Razor コンポーネント : 開発者向けの働き
ウェブ開発は年々大きく進化してきましたが、モダンなフレームワークとライブラリの登場により、開発者は動的かつインタラクティブなウェブページを構築するための強力なツールにアクセスできるようになりました。 近年、Razor ComponentsはASP.NET CoreのBlazorフレームワークの一部として、注目を集めている技術の一つです。 Razor Componentsを使用すると、開発者はJavaScriptを書くことなく、C#とHTMLを使ってリッチなクライアントサイドのウェブアプリケーションを構築できます。 この記事では、Razor Componentsをどのように使用してモジュール化され再利用可能な動的ウェブページを作成するかを見てみましょう。
Razor Componentsとは
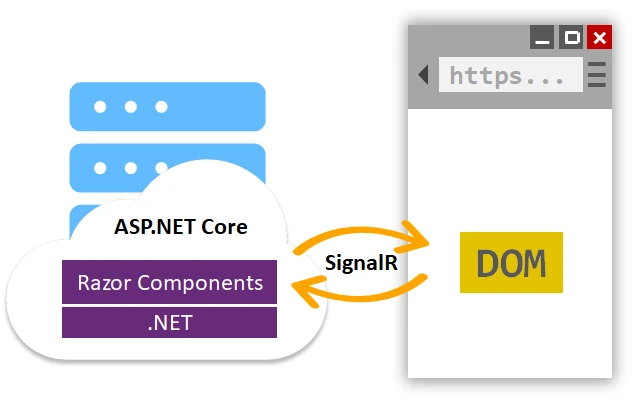
Razor Componentsは、C#とHTMLを組み合わせてウェブページを構築できるASP.NET CoreのUIフレームワークで、サーバーサイドのロジックをクライアントサイドで実行する機能も備えています。Razor ComponentsはBlazorフレームワークの一部であり、WebAssembly (Wasm) または SignalR を使用してブラウザ内でC#コードを実行するクライアントサイドのウェブUIフレームワークです。 Razor Componentsは、モダンなウェブアプリケーションを構築するためのコンポーネントベースのアーキテクチャを提供します。このアーキテクチャでは、UIを小さく自己完結型のコンポーネントに分割し、それらを組み合わせて完全なウェブページを作成できます。
Razor ComponentsはRazor構文と呼ばれるマークアップ言語を使用し、これはC#とHTMLを組み合わせたもので、サーバーサイドとクライアントサイドのコードをシームレスに統合できます。 Razor Componentsは、React、Angular、およびVueなどの他のコンポーネントベースのUIフレームワークに似ていますが、C#で記述されており、ホスティングモデル(WebAssemblyまたはSignalR)に応じてサーバーまたはクライアントサイドで実行される点が異なります。

Razor Componentsの利点
