C# foreach with index (How It Works For Developers)
In C#, the foreach statement is typically used to iterate over collections like arrays, lists, or other enumerable types. However, one limitation is that the foreach loop doesn't provide a built-in index variable to track the current iteration. Developers often need to access the current element's index. Below, we'll explore various ways to implement this functionality and the IronPDF library.
The Basics of the foreach Loop
The foreach loop is designed to simplify iterating through arrays, lists, dictionaries, and other types that implement IEnumerable. Here's a basic example of how to use a foreach statement to loop through an array of integers data type:
int[] numbers = { 10, 20, 30, 40 };
foreach (int number in numbers)
{
Console.WriteLine(number);
}int[] numbers = { 10, 20, 30, 40 };
foreach (int number in numbers)
{
Console.WriteLine(number);
}In this example, the number represents the element of the collection during each iteration. The loop automatically iterates through all the elements in the array. However, there is no built-in way to access the current element's index.
Handling the Index in a foreach Loop
Although C# does not directly provide the index in a foreach loop, several techniques can solve this. Let's discuss these methods in detail.
Method 1: Using a Separate Variable
One of the simplest ways to get the current element's index is to use an external index variable. You'll need to increment it manually inside the loop:
int[] numbers = { 10, 20, 30, 40 };
int numberIndex = 0;
foreach (int number in numbers)
{
Console.WriteLine($"Index: {numberIndex}, Value: {number}");
numberIndex++;
}int[] numbers = { 10, 20, 30, 40 };
int numberIndex = 0;
foreach (int number in numbers)
{
Console.WriteLine($"Index: {numberIndex}, Value: {number}");
numberIndex++;
}In this code, the index variable is initialized before the loop starts and then incremented inside the loop during each iteration. While this approach works, it requires manually maintaining the index, which isn't always ideal.
Method 2: Using LINQ's Select Method
LINQ's Select method can be used to project each element of a collection into a new form, including its index. Here's an example:
int[] numbers = { 10, 20, 30, 40 };
foreach (var item in numbers.Select((value, index) => new { value, index }))
{
Console.WriteLine($"Index: {item.index}, Value: {item.value}");
}int[] numbers = { 10, 20, 30, 40 };
foreach (var item in numbers.Select((value, index) => new { value, index }))
{
Console.WriteLine($"Index: {item.index}, Value: {item.value}");
}In this example, Select creates an anonymous object that contains both the current element's value and its index. The foreach loop can then iterate over these objects and access both the index and the value directly.
Method 3: Using a Custom Iterator
You can implement a custom iterator extension method using the yield return keyword to generate a method that yields both the current element and its index. This is a bit more advanced but offers a flexible solution.
public static IEnumerable<(int index, T value)> WithIndex<T>(this IEnumerable<T> source)
{
int index = 0;
foreach (T value in source)
{
yield return (index, value);
index++;
}
}public static IEnumerable<(int index, T value)> WithIndex<T>(this IEnumerable<T> source)
{
int index = 0;
foreach (T value in source)
{
yield return (index, value);
index++;
}
}Now, you can use this extension method with your collections:
int[] numbers = { 10, 20, 30, 40 };
foreach (var (index, value) in numbers.WithIndex())
{
Console.WriteLine($"Index: {index}, Value: {value}");
}int[] numbers = { 10, 20, 30, 40 };
foreach (var (index, value) in numbers.WithIndex())
{
Console.WriteLine($"Index: {index}, Value: {value}");
}This approach creates a more elegant solution to the foreach with index problem by abstracting away the manual index management into a reusable method.
Using a while Loop to Access Indexes
If you're working with collections like arrays or lists, you can use a while loop in conjunction with an index variable to access both the index and the current element:
int[] numbers = { 10, 20, 30, 40 };
int index = 0;
while (index < numbers.Length)
{
Console.WriteLine($"Index: {index}, Value: {numbers[index]}");
index++;
}int[] numbers = { 10, 20, 30, 40 };
int index = 0;
while (index < numbers.Length)
{
Console.WriteLine($"Index: {index}, Value: {numbers[index]}");
index++;
}
This method allows you to access both the index and the current element directly by using the index variable as a subscript for the array or list.
Custom Collections and Iterators in .NET
If you're working with customized collections, you can implement your iterators to support indexed access. By implementing the IEnumerable interface and using the yield return statement, you can create iterators that return both the element and its index.
