Socket.io .NET(開發者使用指南)
Socket.IO 伺服器是一個強大的函式庫,可促進即時、雙向和事件驅動的通訊。 它被廣泛用於網路應用程式中的聊天應用程式、即時更新和協同平台等任務。 雖然 Socket.IO 通常與 JavaScript 相關聯,但它也可以在客戶端與 C# 一起有效使用。 有時客戶端可能是網頁瀏覽器。 在本文中,我們將探討如何在 C# 環境中設定和使用 Socket.IO 客戶端。 我們將透過一些基本範例,最後說明這些工具的優點和潛在的使用案例。
建立 Socket.IO 連線的方法
Socket.IO 連線可以使用不同的低階傳輸建立:
- HTTP 長時間輪詢
網路套接字
- 網路傳輸

在 Visual Studio 2022 中建立控制台專案。
開啟 Visual Studio,並在"開始"視窗中選擇 建立新專案。
!Socket io .NET (How It Works For Developers):圖 2 - 顯示"建立新專案"視窗的截圖。
若要在 Visual Studio 2022 中建立主控台應用程式,請啟動 Visual Studio 並從開始視窗中選擇"建立新專案"。 選擇"控制台應用程式"範本,設定專案的名稱和位置,並確保選擇 .NET 6.0。
什麼是 Socket.IO?
Socket.IO是一個 JavaScript 函式庫,可讓網路用戶端和伺服器進行即時通訊。 它由兩部分組成:
Socket IO 的部分內容
- 用戶端程式庫:在瀏覽器中執行。
- 伺服器端程式庫:在 Node.js 上執行。
安裝必要的套件
若要在 Visual Studio 中為 .NET 應用程式使用 Socket.IO,您需要相容的伺服器實作。 其中一個實作是適用於 .NET 的 SocketIoClientDotNet,它允許 Socket.IO 客戶端從 C# 應用程式連接至 Socket.IO。
首先,安裝所需的 NuGet 套件。 您可以透過套件管理員控制台,或是將參考資料加入專案檔案中:
Install-Package SocketIoClientDotNet
SocketIoClientDotNet 套件的螢幕截圖
執行此指令會將 Socket.IO 客戶端函式庫納入您的 .NET 專案中,使您的 C# 應用程式能夠與 Socket.IO 伺服器連線,促進使用者與系統之間的溝通。
建立 Socket.IO
在深入研究 C# 用戶端之前,讓我們先在 Visual Studio 中使用 .NET Core Console App 設定一個 Socket IO 的基本範例。 這將有助於我們測試客戶端的實作。
建立伺服器實作
以下程式碼以 C# 設定了一個基本的 Socket.IO 伺服器,該伺服器會在連接埠 3000 監聽用戶端連線。當用戶端傳送訊息時,伺服器會記錄該訊息,並回應給用戶端,確認收到訊息。
using System;
using System.Net.WebSockets;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using Quobject.SocketIoClientDotNet.Client;
namespace DemoApp
{
internal class Program
{
static void Main(string[] args)
{
// Connect to the Socket.IO server
var socket = IO.Socket("http://localhost:3000");
// Listen for the "connect" event
socket.On(Socket.EVENT_CONNECT, () =>
{
Console.WriteLine("Connected to the server!");
// Emit a message to the server
socket.Emit("message", "Hello from C# client!");
// Listen for messages from the server
socket.On("message", (data) =>
{
Console.WriteLine("Message from server: " + data);
});
});
// Listen for the "disconnect" event
socket.On(Socket.EVENT_DISCONNECT, () =>
{
Console.WriteLine("Disconnected from the server!");
});
// Keep the console window open
Console.ReadLine();
}
}
}using System;
