Cómo editar un archivo PDF en Node.js
Los documentos PDF se han convertido en un elemento fundamental en la documentación digital, valorados por su fiabilidad y seguridad. Mantienen un formato consistente en diversas plataformas, lo que los hace una elección preferida para muchas aplicaciones profesionales. No obstante, la necesidad de alterar o actualizar documentos PDF existentes es una ocurrencia común en numerosos contextos profesionales, reflejando la naturaleza dinámica de la gestión de información digital. Node.js, un potente entorno de ejecución de JavaScript, puede combinarse con la biblioteca IronPDF para editar y manipular documentos PDF de manera eficiente. Este tutorial pretende guiar a los principiantes a través de los conceptos básicos de uso de IronPDF en Node.js para editar y crear archivos PDF.
Entendiendo IronPDF

Aprende más sobre IronPDF para Node.js como una increíble biblioteca PDF que se integra perfectamente con Node.js, ofreciendo un conjunto completo de características para la manipulación de PDFs. Permite a los desarrolladores crear un nuevo documento PDF simple, modificar documentos PDF existentes, agregar una fuente personalizada e incluso fusionar múltiples archivos PDF. Antes de sumergirse en las tecnicidades, es importante comprender los fundamentos de IronPDF y cómo interactúa dentro del entorno de Node.js.
Cómo editar PDF con la biblioteca Node.js
- Crea una nueva aplicación Node.js.
- Instala la Biblioteca de Edición de PDF usando npm.
- Carga el documento PDF en la aplicación usando el método fromFile.
- Agrega una firma digital, contraseña y cualquier otra modificación deseada.
- Guarda el archivo PDF usando el método SaveAs.
Configuración de su entorno
Antes de que puedas comenzar a trabajar con PDFs en tu aplicación Node.js, necesitas configurar tu entorno. Aquí están los pasos que necesitas seguir:
- Instalar Node.js: Visita Sitio Oficial de Node.js para descargar e instalar la última versión estable de Node.js para tu sistema operativo.
Crea un nuevo directorio de proyecto: Abre tu terminal o símbolo del sistema y crea un nuevo directorio para tu proyecto usando el siguiente comando:
mkdir pdf-editing-projectmkdir pdf-editing-projectSHELLNavega al directorio del proyecto: Cambia al directorio del proyecto usando el siguiente comando:
cd pdf-editing-projectcd pdf-editing-projectSHELLInicializa un nuevo proyecto Node.js: Ejecuta el siguiente comando para inicializar un nuevo proyecto Node.js en el directorio del proyecto:
npm init -ynpm init -ySHELLEsto creará un archivo
package.jsoncon valores predeterminados.Instala la biblioteca de edición de PDF: Instala la biblioteca de edición de PDF de tu elección usando npm. Por ejemplo, si deseas usar la biblioteca "pdf-lib", ejecuta el siguiente comando:
npm install pdf-libnpm install pdf-libSHELLEsto instalará la biblioteca "pdf-lib" y la agregará como una dependencia en tu archivo
package.json.- Crea tu archivo de aplicación: Crea un nuevo archivo JavaScript (por ejemplo,
app.js) en tu directorio del proyecto y ábrelo en tu editor de código favorito. Ahora estás listo para comenzar a programar y usar la biblioteca de edición de PDF en tu aplicación Node.js. ¡Feliz programación!
Recuerda consultar la documentación oficial de la biblioteca de edición de PDF que estás utilizando para obtener instrucciones detalladas y ejemplos.
Instalación de Node.js y IronPDF
Para comenzar a manipular documentos PDF, necesitas un entorno Node.js en funcionamiento y la biblioteca IronPDF instalada. Esta sección te guiará a través del proceso de instalación, asegurándote de tener las herramientas necesarias para comenzar tu recorrido de manipulación de PDF.
Paso 1: Instalar Node.js
- Visita el sitio oficial de Node.js.
- Descarga la última versión estable de Node.js para tu sistema operativo.
