Avalonia C# (How It Works For Developers)
Avalonia C# is a cross-platform UI framework, offering developers a unified project and control templates for creating applications that run smoothly on multiple platforms. It allows developers to create applications that run on Windows, Linux, macOS, and more. This makes it a valuable tool for those looking to develop applications that reach a wide audience.
With Avalonia, creating cross-platform desktop applications becomes simpler. The framework supports a variety of platforms. This compatibility feature enhances existing WPF apps by extending their reach across platforms without necessitating expensive and risky rewrites.
IronPDF Features is a library that lets developers generate PDFs in .NET applications. When integrated with Avalonia, it enables the creation of applications that can export views or data to PDF. This adds valuable functionality to your cross-platform applications.
By combining Avalonia with IronPDF, developers have a powerful set of tools. These tools allow for the development of sophisticated applications. These applications can have rich user interfaces and the ability to generate PDF documents.
Getting Started with Avalonia C#
Setting Up Your Development Environment
To start developing with Avalonia, you need to set up your development environment. You can use Visual Studio or JetBrains Rider as your IDE. First, install Visual Studio or JetBrains Rider. Then, add the Avalonia Visual Studio Extension to your IDE. This extension provides project templates and an XAML previewer. It enhances your development experience.
For those transitioning from cross-platform WPF projects, Avalonia C# provides a familiar development process, complete with access to external links and resources supported by the .NET Foundation.
Your First Avalonia Application
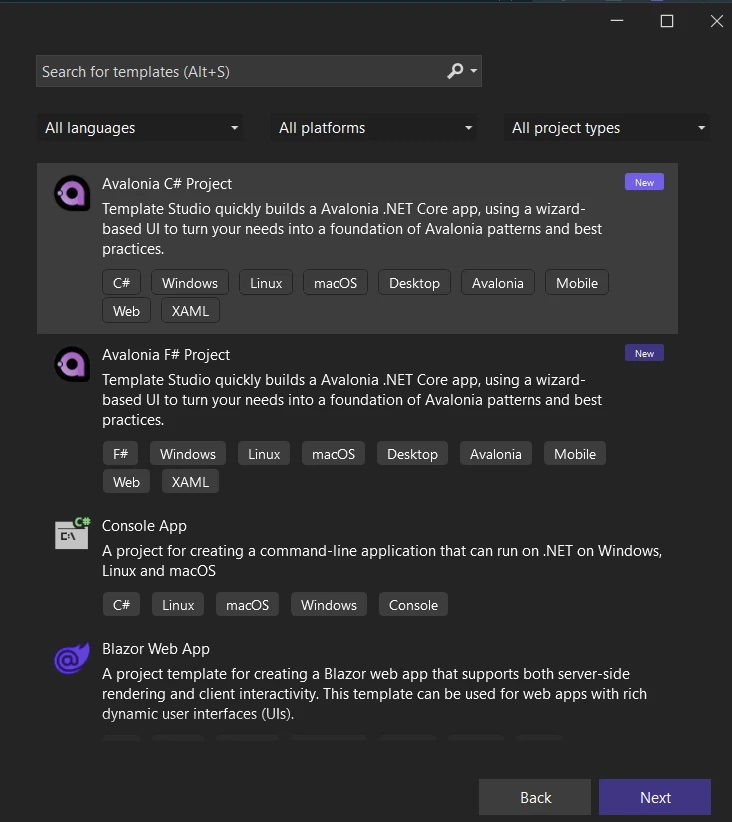
Creating your first Avalonia application is straightforward. Open your IDE and select the Avalonia project template. This creates a new project with the default Avalonia setup. The project includes a main window and a basic configuration. Run the project to see your first Avalonia application in action. You have now started your journey with Avalonia C#.

Exploring Avalonia UI Features
Understanding Avalonia UI and XAML
Avalonia UI uses XAML for its user interface design. XAML is a markup language that defines the UI elements. Here is a simple example of XAML in an Avalonia application:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Avalonia Example">
<TextBlock Text="Hello, Avalonia!" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Window><Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Avalonia Example">
<TextBlock Text="Hello, Avalonia!" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Window>This code creates a window with a text block in the center. The text block displays "Hello, Avalonia!". XAML makes it easy to design and adjust your UI.
Styling and Control Templates
Avalonia stands out by providing a flexible styling system and supporting a large number of design needs. This system allows you to define the look and feel of your application. You can customize control templates for a consistent design. Here is how you can define a simple style for a button:
<Window.Styles>
<Style Selector="Button">
<Setter Property="Background" Value="#007ACC"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</Window.Styles><Window.Styles>
<Style Selector="Button">
<Setter Property="Background" Value="#007ACC"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</Window.Styles>This style changes the background and text color of all buttons in the window. Avalonia's styling system supports complex scenarios, including themes and animations.
