Razor C#(开发者如何使用)
Razor 是一种服务器端标记语言,用于使用 .NET Core 和 .NET Framework 创建动态网页。 它主要用于与 ASP.NET Core 结合使用。 Razor Pages 是 ASP.NET Core 的一个新方面,提供了一种干净且直接的方式来在应用程序中组织代码,减少代码重复的问题。 Razor 将服务器端(使用 C# 或 VB(Visual Basic))与 HTML 结合以创建网页内容。
本教程将指导您如何使用 C# 在 Visual Studio 中创建一个基本应用程序。 让我们开始吧!
前提条件
在我们深入 Razor 的世界之前,请确保您已安装以下内容:
- .NET Core SDK
- Visual Studio
这些是必需的,因为它们提供了 Razor 视图引擎和我们将在本教程中使用的项目模板。 此外,它们可以在多个操作系统上运行,这意味着无论您使用 Windows、Linux 或 macOS,您都可以跟随操作。
步骤 1 创建新 Razor Pages 项目
打开 Microsoft Visual Studio 并按照以下步骤操作:
- 点击"文件"> "新建"> "项目"。
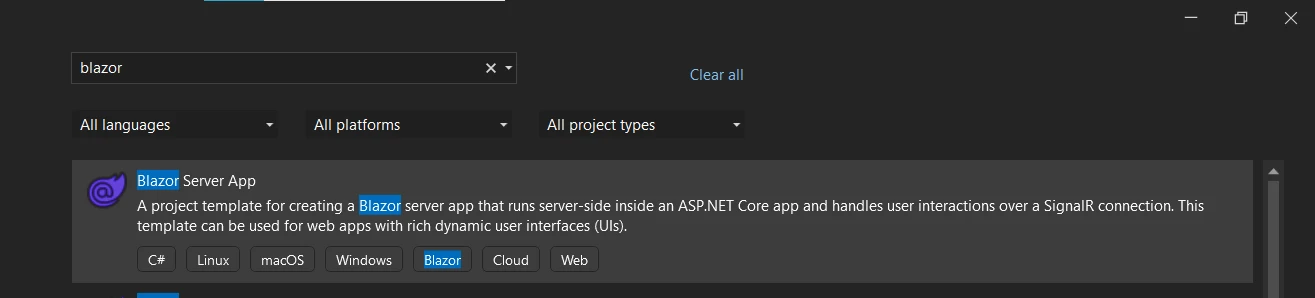
- 在项目模板选择屏幕中,选择"Blazor 服务器应用"。

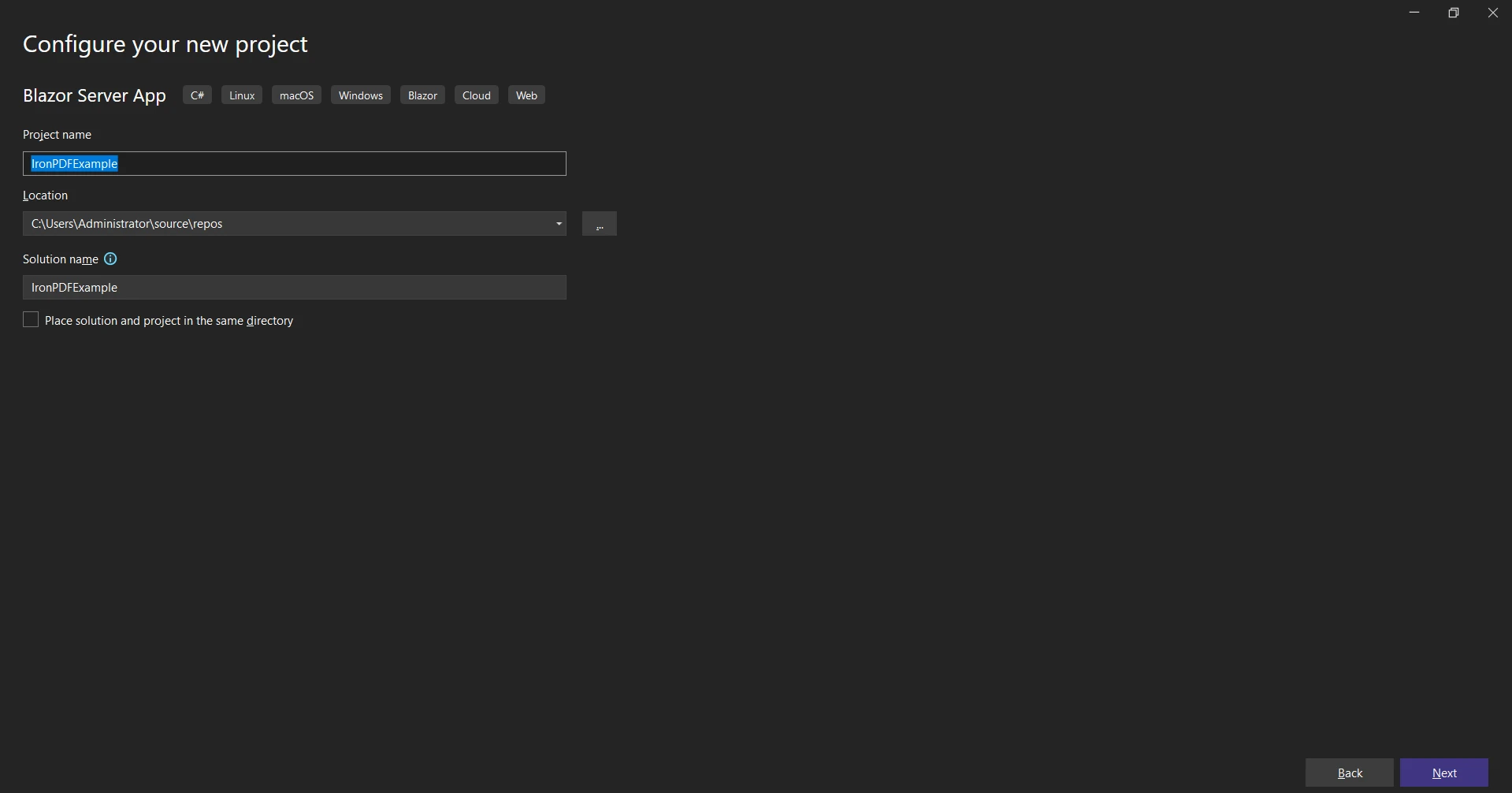
- 将您的项目命名为"IronPDFExample",然后点击"创建"。

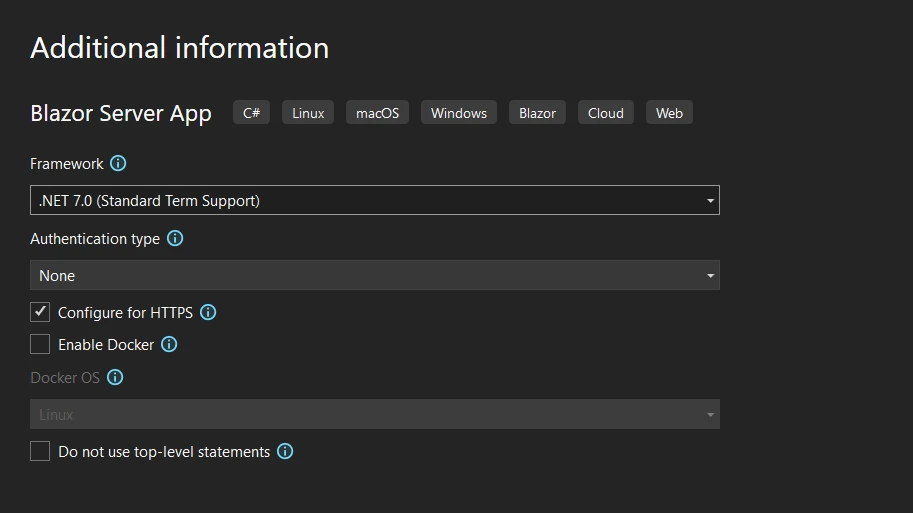
- 从下拉菜单中选择".NET 7.0"或更高版本。

您现在有了一个新的 Razor Pages 项目。
了解 Razor 语法和文件
Razor 文件使用 .cshtml 文件扩展名,将 C#(因此称为"cs")与 HTML 结合起来。 如果我们使用的是 Visual Basic,文件扩展名将更改为 .vbhtml。
在你的解决方案资源管理器中,找到并打开名为"Index.cshtml"的 .cshtml 扩展文件。 在这里您将看到 HTML 代码和 C# 代码的结合。 这种混合由 Razor 解析器实现。
Razor语法
ASP.NET Core 中的 Razor 语法 是 HTML 和服务器端代码的结合。 服务器代码可以是 C# 或 VB 代码。 Razor 代码由 @ 符号标出,并在将 HTML 发送给客户端之前在服务器上执行。
一个简单 Razor 语法的示例:
<p>The current time is @DateTime.Now</p><p>The current time is @DateTime.Now</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> The current time is @DateTime.Now</p>在这个代码示例中,@DateTime.Now 是一段 Razor 代码。 它在服务器上执行,并在发送给客户端之前被替换为当前日期和时间。
Razor 视图
Razor 中的"视图"一词对应于任何旨在向用户展示信息的网页。 Razor 视图引擎负责将 HTML 页面渲染给用户。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>page model ReadOnly Property () As IndexModel
