Node.js PDF SDK (Developer Tutorial)
This article will discuss a Node.js PDF SDK and how to use this SDK to meet all your PDF manipulation needs using Node.js. The PDF SDK we will discuss today is IronPDF for Node.js, its introduction, details on how to install it, and how to use it to manipulate PDF files.
1. IronPDF for Node.js
IronPDF is a powerful and versatile library that empowers developers to work with PDF documents in Node.js applications with ease and efficiency. Whether you need to create, edit, or manipulate PDF files, IronPDF provides a comprehensive set of tools and features to streamline your workflow.
PDF (Portable Document Format) is a widely used file format for document exchange due to its compatibility and consistency across various platforms. With IronPDF for Node.js, you can automate the generation of PDFs, extract data from existing PDFs, and perform various tasks related to access to PDF documents programmatically.
1.1 Key Features of IronPDF for Node.js
- PDF Creation: IronPDF allows you to generate PDF documents from scratch. You can create invoices, reports, certificates, and other types of documents by combining text, images, and other content in a customizable layout.
- HTML to PDF Conversion: One of IronPDF's standout features is the ability to convert HTML content to PDF. You can take existing HTML documents or web pages and transform them into PDF files.
- PDF Editing: With IronPDF, you can edit existing PDF files programmatically. You can add or modify text, images, hyperlinks, and annotations.
- PDF Form Handling: IronPDF supports working with PDF forms. You can programmatically populate form fields, extract data from filled forms, and even digitally sign documents.
- PDF Merging and Splitting: You can merge multiple PDF documents into a single file or split a PDF into multiple smaller files using IronPDF.
- High-Quality Output: IronPDF ensures that the generated PDF documents maintain high quality and fidelity to the original content. You can control aspects like page size, orientation, resolution, and compression settings.
- Cross-Platform Compatibility: IronPDF is compatible with Node.js and can be used on various operating systems, making it versatile and accessible for developers working on different platforms.
- Extensive Documentation: IronPDF comes with extensive documentation and examples to help developers get started quickly and efficiently. The well-documented API and straightforward code samples make integration into Node.js applications a smooth process.
- Flexible Licensing: IronPDF offers flexible licensing options, allowing developers to choose the plan that best suits their project's needs, whether it's a personal project, a startup, or an enterprise-level application.
2. Installing IronPDF for Node.js
This section will discuss how you can set up the environment and install IronPDF for Node.js.
Before starting, make sure you have Node.js installed on your system.
First, open the Command Prompt (CMD) and create a new Node.js project using the following commands.
mkdir IronPDFmkdir IronPDFSHELLThis will create a new directory in which you can set up this demo project.
 Create a new folder
Create a new folderNavigate to the newly created directory.
cd IronPDFcd IronPDFSHELLInitialize a new Node.js project within this directory.
npm init -ynpm init -ySHELLThis command will create a
package.jsonfile, which will store project-related metadata and dependencies and all the environment variables. Init a package.json file
Init a package.json fileOnce the initial setup is completed, let's install IronPDF using the following command.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfSHELLNow open the project in Visual Studio Code and create a new file named "index.js".
 Create a new index.js file
Create a new index.js fileOpen the
package.jsonstructured JSON file and add the following JSON data to add support for ES modules."type": "module", Sample image of package.json file
Sample image of package.json file
Just like that, IronPDF is installed, and the demo environment is ready for running the IronPDF code, document generation, and executing operations.
3. Creating PDF Files Using Node.js PDF SDK
Using IronPDF for Node.js SDK to create PDF files and use other PDF services is a piece of cake, and you can create a PDF file with just a few lines of code. There are two most common ways used to create PDF files:
- HTML to PDF File
- URL to PDF Documents
3.1. HTML to PDF File
This section will see how to create PDF files using IronPDF for Node.js PDF SDK. Using IronPDF, you can convert an HTML string to a PDF file.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Create a PDF document from an HTML string
const pdf = await PdfDocument.fromHtml("<h1 style='padding:100px'>This PDF is Created By Using IronPDF for Node.js PDF SDK</h1>");
// Save the generated PDF to a file
await pdf.saveAs("pdf-from-html.pdf");
})();This code demonstrates the use of the IronPDF library in a Node.js application to create a PDF document from a provided HTML string. It imports the PdfDocument class, generates a PDF document from the HTML content using the fromHtml method, and then saves a copy of the resulting PDF to a file named "pdf-from-html.pdf". The code leverages an immediately invoked async function to ensure proper asynchronous handling, allowing the PDF creation and saving operations to complete before finishing execution.