- Ejecuta el instalador y sigue las indicaciones para completar el proceso de instalación.
Para verificar que Node.js está instalado correctamente, abre un terminal o símbolo del sistema y ejecuta el siguiente comando:
node --versionnode --versionSHELLDeberías ver el número de versión de Node.js impreso en la consola.
Paso 2: Instalar IronPDF
Para instalar la biblioteca IronPDF, tienes dos opciones:
Opción 1: Usar npm
- Abre un terminal o símbolo del sistema.
- Navega a tu directorio de proyecto.
Ejecuta el siguiente comando:
npm install ironpdfnpm install ironpdfSHELL
Opción 2: Usar yarn
- Abre un terminal o símbolo del sistema.
- Navega a tu directorio de proyecto.
Ejecuta el siguiente comando:
yarn add ironpdfyarn add ironpdfSHELL
Paso 3: Verificar la instalación
Para verificar que IronPDF está instalado correctamente, puedes crear un script Node.js simple que use IronPDF para realizar una operación básica, como generar un archivo PDF. Aquí tienes un ejemplo:
const IronPDF = require('ironpdf');
async function generatePdf() {
const html = '<html><body><h1>Hello IronPDF!</h1></body></html>';
const pdf = await IronPDF.Renderer.RenderHtmlAsPdf(html);
await pdf.SaveAs('output.pdf');
}
generatePdf();const IronPDF = require('ironpdf');
async function generatePdf() {
const html = '<html><body><h1>Hello IronPDF!</h1></body></html>';
const pdf = await IronPDF.Renderer.RenderHtmlAsPdf(html);
await pdf.SaveAs('output.pdf');
}
generatePdf();Guarda el código anterior en un archivo (por ejemplo, generate-pdf.js), y ejecútalo usando Node.js con el siguiente comando:
node generate-pdf.jsnode generate-pdf.jsSi todo está configurado correctamente, deberías ver un nuevo archivo llamado output.pdf en tu directorio del proyecto.
¡Felicitaciones! Ahora tienes Node.js e IronPDF instalados y estás listo para comenzar a manipular documentos PDF.
Guía de instalación paso a paso
- Instalando Node.js: Primero, descarga e instala Node.js desde su sitio oficial. Esto también instalará npm (Node Package Manager), que es la herramienta principal para gestionar paquetes de JavaScript.
- Agregando IronPDF: Con Node.js instalado, usa npm para instalar IronPDF. Ejecuta
npm install ironpdfen tu línea de comandos.
Crear su primer archivo JavaScript
Con tu entorno configurado, es momento de crear tu primer archivo JavaScript. Este archivo servirá como base para tus tareas de manipulación de PDF. Puedes usar cualquier IDE para crear el archivo JavaScript.
Aquí están los pasos para crear tu archivo JavaScript:
- Abre tu Entorno de Desarrollo Integrado (IDE) o editor de texto preferido.
- Crea un nuevo archivo y guárdalo con una extensión
.js(por ejemplo,pdfManipulation.js). - En el archivo, puedes comenzar a escribir tu código JavaScript para realizar las tareas de manipulación de PDF deseadas.
Por ejemplo, definamos una función que agregue una marca de agua a un PDF:
function addWatermarkToPdf(pdfPath, watermarkText, outputPath) {
// Code to add the watermark to the PDF
// ...
}
// Example usage
const pdfPath = 'path/to/input.pdf';
const watermarkText = 'Confidential';
const outputPath = 'path/to/output.pdf';
addWatermarkToPdf(pdfPath, watermarkText, outputPath);function addWatermarkToPdf(pdfPath, watermarkText, outputPath) {
// Code to add the watermark to the PDF
// ...
}
// Example usage
const pdfPath = 'path/to/input.pdf';
const watermarkText = 'Confidential';
const outputPath = 'path/to/output.pdf';
addWatermarkToPdf(pdfPath, watermarkText, outputPath);Recuerda reemplazar pdfPath, watermarkText, y outputPath con las rutas de archivos reales y el texto de la marca de agua que deseas usar.