using System.Net.WebSockets;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using Quobject.SocketIoClientDotNet.Client;
namespace DemoApp
{
internal class Program
{
static void Main(string[] args)
{
// Connect to the Socket.IO server
var socket = IO.Socket("http://localhost:3000");
// Listen for the "connect" event
socket.On(Socket.EVENT_CONNECT, () =>
{
Console.WriteLine("Connected to the server!");
// Emit a message to the server
socket.Emit("message", "Hello from C# client!");
// Listen for messages from the server
socket.On("message", (data) =>
{
Console.WriteLine("Message from server: " + data);
});
});
// Listen for the "disconnect" event
socket.On(Socket.EVENT_DISCONNECT, () =>
{
Console.WriteLine("Disconnected from the server!");
});
// Keep the console window open
Console.ReadLine();
}
}
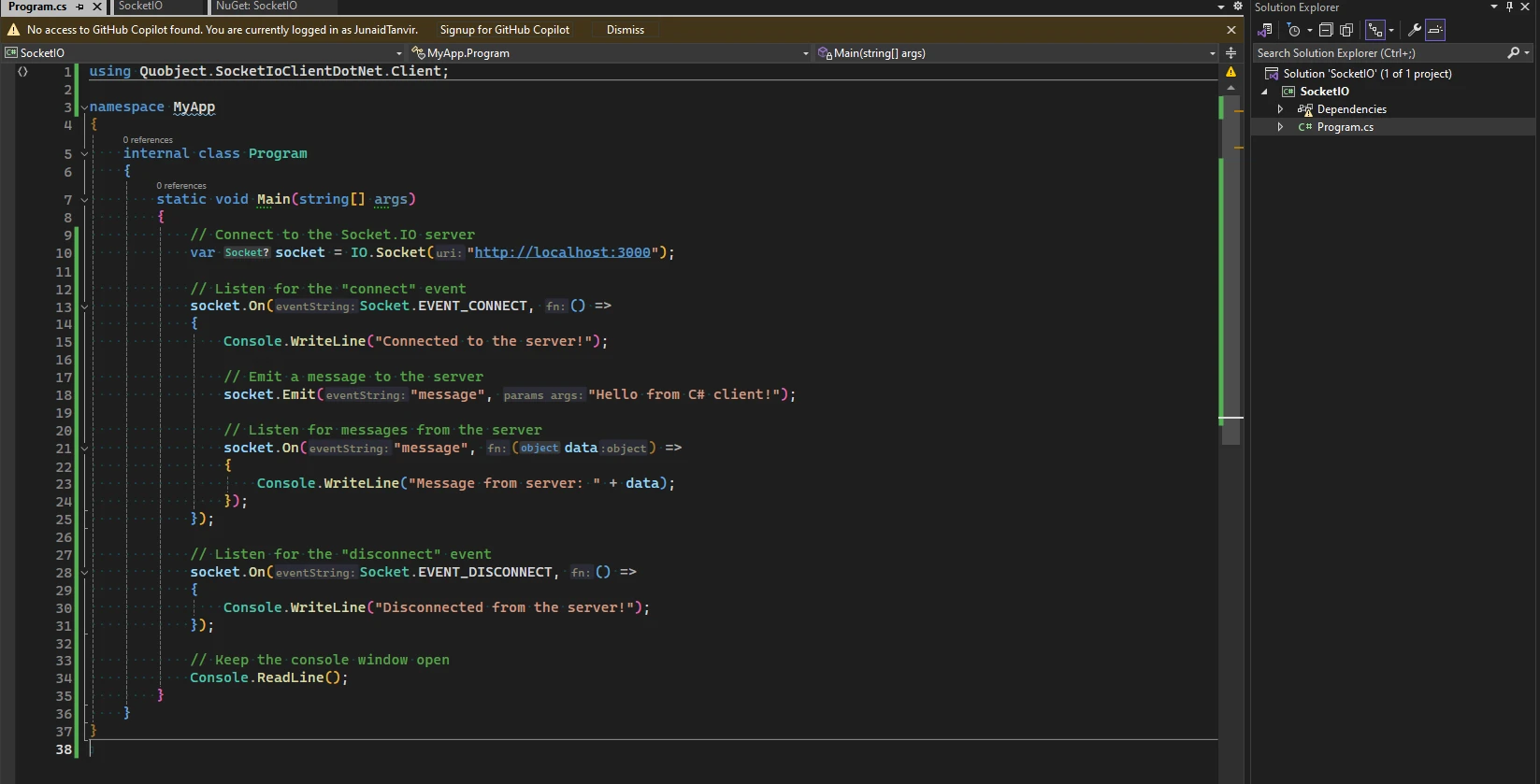
}程式碼解釋
在該片段中,我們首先透過呼叫 IO.Socket("http://localhost:3000") 建立一個 Socket.IO 用戶端實例,該實例會連線至在用戶端機器上執行於 3000 連接埠的本機伺服器。
成功連線後 (Socket.EVENT_CONNECT),我們會列印一則訊息,表示我們已連線到伺服器。
然後,我們使用 socket.Emit("message", "Hello from C# client!") 從用戶端向伺服器傳送訊息。 這會向伺服器傳送內容為"Hello from C# client!"的訊息。
接下來,我們使用 socket.On("message", (data) => { ... 註冊"訊息"事件的回呼,以聆聽伺服器的訊息。 }). 當伺服器傳送"訊息"事件時,回呼函式會被呼叫,我們會將收到的訊息列印到控制台。
如果客戶端斷開與伺服器的連線 (Socket.EVENT_DISCONNECT),我們會列印一則表示斷開連線的訊息。
最後,Console.ReadLine() 方法會保持控制台視窗開啟,以便程式不會在執行後立即退出。 這可讓我們看到輸出,並確保程式不會過早終止。
程式碼的螢幕截圖

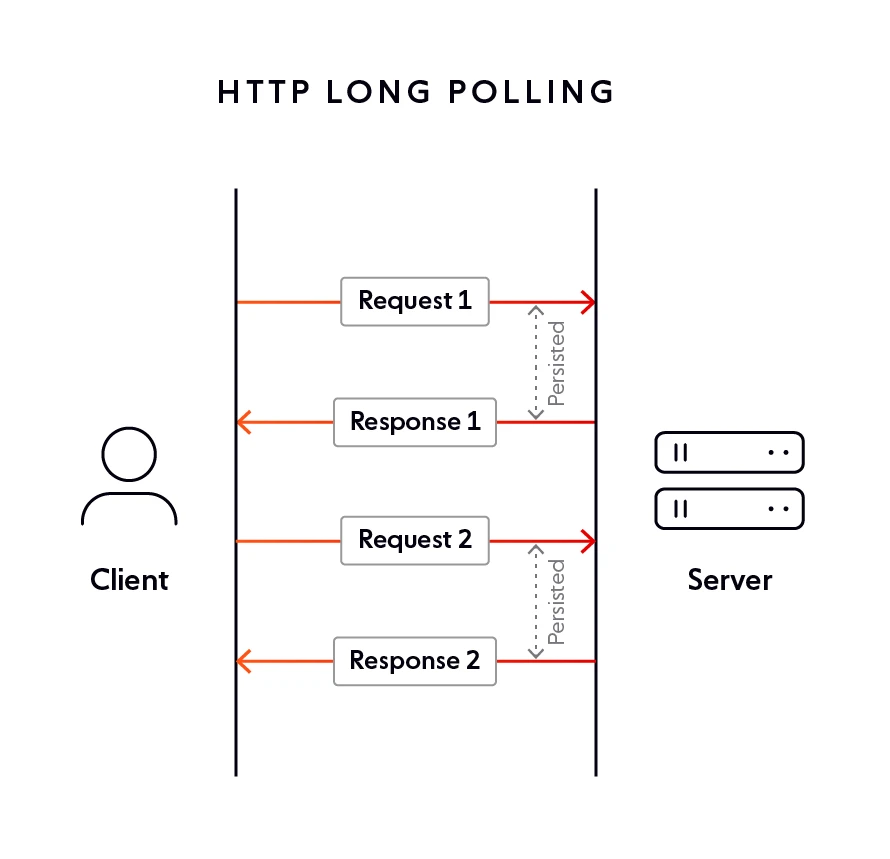
HTTP長時間輪詢
Long-polling 是 Web 開發中使用的一種技術,利用函式庫在用戶端 (通常是 Web 瀏覽器) 和伺服器之間傳送訊息。 它透過觸發伺服器上的事件來實現即時通訊,之後用戶端就可以接收到這些事件,而無需持續進行輪詢。 此方法特別適用於需要即時更新的應用程式,例如聊天應用程式或股票報價器。

Web Sockets
WebSocket 透過單一 TCP 連線建立全雙工通訊通道,促進雙向通訊。 此通訊協定可讓用戶端 (通常是網頁瀏覽器) 與伺服器之間進行即時互動,使雙方能以非同步方式交換訊息。
建立 WebSocket 通訊
客戶端向伺服器傳送 WebSocket 握手請求,表示希望建立 WebSocket 連線。 收到握手請求後,伺服器會回應一個 WebSocket 握手回應,表示連線已成功建立。 透過 WebSocket 連線傳送的訊息可以是任何格式 (例如:文字或二進位),並可以非同步方式傳送和接收。
網路傳輸
Web Transport 作為最先進的通訊協定,在 TCP 和 UDP 等傳統通訊協定的限制之外,還引進額外的功能來增強網路通訊。透過利用 UDP 和 QUIC,它解決了前一代通訊協定的缺點,使其更容易使用且更有效率。 對使用者而言,這將會降低延遲並改善擁塞控制,最終提供更順暢、反應更迅速的網路體驗。 此外,Web Transport 提供更好的安全措施,確保資料傳輸比 TCP 更安全。有了這些進步,Web Transport 減少了資料傳輸的耗時問題,優化了用戶端和伺服器的整體效能。
