How to Edit A PDF File in Node.js
PDF documents have become a fundamental element in digital documentation, valued for their reliability and security. They maintain a consistent format across various platforms, making them a preferred choice for many professional applications. Nonetheless, the necessity to alter or update existing PDF documents is a common occurrence in numerous professional contexts, reflecting the dynamic nature of digital information management. Node.js, a powerful JavaScript runtime, can be paired with the IronPDF library to edit and manipulate PDF documents efficiently. This tutorial aims to guide beginners through the basics of using IronPDF in Node.js to edit and create PDF files.
Understanding IronPDF

Learn more about IronPDF for Node.js as an amazing PDF library that integrates seamlessly with Node.js, offering a robust set of features for PDF manipulation. It enables developers to create a new simple PDF document, modify existing PDF documents, add a custom font, and even merge multiple PDF files. Before diving into the technicalities, it's important to grasp the fundamentals of IronPDF and how it interacts within the Node.js environment.
How to Edit PDF Using the Node.js Library
- Create a new Node.js application.
- Install the Edit PDF Library using npm.
- Load the PDF document in the application using the fromFile method.
- Add a digital signature, password, and any other desired modifications.
- Save the PDF file using the SaveAs method.
Setting Up Your Environment
Before you can begin working with PDFs in your Node.js application, you need to set up your environment. Here are the steps you need to follow:
- Install Node.js: Visit Node.js Official Website to download and install the latest stable version of Node.js for your operating system.
Create a new project directory: Open your terminal or command prompt and create a new directory for your project using the following command:
mkdir pdf-editing-projectmkdir pdf-editing-projectSHELLNavigate to the project directory: Change to the project directory using the following command:
cd pdf-editing-projectcd pdf-editing-projectSHELLInitialize a new Node.js project: Run the following command to initialize a new Node.js project in the project directory:
npm init -ynpm init -ySHELLThis will create a
package.jsonfile with default values.Install the PDF editing library: Install the PDF editing library of your choice using npm. For example, if you want to use the "pdf-lib" library, run the following command:
npm install pdf-libnpm install pdf-libSHELLThis will install the "pdf-lib" library and add it as a dependency in your
package.jsonfile.- Create your application file: Create a new JavaScript file (e.g.,
app.js) in your project directory and open it in your favorite code editor. You are now ready to start coding and using the PDF editing library in your Node.js application. Happy coding!
Remember to consult the official documentation of the PDF editing library you are using for detailed instructions and examples.
Installing Node.js and IronPDF
To start manipulating PDF documents, you need a functioning Node.js environment and the IronPDF library installed. This section will guide you through the installation process, ensuring you have the necessary tools to begin your PDF manipulation journey.
Step 1: Install Node.js
- Visit the official Node.js website.
- Download the latest stable version of Node.js for your operating system.
- Run the installer and follow the prompts to complete the installation process.
To verify that Node.js is installed correctly, open a terminal or command prompt and run the following command:
node --versionnode --versionSHELLYou should see the version number of Node.js printed to the console.
Step 2: Install IronPDF
To install the IronPDF library, you have two options:
Option 1: Using npm
- Open a terminal or command prompt.
- Navigate to your project directory.
Run the following command:
npm install ironpdfnpm install ironpdfSHELL
Option 2: Using yarn
- Open a terminal or command prompt.
- Navigate to your project directory.
Run the following command:
yarn add ironpdfyarn add ironpdfSHELL
Step 3: Verify Installation
To verify that IronPDF is installed correctly, you can create a simple Node.js script that uses IronPDF to perform a basic operation, such as generating a PDF file. Here's an example:
const IronPDF = require('ironpdf');
async function generatePdf() {
const html = '<html><body><h1>Hello IronPDF!</h1></body></html>';
const pdf = await IronPDF.Renderer.RenderHtmlAsPdf(html);
await pdf.SaveAs('output.pdf');
}
generatePdf();const IronPDF = require('ironpdf');
async function generatePdf() {
const html = '<html><body><h1>Hello IronPDF!</h1></body></html>';
const pdf = await IronPDF.Renderer.RenderHtmlAsPdf(html);
await pdf.SaveAs('output.pdf');
}
generatePdf();Save the above code in a file (e.g., generate-pdf.js), and run it using Node.js with the following command:
node generate-pdf.jsnode generate-pdf.jsIf everything is set up correctly, you should see a new file named output.pdf in your project directory.