 Output PDF file
Output PDF file
3.2. URL to PDF Documents
Node.js PDF SDK offers the ability to create PDF files from URLs. This package gives developers the ability to convert web pages into PDF files on the go.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Create a PDF document from a URL
const pdf = await PdfDocument.fromUrl("https://www.google.com");
// Save the generated PDF to a file
await pdf.saveAs("pdf-from-url.pdf");
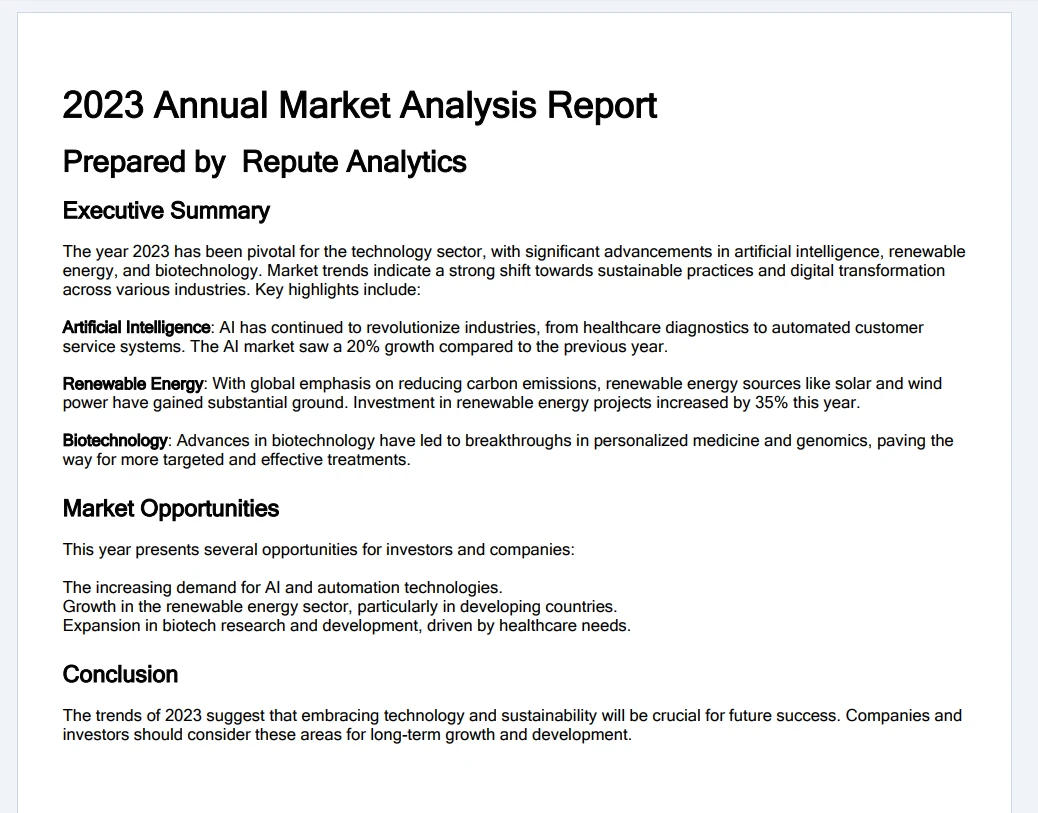
})();This code illustrates the usage of the IronPDF library in a Node.js application to convert a web page, in this case, Google's homepage, into a PDF document. It imports the PdfDocument class, creates a PDF document by fetching content from the specified URL using the fromUrl method, and then saves the resulting PDF as "pdf-from-url.pdf" in the current working directory. The code employs an immediately invoked async function to ensure proper asynchronous handling, allowing the PDF conversion and saving operations to complete before the code's execution concludes.
 Output PDF file
Output PDF file
4. Merge PDF Files
This section will demonstrate how to merge the two PDF files created above and then create a new PDF file with just a few lines of code. You can merge multiple PDFs to create "dynamic documents" for contracts and agreements, invoices, proposals, reports, forms, branded marketing documents, and more.
