How to Generate A PDF Report in Python
Generating PDF file reports is a common requirement for data analysis and data scientists. IronPDF is a versatile library that enables the creation of PDF table files in Python code applications, similar to the FPDF library in PHP. This tutorial will guide you through using IronPDF to create and write reports in PDF from HTML templates or URLs, which can be time-consuming if not done correctly.
IronPDF: Python PDF Library
IronPDF is a comprehensive library designed for Python applications to create PDFs, edit, and extract content from PDF files. It's a powerful tool that caters to the needs of software engineers who often face the challenge of generating final results for PDF documents from various data sources or templates. With IronPDF, users can effortlessly transform HTML content or URLs into PDF files, manipulate PDF content, and integrate these capabilities into Python code projects, making it an essential library for any Python developer dealing with PDF generation and manipulation tasks.
IronPDF also allows you to build interactive forms, split and combine PDF files, extract text and images from PDF files, search for certain words within a PDF file, rasterize PDF pages to images, as well as print PDF files.
Prerequisites
The first step is to make sure you meet the following prerequisites:
- Python 3.7 or higher installed on your system.
- .NET 6.0 runtime installed since the IronPDF library relies on .NET 6.0 as its underlying technology.
You can install the .NET 6.0 runtime from the official .NET download page.
Installation
To use IronPDF, you need to install the package via pip:
pip install ironpdfpip install ironpdf Install IronPDF
Install IronPDF
IronPDF will automatically download additional dependencies upon its first run.
Creating a Simple PDF Document
Here's a sample code example to generate a simple PDF document using an HTML template:
from ironpdf import ChromePdfRenderer
# Create a PDF renderer using the ChromePdfRenderer class
renderer = ChromePdfRenderer()
# Render an HTML string as a PDF document
pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>")
# Save the rendered PDF to a file
pdf.SaveAs("hello_world.pdf")from ironpdf import ChromePdfRenderer
# Create a PDF renderer using the ChromePdfRenderer class
renderer = ChromePdfRenderer()
# Render an HTML string as a PDF document
pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>")
# Save the rendered PDF to a file
pdf.SaveAs("hello_world.pdf")This code snippet converts an HTML string into a PDF file and saves it in the same folder as your Python script.
Generating PDF from URL
IronPDF can also create a PDF from a web page URL with the following sample code:
from ironpdf import ChromePdfRenderer
# Create a PDF renderer using the ChromePdfRenderer class
renderer = ChromePdfRenderer()
# Render a URL as a PDF document
pdf = renderer.RenderUrlAsPdf("https://ironpdf.com/python/")
# Save the rendered PDF to a file
pdf.SaveAs("website_snapshot.pdf")from ironpdf import ChromePdfRenderer
# Create a PDF renderer using the ChromePdfRenderer class
renderer = ChromePdfRenderer()
# Render a URL as a PDF document
pdf = renderer.RenderUrlAsPdf("https://ironpdf.com/python/")
# Save the rendered PDF to a file
pdf.SaveAs("website_snapshot.pdf")Generating PDF Reports with Data Frames
Creating professional-looking PDF reports is straightforward with IronPDF and Python. Here's how you can generate an enhanced report using detailed data frames and customized HTML styling:
Step 1: Importing Libraries
First, you need to import the required libraries. ChromePdfRenderer from IronPDF is essential for the PDF generation process. This library enables the conversion of HTML content to PDF documents. Additionally, import pandas, a powerful data manipulation library, to create and manage data frames. Pandas will be used to structure your report data in a tabular format.
from ironpdf import ChromePdfRenderer
import pandas as pdfrom ironpdf import ChromePdfRenderer
import pandas as pdStep 2: License Key Configuration
Activating IronPDF requires setting your license key. This step is crucial as it unlocks all features of IronPDF, allowing you to generate PDFs without any watermarks or limitations. It's a simple yet vital step for professional use of the library.