Razor Componentsはウェブ開発者にいくつかの利点を提供します。
再利用性
Razor Componentsは自己完結型の要素であり、ウェブアプリケーションの複数の場所や異なるプロジェクト間で簡単に再利用できます。 これにより、コードの再利用性が向上し、コードの重複が減少し、より保守性が高くスケーラブルなウェブアプリケーションになります。
モジュール性
Razor Componentsはコンポーネントベースのアーキテクチャに従い、UIをより小さなコンポーネントに分割し、それらを組み合わせて複雑なウェブページを作成します。 これによりモジュール性が促進され、開発者は個々のコンポーネント内にUIとロジックをカプセル化し、コードベースをより簡単に管理および保守できます。
C#とのシームレスな統合
Razor ComponentsはC#で記述されているため、開発者は既存のC#スキルと知識を活用してウェブアプリケーションを構築できます。 これにより、JavaScriptの学習や記述の必要性がなくなり、既にC#に精通している開発者には大きな利点となります。
サーバーサイドとクライアントサイドの実行
Razor Componentsはホスティングモデルに応じて、サーバーまたはクライアントサイドのどちらでも実行できます。 これにより、開発者はアプリケーションのパフォーマンス、セキュリティ、ユーザーエクスペリエンスといった要素に基づいて、最適な実行モデルを選択する柔軟性が得られます。
リアルタイムコミュニケーション
Razor ComponentsはSignalRというリアルタイムコミュニケーションライブラリーを使用して、クライアントとサーバーの間で双方向通信を確立できます。 これにより、ウェブアプリケーション内でリアルタイム更新や通知ができ、応答性の高いインタラクティブなユーザー体験を提供することができます。
拡張性
Razor Componentsは非常に拡張性が高く、開発者は独自のカスタムコンポーネント、ライブラリー、テンプレートを作成することができます。 これにより、開発者は特定の要件を満たすためのカスタムソリューションを構築することができます。
Razor Componentの始め方
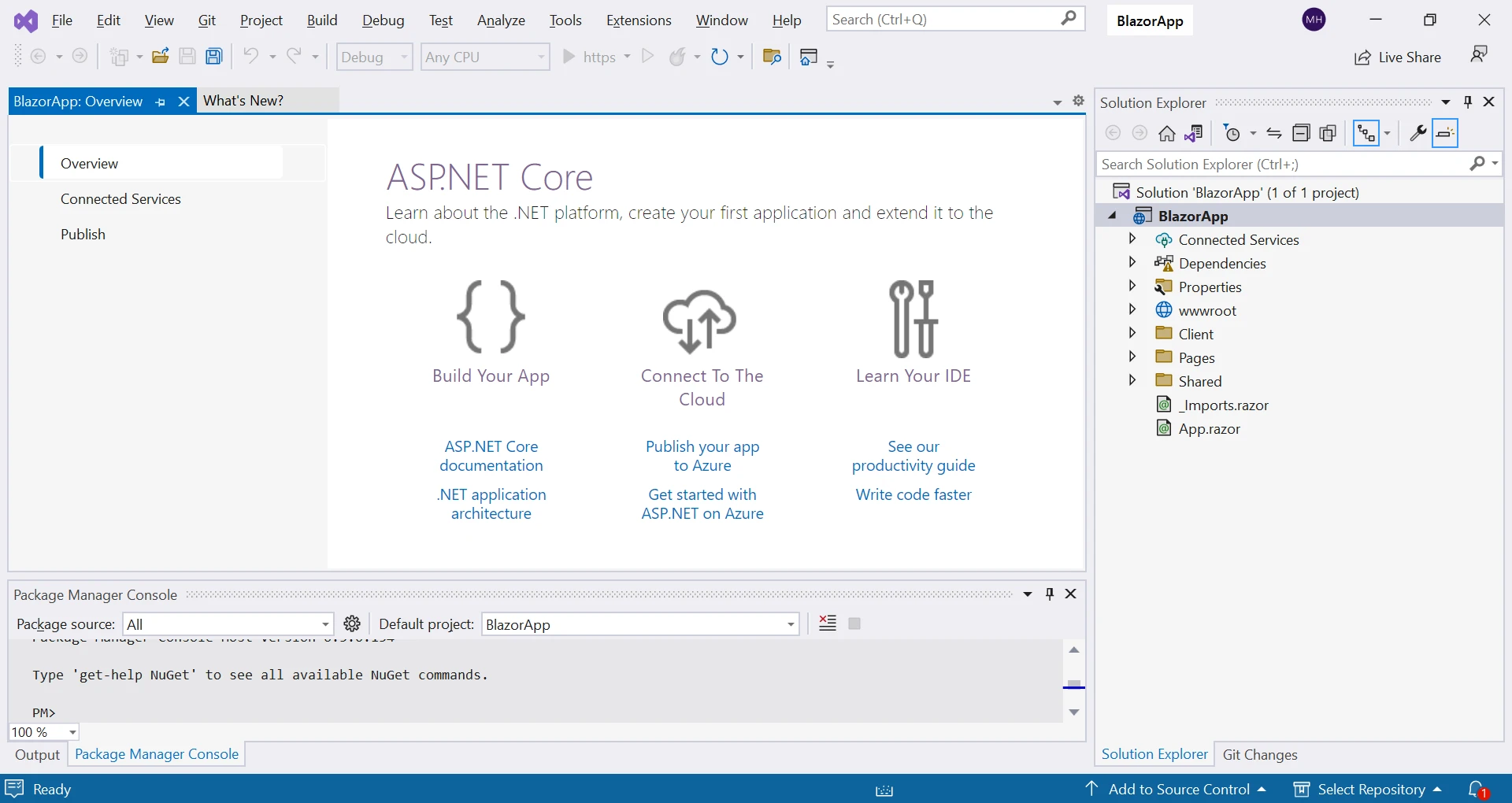