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Load existing PDF files
const pdf1 = await PdfDocument.fromFile("pdf-from-html.pdf");
const pdf2 = await PdfDocument.fromFile("pdf-from-url.pdf");
// Create an array of PDFs to be merged
const arrayOfPDFs = [pdf1, pdf2];
// Merge the PDFs into a single document
const merge_pdf = await PdfDocument.mergePdf(arrayOfPDFs);
// Save the merged PDF to a file
await merge_pdf.saveAs("merged_PDF.pdf");
})();This code employs the IronPDF library in a Node.js application to merge two PDF documents, "pdf-from-html.pdf" and "pdf-from-url.pdf," into a single PDF file named "merged_PDF.pdf." It starts by creating two PdfDocument instances from existing PDF files and then assembles them into an array called arrayOfPDFs. Using the PdfDocument.mergePdf method, the code combines the PDFs from the array into a unified document, which is stored in the merge_pdf variable. Finally, the merged PDF source file is saved to the current working directory with the filename "merged_PDF.pdf". The code utilizes an immediately invoked async function to manage asynchronous operations effectively, ensuring that the merging and saving tasks are completed before the code execution concludes.
 Output PDF file
Output PDF file
5. Conclusion
In a digital age where the exchange of information is ubiquitous, PDF documents have emerged as a cornerstone for sharing and preserving content across diverse platforms and devices. The Node.js PDF SDK, with its capacity to harness the power of Node.js, has become a pivotal tool in the realm of PDF document management, offering a versatile and efficient approach to handling PDF files. This article has focused on IronPDF for Node.js, outlining its introduction, installation, and practical usage for PDF manipulation.
With a range of features at its disposal, including PDF creation, HTML-to-PDF conversion, PDF editing, form handling, and PDF merging, IronPDF empowers developers to work seamlessly with PDFs in a cross-platform environment. The installation process is straightforward, and creating, editing, or merging PDF files is made easy through simple yet powerful code examples. This Node.js PDF SDK has redefined the landscape of PDF document management, making it an indispensable tool for developers looking to streamline their PDF-related workflows.
To know more about IronPDF for Node.js, please refer to the following latest version from npm website. Users can opt for a free trial license to test out all the key features of IronPDF for Node.js library before deciding to purchase a commercial license.
Frequently Asked Questions
How do I install a PDF SDK in Node.js?
To install a PDF SDK like IronPDF in Node.js, ensure you have Node.js installed first. Create a new Node.js project, navigate to your project directory, and run the command npm install @ironsoftware/ironpdf in the terminal.
What can I do with a Node.js PDF SDK?
With a Node.js PDF SDK such as IronPDF, you can create, edit, and manipulate PDF documents. You can convert HTML to PDF, merge or split PDFs, handle form data, and automate PDF-related tasks efficiently.
How can I convert HTML to PDF in Node.js?
To convert HTML to PDF using IronPDF, you can use the PdfDocument.fromHtml method. This method takes an HTML string and converts it into a PDF document, which can then be saved to a file.
Is it possible to create a PDF from a URL in Node.js?
Yes, with IronPDF for Node.js, you can create a PDF from a URL using the PdfDocument.fromUrl method. This method allows you to generate a PDF document from a specified web page URL.
Can I merge PDF files programmatically in Node.js?
Yes, you can merge PDF files using IronPDF in Node.js. Load each PDF as a PdfDocument instance and use the PdfDocument.mergePdf method to combine them into a single document.
What are some troubleshooting tips for using a PDF SDK in Node.js?
Ensure your Node.js environment is properly set up and all dependencies are installed. Refer to IronPDF's documentation for guidance on method usage and troubleshooting common issues.
What are the benefits of using a PDF SDK for Node.js?
Using a PDF SDK like IronPDF for Node.js offers benefits such as high-quality output, cross-platform compatibility, and extensive documentation, making it easier to integrate PDF capabilities into your applications.
Where can I find examples for using a PDF SDK in Node.js?
IronPDF provides extensive documentation and code examples on their website and npm page, helping developers integrate the SDK into their Node.js applications effectively.
Is a trial version available for evaluating a PDF SDK in Node.js?
Yes, a free trial version of IronPDF for Node.js is available, allowing you to explore its features and capabilities before deciding on a commercial license.
Does a Node.js PDF SDK support cross-platform development?
Yes, IronPDF for Node.js supports cross-platform development, making it compatible with various operating systems and ensuring seamless integration into different environments.