Livecharts C# (Cómo Funciona para Desarrolladores)
LiveCharts es una biblioteca para desarrolladores .NET. LiveCharts ayuda a crear gráficos dinámicos y hermosos en aplicaciones C#. Esto significa que tus gráficos se actualizan automáticamente cuando tus datos cambian. LiveCharts no es solo para aplicaciones tradicionales; soporta la Windows Presentation Foundation (WPF), lo que lo convierte en una herramienta versátil para aplicaciones de escritorio.
Características y beneficios clave
¿Buscas una respuesta a tus necesidades de visualización de datos? LiveCharts ofrece una solución integral con una amplia gama de características. Aquí hay algunos puntos clave:
- Animaciones automáticas: los gráficos se animan automáticamente y se actualizan sin problemas sin necesidad de código adicional, lo que hace que las visualizaciones de datos sean más atractivas.
- Compatibilidad con WPF: puede utilizar LiveCharts en aplicaciones WPF, lo que permite interfaces de usuario enriquecidas.
- Alto rendimiento: diseñado para mejorar el rendimiento, la velocidad y la eficiencia, especialmente con grandes conjuntos de datos.
- Flexibilidad: Es simple, flexible, interactivo y fácil de usar desde el principio, pero también permite personalizaciones complejas adaptadas a las necesidades de su proyecto.
- Gráficos interactivos: los usuarios pueden interactuar con los gráficos, mejorando la exploración de datos.
- Amplia gama de tipos de gráficos: sean cuales sean sus necesidades de visualización de datos, LiveCharts tiene un tipo de gráfico para ello.
LiveCharts convierte datos complejos en representaciones visuales interactivas y atractivas. Su facilidad de uso y flexibilidad lo convierten en una herramienta poderosa para los desarrolladores. Utilizando las capacidades de los potentes LiveCharts, los desarrolladores pueden convertir datos complejos en representaciones visuales interactivas y atractivas. Exploraremos las características de LiveCharts y su integración con la biblioteca IronPDF.
Cómo empezar con LiveCharts
Configurar tu entorno de desarrollo para usar LiveCharts es simple, y acceder a su código fuente mejora la personalización y comprensión. Esta sección te guía a través de los pasos iniciales y te ayuda a crear tu primer gráfico.
Cómo configurar el entorno
Para usar LiveCharts, asegúrate de tener Visual Studio instalado. Luego, añade el paquete LiveCharts, un paquete diseñado para visualización dinámica de datos, a tu proyecto. Puedes hacer esto a través del Administrador de Paquetes NuGet. Busca LiveCharts e instala la última versión. Este proceso añade todas las referencias necesarias a tu proyecto.
Su primer gráfico con LiveCharts
Crear tu primer gráfico implica unos pocos pasos simples. Añade un control de gráfico a la UI de tu aplicación. Si estás usando WPF, puedes hacer esto en XAML o programáticamente en C#.
Aquí hay un ejemplo básico en XAML:
<lvc:CartesianChart Series="{Binding MySeries}"/><lvc:CartesianChart Series="{Binding MySeries}"/>En tu código C#, prepara los datos para tu gráfico. Para un gráfico de línea básico, necesitarás una SeriesCollection. Puedes poblar esta colección con LineSeries, estableciendo las Values en tus puntos de datos.
public SeriesCollection MySeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the series collection and bind data
MySeries = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 }
}
};
// Bind the data context to this instance
DataContext = this;
}public SeriesCollection MySeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the series collection and bind data
MySeries = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 }
}
};
// Bind the data context to this instance
DataContext = this;
}Este fragmento de código crea un gráfico de línea simple. Muestra una serie de valores en un gráfico cartesiano. Recuerda establecer el DataContext de tu ventana o control para asegurar que el gráfico se vincule a tus datos.
Siguiendo estos pasos, tendrás un gráfico básico funcionando. Esto es solo el comienzo. LiveCharts permite visualizaciones de datos mucho más complejas e interactivas.