Razor Componentsを始めるには、システムに.NET Core 3.0以降をインストールする必要があります。 Visual Studioまたは.NET Core CLIでBlazorテンプレートを使用して新しいASP.NET Coreプロジェクトを作成します。
dotnet new blazorserver

@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
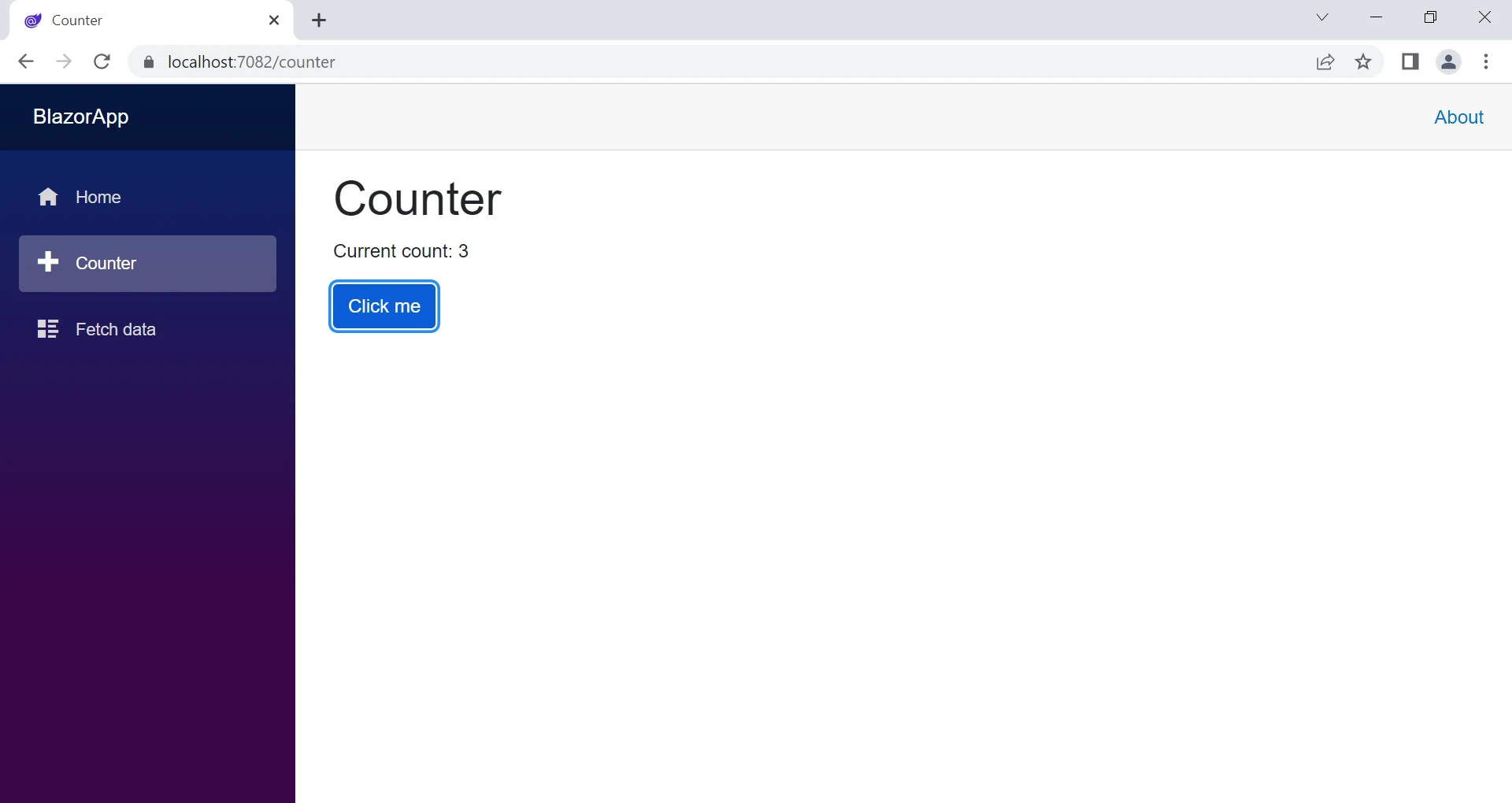
}この例では、クリック時にcurrentCount変数をインクリメントするボタンを持つ"Counter"というRazorコンポーネントを持っています。 @codeブロックはコンポーネントのC#コードを定義するために使用されます。

カスタムRazorコンポーネントを作成する
プロジェクト内で"Components"という新しいフォルダーを作成し、そこでRazor Componentsを保存します。
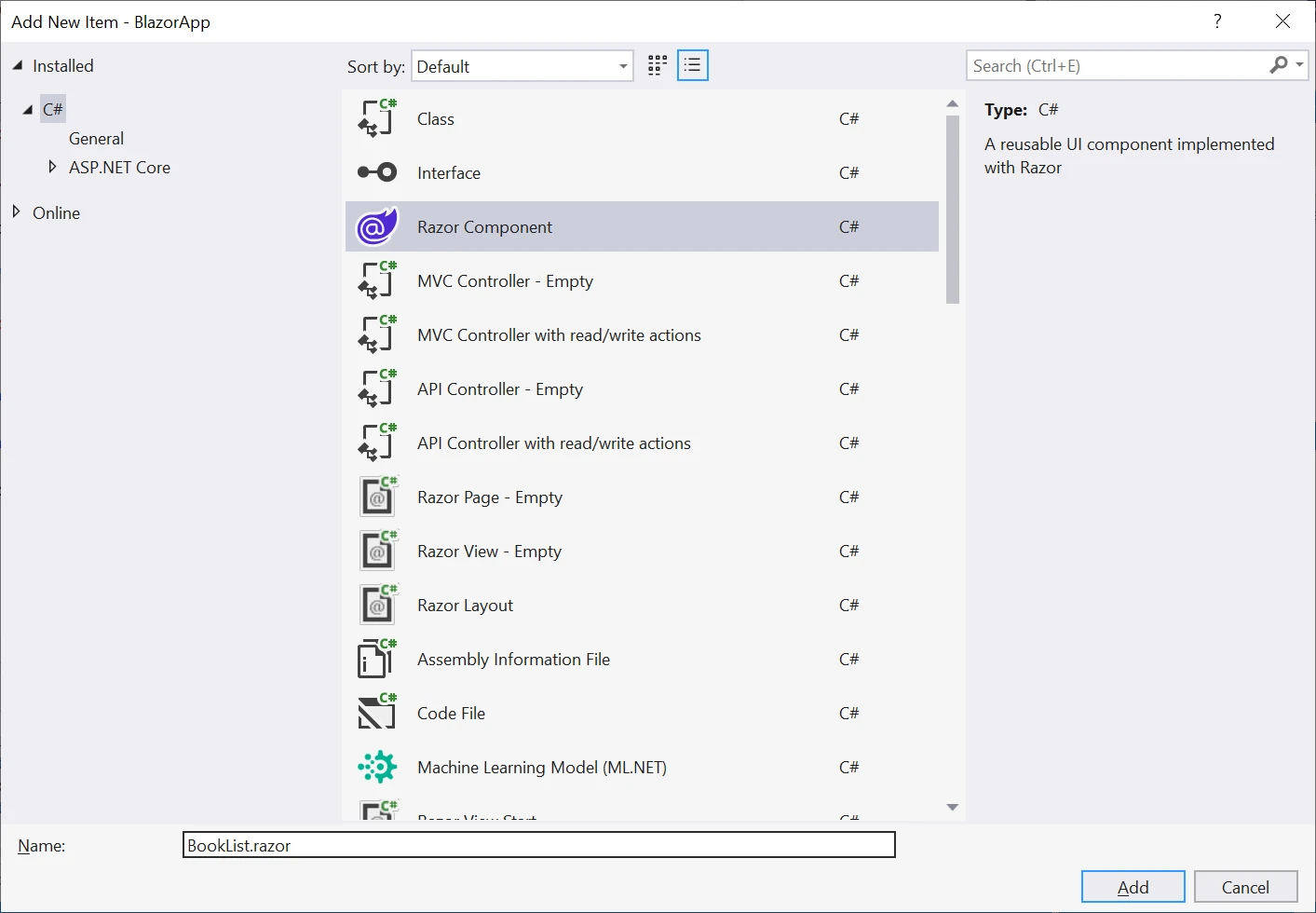
"Components"フォルダー内に".razor"拡張子付きの新しいRazor Componentファイルを追加します。 このファイルにはコンポーネントのC#とHTMLコードが含まれます。
Razor Componentファイルを開いて、Razor構文でコンポーネントを定義します。 Razor構文を使用すると、1つのファイルでC#とHTMLコードを組み合わせて、動的なウェブページを簡単に作成できます。 例えば、次のようにシンプルなRazor Componentを定義することができます。
<h1>Hello, World!</h1>
<p>This is a Razor Component.</p>
@code {
// C# code for the component can be added here
}Razor Componentタグ名を使用してHTMLマークアップに含めることで、ウェブアプリケーションの他の部分でRazor Componentを使用できます。 例えば、メインRazorページで次のようにコンポーネントを使用できます。
<MyComponent />また、コンポーネントパラメータを使用してRazor Componentにデータを渡すこともできます。 コンポーネントパラメータにより、親コンポーネントから子コンポーネントへのデータの受け渡しが可能になり、コンポーネント間の通信が行えます。 例えば、コンポーネントに以下のようにパラメータを定義することができます。
