NativeUI C# (Cómo Funciona para Desarrolladores)
NativeUI es un marco esencial para los desarrolladores de C# en la comunidad de modding de Grand Theft Auto (GTA). Simplifica la creación de un sistema de menús anidados fácil e indoloro y pancartas personalizadas, lo que lo convierte en un favorito entre los modders de GTA por su enfoque amigable con el usuario y su adaptabilidad a varias resoluciones de pantalla. NativeUI MOD está diseñado para crear menús rápidos y parecidos a Rockstar, reflejando el estilo y la capacidad de respuesta de los menús anidados que se encuentran en los juegos de GTA. En este tutorial, entenderemos qué es NativeUI y cómo podemos integrar IronPDF con él.
Básicos de NativeUI
NativeUI sobresale en la creación de menús anidados fácilmente, una bendición para los modders que desean construir interfaces sofisticadas sin tener código complejo para devoluciones de llamada basadas en eventos y descripciones de elementos. También es adaptable a varias resoluciones de pantalla, asegurando que los menús sean visualmente atractivos en diferentes pantallas. Una de las fortalezas de NativeUI es su sistema de menús anidados indoloro, permitiendo a los desarrolladores crear estructuras de menús complejas con botones de instrucción personalizados sin esfuerzo. Para los principiantes, la documentación de NativeUI en su wiki es un recurso valioso, proporcionando una guía paso a paso en la creación de menús.
Configuración de NativeUI en Visual Studio
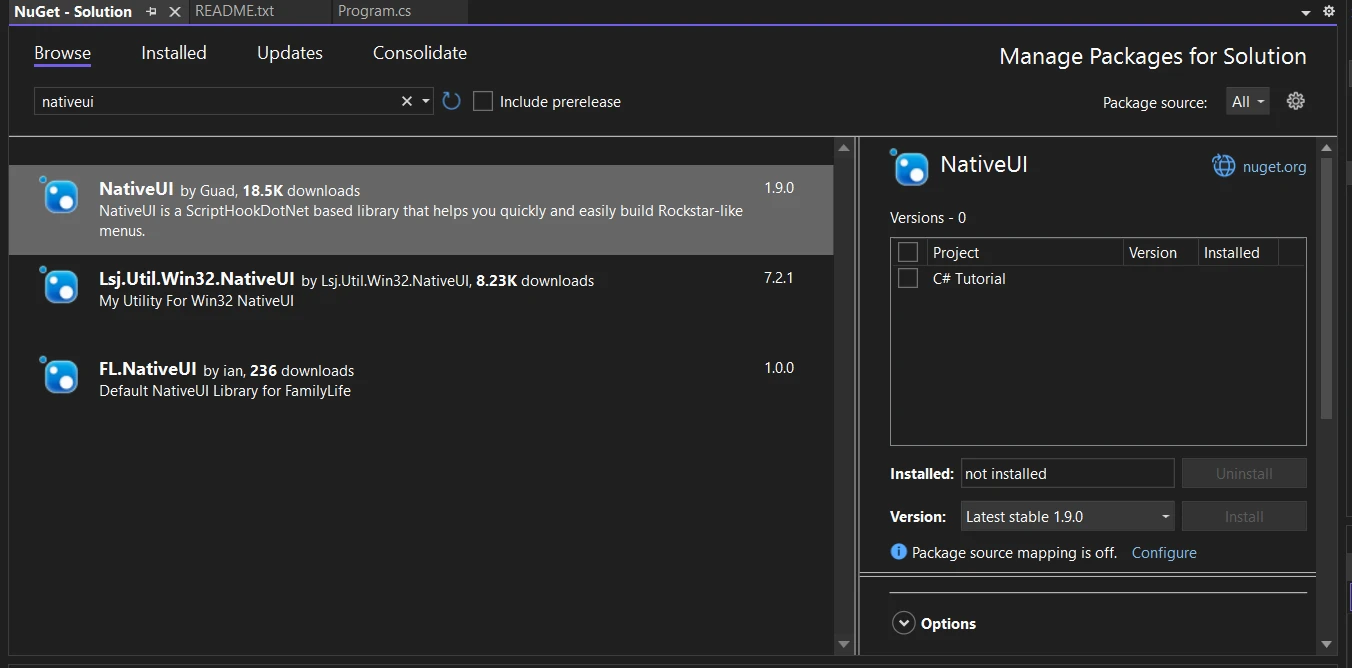
La configuración inicial en Visual Studio implica descargar la biblioteca NativeUI e incorporar el archivo .dll en tu proyecto de mod. La biblioteca NativeUI es un paquete publicado disponible a través de repositorios populares de C#, lo que la hace fácilmente accesible para su integración en tu proyecto. La instalación es sencilla. Al configurar NativeUI, asegúrate de tener versiones compatibles entre tu entorno de desarrollo y la biblioteca NativeUI para un rendimiento óptimo.

