Cómo Usar ChatGPT con IronPDF para Desarrollador C#
1.0 ¿Qué es ChatGPT?
ChatGPT es un chatbot de inteligencia artificial (IA) creado por OpenAI. El término "ChatGPT" combina las palabras "Chat," que alude a la característica de chat del sistema, y "GPT," que significa Transformador Generativo Preentrenado y es un tipo de modelo de lenguaje extenso (LLM). Los modelos GPT fundamentales de OpenAI, a saber, GPT-3.5 y GPT-4, sirven como base para ChatGPT, que ha sido refinado (un método de aprendizaje por transferencia) para aplicaciones conversacionales utilizando una combinación de técnicas de aprendizaje supervisado y de refuerzo, que incluye aprendizaje automático, procesamiento de lenguaje natural e inteligencia artificial. ChatGPT puede entender y generar texto similar al humano.
Este artículo demostrará cómo desarrollar una aplicación MAUI que hace uso de la API de OpenAI ChatGPT para tomar mensajes, ofrecer resultados basados en consultas del usuario y luego exportar esos resultados como un archivo PDF para su uso posterior utilizando IronPDF.
1.1 Crear una cuenta OpenAI
Para registrarse en una cuenta de OpenAI, haga lo siguiente:
- Visite el sitio web oficial de OpenAI.
- En la página de inicio del sitio web, localice y haga clic en el botón de Registro. Esto lo llevará al formulario de creación de cuenta.
- Complete los campos esenciales del formulario de registro.
- Haga clic en el enlace de verificación enviado a su cuenta de correo electrónico registrada para confirmar su dirección de correo electrónico.
- Si su registro es exitoso, debería poder acceder a su cuenta de OpenAI ingresando la información de inicio de sesión que proporcionó al registrarse.
1.2 Cómo obtener una clave API de OpenAI
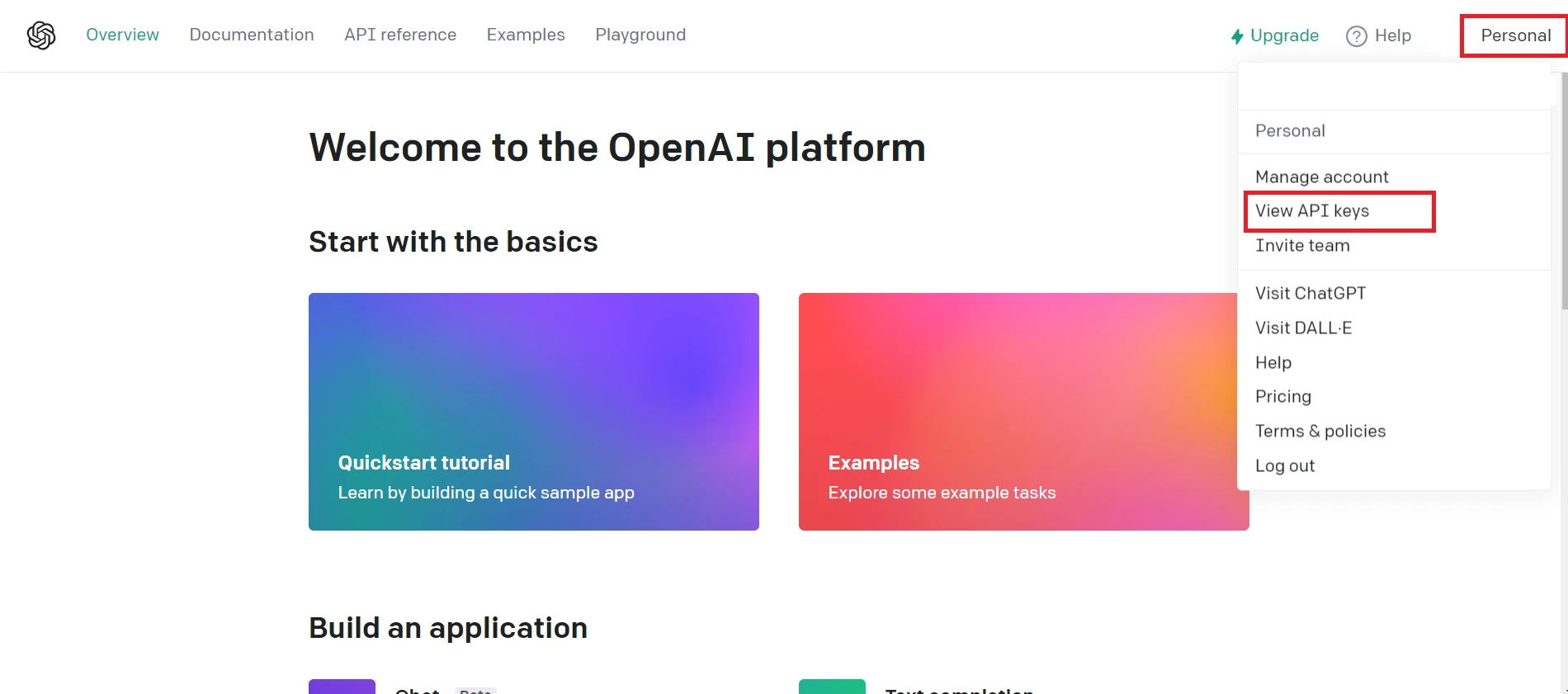
- Para acceder a OpenAI, vaya al sitio web e inicie sesión con la información de su cuenta.
 Acceder al sitio web de OpenAI
Acceder al sitio web de OpenAI
- Navegue a la sección API de la plataforma OpenAI. Luego, Configuración de Cuenta > Ver clave API donde puede encontrar esto.