Explorando las características de LiveCharts
LiveCharts no se trata solo de mostrar datos estáticos. Su verdadero poder radica en su capacidad para actualizarse en tiempo real, reaccionar a cambios de datos y ofrecer una amplia gama de tipos de gráficos. Esta sección profundiza en estas capacidades, proporcionando ejemplos para ayudarte a comprender los conceptos.
Entender la vinculación de datos y las actualizaciones
La vinculación de datos es un concepto central en LiveCharts. Permite que tus gráficos reflejen automáticamente los cambios en tus datos. Esta característica es especialmente útil para aplicaciones que manejan fuentes de datos dinámicos.
Considera una aplicación que rastrea precios de acciones. A medida que llegan nuevos datos, quieres que tu gráfico se actualice. Con LiveCharts, solo actualiza la fuente de datos, y el gráfico detecta estos cambios y se actualiza en consecuencia.
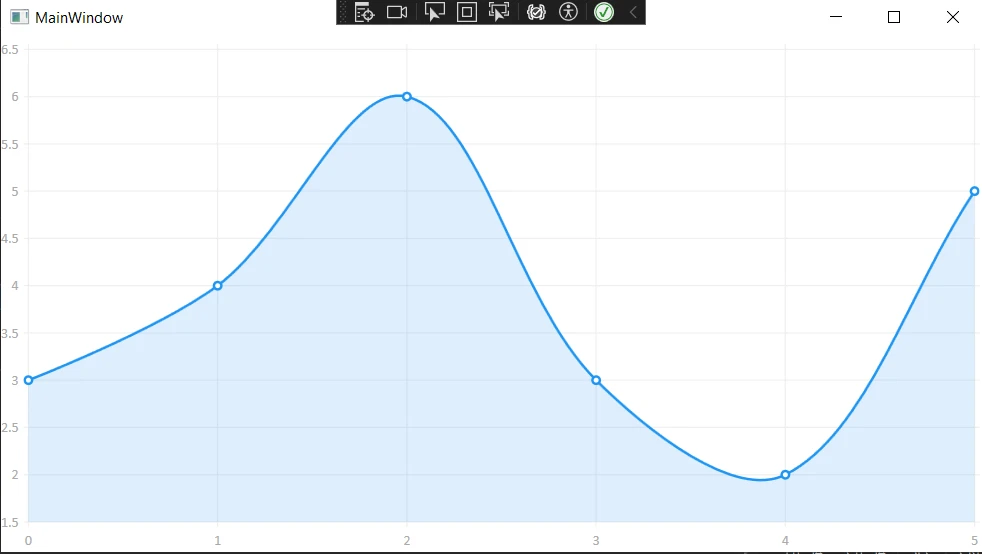
Aquí está cómo puedes vincular un gráfico a una fuente de datos:
var myValues = new ChartValues<double> { 3, 4, 6, 3, 2 };
var lineSeries = new LineSeries
{
Values = myValues
};
// Add the line series to the series collection
mySeries.Add(lineSeries);
// When data changes
myValues.Add(5); // The chart updates automaticallyvar myValues = new ChartValues<double> { 3, 4, 6, 3, 2 };
var lineSeries = new LineSeries
{
Values = myValues
};
// Add the line series to the series collection
mySeries.Add(lineSeries);
// When data changes
myValues.Add(5); // The chart updates automatically
Buceando en los tipos de gráficos
LiveCharts soporta varios tipos de gráficos, cada uno adecuado para diferentes necesidades de visualización de datos. Aquí hay algunos ejemplos:
- Serie de líneas: Ideal para mostrar tendencias a lo largo del tiempo.
- Gráfico circular: ideal para mostrar proporciones en un conjunto de datos.
- Gráfico de barras: útil para comparar cantidades entre diferentes categorías.
