Razor vs Blazor
RazorとBlazorは、Visual Studio開発環境でウェブアプリを作成するために最も人気のあるWeb UIフレームワークの2つです。 このブログ記事では、これら2つの.NET技術の構文、相互作用、利点、欠点に基づいて、類似点と相違点を検討します。 また、コードの例を含むいくつかのユースケースを示します。
ASP.NET CoreでのRazorとBlazorとは何ですか?
Razor
Razorはサーバーサイドのマークアップ言語であり、開発者がHTMLと組み込まれた.NETサーバーサイドコードを使用して動的にウェブページを作成することを可能にします。 Razorは、C#またはVBで書かれたWebページテンプレートファイルであるRazor PagesからWebページを生成します。 VBコードで書かれたRazorページは.vbhtmlファイル拡張子を使用し、C#コードで書かれたRazorページは.cshtmlファイル拡張子を使用します。
現代のASP.NET WebアプリケーションはRazorをサポートしており、アプリケーションのビューコンポーネントを生成するために従来のASP.NETマークアップに代わって使用できます。
Blazor
Blazorは.NETプログラミング言語を使用してインタラクティブなクライアントサイドインターフェイスを構築することを可能にするWebアプリケーションフレームワークです。 Blazorで構築されたWebアプリケーションは、WebサーバーではなくWebブラウザクライアント内で実行されるシングルページアプリケーション(SPA)です。 ブラウザサイドのアプリ実行は、すべての現代のWebブラウザで実行可能な.NETソースコードを互換性のあるプラットフォーム間命令セットライブラリであるWebAssemblyを通じて可能になります。
Blazorを使用すると、開発者はC#、HTML、CSSを使用して再利用可能でインタラクティブなクライアントサイドWebコンポーネントを作成できます(JavaScriptを組み込む必要はありません)。 さらに、これらのコンポーネントはC#で書かれているため、開発者は実装の詳細を必要に応じてクライアントとサーバーの間をソースコードやライブラリとして自由に移動させることができます。
BlazorはRazorコンポーネントを使用しますか?
BlazorはRazor構文を完全にサポートしています。 Razorのフルマークアップ機能セットを使用してBlazorアプリを構築することができ、ループ、条件文などを使用できます。次の例を考えてみてください。
@page "/HelloWorld"
<h1>
Example Component
</h1>
@foreach (var person in People)
{
<h2>@person.FirstName</h2>
}このRazorコンポーネントは、
foreachループを使用してPeopleというコレクションを反復し、各人の名前を<h2>タグ内に出力します。
RazorとBlazorの接続
BlazorとRazorの間には関係があることを明確に見ることができます。 結局のところ、Blazorという名前自体は"browser"と"razor"という言葉の組み合わせです。
RazorとBlazorはどちらも、HTMLとC#を使用してWebアプリケーションを作成するために使用されます。 それらはオープンソースであり無料であるため、開発者は直ちに利用でき、制約なしに使用できます。 ASP.NET Webアプリケーションを開発するとき、Razor構文を使用します。これはASP.NET CoreおよびASP.NET MVCにより類似しているからです。
Blazorは、Razor構文で書かれた1つまたは複数のコンポーネントから柔軟でインタラクティブなユーザーインターフェースを構築します。
BlazorでRazorが使用される方法に関して重要な区別をする必要があります。それは、コンポーネント(ボタンやページ要素など)を構築するために使用され、全体のページを構築するために使用されないということです。
さらに、Blazor内のRazorファイル(.cshtml拡張子のファイル)は正式にはRazorコンポーネントとして知られ、Blazorコンポーネントとしては知られていません(多くの開発サークルで両方の言葉が互換的に使用されています)。
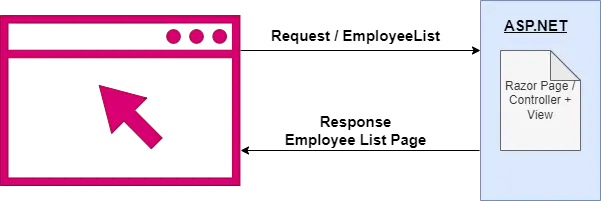
Razor PagesとBlazor Serverの動作
RazorはMVCアプリケーション内で全ページをブラウザに提供します。

レイザーページの使用例
ユーザーがボタンやリンクをクリックすると、ブラウザはサーバーにリクエストを送信し、サーバーはデータベースにアクセスして.cshml Razorビュー(またはRazorページ)を取得し、データとマークアップを組み合わせて、全体をブラウザに返します(ページ全体を再レンダリングします)。
