tye .NET(開発者向けの動作方法)
現代のソフトウェア開発の風景では、分散アプリケーションの構築とデプロイメントは複雑で困難なことがあります。 複数のサービス、依存関係、デプロイメント環境を管理するには、通常、大きな努力と調整が必要です。 これらの課題に対処するために、Microsoftは.NETアプリケーションの開発、テスト、デプロイを簡素化するために設計された開発者ツールであるProject Tyeを紹介しました。 この記事では、.NET開発者のための機能、利点、実用的な用途を探求しながら、Tyeの世界に深く入り込みます。 また、IronPDFというIron SoftwareからのPDF生成ライブラリについて学び、実践的な例でTyeとIronPDFを使用します。
プロジェクトTye .NETの理解
Tyeは、最小限の設定で.NETプロジェクトアプリケーションの構築、テスト、デプロイメントプロセスを効率化するオープンソースの実験的な開発者ツールです。 Microsoftエンジニアリングチームによって開発されたTyeは、マイクロサービスとその依存関係を管理するための一貫性のある思想的なアプローチを提供することで、開発ワークフローを簡素化することを目指しています。 その核では、Tyeは、コンテナ化、オーケストレーション、および開発者の生産性の原則を取り入れ、シームレスなアプリケーションの開発とデプロイメントを可能にします。
Tye .NETの主要機能
1. サービス発見と依存関係管理
Tyeは自動的に.NETアプリケーション内のサービス間の依存関係を検出し、管理します。 プロジェクトメタデータとDockerコンテナを活用してサービスの関係を推測し、マイクロサービス間の通信とオーケストレーションを調整しやすくします。 これにより、複数のプロジェクトを持つマイクロサービスの開発が容易になります。
2. 統合された開発体験
TyeはVisual StudioおよびVisual Studio Codeとシームレスに統合され、.NET開発者にとって馴染みのある開発環境を提供します。 開発中の迅速な反復とトラブルシューティングを可能にするため、デバッグ、ログ記録、アプリケーションコンポーネントの監視用のツールを提供します。
3. Dockerコンテナ化
Tyeは、.NETアプリケーションのデプロイメント単位としてDockerコンテナを採用しています。 プロジェクトの構成に基づいて各サービスのDockerfileが自動的に生成され、開発および本番環境全体での一貫性のある再現可能なコンテナビルドを促進し、マイクロサービスのテストとデプロイを容易にします。
4. ローカル開発環境
Tyeは単一の環境内での依存関係とサービスの調整により、ローカル開発を簡素化します。 開発者は単一のコマンドでアプリケーションスタック全体を立ち上げることができ、依存関係の手動設定と構成が不要となります。
5. Kubernetesへのデプロイメント
Tyeは.NETアプリケーションをKubernetesクラスターにデプロイするための組み込みサポートを提供します。 プロジェクト仕様に基づいてKubernetesマニフェストとHelmチャートを生成し、デプロイプロセスを効率化し、クラウドネイティブ環境でのコンテナオーケストレーションのベストプラクティスを推進します。
6. 監視と可観測性