Working with Data and Controls
Data binding in Avalonia enables the connection of your UI to your data sources. Here is a basic example of data binding:
<TextBox Text="{Binding UserName}"/><TextBox Text="{Binding UserName}"/>This code binds the Text property of the TextBox to a UserName property in your data context. Avalonia supports a wide range of controls for different purposes, such as ListBox, DataGrid, and TreeView.
Integrate IronPDF with Avalonia UI
Introduction to IronPDF

IronPDF Library Overview is a .NET library that makes working with PDFs a breeze. It allows developers to create, edit, and extract PDF content programmatically. One of the standout features of IronPDF is its ability to convert HTML to PDF with IronPDF, making it incredibly useful for generating reports, invoices, or any document that can be rendered as a web page.
Use Case: Merging IronPDF with Avalonia C#
Imagine you're building a desktop application with Avalonia that needs to generate invoices as PDFs. Your application has a beautifully designed invoice template in HTML, and you want to fill in the details dynamically and save it as a PDF. This is where IronPDF comes into play. By integrating IronPDF, you can render your HTML invoice template with the data filled in and save it directly from your Avalonia application.
Code Example: Generating a PDF Invoice
Below is a comprehensive example that shows how you can implement this functionality. We'll create a simple Avalonia window with a button. When clicked, the button generates a PDF from an HTML string (which will serve as our invoice template) and saves it to your computer.
First, ensure you've installed the IronPDF and Avalonia packages in your project. If not, you can add them via NuGet.
Now, let's code:
using Avalonia;
using Avalonia.Controls;
using Avalonia.Interactivity;
using Avalonia.Markup.Xaml;
using IronPdf;
public class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Attach development tools if in DEBUG mode
// #if DEBUG
this.AttachDevTools();
// #endif
// Assign event handler for the button click event
this.FindControl<Button>("GeneratePdfButton").Click += OnGeneratePdfButtonClick;
}
private void InitializeComponent()
{
// Load the XAML layout into the current window
AvaloniaXamlLoader.Load(this);
}
/// <summary>
/// Event handler for when the "Generate PDF" button is clicked.
/// Creates and saves a PDF file from an HTML string.
/// </summary>
private void OnGeneratePdfButtonClick(object sender, RoutedEventArgs e)
{
var Renderer = new ChromePdfRenderer();
// Render an HTML string as a PDF document
var PDF = Renderer.RenderHtmlAsPdf("<html><body><h1>Invoice</h1><p>This is a simple invoice.</p></body></html>");
// Save the rendered PDF to the file system
PDF.SaveAs("Invoice.pdf");
// Display a message box to inform the user that the PDF is generated
MessageBox.Show(this, "Invoice PDF generated successfully.", "Success");
}
}using Avalonia;
using Avalonia.Controls;
using Avalonia.Interactivity;
using Avalonia.Markup.Xaml;
using IronPdf;
public class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Attach development tools if in DEBUG mode
// #if DEBUG
this.AttachDevTools();
// #endif
// Assign event handler for the button click event
this.FindControl<Button>("GeneratePdfButton").Click += OnGeneratePdfButtonClick;
}
private void InitializeComponent()
{
// Load the XAML layout into the current window
AvaloniaXamlLoader.Load(this);
}
/// <summary>
/// Event handler for when the "Generate PDF" button is clicked.
/// Creates and saves a PDF file from an HTML string.
/// </summary>
private void OnGeneratePdfButtonClick(object sender, RoutedEventArgs e)
{
var Renderer = new ChromePdfRenderer();
// Render an HTML string as a PDF document
var PDF = Renderer.RenderHtmlAsPdf("<html><body><h1>Invoice</h1><p>This is a simple invoice.</p></body></html>");
// Save the rendered PDF to the file system
PDF.SaveAs("Invoice.pdf");
// Display a message box to inform the user that the PDF is generated
MessageBox.Show(this, "Invoice PDF generated successfully.", "Success");
}
}This code defines a MainWindow class for our application's main window. The MainWindow constructor initializes the window and sets up an event handler for the button's Click event. The OnGeneratePdfButtonClick method handles the click event by using IronPDF's ChromePdfRenderer class to render HTML as a PDF document and save it.
Conclusion

For developers eager to expand their application’s reach across multiple platforms without sacrificing UI quality or performance, Avalonia presents a compelling solution. Start by visiting the Avalonia documentation and join the community to explore how this powerful UI framework can elevate your C# development projects.