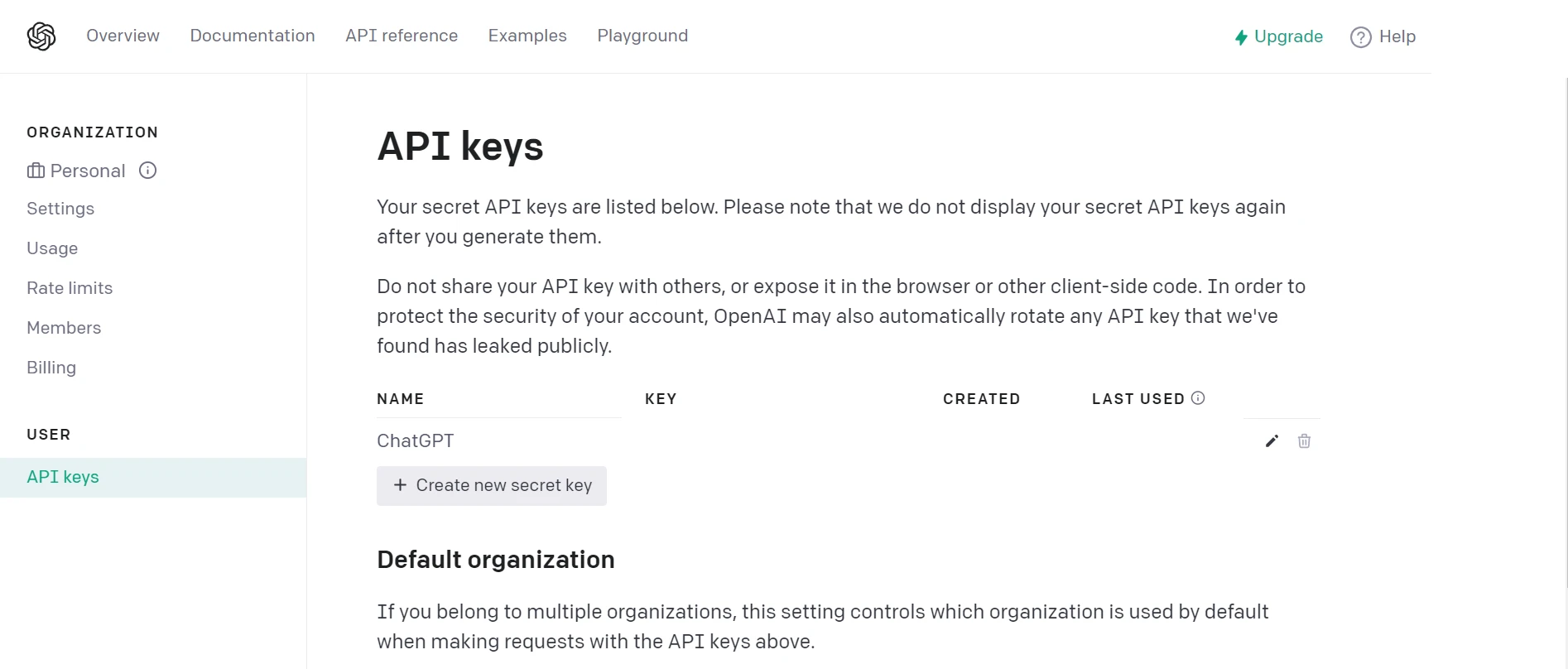
- Ahora puede crear una nueva clave API secreta.
 Crear claves API
Crear claves API
2.0 Introducción a la aplicación .NET MAUI
Necesita tener instalado Visual Studio 2022 y .NET 7 Framework para crear la aplicación .NET MAUI escrita en C#. Luego, siga los siguientes pasos para crear y escribir una aplicación .NET MAUI.
2.1 Abrir Visual Studio
Abra Visual Studio, luego seleccione "Crear un nuevo proyecto" en el menú e ingrese ".NET MAUI" en el campo de búsqueda.
2.2 Elegir la aplicación .NET MAUI
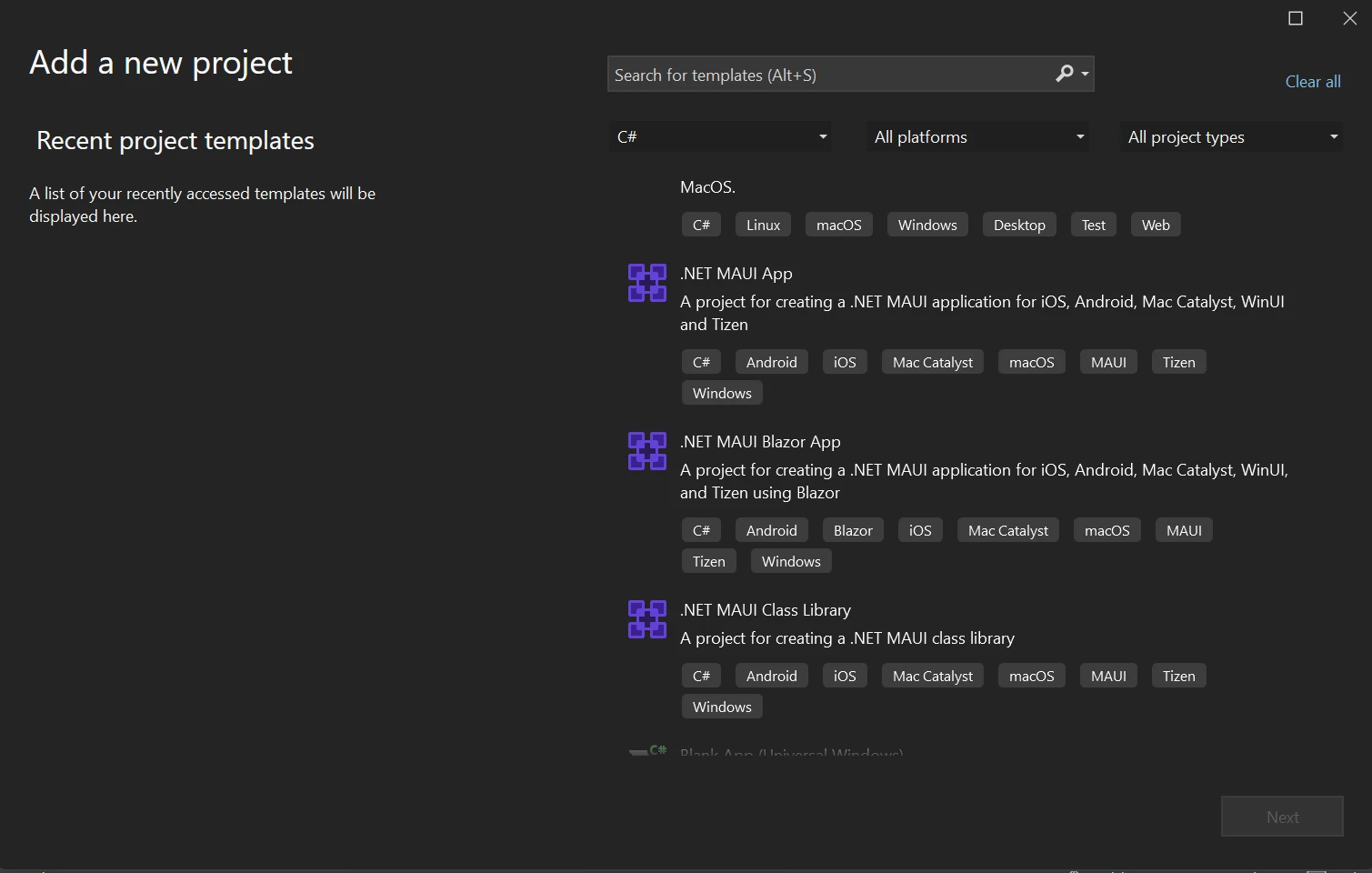
En Visual Studio, elija la plantilla de aplicación .NET MAUI de la lista de resultados de búsqueda. Después de seleccionarla, déle un nombre adecuado y elija la ubicación del proyecto. Haga clic en "Siguiente" después de completar la configuración.