Congratulations! You now have Node.js and IronPDF installed and are ready to start manipulating PDF documents.
Step-by-Step Installation Guide
- Installing Node.js: First, download and install Node.js from its official website. This will also install npm (Node Package Manager), which is the main tool for managing JavaScript packages.
- Adding IronPDF: With Node.js installed, use npm to install IronPDF. Run
npm install ironpdfin your command line.
Creating Your First JavaScript File
With your environment set up, it's time to create your first JavaScript file. This file will serve as the foundation for your PDF manipulation tasks. You can use any IDE for creating the JavaScript file.
Here are the steps to create your JavaScript file:
- Open your preferred Integrated Development Environment (IDE) or text editor.
- Create a new file and save it with a
.jsextension (e.g.,pdfManipulation.js). - In the file, you can start writing your JavaScript code to perform the desired PDF manipulation tasks.
For example, let's define a function that adds a watermark to a PDF:
function addWatermarkToPdf(pdfPath, watermarkText, outputPath) {
// Code to add the watermark to the PDF
// ...
}
// Example usage
const pdfPath = 'path/to/input.pdf';
const watermarkText = 'Confidential';
const outputPath = 'path/to/output.pdf';
addWatermarkToPdf(pdfPath, watermarkText, outputPath);function addWatermarkToPdf(pdfPath, watermarkText, outputPath) {
// Code to add the watermark to the PDF
// ...
}
// Example usage
const pdfPath = 'path/to/input.pdf';
const watermarkText = 'Confidential';
const outputPath = 'path/to/output.pdf';
addWatermarkToPdf(pdfPath, watermarkText, outputPath);Remember to replace pdfPath, watermarkText, and outputPath with the actual file paths and watermark text you want to use.
Once you have written the code, you can save the file and start testing your PDF manipulation functions by running them in Node.js or using any other method according to your requirements.
Happy coding!
Editing PDFs: Understanding IronPDF Features
Editing the content within a PDF is one of the most common tasks. IronPDF's editing features are robust, allowing for any type of modification within the PDF document.
Passwords, Security & Metadata
IronPDF ensures that your PDF documents are not only secure but also well-organized with proper metadata. Setting passwords is a straightforward process, and you can also implement additional security measures, including restricting printing, copying, and editing of the PDF file. Metadata plays a crucial role in document management, making it easier to categorize and retrieve PDF documents based on properties like author, title, and subject.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function securePDFs() {
try {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Make PDF read-only
await pdf.makePdfDocumentReadOnly("readonlypassword");
// Configure permissions
const permissions = {
AllowAnnotations: false,
AllowExtractContent: false,
AllowFillForms: false,