以下是 Web Transport 如何在 Web 應用程式中使用的基本範例:
using System;
using System.Net.WebSockets;
using System.Threading;
using System.Threading.Tasks;
namespace SocketIO.Demo
{
class Program
{
static async Task Main(string[] args)
{
// The WebSocket URI
string uri = "wss://echo.websocket.org";
// Creating a new WebSocket connection
using (ClientWebSocket webSocket = new ClientWebSocket())
{
await webSocket.ConnectAsync(new Uri(uri), CancellationToken.None);
Console.WriteLine("Connected to the server");
// Sending data over the WebSocket
byte[] sendBuffer = new byte[] { 1, 2, 3, 4 };
await webSocket.SendAsync(new ArraySegment<byte>(sendBuffer), WebSocketMessageType.Binary, true, CancellationToken.None);
Console.WriteLine("Data sent to the server");
// Receiving data from the WebSocket
byte[] receiveBuffer = new byte[1024];
WebSocketReceiveResult result = await webSocket.ReceiveAsync(new ArraySegment<byte>(receiveBuffer), CancellationToken.None);
byte[] data = new byte[result.Count];
Array.Copy(receiveBuffer, data, result.Count);
Console.WriteLine("Received data: " + BitConverter.ToString(data));
}
}
}
}using System;
using System.Net.WebSockets;
using System.Threading;
using System.Threading.Tasks;
namespace SocketIO.Demo
{
class Program
{
static async Task Main(string[] args)
{
// The WebSocket URI
string uri = "wss://echo.websocket.org";
// Creating a new WebSocket connection
using (ClientWebSocket webSocket = new ClientWebSocket())
{
await webSocket.ConnectAsync(new Uri(uri), CancellationToken.None);
Console.WriteLine("Connected to the server");
// Sending data over the WebSocket
byte[] sendBuffer = new byte[] { 1, 2, 3, 4 };
await webSocket.SendAsync(new ArraySegment<byte>(sendBuffer), WebSocketMessageType.Binary, true, CancellationToken.None);
Console.WriteLine("Data sent to the server");
// Receiving data from the WebSocket
byte[] receiveBuffer = new byte[1024];
WebSocketReceiveResult result = await webSocket.ReceiveAsync(new ArraySegment<byte>(receiveBuffer), CancellationToken.None);
byte[] data = new byte[result.Count];
Array.Copy(receiveBuffer, data, result.Count);
