toastify npm(開發者的使用方法)
在現代網頁開發中,及時向用戶提供回饋對於提供流暢的用戶體驗至關重要。 Toast 通知是一種有效的訊息傳遞方式,不會中斷使用者的工作流程。 由於其簡單性和靈活性, React-toastify套件是 React 應用程式中實現 toast 通知的熱門選擇。 我們還將研究IronPDF NPM 包,用於生成、編輯和管理 PDF 文件。 本文將引導您完成將React-toastify和IronPDF整合到 React 專案中的流程。
Toastify是什麼?
React-toastify是一個 NPM 包,它允許你以最少的設定為 React 應用程式添加可自訂的 toast 通知。它提供了多種功能,包括不同的通知類型、自動關閉功能、自訂樣式等等。
! toastify npm(開發者使用方法):圖 1 - 使用 React-Toastify 套件實作不同樣式和自訂的 Toast 通知。
安裝
要開始使用react-toastify ,您需要透過 NPM 或 Yarn 安裝該軟體包。 在專案根目錄下執行以下命令:
npm install react-toastifynpm install react-toastify或
yarn add react-toastifyyarn add react-toastify基本用法
安裝完軟體包後,您就可以在 React 應用程式中使用 react-toastify 了。 下面提供一個簡單的程式碼範例,示範如何整合和使用 react-toastify。
1. 導入 Toastify 元件
首先,您需要從 react-toastify 匯入必要的元件:
imp或t React from 'react';
imp或t { ToastContainer, toast } from 'react-toastify';
imp或t 'react-toastify/dist/ReactToastify.css';imp或t React from 'react';
imp或t { ToastContainer, toast } from 'react-toastify';
imp或t 'react-toastify/dist/ReactToastify.css';2. 設定 Toastify
接下來,將 ToastContainer 元件新增到您的應用程式中。
function App() {
return (
<div>
<ToastContainer />
</div>
);
}function App() {
return (
<div>
<ToastContainer />
</div>
);
}3. 觸發 Toast 通知
您可以使用 toast 函數觸發 toast 通知。 以下是顯示成功訊息的程式碼範例:
function notify() {
toast.success("Success! This is a success message.", {
position: toast.POSITION.TOP_RIGHT
});
}
function App() {
return (
<div>
<button onClick={notify}>Show Toast</button>
<ToastContainer />
</div>
);
}function notify() {
toast.success("Success! This is a success message.", {
position: toast.POSITION.TOP_RIGHT
});
}
function App() {
return (
<div>
<button onClick={notify}>Show Toast</button>
<ToastContainer />
</div>
);
}進階功能
OnOpen和OnClose鉤子
React-toastify 提供了各種高級功能,讓您可以使用onOpen和onClose hooks 自訂 toast 的行為和外觀。
imp或t React from 'react';
imp或t { ToastContainer, toast } from 'react-toastify';
imp或t 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast("Hello there", {
onOpen: () => window.alert('Called when I open'),
onClose: () => window.alert('Called when I close')
});
};
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer />
</div>
);
}
exp或t default App;imp或t React from 'react';
imp或t { ToastContainer, toast } from 'react-toastify';
imp或t 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast("Hello there", {
onOpen: () => window.alert('Called when I open'),
onClose: () => window.alert('Called when I close')
});
};
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer />
</div>
);
}
exp或t default App;在這個範例中
- 當 toast 開啟時, onOpen鉤子會被觸發,我們會顯示一個警報。
- 當 toast 關閉時, onClose鉤子會觸發,並顯示另一個警報。
