Test in a live environment
Test in production without watermarks.
Works wherever you need it to.
This tutorial will explain how to create PDF files dynamically in Java applications and explore the code examples for creating PDF pages from text, URL, and HTML pages. Afterward, creating a password-protected PDF file from new document instance.
The IronPDF library is ideal for this purpose because it is free for development, more secure, provides all functionalities in a single library with 100% accuracy, and performs exceptionally well.
Before moving forward, let's have a brief introduction about IronPDF.
IronPDF is the most popular Java PDF library developed by Iron Software for creating PDF, editing new file, and manipulating the existing PDF. It is designed to be compatible with a wide range of JVM languages, including Java, Scala, and Kotlin, and it can run on a wide range of platforms, including Windows, Linux, Docker, Azure, and AWS. IronPDF works with popular IDEs such as IntelliJ IDEA and Eclipse.
The main features include the ability to create a PDF file from HTML, HTTP, JavaScript, CSS, XML documents and various image formats. In addition, IronPDF offers the abilities to add headers and footers, create tables, digital signatures, attachments, passwords, and security. It supports complete multithreading and much more!
Now, let's begin with the code examples for creating dynamic documents.
First of all, create a new Maven repository project.
For demo purpose, this tutorial will use IntelliJ IDE. You can use any of your choices. Steps for creating a new Java project may differ from IDE to IDE. Use the following steps:
Click the Create button.
 Create a Project
Create a Project
Name your project, choose a location, a language, a build system, and a JDK. Select the Create button option. A new project will be created.
Now, install IronPDF in this demo Java application.
The next step is to add a dependency in the pom.xml file for installing IronPDF. Add the following XML source code in the pom.xml file as shown below.
<dependency>
<groupId>com.ironsoftware</groupId>
<artifactId>com.ironsoftware</artifactId>
<version>2024.9.1</version>
</dependency>
Build the project now. The application will automatically install the library from the Maven repository.
Let's begin with the straightforward example of converting an HTML string into a PDF file.
Consider the following example:
public static void main(String[] args) throws IOException, PrinterException {
String htmlString = "<h1>My First PDF File<h1/><p> This is sample PDF file</p>";
//document class
PdfDocument myPdf = PdfDocument.renderHtmlAsPdf(htmlString);
// Save the PdfDocument to a file
try {
myPdf.saveAs(Paths.get("myPDF.pdf") );
} catch (IOException e) {
throw new RuntimeException(e);
}
}In the above function, the HTML content is assigned to a string variable. The renderHtmlAsPdf method takes a string as an argument and converts HTML content into a PDF document instance. The saveAs method accepts the location path as an input and saves the instance of the PDF file in the selected directory.
The PDF produced by the aforementioned code is shown below.
 Output
Output
IronPDF also provides the amazing functionality of generating PDF files from HTML files.
The sample HTML file that will be used in the example is shown below.
 Rendered HTML with new paragraph
Rendered HTML with new paragraph
The following is the sample code snippet for generating PDFs:
PdfDocument myPdf = PdfDocument.renderHtmlFileAsPdf("myFile.html");
// Save the PdfDocument to a file
try {
myPdf.saveAs("myPDF.pdf");
} catch (IOException e) {
throw new RuntimeException(e);
}The renderHtmlFileAsPdf method accepts the path to the HTML file as an argument and produces a PDF document from the HTML file. This PDF file is afterwards saved using the saveAs method to a local drive.
The document that this program generated in PDF format is shown below.
 PDF Output
PDF Output
The next step is to use a sizable HTML document that contains JavaScript and CSS and check the accuracy and consistency of the design as it converts HTML to PDF.