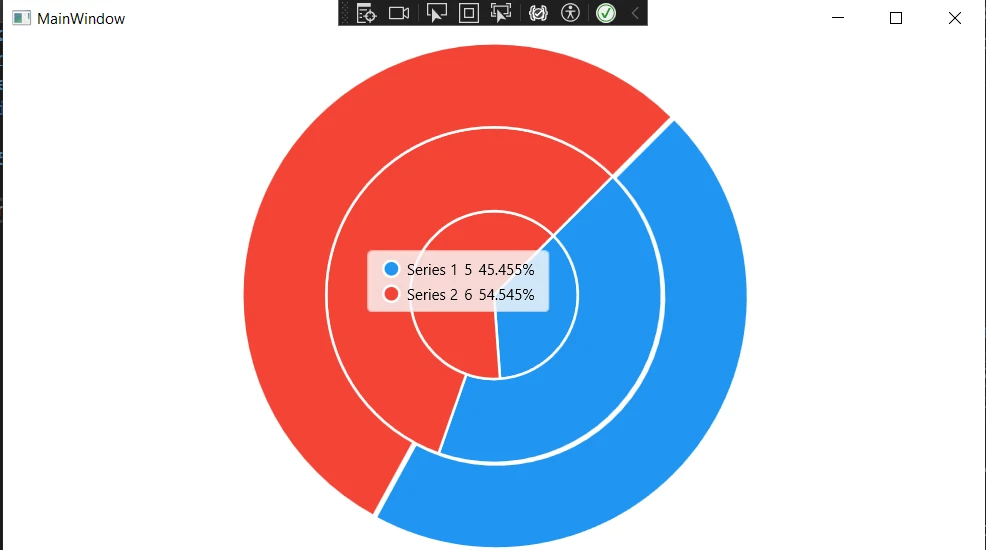
Para crear un gráfico de pastel, utilizarías la clase PieSeries. Aquí hay un ejemplo rápido:
public SeriesCollection MyPieSeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the pie series collection and bind data
MyPieSeries = new SeriesCollection
{
new PieSeries
{
Values = new ChartValues<double> { 4, 6, 5 },
Title = "Series 1"
},
new PieSeries
{
Values = new ChartValues<double> { 7, 8, 6 },
Title = "Series 2"
}
};
// Bind the data context to this instance
DataContext = this;
}public SeriesCollection MyPieSeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the pie series collection and bind data
MyPieSeries = new SeriesCollection
{
new PieSeries
{
Values = new ChartValues<double> { 4, 6, 5 },
Title = "Series 1"
},
new PieSeries
{
Values = new ChartValues<double> { 7, 8, 6 },
Title = "Series 2"
}
};
// Bind the data context to this instance
DataContext = this;
}Este fragmento de código configura un gráfico de pastel básico con dos series de datos. Al igual que el ejemplo de gráfico de líneas, vincula la PieSeries a la propiedad Values.

LiveCharts también ofrece flexibilidad y control sobre la apariencia y el comportamiento de tus gráficos. Puedes personalizar casi todos los aspectos, desde colores y etiquetas hasta animaciones e interactividad. Esto hace posible adaptar tus gráficos para que se ajusten perfectamente al aspecto y la sensación de tu aplicación.
Introducción a IronPDF
Integrar LiveCharts con IronPDF puentea la brecha entre la visualización dinámica de datos y la generación de informes estáticos. IronPDF es una potente biblioteca para C# que permite a los desarrolladores crear, manipular y convertir documentos PDF programáticamente.
Combinándolo con LiveCharts permite la creación de informes PDF que contienen tus gráficos interactivos. Esta sección introduce IronPDF y te guía sobre cómo configurarlo en tu proyecto.
¿Por qué IronPDF?
Las Capacidades de Conversión de HTML a PDF de IronPDF destacan donde otras bibliotecas PDF fallan, especialmente en su capacidad para renderizar HTML a PDF. Esta característica es particularmente útil cuando se trabaja con LiveCharts, ya que puedes renderizar tus gráficos a lienzos HTML y luego convertir estos lienzos en documentos PDF. IronPDF admite CSS3 completo, JavaScript y HTML5, asegurando que tus gráficos se vean como se pretende en la salida PDF.
LiveCharts con IronPDF
Aquí hay un ejemplo de código detallado que ilustra el proceso de crear un gráfico con LiveCharts, exportarlo y luego usar IronPDF para generar un informe PDF que incluya este gráfico. Este ejemplo asume que tienes un entendimiento básico sobre cómo trabajar con LiveCharts e IronPDF.
Primero, asegúrate de tener los paquetes LiveCharts e IronPDF instalados en tu proyecto a través de NuGet.