AllowPrint: true,
};
await pdf.setPermission(permissions);
// Change or set the document encryption password
await pdf.saveAs("securedPDF.pdf", { userPassword: "my-password" });
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function securePDFs() {
try {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Make PDF read-only
await pdf.makePdfDocumentReadOnly("readonlypassword");
// Configure permissions
const permissions = {
AllowAnnotations: false,
AllowExtractContent: false,
AllowFillForms: false,
AllowPrint: true,
};
await pdf.setPermission(permissions);
// Change or set the document encryption password
await pdf.saveAs("securedPDF.pdf", { userPassword: "my-password" });
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
Digital Signatures
IronPDF supports digital signatures, which are essential for verification and trust in business transactions. This feature adds a layer of authentication, confirming the origin and integrity of the entire document.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function signPDFs() {
try {
// Import a PDF
const pdf = await PdfDocument.open("output.pdf");
// Sign the PDF with digital certificate
await pdf.signDigitalSignature({
certificatePath: "DigitalIronSoftware.pfx",
certificatePassword: "abcdedf",
signingReason: "How to sign a PDF",
signingLocation: "Chicago, USA",
signatureImage: {
SignatureImagePath: "logo.png",
},
});
// Save the Signed PDF
await pdf.saveAs("signed.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function signPDFs() {
try {
// Import a PDF
const pdf = await PdfDocument.open("output.pdf");
// Sign the PDF with digital certificate
await pdf.signDigitalSignature({
certificatePath: "DigitalIronSoftware.pfx",
certificatePassword: "abcdedf",
signingReason: "How to sign a PDF",
signingLocation: "Chicago, USA",
signatureImage: {
SignatureImagePath: "logo.png",
},
});
// Save the Signed PDF
await pdf.saveAs("signed.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();PDF Compression
With IronPDF, you can reduce the file size of PDF documents, making them easier to share and faster to upload or download. Compression is key to managing large volumes of PDF files, especially when storage space and bandwidth are at a premium.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function compressPDF() {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Compress images with quality parameter varies (1-100)
await pdf.compressSize(70);
// Save the compressed PDF
await pdf.saveAs("CompressedPDF.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function compressPDF() {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Compress images with quality parameter varies (1-100)
await pdf.compressSize(70);
// Save the compressed PDF
await pdf.saveAs("CompressedPDF.pdf");
})();Merge Two or More PDFs
IronPDF facilitates the merging of multiple PDFs into a single document. This is particularly useful when consolidating reports or combining several documents into one file for distribution.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function mergePDFs() {
