Multer Node.js (How It Works For Developers)
Managing file uploads and producing PDF documents are standard requirements for many apps in the current online development landscape. Summing up the capabilities of IronPDF and Multer in a Node.js environment yields a strong solution to effectively handle these requirements.
Multer is a Node.js middleware that makes handling multipart/form-data—which is mostly used for file uploads—easier. Because of its great flexibility, developers can specify file size restrictions, storage options, and file filtering to guarantee safe and effective file uploads. Multer is a top option for developers wishing to easily integrate file upload functionality into their applications because of how simple it is to integrate with Express.js.
Conversely, IronPDF is a potent PDF creation library that enables programmers to create PDF documents using HTML text. With its many capabilities, including support for JavaScript execution, CSS styling, and font and image embedding, it's the perfect tool for turning dynamic web information into professional-looking PDFs.
We will demonstrate the smooth cooperation between these two potent tools by going over how to set up and utilize IronPDF for creating PDF documents and Multer for managing file uploads in a Node.js application.
What is Multer Node.js?
Multer is a Node.js middleware that makes handling multipart/form-data—mostly used for file uploads—easier. It offers a reliable method for handling file upload capabilities in web applications and interfaces with Express.js with ease. To make sure that only authorized file types are uploaded, Multer gives developers the ability to specify file size restrictions, configure storage options, and apply file filtering.
It gives the server flexibility in managing files by supporting both disk and memory storage. Multer is also perfect for forms that need numerous files to be submitted at once because it can handle several files uploaded at once. All things considered, Multer streamlines the file-uploading process, improving the ability of Node.js apps to securely and effectively handle user-uploaded material.

Features of Multer for Node.js
File Storage Options
- Multer has the ability to store uploaded files straight to disk. The disk storage engine allows you to provide the filename and destination directory. This is especially helpful for programs that require files to be saved for future use.
- Memory Storage: Multer has the ability to store files in memory as buffer objects for momentary use. This is helpful in situations where files don't need to be kept on disk and can be processed right away.
File Size Limits
The size limitations that Multer lets you set for uploaded files can assist in safeguarding server performance and efficiently managing storage resources by preventing the uploading of files that are too big. You can use the limitations option to accomplish this.
File Filtering
Multer has a fileFilter option that lets you manage which files get accepted. Files that do not match the requirements can be rejected by this function, which can also verify the file's MIME type and other attributes. This guarantees that only particular kinds of files—like papers and images—are submitted.
Handling Multiple Files
Multer can manage several files uploaded simultaneously. Routes can be set up to accept multiple fields containing files or arrays of files. This is helpful for forms when users must upload multiple files at once, such as supporting papers and profile images.
Customizable Storage Engines
Multer lets you design new storage engines in addition to the built-in disk and memory storage solutions. For optimum flexibility, you can build your own logic for managing file uploads, including where and how files are saved.
Easy Integration with Express
Multer is made to integrate easily with Express.js. It is simple to add file upload capability to your web applications by using it as middleware in your Express routes.
Automatic Handling of Multipart Data
By automatically parsing multipart/form-data, Multer simplifies the process of handling file uploads in your server-side code by making uploaded files and form data available on the req object.
Single and Multiple File Uploads
Multer offers several ways (single, array, and fields) to manage uploads of one or more files. The single method handles one file per request, the array method supports several files with the same field name, and the fields method can handle numerous files with different field names.
