tye .NET (How It Works For Developers)
In the modern landscape of software development, building and deploying distributed applications can be complex and challenging. Managing multiple services, dependencies, and deployment environments often requires significant effort and coordination. To address these challenges, Microsoft introduced Project Tye, a developer tool designed to simplify the development, testing, and deployment of .NET applications. In this article, we'll delve into the world of Tye, exploring its features, benefits, and practical applications for .NET developers. We will also learn about IronPDF, a PDF generation library from Iron Software, and use Tye and IronPDF in a practical example.
Understanding Project Tye .NET
Tye is an open-source experimental developer tool that streamlines the process of building, testing, and deploying .NET project applications with minimal configuration. Developed by the Microsoft Engineering team, Tye aims to simplify the development workflow by providing a consistent, opinionated approach to managing microservices and their dependencies. At its core, Tye embraces the principles of containerization, orchestration, and developer productivity to enable seamless application development and deployment.
Key Features of Tye .NET
1. Service Discovery and Dependency Management
Tye automatically detects and manages dependencies between services within a .NET application. It leverages project metadata and Docker containers to infer service relationships, making it easier to coordinate communication and orchestration between microservices. This makes developing microservices easier with multiple projects.
2. Integrated Development Experience
Tye integrates seamlessly with Visual Studio and Visual Studio Code, providing a familiar development environment for .NET developers. It offers tools for debugging, logging, and monitoring application components, enabling rapid iteration and troubleshooting during development.
3. Docker Containerization
Tye embraces Docker containers as the unit of deployment for .NET applications. It automatically generates Dockerfiles for each service based on project configurations, facilitating consistent and reproducible container builds across development and production environments, making testing and deploying microservices easy.
4. Local Development Environment
Tye simplifies local development by orchestrating dependencies and services within a single environment. Developers can spin up the entire application stack with a single command, eliminating the need for manual setup and configuration of dependencies.
5. Deployment to Kubernetes
Tye provides built-in support for deploying .NET applications to Kubernetes clusters. It generates Kubernetes manifests and Helm charts based on project specifications, streamlining the deployment process and promoting best practices for container orchestration in cloud-native environments.
6. Monitoring and Observability
Tye integrates with popular observability tools such as Prometheus and Grafana to provide insights into application performance and health. It exposes metrics and logs from application components, enabling developers to monitor resource utilization, identify bottlenecks, and diagnose issues in real-time.
Practical Applications with Tye
Let's explore some practical scenarios where Tye can streamline .NET application development and deployment:
1. Local Development Environment
# Start Tye in local development mode with the tye run command
tye run# Start Tye in local development mode with the tye run command
tye run2. Docker Containerization
# Build Docker images for Tye services with the available solution file
tye build# Build Docker images for Tye services with the available solution file
tye build3. Deployment to Kubernetes
# Deploy Tye application to Kubernetes cluster
tye deploy --interactive # deploy microservices and distributed applications# Deploy Tye application to Kubernetes cluster
tye deploy --interactive # deploy microservices and distributed applicationsGetting Started with Tye
To get started with Tye:
Install .NET Core 3.1 (not supported for higher version) on your machine.
- Install Tye as a global tool using:
dotnet tool install -g Microsoft.Tye --version "0.2.0-alpha.20258.3"dotnet tool install -g Microsoft.Tye --version "0.2.0-alpha.20258.3"Create a new folder for your microservices.
- Navigate to the folder and create a frontend project (e.g., Razor Pages):
mkdir microservices
cd microservices
dotnet new razor -n frontend # frontend servicemkdir microservices
cd microservices
dotnet new razor -n frontend # frontend service- Run the frontend project, launching the Tye dashboard:
tye run frontend # run frontend projecttye run frontend # run frontend projectThis will build, run, and monitor the frontend application. You can access the Tye dashboard at http://localhost:8000 to view the state of your services.
Tye's Configuration Schema
Tye has an optional configuration file, tye.yaml, that allows for customization of settings. This YAML file includes all of your projects and external dependencies. If you have an existing solution, Tye will automatically populate it with all of your current projects.
To initialize this YAML file, navigate to the microservices directory and run the following command to generate a default tye.yaml file:
tye inittye initA tye.yaml file is created as shown below:
name: myawesomeapplication
services:
- name: backendtest
project: backend/backend.csproj
bindings:
- port: 7000
- name: frontendtest
project: frontend/frontend.csproj
replicas: 2
bindings:
- port: 8000
- name: workertest
project: worker/worker.csproj
- name: rabbit
image: rabbitmq:3-management
bindings:
- port: 5672
protocol: rabbitmqname: myawesomeapplication
services:
- name: backendtest
project: backend/backend.csproj
bindings:
- port: 7000
- name: frontendtest
project: frontend/frontend.csproj
replicas: 2
bindings:
- port: 8000
- name: workertest
project: worker/worker.csproj
- name: rabbit
image: rabbitmq:3-management
bindings:
- port: 5672
protocol: rabbitmqBenefits of Using Tye
- Simplified Development Workflow: Tye simplifies the development workflow by providing a unified tool set for building, testing, and debugging .NET applications locally.
