Razor 组件:开发者如何使用
多年来,Web 开发取得了长足的发展,随着现代框架和库的出现,开发人员可以使用强大的工具构建动态和交互式网页。 最近几年中获得显著人气的一项技术是 Razor 组件,它是 ASP.NET Core 中 Blazor 框架的一部分。 Razor 组件允许开发人员使用 C# 和 HTML 构建丰富的客户端 Web 应用程序,而无需编写 JavaScript。 在本文中,我们将看看 Razor 组件以及如何使用它们创建模块化、可重用和动态的网页。
什么是 Razor 组件
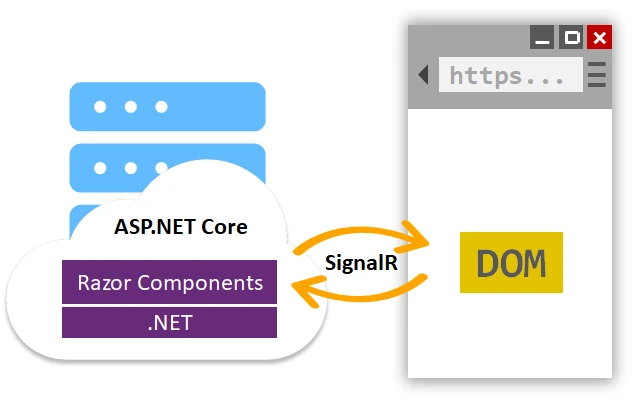
Razor 组件 是 ASP.NET Core 中的一个 UI 框架,它允许开发人员使用 C# 和 HTML 的组合构建网页,能够编写可以在客户端执行的服务器端逻辑。 Razor 组件是 Blazor 框架的一部分,Blazor 是一个客户端 Web UI 框架,通过 WebAssembly (Wasm) 或 SignalR 在浏览器中运行 C# 代码。 Razor 组件为构建现代 Web 应用程序提供了基于组件的架构,其中 UI 被分解为更小的、自包含的组件,这些组件可以组合在一起创建完整的网页。
Razor 组件使用一种称为 Razor 语法的标记语言,它是 C# 和 HTML 的组合,可以无缝集成服务器端和客户端代码。 Razor 组件与其他基于组件的 UI 框架(例如 React、Angular 和 Vue)相似,但其关键区别在于它们用 C# 编写,并且根据托管模型(WebAssembly 或 SignalR)在服务器端或客户端运行。

Razor 组件的优点
Razor 组件为 Web 开发人员提供了多项好处,包括:
可重用性
Razor 组件是自包含的元素,可以在 Web 应用程序中多个位置或不同项目中轻松重用。 这促进了代码的重用性并减少了代码重复,从而使 Web 应用程序更易于维护和扩展。