TyeはPrometheusやGrafanaなどの人気のある可観測性ツールと統合され、アプリケーションのパフォーマンスと健全性についての洞察を提供します。 アプリケーションコンポーネントからのメトリクスとログを公開し、リソースの使用状況を監視し、ボトルネックを特定し、リアルタイムで問題を診断できるようにします。
実際のアプリケーションを使ったTye
Tyeが.NETアプリケーションの開発とデプロイを効率化する実際のシナリオを探ってみましょう。
1. ローカル開発環境
# Start Tye in local development mode with the tye run command
tye run# Start Tye in local development mode with the tye run command
tye run2. Dockerコンテナ化
# Build Docker images for Tye services with the available solution file
tye build# Build Docker images for Tye services with the available solution file
tye build3. Kubernetesへのデプロイメント
# Deploy Tye application to Kubernetes cluster
tye deploy --interactive # deploy microservices and distributed applications# Deploy Tye application to Kubernetes cluster
tye deploy --interactive # deploy microservices and distributed applicationsTyeの使い始め方
Tyeを始めるには:
マシンに.NET Core 3.1(上位バージョンはサポートされていません)をインストールします。
- グローバルツールとしてTyeをインストールします:
dotnet tool install -g Microsoft.Tye --version "0.2.0-alpha.20258.3"dotnet tool install -g Microsoft.Tye --version "0.2.0-alpha.20258.3"マイクロサービス用の新しいフォルダを作成します。
- フォルダに移動し、フロントエンドプロジェクト(例:Razor Pages)を作成します:
mkdir microservices
cd microservices
dotnet new razor -n frontend # frontend servicemkdir microservices
cd microservices
dotnet new razor -n frontend # frontend service- フロントエンドプロジェクトを実行して、Tyeダッシュボードを起動します:
tye run frontend # run frontend projecttye run frontend # run frontend projectこれにより、フロントエンドアプリケーションがビルドされ、実行され、監視されます。 http://localhost:8000でTyeダッシュボードにアクセスし、サービスの状態を確認できます。
Tyeの構成スキーマ