Una vez que hayas escrito el código, puedes guardar el archivo y comenzar a probar tus funciones de manipulación de PDF ejecutándolas en Node.js o usando cualquier otro método según tus requerimientos.
¡Feliz programación!
Edición de archivos PDF: Características de IronPDF
Editar el contenido dentro de un PDF es una de las tareas más comunes. Las funciones de edición de IronPDF son robustas, permitiendo cualquier tipo de modificación dentro del documento PDF.
Contraseñas, seguridad y metadatos
IronPDF asegura que tus documentos PDF no solo sean seguros sino también bien organizados con los metadatos apropiados. Configurar contraseñas es un proceso directo, y también puedes implementar medidas de seguridad adicionales, incluyendo restringir la impresión, la copia y la edición del archivo PDF. Los metadatos juegan un papel crucial en la gestión de documentos, facilitando la categorización y recuperación de documentos PDF basados en propiedades como autor, título y asunto.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function securePDFs() {
try {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Make PDF read-only
await pdf.makePdfDocumentReadOnly("readonlypassword");
// Configure permissions
const permissions = {
AllowAnnotations: false,
AllowExtractContent: false,
AllowFillForms: false,
AllowPrint: true,
};
await pdf.setPermission(permissions);
// Change or set the document encryption password
await pdf.saveAs("securedPDF.pdf", { userPassword: "my-password" });
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function securePDFs() {
try {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Make PDF read-only
await pdf.makePdfDocumentReadOnly("readonlypassword");
// Configure permissions
const permissions = {
AllowAnnotations: false,
AllowExtractContent: false,
AllowFillForms: false,
AllowPrint: true,
};
await pdf.setPermission(permissions);
// Change or set the document encryption password
await pdf.saveAs("securedPDF.pdf", { userPassword: "my-password" });
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
Firmas digitales
IronPDF soporta firmas digitales, que son esenciales para la verificación y confianza en las transacciones empresariales. Esta característica añade una capa de autenticación, confirmando el origen e integridad de todo el documento.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function signPDFs() {
try {
// Import a PDF
const pdf = await PdfDocument.open("output.pdf");
// Sign the PDF with digital certificate
await pdf.signDigitalSignature({
certificatePath: "DigitalIronSoftware.pfx",
certificatePassword: "abcdedf",
signingReason: "How to sign a PDF",
signingLocation: "Chicago, USA",
signatureImage: {
SignatureImagePath: "logo.png",
},
});
// Save the Signed PDF