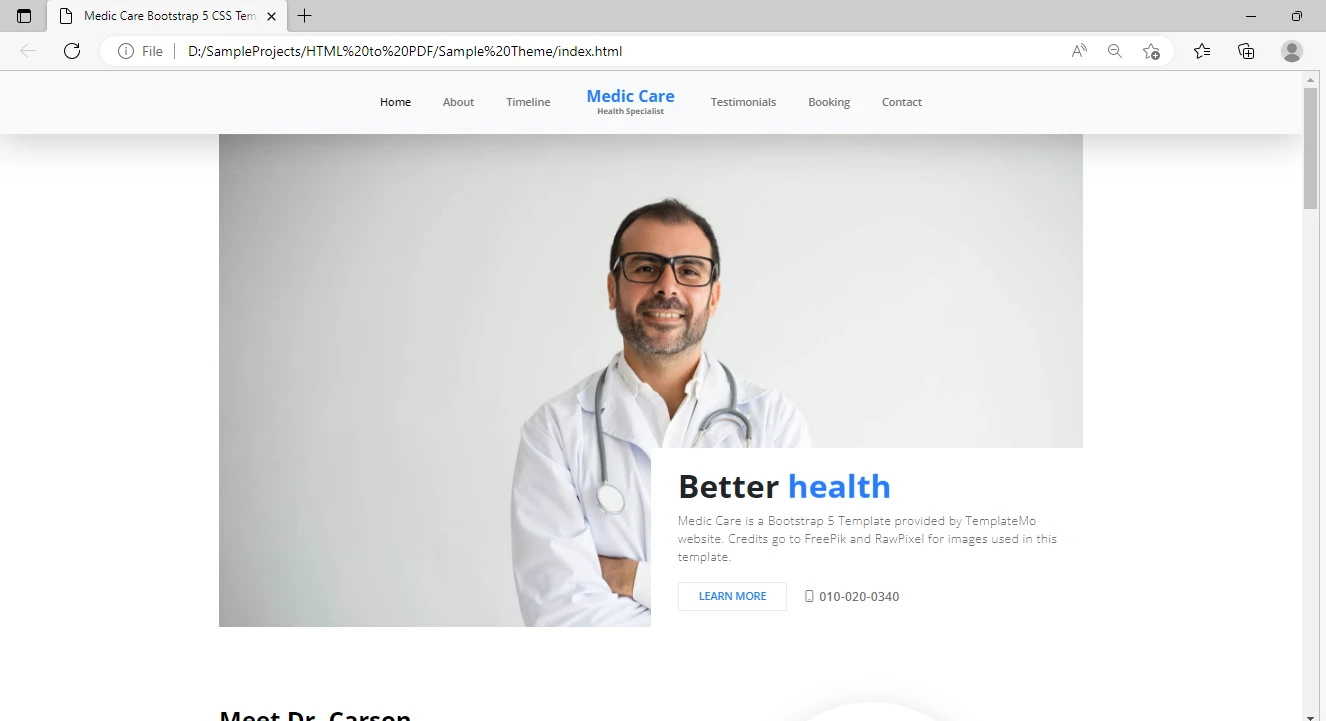
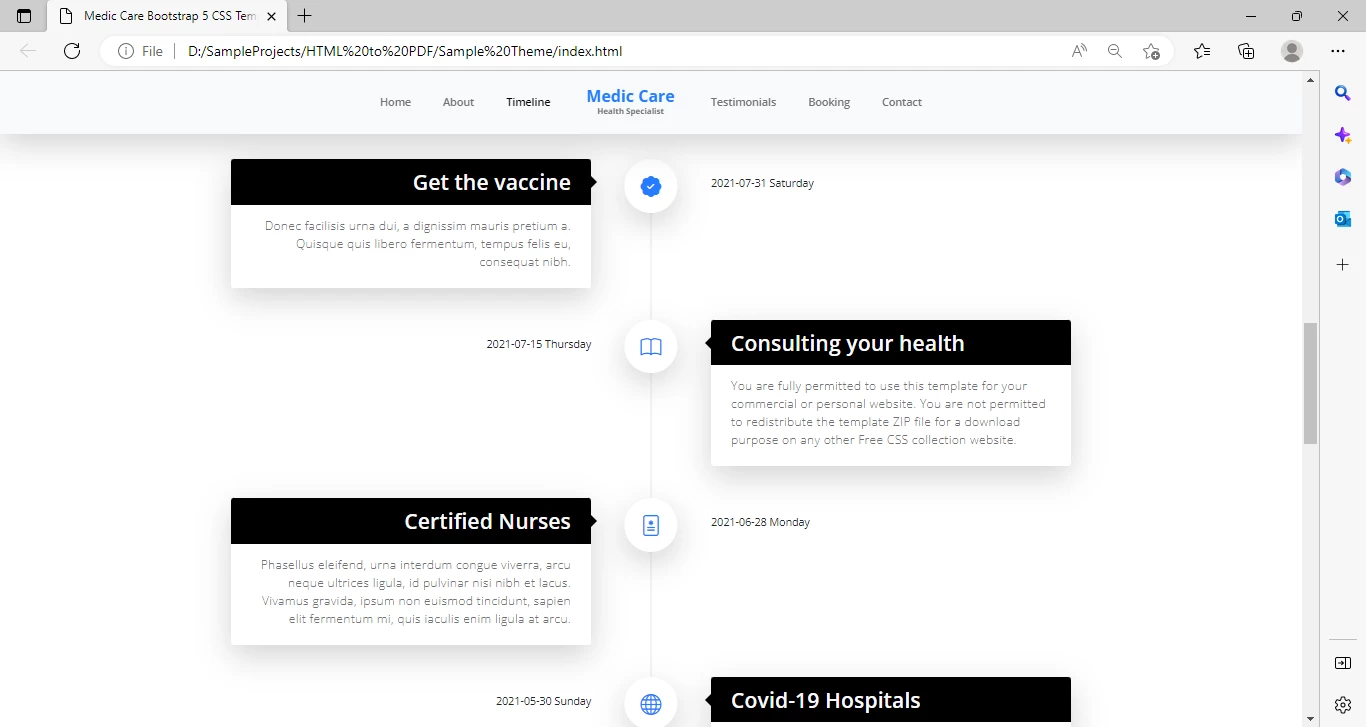
The following sample HTML page will be used, which has images, animation, styling, jQuery, and Bootstrap.
 Sample HTML Page
Sample HTML Page
 Sample HTML
Sample HTML
The sample HTML document shows that it has extensive styling and includes graphics. This HTML file will be converted into a PDF document, and the accuracy of the content and styling will be evaluated.
The same line of code from the example above will be used.