Tyeには、設定のカスタマイズを許可するオプションの構成ファイルtye.yamlがあります。 このYAMLファイルには、プロジェクトと外部依存関係がすべて含まれています。 既存のソリューションがある場合、Tyeは現在のすべてのプロジェクトでそれを自動的に埋めます。
このYAMLファイルを初期化するには、マイクロサービスディレクトリに移動し、デフォルトのtye.yamlファイルを生成するために次のコマンドを実行します:
tye inittye init以下のようにして、tye.yamlファイルが作成されます:
name: myawesomeapplication
services:
- name: backendtest
project: backend/backend.csproj
bindings:
- port: 7000
- name: frontendtest
project: frontend/frontend.csproj
replicas: 2
bindings:
- port: 8000
- name: workertest
project: worker/worker.csproj
- name: rabbit
image: rabbitmq:3-management
bindings:
- port: 5672
protocol: rabbitmqname: myawesomeapplication
services:
- name: backendtest
project: backend/backend.csproj
bindings:
- port: 7000
- name: frontendtest
project: frontend/frontend.csproj
replicas: 2
bindings:
- port: 8000
- name: workertest
project: worker/worker.csproj
- name: rabbit
image: rabbitmq:3-management
bindings:
- port: 5672
protocol: rabbitmqTyeを使用する利点
- 開発ワークフローの簡素化:Tyeは、ローカルでの.NETアプリケーションの構築、テスト、デバッグのための統一されたツールセットを提供することで、開発ワークフローを簡素化します。
- 市場投入までの時間の短縮:サービス発見、依存関係管理、コンテナ化などの一般的なタスクを自動化することにより、Tyeは本番環境へのアプリケーションデプロイにかかる時間と労力を削減します。
- 協力の向上:Tyeは、開発、運用、およびDevOpsチーム間のアプリケーション依存関係とデプロイ構成を管理するための共通プラットフォームを提供することで、コラボレーションを促進します。
- クラウドネイティブの準備:Tyeは、.NETアプリケーションにKubernetesのようなクラウドネイティブ環境で動作するために必要なツールとプラクティスを備えさせ、組織が現代的なインフラストラクチャパラダイムを自信を持って受け入れることを可能にします。
- コミュニティサポートと貢献:Microsoftによって支援されるオープンソースプロジェクトとして、Tyeは、その開発、ドキュメント、およびエコシステムに積極的に貢献する貢献者とユーザーの活気のあるコミュニティから恩恵を受けています。
プロジェクトTyeライセンス
プロジェクトTyeは、開発および商業目的での使用が無償であるMITライセンスが付属しています。
IronPDFの紹介