try {
// Load the first PDF document
const firstPDF = await PdfDocument.fromFile("firstPDF.pdf");
// Load the second PDF document
const secondPDF = await PdfDocument.fromFile("secondPDF.pdf");
// Merge the two PDF documents
const merged = await PdfDocument.mergePdf([firstPDF, secondPDF]);
// Save the merged PDF
await merged.saveAs("Merged.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function mergePDFs() {
try {
// Load the first PDF document
const firstPDF = await PdfDocument.fromFile("firstPDF.pdf");
// Load the second PDF document
const secondPDF = await PdfDocument.fromFile("secondPDF.pdf");
// Merge the two PDF documents
const merged = await PdfDocument.mergePdf([firstPDF, secondPDF]);
// Save the merged PDF
await merged.saveAs("Merged.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();Remove Specific PDF Pages
IronPDF allows for the selective removal of pages from an existing PDF file, enabling you to prepare the document to specific needs or preferences.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function removePages() {
try {
// Load the PDF document
const pdfDoc = await PdfDocument.fromFile("output.pdf");
// Remove pages 2 and 3 (page numbers are zero-based)
pdfDoc.removePage([1, 2]);
// Save the modified PDF document
await pdfDoc.saveAs("pageRemoved.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function removePages() {
try {
// Load the PDF document
const pdfDoc = await PdfDocument.fromFile("output.pdf");
// Remove pages 2 and 3 (page numbers are zero-based)
pdfDoc.removePage([1, 2]);
// Save the modified PDF document
await pdfDoc.saveAs("pageRemoved.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();Text Find and Replace in PDF Document
IronPDF provides the ability to search for specific text within a PDF document and replace it. This is especially handy when updating information or correcting errors across a PDF file.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function replaceTextInPDF() {
try {
// Load the PDF document
const pdf = await PdfDocument.fromFile("input.pdf");
// Parameters
const pageIndex = 0; // Page index (zero-based)
const oldText = "Old Text"; // Text to find
const newText = "New Text"; // Text to replace
// Replace text on the specified page
await pdf.replaceText(oldText, newText, pageIndex);
// Save the modified PDF document
await pdf.saveAs("output.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function replaceTextInPDF() {
try {
// Load the PDF document
const pdf = await PdfDocument.fromFile("input.pdf");
// Parameters
const pageIndex = 0; // Page index (zero-based)
const oldText = "Old Text"; // Text to find
const newText = "New Text"; // Text to replace
// Replace text on the specified page
await pdf.replaceText(oldText, newText, pageIndex);
// Save the modified PDF document
await pdf.saveAs("output.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
Stamping New Content in PDF File