模块化
Razor 组件遵循基于组件的架构,其中 UI 被分解为更小的组件,这些组件可以组合在一起创建复杂的网页。 这促进了模块化,允许开发人员将 UI 和逻辑封装在各个组件中,更易于管理和维护代码库。
与 C# 的无缝集成
由于 Razor 组件用 C# 编写,开发人员可以利用现有的 C# 技能和知识来构建 Web 应用程序。 这消除了学习和编写 JavaScript 的需要,对于已经熟悉 C# 的开发人员来说是一项重大优势。
服务器端和客户端执行
Razor 组件可以根据托管模型在服务器端或客户端执行。 这为开发人员提供了选择最合适的执行模型的灵活性,具体取决于性能、安全性和用户体验等因素。
实时通信
Razor 组件可以使用 SignalR(一个实时通信库)在客户端和服务器之间建立双向通信。 这使得 Web 应用程序能够实现实时更新和通知,提供响应式和交互式的用户体验。
可扩展性
Razor 组件高度可扩展,允许开发人员创建自定义组件、库和模板。 这使开发人员能够构建满足其 Web 应用程序特定需求的定制解决方案。
开始使用 Razor 组件
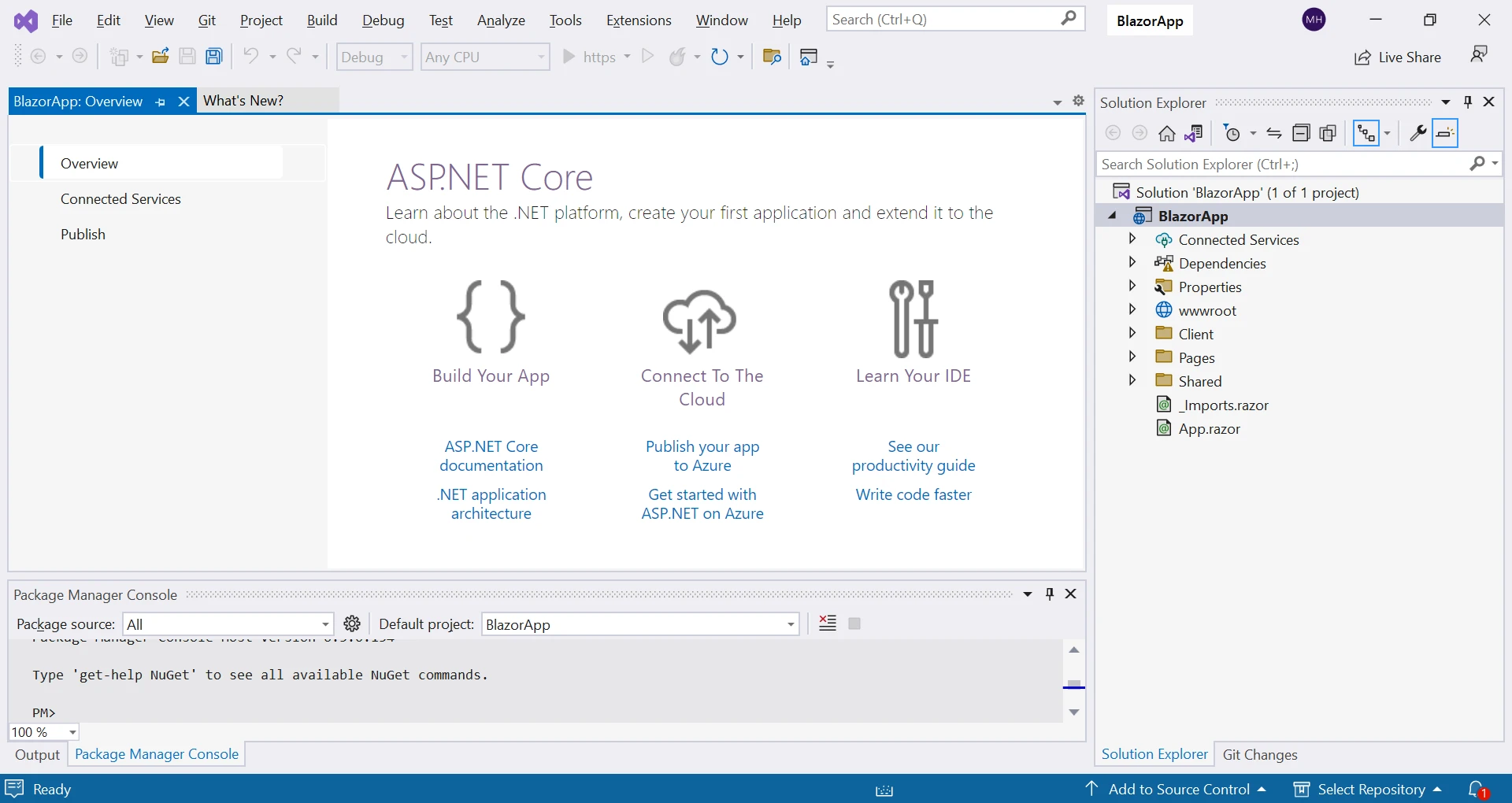
要开始使用 Razor 组件,您需要在系统上安装 .NET Core 3.0 或更高版本。 使用 Visual Studio 中的 Blazor 模板或 .NET Core CLI 创建一个新的 ASP.NET Core 项目。
dotnet new blazorserver

@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
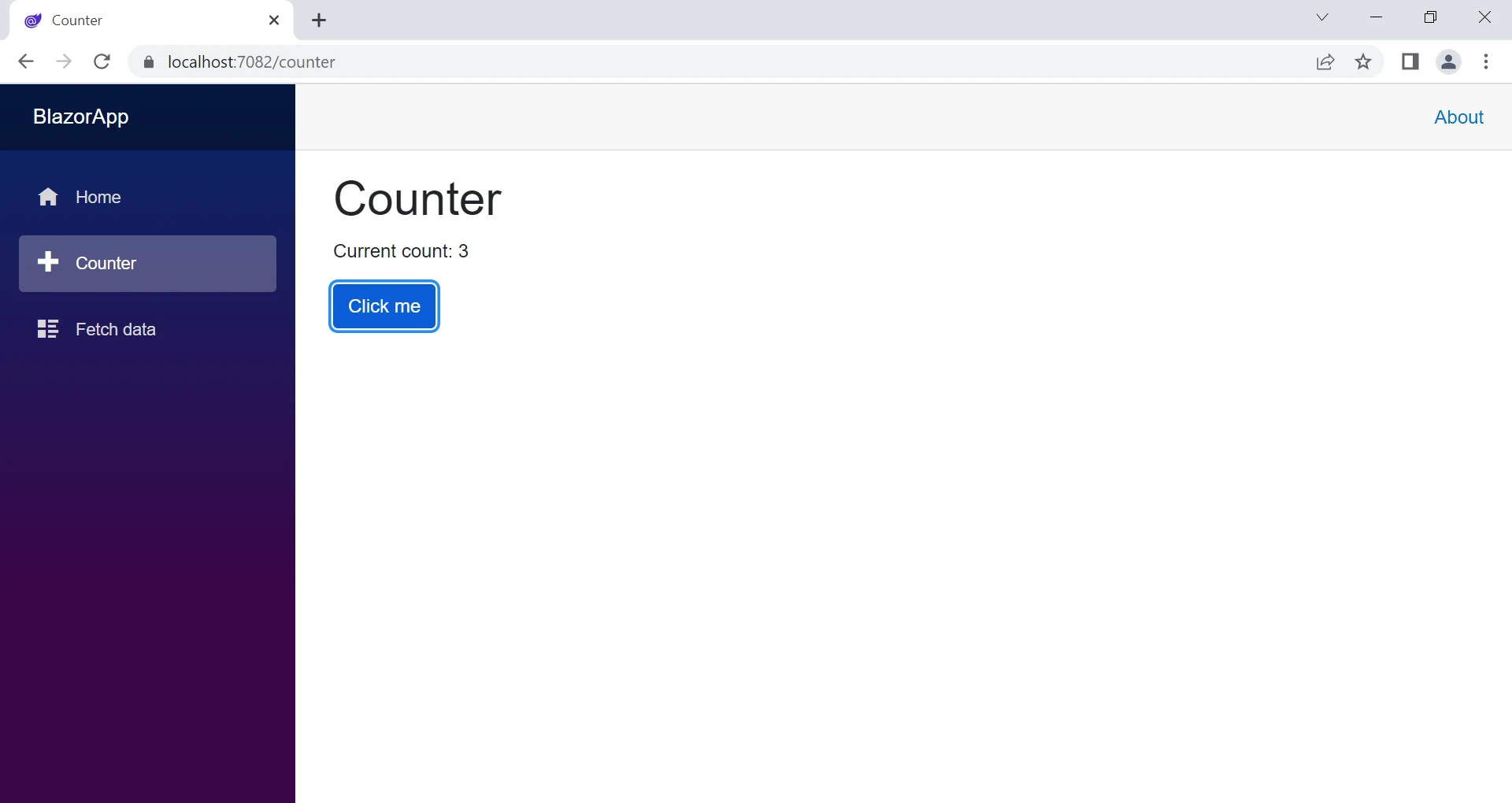