IronPDFは、HTML、CSS、画像、JavaScriptからPDFを作成、編集、署名するために設計された強力なC#ライブラリです。 低メモリフットプリントながら商用グレードのパフォーマンスを備えています。
IronPDFの主な機能
1. HTMLからPDFへの変換
HTMLファイル、HTML文字列、およびURLをPDFに変換します。 たとえば、Chrome PDFレンダラーを使用してウェブページをPDFとしてレンダリングします。
2. クロスプラットフォームサポート
.NET Core、.NET Standard、.NET Frameworkを含むさまざまな.NETプラットフォームと互換性があります。 Windows、Linux、macOSをサポートしています。
3. 編集と署名
プロパティを設定し、パスワードと権限でセキュリティを追加し、PDFにデジタル署名を適用します。
4. ページテンプレートと設定
ヘッダー、フッター、ページ番号、調整可能な余白を使用してPDFをカスタマイズします。 レスポンシブレイアウトやカスタム用紙サイズをサポートします。
5. 標準準拠
PDF/AやPDF/UAなどのPDF標準に準拠しています。 UTF-8文字エンコーディングをサポートし、画像、CSS、フォントなどのアセットを処理します。
これら二つのライブラリを使用した実例を見てみましょう。
IronPDFとTyeを使用したPDFドキュメントの生成
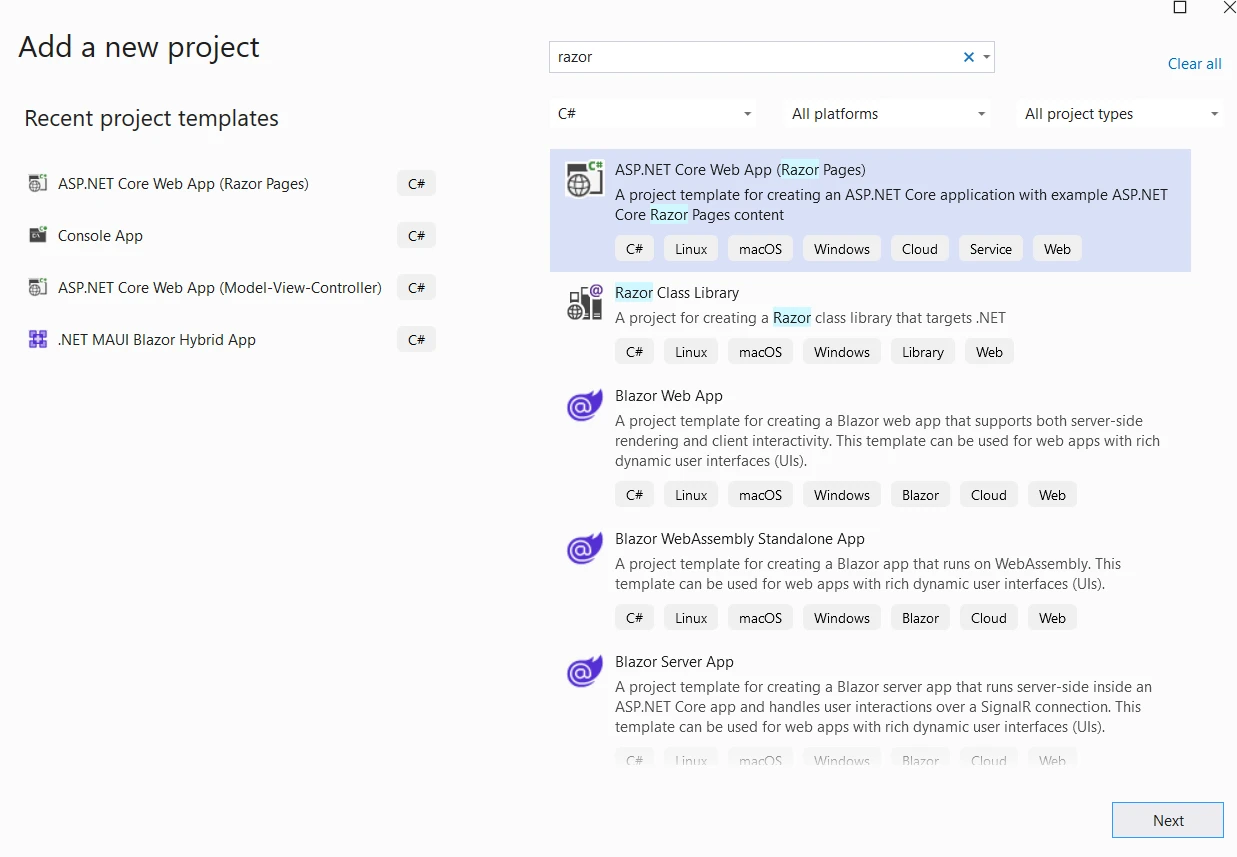
最初に、Visual Studio Razorアプリケーションを作成します。 Visual Studioを開き、新しいプロジェクトを作成し、以下のようにRazorアプリを選択します。

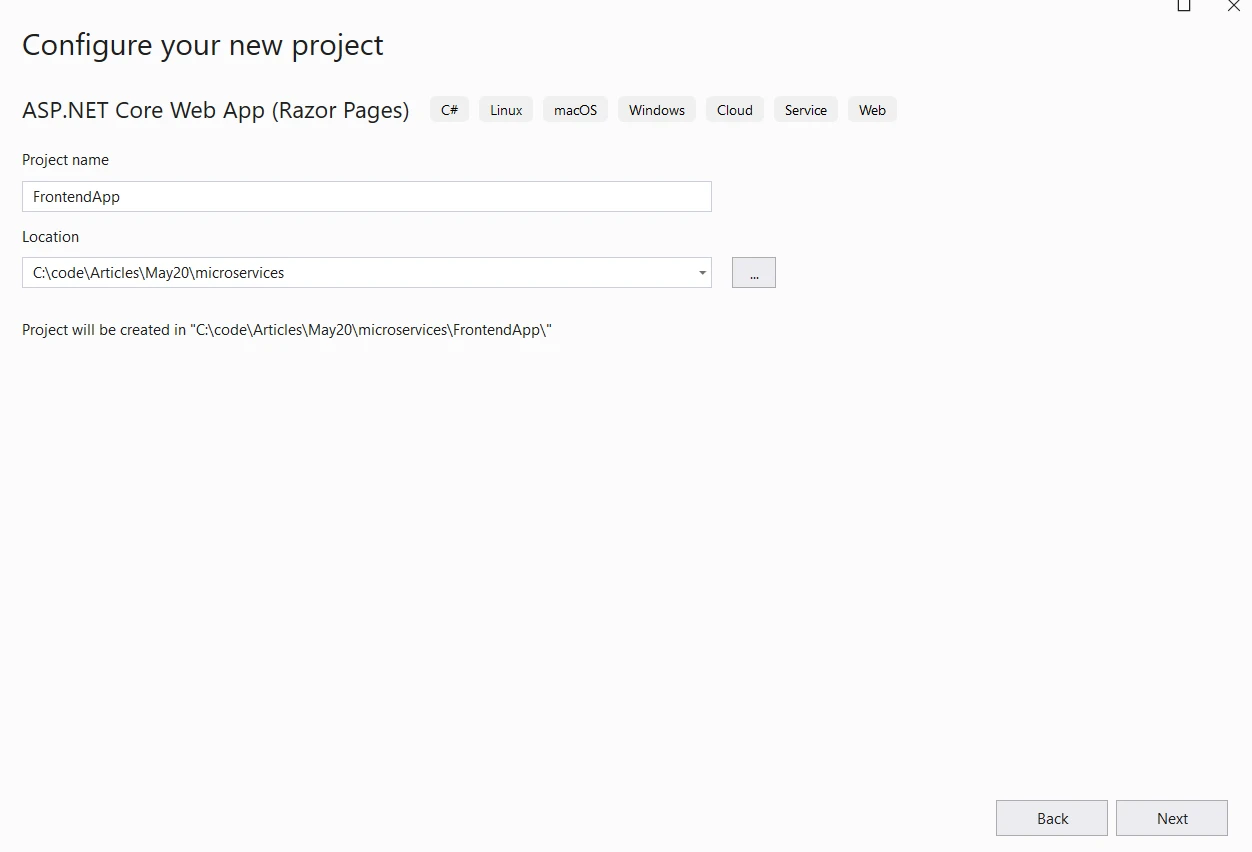
プロジェクト名と場所を指定します。

次のステップで、.NET Frameworkのバージョンを選択し、作成をクリックします。 ![tye .NET (開発者向けの仕組み):図4 - .NET Core 3.1フレームワークを選択し、[作成]をクリックします。](/static-assets/pdf/blog/tye-net/tye-net-4.webp)
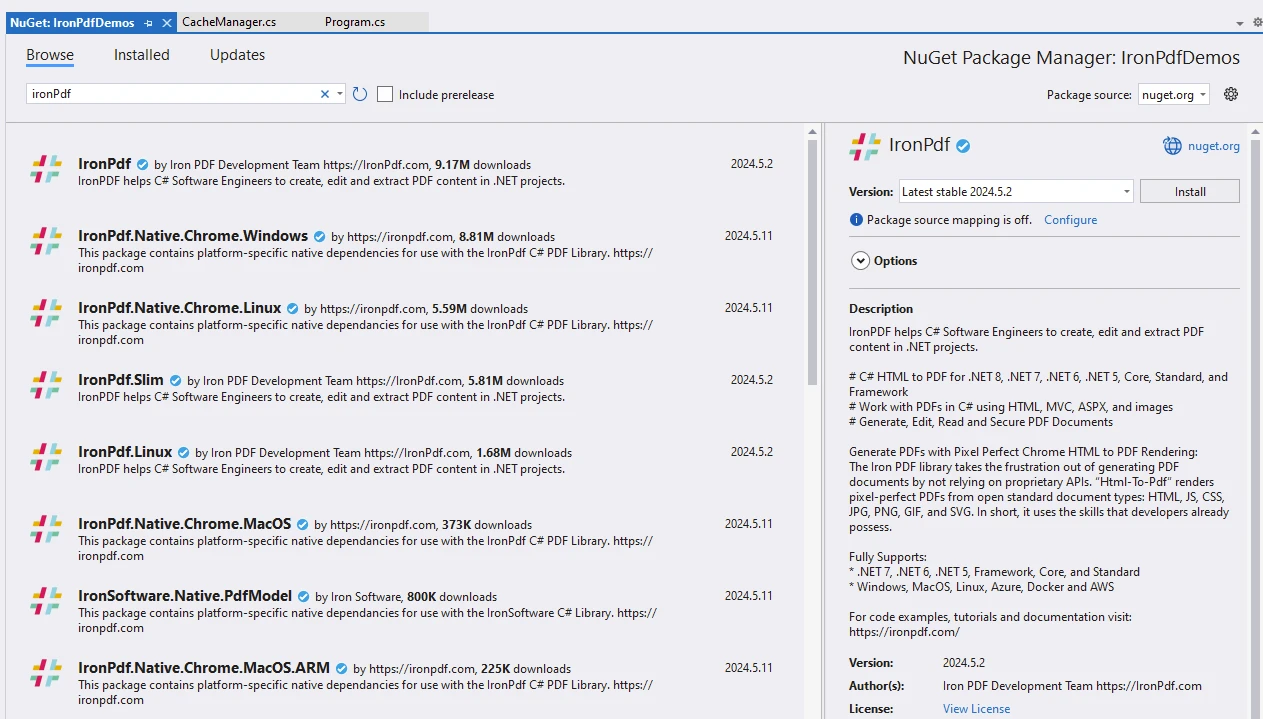
Visual StudioパッケージマネージャーからNuGetパッケージIronPDFをインストールします。
![tye .NET (開発者向けの仕組み):図5 - NuGetパッケージマネージャの検索バーでIronPDFを検索し、プロジェクトを選択し、[インストール]ボタンをクリックして、管理NuGetパッケージのインストールSolutionを使用します。](/static-assets/pdf/blog/tye-net/tye-net-5.webp)

次に、CMDプロンプトを開きます。 次にCMDプロンプトを開きます。
または、すでにTyeをインストールしていて、それを更新したい場合は、以下のコマンドを使用してください:
dotnet tool install -g Microsoft.Tye --version "0.11.0-alpha.22111.1"dotnet tool install -g Microsoft.Tye --version "0.11.0-alpha.22111.1"次のコマンドを使用してTyeを初期化します:
dotnet tool update -g Microsoft.Tye --version "0.11.0-alpha.22111.1"dotnet tool update -g Microsoft.Tye --version "0.11.0-alpha.22111.1"次のコマンドを使用してTyeを初期化します:
tye inittye init次のコマンドを使用してTyeを実行します:
# tye application configuration file
# read all about it at https://github.com/dotnet/tye
#
# when you've given us a try, we'd love to know what you think:
# https://aka.ms/AA7q20u
#
# define global settings here
# name: exampleapp # application name
# registry: exampleuser # dockerhub username or container registry hostname
# define multiple services here
services:
- name: frontend
project: Frontend\Frontend.csproj # msbuild project path (relative to this file)
# executable: app.exe # path to an executable (relative to this file)
args: -f=netcoreapp3.1 # arguments to pass to the process
# replicas: 5 # number of times to launch the application
# env: # array of environment variables
# - name: key
# value: value
# bindings: # optional array of bindings (ports, connection strings)
# - port: 8080 # number port of the binding# tye application configuration file
# read all about it at https://github.com/dotnet/tye
#
# when you've given us a try, we'd love to know what you think:
# https://aka.ms/AA7q20u
#
# define global settings here
# name: exampleapp # application name
# registry: exampleuser # dockerhub username or container registry hostname
# define multiple services here
services:
- name: frontend
project: Frontend\Frontend.csproj # msbuild project path (relative to this file)