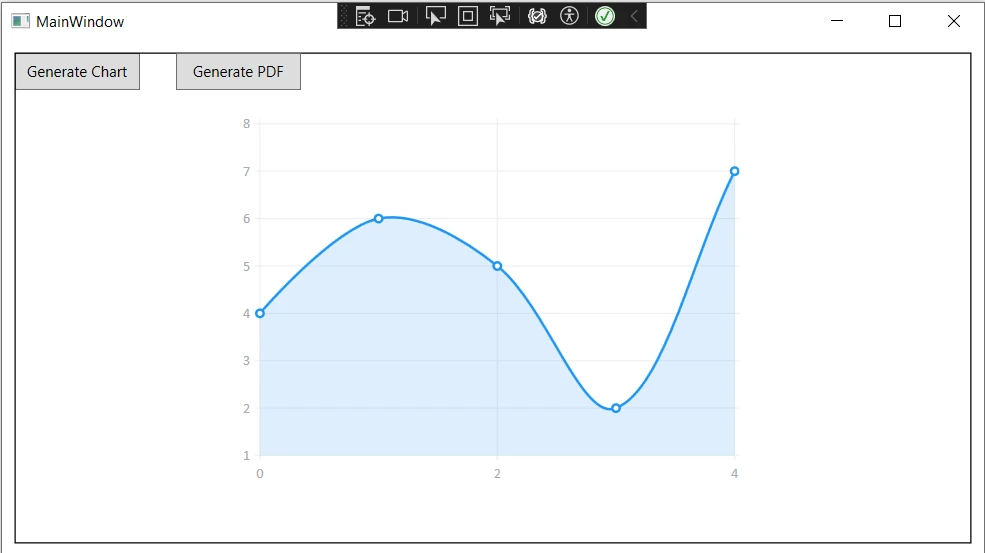
Paso 1: Generar el gráfico con LiveCharts
Comencemos creando un gráfico de líneas simple usando LiveCharts. Para simplificar, este ejemplo se centrará en generar el gráfico y guardarlo como una imagen, que luego se incluirá en nuestro PDF.
private void GenerateChartButton_Click(object sender, RoutedEventArgs e)
{
CreateAndSaveChartImage();
}
public void CreateAndSaveChartImage()
{
// Create the series collection for the chart
var seriesCollection = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 },
Title = "Sample Series"
// You can set other properties like color, point geometry, etc.
}
};
// Initialize the CartesianChart
var chart = new CartesianChart
{
Series = seriesCollection,
Width = 400,
Height = 300,
Background = Brushes.White
};
// Add chart to the UI
ChartContainer.Child = chart;
// Force the chart to update
chart.Update(true, true);
// Save the rendered chart as an image
SaveChartToImage(chart);
}
private void SaveChartToImage(CartesianChart chart)
{
// Measure and arrange the chart to ensure correct layout
chart.Measure(new Size(chart.Width, chart.Height));
chart.Arrange(new Rect(0, 0, chart.Width, chart.Height));
// Create a render target bitmap and render the chart on it
var renderTargetBitmap = new RenderTargetBitmap(
(int)chart.ActualWidth, (int)chart.ActualHeight,
96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(chart);
// Encode the rendered image to a PNG format
var encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
// Define the path where the chart will be saved
string path = "chart.png";
// Save the encoded PNG to the file system
using (var stream = File.Create(path))
{
encoder.Save(stream);
}
// Inform the user of the successful save
MessageBox.Show($"Chart saved as {path}");
}private void GenerateChartButton_Click(object sender, RoutedEventArgs e)
{
CreateAndSaveChartImage();
}
public void CreateAndSaveChartImage()
{
// Create the series collection for the chart
var seriesCollection = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 },
Title = "Sample Series"
// You can set other properties like color, point geometry, etc.