@code {
[Parameter]
public string Message { get; set; }
}そして、以下のようにRazor Componentクラスでコンポーネントパラメーターを使用します。
<p>@Message</p>また、親コンポーネントからコンポーネントにデータを渡すこともできます。
<MyComponent Message="Hello from parent component!" />Razor Componentsはクライアントサイドで実行可能なサーバーサイドのロジックを含むこともできます。例えば、処理ロジックを書いたり、HTTPリクエストを行ったり、ユーザーイベントを処理したり、C#コードを使用してRazor Componentsから他のサーバーサイド操作を直接実行することができます。 これにより、JavaScriptコードを書くことなく、動的かつインタラクティブなウェブページを作成できます。
再利用可能なRazor Componentsの作成
Razor Componentsの利点の一つは、複数のページやアプリケーションで使用できる再利用可能なUIコンポーネントを作成できることです。 再利用可能なコンポーネントを作成するには、プロジェクトの"Shared"フォルダーに新しい".razor"ファイルを作成します。
例えば、書籍のリストを表示するコンポーネントを作成する場合を考えてみましょう。 "Shared"フォルダーに新しいBookList.razorファイルを作成します。

次のようにRazorコンポーネントを定義できます。
@typeparam TItem
@foreach (var book in Books)
{
<p>@book.Title by @book.Author</p>
}
@code {
[Parameter]
public List<TItem> Books { get; set; }
}この例では、BookListと呼ばれるコンポーネントがあり、Razor Parameterとして"Book"オブジェクトのリストを受け取ります。 @foreachループを使用してリストを反復処理し、各本のタイトルと著者を表示します。
