body parser node (How It Works For Developers)
With its event-driven, non-blocking I/O architecture, Node.js, a potent JavaScript runtime based on Chrome's V8 JavaScript engine, has completely changed server-side web development. Parsing incoming request bodies is a common step in the process of handling HTTP requests quickly with Node.js, which is essential for web development and developing reliable web applications. The body-parser middleware is useful in this situation.
Body-parser is a middleware for the well-known Node.js framework Express.js that makes it easier to access and modify client-sent data by streamlining the process of parsing incoming request bodies before your handlers. The Body-parser middleware offers an efficient method for handling different content types, such as JSON payloads, URL-encoded forms, or raw text, so that your application can process user inputs efficiently.
On the other hand, IronPDF is a powerful PDF generation library for Node.js. It allows developers to create, edit, and manipulate PDF documents programmatically with ease. Combining body-parser with IronPDF opens up a plethora of possibilities for web applications that need to handle user inputs and generate dynamic PDF documents based on that data.
In this article, we will explore how to integrate body-parser with Node.js to handle HTTP requests and subsequently use IronPDF to generate PDF documents from the already parsed body object. This combination is particularly useful for applications requiring automated report generation, invoice creation, or any scenario where dynamic PDF content is necessary.

Key Features of Body Parser
JSON Parsing
Parses request bodies in JSON format, making it simple to handle JSON data in APIs using these body parsers.
URL-Encoded Data Parsing
Parses data encoded with a URL, commonly found in HTML form submissions. Both basic and sophisticated object structures are supported.
Raw Data Parsing
Parses incoming requests' raw binary data, which helps manage unique data formats and non-standard content types.
Text Data Parsing
Parses incoming requests for plain text data, making text-based content processing simple.
Configurable Size Limits
Enables request body size limitations to be established to keep heavy payloads from overloading the server. This aids in improving security and controlling resource usage.
Automatic Content-Type Detection
Handles different content kinds more efficiently by automatically identifying and processing the request body based on the Content-Type header, eliminating the need for manual interaction.
Error Handling
Strong error handling to ensure that applications can react politely to requests that cause problems, such as invalid media formats, malformed JSON, or excessively large bodies.
Integration with Other Middleware
Allows for a modular and well-organized middleware stack by integrating seamlessly with existing Express middleware. This improves the application's maintainability and flexibility.
Extended Configuration Options
Provides configuration options to alter the behavior of the parsing process, like modifying the encoding type for text parsing or defining the depth of processing for URL-encoded data.
Performance Optimization
Effectively manages parsing operations, reducing performance overhead, and guaranteeing that the program remains responsive even in situations with heavy loads.
Create and Config Body Parser in Node.js
To use Express.js to build and set up Body Parser in a Node.js application
Install Express and Body-Parser
Install Express and Body-Parser packages using these npm commands in the command line:
npm install express
npm install body-parsernpm install express
npm install body-parserCreate and Configure the Application
In your project directory, create a new JavaScript file called app.js, and configure the body-parser middleware for the Express application:
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
// Use body-parser middleware to parse JSON and URL-encoded data
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
// Example route that handles POST requests using the req.body property
app.post('/submit', (req, res) => {
const data = req.body;
res.send(`Received data: ${JSON.stringify(data)}`);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const bodyParser = require('body-parser');
const app = express();
// Use body-parser middleware to parse JSON and URL-encoded data
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
// Example route that handles POST requests using the req.body property
app.post('/submit', (req, res) => {
const data = req.body;
res.send(`Received data: ${JSON.stringify(data)}`);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});Handling Different Content Types
Additionally, we may set up Body Parser to handle several kinds of data, including plain text or raw binary form data from:
Raw Data Parsing
app.use(bodyParser.raw({ type: 'application/octet-stream' }));app.use(bodyParser.raw({ type: 'application/octet-stream' }));Text Data Parsing
app.use(bodyParser.text({ type: 'text/plain' }));app.use(bodyParser.text({ type: 'text/plain' }));Error Handling
A middleware for handling errors can be used to manage potential issues that arise during body parsing.
app.use((err, req, res, next) => {
if (err) {
res.status(400).send('Invalid request body');
} else {
next();
}
});app.use((err, req, res, next) => {
if (err) {
res.status(400).send('Invalid request body');
} else {
next();
}
});Getting Started With IronPDF
What is IronPDF?