}
};
// Initialize the CartesianChart
var chart = new CartesianChart
{
Series = seriesCollection,
Width = 400,
Height = 300,
Background = Brushes.White
};
// Add chart to the UI
ChartContainer.Child = chart;
// Force the chart to update
chart.Update(true, true);
// Save the rendered chart as an image
SaveChartToImage(chart);
}
private void SaveChartToImage(CartesianChart chart)
{
// Measure and arrange the chart to ensure correct layout
chart.Measure(new Size(chart.Width, chart.Height));
chart.Arrange(new Rect(0, 0, chart.Width, chart.Height));
// Create a render target bitmap and render the chart on it
var renderTargetBitmap = new RenderTargetBitmap(
(int)chart.ActualWidth, (int)chart.ActualHeight,
96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(chart);
// Encode the rendered image to a PNG format
var encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
// Define the path where the chart will be saved
string path = "chart.png";
// Save the encoded PNG to the file system
using (var stream = File.Create(path))
{
encoder.Save(stream);
}
// Inform the user of the successful save
MessageBox.Show($"Chart saved as {path}");
}
Paso 2: Crear una plantilla HTML e insertar el gráfico
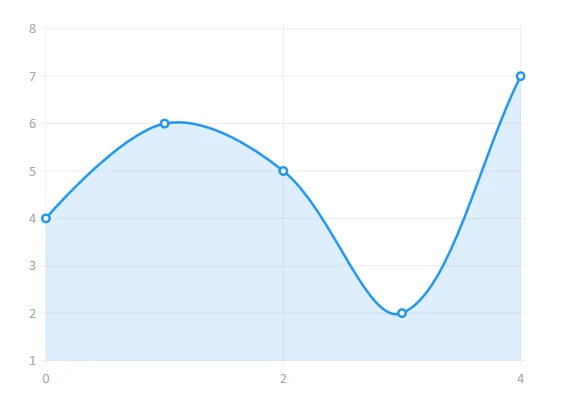
Ahora, prepararemos nuestro contenido HTML, incrustando el gráfico que acabamos de guardar como una imagen.
string htmlContent = @"
<html>
<body>
<h1>Chart Report</h1>
<img src='chart.png' alt='Chart'>
<p>This is a report generated by combining LiveCharts and IronPDF.</p>
</body>
</html>";Paso 3: Convertir HTML a PDF con IronPDF
Finalmente, usaremos IronPDF para convertir nuestro contenido HTML, incluyendo la imagen del gráfico incrustada, en un documento PDF.
using IronPdf;
public void CreatePdfReport(string htmlContent)
{
// Initialize the HTML to PDF converter
var renderer = new ChromePdfRenderer();
// Render the HTML content as a PDF
var pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Save the rendered PDF to the file system
pdf.SaveAs("Report.pdf");
}using IronPdf;
public void CreatePdfReport(string htmlContent)
{
// Initialize the HTML to PDF converter
var renderer = new ChromePdfRenderer();
// Render the HTML content as a PDF
var pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Save the rendered PDF to the file system
pdf.SaveAs("Report.pdf");
}Asegúrate de reemplazar "chart.png" en la cadena htmlContent con la ruta correcta a tu imagen del gráfico si no está en el mismo directorio que el ejecutable de tu aplicación.
Este ejemplo cubre un escenario básico para ilustrar el proceso. Dependiendo de tus requisitos específicos, es posible que necesites ajustar el código, especialmente con respecto a cómo manejas y obtienes imágenes para tus gráficos.

Técnicas avanzadas y consejos
Para mejorar aún más la integración:
- Optimizar el rendimiento: para conjuntos de datos grandes o gráficos complejos, considere optimizar el rendimiento de LiveCharts e IronPDF para garantizar tiempos de carga rápidos y un funcionamiento fluido.
- PDF interactivos: aunque los PDF son estáticos, agregar hipervínculos o marcadores puede mejorar la navegación, haciendo que los informes sean más fáciles de usar.
- Estilo personalizado: use CSS dentro de sus plantillas HTML para garantizar que los informes coincidan con su marca corporativa o sus pautas de diseño.
Conclusión

En conclusión, integrar LiveCharts con IronPDF ofrece una poderosa combinación para los desarrolladores .NET que buscan crear gráficos dinámicos, visualmente atractivos e incorporarlos en informes PDF con estilo profesional. Esta sinergia no solo mejora la presentación de los datos sino que también amplía la utilidad de las aplicaciones facilitando la generación de informes estáticos a partir de conjuntos de datos dinámicos.