- Accelerated Time-to-Market: By automating common tasks such as service discovery, dependency management, and containerization, Tye reduces the time and effort required to deploy applications to production environments.
- Improved Collaboration: Tye promotes collaboration between development, operations, and DevOps teams by providing a common platform for managing application dependencies and deployment configurations.
- Cloud-Native Readiness: Tye equips .NET applications with the necessary tools and practices for running in cloud-native environments, such as Kubernetes, enabling organizations to embrace modern infrastructure paradigms with confidence.
- Community Support and Contribution: As an open-source project backed by Microsoft, Tye benefits from a vibrant community of contributors and users who actively contribute to its development, documentation, and ecosystem.
Project Tye License
Project Tye comes with MIT License which is free for use for development and commercial purposes.
Introducing IronPDF

IronPDF is a powerful C# library designed for creating, editing, and signing PDFs from HTML, CSS, images, and JavaScript. It offers commercial-grade performance with a low memory footprint.
Key Features of IronPDF
1. HTML to PDF Conversion
Convert HTML files, HTML strings, and URLs to PDFs. For example, render a webpage as a PDF using the Chrome PDF renderer.
2. Cross-Platform Support
Compatible with various .NET platforms, including .NET Core, .NET Standard, and .NET Framework. It supports Windows, Linux, and macOS.
3. Editing and Signing
Set properties, add security with passwords and permissions, and apply digital signatures to your PDFs.
4. Page Templates and Settings
Customize PDFs with headers, footers, page numbers, and adjustable margins. Supports responsive layouts and custom paper sizes.
5. Standards Compliance
Adheres to PDF standards such as PDF/A and PDF/UA. Supports UTF-8 character encoding and handles assets like images, CSS, and fonts.
Now let us see a practical example using these two libraries.
Generate PDF Document Using IronPDF And Tye to Run
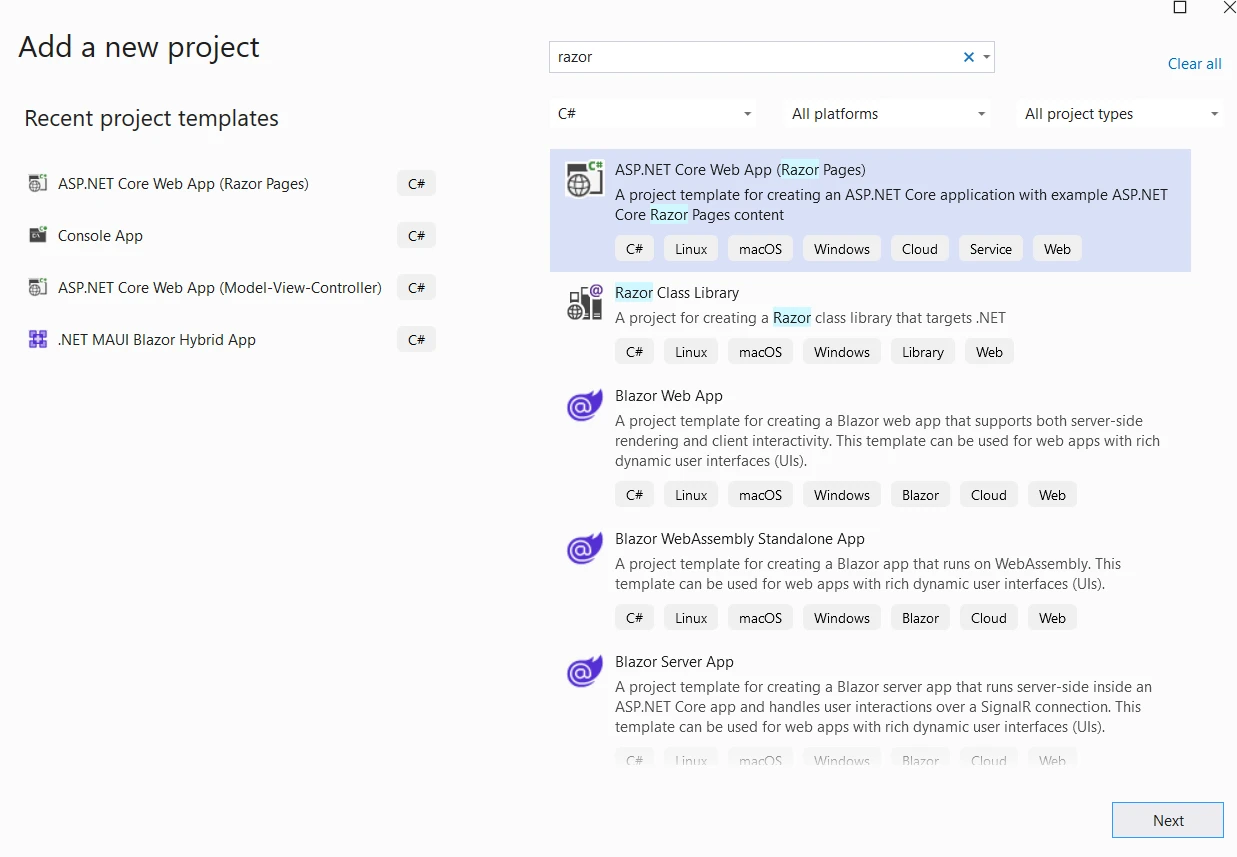
First, let's create a Visual Studio Razor application. Open Visual Studio and create a new project and select the Razor app as shown below.