 Crear una nueva aplicación .NET MAUI en Visual Studio
Crear una nueva aplicación .NET MAUI en Visual Studio
2.3 Seleccionar marco de trabajo
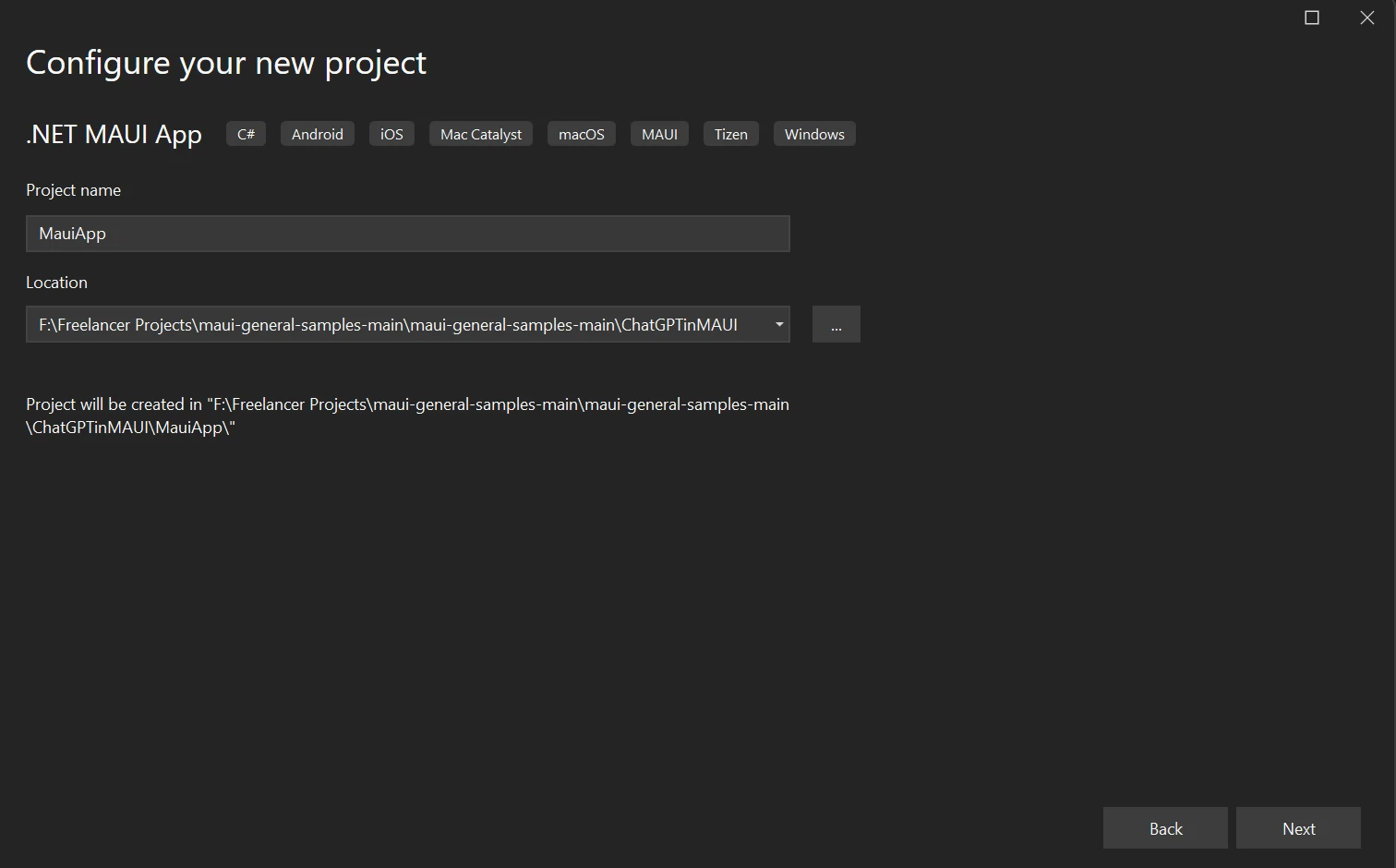
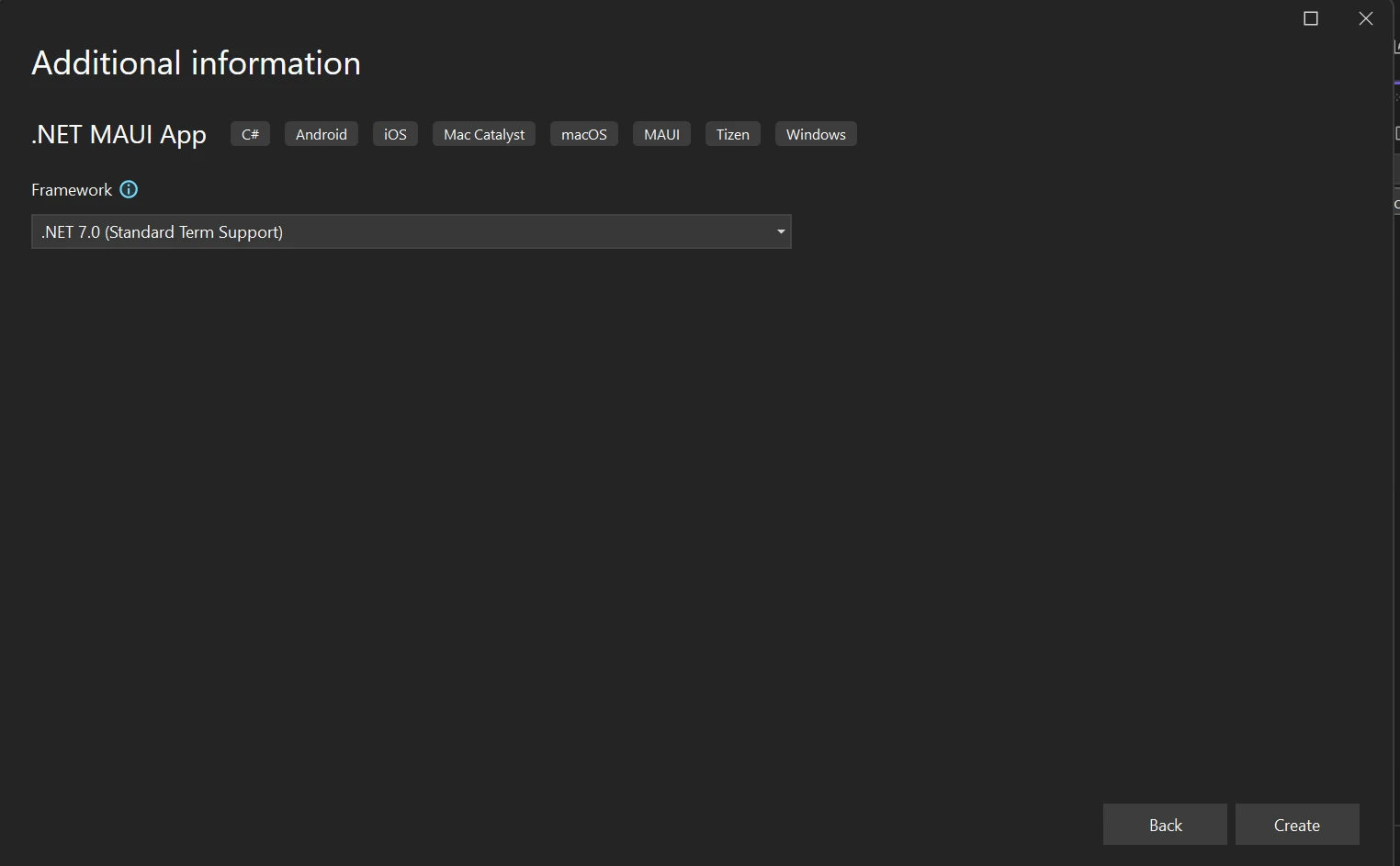
Elija el marco necesario; sin embargo, por ejemplo, se recomienda elegir el marco .NET más reciente. Presione el botón Crear en Visual Studio después de elegir la versión del marco.
 Configurar el nuevo proyecto
Configurar el nuevo proyecto
En Visual Studio 2022, se creará un nuevo Proyecto .NET MAUI. .NET MAUI, por defecto, desarrolla una aplicación de contador sencilla.
 Selección del Framework .NET
Selección del Framework .NET
Al modificar la aplicación .NET MAUI, se puede integrar ChatGPT OpenAI y exportar el resultado a archivos PDF usando la biblioteca PDF IronPDF C# en esta variante de plataformas.
2.4 Instalar el paquete OpenAI
Ingrese el siguiente comando en la Consola de Administrador de Paquetes NuGet.
Install-Package OpenAI
Este comando instalará el paquete OpenAI, que proporciona acceso a la API necesaria para interactuar con ChatGPT usando C#.
2.5 Instalar IronPDF
Ingrese el siguiente comando para instalar el paquete IronPDF:
Install-Package IronPdf
El comando anterior instala IronPDF en el proyecto MAUI. IronPDF se usa para renderizar contenido HTML en archivos PDF y es una parte clave de la exportación de datos desde la aplicación a un documento PDF.
3.0 ¿Qué es IronPDF?
Los desarrolladores pueden crear, leer y editar documentos PDF rápidamente gracias a IronPDF, una base robusta de SDK PDF para procesamiento de PDF. La biblioteca IronPDF utiliza el motor de Chrome para convertir HTML a PDF. Entre los varios componentes web que la biblioteca admite están MAUI, Xamarin, Blazor, Unity, aplicaciones HoloLens, Windows Forms, HTML, ASPX, Razor HTML, .NET Core, ASP.NET y WPF. La programación de Microsoft.NET y .NET Core se puede usar tanto en aplicaciones tradicionales de Windows como en aplicaciones web de ASP.NET.
Usando HTML5, JavaScript, CSS e imágenes, IronPDF le permite crear atractivos PDFs que tienen un título y un pie de página. La biblioteca API incluye un potente convertidor de HTML a PDF que puede manejar PDFs, así como una herramienta y motor de conversión de PDF autónomo que es independiente de cualquier fuente externa.