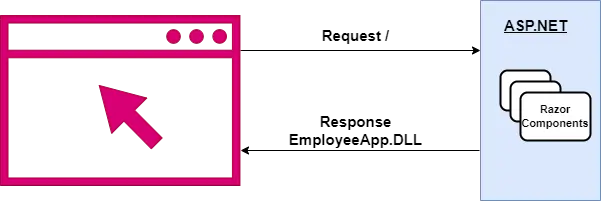
一方、Blazorは、Razor構文で書かれた小さなコンポーネントのシリーズを使用して、全体のウェブページを作成することを可能にします。

Blazorの使用例
これはBlazor WebAssembly (Blazor WASM)の動作を示しています。
Blazor WASMアプリケーションへの最初の呼び出しは、単一ページアプリケーションとしてJavaScriptを使用して作成された様に、あなたが定義したすべてのコンポーネントを含む完全なプログラムを返します。
この要素にブラウザがアクセスできるようになった今、ブラウザは、それを表示、非表示、情報やイベントに応じて更新することができます。
このようにして、Blazorアプリは、VueやAngularなどの"現代的"なJavaScriptライブラリ/フレームワークを使用して開発するアプリケーションにより似ています。 Blazorアプリケーションは、データを取得および送信するために、バックエンドにネットワーク呼び出しを行いながらブラウザ内で実行されます。
それでは、BlazorアプリとRazorビューエンジンの利点と欠点について話し合いましょう。
BlazorとRazorの利点と欠点
.NETフレームワーク上で構築されたインタラクティブなWebアプリケーションを作成する際には、BlazorとRazorが非常に好まれています。 これらの技術は、標準のJavaScriptプロジェクトに対してC#を主要プログラミング言語として利用するという新しい移行を提供します。
ここに、Razor または Blazor を使用してWebアプリケーションを作成するときに考慮すべき利点と欠点のいくつかがあります。
Blazorの利点
- クライアントサイドBlazorは、.NETコードを直接ブラウザ内でWebAssemblyを使用して実行し(ネットワーク帯域幅が不要であるため、より迅速で無駄がありません)、動的なWebコンテンツを提供します。
- サーバーサイド言語と同じ構文およびロジックを使用しており、すべての.NET ライブラリおよびツールと互換性があります。
Blazorの欠点
- Blazorを使用したクライアントサイドの.NETアプリケーションの実行には、利用可能な.NETツールおよびデバッグサポートが限られています。
- クライアントサイドBlazorの性能上の利点は、サーバーサイドの実装では存在しません。
Razorの利点
- Razorは、ウェブページ内にC#コードを論理的(条件的)に挿入することを可能にします。
- Razorは非常に柔軟であり、さまざまなアプリケーションを作成するために使用できます。
- Razorの構造はよく整理されています。
Razorの欠点
- 動的なクライアントサイドのインタラクションを実装するにはJavaScriptが必要です。
- 自己完結型の複数のページを管理して維持するのはRazorでは難しいかもしれません。
IronPDFの特筆すべき機能は、レイアウトとスタイルを保持しながらHTMLをPDFに変換するIronPDFです。 この機能は、レポート、請求書、文書などのWebベースコンテンツからPDFを生成するのに最適です。 HTMLファイル、URL、およびHTML文字列はすべてPDFに変換できます。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}このC#プログラムは、HTMLコンテンツをPDF文書に変換するための
IronPdfの使用法を示しています。 HTML文字列、HTMLファイル、およびURLからの変換をサポートします。
結論
RazorはAPIロジックとサーバーサイドのテンプレートを処理できますが、JavaScriptベースでないクライアントサイドのロジックを処理することはできません。 Blazorは、プログラマーがクライアントサイドとサーバーサイドの機能をC#だけで処理できるようにします。 Razorはテンプレートのためのマークアップ構文であり、サーバーサイドのコードをHTMLに組み込みます。 一方で、Blazorは、状況に応じて、Blazor WebAssemblyまたはBlazor Server上で実行可能なSPAフレームワークです。
IronPDFを発見するで、RazorアプリケーションおよびBlazorアプリケーションの両方でPDFファイルを作成、読み取り、更新、操作する最も簡単な方法を学びましょう。 IronPDFは、Excel、PDF、バーコード、QRコード、および画像を使用してRazorまたはBlazor Webアプリを作成するのに役立つ5つの便利なライブラリを含むIron Software's Iron Suiteの一部です。
Iron Suiteは個人使用のために無料で利用可能です。 商用ライセンスの取得に関する詳細は、Iron Suite Licensing Informationをご覧ください。
よくある質問
Razor を使って動的なウェブページを作成するにはどうすればよいですか?