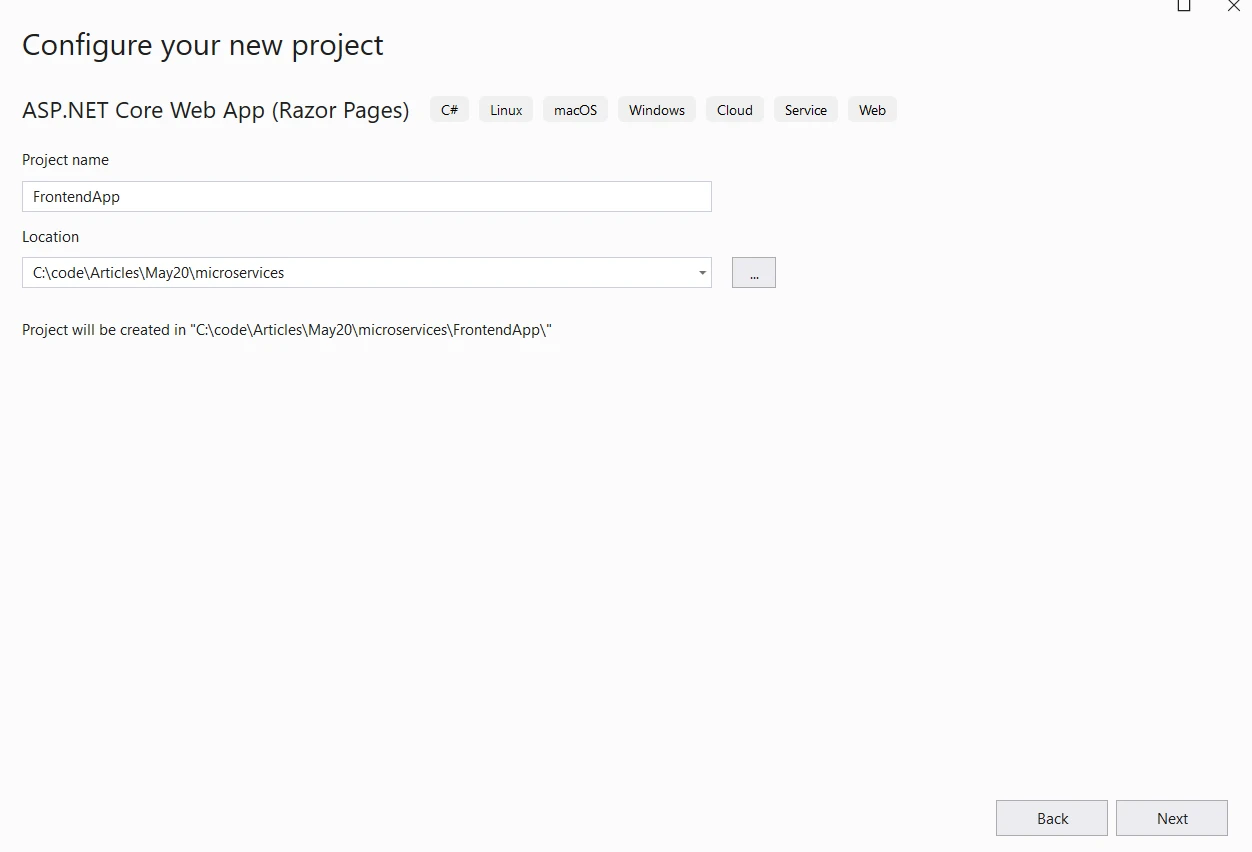
Provide the project name and location.