Here's an example of creating a custom collection that implements IEnumerable:
public class CustomCollection<T> : IEnumerable<T>
{
private T[] _items;
public CustomCollection(T[] items)
{
_items = items;
}
public IEnumerator<T> GetEnumerator()
{
for (int i = 0; i < _items.Length; i++)
{
yield return _items[i];
}
}
IEnumerator IEnumerable.GetEnumerator()
{
return GetEnumerator();
}
}public class CustomCollection<T> : IEnumerable<T>
{
private T[] _items;
public CustomCollection(T[] items)
{
_items = items;
}
public IEnumerator<T> GetEnumerator()
{
for (int i = 0; i < _items.Length; i++)
{
yield return _items[i];
}
}
IEnumerator IEnumerable.GetEnumerator()
{
return GetEnumerator();
}
}You can then use this custom collection in a foreach loop:
var customCollection = new CustomCollection<int>(new int[] { 10, 20, 30, 40 });
foreach (int number in customCollection)
{
Console.WriteLine(number);
}var customCollection = new CustomCollection<int>(new int[] { 10, 20, 30, 40 });
foreach (int number in customCollection)
{
Console.WriteLine(number);
}By implementing the GetEnumerator method and using yield return, you create an iterator that allows the foreach loop to work with your custom collection just like any other collection in .NET.
Using Dictionaries and Iterating with Key-Value Pairs
When working with dictionaries, the foreach loop allows you to iterate over key-value pairs directly. This is a common use case for accessing both the key and the value during each iteration:
Dictionary<int, string> dict = new Dictionary<int, string>
{
{ 1, "Apple" },
{ 2, "Banana" },
{ 3, "Cherry" }
};
foreach (var kvp in dict)
{
Console.WriteLine($"Key: {kvp.Key}, Value: {kvp.Value}");
}Dictionary<int, string> dict = new Dictionary<int, string>
{
{ 1, "Apple" },
{ 2, "Banana" },
{ 3, "Cherry" }
};
foreach (var kvp in dict)
{
Console.WriteLine($"Key: {kvp.Key}, Value: {kvp.Value}");
}In this example, kvp.Key gives you the current key and kvp.Value gives you the current value.
Using IronPDF with C# foreach Loop and Index

IronPDF is a PDF library to handle PDF generation from HTML and other PDF-related tasks in C#. It is compatible with the latest .NET Framework as well. When generating PDFs using IronPDF, you might need to iterate over a collection of data and dynamically insert content into your PDF file. Combining the foreach loop with index handling allows you to manage positioning, numbering, or custom logic based on the index of the current item in the collection. Here's a practical example of using IronPDF to create a PDF where each item in a collection is inserted into the document, along with its index.
using IronPdf;
class Program
{
static void Main(string[] args)
{
// Create a new PDF document renderer
var pdf = new ChromePdfRenderer();
// Sample data array
string[] items = { "First Item", "Second Item", "Third Item" };
// Initialize the HTML content with foreach loop and index
string htmlContent = "<html><body>";
int index = 0;
foreach (var item in items)
{
htmlContent += $"<h2>Item {index + 1}: {item}</h2>";
index++;
}
htmlContent += "</body></html>";
// Render the HTML to PDF
var pdfDocument = pdf.RenderHtmlAsPdf(htmlContent);
// Save the PDF document
pdfDocument.SaveAs("output.pdf");
// Notify completion
Console.WriteLine("PDF created successfully with indexed items.");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