await pdf.saveAs("signed.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function signPDFs() {
try {
// Import a PDF
const pdf = await PdfDocument.open("output.pdf");
// Sign the PDF with digital certificate
await pdf.signDigitalSignature({
certificatePath: "DigitalIronSoftware.pfx",
certificatePassword: "abcdedf",
signingReason: "How to sign a PDF",
signingLocation: "Chicago, USA",
signatureImage: {
SignatureImagePath: "logo.png",
},
});
// Save the Signed PDF
await pdf.saveAs("signed.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();Compresión de PDF
Con IronPDF, puedes reducir el tamaño de archivo de documentos PDF, facilitando su compartición y rapidez en la carga o descarga. La compresión es clave para gestionar grandes volúmenes de archivos PDF, especialmente cuando el espacio de almacenamiento y el ancho de banda tienen una prima.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function compressPDF() {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Compress images with quality parameter varies (1-100)
await pdf.compressSize(70);
// Save the compressed PDF
await pdf.saveAs("CompressedPDF.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function compressPDF() {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Compress images with quality parameter varies (1-100)
await pdf.compressSize(70);
// Save the compressed PDF
await pdf.saveAs("CompressedPDF.pdf");
})();Fusionar dos o más PDF
IronPDF facilita la fusión de múltiples PDFs en un solo documento. Esto es particularmente útil al consolidar informes o combinar varios documentos en un archivo para su distribución.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function mergePDFs() {
try {
// Load the first PDF document
const firstPDF = await PdfDocument.fromFile("firstPDF.pdf");
// Load the second PDF document
const secondPDF = await PdfDocument.fromFile("secondPDF.pdf");
// Merge the two PDF documents
const merged = await PdfDocument.mergePdf([firstPDF, secondPDF]);
// Save the merged PDF
await merged.saveAs("Merged.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function mergePDFs() {
try {
// Load the first PDF document
const firstPDF = await PdfDocument.fromFile("firstPDF.pdf");
// Load the second PDF document
const secondPDF = await PdfDocument.fromFile("secondPDF.pdf");
// Merge the two PDF documents
const merged = await PdfDocument.mergePdf([firstPDF, secondPDF]);
// Save the merged PDF
await merged.saveAs("Merged.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();Eliminar páginas PDF específicas
IronPDF permite la eliminación selectiva de páginas de un archivo PDF existente, permitiéndote preparar el documento según necesidades o preferencias específicas.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function removePages() {
try {
// Load the PDF document