PdfDocument myPdf = PdfDocument.renderHtmlFileAsPdf("index.html");
// Save the PdfDocument to a file
try {
myPdf.saveAs("myPDF.pdf");
} catch (IOException e) {
throw new RuntimeException(e);
}The previous example already includes a code explanation. The rest is unchanged;
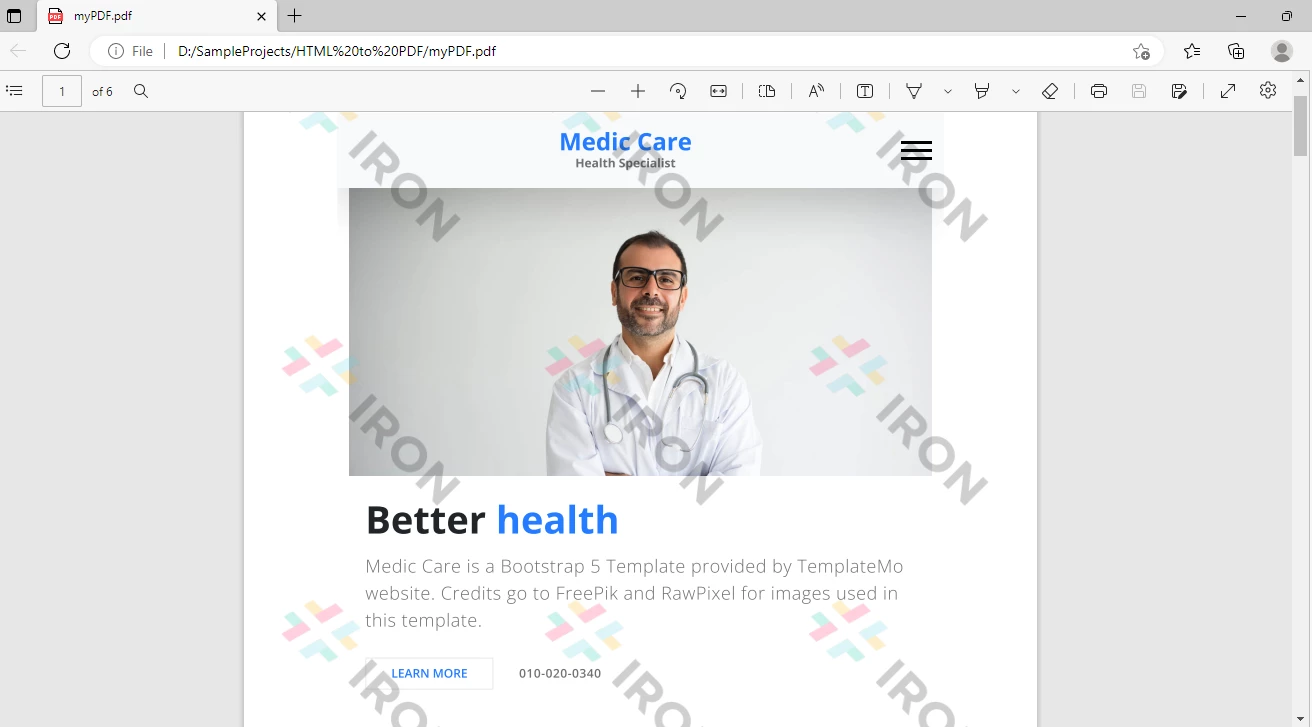
This is the output PDF file:
 HTML to PDF
HTML to PDF
Using IronPDF to create PDF files is quite simple. The source document's format and content are both consistent.
A URL can also be used to create a PDF file.
The following code sample will generate a PDF file from a URL.
PdfDocument myPdf = PdfDocument.renderUrlAsPdf("https://en.wikipedia.org/wiki/PDF");
// Save the PdfDocument to a file
try {
myPdf.saveAs("myPDF.pdf");
} catch (IOException e) {
throw new RuntimeException(e);
}The renderUrlAsPdf function accepts a URL as an argument and converts it to a PDF document. This PDF document is later saved to a local drive using the saveAs function.