With IronPDF, Developers can produce, modify, and manipulate PDF documents programmatically. IronPDF is a robust PDF-generating library for Node.js with support for multiple features including styling, scripting, and intricate layouts, it makes the process of converting HTML material to PDF easier.
Dynamic reports, invoices, and other documents can be generated straight from web applications with IronPDF. It is a flexible solution for any application needing PDF capabilities because it interacts easily with Node.js and other frameworks. IronPDF is the go-to tool for developers who want dependable PDF creation and modification because of its extensive feature set and ease of use.
IronPDF Key Features
Converting HTML to PDF
Enables sophisticated layouts, CSS, and JavaScript while converting HTML content to PDF documents. Enables the creation of PDFs by developers using pre-existing web templates.
Advanced Options for Rendering
Gives page numbering, footer, and header choices. Watermarks, background pictures, and other sophisticated layout elements are supported.
Editing and Manipulating PDFs
Allows for page modifications, page merging, and page splitting in already-existing PDF documents. Enables the addition, deletion, or rearranging of pages within a PDF.
Installing IronPDF
To enable IronPDF capability, install the necessary package in Node.js using the Node Package Manager.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfCreate a Report PDF with IronPDF
With IronPDF and Body Parser in Node.js working together, developers can handle request data and efficiently produce dynamic PDF documents. This is a detailed how-to for configuring and utilizing these features in a Node.js application.
Establish the Express application using Body Parser and IronPDF, then create a file called app.js.
const express = require('express');
const bodyParser = require('body-parser');
const IronPdf = require("@ironsoftware/ironpdf");
const app = express();
// Middleware to parse JSON and URL-encoded data
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
// Route to handle PDF generation
app.post('/generate-pdf', async (req, res) => {
const data = req.body;
// HTML content to be converted into PDF
const htmlContent = `
<html>
<head></head>
<body>
<h1>${JSON.stringify(data, null, 2)}</h1>
</body>
</html>
`;
try {
// Create an instance of IronPDF document
const document = await IronPdf.PdfDocument.fromHtml(htmlContent);
// Convert to PDF buffer
let pdfBuffer = await document.saveAsBuffer();
// Set response headers to serve the PDF
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=generated.pdf');
// Send the PDF as the response
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).send('Error generating PDF');
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const bodyParser = require('body-parser');
const IronPdf = require("@ironsoftware/ironpdf");
const app = express();
// Middleware to parse JSON and URL-encoded data
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
// Route to handle PDF generation
app.post('/generate-pdf', async (req, res) => {
const data = req.body;
// HTML content to be converted into PDF
const htmlContent = `
<html>
<head></head>
<body>
<h1>${JSON.stringify(data, null, 2)}</h1>
</body>
</html>
`;
try {
// Create an instance of IronPDF document
const document = await IronPdf.PdfDocument.fromHtml(htmlContent);
// Convert to PDF buffer
let pdfBuffer = await document.saveAsBuffer();
// Set response headers to serve the PDF
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=generated.pdf');
// Send the PDF as the response
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).send('Error generating PDF');
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});In this configuration, IronPDF is used to generate PDFs while the Node.js Body Parser's functionalities are combined. To begin, we import the required modules, such as IronPDF for PDF generation, Body Parser for incoming request body parsing, and Express for server construction. Next, we set up Express middleware to parse JSON and URL-encoded form data using Body Parser.
To handle POST requests, we establish a route called generate-pdf, where we receive the request body's contents. This JSON-formatted data is integrated into an HTML template that will be used as the PDF's content. We instantiate a document using IronPdf and turn the HTML content into a PDF document.
After the PDF has been successfully generated, we send the response with appropriate headers to indicate the filename and content type. Error handling ensures that any problems that arise when creating PDFs are identified, recorded, and communicated to the client with relevant status codes.
Output

At last, the server is launched and is waiting on a designated port for incoming requests. With this configuration, request handling with Body Parser and dynamic PDF generation with IronPDF may be easily integrated into a Node.js application, allowing for more effective workflows for data processing and document generation.
Conclusion

To sum up, the combination of IronPDF and Body Parser in Node.js provides a stable way to manage HTTP request body data and create dynamic PDF documents for use in online applications. Developers may more easily access and modify incoming data by using Body Parser, which streamlines the process of parsing different kinds of request bodies.
IronPDF, on the other hand, has robust capabilities for producing high-quality PDF documents with advanced features, formatting, and styling from HTML text. Developers can generate customized PDF documents based on application data or user input more quickly by combining these technologies. With the help of this integration, Node.js apps can now handle user-generated content more effectively and output PDFs that look professional.