# executable: app.exe # path to an executable (relative to this file)
args: -f=netcoreapp3.1 # arguments to pass to the process
# replicas: 5 # number of times to launch the application
# env: # array of environment variables
# - name: key
# value: value
# bindings: # optional array of bindings (ports, connection strings)
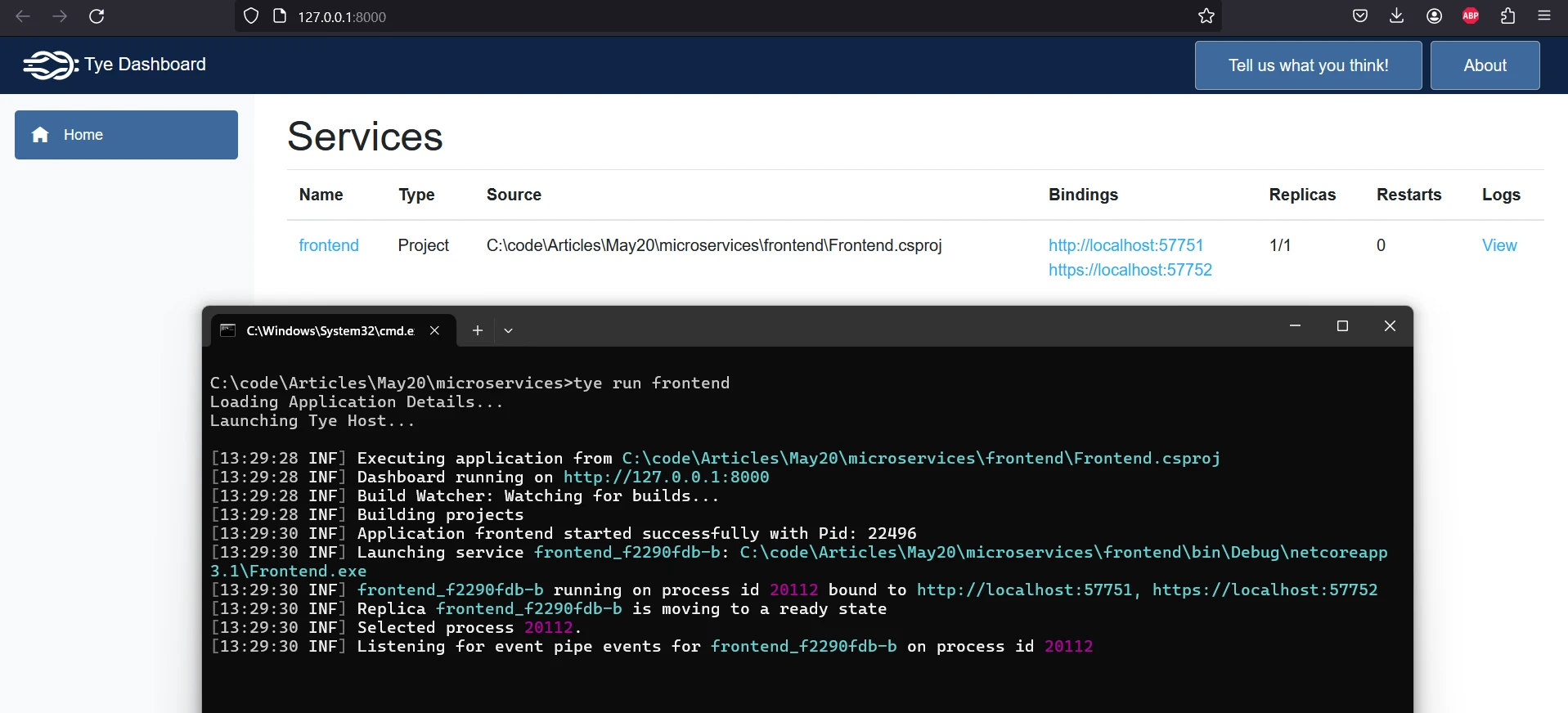
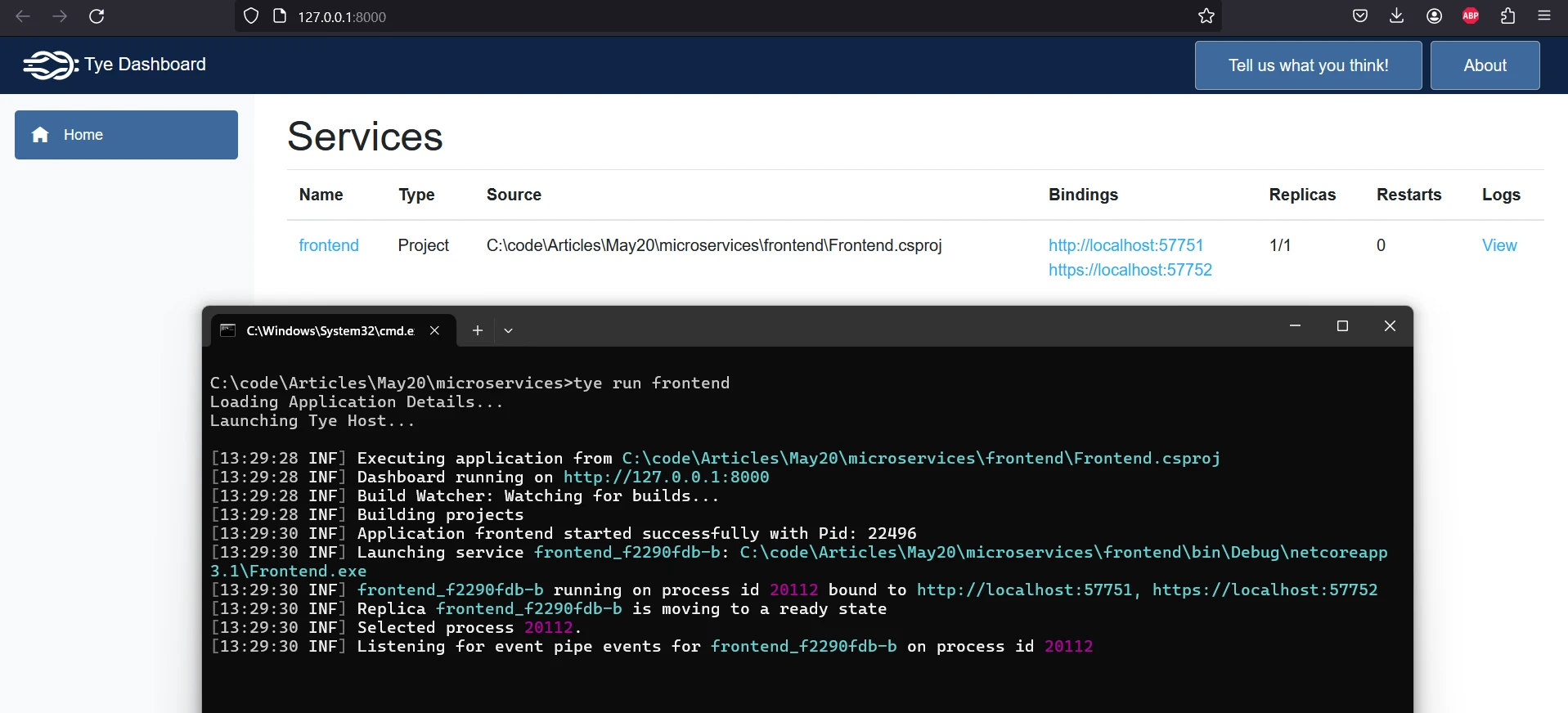
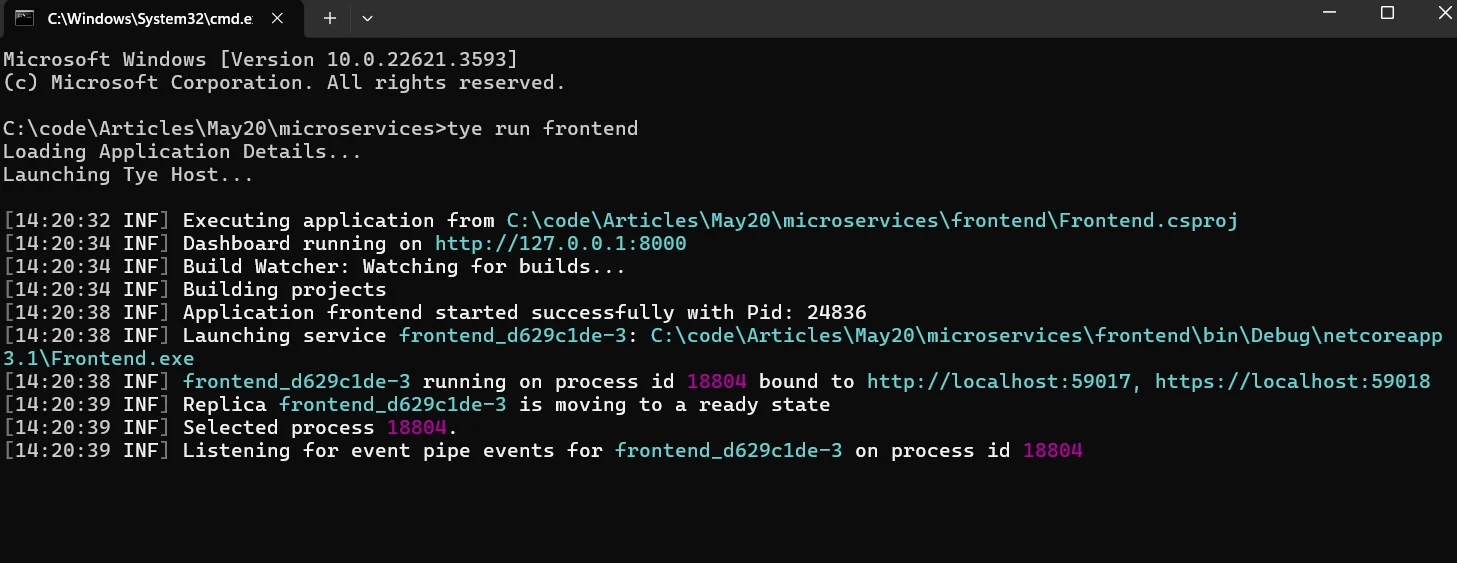
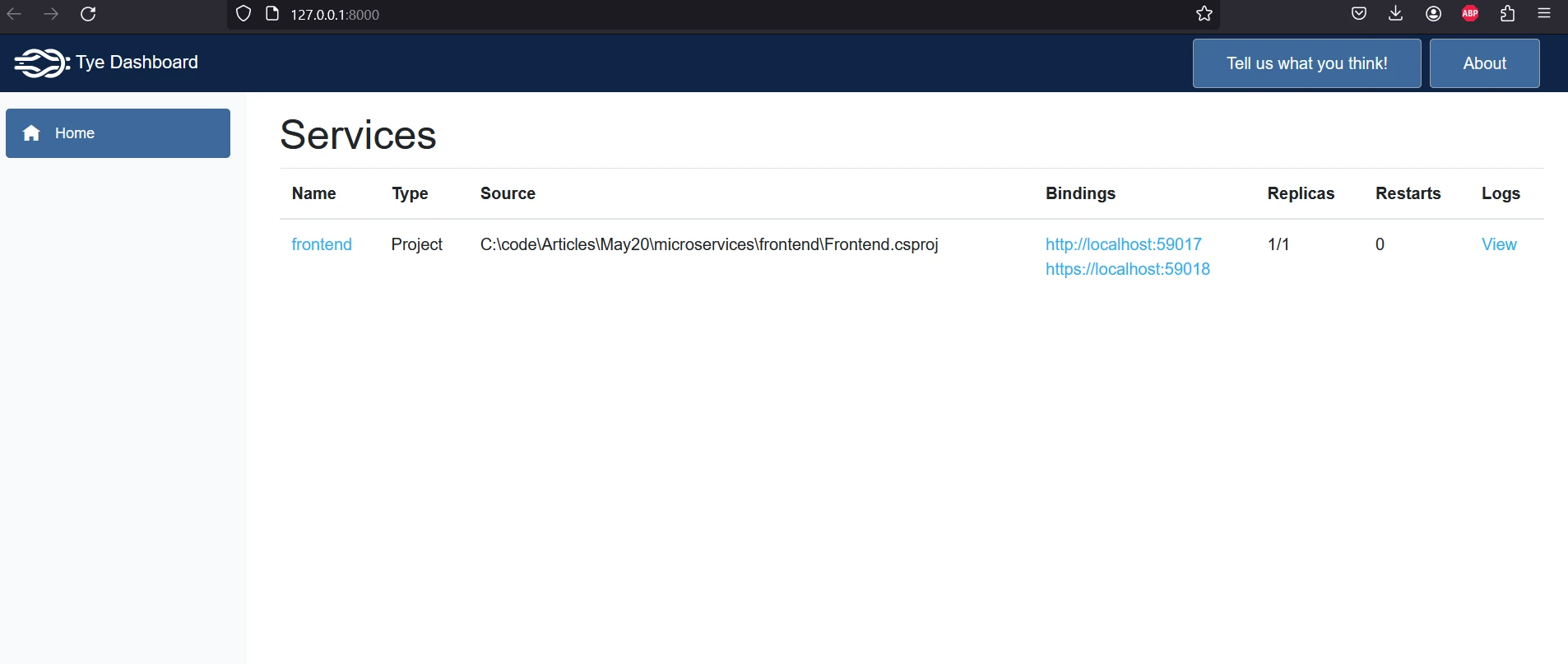
# - port: 8080 # number port of the bindingこれにより、URLhttp://127.0.0.1:8000/でTyeダッシュボードが開き、アプリの実行状況を確認できます。
tye run frontendtye run frontendTyeダッシュボード


Index.cshtmlファイルに以下のコードを追加します:
Index.cshtml.csには次のコードを追加します:
@page
@model IndexModel
@{
ViewData["Title"] = "Generate PDF";
}
<form method="post" class="text-center flex-row">
<h1 class="display-4">Welcome To URL To PDF Generator</h1>
<p>Enter Website URL:</p>
<input type="text" asp-for="UrlInput" />
<button type="submit">Generate PDF</button>
@if (Model.Message != null)
{
<p>@Model.Message</p>
}
</form>次に、以下のコードをIndex.cshtml.csに追加します:
using IronPdf;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace Frontend.Pages
{
public class IndexModel : PageModel
{
public string Message { get; set; }
[BindProperty]
public string UrlInput { get; set; }
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
}
public IActionResult OnPost()
{
if (string.IsNullOrEmpty(UrlInput))
{
ModelState.AddModelError("UrlInput", "Please enter a URL.");
return Page();
}