Console.WriteLine("Received data: " + BitConverter.ToString(data));
}
}
}
}在這個範例中,我們首先使用 WebSocket URL(wss://echo.websocket.org)建立一個新的 WebSocket 連線到伺服器。 然後,我們在連線上建立一個雙向串流,並透過串流傳送一些資料 ([1,2,3,4])。 最後,我們從串流讀取資料,並將其記錄到控制台。
上述程式碼的輸出
當您使用 WebSocket echo 伺服器執行應用程式時,輸出應該像這樣:
!Socket io .NET (How It Works For Developers):圖 6 - 使用 WebSocket URL 進行 WebSocket 連線的控制台輸出。
網路傳輸的優點
- Modern Alternative: Web Transport 提供了 TCP 和 UDP 等傳統網路通訊協定的現代替代方案。
- 高效的資料傳輸:它利用多工串流和先進功能提供高效的資料傳輸。
- 高效能:非常適合建置需要低延遲和可靠資料傳輸的高效能網路應用程式。
- 多工串流:支援多工串流,允許透過單一連線同時傳送和接收多個資料串流。
- 創新:隨著網路開發人員持續採用網路傳輸,我們可以預期在網路通訊協定方面將會有更多的創新。
- 改善使用者體驗:由於資料傳輸速度更快、更可靠,因此採用 Web Transport 可以改善使用者在網路上的體驗。
IronPDF 圖書館簡介
IronPDF 是專為使用 C# 的開發人員設計的綜合性 .NET PDF 函式庫。 這個功能強大的工具可讓開發人員毫不費力地在其應用程式中建立、操控和讀取PDF 檔案。 有了 IronPDF,開發人員可以從 HTML字串、HTML檔案,以及URLs產生 PDF 文件,使其在各種使用情況下都具有高度的通用性。 此外,IronPDF 提供先進的 PDF 編輯功能,例如新增頁眉、頁腳、水印等。 其透過 NuGet 套件管理程式與 C# 專案無縫整合,簡化處理 PDF 檔案的流程,簡化開發流程並提高生產力。

使用 NuGet 套件管理員安裝
在 Visual Studio 中安裝 IronPDF,或使用 NuGet Package Manager 從命令列安裝。 在 Visual Studio 中,進入控制台:
- 工具 -> NuGet 套件管理員 -> 套件管理員控制台
Install-Package IronPdf
IronPDF 程式碼範例
以下是使用 IronPDF 將二進位資料轉換成 PDF 檔案的簡單範例。在 Main 方法中呼叫 GeneratePDF 方法,並傳入我們在上面範例中的資料作為參數:
using System;
using System.Net.WebSockets;
using System.Threading;
using System.Threading.Tasks;
namespace SocketIO.Demo
{
class Program
{
static async Task Main(string[] args)
{
// The WebSocket URI
string uri = "wss://echo.websocket.org";
// Creating a new WebSocket connection
using (ClientWebSocket webSocket = new ClientWebSocket())
{
await webSocket.ConnectAsync(new Uri(uri), CancellationToken.None);
Console.WriteLine("Connected to the server");
// Sending data over the WebSocket
byte[] sendBuffer = new byte[] { 1, 2, 3, 4 };
await webSocket.SendAsync(new ArraySegment<byte>(sendBuffer), WebSocketMessageType.Binary, true, CancellationToken.None);
Console.WriteLine("Data sent to the server");
// Receiving data from the WebSocket
byte[] receiveBuffer = new byte[1024];
WebSocketReceiveResult result = await webSocket.ReceiveAsync(new ArraySegment<byte>(receiveBuffer), CancellationToken.None);
byte[] data = new byte[result.Count];