const pdfDoc = await PdfDocument.fromFile("output.pdf");
// Remove pages 2 and 3 (page numbers are zero-based)
pdfDoc.removePage([1, 2]);
// Save the modified PDF document
await pdfDoc.saveAs("pageRemoved.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function removePages() {
try {
// Load the PDF document
const pdfDoc = await PdfDocument.fromFile("output.pdf");
// Remove pages 2 and 3 (page numbers are zero-based)
pdfDoc.removePage([1, 2]);
// Save the modified PDF document
await pdfDoc.saveAs("pageRemoved.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();Buscar y reemplazar texto en un documento PDF
IronPDF proporciona la capacidad de buscar texto específico dentro de un documento PDF y reemplazarlo. Esto es especialmente útil al actualizar información o corregir errores en todo un archivo PDF.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function replaceTextInPDF() {
try {
// Load the PDF document
const pdf = await PdfDocument.fromFile("input.pdf");
// Parameters
const pageIndex = 0; // Page index (zero-based)
const oldText = "Old Text"; // Text to find
const newText = "New Text"; // Text to replace
// Replace text on the specified page
await pdf.replaceText(oldText, newText, pageIndex);
// Save the modified PDF document
await pdf.saveAs("output.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function replaceTextInPDF() {
try {
// Load the PDF document
const pdf = await PdfDocument.fromFile("input.pdf");
// Parameters
const pageIndex = 0; // Page index (zero-based)
const oldText = "Old Text"; // Text to find
const newText = "New Text"; // Text to replace
// Replace text on the specified page
await pdf.replaceText(oldText, newText, pageIndex);
// Save the modified PDF document
await pdf.saveAs("output.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
Sellado de nuevo contenido en un archivo PDF
Estampar nuevo contenido en una página PDF, como imágenes o texto, es fácil con IronPDF. Esto puede usarse para propósitos de branding, agregar encabezados, pies de página, una imagen PNG o incluso marcas de agua.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function stampPDFs() {
try {
// Open existing PDF
const pdfdoc = await PdfDocument.fromFile("output.pdf");
// Configure the HTML stamp
const stampOptions = {
horizontalAlignment: "Center",
verticalAlignment: "Bottom",
behindExistingContent: false,
opacity: 30,
};
const html = "<img src='logo.png'/>";
// Apply the stamp to the PDF
await pdfdoc.stampHtml(html, { htmlStampOptions: stampOptions });
// Save the stamped PDF
await pdfdoc.saveAs("stamped_image.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function stampPDFs() {
try {
// Open existing PDF
const pdfdoc = await PdfDocument.fromFile("output.pdf");
// Configure the HTML stamp
const stampOptions = {
horizontalAlignment: "Center",
