Razor C# (開発者向けの仕組み)
Razorは、.NET Coreと.NET Frameworkを使用して動的なウェブページを作成するために使用されるサーバーサイドのマークアップ言語です。 主にASP.NET Coreと組み合わせて使用されます。 Razor PagesはASP.NET Coreの新しい側面で、アプリケーション内のコードを整理するためのシンプルで明快な方法を提供し、コードの重複の問題を減らします。 Razorは、C#またはVB(Visual Basic)を使用してHTMLとサーバーサイドを結合し、ウェブコンテンツを作成します。
このチュートリアルでは、Razorを使用してC#とVisual Studioで基本的なアプリケーションを作成する方法をガイドします。 始めましょう!
前提条件
Razorの世界に入る前に、次のものをインストールしてください。
- .NET Core SDK
- Visual Studio
これらは、Razor View Engineとチュートリアルで使用するプロジェクトテンプレートを提供するために必要です。 また、Windows、Linux、macOSのいずれでも操作可能なため、どのOSを使用していても問題ありません。
ステップ1 新しいRazor Pagesプロジェクトの作成
Microsoft Visual Studioを開き、以下の手順に従ってください。
- "ファイル">"新規作成">"プロジェクト"をクリックします。
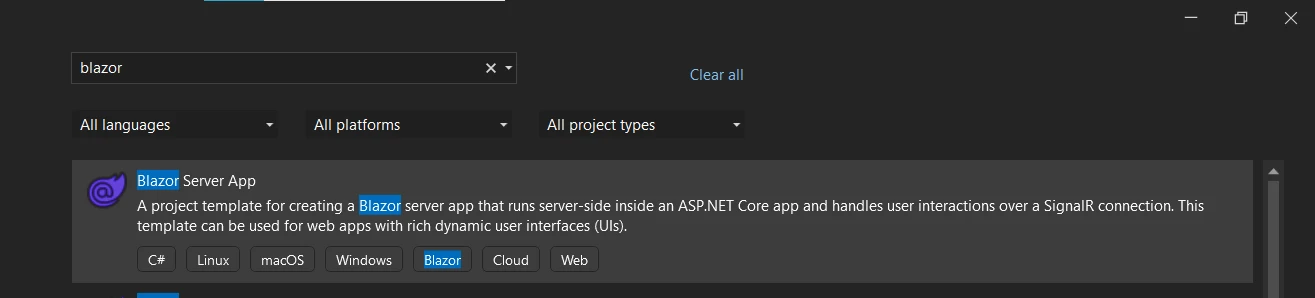
- プロジェクトテンプレートの選択画面で"Blazor Server App"を選択します。

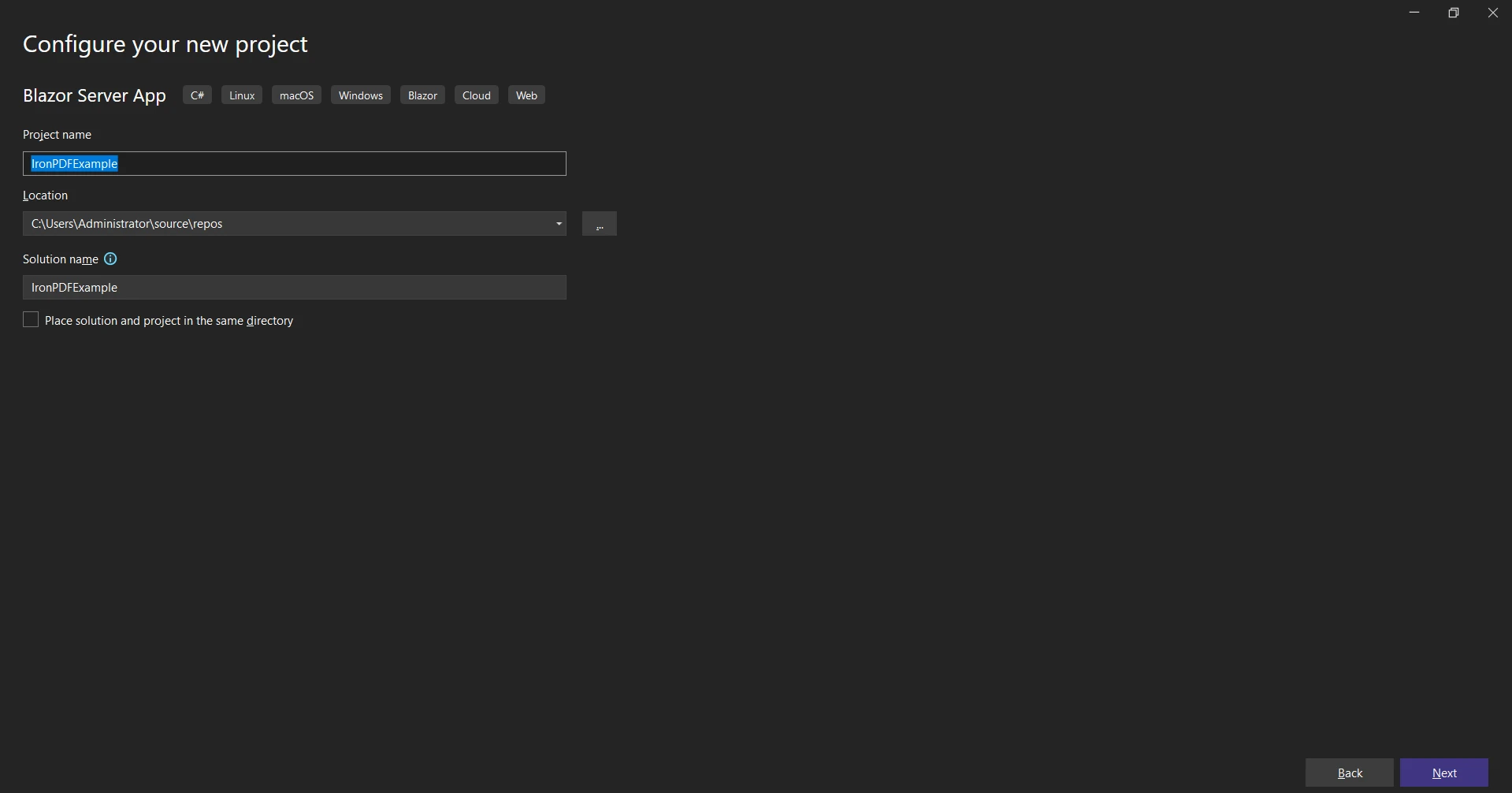
- プロジェクトに"IronPDFExample"という名前を付け、"作成"ボタンをクリックします。

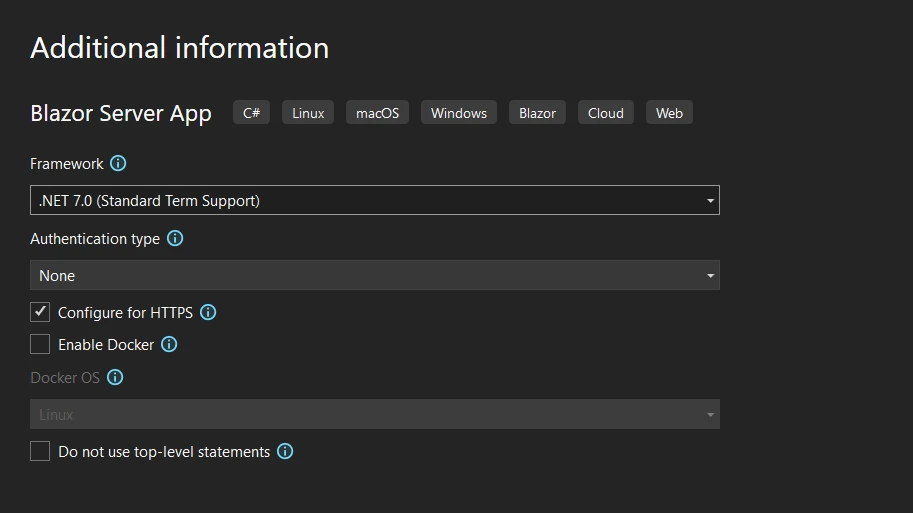
- ドロップダウンから".NET 7.0"またはそれ以降を選択します。

新しいRazor Pagesプロジェクトができました。
Razor 構文とファイルの理解
Razorファイルは.cshtmlというファイル拡張子を使い、C#(csの由来)とHTMLを組み合わせています。 Visual Basicを使用している場合、ファイルの拡張子は.vbhtmlに変わります。
ソリューションエクスプローラ内で、.cshtml拡張子の"Index.cshtml"という名前のファイルを見つけて開きます。 そこにはHTMLコードとC#コードが組み合わさっているのが見えます。 この組み合わせはRazor Parserによって可能になります。
Razor 構文
ASP.NET CoreのRazor構文は、HTMLとサーバーサイドコードの組み合わせです。 サーバーコードはC#またはVBコードのいずれかです。 Razorコードは@シンボルで示され、HTMLがクライアントに送られる前にサーバー上で実行されます。
Razor構文の簡単な例:
<p>The current time is @DateTime.Now</p><p>The current time is @DateTime.Now</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> The current time is @DateTime.Now</p>このコード例で、@DateTime.NowはRazorコードです。 それはサーバーで実行され、現在の日付と時刻に置き換えられてクライアントに送信されます。
Razor ビュー
Razorにおける"ビュー"という用語は、ユーザーに情報を提供することを意図したあらゆるウェブページに対応します。 Razor View Engineは、HTMLページをユーザーにレンダリングする役割を果たします。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>page model ReadOnly Property () As IndexModel