Create and Config Multer Node.js JS
The steps below can be used to construct and set up Multer in a Node.js application:
Install Dependencies
Installing Multer and Express is the first step. npm can be used for this:
npm install multer
npm install expressnpm install multer
npm install expressConfigure Multer
Configure Multer to handle file uploads in your .js file. Here's a detailed illustration:
const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
// Initialize Express
const app = express();
// Set up storage configuration for Multer
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
cb(null, file.fieldname + '-' + uniqueSuffix + path.extname(file.originalname)); // Unique filename
}
});
// Configure file filter function to allow only certain file types
const fileFilter = (req, file, cb) => {
const allowedFileTypes = /jpeg|jpg|png|gif/;
const mimetype = allowedFileTypes.test(file.mimetype);
const extname = allowedFileTypes.test(path.extname(file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
} else {
cb(new Error('Only images are allowed!'));
}
};
// Initialize Multer with storage, file size limit, and file filter options
const upload = multer({
storage: storage,
limits: { fileSize: 1024 * 1024 * 5 }, // 5 MB file size limit
fileFilter: fileFilter
});
// Single file upload route
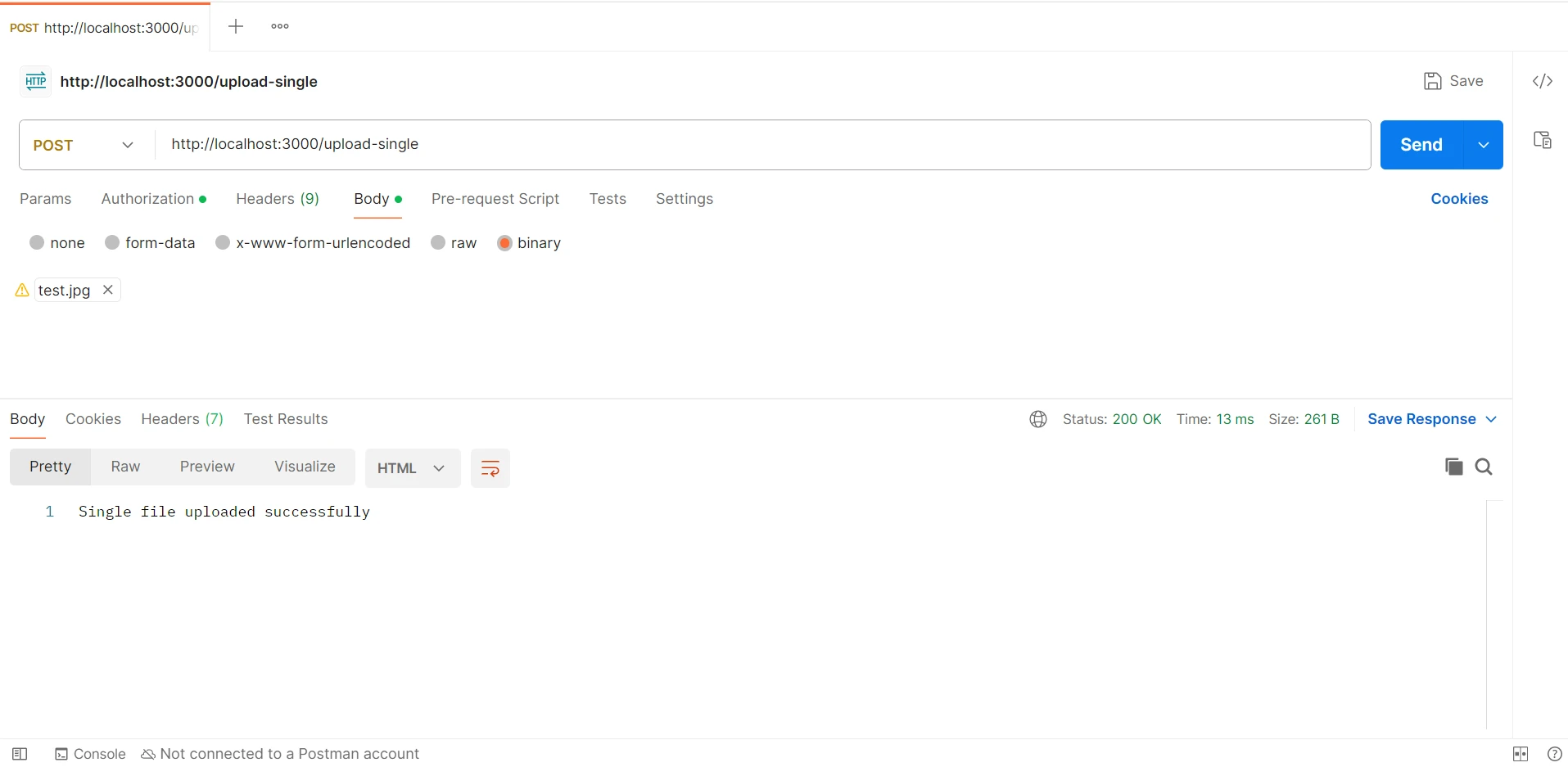
app.post('/upload-single', upload.single('profilePic'), (req, res) => {
try {
res.send('Single file uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Multiple files upload route
app.post('/upload-multiple', upload.array('photos', 5), (req, res) => {
try {
res.send('Multiple files uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Error handling middleware
app.use((err, req, res, next) => {
if (err) {
res.status(400).send({ error: err.message });
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
// Initialize Express
const app = express();
// Set up storage configuration for Multer
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
cb(null, file.fieldname + '-' + uniqueSuffix + path.extname(file.originalname)); // Unique filename
}
});
// Configure file filter function to allow only certain file types
const fileFilter = (req, file, cb) => {
const allowedFileTypes = /jpeg|jpg|png|gif/;
const mimetype = allowedFileTypes.test(file.mimetype);
const extname = allowedFileTypes.test(path.extname(file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
} else {
cb(new Error('Only images are allowed!'));
}
};
// Initialize Multer with storage, file size limit, and file filter options
const upload = multer({
storage: storage,
limits: { fileSize: 1024 * 1024 * 5 }, // 5 MB file size limit
fileFilter: fileFilter
});
// Single file upload route