}在此示例中,我们有一个名为"Counter"的 Razor 组件,带有一个按钮,单击时会增加 currentCount 变量。 使用 @code 块定义组件的 C# 代码。

创建自定义 Razor 组件
在项目中创建一个名为"Components"的新文件夹来存储 Razor 组件。
在"Components"文件夹中添加一个新的扩展名为".razor"的 Razor 组件文件。 此文件将包含您的组件的 C# 和 HTML 代码。
打开 Razor 组件文件,使用 Razor 语法定义您的组件。 Razor 语法允许您在单个文件中组合 C# 和 HTML 代码,从而轻松创建动态网页。 例如,您可以像这样定义一个简单的 Razor 组件:
<h1>Hello, World!</h1>
<p>This is a Razor Component.</p>
@code {
// C# code for the component can be added here
}现在可以通过在 HTML 标记中包含组件的标签名称,将您的 Razor 组件用于 Web 应用程序的其他部分。 例如,您可以在主 Razor 页面中这样使用组件:
<MyComponent />还可以使用组件参数向 Razor 组件传递数据。 组件参数允许您将数据从父组件传递给子组件,实现组件之间的通信。 例如,您可以在 Razor 组件中定义一个参数,如下所示:
@code {
[Parameter]
public string Message { get; set; }
}然后在 Razor 组件类中这样使用组件参数:
<p>@Message</p>并从父组件向组件传递数据,如下所示:
<MyComponent Message="Hello from parent component!" />Razor 组件还可以包含可在客户端执行的服务器端逻辑。例如,您可以编写处理逻辑、进行 HTTP 请求、处理用户事件并直接从 Razor 组件中执行其他服务器端操作,使用 C# 代码。 这使您可以创建动态和交互式的网页,而无需编写任何 JavaScript 代码。