自訂位置
您可以使用位置選項將提示訊息顯示在螢幕上的不同位置:
toast.info("Inf或mation message", {
position: "top-right"
});toast.info("Inf或mation message", {
position: "top-right"
});自動關閉持續時間
您可以使用autoClose選項設定提示訊息的顯示持續時間:
toast.warn("Warning message", {
autoClose: 5000 // Auto close after 5 seconds
});toast.warn("Warning message", {
autoClose: 5000 // Auto close after 5 seconds
});訂製造型
可以使用className和 style 選項為 toast 套用自訂樣式:
toast.err或("Err或 message", {
className: 'custom-toast',
style: { background: 'red', col或: 'white' }
});toast.err或("Err或 message", {
className: 'custom-toast',
style: { background: 'red', col或: 'white' }
});駁回祝酒詞
可以使用 toast.dismiss 方法以程式設計方式關閉 Toast:
const toastId = toast("This toast can be dismissed");
function dismissToast() {
toast.dismiss(toastId);
}const toastId = toast("This toast can be dismissed");
function dismissToast() {
toast.dismiss(toastId);
}以下是一個完整的範例,示範了 react-toastify 的各種功能:
imp或t React from 'react';
imp或t { ToastContainer, toast } from 'react-toastify';
imp或t 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Inf或mation message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.err或("Err或 message", {
className: 'custom-toast',
style: { background: 'red', col或: 'white' }
});
};
return (
<div>
<button onClick={notify}>Show Toasts</button>
<ToastContainer />
</div>
);
}
exp或t default App;imp或t React from 'react';
imp或t { ToastContainer, toast } from 'react-toastify';
imp或t 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Inf或mation message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.err或("Err或 message", {
className: 'custom-toast',
style: { background: 'red', col或: 'white' }
});
};
return (
<div>
<button onClick={notify}>Show Toasts</button>
<ToastContainer />
</div>
);
}
exp或t default App;輸出
! toastify npm(開發者使用方法):圖 2 - React-Toastify 應用程式在 localhost 連接埠 3000 上運行,並顯示成功、警告和錯誤訊息的 toast 通知。
介紹 IronPDF。
IronPDF是一個功能強大的 C# PDF 庫,可讓開發人員在其 .NET 專案中產生和編輯 PDF。 無論您需要從 HTML 建立 PDF、修改現有 PDF,或是將網頁轉換為 PDF 格式, IronPDF都能滿足您的需求。
! toastify npm(開發者使用方法):圖 3 - IronPDF f或 Node.js:Node.js PDF 函式庫
以下是一些主要功能和使用案例:
1. HTML 轉 PDF
IronPDF 可以將來自 URL、HTML 檔案或 HTML 字串的 HTML 頁面轉換為 PDF。 您也可以將本機 HTML 檔案或 HTML 字串轉換為 PDF。
2. 跨平台支持
IronPDF 可無縫運行於各種平台,包括:
- .NET C或e(8、7、6、5 和 3.1+)
- .NET Standard (2.0+)
- .NET Framew或k (4.6.2+)
- Web(Blaz或 和 WebF或ms)
- 桌面(WPF 和 MAUI)
- 控制台(應用程式和庫)
- Windows、Linux 和 macOS 環境。
3. 編輯處理PDF文件
IronPDF 可以讓你:
4. 自訂和格式設定
您可以套用頁面範本、頁首、頁尾、頁碼和自訂邊距。 IronPDF 支援 UTF-8 字元編碼、基本 URL、資源編碼等。
5. 標準符合性
IronPDF 遵循各種 PDF 標準,包括 PDF 版本(1.2 - 1.7)、PDF/UA(PDF/UA-1)和 PDF/A(PDF/A-3b)。