app.post('/upload-single', upload.single('profilePic'), (req, res) => {
try {
res.send('Single file uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Multiple files upload route
app.post('/upload-multiple', upload.array('photos', 5), (req, res) => {
try {
res.send('Multiple files uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Error handling middleware
app.use((err, req, res, next) => {
if (err) {
res.status(400).send({ error: err.message });
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
Configure the storage system
- destination: Indicates the folder in which files uploaded will be stored.
- filename: Maintains the original file extension while creating a unique filename for every uploaded file based on the timestamp and a random number.
- File Filter: An option to verify the file type of files that are uploaded. Only image files with the extensions jpeg, jpg, png, or gif are permitted in this example.
Initialize Multer:
- storage: Describes the setup for the storage.
- limits: Defines the largest file size that is permitted (5 MB in this example).
- fileFilter: Uses the function of a file filter.
Getting Started with IronPDF
When IronPDF is used to make PDF documents and Multer is used to handle file uploads, a potent solution for managing user-generated content and turning it into polished PDFs is created. An explanation of how to install and combine these two libraries in a Node.js application can be found below.
What is IronPDF?
IronPDF is a set of application libraries designed to facilitate the creation, editing, and management of PDF files. With this application, developers can extract text and images from HTML documents, add headers and watermarks, merge numerous PDF pages, and do a variety of other activities. IronPDF's comprehensive documentation and user-friendly API make it simple for developers to automatically generate high-quality PDF documents. IronPDF includes all the features and functionalities required to improve document workflows and deliver first-rate user experiences in a variety of scenarios, such as creating documentation, reports, and invoices.

Features of IronPDF
One quick and simple method to deal with any kind of HTML text, including CSS and JavaScript, is to convert it to PDF.
PDF file merging: To make document management duties easier, combine multiple PDF documents into a single PDF file.
Text and Image Extraction: Take out the text and images from PDF files in order to use them for additional data processing or analysis.
Watermarking: For security or branding reasons, you can add text or picture watermarks to PDF pages.
Include Header and Footer: The headers and footers of PDF documents allow you to include a customized message or page numbers.