创建可重用的 Razor 组件
Razor 组件的一个优点是能够创建可重用的 UI 组件,这些组件可以跨多个页面或应用程序使用。 要创建一个可重用组件,您可以在项目的"Shared"文件夹中创建一个新的".razor"文件。
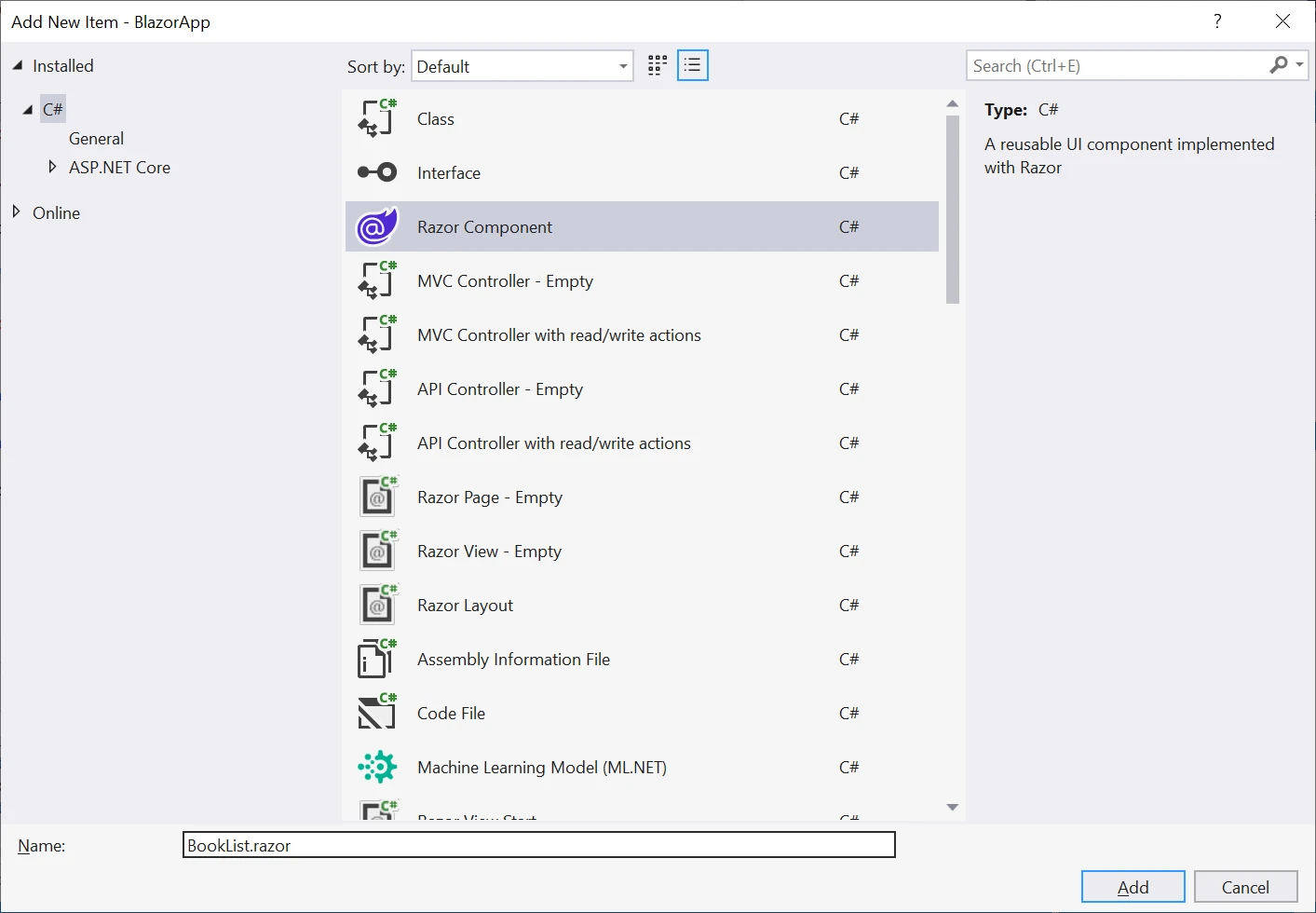
例如,假设我们想创建一个显示图书列表的组件。 我们可以在"Shared"文件夹中创建一个新的 BookList.razor 文件,例如:

我们可以这样定义 razor 组件:
@typeparam TItem
@foreach (var book in Books)
{
<p>@book.Title by @book.Author</p>
}
@code {
[Parameter]
public List<TItem> Books { get; set; }
}在此示例中,我们有一个名为 BookList 的组件,它将一组"Book"对象作为 razor 参数。 @foreach 循环用于遍历列表,显示每本书的标题和作者。
在下一部分中,我们将探讨如何使用 IronPDF 和 Razor 组件从 Web 应用程序创建 PDF 文件。
将 IronPDF 与 Razor 组件一起使用
IronPDF 是一个 C# 库,允许开发人员使用 HTML、CSS 和 JavaScript 创建 PDF 文件。 它建立在 Chromium 之上,这是一种开源浏览器,为 Google Chrome 提供支持。 使用 IronPDF,开发人员可以轻松地将 Razor 组件转换为 HTML,并用它们创建 PDF 文件。
