Razor 与 Blazor
Razor 和 Blazor 是在 Visual Studio 开发环境中创建 Web 应用的两种最流行的 Web UI 框架。 这篇博客文章将基于语法、交互、优点和缺点来检查这两种.NET技术的异同。 它还将展示一些案例以及代码示例。
什么是ASP.NET Core中的Razor和Blazor?
Razor
Razor是一种服务器端标记语言,允许开发人员使用HTML和嵌入的.NET服务器端代码动态创建网页。 Razor从Razor页面生成网页,这是用C#或VB编写的网页模板文件。 用VB代码编写的Razor页面使用.vbhtml文件扩展名,而用C#代码编写的Razor页面使用.cshtml文件扩展名。
现代ASP.NET Web应用程序支持Razor,并且可以代替传统的ASP.NET标记来生成应用程序视图组件。
Blazor
Blazor是一个Web应用框架,允许开发人员使用.NET编程语言构建交互式客户端界面。 使用Blazor构建的Web应用是单页应用程序(SPA),在Web浏览器客户端中执行(而非在Web服务器上执行)。 通过WebAssembly实现浏览器端应用执行,这是一种跨平台指令集,在所有现代Web浏览器中都能找到,能够执行.NET源代码。
使用Blazor,开发人员可以使用C#、HTML和CSS创建可重用的交互式客户端Web组件(无需并入JavaScript)。 此外,由于这些组件是用C#编写的,开发人员可以根据需要将实现细节作为源代码和库在客户端和服务器之间来回移动。
Blazor是否使用Razor组件?
Blazor完全支持Razor语法。 你可以使用Razor的完整标记功能集来构建Blazor应用:包括使用循环、条件等功能。请考虑以下示例。
@page "/HelloWorld"
<h1>
Example Component
</h1>
@foreach (var person in People)
{
<h2>@person.FirstName</h2>
}这个Razor组件使用一个
foreach循环来迭代一个名为People的集合,在<h2>标签内输出每个人的名字。
Razor和Blazor之间的连接
我们可以清楚地看到Blazor和Razor之间存在关系。 毕竟,Blazor这个名字本身就是"浏览器"和"Razor"两个词的组合。
Razor和Blazor都用于使用HTML和C#创建Web应用程序。 由于它们是开源的且免费的,开发人员可以立即使用它们而不受限制。 在开发ASP.NET Web应用程序时,我们使用Razor语法,因为它更像是ASP.NET Core和ASP.NET MVC。
Blazor从一个或多个用Razor语法编写的组件中构建灵活的交互式用户界面。
此时我们必须显著区分Razor在Blazor中的用法:它用于构建组件(按钮、页面元素等),而不是整个页面。
此外,Blazor中的Razor文件(.cshtml扩展名文件)在正式场合被称为Razor组件,而不是Blazor组件(尽管在许多开发圈中两者经常被互换使用)。
Razor页面和Blazor服务器的工作原理
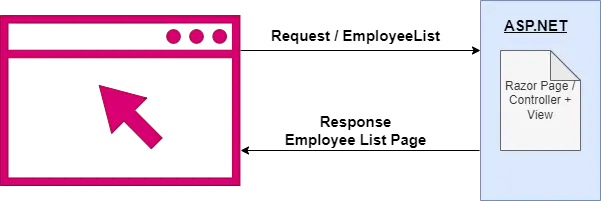
Razor 在 MVC 应用程序中工作,将 完整页面 提供给浏览器。

运行中的 Razor 页面
当用户点击按钮或链接时,浏览器向服务器发送请求,服务器访问数据库,检索.cshtml Razor视图(或Razor页面),将数据和标记组合在一起,并将整个结果返回给浏览器(重新渲染整个页面)。
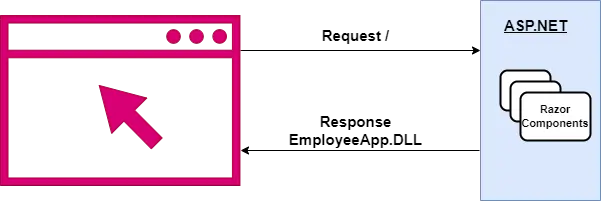
另一方面,Blazor允许你通过一系列用Razor语法编写的小组件来创建完整的网页。

Blazor 在行动中
这展示了Blazor WebAssembly(Blazor WASM)的运作。
对Blazor WASM应用程序的首次调用返回了完整的程序,包括你定义的所有组件,类似于使用JavaScript创建的单页应用程序。
现在浏览器可以访问这些元素,可以响应信息和事件来显示、隐藏和更新它们。
以这种方式,Blazor应用更像是使用现代JavaScript库/框架(如Vue或Angular)开发的应用。 Blazor应用在浏览器中运行时与后端执行网络调用以检索和发送数据。
现在,让我们讨论一下Blazor应用和Razor View引擎的一些优点和缺点。
Blazor和Razor的优缺点
在创建基于.NET框架的交互式Web应用程序时,Blazor和Razor都备受推崇。 这些技术提供了一种新颖的过渡,将C#作为标准JavaScript项目的主要编程语言。
以下是一些使用Razor或Blazor创建Web应用时需要考虑的优缺点。
Blazor的优点