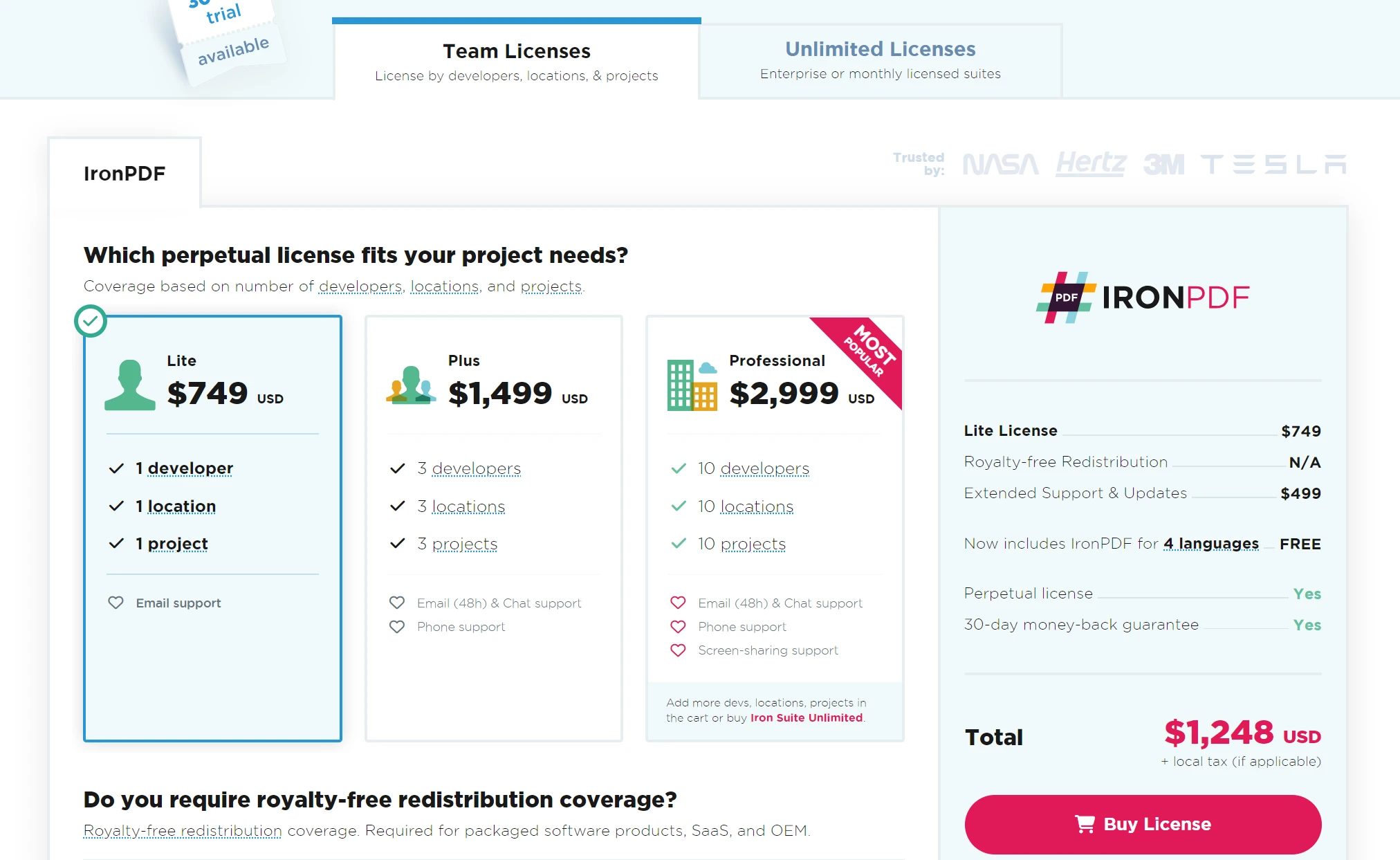
We can guarantee feature-rich, high-end software solutions for clients and end-users by integrating IronPDF and Iron Software products into your development stack. Furthermore, this will help with project and process optimization. Iron Software pricing starts at $799 and they are dependable collaborators for contemporary software development projects because of their extensive documentation, vibrant community, and frequent upgrades.




