- Los usuarios pueden generar PDFs con IronPDF a partir de diversas fuentes, incluidos archivos de imagen, HTML, HTML5, ASPX y Razor/MVC View.
- La biblioteca ofrece programas para búsqueda de texto, extracción de texto e imágenes de páginas PDF, y conversión de páginas PDF a imágenes. También ofrece un programa para completar y enviar formularios interactivos.
- La biblioteca también proporciona enlaces como base para publicaciones PDF, junto con el uso de agentes de usuario, proxies, cookies, encabezados HTTP y variables de formulario para autenticación detrás de formularios de inicio de sesión HTML.
- IronPDF acepta nombres de usuario y contraseñas a cambio de acceso a archivos PDF protegidos por contraseña.
Para saber más sobre IronPDF, consulte las páginas de tutorial de conversión de HTML a PDF.
4.0 Exportar resultado de API ChatGPT usando IronPDF
Agregue el siguiente código en el archivo "MauiProgram.cs":
builder.Services.AddChatGpt(options =>
{
options.UseOpenAI("API key here"); // Replace with your actual OpenAI API key
options.DefaultModel = OpenAIChatGptModels.Gpt35Turbo; // Set the default model
options.MessageLimit = 10; // Limit number of messages per session
options.MessageExpiration = TimeSpan.FromMinutes(5); // Set message expiration time
});builder.Services.AddChatGpt(options =>
{
options.UseOpenAI("API key here"); // Replace with your actual OpenAI API key
options.DefaultModel = OpenAIChatGptModels.Gpt35Turbo; // Set the default model
options.MessageLimit = 10; // Limit number of messages per session
options.MessageExpiration = TimeSpan.FromMinutes(5); // Set message expiration time
});builder.Services.AddChatGpt(Sub(options)
options.UseOpenAI("API key here") ' Replace with your actual OpenAI API key
options.DefaultModel = OpenAIChatGptModels.Gpt35Turbo ' Set the default model
options.MessageLimit = 10 ' Limit number of messages per session
options.MessageExpiration = TimeSpan.FromMinutes(5) ' Set message expiration time
End Sub)Este fragmento de código registra un servicio para la API de ChatGPT, que luego puede ser utilizado por otras clases o páginas de su aplicación.
Agregue el siguiente código en la página principal de la aplicación en el método de carga de página. Esto ayuda a obtener la instancia de servicio de ChatGPT y almacenarlo en un objeto local.
_chatGptClient = Handler.MauiContext.Services.GetService<IChatGptClient>();_chatGptClient = Handler.MauiContext.Services.GetService<IChatGptClient>();_chatGptClient = Handler.MauiContext.Services.GetService(Of IChatGptClient)()Este código recupera la instancia del cliente de ChatGPT del proveedor de servicios, lo que permite que la página principal interactúe con la API de ChatGPT.
A continuación, cree una interfaz de usuario como la que se describe en el siguiente código XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChatGPT_MauiApp.MainPage"
BackgroundColor="black">
<StackLayout>
<StackLayout Orientation="Horizontal" Spacing="25" Padding="30,0">
<ScrollView WidthRequest="700" HeightRequest="200" x:Name="scrollView">
<TableView Intent="Data" WidthRequest="700" x:Name="Table_View" BackgroundColor="DarkSlateGrey">
<TableRoot>
<!-- TableSection can be populated with dynamic data -->
</TableRoot>
</TableView>
</ScrollView>
</StackLayout>
<StackLayout Padding="30,0">
<Editor
x:Name="Userquest"
Text=""
HorizontalOptions="Start"
FontSize="12"
Placeholder=" Enter your Queries"
HeightRequest="25" WidthRequest="700" />
</StackLayout>
<StackLayout Padding="30,10,10,0">
<FlexLayout>
<Button
x:Name="Sendquery"
Text="Send Query"
SemanticProperties.Hint="Click to send query to BOT"
Clicked="SendqueryClicked"
HorizontalOptions="Center"
BackgroundColor="Green"
TextColor="WhiteSmoke" />
<Button
x:Name="Export"
Text="Export"
SemanticProperties.Hint="Click to export data"
Clicked="OnExportClicked"
HorizontalOptions="Center"
BackgroundColor="DodgerBlue"
TextColor="WhiteSmoke" />
</FlexLayout>
</StackLayout>
</StackLayout>
</ContentPage><?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChatGPT_MauiApp.MainPage"
BackgroundColor="black">
<StackLayout>
<StackLayout Orientation="Horizontal" Spacing="25" Padding="30,0">
<ScrollView WidthRequest="700" HeightRequest="200" x:Name="scrollView">
<TableView Intent="Data" WidthRequest="700" x:Name="Table_View" BackgroundColor="DarkSlateGrey">
<TableRoot>
<!-- TableSection can be populated with dynamic data -->
</TableRoot>
</TableView>
</ScrollView>
</StackLayout>
<StackLayout Padding="30,0">
<Editor
x:Name="Userquest"
Text=""
HorizontalOptions="Start"
FontSize="12"
Placeholder=" Enter your Queries"
HeightRequest="25" WidthRequest="700" />
</StackLayout>
<StackLayout Padding="30,10,10,0">
<FlexLayout>
<Button
x:Name="Sendquery"
Text="Send Query"
SemanticProperties.Hint="Click to send query to BOT"
Clicked="SendqueryClicked"
HorizontalOptions="Center"
BackgroundColor="Green"
TextColor="WhiteSmoke" />
<Button
x:Name="Export"
Text="Export"
SemanticProperties.Hint="Click to export data"
Clicked="OnExportClicked"
HorizontalOptions="Center"
BackgroundColor="DodgerBlue"
TextColor="WhiteSmoke" />
</FlexLayout>
</StackLayout>
</StackLayout>
</ContentPage>El ContentPage anterior define el diseño de la interfaz de usuario de la aplicación. Los usuarios pueden ingresar consultas, interactuar con la API de ChatGPT a través del botón "Enviar Consulta" y exportar los resultados como un PDF mediante el botón "Exportar". Los resultados se muestran en TableView.