Stamping new content onto a PDF page, such as images or text, is made easy with IronPDF. This can be used for branding purposes, adding headers, footers, a PNG image, or even watermarks.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function stampPDFs() {
try {
// Open existing PDF
const pdfdoc = await PdfDocument.fromFile("output.pdf");
// Configure the HTML stamp
const stampOptions = {
horizontalAlignment: "Center",
verticalAlignment: "Bottom",
behindExistingContent: false,
opacity: 30,
};
const html = "<img src='logo.png'/>";
// Apply the stamp to the PDF
await pdfdoc.stampHtml(html, { htmlStampOptions: stampOptions });
// Save the stamped PDF
await pdfdoc.saveAs("stamped_image.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function stampPDFs() {
try {
// Open existing PDF
const pdfdoc = await PdfDocument.fromFile("output.pdf");
// Configure the HTML stamp
const stampOptions = {
horizontalAlignment: "Center",
verticalAlignment: "Bottom",
behindExistingContent: false,
opacity: 30,
};
const html = "<img src='logo.png'/>";
// Apply the stamp to the PDF
await pdfdoc.stampHtml(html, { htmlStampOptions: stampOptions });
// Save the stamped PDF
await pdfdoc.saveAs("stamped_image.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
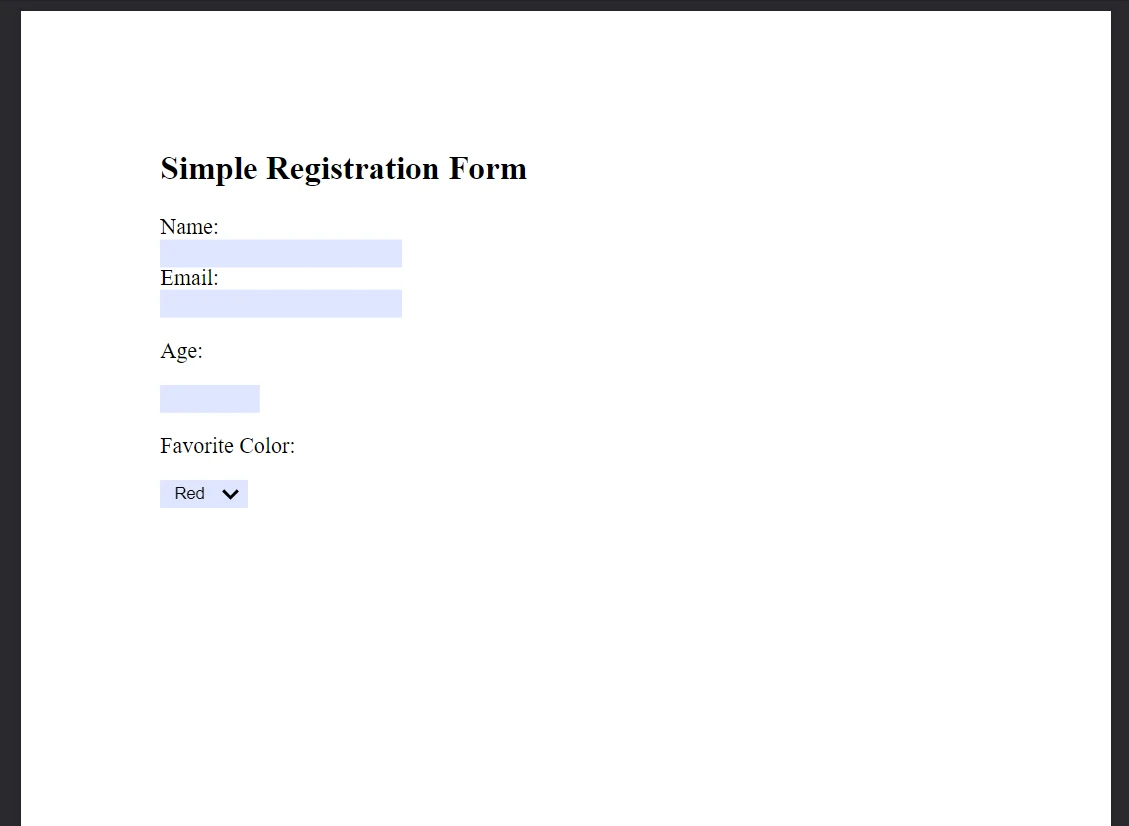
PDF Forms
IronPDF enables the creation and manipulation of PDF forms, allowing for interactive elements such as text fields, checkboxes, and radio buttons to be added to your document. Users can fill out forms directly within the PDF, streamlining data collection and distribution processes.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function createPDFsWithForms() {
try {
// Simplified HTML content with fewer form fields
const formHtml = `
<html>
<body>
<h2>Simple Registration Form</h2>
<form>
Name: <br>
Email: <br>
<p>Age:</p>
<p>Favorite Color:</p>
<select name='color'>
<option value='Red'>Red</option>
<option value='Blue'>Blue</option>
<option value='Green'>Green</option>
<option value='Yellow'>Yellow</option>
</select>
</form>
</body>
</html>
`;
// Render HTML content to a PDF with editable forms
const pdfdoc = await PdfDocument.fromHtml(formHtml, {
renderOptions: { createPdfFormsFromHtml: true },
});
// Save the new PDF
await pdfdoc.saveAs("simpleRegistrationForm.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function createPDFsWithForms() {
try {
// Simplified HTML content with fewer form fields
const formHtml = `
<html>
<body>
<h2>Simple Registration Form</h2>
<form>
Name: <br>
Email: <br>
<p>Age:</p>
<p>Favorite Color:</p>
<select name='color'>
<option value='Red'>Red</option>
<option value='Blue'>Blue</option>
<option value='Green'>Green</option>
<option value='Yellow'>Yellow</option>
</select>
</form>
</body>
</html>
`;
// Render HTML content to a PDF with editable forms
const pdfdoc = await PdfDocument.fromHtml(formHtml, {
renderOptions: { createPdfFormsFromHtml: true },
});
// Save the new PDF
await pdfdoc.saveAs("simpleRegistrationForm.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