Razor は、.NET サーバーサイドコードを HTML に埋め込むことで、開発者が動的なウェブページを作成できます。これは .cshtml ファイル内で Razor 構文を使用して行われます。Razor はサーバーサイドのロジックに基づいてコンテンツを動的に生成するのを助けます。
ウェブ開発におけるBlazorの主な使用目的は何ですか?
Blazor は主に .NET 言語を使用してインタラクティブなクライアントサイドのウェブアプリケーションを構築するために使用されます。WebAssembly を活用してブラウザ内で .NET コードを実行し、JavaScript に依存せずにシングルページアプリケーション (SPA) の開発を可能にします。
Razor をクライアントサイドアプリケーション開発に使用できますか?
Razor は一般的に ASP.NET アプリケーションでのサーバーサイドページ生成やテンプレートとして使用されます。クライアントサイド開発には、ブラウザ内で実行されるインタラクティブな SPA の構築を可能にするため、Blazor がより適しています。
BlazorはRazor構文を利用することでどのように恩恵を受けますか?
Blazor はクライアントサイドアプリケーション内で再利用可能なコンポーネントを作成するために Razor 構文を利用します。この統合により、開発者はループや条件文などの慣れ親しんだ Razor 機能を使用して動的なインタラクティブウェブコンポーネントを構築できます。
サーバーサイドウェブ開発にRazorを使用する利点は何ですか?
Razor はサーバーサイドウェブ開発に体系的なアプローチを提供し、C# コードを HTML にシームレスに統合できます。広範なアプリケーションの作成をサポートし、コンテンツとロジックの間の柔軟性と明確な分離を提供します。
.NETアプリケーションにおけるウェブコンテンツ生成をIronPDFでどのように強化できますか?
IronPDF は HTML や URL、HTML文字列を PDF ドキュメントに変換でき、レイアウトやスタイルを保持します。これは、.NET アプリケーション内のウェブベースのコンテンツからレポートや請求書などのドキュメントを生成するのに特に便利です。
動的コンテンツにRazorを使用する際に直面する可能性のある課題は何ですか?
動的コンテンツにRazorを使用するにはクライアントサイドの対話のためにJavaScriptが必要であり、個別のページを管理するのが複雑になる可能性があります。開発者はスムーズなクライアントサイドの体験を維持することに課題を感じるかもしれません。
Blazorはシングルページアプリケーション (SPA) 構築をどのようにサポートしますか?
Blazor は WebAssembly 経由でブラウザ内で .NET コードを実行することで SPA の構築をサポートします。これにより、開発者はクライアント上で動的コンテンツを管理しサーバーの負荷を減らすインタラクティブなクライアントサイドアプリケーションを作成できます。
どのような種類のアプリケーションがRazorに最適ですか?
Razor はサーバーサイドテンプレートとしての ASP.NET アプリケーションに最適で、サーバーでページ全体が生成されます。サーバーサイドのロジックに基づく動的コンテンツ生成を必要とするアプリケーションに理想的です。
ウェブ開発におけるBlazorの使用におけるいくつかの制限は何ですか?
Blazor はクライアントサイド実行を通じての性能向上を提供しますが、クライアントサイドアプリケーション向けの .NET ツールやデバッグのサポートが減少するなどの制限があります。さらに、サーバーサイドバージョンはこれらの性能向上を完全には活用しません。




