Crear su primer menú
Crear tu primer menú con NativeUI es un paso emocionante. El diseño de la biblioteca está orientado a la facilidad de uso, permitiéndote agregar descripciones de elementos, botones simples e incluso pancartas personalizadas sin mucho esfuerzo. Para aquellos que comienzan, es aconsejable comenzar con un script básico y agregar gradualmente características más complejas a medida que te sientas más cómodo con el marco. Aquí tienes un ejemplo simple de creación de un menú básico con sus propias texturas:
using System;
using System.Windows.Forms;
using NativeUI;
public class YourFirstMenu : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public YourFirstMenu()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("NativeUI", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddMenuItems(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddMenuItems(UIMenu menu)
{
var item1 = new UIMenuItem("Item 1", "Description for Item 1");
menu.AddItem(item1);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == item1)
{
// Do something when Item 1 is selected
}
};
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}using System;
using System.Windows.Forms;
using NativeUI;
public class YourFirstMenu : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public YourFirstMenu()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("NativeUI", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddMenuItems(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddMenuItems(UIMenu menu)
{
var item1 = new UIMenuItem("Item 1", "Description for Item 1");
menu.AddItem(item1);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == item1)
{
// Do something when Item 1 is selected
}
};
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}Este script configura un menú básico con un elemento y maneja su selección. NativeUI utiliza devoluciones de llamada basadas en eventos, lo que significa que las acciones en tus menús activarán eventos específicos, haciendo que tu IU sea interactiva y receptiva.
Mejorar la interacción con el usuario
Un aspecto clave de NativeUI es su capacidad para crear menús que sean funcionales y fáciles de usar. La biblioteca admite controles de ratón. Además de los controles de ratón, NativeUI cuenta con un soporte completo para controladores, asegurando que los menús sean fácilmente navegables con controladores de juegos. Puedes mejorar aún más la interacción del usuario agregando botones de instrucción personalizados, que guían a los usuarios a través de las opciones del menú.
Personalización de menús
NativeUI permite un alto grado de personalización. Puedes decorar tus menús con tus propias texturas y pancartas personalizadas, dándoles un aspecto único que se destaca. Agregar estos toques personales no solo hace que tus menús sean más atractivos visualmente, sino que también crea una experiencia más inmersiva para los usuarios.
private void CustomizeMenu(UIMenu menu)
{
// Set a custom banner texture for the menu
menu.SetBannerType("texture.png");
// Change the color of a specific menu item to red
menu.ChangeItemColour("Item 1", System.Drawing.Color.FromArgb(255, 0, 0));
}private void CustomizeMenu(UIMenu menu)
{
// Set a custom banner texture for the menu
menu.SetBannerType("texture.png");
// Change the color of a specific menu item to red
menu.ChangeItemColour("Item 1", System.Drawing.Color.FromArgb(255, 0, 0));
}IronPDF: Biblioteca PDF C

IronPDF es una biblioteca integral en .NET para trabajar con archivos PDF. Permite a los desarrolladores crear nuevos PDFs, editar los existentes y convertir HTML a PDF, convirtiéndolo en una biblioteca necesaria para cualquier aplicación C# que necesite manejar documentos PDF.
Implementación de IronPDF en una aplicación NativeUI
Integrar IronPDF en un proyecto C# con NativeUI requiere agregar el paquete IronPDF a tu proyecto de Visual Studio. Esto se puede hacer fácilmente a través del Administrador de Paquetes NuGet en Visual Studio. Una vez configurado, puedes usar las características de IronPDF junto con los elementos de IU creados con NativeUI.