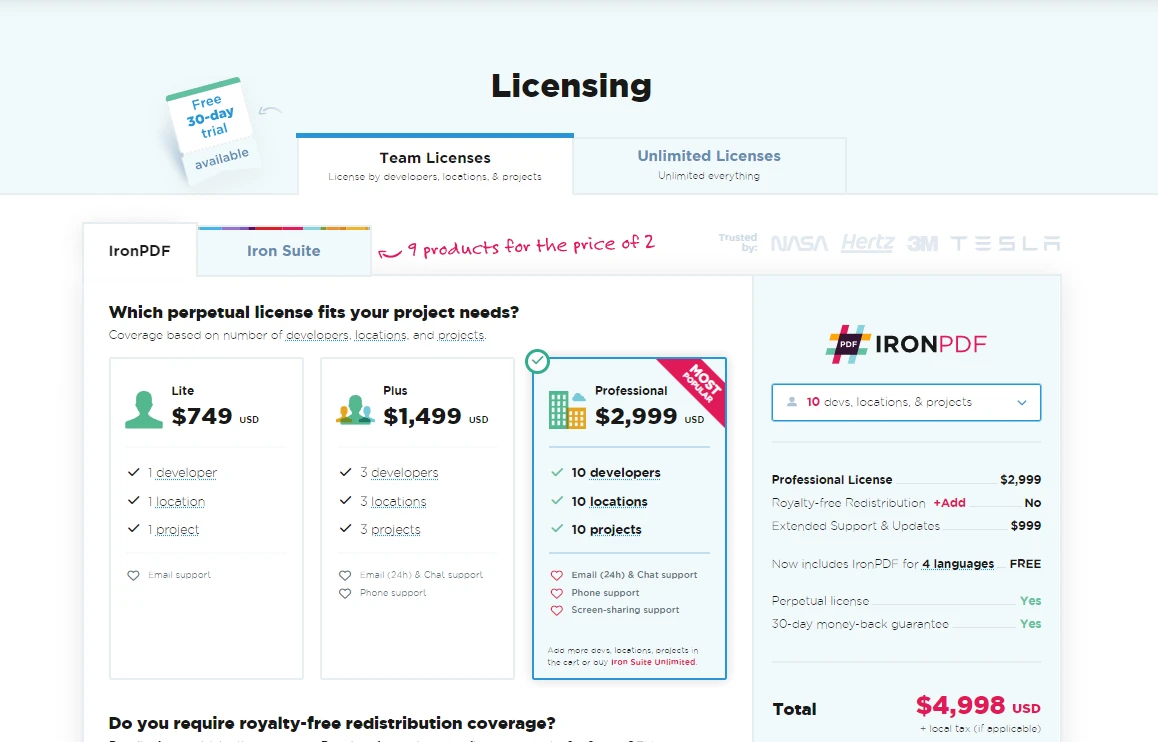
If you want to merge it with IronPDF, then you can try IronPDF's free trial options. Pricing for IronPDF starts from $799.
Frequently Asked Questions
What is Avalonia C#?
Avalonia C# is a cross-platform UI framework that allows developers to create applications that run on multiple platforms such as Windows, Linux, and macOS. It offers unified project and control templates to simplify cross-platform development.
How can I convert HTML to PDF in C#?
You can use IronPDF's RenderHtmlAsPdf method to convert HTML strings into PDFs. You can also convert HTML files into PDFs using RenderHtmlFileAsPdf.
How does Avalonia enhance existing WPF applications?
Avalonia enhances existing WPF applications by extending their reach across multiple platforms without the need for costly and risky rewrites.
How can applications export views or data to PDF?
By using IronPDF, applications built with Avalonia can export views or data to PDF, thus enhancing their functionality with the ability to generate, edit, and extract PDF content.
How do you set up a development environment for Avalonia?
To set up a development environment for Avalonia, you need to install Visual Studio or JetBrains Rider and add the Avalonia Visual Studio Extension. This extension provides project templates and an XAML previewer.
How can you create your first Avalonia application?
To create your first Avalonia application, open your IDE, select the Avalonia project template, and build the default setup. Run the project to see your first Avalonia application in action.
What is XAML and how is it used in Avalonia?
XAML is a markup language used in Avalonia for user interface design. It defines UI elements and allows for easy design and adjustment of the user interface.
How does Avalonia support styling and control templates?
Avalonia provides a flexible styling system that allows for defining the look and feel of applications. It supports the customization of control templates for consistent design and complex scenarios like themes and animations.
How does data binding work in Avalonia?
Data binding in Avalonia connects UI elements to data sources, allowing for dynamic updates. It supports various controls like ListBox, DataGrid, and TreeView for different data scenarios.
What is a use case for generating PDFs in an Avalonia application?
A use case for generating PDFs in an Avalonia application is creating PDF invoices from HTML templates. This can be achieved by integrating IronPDF to render HTML as PDFs and save them, enriching application functionality.
How can developers get started with Avalonia and integrating PDF functionality?
Developers can get started by installing Avalonia and IronPDF packages via NuGet in their project, using Avalonia documentation, and trying IronPDF's free trial options to explore merging functionalities.





