次のセクションでは、IronPDFをRazor Componentsと連携して、ウェブアプリケーションからPDFファイルを生成する方法を見ていきます。
Razor ComponentsでIronPDFを使用する
IronPDFは、開発者がHTML、CSS、JavaScriptからPDFファイルを作成できるC#ライブラリです。 これは、Google Chromeを動かすオープンソースのブラウザであるChromiumの上に構築されています。 IronPDFを使用すると、開発者はRazor ComponentsをHTMLに簡単に変換してからPDFファイルを作成できます。
IronPDFはHTMLからPDFへの変換を得意とし、レイアウトやスタイルが損なわれないようにします。 これは、レポート、請求書、ドキュメントなど、ウェブベースのコンテンツからPDFを生成するのに特に便利です。 HTMLファイル、URL、およびHTML文字列を簡単にPDFファイルに変換することができます。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}IronPDFのインストール
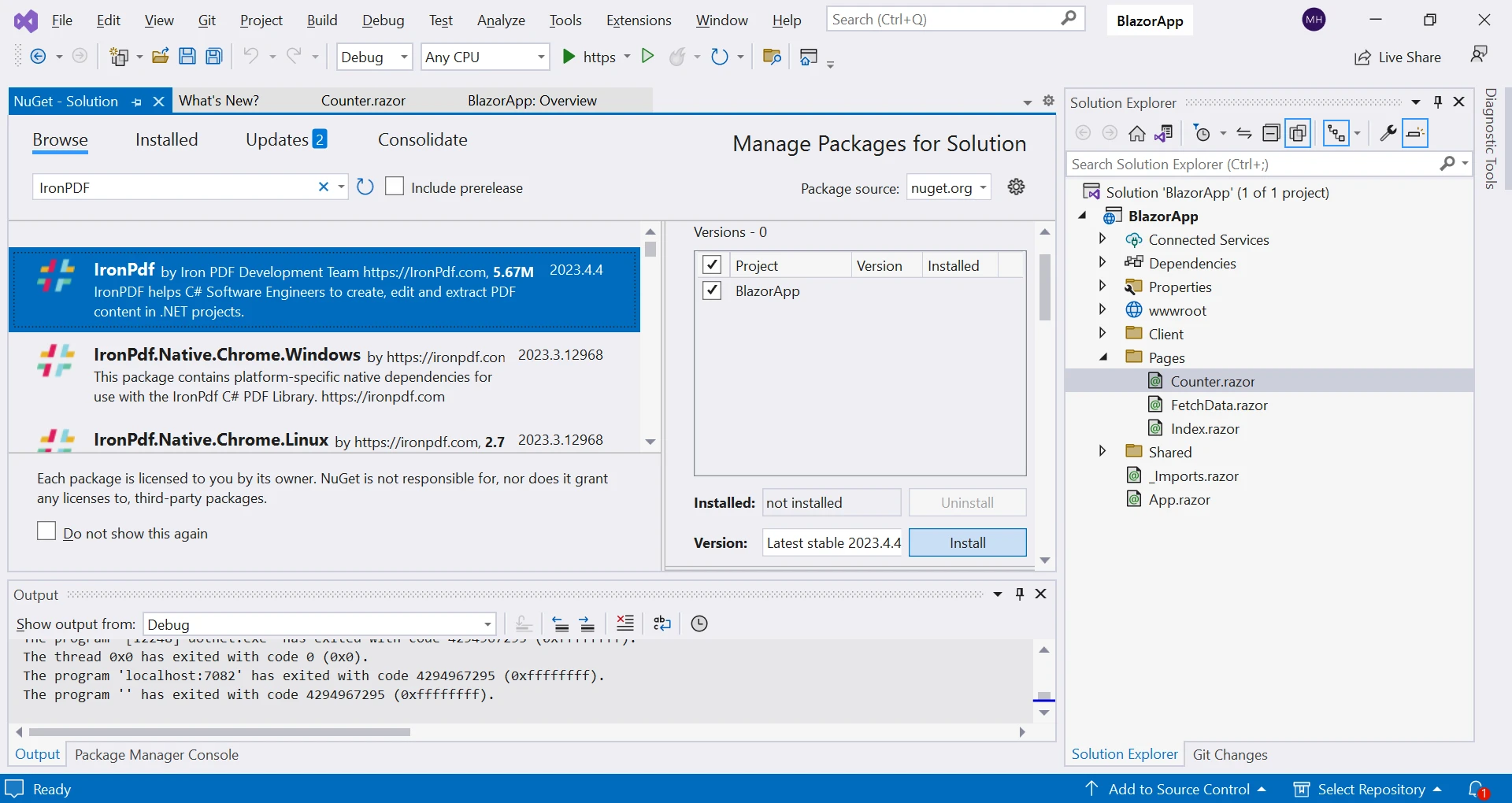
Razor ComponentsでIronPDFを使用するには、まずIronPDF NuGetパッケージをインストールする必要があります。 これを行うには、次の手順に従ってください:
- Visual Studioでプロジェクトを開きます。
- プロジェクトを右クリックし、"NuGetパッケージの管理"を選択します。
- "IronPDF"を検索し、IronPDFパッケージを選択します。
- "インストール"をクリックしてパッケージをインストールします。
IronPDF NuGetパッケージをインストールした後、Razor Componentsアプリケーションでそれを使用できます。

パッケージがインストールされると、Razor ComponentからIronPdf.ChromePdfRendererクラスを使用してPDFファイルを作成できます。
ASP.NET Core Razor ComponentsでPDFファイルを作成するには、HTML構文の文字列、HTMLファイル、URLをIronPdf.ChromePdfRendererメソッドに渡すことができます。 例えば、カウンターのインクリメントを伴うPDFファイルを作成する場合を考えてみましょう。