ViewData("Title") = "Home page"
End Property
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<div class="text-center"> <h1 class="display-4"> Welcome</h1> <p> Learn about <a href="https://docs.microsoft.com/aspnet/core"> building Web apps @with ASP.NET Core</a>.</p> </div>使用 Razor 标记进行动态内容
Razor 标记允许我们在 HTML 标记中插入服务器端代码。我们可以使用各种代码结构,如代码块、内联表达式和 HTML 编码表达式。
内联表达式
内联表达式通过以下代码将结果直接输出到 HTML:
<p>Hello, my name is @Model.Name</p><p>Hello, my name is @Model.Name</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @Model.Name</p>这里,@Model.Name 是一个内联表达式,它输出传递给 Razor 视图的模型中的 Name 属性的值。
代码块
代码块是在服务器上运行的代码段:
@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@
If True Then
Dim name = "IronPDF"
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @name</p>在这个代码示例中,位于 { } 之间的 Razor 代码就是一个代码块。
控制结构
我们还可以在我们的 Razor Pages 中使用控制结构,如 if 语句和循环:
@{
var count = 5;
}
@if (count > 3)
{
<p>The count is greater than 3.</p>
}@{
var count = 5;
}
@if (count > 3)
{
<p>The count is greater than 3.</p>
}@
If True Then
Dim count = 5
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@if(count > 3)
'{
' <p> The count is greater than 3.</p>
'}在上述代码示例中,if 语句是服务器端代码的一部分,在服务器上运行,其输出被插入到生成的 HTML 页面中。
Switch 语句
Switch 语句是 C# 编程语言中一种条件控制结构。 它们可以在代码块中使用。
@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@
If True Then
Dim fileFormat = "PDF"
Dim message = ""
Select Case fileFormat
Case "PDF"
message = "You selected PDF."
Case Else
message = "Invalid selection."
End Select