A continuación, el código detrás de la lógica para manejar clics de botón y exportar datos:
private void OnExportClicked(object sender, EventArgs e)
{
StringBuilder db = new();
foreach (var tableSection in Table_View.Root.ToList())
{
foreach (var cell in tableSection)
{
if (cell is TextCell textCell)
{
db.Append("<p style='color:red;text-align:left;'>" + textCell.Text + "</p>");
db.Append("<p style='color:black;text-align:justify;'>" + textCell.Detail + "</p>");
}
}
}
// Create and save the PDF
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(db.ToString());
pdf.SaveAs("F:\\Download\\Demo.pdf");
}
private async void SendqueryClicked(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Userquest.Text))
{
var query = Userquest.Text;
Userquest.Text = "";
var tableSection = AddQueryToTable(query);
ChatGptResponse response = await _chatGptClient.AskAsync(_sessionGuid, query);
var resp = response.GetMessage();
AddResponseToTable(tableSection, resp);
}
}
private TableSection AddQueryToTable(string query)
{
var textCell = new TextCell
{
Text = query,
TextColor = Colors.Red,
DetailColor = Colors.WhiteSmoke,
Detail = ""
};
var tableSection = new TableSection { textCell };
Table_View.Root.Add(tableSection);
return tableSection;
}
private void AddResponseToTable(TableSection section, string response)
{
if (section.FirstOrDefault() is TextCell textCell)
{
textCell.Detail = response;
}
}private void OnExportClicked(object sender, EventArgs e)
{
StringBuilder db = new();
foreach (var tableSection in Table_View.Root.ToList())
{
foreach (var cell in tableSection)
{
if (cell is TextCell textCell)
{
db.Append("<p style='color:red;text-align:left;'>" + textCell.Text + "</p>");
db.Append("<p style='color:black;text-align:justify;'>" + textCell.Detail + "</p>");
}
}
}
// Create and save the PDF
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(db.ToString());
pdf.SaveAs("F:\\Download\\Demo.pdf");
}
private async void SendqueryClicked(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Userquest.Text))
{
var query = Userquest.Text;
Userquest.Text = "";
var tableSection = AddQueryToTable(query);
ChatGptResponse response = await _chatGptClient.AskAsync(_sessionGuid, query);
var resp = response.GetMessage();
AddResponseToTable(tableSection, resp);
}
}
private TableSection AddQueryToTable(string query)
{
var textCell = new TextCell
{
Text = query,
TextColor = Colors.Red,
DetailColor = Colors.WhiteSmoke,
Detail = ""
};
var tableSection = new TableSection { textCell };
Table_View.Root.Add(tableSection);
return tableSection;
}
private void AddResponseToTable(TableSection section, string response)
{
if (section.FirstOrDefault() is TextCell textCell)
{
textCell.Detail = response;
}
}Private Sub OnExportClicked(ByVal sender As Object, ByVal e As EventArgs)
Dim db As New StringBuilder()
For Each tableSection In Table_View.Root.ToList()
For Each cell In tableSection
Dim tempVar As Boolean = TypeOf cell Is TextCell
Dim textCell As TextCell = If(tempVar, CType(cell, TextCell), Nothing)
If tempVar Then
db.Append("<p style='color:red;text-align:left;'>" & textCell.Text & "</p>")
db.Append("<p style='color:black;text-align:justify;'>" & textCell.Detail & "</p>")
End If
Next cell
Next tableSection
' Create and save the PDF
Dim renderer = New IronPdf.ChromePdfRenderer()
Dim pdf = renderer.RenderHtmlAsPdf(db.ToString())
pdf.SaveAs("F:\Download\Demo.pdf")
End Sub
Private Async Sub SendqueryClicked(ByVal sender As Object, ByVal e As EventArgs)
If Not String.IsNullOrEmpty(Userquest.Text) Then
Dim query = Userquest.Text
Userquest.Text = ""
Dim tableSection = AddQueryToTable(query)
Dim response As ChatGptResponse = Await _chatGptClient.AskAsync(_sessionGuid, query)
Dim resp = response.GetMessage()
AddResponseToTable(tableSection, resp)
End If
End Sub
Private Function AddQueryToTable(ByVal query As String) As TableSection
Dim textCell As New TextCell With {
.Text = query,
.TextColor = Colors.Red,
.DetailColor = Colors.WhiteSmoke,
.Detail = ""
}
Dim tableSection As New TableSection From {textCell}
Table_View.Root.Add(tableSection)
Return tableSection
End Function
Private Sub AddResponseToTable(ByVal section As TableSection, ByVal response As String)
Dim tempVar As Boolean = TypeOf section.FirstOrDefault() Is TextCell
Dim textCell As TextCell = If(tempVar, CType(section.FirstOrDefault(), TextCell), Nothing)
If tempVar Then
textCell.Detail = response
End If
End SubExplicación:
El método
OnExportClickedcrea un PDF a partir del contenido HTML reunido de la interfaz de usuario usando IronPDF. El PDF generado se guarda en una ubicación especificada.El método
SendqueryClickedtoma la consulta del usuario, la envía a la API de OpenAI usando el_chatGptClienty muestra la respuesta. También agrega la consulta y la respuesta aTableView.- Los métodos auxiliares
AddQueryToTableyAddResponseToTableayudan a actualizar los componentes de la interfaz de usuario con consultas de usuario y respuestas del chatbot.