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>My PDF #" + currentCount + "</h1>");
pdf.SaveAs("myPdf" + currentCount + ".pdf");var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>My PDF #" + currentCount + "</h1>");
pdf.SaveAs("myPdf" + currentCount + ".pdf");この例では、ChromePdfRendererの新しいインスタンスを作成しています。 次に、PdfDocumentクラスの新しいインスタンスを作成し、RenderHtmlAsPdfメソッドに文字列を渡します。 最後に、PdfDocument.SaveAsメソッドを使用して、生成されたPDFファイルをディスクに保存します。
この例では、カウンターコンポーネントを修正しました。 カウンターボタンがクリックされると、Counterのカウントを含むPDFを作成するonClick関数を修正しました。
結論
この記事では、ウェブアプリケーションからPDFファイルを作成するためにRazor ComponentsとIronPDFを連携して使用する方法を探りました。 Razor Componentsの基本、IronPDFのインストールと使用方法を解説し、始めるためのコード例も提供しました。
Razor ComponentsとIronPDFは、強力で機能豊富なウェブアプリケーションを作成するためのツールです。 これらの技術を組み合わせることで、開発者は非常に機能的で視覚的に魅力的なウェブアプリケーションを作成することができます。
IronPDFは、RazorページやURLのPDFへの変換、さらにPDFドキュメントの読み取り、作成、操作にも使用できます。 IronPDFはヘッダーやフッター、ページ番号、デジタル署名、パスワードなど、既存または新たに生成されたPDFドキュメントに対する高度なPDF操作機能も提供します。 開発には無料ですが、プロダクションには無料のトライアルライセンスまたは商用ライセンスが必要です。
よくある質問
Razorコンポーネントとは何ですか?