verticalAlignment: "Bottom",
behindExistingContent: false,
opacity: 30,
};
const html = "<img src='logo.png'/>";
// Apply the stamp to the PDF
await pdfdoc.stampHtml(html, { htmlStampOptions: stampOptions });
// Save the stamped PDF
await pdfdoc.saveAs("stamped_image.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
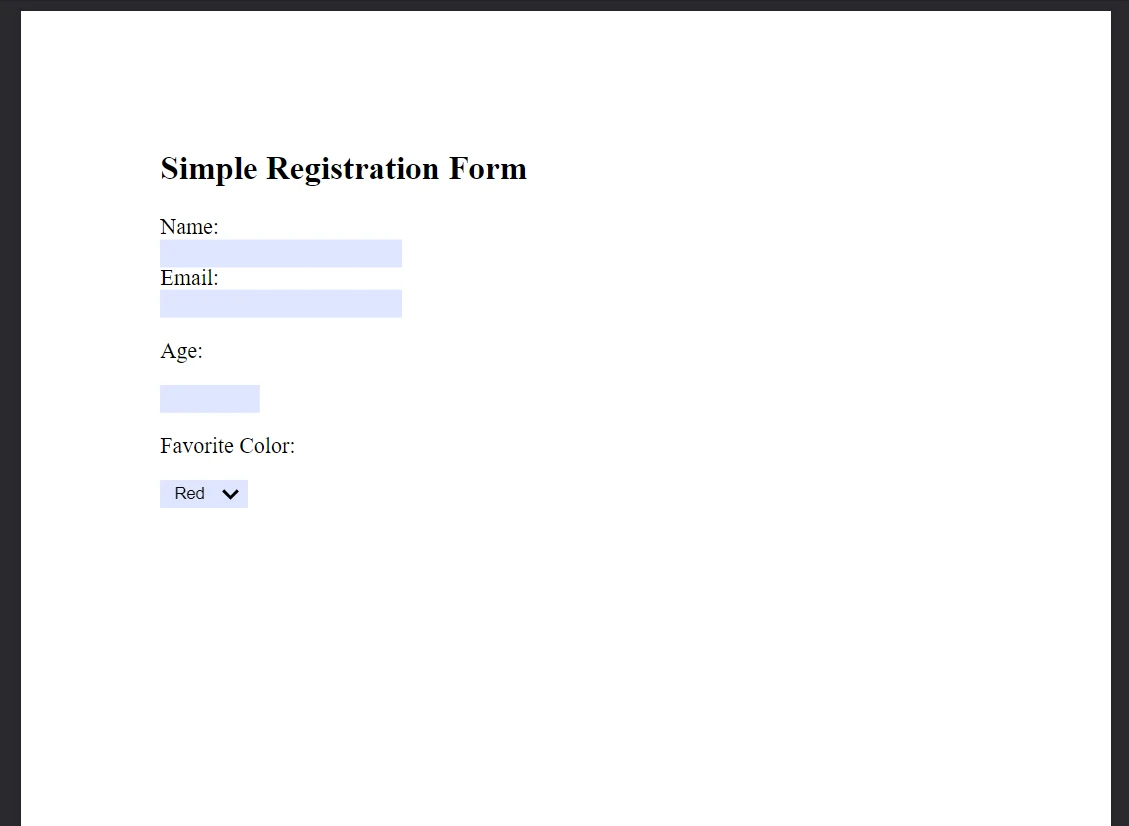
Formularios PDF
IronPDF permite la creación y manipulación de formularios PDF, permitiendo agregar elementos interactivos como campos de texto, casillas de verificación y botones de radio a tu documento. Los usuarios pueden completar los formularios directamente dentro del PDF, agilizando los procesos de recopilación y distribución de datos.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function createPDFsWithForms() {
try {
// Simplified HTML content with fewer form fields
const formHtml = `
<html>
<body>
<h2>Simple Registration Form</h2>
<form>
Name: <br>
Email: <br>
<p>Age:</p>
<p>Favorite Color:</p>
<select name='color'>
<option value='Red'>Red</option>
<option value='Blue'>Blue</option>
<option value='Green'>Green</option>
<option value='Yellow'>Yellow</option>
</select>
</form>
</body>
</html>
`;
// Render HTML content to a PDF with editable forms
const pdfdoc = await PdfDocument.fromHtml(formHtml, {
renderOptions: { createPdfFormsFromHtml: true },
});
// Save the new PDF
await pdfdoc.saveAs("simpleRegistrationForm.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function createPDFsWithForms() {
try {
// Simplified HTML content with fewer form fields
const formHtml = `
<html>
<body>
<h2>Simple Registration Form</h2>
<form>
Name: <br>
Email: <br>
<p>Age:</p>
<p>Favorite Color:</p>
<select name='color'>
<option value='Red'>Red</option>
<option value='Blue'>Blue</option>
<option value='Green'>Green</option>
<option value='Yellow'>Yellow</option>
</select>
</form>
</body>
</html>
`;
// Render HTML content to a PDF with editable forms
const pdfdoc = await PdfDocument.fromHtml(formHtml, {
renderOptions: { createPdfFormsFromHtml: true },
});
// Save the new PDF
await pdfdoc.saveAs("simpleRegistrationForm.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
Conclusión
IronPDF emerge como una solución integral para la manipulación de PDFs en Node.js. Con sus características, desde la fusión de PDFs hasta su securización, IronPDF ayuda a los desarrolladores con las capacidades para gestionar documentos PDF de manera efectiva. Ya sea que la tarea en cuestión implique editar PDFs existentes o crear nuevos desde cero, IronPDF proporciona las herramientas necesarias para lograrlo con eficiencia y precisión.
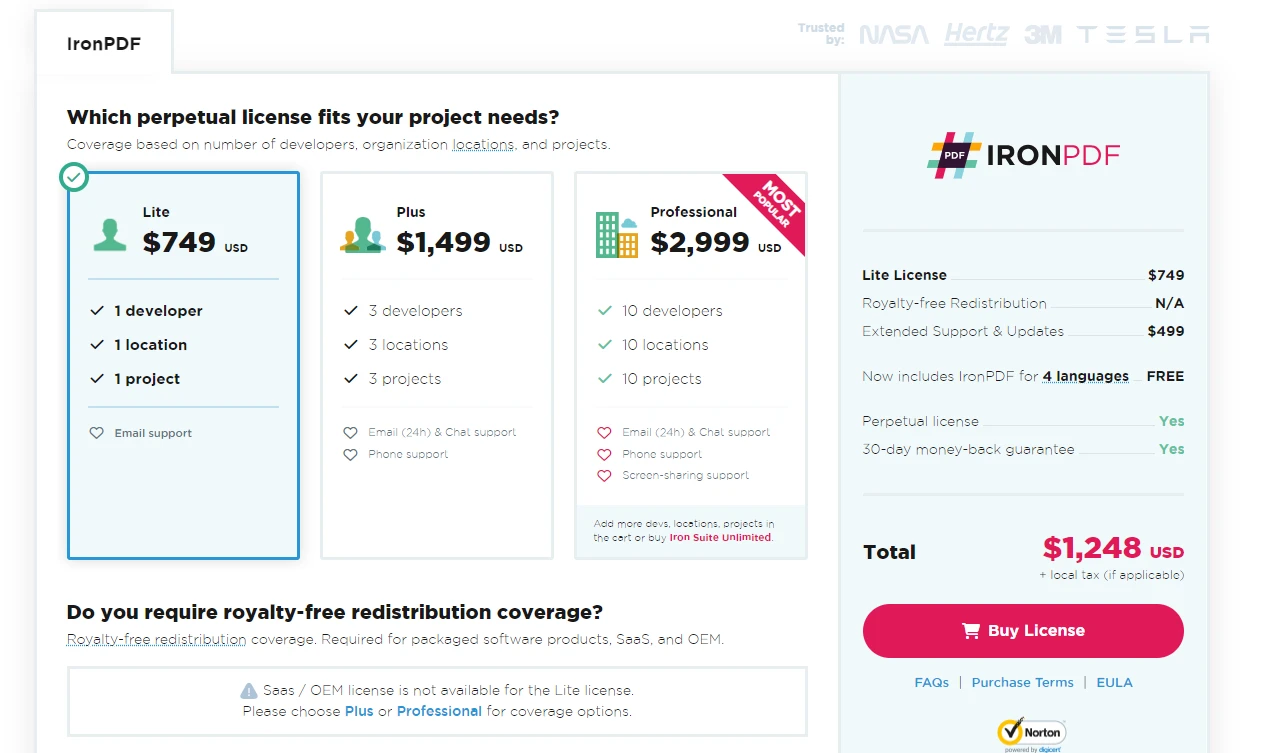
IronPDF ofrece una prueba gratuita y varias opciones de licencia, proporcionando acceso completo a todas las funcionalidades de IronPDF.