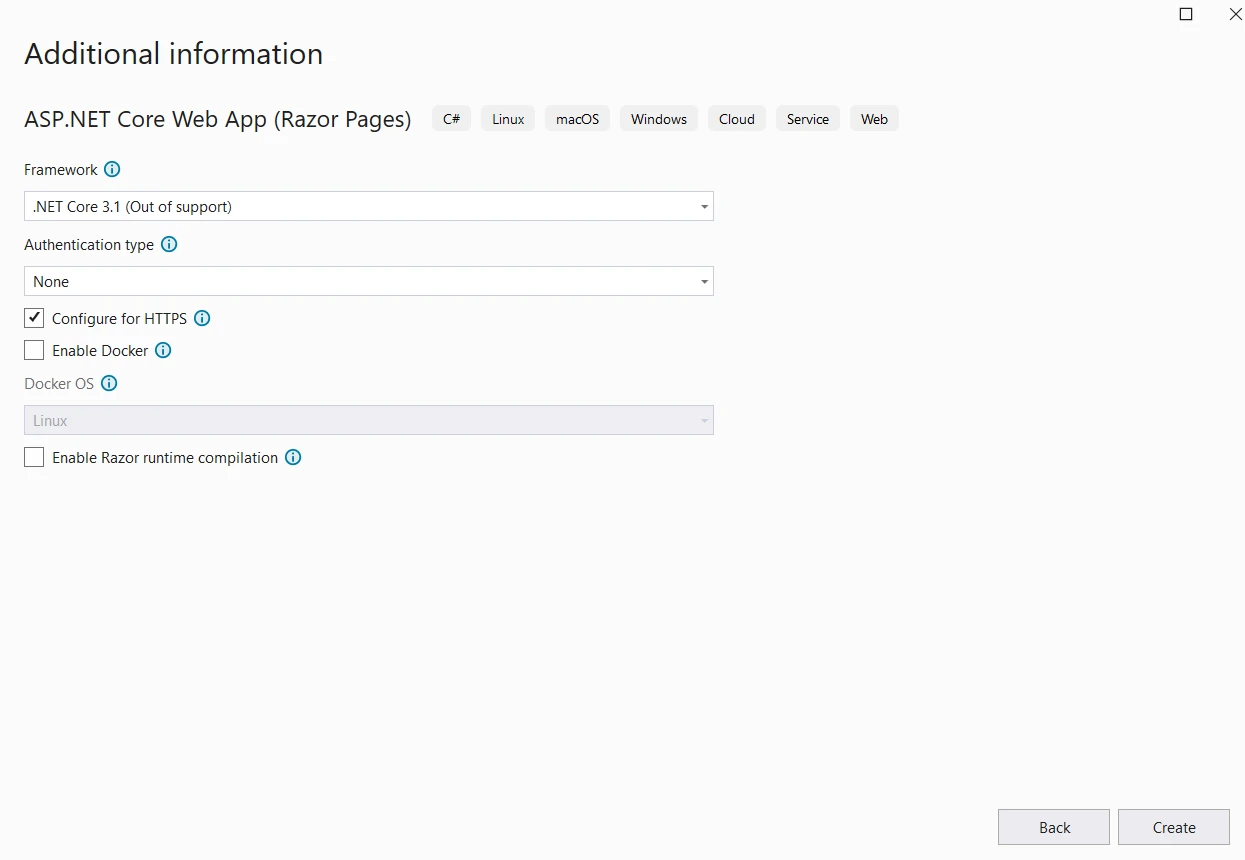
In the next step, select the .NET Framework version and click on Create. Since Tye works only on .NET 3.1, we will select the same.

Install IronPDF from NuGet Package from Visual Studio Package Manager.

Next, open the File Browser and navigate to the solution folder. Then open the CMD prompt.