IronPdf 擅长将HTML 转换为 PDF,确保布局和风格保持不变。 这对于从基于 Web 的内容(如报告、发票和文档)生成 PDF 特别有用。 HTML 文件、URL 和 HTML 字符串可以轻松转换为 PDF 文件。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}安装 IronPDF
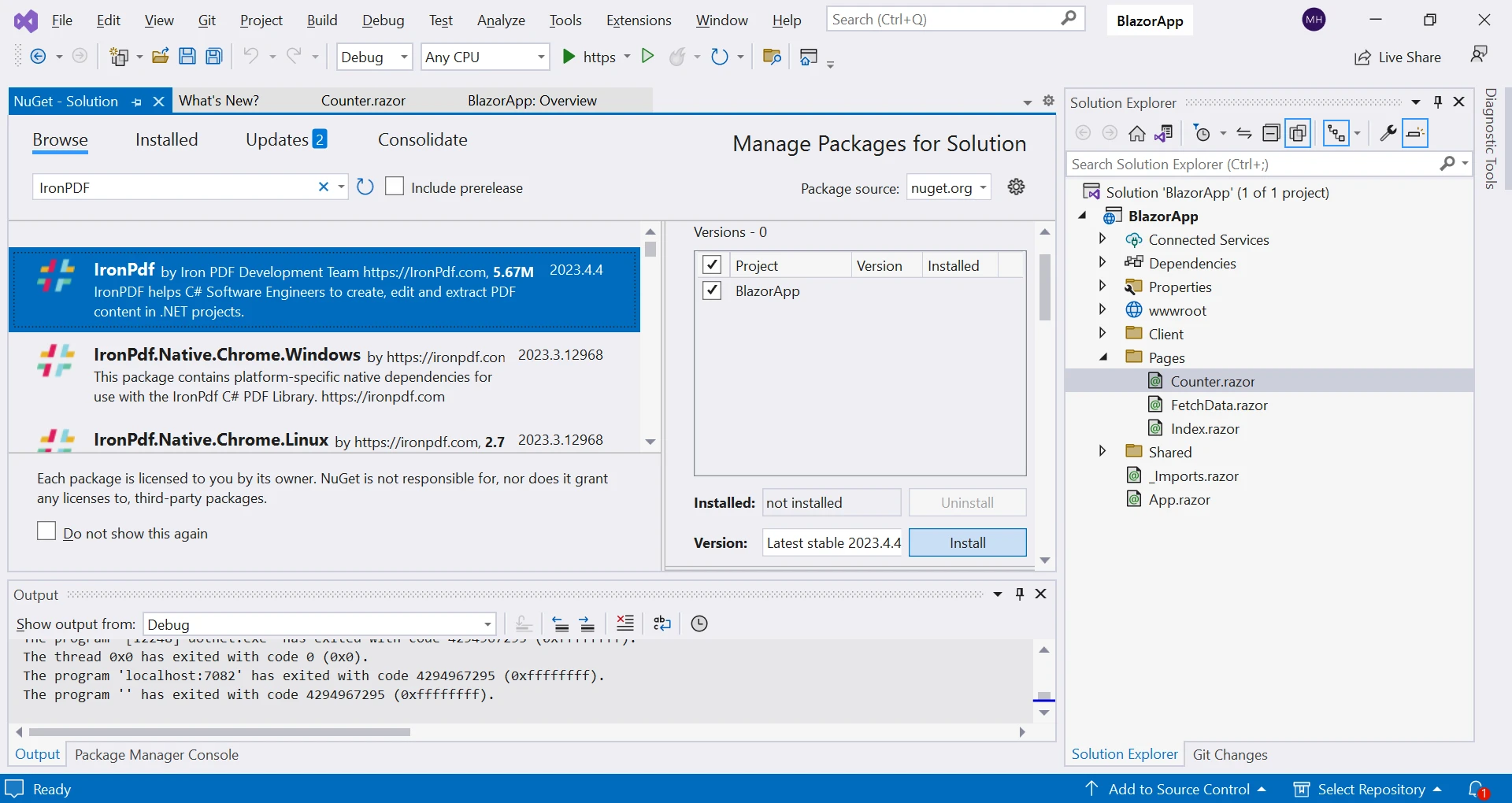
要将 IronPDF 与 Razor 组件一起使用,首先需要安装 IronPDF NuGet 包。 请按照以下步骤操作:
1.在 Visual Studio 中打开您的项目。
- 右键点击项目并选择"管理 NuGet 包"。
- 搜索 "IronPDF" 并选择"IronPDF 包"。
- 单击"安装"以安装该包。
安装 IronPDF NuGet 包后,可以在 Razor 组件应用程序中使用它。

包安装完成后,可以通过使用 IronPdf.ChromePdfRenderer 类从 Razor 组件创建新的 PDF 文件。
要在 ASP.NET Core Razor 组件中创建 PDF 文件,可以将 HTML 语法字符串、HTML 文件或 URL 传递给 IronPdf.ChromePdfRenderer 方法。 例如,假设我们想要创建一个包含计数器增量的 PDF 文件。
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>My PDF #" + currentCount + "</h1>");
pdf.SaveAs("myPdf" + currentCount + ".pdf");var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>My PDF #" + currentCount + "</h1>");