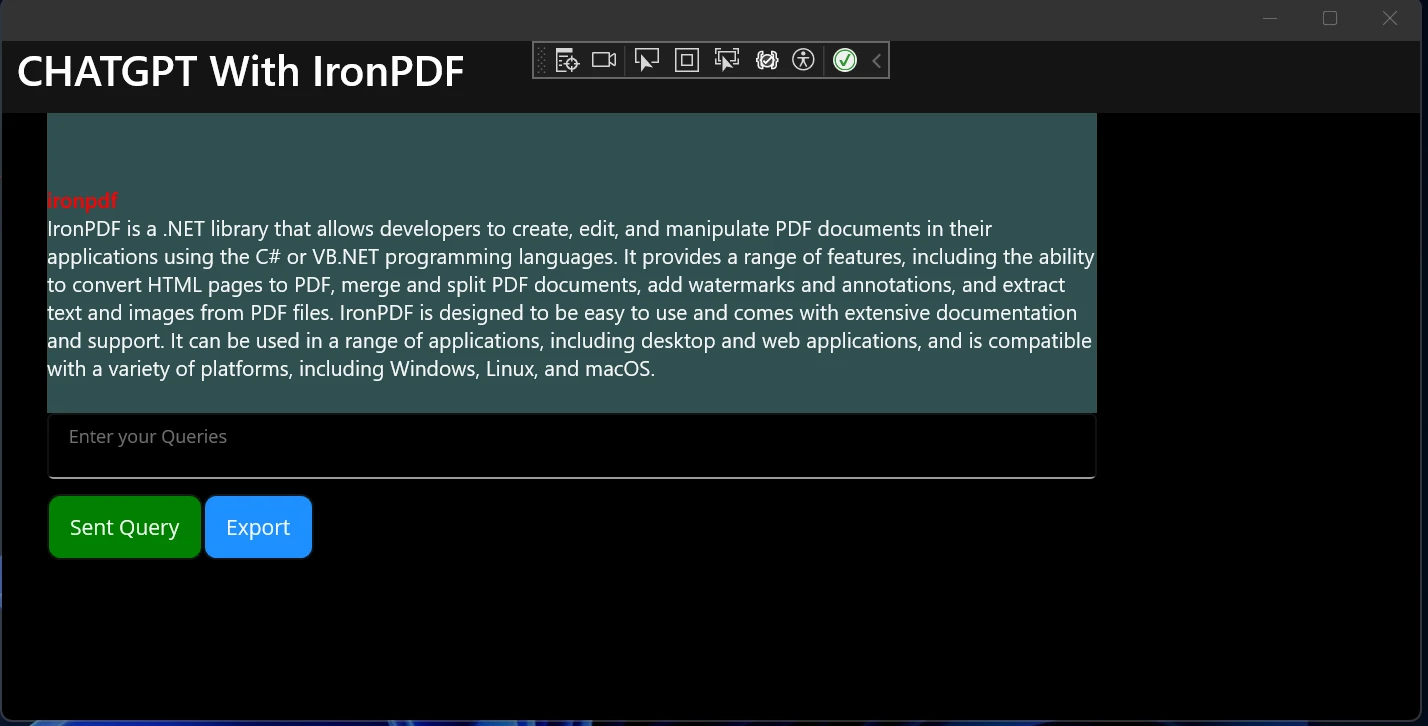
Después de agregar el código anterior, intente ejecutar su solución. Ingrese una consulta y recupere el resultado haciendo clic en el botón "Enviar Consulta". Ésta enviará la consulta del usuario a la API de ChatGPT, recuperará el resultado y mostrará el mensaje en la pantalla.
 Agregar consulta de texto en la aplicación
Agregar consulta de texto en la aplicación
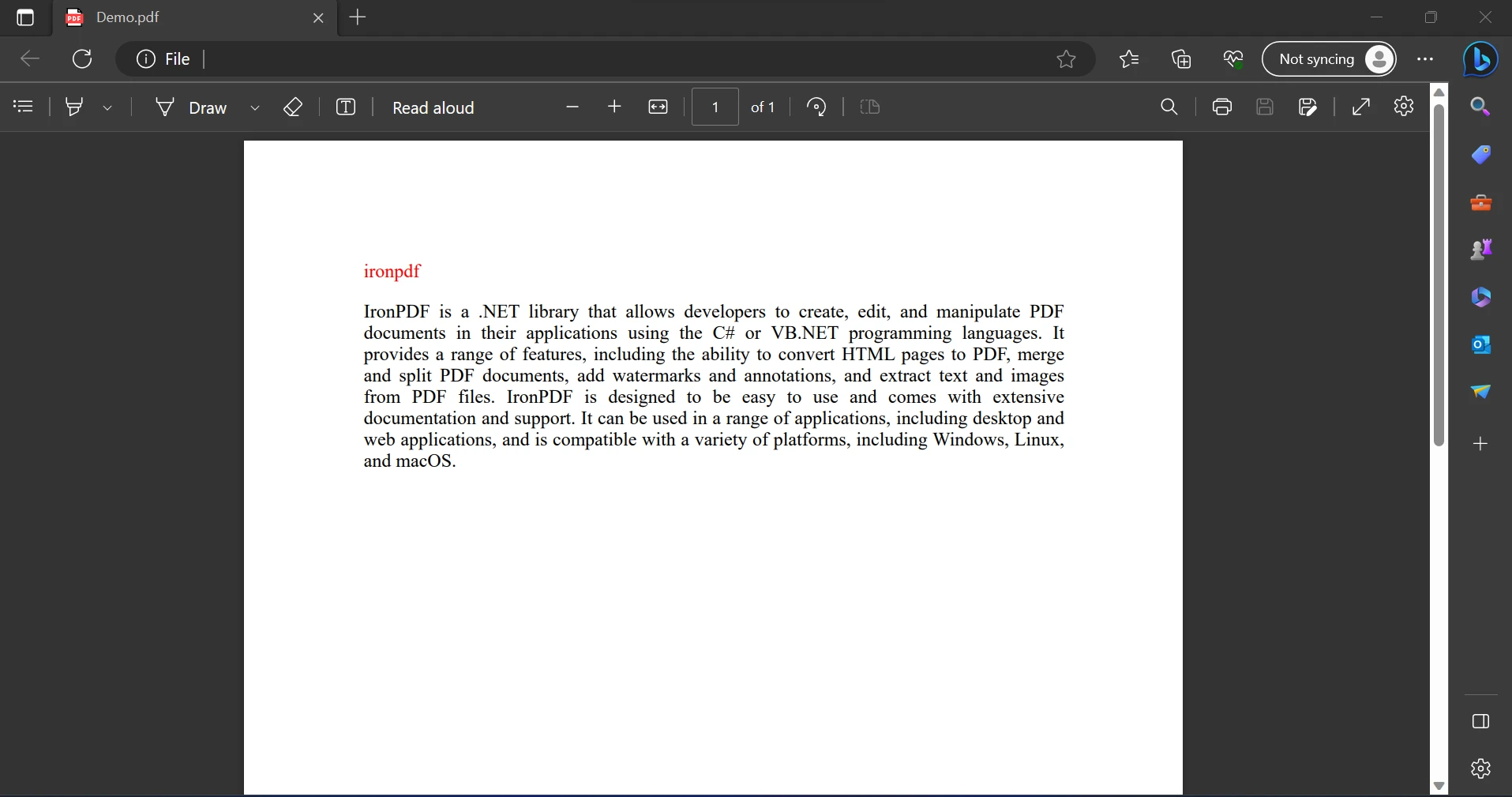
Haga clic en el botón "Exportar" para exportar resultados a un PDF.