Install Tye using the following command:
dotnet tool install -g Microsoft.Tye --version "0.11.0-alpha.22111.1"dotnet tool install -g Microsoft.Tye --version "0.11.0-alpha.22111.1"OR if you already have Tye installed and want to update it, use the below command:
dotnet tool update -g Microsoft.Tye --version "0.11.0-alpha.22111.1"dotnet tool update -g Microsoft.Tye --version "0.11.0-alpha.22111.1"Initialize Tye using the following command:
tye inittye initThis will create a template YAML file as below:
# tye application configuration file
# read all about it at https://github.com/dotnet/tye
#
# when you've given us a try, we'd love to know what you think:
# https://aka.ms/AA7q20u
#
# define global settings here
# name: exampleapp # application name
# registry: exampleuser # dockerhub username or container registry hostname
# define multiple services here
services:
- name: frontend
project: Frontend\Frontend.csproj # msbuild project path (relative to this file)
# executable: app.exe # path to an executable (relative to this file)
args: -f=netcoreapp3.1 # arguments to pass to the process
# replicas: 5 # number of times to launch the application
# env: # array of environment variables
# - name: key
# value: value
# bindings: # optional array of bindings (ports, connection strings)
# - port: 8080 # number port of the binding# tye application configuration file
# read all about it at https://github.com/dotnet/tye
#
# when you've given us a try, we'd love to know what you think:
# https://aka.ms/AA7q20u
#
# define global settings here
# name: exampleapp # application name
# registry: exampleuser # dockerhub username or container registry hostname
# define multiple services here
services:
- name: frontend
project: Frontend\Frontend.csproj # msbuild project path (relative to this file)
# executable: app.exe # path to an executable (relative to this file)
args: -f=netcoreapp3.1 # arguments to pass to the process
# replicas: 5 # number of times to launch the application
# env: # array of environment variables
# - name: key
# value: value
# bindings: # optional array of bindings (ports, connection strings)
# - port: 8080 # number port of the bindingRun Tye with the following command:
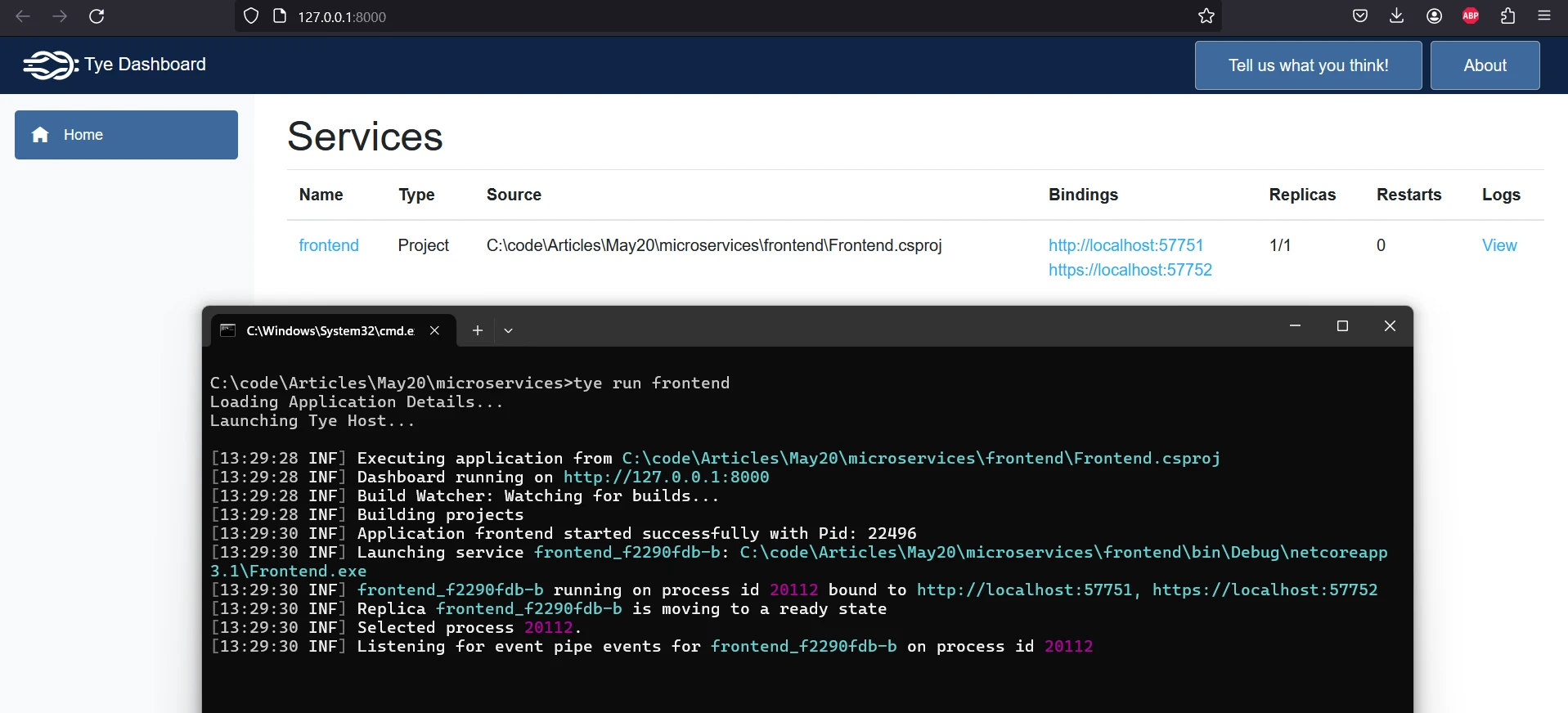
tye run frontendtye run frontendThis will open the Tye dashboard at URL: http://127.0.0.1:8000/ to see the app running.
Tye Dashboard

Next, add the below code to the project to generate a PDF document from any website URL with a click of a button.