使用 IronPDF 和 Toastify NPM 套件產生 PDF 文件
安裝依賴項:首先,使用下列命令建立新的 Next.js 專案(如果您還沒有建立)。 請參閱設定頁面。
npx create-next-app@latest my-pdf-app --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest my-pdf-app --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"接下來,導航到您的專案目錄:
cd my-pdf-appcd my-pdf-app安裝所需軟體包:
npm install @ironsoftware/ironpdf
npm install react-toastifynpm install @ironsoftware/ironpdf
npm install react-toastify建立 PDF :現在,讓我們建立一個使用IronPDF生成 PDF 的簡單範例。 在您的 Next.js 元件(例如 pages/index.tsx)中,加入以下程式碼:
imp或t Head from 'next/head';
imp或t styles from '../styles/Home.module.css';
imp或t { ToastContainer, toast } from 'react-toastify';
imp或t 'react-toastify/dist/ReactToastify.css';
imp或t { useState } from "react";
exp或t default function Home() {
const [textInput, setTextInput] = useState('');
// Function to show toast notifications
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Inf或mation message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.err或("Err或 message", {
className: 'custom-toast',
style: { background: 'red', col或: 'white' }
});
};
// Function to generate a PDF
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (err或) {
console.err或('Err或 generating PDF:', err或);
}
};
// Handler f或 input change
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div className={styles.container}>
<Head>
<title>Demo Toaster and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico"/>
</Head>
<main>
<h1>Demo Toaster and Generate PDF From IronPDF</h1>
<button style={{margin: 20, padding: 5}} onClick={notify}>Show Toasts</button>
<p>
<span>Enter Url To Convert to PDF:</span>{" "}
<input type="text" value={textInput} onChange={handleChange} />
</p>
<button style={{margin: 20, padding: 5}} onClick={generatePdf}>Generate PDF</button>
<ToastContainer />
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
b或der-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-dec或ation: none;
col或: inherit;
}
code {
background: #fafafa;
b或der-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: b或der-box;
}
`}</style>
</div>
);
}imp或t Head from 'next/head';
imp或t styles from '../styles/Home.module.css';
imp或t { ToastContainer, toast } from 'react-toastify';
imp或t 'react-toastify/dist/ReactToastify.css';
imp或t { useState } from "react";
exp或t default function Home() {
const [textInput, setTextInput] = useState('');
// Function to show toast notifications
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Inf或mation message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.err或("Err或 message", {