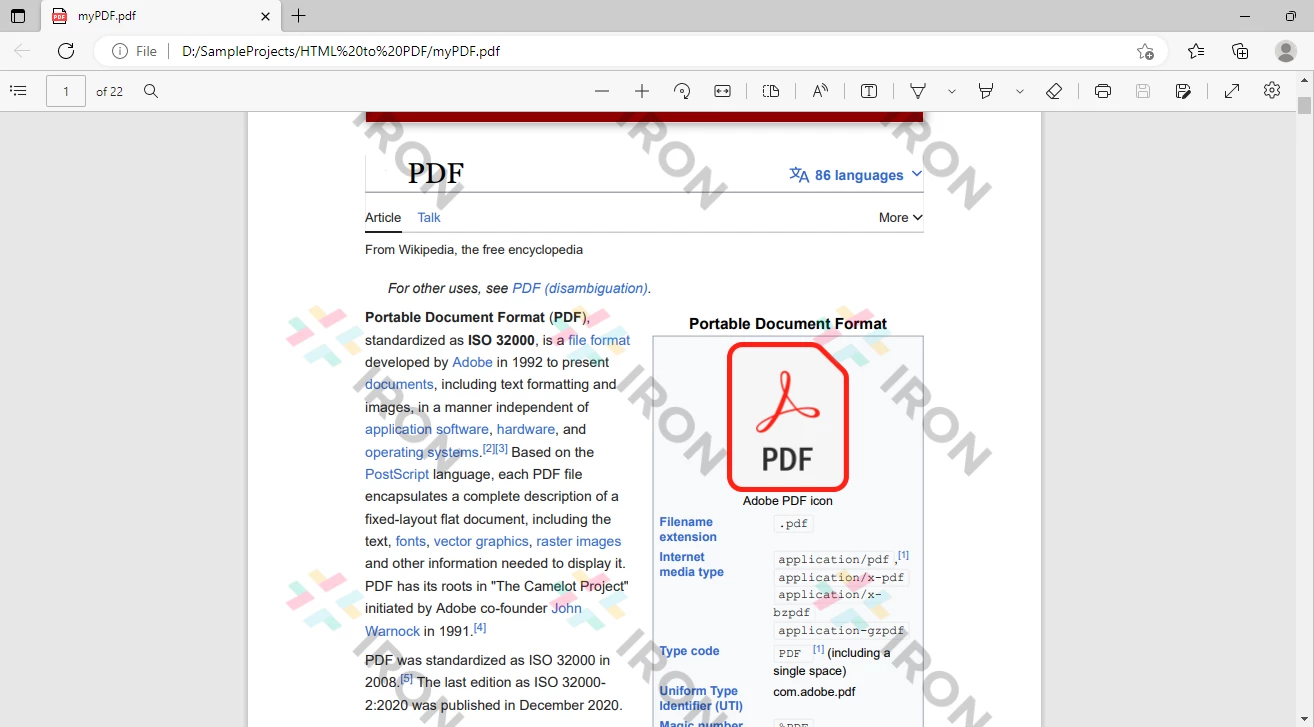
The following is the output PDF:
 Output PDF
Output PDF
It is also possible to add watermark, header, footer, digital signature, convert XML files/JSP page and many more.
The next step is to generate password protected PDFs.
The following sample code demonstrates the example of adding security to the generated PDF file.
PdfDocument myPdf = PdfDocument.fromFile(Paths.get("myPDf.pdf"));
SecurityOptions securityOptions = new SecurityOptions();
securityOptions.setAllowUserEdits(PdfEditSecurity.NO_EDIT);
securityOptions.setAllowUserAnnotations(false);
securityOptions.setAllowUserPrinting(PdfPrintSecurity.NO_PRINT);
securityOptions.setAllowUserFormData(false);
securityOptions.setOwnerPassword("123456");
securityOptions.setUserPassword("123412");
try {
myPdf.saveAs(Paths.get("myNewPDF.pdf"));
} catch (IOException e) {
throw new RuntimeException(e);
}The PDF file is made read-only by the above code, and edits or paragraph alignment are not allowed. The document is also restricted from printing, ensuring it cannot be printed. A password has also been set. The file is now very secure. In this way, different file permissions can be defined and dynamic output can be generated using IronPDF.
This tutorial demonstrated how to generate PDF files. A PDF file was created from an HTML string, an HTML file, and a URL and examples ranging from simple to complex. Many more useful features are available such as adding a watermark, footer, header, foreground color, merge and split pages, etc. All of them cannot be covered here, visit the official documentation for further exploration.
HTML to PDF conversion was made a breeze by IronPDF. HTML was converted to PDF with just one line of code. Some security measures have also been added to the PDF file. It's faster, more accurate, and safer. Each generated PDF includes the IronPDF watermark. This is due to the fact that a free development version with limited permissions is being used, not the commercial license. It can be gotten rid of by purchasing a free trial version or a license as needed.
9 .NET API products for your office documents