 El archivo PDF exportado
El archivo PDF exportado
Ahora, fuimos capaces de crear un chatbot usando ChatGPT y exportar esa conversación usando IronPDF en una aplicación MAUI. Usando el concepto anterior, es posible incluir imágenes, audio y video desde la API de ChatGPT para resultados más precisos.
5.0 Conclusión
El objetivo de este artículo es desarrollar una aplicación MAUI que utilice la API de OpenAI ChatGPT para tomar mensajes, ofrecer resultados basados en consultas de usuario y exportar esos resultados como un archivo PDF. Para mejorar la calidad de las sugerencias, siéntase libre de explorar modificando las preguntas. Para ver si varios modelos producen mejores resultados, también puede experimentar modificando el valor del enum ChatGptModels dentro del método AddChatGpt en "MauiProgram.cs".
La API de ChatGPT es un programa de IA poderoso que nos permite proporcionar resultados basados en la consulta del usuario. El costo de la API de ChatGPT se calcula en función del número de solicitudes enviadas. Se utiliza IronPDF para realizar solicitudes de API y exportar el resultado en PDF para usos futuros, evitando solicitar varias veces la misma consulta de API.
Podemos crear PDFs usando solo unas pocas líneas de código con IronPDF. Esta aplicación es adecuada para principiantes y solo requiere conocimiento fundamental para su uso. Ningún otro paquete depende de IronPDF de ninguna forma. Por ejemplo, es una biblioteca que viene en un solo paquete. Los desarrolladores de IronPDF pueden elegir entre una variedad de licencias para cumplir con sus requisitos. También hay una prueba gratuita disponible. Para obtener información completa sobre precios y licencias de IronPDF, consulte la página de licencias de IronPDF.
Preguntas Frecuentes
¿Cómo puedo integrar ChatGPT en una aplicación .NET MAUI?
Para integrar ChatGPT con una aplicación .NET MAUI, primero configura una cuenta de OpenAI y obtén una clave API. Luego, instala el paquete de OpenAI en tu proyecto a través de NuGet y configura la API en tu aplicación para manejar consultas de usuario.
¿Cómo convierto resultados de API a PDF en una aplicación MAUI?
Puedes convertir resultados de API a PDF en una aplicación MAUI usando IronPDF. Después de recuperar respuestas de la API de ChatGPT, utiliza los métodos de IronPDF para renderizar el contenido HTML como un PDF.
¿Qué pasos están involucrados en la configuración de una aplicación MAUI con ChatGPT?
Para configurar una aplicación MAUI con ChatGPT, crea un nuevo proyecto .NET MAUI en Visual Studio, instala los paquetes de OpenAI e IronPDF, configura los ajustes de la API en tu código, y escribe la lógica para procesar las consultas y exportar a un PDF.
¿Puede IronPDF manejar contenido HTML, JavaScript y CSS al crear PDFs?
Sí, IronPDF puede manejar contenido HTML, JavaScript y CSS al crear PDFs. Utiliza el motor de renderización de Chrome para convertir contenido HTML en un documento PDF.
¿Es posible personalizar la configuración de la API de ChatGPT en mi aplicación?
Sí, puedes personalizar la configuración de la API de ChatGPT en tu aplicación ajustando parámetros como tipos de modelos, límites de mensajes y tiempos de expiración en el archivo MauiProgram.cs.
¿Cuáles son los beneficios de usar IronPDF en una aplicación MAUI?
IronPDF proporciona un SDK robusto para crear, leer y editar PDFs. Permite la conversión de contenido HTML a PDFs, soporta la extracción de texto, y ofrece varias funcionalidades para mejorar la manipulación de PDFs en una aplicación MAUI.
¿Hay una prueba gratuita disponible para IronPDF?
Sí, IronPDF ofrece una prueba gratuita permitiendo a los desarrolladores explorar sus características y funcionalidades antes de comprometerse con un plan de licencias.
¿Cómo instalo los paquetes necesarios para un proyecto ChatGPT PDF en MAUI?
Usa la Consola del Administrador de Paquetes NuGet en Visual Studio para instalar los paquetes de OpenAI e IronPDF. Ejecuta Install-Package OpenAI y Install-Package IronPDF para añadirlos a tu proyecto.
¿Cuál es el papel de IronPDF en el manejo de documentos PDF?
IronPDF se usa para crear, editar y convertir documentos PDF. Permite a los desarrolladores convertir contenido web en PDFs, realizar búsquedas de texto y extraer imágenes, siendo ideal para aplicaciones que requieren capacidades PDF.
¿IronPDF es totalmente compatible con .NET 10?
Sí, IronPDF es totalmente compatible con .NET 10. Admite todas las versiones principales de .NET (incluidas .NET 10, 9, 8, 7, 6, Core y .NET Framework) y está diseñado para funcionar de inmediato en proyectos .NET 10 sin necesidad de una configuración especial.


