Conclusion
IronPDF emerges as a comprehensive solution for PDF manipulation in Node.js. With its features from merging PDFs to securing them, IronPDF helps developers with the capabilities to manage PDF documents effectively. Whether the task at hand involves editing existing PDFs or creating new ones from scratch, IronPDF provides the tools necessary to accomplish these with efficiency and precision.
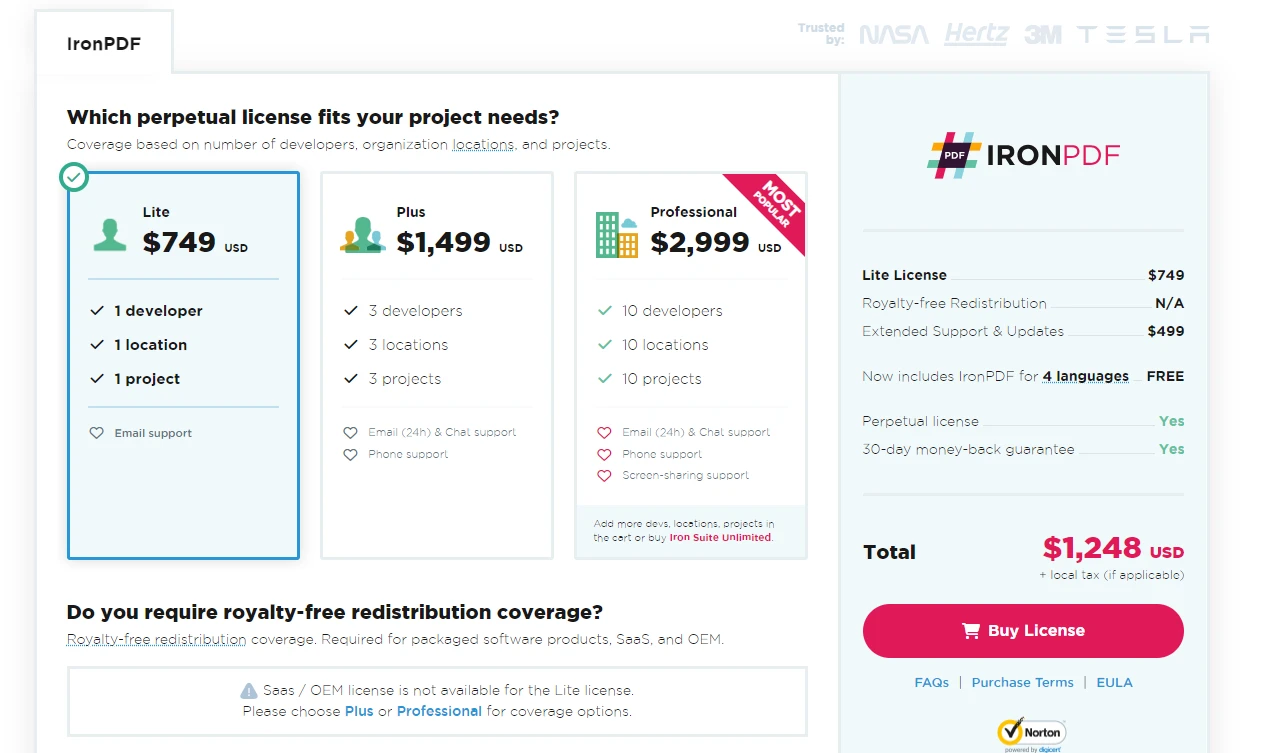
IronPDF offers a free trial and various licensing options, providing comprehensive access to all of IronPDF's functionalities.
 .
.
Frequently Asked Questions
How do I start editing PDFs in a Node.js environment?
To start editing PDFs in Node.js, first set up your Node.js environment and install the IronPDF library using npm install ironpdf. You can then load PDF documents, make edits, and save changes using IronPDF's APIs.
What steps are involved in merging PDF files using Node.js?
To merge PDF files in Node.js, use IronPDF to load multiple PDF documents, then use its merging capabilities to combine them into a single document. Finally, save the merged document using IronPDF's save function.
How can I secure my PDF documents in Node.js?
IronPDF provides several security features for securing PDF documents in Node.js, including password protection, permission settings, and digital signatures to ensure document security and integrity.
Can I compress PDF files in Node.js?
Yes, you can compress PDF files in Node.js using IronPDF. This can be done by reducing the size of images and other elements within the PDF to make the files easier to manage and share.
What are the options for replacing text in a PDF using Node.js?
IronPDF allows you to search for and replace text in PDF documents within a Node.js environment. This is useful for updating content or correcting errors in existing documents.
How can I add interactive forms to a PDF in Node.js?
IronPDF enables the creation and manipulation of interactive PDF forms in Node.js. You can add elements like text fields, checkboxes, and radio buttons to make your PDFs interactive.
What licensing options are available for using a PDF library in Node.js?
IronPDF offers a free trial and various licensing options for developers using Node.js, providing access to the library's full range of PDF manipulation functionalities.
How can I add digital signatures to PDFs in Node.js?
To add digital signatures to PDFs in Node.js, use IronPDF's signature feature, which allows you to verify the authenticity and integrity of your documents.
What is the process for installing a PDF library in Node.js?
You can install IronPDF in your Node.js project by running the command npm install ironpdf in your project directory, allowing you to begin working with PDFs.
How does IronPDF enhance document security in Node.js?
IronPDF enhances document security in Node.js by offering features such as password protection, metadata management, and permissions settings, ensuring your PDFs remain secure and well-organized.