Install IronPDF
Use the node package manager to install the required Node.js packages to enable IronPDF functionality.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfIntegrate Multer Node.js with IronPDF
Modify app.js to set up IronPDF to create PDFs and Multer to handle file uploads.
const express = require('express');
const multer = require('multer');
const path = require('path');
const IronPdf = require('@ironsoftware/ironpdf');
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
// Initialize Express
const app = express();
// Set up Multer storage configuration
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}-${file.originalname}`); // Unique filename
}
});
const upload = multer({ storage: storage });
// Single file upload route
app.post('/upload-single', upload.single('file'), async (req, res) => {
try {
// Read the uploaded file
const filePath = path.join(__dirname, 'uploads', req.file.filename);
// Create HTML content for PDF
const htmlContent = `
<html>
<head>
<title>Uploaded File Content</title>
</head>
<body>
<h1>Uploaded File Content</h1>
<img src="${filePath}" alt="image" width="500" height="600">
</body>
</html>
`;
// Initialize IronPDF
const pdf = await document.fromHtml(htmlContent);
// Save PDF to file
const pdfPath = path.join(__dirname, 'uploads', `${Date.now()}-output.pdf`);
await pdf.saveAs(pdfPath);
// Respond to the client
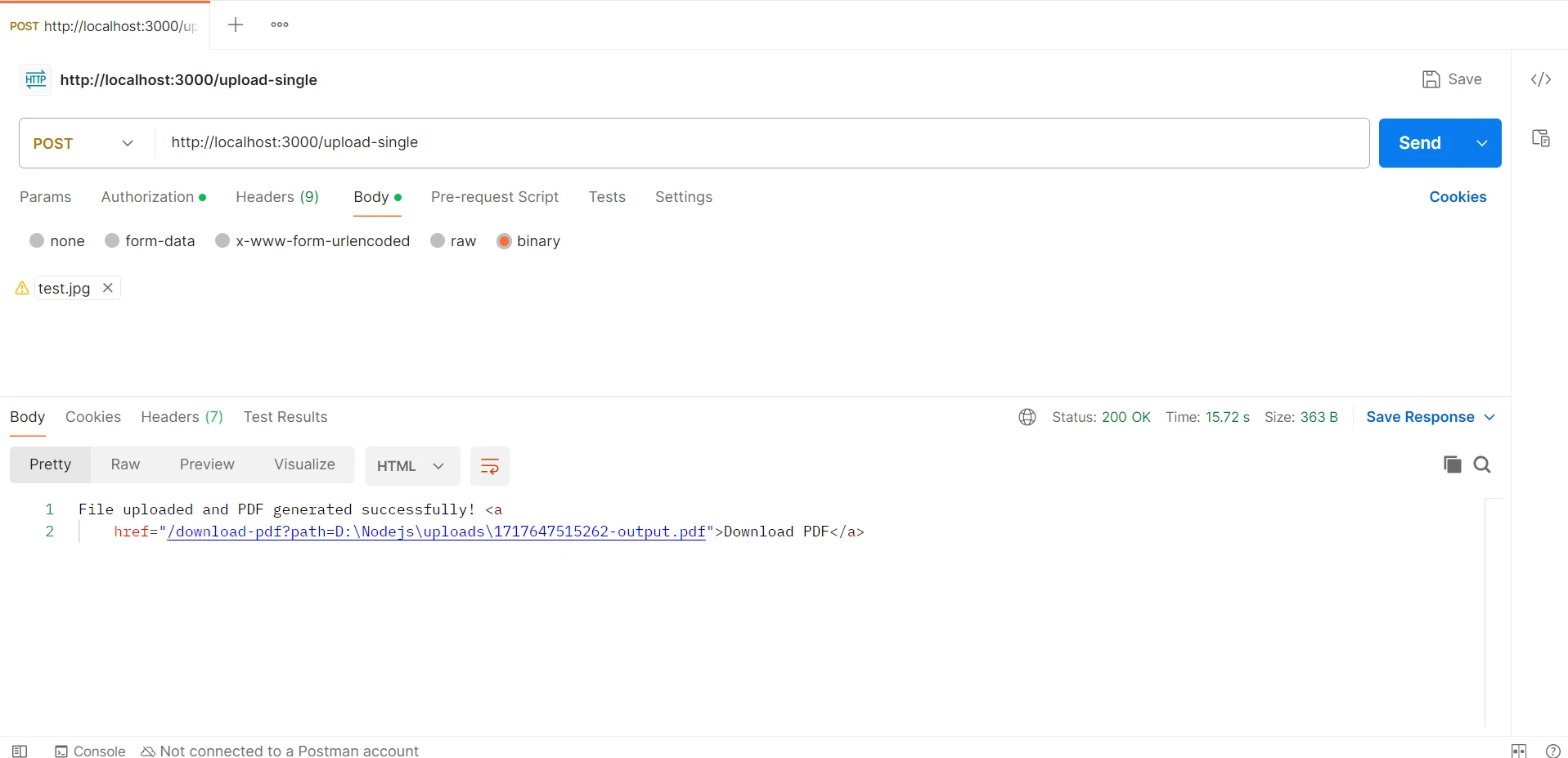
res.send(`File uploaded and PDF generated successfully! <a href="/download-pdf?path=${pdfPath}">Download PDF</a>`);
} catch (err) {
res.status(500).send({ error: err.message });
}
});
// Route to download generated PDF
app.get('/download-pdf', (req, res) => {
const filename = req.query.path;
res.download(filename);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const multer = require('multer');
const path = require('path');
const IronPdf = require('@ironsoftware/ironpdf');
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
// Initialize Express
const app = express();
// Set up Multer storage configuration
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}-${file.originalname}`); // Unique filename
}
});
const upload = multer({ storage: storage });
// Single file upload route
app.post('/upload-single', upload.single('file'), async (req, res) => {
try {
// Read the uploaded file
const filePath = path.join(__dirname, 'uploads', req.file.filename);
// Create HTML content for PDF
const htmlContent = `
<html>
<head>
<title>Uploaded File Content</title>
</head>
<body>
<h1>Uploaded File Content</h1>
<img src="${filePath}" alt="image" width="500" height="600">
</body>
</html>
`;
// Initialize IronPDF
const pdf = await document.fromHtml(htmlContent);
// Save PDF to file
const pdfPath = path.join(__dirname, 'uploads', `${Date.now()}-output.pdf`);