Array.Copy(receiveBuffer, data, result.Count);
Console.WriteLine("Received data: " + BitConverter.ToString(data));
// Data to generate in PDF file
string pdfData = BitConverter.ToString(data);
PDFGenerator.GeneratePDF(pdfData);
}
}
}
}using System;
using System.Net.WebSockets;
using System.Threading;
using System.Threading.Tasks;
namespace SocketIO.Demo
{
class Program
{
static async Task Main(string[] args)
{
// The WebSocket URI
string uri = "wss://echo.websocket.org";
// Creating a new WebSocket connection
using (ClientWebSocket webSocket = new ClientWebSocket())
{
await webSocket.ConnectAsync(new Uri(uri), CancellationToken.None);
Console.WriteLine("Connected to the server");
// Sending data over the WebSocket
byte[] sendBuffer = new byte[] { 1, 2, 3, 4 };
await webSocket.SendAsync(new ArraySegment<byte>(sendBuffer), WebSocketMessageType.Binary, true, CancellationToken.None);
Console.WriteLine("Data sent to the server");
// Receiving data from the WebSocket
byte[] receiveBuffer = new byte[1024];
WebSocketReceiveResult result = await webSocket.ReceiveAsync(new ArraySegment<byte>(receiveBuffer), CancellationToken.None);
byte[] data = new byte[result.Count];
Array.Copy(receiveBuffer, data, result.Count);
Console.WriteLine("Received data: " + BitConverter.ToString(data));
// Data to generate in PDF file
string pdfData = BitConverter.ToString(data);
PDFGenerator.GeneratePDF(pdfData);
}
}
}
}PDF 生成类代码
using IronPdf;
namespace SocketIO.Demo
{
public class PDFGenerator
{
public static void GeneratePDF(string data)
{
IronPdf.License.LicenseKey = "Your-Licence-Key-Here";
Console.WriteLine("PDF Generating Started...");
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
Console.WriteLine("PDF Processing ....");
var pdf = renderer.RenderHtmlAsPdf($"<h1>Received Data</h1><p>{data}</p>");
string filePath = "Data.pdf";
pdf.SaveAs(filePath);
Console.WriteLine($"PDF Generation Completed. File Saved as {filePath}");
}
}
}using IronPdf;
namespace SocketIO.Demo
{
public class PDFGenerator
{
public static void GeneratePDF(string data)
{