Add the below code to the Index.cshtml file:
@page
@model IndexModel
@{
ViewData["Title"] = "Generate PDF";
}
<form method="post" class="text-center flex-row">
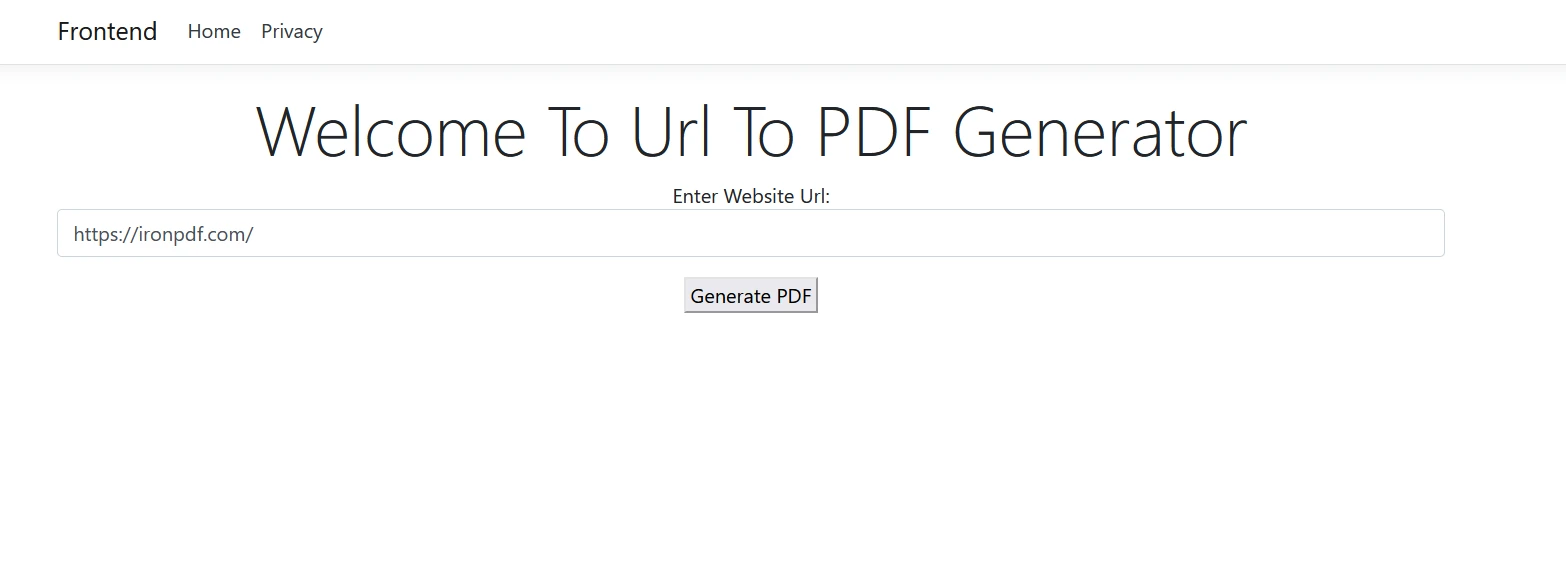
<h1 class="display-4">Welcome To URL To PDF Generator</h1>
<p>Enter Website URL:</p>
<input type="text" asp-for="UrlInput" />
<button type="submit">Generate PDF</button>
@if (Model.Message != null)
{
<p>@Model.Message</p>
}
</form>Then add the below code to Index.cshtml.cs:
using IronPdf;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace Frontend.Pages
{
public class IndexModel : PageModel
{
public string Message { get; set; }
[BindProperty]
public string UrlInput { get; set; }
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
}
public IActionResult OnPost()
{
if (string.IsNullOrEmpty(UrlInput))
{
ModelState.AddModelError("UrlInput", "Please enter a URL.");
return Page();
}
// Create a PDF from the given URL using ChromePdfRenderer
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(UrlInput);