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @message</p>Razor 中的 Hello World
任何编程语言中最简单的程序之一是"Hello World"。 在 Razor 中,您可以通过内联表达式显示"Hello World",如下例所示:
<p>@("Hello World")</p><p>@("Hello World")</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @("Hello World")</p>Razor 中的循环
Razor 语法允许您编写循环,例如 foreach 语句。 假设您有一个名称列表,想在您的网页上显示。 您可以使用 Razor 语法中的 foreach 语句实现这一点。
@{
var names = new List<string> { "John", "Doe", "Smith" };
}
@foreach (var name in names)
{
<p>@name</p>
}@{
var names = new List<string> { "John", "Doe", "Smith" };
}
@foreach (var name in names)
{
<p>@name</p>
}@
If True Then
Dim names = New List(Of String) From {"John", "Doe", "Smith"}
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@foreach(var name in names)
'{
' <p> @name</p>
'}此 foreach 语句遍历列表中的每个名称并将其输出到网页。
了解标签帮助器
ASP.NET MVC 中的标签帮助器使服务器端代码能够在 Razor 文件中创建和渲染 HTML 元素。 它们有点像 HTML 帮助器,但具有更 HTML 风格的语法。 它们将您 Razor 视图中的 HTML 风格元素转换为被发送到客户端浏览器的 HTML 标记。 请参阅以下标签帮助器代码示例:
<a asp-controller="Home" asp-action="Index">Home</a><a asp-controller="Home" asp-action="Index">Home</a>处理用户交互
Razor Pages 使用处理方法来管理用户交互。 例如,要处理表单提交,我们可以在 Razor Page 的相应页面模型文件中创建一个名为 OnPostAsync 的方法。
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}Public Async Function OnPostAsync() As Task(Of IActionResult)
If Not ModelState.IsValid Then
Return Page()
End If
' Perform some operation here
Return RedirectToPage("./Index")
End FunctionRazor 中的注释
Razor 也支持 C# 风格的注释。 请记住,Razor 注释是服务器端的,这意味着它们不会发送到浏览器。 它们看起来像这样:
@* This is a Razor comment *@@* This is a Razor comment *@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a Razor comment *@这是一条多行注释:
@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a multi-line Razor comment.It's useful @when you have a lot @to say. *@Razor 视图和页面可以包含 HTML 注释。 这些注释在发送到浏览器的 HTML 输出中可见。
<!-- This is an HTML comment --><!-- This is an HTML comment -->向 Razor 页面传递模型
Razor 允许您将模型从服务器传递到页面。 @model 指令用于指定传递对象的类型。 此模型属性可以在 Razor 页面中访问,如下例所示:
@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@page @model ExampleModel <h2> @Model.Title</h2> <p> @Model.Description</p>用 Razor 生成 PDF 文档使用 IronPDF
探索 IronPDF for .NET 是一个流行的库,允许开发人员在 .NET 中从 HTML、图片甚至现有网页生成 PDFs。 这是一个创建报告、发票以及任何需要标准打印格式的文档的绝佳工具。 IronPDF 在 ASP.NET MVC 和 ASP.NET Razor Pages 框架中完美运行。
安装
首先,您需要安装 IronPDF 包。 您可以在 Visual Studio 的 NuGet 包管理器控制台中执行此操作。 执行以下命令:
Install-Package IronPdf
创建简单PDF
现在,让我们在您的 Razor 页面中从 HTML 代码创建一个简单的 PDF。 首先,让我们在 Razor 页面的顶部导入 IronPDF 命名空间。
@using IronPdf;@using IronPdf;Dim IronPdf As [using]然后,您可以使用 IronPDF 创建一个 PDF。 假设我们在 Razor 页面上有一个按钮,点击时将创建一个简单的 PDF。
在相应的页面模型文件处理程序中,我们可以添加以下代码:
@page "/pdf"
@using IronPdf;
@inject IJSRuntime JS
<PageTitle>Create PDF</PageTitle>
<h1>Create PDF</h1>
<div class="form-outline">
<button class="btn btn-primary mt-3" @onclick="CreatePDF">Create PDF</button>
</div>
@code {
private string htmlString { get; set; }
private async Task CreatePDF()
{
var Renderer = new IronPdf.ChromePdfRenderer();
Renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