ViewData("Title") = "Home page"
End Property
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<div class="text-center"> <h1 class="display-4"> Welcome</h1> <p> Learn about <a href="https://docs.microsoft.com/aspnet/core"> building Web apps @with ASP.NET Core</a>.</p> </div>動的コンテンツのためのRazorマークアップの使用
Razorマークアップにより、HTMLマークアップ内にサーバーサイドコードを挿入することが可能になります。コードブロック、インライン式、HTMLエンコード式などのさまざまなコード構造を使用できます。
インライン表現
インライン表現は、次のコードを使用して結果を直接HTMLに出力します。
<p>Hello, my name is @Model.Name</p><p>Hello, my name is @Model.Name</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @Model.Name</p>ここで、@Model.Nameはインライン表現で、Razorビューに渡されたモデルのNameプロパティの値を出力します。
コードブロック
コードブロックは、サーバー上で実行されるコードのセグメントです。
@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@
If True Then
Dim name = "IronPDF"
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @name</p>このコード例では、{ }で囲まれたRazorコードがコードブロックです。
制御構造
また、Razor Pagesではif文やループなどの制御構造を使用することもできます。
@{
var count = 5;
}
@if (count > 3)
{
<p>The count is greater than 3.</p>
}@{
var count = 5;
}
@if (count > 3)
{
<p>The count is greater than 3.</p>
}@
If True Then
Dim count = 5
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@if(count > 3)
'{
' <p> The count is greater than 3.</p>
'}上記のコード例では、if文はサーバー側のコードの一部であり、その出力は生成されるHTMLページに挿入されます。
Switch文
Switch文は、C#プログラミング言語の条件付き制御構造の一種です。 コードブロック内で使用できます。
@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@
If True Then
Dim fileFormat = "PDF"
Dim message = ""
Select Case fileFormat
Case "PDF"
message = "You selected PDF."
Case Else
message = "Invalid selection."
End Select
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @message</p>RazorでのHello World