// Create a new PDF document renderer
var pdf = new ChromePdfRenderer();
// Sample data array
string[] items = { "First Item", "Second Item", "Third Item" };
// Initialize the HTML content with foreach loop and index
string htmlContent = "<html><body>";
int index = 0;
foreach (var item in items)
{
htmlContent += $"<h2>Item {index + 1}: {item}</h2>";
index++;
}
htmlContent += "</body></html>";
// Render the HTML to PDF
var pdfDocument = pdf.RenderHtmlAsPdf(htmlContent);
// Save the PDF document
pdfDocument.SaveAs("output.pdf");
// Notify completion
Console.WriteLine("PDF created successfully with indexed items.");
}
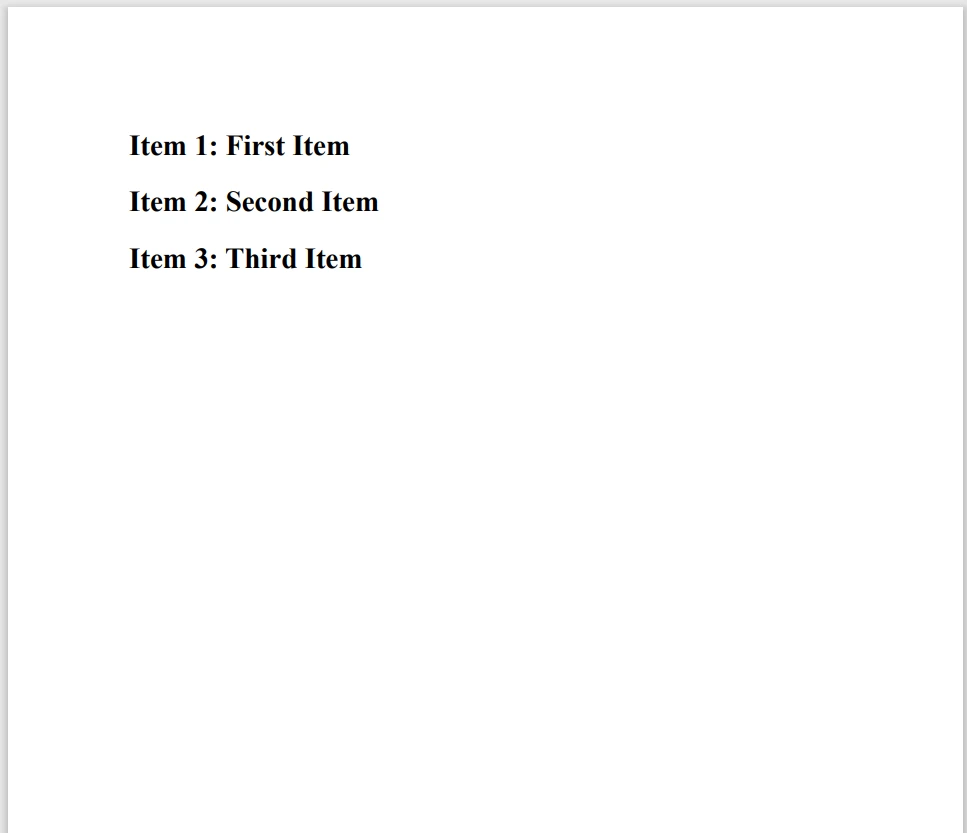
}Here is the output PDF file:

Conclusion

In C#, while the foreach loop is a convenient way to iterate over collections, it lacks native support for indexing. However, there are several ways to overcome this limitation. Whether you use a simple index variable, the Select method from LINQ, or custom iterators, you can gain access to the index of the current or next element during iteration. Understanding these techniques can help you make more efficient use of the foreach loop, especially when you need to know the index of each element.
With IronPDF, you don't have to commit right away. We offer a free trial that lets you explore the software’s capabilities in depth. If you like what you see, licenses start at $799.
Frequently Asked Questions
How can I track the index of elements in a C# foreach loop?
To track the index in a C# foreach loop, you can manually increment a separate index variable, use LINQ's Select method to project elements with their index, or create a custom iterator that yields both the element and its index.
What is the LINQ Select method and how does it help with indexing?
The LINQ Select method can transform each element in a collection into a new form that includes the element's index. This projection allows you to access both the element and its index during iteration in a foreach loop.
How can I create a custom iterator for indexing in C#?
A custom iterator in C# can be created using the yield return keyword. This allows you to build a method that iterates over a collection and yields both the current element and its index, simplifying loop indexing.
Can a PDF library assist with creating indexed content in C#?
Yes, a PDF library like IronPDF can be used alongside a C# foreach loop to iterate over data collections and insert indexed content into a PDF. This approach allows for dynamic content positioning and precise indexing.
How do you iterate over a dictionary using a foreach loop in C#?
In C#, a foreach loop can iterate over a dictionary by accessing each key-value pair. This allows developers to work directly with both keys and values during the iteration process.
What are the benefits of using PDF libraries in C# development?
PDF libraries enable developers to generate PDFs from HTML and perform various PDF manipulations in C#. They typically offer free trials to explore features, with licenses available for purchase.
How can the while loop be used for indexed iteration in C#?
A while loop can be employed with an index variable to iterate over collections in C#, granting access to both the index and the current element by utilizing the index as a subscript.





