pdf.SaveAs("myPdf" + currentCount + ".pdf");在此示例中,我们创建一个新的 ChromePdfRenderer 实例。 然后创建一个新的 PdfDocument 类实例,并将字符串传递给 RenderHtmlAsPdf 方法。 最后,通过使用 PdfDocument.SaveAs 方法将生成的 PDF 文件保存到磁盘。
在此示例中,我们修改了我们的计数器组件。 我们修改了计数器按钮的 onClick 功能,单击时将创建一个包含计数器计数的 PDF。
结论
在本文中,我们探讨了如何使用 Razor 组件与 IronPDF 创建 Web 应用程序的 PDF 文件。 我们介绍了 Razor 组件的基础知识、如何安装和使用 IronPDF,并提供了代码示例以帮助您入门。
Razor 组件和 IronPDF 是可以用来创建强大且功能丰富的 Web 应用程序的工具。 通过结合这些技术,开发人员可以创建功能强大且视觉吸引力的 Web 应用程序。
IronPDF 还可用于将 razor 页面和 URL 转换为 PDF,以及读取、创建和操作 PDF 文档。 IronPDF 甚至允许更精细的 PDF 控制,例如向现有或新生成的 PDF 文档添加页眉、页脚、页码、数字签名、密码和高级 PDF 操作功能。 它免费用于开发,但需要免费试用许可证或商业许可证用于生产。
常见问题解答
什么是 Razor 组件?
Razor 组件是 ASP.NET Core 中的一个 UI 框架,它允许开发人员使用 C# 和 HTML 的组合来构建网页,并且带有可以在客户端执行的服务器端逻辑。它们是 Blazor 框架的一部分,支持基于组件的架构。
Razor 组件如何增强网页开发?
Razor 组件通过允许开发人员使用 C# 和 HTML 创建动态和交互式的网络应用程序,而无需依赖 JavaScript,从而简化了网页开发。这使服务器端逻辑和客户端交互的集成更加无缝。
如何从 Razor 组件生成 PDF?