 .
.
Preguntas Frecuentes
¿Cómo empiezo a editar PDFs en un entorno de Node.js?
Para comenzar a editar PDFs en Node.js, primero configure su entorno de Node.js e instale la biblioteca IronPDF usando npm install ironpdf. Luego puede cargar documentos PDF, hacer ediciones y guardar cambios usando las APIs de IronPDF.
¿Qué pasos están involucrados en combinar archivos PDF usando Node.js?
Para combinar archivos PDF en Node.js, use IronPDF para cargar múltiples documentos PDF, luego use sus capacidades de combinación para unirlos en un solo documento. Finalmente, guarde el documento combinado usando la función de guardado de IronPDF.
¿Cómo puedo asegurar mis documentos PDF en Node.js?
IronPDF proporciona varias funciones de seguridad para asegurar documentos PDF en Node.js, incluyendo protección con contraseña, configuraciones de permisos y firmas digitales para garantizar la seguridad e integridad del documento.
¿Puedo comprimir archivos PDF en Node.js?
Sí, puede comprimir archivos PDF en Node.js usando IronPDF. Esto se puede hacer reduciendo el tamaño de las imágenes y otros elementos dentro del PDF para que los archivos sean más fáciles de manejar y compartir.
¿Cuáles son las opciones para reemplazar texto en un PDF usando Node.js?
IronPDF le permite buscar y reemplazar texto en documentos PDF dentro de un entorno de Node.js. Esto es útil para actualizar contenido o corregir errores en documentos existentes.
¿Cómo puedo agregar formularios interactivos a un PDF en Node.js?
IronPDF permite la creación y manipulación de formularios interactivos en PDF en Node.js. Puede agregar elementos como campos de texto, casillas de verificación y botones de radio para hacer que sus PDFs sean interactivos.
¿Qué opciones de licencia están disponibles para usar una biblioteca PDF en Node.js?
IronPDF ofrece una prueba gratuita y varias opciones de licencias para desarrolladores que usan Node.js, proporcionando acceso a toda la gama de funcionalidades de manipulación de PDF de la biblioteca.
¿Cómo puedo agregar firmas digitales a PDFs en Node.js?
Para agregar firmas digitales a PDFs en Node.js, use la función de firma de IronPDF, que le permite verificar la autenticidad e integridad de sus documentos.
¿Cuál es el proceso para instalar una biblioteca PDF en Node.js?
Puede instalar IronPDF en su proyecto de Node.js ejecutando el comando npm install ironpdf en el directorio de su proyecto, lo que le permitirá comenzar a trabajar con PDFs.
¿Cómo mejora IronPDF la seguridad de los documentos en Node.js?
IronPDF mejora la seguridad de los documentos en Node.js al ofrecer funciones como protección con contraseña, gestión de metadatos y configuraciones de permisos, asegurando que sus PDFs permanezcan seguros y bien organizados.