// Create a PDF from the given URL using ChromePdfRenderer
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(UrlInput);
// Return the PDF as a file result
var pdfBytes = pdf.BinaryData;
return File(pdfBytes, "application/pdf", "GeneratedDocument.pdf");
}
}
}using IronPdf;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace Frontend.Pages
{
public class IndexModel : PageModel
{
public string Message { get; set; }
[BindProperty]
public string UrlInput { get; set; }
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
}
public IActionResult OnPost()
{
if (string.IsNullOrEmpty(UrlInput))
{
ModelState.AddModelError("UrlInput", "Please enter a URL.");
return Page();
}
// Create a PDF from the given URL using ChromePdfRenderer
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(UrlInput);
// Return the PDF as a file result
var pdfBytes = pdf.BinaryData;
return File(pdfBytes, "application/pdf", "GeneratedDocument.pdf");
}
}
}Imports IronPdf
Imports Microsoft.AspNetCore.Mvc
Imports Microsoft.AspNetCore.Mvc.RazorPages
Imports Microsoft.Extensions.Logging
Namespace Frontend.Pages
Public Class IndexModel
Inherits PageModel
Public Property Message() As String
<BindProperty>
Public Property UrlInput() As String
Private ReadOnly _logger As ILogger(Of IndexModel)
Public Sub New(ByVal logger As ILogger(Of IndexModel))
_logger = logger
End Sub
Public Sub OnGet()
End Sub
Public Function OnPost() As IActionResult
If String.IsNullOrEmpty(UrlInput) Then
ModelState.AddModelError("UrlInput", "Please enter a URL.")