// Return the PDF as a file result
var pdfBytes = pdf.BinaryData;
return File(pdfBytes, "application/pdf", "GeneratedDocument.pdf");
}
}
}using IronPdf;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace Frontend.Pages
{
public class IndexModel : PageModel
{
public string Message { get; set; }
[BindProperty]
public string UrlInput { get; set; }
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
}
public IActionResult OnPost()
{
if (string.IsNullOrEmpty(UrlInput))
{
ModelState.AddModelError("UrlInput", "Please enter a URL.");
return Page();
}
// Create a PDF from the given URL using ChromePdfRenderer
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(UrlInput);
// Return the PDF as a file result
var pdfBytes = pdf.BinaryData;
return File(pdfBytes, "application/pdf", "GeneratedDocument.pdf");
}
}
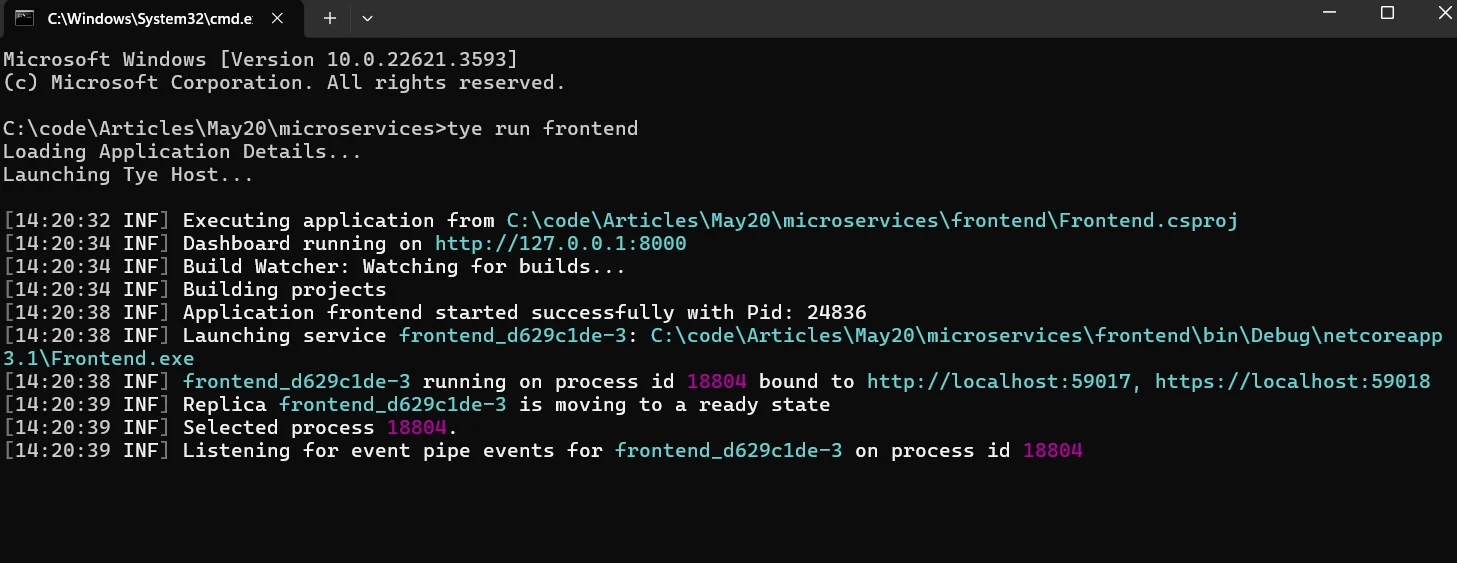
}Now run Tye as below:

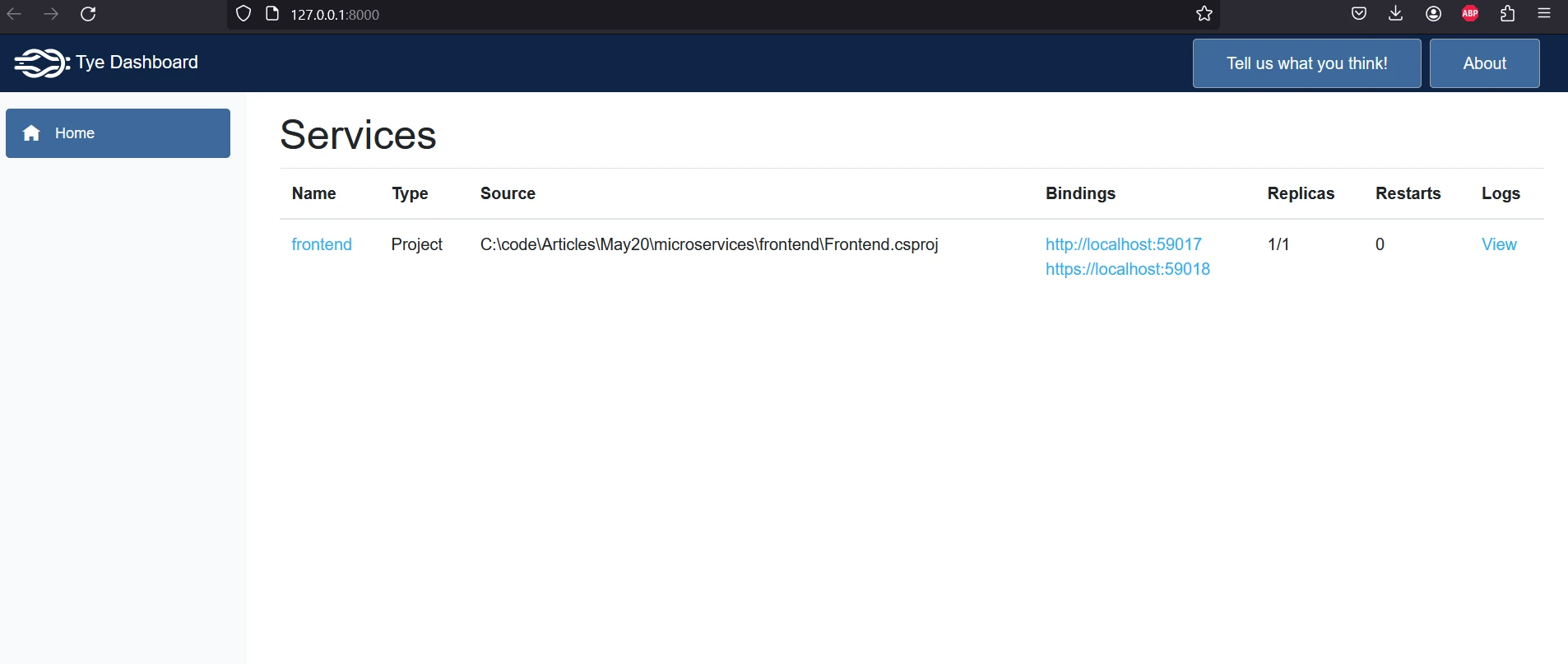
This will launch the Tye dashboard.