Considera una aplicación donde necesites generar un informe basado en la entrada del usuario desde una interfaz de NativeUI. Aquí se explica cómo puedes lograr esto usando IronPDF:
using IronPdf;
using NativeUI;
using System;
public class ReportGenerator : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public ReportGenerator()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("Report Generator", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddPdfGenerationOption(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddPdfGenerationOption(UIMenu menu)
{
var generateReportItem = new UIMenuItem("Generate Report", "Create a PDF report");
menu.AddItem(generateReportItem);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == generateReportItem)
{
CreatePdfReport();
}
};
}
private void CreatePdfReport()
{
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>Report</h1><p>Report details...</p>");
pdf.SaveAs("Report.pdf");
// Notification to the user that the PDF report has been generated
Console.WriteLine("PDF report generated and saved as Report.pdf");
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}using IronPdf;
using NativeUI;
using System;
public class ReportGenerator : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public ReportGenerator()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("Report Generator", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddPdfGenerationOption(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddPdfGenerationOption(UIMenu menu)
{
var generateReportItem = new UIMenuItem("Generate Report", "Create a PDF report");
menu.AddItem(generateReportItem);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == generateReportItem)
{
CreatePdfReport();
}
};
}
private void CreatePdfReport()
{
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>Report</h1><p>Report details...</p>");
pdf.SaveAs("Report.pdf");
// Notification to the user that the PDF report has been generated
Console.WriteLine("PDF report generated and saved as Report.pdf");
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}Conclusión

La integración de IronPDF con NativeUI en aplicaciones C# es una combinación poderosa que puede mejorar significativamente la funcionalidad y la experiencia del usuario. Ya sea para crear informes empresariales, herramientas educativas o formularios de datos completos, esta combinación proporciona una plataforma robusta para que los desarrolladores construyan aplicaciones sofisticadas y de alta calidad. Con creatividad y una implementación cuidadosa, las posibles aplicaciones de esta integración son vastas y diversas.
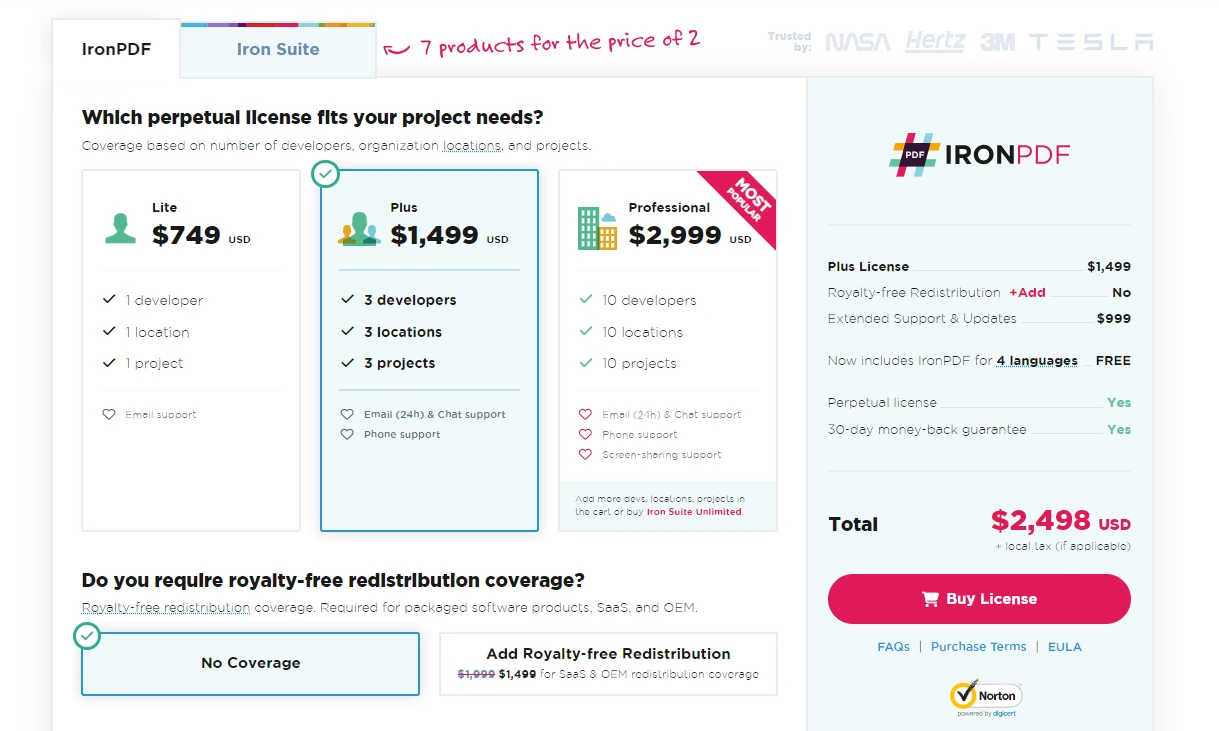
Comienza con la prueba gratuita de IronPDF y explora todo su potencial. Cuando estés listo para comprometerte, las licencias comienzan desde solo $799 - ¡un pequeño precio por capacidades tan poderosas!