License.LicenseKey = "Your-License-Key"License.LicenseKey = "Your-License-Key"Step 3: Creating a Data Frame
Here, you'll create a data frame using Pandas. This data frame acts as the data source for your report. The example provided includes detailed employee information, demonstrating Pandas' capability in handling and structuring complex data sets. The data frame can be customized based on the specifics of the report you intend to create.
data = {
'Employee ID': [101, 102, 103, 104],
'Name': ['John Doe', 'Alice Smith', 'Bob Johnson', 'Emily Davis'],
'Age': [28, 34, 45, 29],
'Department': ['Sales', 'HR', 'IT', 'Marketing'],
'City': ['New York', 'London', 'San Francisco', 'Berlin']
}
df = pd.DataFrame(data)data = {
'Employee ID': [101, 102, 103, 104],
'Name': ['John Doe', 'Alice Smith', 'Bob Johnson', 'Emily Davis'],
'Age': [28, 34, 45, 29],
'Department': ['Sales', 'HR', 'IT', 'Marketing'],
'City': ['New York', 'London', 'San Francisco', 'Berlin']
}
df = pd.DataFrame(data)Step 4: Designing the HTML Template
In this step, you'll design an HTML template with CSS styling. This template defines the visual presentation of your PDF report. CSS styling enhances the visual appeal and readability of the data presented in the report. The dynamic insertion of the data frame into this HTML template is handled through Python's string formatting.
# HTML styling for the PDF report
html_style = """
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 5px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Company Employee Report</h2>
{table}
</body>
</html>
"""
# Replace {table} with the HTML representation of the data frame
html_content = html_style.format(table=df.to_html(index=False, border=0))# HTML styling for the PDF report
html_style = """
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 5px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Company Employee Report</h2>
{table}
</body>
</html>
"""
# Replace {table} with the HTML representation of the data frame
html_content = html_style.format(table=df.to_html(index=False, border=0))Step 5: Rendering and Saving the PDF
Finally, use IronPDF's ChromePdfRenderer to convert the HTML content into a PDF document. The RenderHtmlAsPdf method processes the HTML and CSS, converting it into a PDF file. The SaveAs function is then used to save this file, resulting in a well-formatted, visually appealing PDF report. This step encapsulates the conversion process, combining the data and template into a final document.
# Render the HTML string to a PDF document
renderer = ChromePdfRenderer()
pdf = renderer.RenderHtmlAsPdf(html_content)
# Save the rendered PDF to a file
pdf.SaveAs("enhanced_employee_report.pdf")# Render the HTML string to a PDF document
renderer = ChromePdfRenderer()
pdf = renderer.RenderHtmlAsPdf(html_content)
# Save the rendered PDF to a file
pdf.SaveAs("enhanced_employee_report.pdf")Output
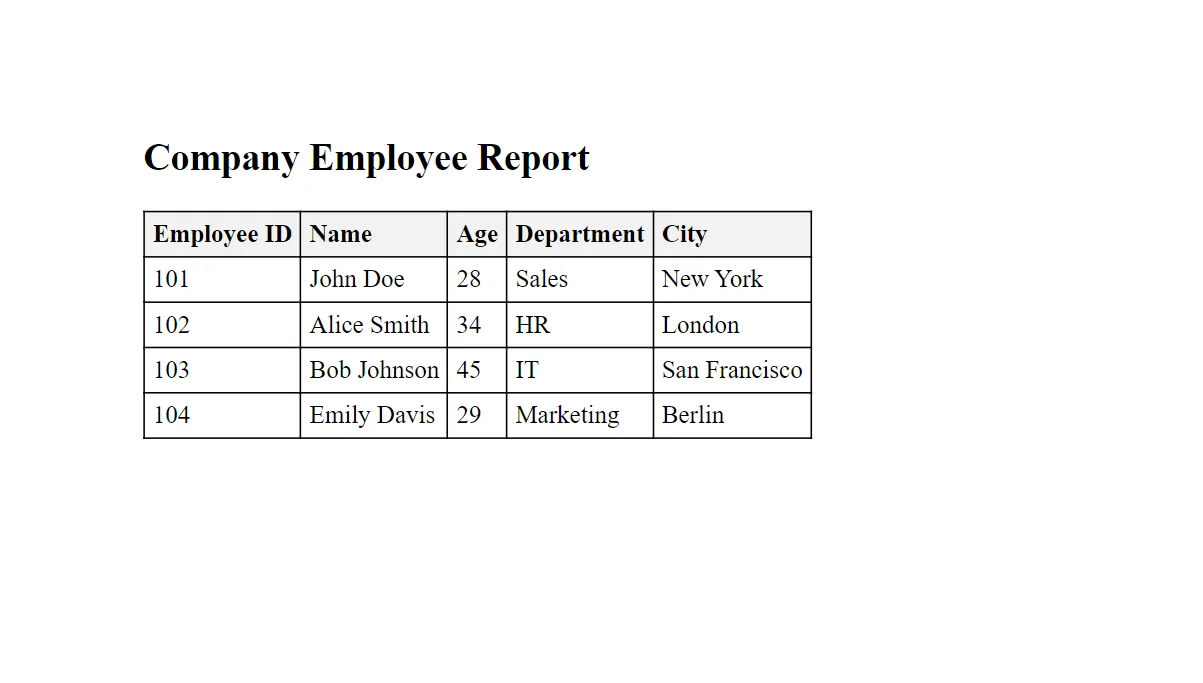
Here is the output report in PDF:
 Company Employee Report
Company Employee Report
Creating a Simple PDF Document
Here's a sample code to generate a simple PDF document using an HTML template:
from ironpdf import ChromePdfRenderer
# Create a PDF renderer using the ChromePdfRenderer class
renderer = ChromePdfRenderer()
# Render an HTML string as a PDF document
pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>")
# Save the rendered PDF to a file
pdf.SaveAs("hello_world.pdf")from ironpdf import ChromePdfRenderer
# Create a PDF renderer using the ChromePdfRenderer class
renderer = ChromePdfRenderer()
# Render an HTML string as a PDF document
pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>")
# Save the rendered PDF to a file
pdf.SaveAs("hello_world.pdf")This code snippet converts an HTML string into a PDF file and saves it in the same folder as your Python script.