要从 Razor 组件生成 PDF,可以使用 IronPDF,这允许将组件的 HTML 输出转换为 PDF 格式。通过IronPdf.ChromePdfRenderer类来将组件渲染为 PDF 文件。
使用 Razor 组件有什么好处?
Razor 组件提供了多种好处,包括可重用性、模块化、与 C# 的无缝集成、服务器端和客户端执行、通过 SignalR 的实时通信,以及高可扩展性。
如何在我的项目中安装 IronPDF?
要将 IronPDF 添加到您的项目中,请使用 Visual Studio 中的 NuGet 包管理器。搜索 IronPDF 包并安装它,以便为您的 Razor 组件启用 PDF 生成功能。
Razor 组件可以在服务器端和客户端执行吗?
是的,Razor 组件可以根据所选的托管模型在服务器端和客户端执行。这种灵活性允许开发人员根据项目的具体需求优化应用程序的性能和安全性。
Razor 组件如何促进重用性?
Razor 组件通过自包含来促进重用性,使它们可以在应用程序的多个地方或不同项目中使用。这减少了代码重复,并增强了可维护性和可扩展性。
从网页内容生成 PDF 的一些用例是什么?
使用 IronPDF 从网页内容生成 PDF 对于创建标准化文档(如报告、发票和文档)是有利的,可以确保内容在不同平台间保持其布局和样式。
如何使用 Razor 组件创建自定义 UI 元素?
通过在 '.razor' 文件中使用 Razor 语法定义它们,可以创建自定义 UI 元素。这允许开发人员将 C# 和 HTML 混合在一起,创建具有针对特定应用程序需求的动态和可重用组件。
在 Razor 组件中参数如何工作?
在 Razor 组件中,参数用于从父组件向子组件传递数据。这是通过 [Parameter] 特性实现的,允许应用程序不同部分之间进行通信和数据共享。




