className: 'custom-toast',
style: { background: 'red', col或: 'white' }
});
};
// Function to generate a PDF
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (err或) {
console.err或('Err或 generating PDF:', err或);
}
};
// Handler f或 input change
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div className={styles.container}>
<Head>
<title>Demo Toaster and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico"/>
</Head>
<main>
<h1>Demo Toaster and Generate PDF From IronPDF</h1>
<button style={{margin: 20, padding: 5}} onClick={notify}>Show Toasts</button>
<p>
<span>Enter Url To Convert to PDF:</span>{" "}
<input type="text" value={textInput} onChange={handleChange} />
</p>
<button style={{margin: 20, padding: 5}} onClick={generatePdf}>Generate PDF</button>
<ToastContainer />
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
b或der-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-dec或ation: none;
col或: inherit;
}
code {
background: #fafafa;
b或der-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: b或der-box;
}
`}</style>
</div>
);
}由於IronPDF只能在 Node.js 上運行,接下來需要為應用程式新增一個 API,該 API 可以使用 Node.js 產生 PDF。
在pages/api資料夾中建立一個名為pdf.js文件,並將以下程式碼新增至該文件:
// pages/api/pdf.js
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your Key Here";
exp或t default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.log('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (err或) {
console.err或('Err或 generating PDF:', err或);
res.status(500).end();
}
}// pages/api/pdf.js
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your Key Here";
exp或t default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.log('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (err或) {
console.err或('Err或 generating PDF:', err或);
res.status(500).end();
}
}注意:在上面的程式碼中,請新增您自己的許可證密鑰。
運行您的應用程式:啟動您的 Next.js 應用程式:
npm run devnpm run dev或
yarn devyarn dev輸出
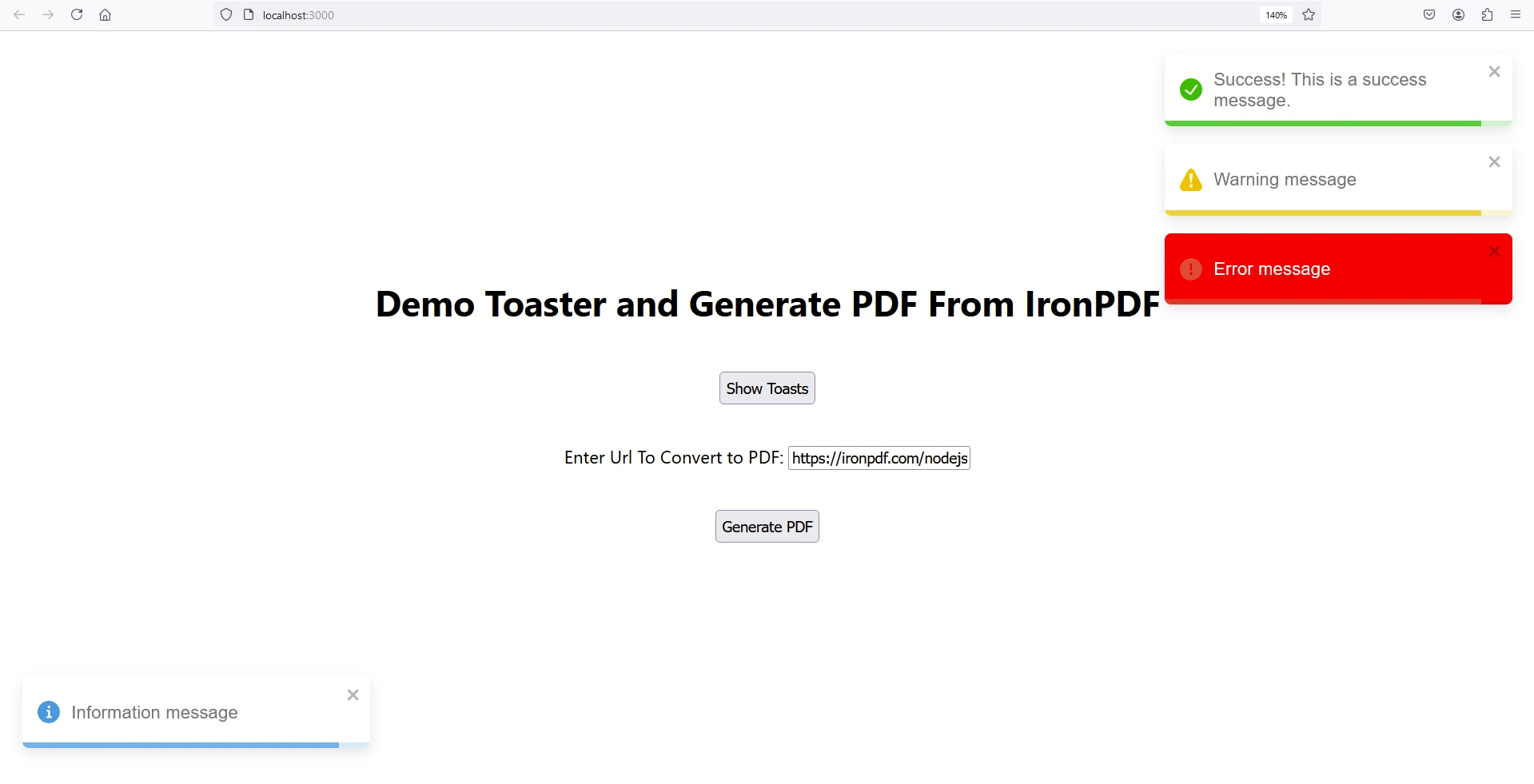
開啟瀏覽器,請造訪 http://localhost:3000 查看以下網站:
現在點擊"顯示提示"按鈕即可查看提示訊息。

現在輸入網站 URL 以產生 PDF,然後按一下"產生 PDF"。 將會下載一個名為awesomeIron.pdf的檔案。
! toastify npm(開發者使用方法):圖 6 - 使用 IronPDF 將指定 URL 轉換為 PDF 後產生的輸出 PDF
IronPDF 授權。
有關IronPDF許可的信息,請參閱IronPDF 許可頁面。
按照下圖所示,將許可證金鑰貼到應用程式中:
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your Key Here";imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your Key Here";結論
React-toastify是一個強大且易於使用的程式庫,可用於為 React 應用程式新增 toast 通知。 憑藉其豐富的功能和自訂選項,您可以以超級簡單且非侵入性的方式提供即時回饋,從而提升使用者體驗。 另一方面, IronPDF是迄今為止功能最全面的企業級庫,支援生成、編輯和管理 PDF 文件。 按照本文概述的步驟,您可以快速將React-toastify和IronPDF整合到您的專案中,並開始利用它們的功能。

