var doc = Renderer.RenderUrlAsPdf("https://ironpdf.com/");
using var Content = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", "ironpdf.pdf", Content);
}
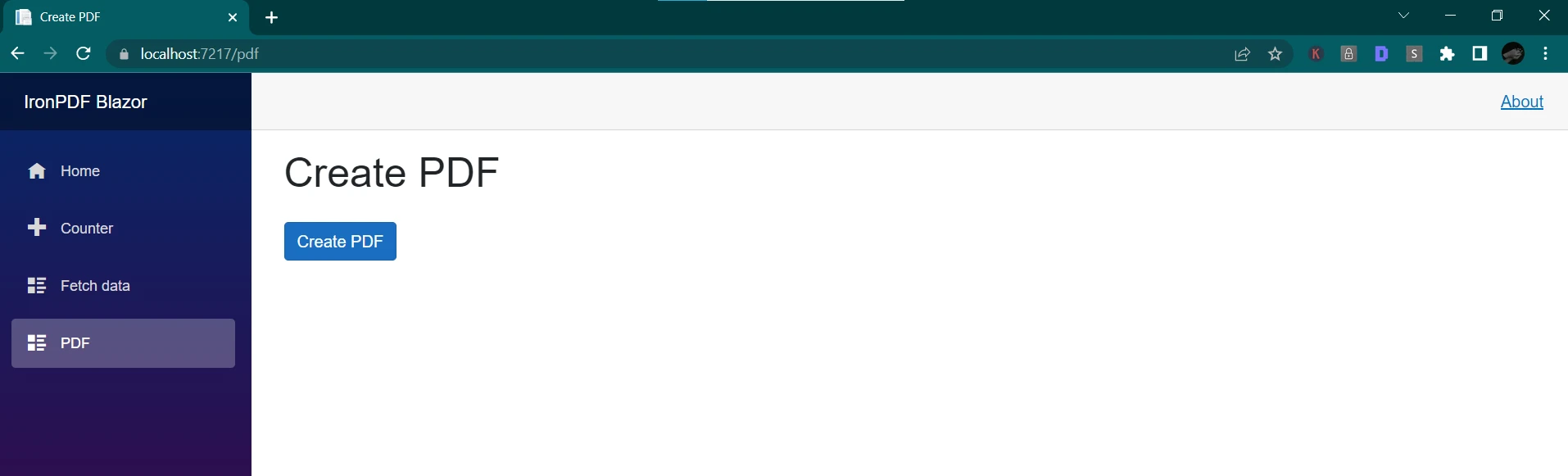
}输出


结论
您已成功学习了 Razor C# 的基础知识,并了解如何集成 IronPDF 在应用程序中生成 PDF 文件。 您从在 Visual Studio 创建新项目开始,然后学习如何使用 Razor 语法来创建动态网页。 您还探索了如何使用 IronPDF 从 HTML 代码甚至完整的 Razor 视图生成 PDF。
现在,随着您继续构建更高级的应用程序,您可以利用 IronPDF 提供的强大功能。 您可以免费试用 IronPDF,如果您认为它有价值,可以购买适合您需求的许可证。
常见问题解答
如何使用 Razor 在 C#中从 HTML 生成 PDF?
您可以通过使用 IronPDF 库在 C#中从 HTML 生成 PDF。首先,安装 IronPDF 包,导入 IronPDF 命名空间,然后使用其 API 方法如 RenderHtmlAsPdf 将您的 HTML 内容转换为 PDF 格式。
Razor 语法在 Web 开发中的作用是什么?
Razor 语法通过结合 C# 或 VB 和 HTML 来创建动态网页,在 Web 开发中起着关键作用。它允许开发人员编写服务器端代码,这些代码在将 HTML 发送到客户端的浏览器之前执行,这有助于实现无缝集成和功能性。
Razor 页面如何增强 Web 应用程序开发?
Razor 页面通过提供结构化和组织化的代码管理方式来增强 Web 应用程序的开发,减少了重复和复杂性。它们通过允许开发人员专注于在基于页面格式中构建功能来简化开发过程。
标签帮助器是什么,它们如何在 Razor 页面中提供帮助?
Razor 页面中的标签帮助器通过允许服务器端代码使用类似 HTML 的语法创建和渲染 HTML 元素来提供帮助。这有助于通过在发送到客户端的浏览器之前转换元素来生成干净和易于维护的 HTML 标记。
如何在 Razor 页面中处理用户交互?
Razor 页面中的用户交互通过使用处理程序方法如 OnPostAsync 来管理。这些方法处理表单提交和其他用户输入,允许开发人员根据从客户端接收到的数据执行操作。
Razor 中 '@model' 指令的重要性是什么?
Razor 中 '@model' 指令的重要性在于它指定传递给 Razor 页面的对象的数据类型。这允许开发人员在页面中直接访问和操作模型的属性,促进数据绑定和交互。
在 Visual Studio 中使用 Razor 和 C#的好处是什么?
在 Visual Studio 中使用 Razor 和 C# 的好处包括将服务器端逻辑与 HTML 集成,通过 Razor 页面简化开发,并能够轻松生成动态网页内容。此外,Visual Studio 提供了支持 Razor 开发的强大工具和模板。
我可以将 Razor 语法用于 C# 和 VB 吗?
是的,Razor 语法可以与 C# 和 VB(Visual Basic)一起使用,以将服务器端逻辑与 HTML 结合。这种灵活性允许开发人员选择他们喜欢的语言,同时受益于 Razor 在 Web 开发中的功能。




