任意のプログラミング言語で最も簡単なプログラムの1つは"Hello World"です。 Razorでは、次の例に示すように単純なインライン表現で"Hello World"を表示できます。
<p>@("Hello World")</p><p>@("Hello World")</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @("Hello World")</p>Razorでのループ
Razor構文では、例えばforeach文のようにループを記述することができます。 表示したい名前のリストがあるとしましょう。 Razor構文でforeach文を使ってそれを実現できます。
@{
var names = new List<string> { "John", "Doe", "Smith" };
}
@foreach (var name in names)
{
<p>@name</p>
}@{
var names = new List<string> { "John", "Doe", "Smith" };
}
@foreach (var name in names)
{
<p>@name</p>
}@
If True Then
Dim names = New List(Of String) From {"John", "Doe", "Smith"}
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@foreach(var name in names)
'{
' <p> @name</p>
'}このforeach文はリスト内の各名前をループして、ウェブページに出力します。
タグヘルパーの理解
ASP.NET MVCのタグヘルパーは、サーバーサイドのコードを使用してRazorファイル内のHTML要素を作成およびレンダリングすることを可能にします。 それらはHTMLヘルパーに少し似ていますが、よりHTMLに似た構文を持っています。 それらはRazorビュー内のHTMLに似た要素をクライアントのブラウザに送信されるHTMLマークアップに変換します。 次のアンカータグヘルパーのコード例を考えてみましょう。
<a asp-controller="Home" asp-action="Index">Home</a><a asp-controller="Home" asp-action="Index">Home</a>ユーザーインタラクションの処理
Razor Pagesは、ハンドラメソッドを使用してユーザーの操作を管理します。 例えば、フォームの送信を処理するには、対応するPage ModelファイルにOnPostAsyncという名前のメソッドを作成できます。
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}Public Async Function OnPostAsync() As Task(Of IActionResult)
If Not ModelState.IsValid Then
Return Page()
End If
' Perform some operation here
Return RedirectToPage("./Index")
End FunctionRazorでのコメント
RazorはC#スタイルのコメントもサポートしています。 Razorのコメントはサーバー側のものなので、ブラウザには送信されません。 それらは次のように見えます。
@* This is a Razor comment *@@* This is a Razor comment *@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a Razor comment *@そしてこれは複数行コメントです。