Return Page()
End If
' Create a PDF from the given URL using ChromePdfRenderer
Dim renderer = New ChromePdfRenderer()
Dim pdf = renderer.RenderUrlAsPdf(UrlInput)
' Return the PDF as a file result
Dim pdfBytes = pdf.BinaryData
Return File(pdfBytes, "application/pdf", "GeneratedDocument.pdf")
End Function
End Class
End Namespace以下のようにTyeを実行します:

これにより、Tyeダッシュボードが起動します。

今、バインディングセクションのリンクをクリックしてPDF生成アプリを開き、PDF生成のためのサンプルURLを入力します。

生成ボタンをクリックして、次のPDFを出力として取得します:

コードの説明
Index.cshtmlには、ウェブサイトのURLをキャプチャしPDF生成をトリガーするための入力フィールドとボタンが含まれています。Index.cshtml.csは、IronPDFを使用してPDF文書を生成するロジックを含むコードビハインドファイルです。ChromePdfRendererクラスとRenderUrlAsPdf()メソッドがURLからPDFを生成するために使用されます。- コマンド
tye runは、すべての実行中のサービスを確認できるTyeダッシュボードを起動します。 tye runコマンドは、実行中のサービスを表示するTyeダッシュボードを起動します。- Tyeダッシュボードのフロントエンドサービスをクリックしてアプリを開き、PDF文書を生成します。
IronPDFライセンス
次のIronPDFライセンスページに訪問してください。
結論として、Tyeは、.NETエコシステムにおける重要な進展を表し、分散アプリケーションの構築、テスト、およびデプロイメントへの効率化されたアプローチを提供します。
{
"IronPdf.License.LicenseKey": "The Key Here"
}結論
結論として、Tyeは、.NETエコシステムにおける重要な進展を示し、分散アプリケーションの構築、テスト、展開のための合理化されたアプローチを提供します。 IronPDFはHTMLコンテンツから簡単にPDFドキュメントを作成、操作、レンダリングするための.NETライブラリです。
IronPDFは、開発者がHTMLコンテンツからPDF文書を簡単に作成、操作、レンダリングできる.NETライブラリです。 IronPDFは、使いやすさ、高品質なレンダリング、および.NET Coreと.NET Frameworkアプリケーションとの互換性で知られています。 IronPDFライブラリとTyeビルドツールの両方を知っていることで、開発者はPDF生成機能を備えたモダンなアプリケーションを開発するための高度なスキルを得ることができます。 IronPDFライブラリとTyeビルドツールの両方を知ることで、開発者はPDF生成機能を備えた最新のアプリケーションを開発するための高度なスキルを身につけることができます。
よくある質問
Tyeはどのように.NETアプリケーション開発を簡素化できますか?
Tyeは、マイクロサービスとその依存関係を最小限の設定で管理することによって.NETアプリケーション開発を簡素化します。これにより、DockerやKubernetesなどのコンテナ化とオーケストレーションツールを活用して、ビルド、テスト、デプロイプロセスが合理化されます。
Tyeを使用することで.NETアプリケーションのサービス検出にはどのような利点がありますか?
Tyeは、プロジェクトメタデータやDockerコンテナを使用して、マイクロサービス間の依存関係を自動的に検出し、シームレスな通信とオーケストレーションを促進することで.NETアプリケーションにおけるサービス検出を強化します。
TyeはVisual StudioおよびVisual Studio Codeとどのように統合されていますか?
TyeはVisual StudioとVisual Studio Codeに統合され、デベロッパーにデバッグ、ロギング、モニタリングツールを提供し、.NETアプリケーションの開発体験と生産性を向上させます。
DockerコンテナをどのようにTyeと一緒に利用できますか?
Tyeは.NETアプリケーションをデプロイするためにDockerコンテナを使用します。プロジェクト設定に基づいて各サービスのためにDockerfileを自動的に作成し、コンテナのビルドが異なる環境でも一貫して再現可能であることを保証します。
Tyeを使用してKubernetesに.NETアプリケーションをデプロイするにはどのような手順が含まれますか?
Tyeを使用してKubernetesに.NETアプリケーションをデプロイするために、ツールはプロジェクトの仕様からKubernetesマニフェストとHelmチャートを生成します。これにより、Kubernetesクラスタ用の必要なリソースの作成を自動化することでデプロイプロセスが合理化されます。
IronPDFはPDF機能を使用して.NETアプリケーションをどのように強化できますか?
IronPDFは、HTMLコンテンツからPDFを作成、操作、レンダリングできる機能を提供することによって.NETアプリケーションを強化します。HTMLからPDFへの変換、PDF編集、ヘッダーやフッターなどの要素の追加をサポートし、アプリケーションの機能を拡張します。
Tyeがクラウドネイティブアプリケーション開発に適している理由は何ですか?
Tyeはクラウドネイティブアプリケーション開発に適しており、.NETアプリケーションにKubernetesなどの環境で実行するための基本的なツールとプラクティスを備えさせ、現代的なインフラストラクチャとデプロイのパラダイムの採用を促進します。
開発者はどのようにTyeをすぐに始めることができますか?
開発者は.NET Core 3.1をインストールし、Tyeをグローバルツールとして設定し、tye runのようなコマンドを使用してアプリケーションを実行することでTyeを開始できます。Tyeのダッシュボードはサービスの効率的な監視と管理に役立ちます。
Project Tyeを使用する際のライセンス条件は何ですか?
Project TyeはMITライセンスの下で配布されており、開発目的および商業目的で自由に使用できるため、さまざまなプロジェクトでの広範な採用を促進します。
Tyeが.NETアプリケーションの市場投入までの時間を短縮できる理由は何ですか?
Tyeは、一般的な開発タスクを自動化し、チームコラボレーションを改善し、クラウドネイティブ対応を強化することによって市場投入時間を短縮し、開発ワークフローを合理化し、オーバーヘッドを削減します。




