Now click on any of the links in the bindings section to open the PDF generator app and enter a sample URL for PDF generation.

Click the generate button to get the following PDF as output:

Code Explanation
Index.cshtmlcontains the input field and button to capture the website URL and trigger the PDF generation.Index.cshtml.csis the code-behind file containing logic for generating the PDF document using IronPDF.- The
ChromePdfRendererclass andRenderUrlAsPdf()method are used to generate the PDF from the URL. - The generated URL is returned as a response to the POST method.
- The
tye runcommand will launch the Tye dashboard where you can view all running services. - Click on the Frontend service in the Tye dashboard to open the app and generate the PDF documents.
IronPDF License
Visit IronPDF Licensing page.
Place the License Key in the appSettings.json file as shown below:
{
"IronPdf.License.LicenseKey": "The Key Here"
}Conclusion
In conclusion, Tye represents a significant advancement in the .NET ecosystem, offering a streamlined approach to building, testing, and deploying distributed applications. Whether you're a seasoned .NET developer or new to containerization and microservices, Tye provides a user-friendly platform for embracing modern development practices and accelerating your journey toward cloud-native architecture.
IronPDF is a .NET library that allows developers to create, manipulate, and render PDF documents from HTML content easily. It supports converting HTML to PDF, merging and splitting PDFs, and adding headers, footers, and watermarks. IronPDF is known for its ease of use, high-quality rendering, and compatibility with .NET Core and .NET Framework applications. Knowing both the IronPDF library and the Tye build tool, developers can gain advanced skills to develop modern applications with PDF generation capabilities.
Frequently Asked Questions
How can Tye simplify .NET application development?
Tye simplifies .NET application development by managing microservices and their dependencies with minimal configuration. It leverages containerization and orchestration tools like Docker and Kubernetes to streamline the building, testing, and deployment processes.
What are the benefits of using Tye for service discovery in .NET applications?
Tye enhances service discovery in .NET applications by automatically detecting dependencies between microservices, using project metadata and Docker containers to facilitate seamless communication and orchestration.
How does Tye integrate with Visual Studio and Visual Studio Code?
Tye integrates with Visual Studio and Visual Studio Code, providing developers with debugging, logging, and monitoring tools, which improve the development experience and productivity for .NET applications.
How can Docker containers be utilized with Tye?
Tye uses Docker containers to deploy .NET applications. It creates Dockerfiles automatically for each service based on project settings, ensuring that container builds are consistent and reproducible across different environments.
What steps are involved in deploying .NET applications to Kubernetes using Tye?
To deploy .NET applications to Kubernetes using Tye, the tool generates Kubernetes manifests and Helm charts from project specifications. This streamlines the deployment process by automating the creation of necessary resources for a Kubernetes cluster.
How can IronPDF enhance .NET applications with PDF functionalities?
IronPDF enhances .NET applications by providing capabilities to create, manipulate, and render PDFs from HTML content. It supports HTML to PDF conversion, PDF editing, and adding elements like headers and footers, thus expanding the functionality of applications.
What makes Tye suitable for cloud-native application development?
Tye is suitable for cloud-native application development as it equips .NET applications with essential tools and practices for running in environments like Kubernetes, facilitating the adoption of modern infrastructure and deployment paradigms.
How can developers quickly get started with Tye?
Developers can start with Tye by installing .NET Core 3.1, setting up Tye as a global tool, and using commands like tye run to execute applications. Tye's dashboard helps in monitoring and managing services efficiently.
What licensing terms apply to using Project Tye?
Project Tye is distributed under the MIT License, allowing free use for both development and commercial purposes, facilitating wide adoption in various projects.
How does Tye promote faster time-to-market for .NET applications?
Tye accelerates time-to-market by automating common development tasks, improving team collaboration, and enhancing cloud-native readiness, which collectively streamline the development workflow and reduce overhead.





