@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a multi-line Razor comment.It's useful @when you have a lot @to say. *@RazorビューやページにはHTMLコメントを含めることができます。 これらのコメントはブラウザに送信されるHTML出力で表示されます。
<!-- This is an HTML comment --><!-- This is an HTML comment -->モデルをRazorページに渡す
Razorでは、サーバーからページにモデルを渡すことができます。 @model指令は、渡されるオブジェクトの型を指定するために使用されます。 このモデルプロパティは、次の例で示すようにRazorページ内でアクセスすることができます。
@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@page @model ExampleModel <h2> @Model.Title</h2> <p> @Model.Description</p>RazorでのIronPDFを使用したPDF生成
Discover IronPDF for .NETは、開発者が.NETでHTMLからPDF、画像、既存のウェブページを生成するのを可能にする人気のあるライブラリです。 これは、レポート、請求書、および標準の印刷形式が必要なその他のドキュメントを作成するのに最適なツールです。 IronPDFは、ASP.NET MVCおよびASP.NET Razor Pagesフレームワーク内で完全に機能します。
インストール
まず、IronPDFパッケージをインストールする必要があります。 Visual StudioのNuGetパッケージマネージャーコンソールからこれを行うことができます。 次のコマンドを実行します:
Install-Package IronPdf
簡単なPDFの作成
次に、Razorページ内のHTMLコードから簡単なPDFを作成しましょう。 まず、RazorページのトップにIronPDFネームスペースをインポートします。
@using IronPdf;@using IronPdf;Dim IronPdf As [using]次に、IronPDFを使用してPDFを作成できます。 Razorページにあるボタンをクリックすると、簡単なPDFが作成されるとしましょう。
対応するPage Modelファイル内のハンドラメソッドで、次のコードを追加できます。
@page "/pdf"
@using IronPdf;
@inject IJSRuntime JS
<PageTitle>Create PDF</PageTitle>
<h1>Create PDF</h1>
<div class="form-outline">
<button class="btn btn-primary mt-3" @onclick="CreatePDF">Create PDF</button>
</div>
@code {
private string htmlString { get; set; }
private async Task CreatePDF()
{
var Renderer = new IronPdf.ChromePdfRenderer();
Renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
var doc = Renderer.RenderUrlAsPdf("https://ironpdf.com/");
using var Content = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", "ironpdf.pdf", Content);
}