Generating PDF from URL
IronPDF can also create a PDF from a web page URL with the following sample code:
from ironpdf import ChromePdfRenderer
# Create a PDF renderer using the ChromePdfRenderer class
renderer = ChromePdfRenderer()
# Render a URL as a PDF document
pdf = renderer.RenderUrlAsPdf("https://ironpdf.com/python/")
# Save the rendered PDF to a file
pdf.SaveAs("website_snapshot.pdf")from ironpdf import ChromePdfRenderer
# Create a PDF renderer using the ChromePdfRenderer class
renderer = ChromePdfRenderer()
# Render a URL as a PDF document
pdf = renderer.RenderUrlAsPdf("https://ironpdf.com/python/")
# Save the rendered PDF to a file
pdf.SaveAs("website_snapshot.pdf")This will save a PDF snapshot of the specified webpage.
Conclusion
IronPDF is a powerful tool for Python developers and data scientists to generate PDF reports. By following this guide, you can easily integrate PDF generation into your Python projects, whether you're creating PDFs from HTML templates, URLs, or data frames. Remember to explore IronPDF's extensive documentation and examples to leverage its full capabilities for your PDF tasks such as adding a pie chart.
Keep experimenting with different features and options IronPDF provides to create PDF reports that meet your needs. With the right approach, what seems like a time-consuming task can become an efficient and automated part of your workflow.
IronPDF offers a free trial, allowing users to fully explore its features before committing to a purchase. Additionally, it's free for development purposes, providing a cost-effective solution for developers during the development phase. For commercial deployment, licensing for IronPDF starts at $799, catering to professional and enterprise-level needs.
Frequently Asked Questions
How do I generate a PDF report from an HTML template in Python?
With IronPDF, you can generate a PDF report from an HTML template using the ChromePdfRenderer class. This class allows you to render the HTML content into a PDF and save it using the SaveAs method.
What are the prerequisites for using IronPDF for PDF generation in Python?
To use IronPDF for PDF generation in Python, ensure you have Python 3.7 or newer installed, along with the .NET 6.0 runtime, which can be downloaded from the official .NET download page.
How can I install IronPDF in my Python environment?
IronPDF can be installed in your Python environment using the pip package manager. Run the command pip install ironpdf in your terminal, and the necessary packages will be installed.
Can I create a PDF from a data frame in Python?
Yes, you can create a PDF from a data frame in Python using IronPDF. Import the necessary libraries, create your data frame, design an HTML template representing the data, and use ChromePdfRenderer to render and save the PDF.
Is it possible to convert a URL into a PDF document in Python?
IronPDF allows you to convert a URL into a PDF document using the ChromePdfRenderer class. You can render the URL as a PDF and save the document to a file with this class.
What are some advanced features of the IronPDF library in Python?
IronPDF offers advanced features such as building interactive forms, splitting and combining PDF files, extracting text and images, searching within PDFs, rasterizing pages to images, and printing PDF files.
Is there a free trial available for IronPDF in Python?
Yes, IronPDF offers a free trial that allows you to explore its features. The trial is also free for development purposes, making it an economical choice during the initial stages of your project.
How can I troubleshoot issues with PDF generation in Python?
If you encounter issues with PDF generation using IronPDF, ensure that you have the correct versions of Python and .NET runtime installed. Additionally, check that all necessary dependencies are properly installed and configured.