- 客户端Blazor直接在浏览器中使用WebAssembly执行.NET代码(使其更快且更少浪费网络带宽)并提供动态Web内容。
- 它使用与服务器端语言相同的语法和逻辑,使其与所有.NET库和工具兼容。
Blazor的缺点
- 通过Blazor进行客户端.NET应用程序执行的.NET工具和调试支持有限。
- 客户端Blazor的性能优势不在于服务器端实现。
Razor的优点
- Razor使得逻辑(条件)地将C#代码插入到网页中变得可能。
- Razor高度灵活,可以用于创建各种应用。
- Razor的结构运作良好。
Razor的缺点
- 实现动态的客户端交互需要使用JavaScript。
- 使用Razor可能难以管理和维护多个自包含页面。
IronPDF的显著特点是使用IronPDF将HTML转换为PDF,可以保持布局和样式。 此功能非常适合从基于Web的内容(如报告、发票和文档)生成PDF。 HTML文件、URL和HTML字符串都可以转换为PDF。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}这个C#程序演示了
IronPdf用于将HTML内容转换为PDF文档。 它支持从HTML字符串、HTML文件和URL进行转换。
结论
Razor可以处理API逻辑和服务器端模板,但不能处理非JavaScript的客户端逻辑。 Blazor允许程序员仅使用C#处理客户端和服务器端功能。 Razor是一种模板的标记语法,将服务器端代码并入HTML中。 另一方面,Blazor是一个SPA框架,可以根据情况在Blazor WebAssembly或Blazor服务器端运行。
发现IronPDF,这是在Razor应用程序和Blazor应用程序中创建、读取、更新和操作PDF文件的最简单方法。 IronPDF是Iron Software的Iron Suite的一部分,其中包含五个有用的库,有助于使用Excel、PDF、条形码、二维码和图像创建Razor或Blazor Web应用程序。
Iron Suite免费提供个人使用。 有关获取商业许可证的更多信息,请访问Iron Suite许可信息。
常见问题解答
我如何使用 Razor 创建动态网页?
Razor 允许开发人员通过在 HTML 中嵌入 .NET 服务器端代码来创建动态网页。这是在 .cshtml 文件中使用 Razor 语法完成的。Razor 帮助基于服务器端逻辑动态生成内容。
Blazor 在 Web 开发中的主要用途是什么?
Blazor 主要用于使用 .NET 语言构建交互式客户端 Web 应用程序。它利用 WebAssembly 在浏览器中执行 .NET 代码,使得可以在不依赖 JavaScript 的情况下开发单页应用程序 (SPA)。
Razor 可以用于客户端应用程序开发吗?
Razor 通常用于在 ASP.NET 应用程序中进行服务器端页面生成和模板。对于客户端开发,Blazor 更合适,因为它允许构建在浏览器中运行的交互式 SPA。
Blazor 如何从使用 Razor 语法中受益?
Blazor 利用 Razor 语法在客户端应用程序中创建可重用组件。这种集成允许开发人员使用熟悉的 Razor 功能,如循环和条件语句,来构建动态、交互式 Web 组件。
使用 Razor 进行服务器端 Web 开发的优势是什么?
Razor 提供了一种结构化的服务器端 Web 开发方法,允许 C# 代码与 HTML 无缝集成。它支持创建各种应用程序,提供灵活性和内容与逻辑之间的清晰分离。
IronPDF 如何增强 .NET 应用程序中的 Web 内容生成?
IronPDF 可以将 HTML、网址和 HTML 字符串转换为 PDF 文档,同时保持布局和样式。这在基于 Web 内容生成报告、发票和其他文档时特别有用。
开发人员在使用 Razor 为动态内容时可能面临的挑战是什么?
使用 Razor 为动态内容需要 JavaScript 用于客户端交互,这可能会使管理多个独立页面变得复杂。开发人员可能在维护流畅的客户端体验方面面临挑战。
Blazor 如何支持构建单页应用程序 (SPA)?
Blazor 通过 WebAssembly 在浏览器中运行 .NET 代码来支持 SPA 构建。这允许开发人员创建交互式、客户端应用程序,动态内容在客户端管理,从而减少服务器负载。
Razor 最适合哪类应用程序?
Razor 最适用于 ASP.NET 应用程序中的服务器端模板,其中整个页面由服务器生成。它非常适合需要基于服务器端逻辑进行动态内容生成的应用程序。
Blazor 在 Web 开发中的一些限制是什么?
尽管 Blazor 通过客户端执行提供了性能优势,但它在客户端应用程序的 .NET 工具和调试支持方面有一些限制。此外,它的服务器端版本无法充分利用这些性能优势。




