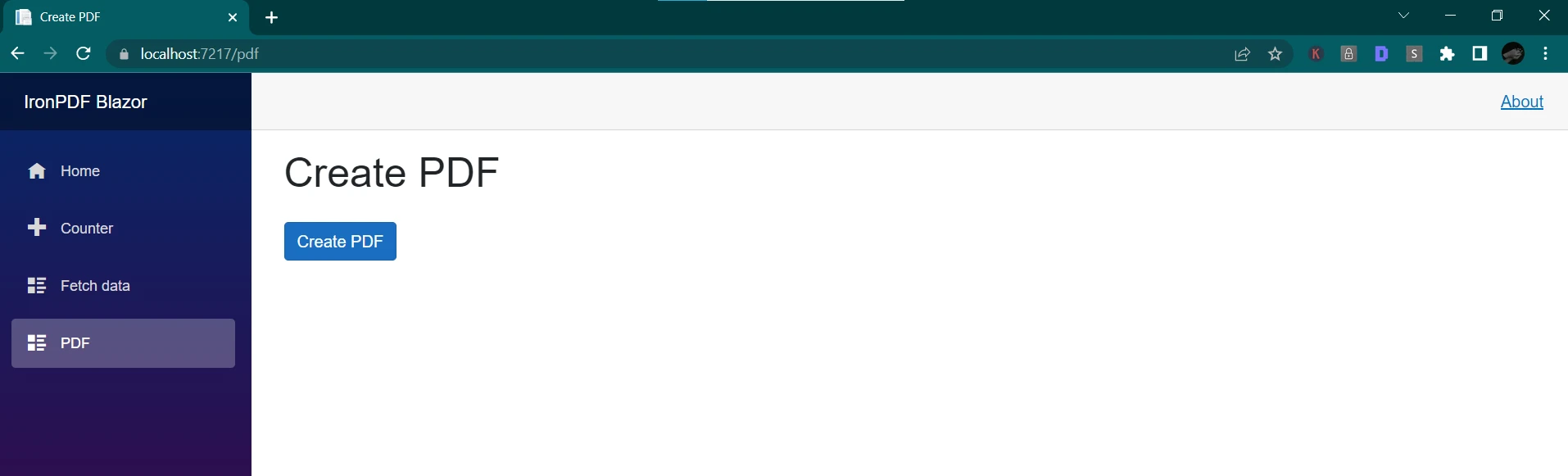
}出力


結論
Razor C#の基本を学び、IronPDFを統合してアプリケーション内でPDFファイルを生成する方法をご紹介しました。 最初にVisual Studioで新しいプロジェクトを作成し、その後Razor構文を使って動的なウェブページを作成する方法を学びました。 さらに、IronPDFを使用してHTMLコードや完全なRazorビューからPDFを生成する方法を探りました。
今後、より高度なアプリケーションを構築するにつれて、IronPDFの強力な機能を活用することができます。 IronPDFを無料で試すことができ、その価値を見つけた場合は、必要に応じたライセンスを購入できます。
よくある質問
RazorでC#を使用してHTMLからPDFを生成するにはどうすればよいですか?
RazorでC#を使用してHTMLからPDFを生成するには、IronPDFライブラリを使用します。まず、IronPDFパッケージをインストールし、IronPDF名前空間をインポートしてから、RenderHtmlAsPdfなどのAPIメソッドを使用してHTMLコンテンツをPDF形式に変換します。
ウェブ開発におけるRazor構文の役割は何ですか?
Razor構文は、C#またはVBとHTMLを組み合わせて動的なウェブページを作成することで、ウェブ開発において重要な役割を果たします。サーバー側コードをクライアントのブラウザにHTMLが送られる前に実行することで、シームレスな統合と機能性を提供します。
Razor Pagesはどのようにウェブアプリケーション開発を向上させますか?
Razor Pagesは、コードを管理するための構造化された組織的な方法を提供することで、重複を減らし複雑さを軽減します。ページベースの形式で機能を構築することに集中できるため、開発プロセスを簡素化します。
Tag Helpersとは何であり、どのようにRazor Pagesに役立ちますか?
Razor PagesでのTag Helpersは、サーバー側コードがHTMLのような構文でHTML要素を作成およびレンダリングするのを可能にします。これにより、クライアントのブラウザに送信する前にサーバー上で要素を変換し、クリーンでメンテナンスが容易なHTMLマークアップを生成するのに役立ちます。
Razor Pagesでユーザーの操作をどのように処理できますか?
Razor Pagesでのユーザーの操作は、OnPostAsyncのようなハンドラーメソッドを使用して管理します。これらのメソッドはフォームの送信やその他のユーザー入力を処理し、クライアントから受け取ったデータに基づいて操作を実行することを可能にします。
Razorにおける'@model'ディレクティブの重要性は何ですか?
'@model'ディレクティブは、Razorページに渡されるオブジェクトのデータ型を指定するため重要です。これにより、開発者はページ内でモデルのプロパティに直接アクセスし操作することができ、データバインディングや対話が容易になります。
Visual StudioでRazorとC#を使用することの利点は何ですか?
Visual StudioでRazorとC#を使用することは、HTMLとのサーバーサイドロジックの統合、Razor Pagesを通じた合理化された開発、および動的なウェブコンテンツを簡単に生成できるといった利点を提供します。さらに、Visual StudioはRazor開発をサポートするための強力なツールやテンプレートを提供します。
Razor構文をC#とVBの両方で使用できますか?
はい、Razor構文はC#およびVB(Visual Basic)の両方で使用でき、サーバー側ロジックとHTMLを組み合わせることができます。この柔軟性により、開発者は好きな言語を選択しつつ、Razorの機能を活用してウェブ開発を行うことができます。




