IronPdf.License.LicenseKey = "Your-Licence-Key-Here";
Console.WriteLine("PDF Generating Started...");
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
Console.WriteLine("PDF Processing ....");
var pdf = renderer.RenderHtmlAsPdf($"<h1>Received Data</h1><p>{data}</p>");
string filePath = "Data.pdf";
pdf.SaveAs(filePath);
Console.WriteLine($"PDF Generation Completed. File Saved as {filePath}");
}
}
}輸出
 。
。
在所提供的程式碼中,IronPDF 用來從透過 WebSocket 連線接收到的十六進位字串產生 PDF 文件。 GeneratePDF 方法使用許可金鑰初始化 IronPDF,並使用其 ChromePdfRenderer 實例,使用 RenderHtmlAsPdf 方法將十六進位字串作為 HTML 內容渲染為 PDF。 您可以從這裡取得免費的授權金鑰。 然後使用 SaveAs 方法將此 PDF 本機儲存為 "Data.pdf"。 IronPDF 的整合可將動態 WebSocket 資料無縫轉換為結構化 PDF 格式,展現其在將即時資料流轉換為存檔文件方面的實用性。
產生 PDF 檔案

結論
使用 C# 的 Socket.IO 為與連線的用戶端進行即時互動提供了許多機會,超越了 JavaScript 和 Node.js 的領域。 將 Socket.IO 和 IronPDF 等工具整合到您的 .NET 專案中,可以大幅提升即時通訊和 PDF 處理能力。 Socket.IO 有助於客戶端與伺服器之間進行無縫的即時雙向通訊,而 IronPDF 則提供強大的功能,可毫不費力地建立和操作PDF 文件。
常見問題解答
如何在 C# 環境中設定 Socket.IO 用戶端?
要在 C# 環境中設定 Socket.IO 用戶端,可以使用 SocketIoClientDotNet 套件。這允許你的 C# 應用程式與 Socket.IO 伺服器通信,從而實現即時雙向通訊。
在 Web 應用程式中使用 Socket.IO 有哪些優點?
Socket.IO 提供即時、雙向和事件驅動的通信,非常適合需要即時更新的 Web 應用程序,例如聊天應用程式、協作平台和線上遊戲。
我可以在 Visual Studio 2022 中使用 Socket.IO 嗎?
是的,您可以透過在 Visual Studio 2022 中建立控制台專案並安裝必要的套件(例如 SocketIoClientDotNet)來使用 Socket.IO,從而在您的 C# 應用程式中啟用即時通訊。
IronPDF 如何利用 Socket.IO 增強即時應用程式?
IronPDF 讓開發者可以從即時 WebSocket 資料生成和操作 PDF,從而增強即時應用程式的效能。這對於從動態資料流建立結構化文件非常有用。
如何將 C# 客戶端連接到 Socket.IO 伺服器?
要將 C# 用戶端連接到 Socket.IO 伺服器,需要使用 SocketIoClientDotNet 套件。這涉及到設定客戶端以監聽和發出事件,從而實現與伺服器的即時通訊。
HTTP 長輪詢如何與 Socket.IO 搭配使用?
HTTP 長輪詢是 Socket.IO 使用的一種方法,它透過保持請求開啟狀態直到伺服器回應來維持持久連接,從而允許在新資料可用時立即進行更新。
WebSocket 在 Socket.IO 通訊中扮演什麼角色?
WebSocket 在 Socket.IO 通訊中扮演著至關重要的角色,它允許透過單一 TCP 連線進行全雙工通信,從而促進客戶端和伺服器之間高效的即時資料交換。
如何安裝 SocketIoClientDotNet 套件?
您可以使用 Visual Studio 中的 NuGet 套件管理器安裝 SocketIoClientDotNet 套件。開啟套件管理員控制台並執行指令: Install-Package SocketIoClientDotNet 。
IronPDF 與 Socket.IO 整合有哪些應用場景?
將 IronPDF 與 Socket.IO 整合對於需要從動態數據生成 PDF 的即時應用程式非常有用,例如報表工具、即時數據分析和自動文件生成系統。
在 Socket.IO 中使用 Web Transport 有什麼好處?
Web Transport 相比傳統的 TCP 和 UDP 具有更好的延遲和擁塞控制,支援多路復用流和增強的安全性,使其適合現代即時通訊需求。



