Razorコンポーネントは、ASP.NET CoreにおけるUIフレームワークであり、C#とHTMLの組み合わせを用いてウェブページを構築し、サーバー側のロジックをクライアント側でも実行できます。Blazorフレームワークの一部であり、コンポーネントベースのアーキテクチャをサポートしています。
Razorコンポーネントはどのようにウェブ開発を強化しますか?
Razorコンポーネントは、開発者がC#とHTMLを使用して動的かつインタラクティブなウェブアプリケーションを作成できるようにすることで、ウェブ開発を簡素化します。これにより、サーバー側ロジックとクライアント側のインタラクティビティがシームレスに統合されます。
RazorコンポーネントからPDFを生成するにはどうすればよいですか?
RazorコンポーネントからPDFを生成するには、IronPDFを使用します。これにより、コンポーネントからのHTML出力をPDF形式に変換できます。IronPdf.ChromePdfRendererクラスを使用して、コンポーネントをPDFファイルにレンダリングします。
Razorコンポーネントを使用するメリットは何ですか?
Razorコンポーネントは、再利用性、モジュール性、C#とのシームレスな統合、サーバー側およびクライアント側の実行、SignalRによるリアルタイム通信、高い拡張性など、いくつかの利点を提供します。
プロジェクトにIronPDFをインストールするにはどうすればよいですか?
プロジェクトにIronPDFを追加するには、Visual StudioのNuGetパッケージマネージャーを使用します。IronPDFパッケージを検索してインストールし、Razorコンポーネント内でPDF生成機能を有効にします。
Razorコンポーネントはサーバー側とクライアント側の両方で実行できますか?
はい、Razorコンポーネントは選択したホスティングモデルに応じて、サーバー側とクライアント側の両方で実行できます。この柔軟性により、開発者は特定のプロジェクトのニーズに基づいてアプリケーションのパフォーマンスとセキュリティを最適化できます。
Razorコンポーネントはどのように再利用性を促進しますか?
Razorコンポーネントは自己完結型であるため、アプリケーション内の複数の場所や異なるプロジェクトで使用でき、コードの重複を減らし、保守性と拡張性を向上させます。
ウェブコンテンツからPDFを生成するユースケースはどんなものがありますか?
IronPDFを使用してウェブコンテンツからPDFを生成することは、レポート、請求書、ドキュメントなどの標準化された文書を作成するのに役立ち、コンテンツのレイアウトとスタイルが異なるプラットフォームでも保持されます。
どのようにしてRazorコンポーネントでカスタムUI要素を作成できますか?
Razor構文を使用して'.razor'ファイル内でカスタムUI要素を定義することで作成できます。これにより開発者は、特定のアプリケーションのニーズに合わせて動的かつ再利用可能なコンポーネントを作成することができます。
Razorコンポーネントにおけるパラメーターはどのように機能しますか?
Razorコンポーネントでは、パラメーターは親コンポーネントから子コンポーネントへのデータの受け渡しに使用されます。[Parameter]属性を介して、アプリケーションの異なる部分間での通信とデータ共有を実現します。




