await pdf.saveAs(pdfPath);
// Respond to the client
res.send(`File uploaded and PDF generated successfully! <a href="/download-pdf?path=${pdfPath}">Download PDF</a>`);
} catch (err) {
res.status(500).send({ error: err.message });
}
});
// Route to download generated PDF
app.get('/download-pdf', (req, res) => {
const filename = req.query.path;
res.download(filename);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});We integrate Multer and IronPDF in the provided Node.js code to build a reliable system for managing file uploads and producing PDF documents. We configure Multer with a disk storage configuration to handle multipart/form-data file uploads using the Express framework, giving each uploaded file a unique filename and destination directory. Multer saves files uploaded by users via the /upload-single route, and the server examines the content of those files.

After that, this content is integrated into a basic HTML template. This HTML is fed into IronPDF, which creates a PDF file that is stored in the uploads directory. In the end, a link to download the generated PDF is provided by the server. This integration demonstrates how effectively Multer can handle file uploads, and IronPDF converts those uploads into high-quality PDFs to provide smooth file management and document creation within a Node.js application.

Conclusion
In conclusion, a complete solution for organizing user-generated content and turning it into polished papers is provided by integrating Multer for file uploads with IronPDF for PDF generation in a Node.js application. With features like size limitations, file filtering, and file storage configuration, Multer makes managing file uploads easier. On the other hand, IronPDF offers customization choices and support for a variety of style elements, making it possible to convert HTML information into high-quality PDF documents.
These two libraries can be combined to create flexible applications that let users submit files and have them automatically transformed into aesthetically pleasing PDF documents. This integration increases the efficiency of document generation operations and improves user experience by streamlining the process of generating invoices, certifications, reports, and more.
Providing feature-rich, premium software solutions for clients and end users has become easier by integrating IronPDF into your enterprise applications development stack. Moreover, this strong foundation will facilitate projects, backend systems, and process improvement.
Learn more about other Iron Software products. Because of their rich documentation, vibrant online developer community, and frequent revisions, these technologies are a great choice for contemporary software development projects.




