Preguntas Frecuentes
¿Cómo puedo crear sistemas de menús anidados en C# para modificaciones de juegos?
NativeUI es un marco que simplifica la creación de sistemas de menús anidados para modificaciones de juegos, especialmente dentro de la comunidad de Grand Theft Auto. Permite a los desarrolladores construir interfaces sofisticadas sin código complejo, asegurando compatibilidad con varias resoluciones de pantalla.
¿Cómo integro una biblioteca PDF con un sistema de menús en C#?
Puedes integrar IronPDF con un sistema de menús en C# como NativeUI instalando IronPDF a través del Administrador de paquetes NuGet en Visual Studio. Esta integración te permite generar y manipular PDFs basados en las entradas de usuario recogidas desde la interfaz del menú.
¿Cuáles son las opciones de personalización disponibles en NativeUI para aplicaciones C#?
NativeUI ofrece amplias opciones de personalización para aplicaciones C#, incluyendo texturas personalizadas y banners para menús. Estas características permiten a los desarrolladores crear menús visualmente distintivos que mejoran la experiencia del usuario.
¿Cuál es el proceso para configurar NativeUI en Visual Studio?
Para configurar NativeUI en Visual Studio, descarga la biblioteca NativeUI y añade el archivo .dll a tu proyecto. Asegúrate de que tu entorno de desarrollo sea compatible con la biblioteca para asegurar un rendimiento óptimo. La documentación de la biblioteca proporciona instrucciones detalladas de configuración.
¿Qué ventajas ofrece NativeUI para la interacción del usuario en modificaciones?
NativeUI mejora la interacción del usuario al proporcionar soporte para entradas de mouse y controlador, haciendo que los menús sean fácilmente navegables. También permite a los desarrolladores incluir botones de instrucción personalizados, que pueden guiar a los usuarios a través de varias opciones de menú de manera efectiva.
¿Cómo pueden los callbacks basados en eventos mejorar las interacciones del menú en el desarrollo en C#?
Los callbacks basados en eventos en NativeUI permiten a los desarrolladores crear menús receptivos e interactivos al activar eventos específicos según las acciones del usuario. Esta característica simplifica la gestión de interacciones del menú y mejora significativamente la experiencia del usuario.
¿Qué recursos están disponibles para aprender a usar NativeUI en C#?
Los desarrolladores pueden acceder a la wiki de GitHub de NativeUI, que ofrece recursos y documentación completa. Estos recursos proporcionan una guía paso a paso para crear y personalizar menús utilizando el marco de NativeUI en aplicaciones C#.
¿Cómo puedo generar informes PDF desde un sistema de menús en C#?
Puedes generar informes PDF desde un sistema de menús en C# integrando IronPDF con tu aplicación NativeUI. Una vez integrado, puedes utilizar IronPDF para crear informes basados en las entradas del usuario recopiladas a través de la interfaz del menú.




