La capacidad de IronPDF para renderizar HTML a PDF, con soporte completo para CSS3, JavaScript y HTML5, asegura que tus gráficos transicionen sin problemas de la pantalla a la página impresa. Para aquellos interesados en explorar esta funcionalidad, IronPDF ofrece una prueba gratis de IronPDF comenzando en $799, proporcionando una solución rentable para la generación de informes de alta calidad en aplicaciones .NET.
Preguntas Frecuentes
¿Cómo puedo integrar LiveCharts con una biblioteca de PDF en C#?
Para integrar LiveCharts con una biblioteca de PDF, puedes renderizar tus gráficos como imágenes, incorporarlas en un documento HTML y luego usar IronPDF para convertir este documento HTML en un PDF. Esto te permite incluir visualizaciones de gráficos dinámicos en tus informes PDF.
¿Puedo convertir gráficos HTML a PDF en C#?
Sí, puedes convertir gráficos HTML a PDF usando IronPDF. IronPDF puede tomar contenido HTML que incluya renderizaciones de gráficos y convertirlo en un documento PDF, preservando los elementos interactivos y visuales de los gráficos.
¿Cuáles son los beneficios de usar LiveCharts para aplicaciones en C#?
LiveCharts ofrece varios beneficios, incluyendo animaciones automáticas, soporte para actualizaciones de datos en tiempo real, alto rendimiento con grandes conjuntos de datos y una amplia variedad de tipos de gráficos. También es compatible con WPF, lo que mejora el desarrollo de aplicaciones de escritorio.
¿Cómo aseguro que mis gráficos en aplicaciones C# se actualicen automáticamente?
LiveCharts admite la vinculación de datos, lo que permite que los gráficos se actualicen automáticamente cuando cambian los datos subyacentes. Esta característica es particularmente útil para aplicaciones que requieren visualización de datos en tiempo real, como el seguimiento de precios de acciones.
¿Qué características hacen que una biblioteca PDF sea adecuada para la integración de gráficos?
Una biblioteca de PDF adecuada para la integración de gráficos, como IronPDF, debe soportar la conversión de HTML a PDF, permitir el diseño con CSS3 y JavaScript, y mantener la integridad visual de los gráficos cuando se renderizan en formato PDF. También debería proporcionar opciones para incrustar imágenes y otros elementos interactivos.
¿Cómo puedo crear informes PDF interactivos usando C#?
Puedes crear informes PDF interactivos en C# usando IronPDF para convertir contenido HTML, que incluye elementos interactivos impulsados por JavaScript y gráficos, en formato PDF. Este enfoque mantiene la interactividad y el atractivo visual en el PDF resultante.
¿Cuál es el proceso para configurar LiveCharts en un proyecto .NET?
Para configurar LiveCharts en un proyecto .NET, necesitas instalar el paquete LiveCharts a través de NuGet en Visual Studio. Después de la instalación, puedes agregar controles de gráficos a la interfaz de usuario de tu aplicación y vincular datos a estos controles usando código C#.
¿Cómo puedo optimizar el rendimiento de los gráficos y PDFs en aplicaciones C#?
Para optimizar el rendimiento, minimiza el tamaño del conjunto de datos para la representación, aprovecha la aceleración de hardware para las animaciones en gráficos y utiliza procesamiento asíncrono. Para PDFs, optimiza el contenido HTML antes de la conversión y usa las características de compresión disponibles en IronPDF.
¿Qué tipos de gráficos puede producir LiveCharts?
LiveCharts puede producir una variedad de tipos de gráficos, incluyendo línea, tarta, barra y series más complejas. Esta versatilidad permite a los desarrolladores elegir el tipo de gráfico más apropiado para sus necesidades específicas de visualización de datos.
¿Es posible probar una biblioteca de PDF de forma gratuita?
Sí, IronPDF ofrece una prueba gratuita que permite a los desarrolladores evaluar sus capacidades para generar documentos PDF de alta calidad a partir de contenido HTML, incluidos gráficos y otros elementos visuales.




















