如何使 PDF 填写
在现代世界中,您不再需要纸质文档来存储信息。 但您可能需要使用可填写的PDF表单字段,例如当您需要填写注册表单时; 事实上,有许多情况下我们可能会被要求填写PDF文件。 有特定的方法可以制作可填写的PDF文件,既有离线的也有在线的方法。一个简单的方法是将PDF转换为Microsoft Word这样的文档编辑器中的文档,然后将其另存为PDF文件。但是,这可能导致转换过程中生成一些意外错误,因此我们更喜欢使用Acrobat或Chrome工具这样的PDF编辑器,以确保我们的PDF文件保持完整。
1. Adobe Acrobat
Acrobat是Adobe Inc.开发的一款产品,用于查看、创建、编辑、打印和制作可填写的PDF表单。 有一个免费的版本,功能有限,例如查看PDF文件。 替代方案是一个专业版本,称为Adobe Acrobat DC,它具有用于管理PDF文件的所有最新和最佳功能。 Acrobat Reader应用程序包括一个编辑器,允许用户向PDF文件中添加评论或注释,填写保险索赔或报税表等表单,添加数字签名,还有更多功能。 本指南将使用Acrobat DC来展示其功能的完整性。 You can get Adobe Acrobat from thisAdobe Acrobat download page. 让我们开始吧:
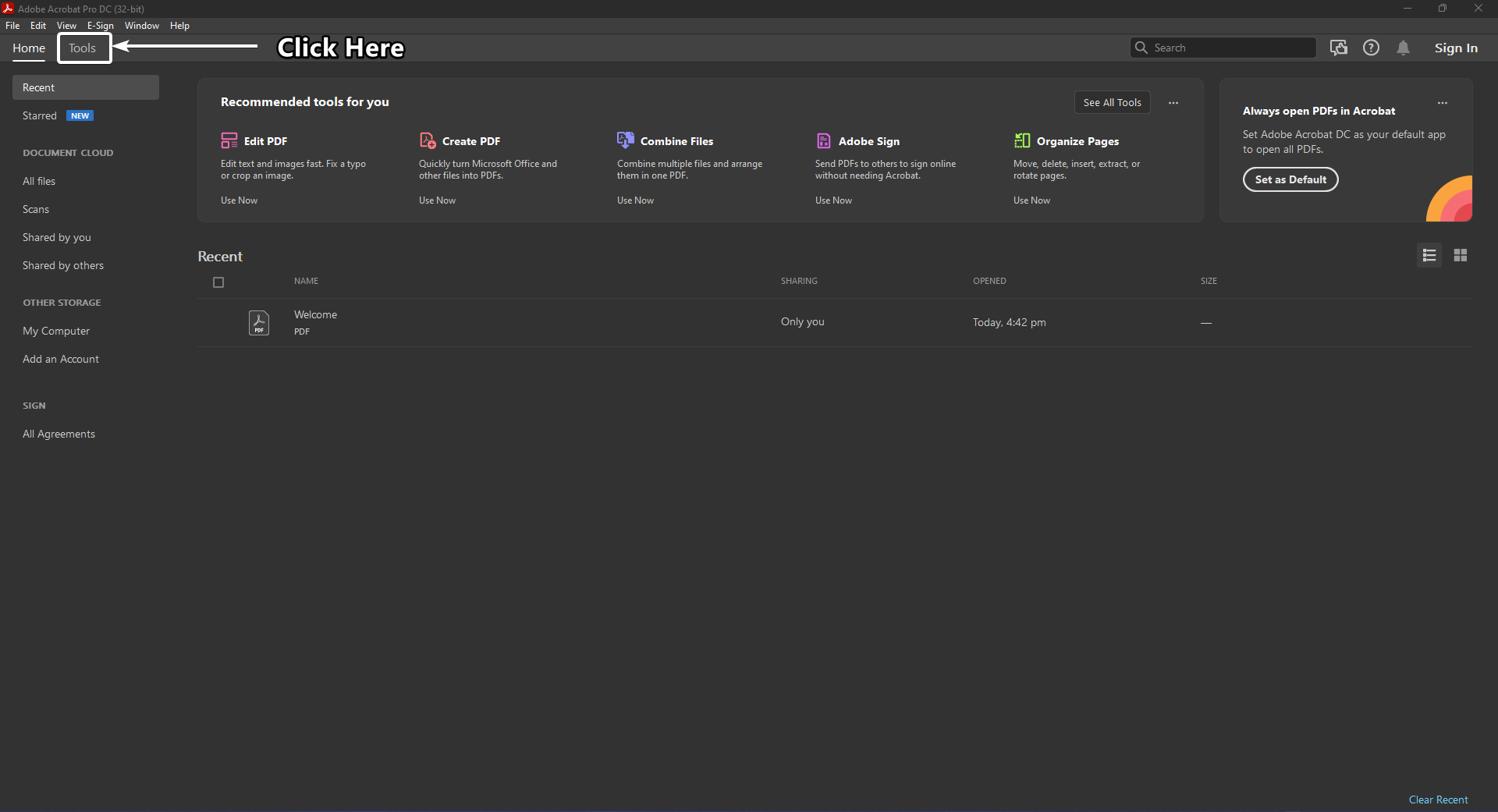
- 打开Adobe Acrobat DC
- 从顶部栏中选择"工具"选项卡

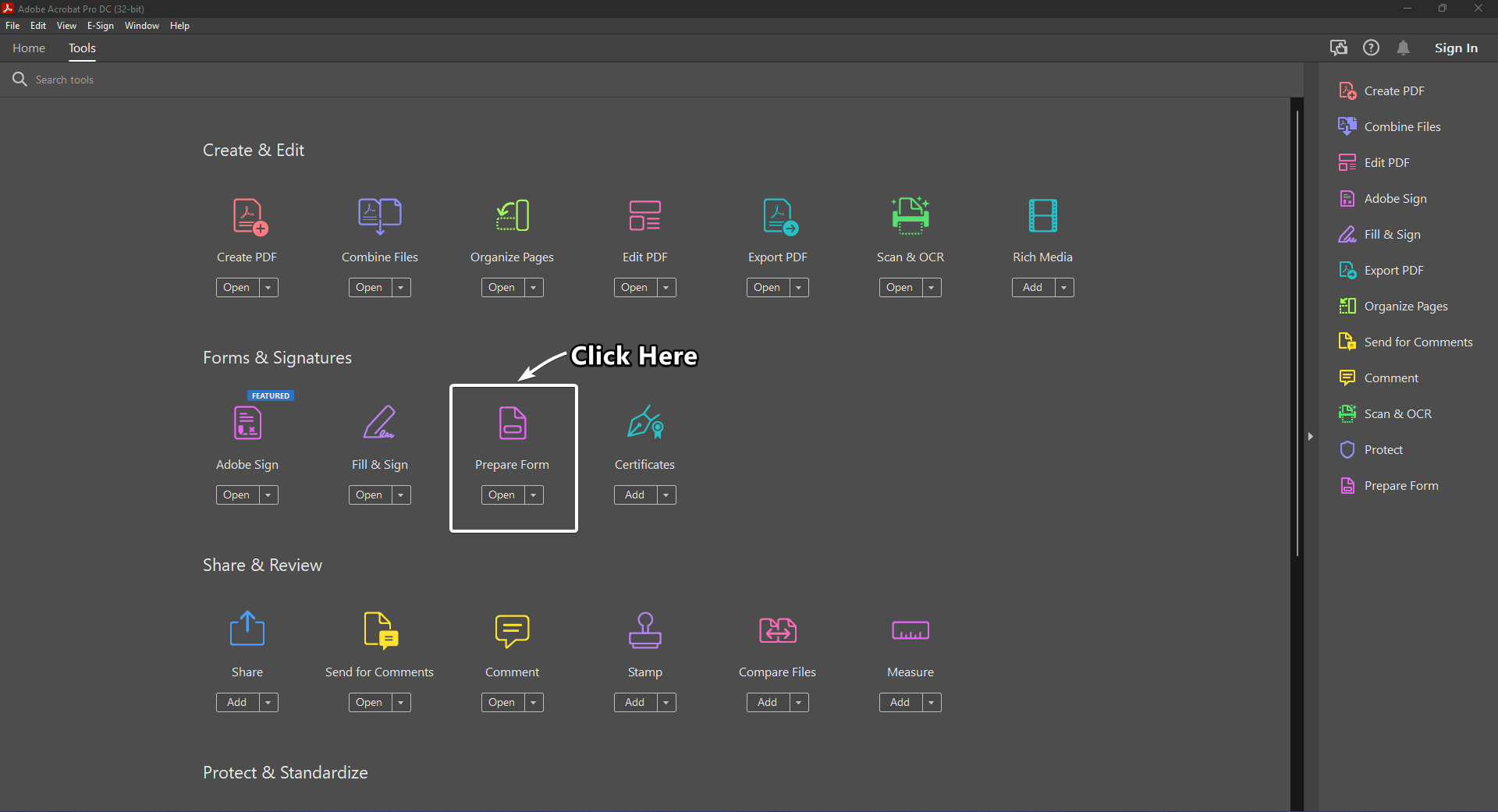
- 点击"准备表单"

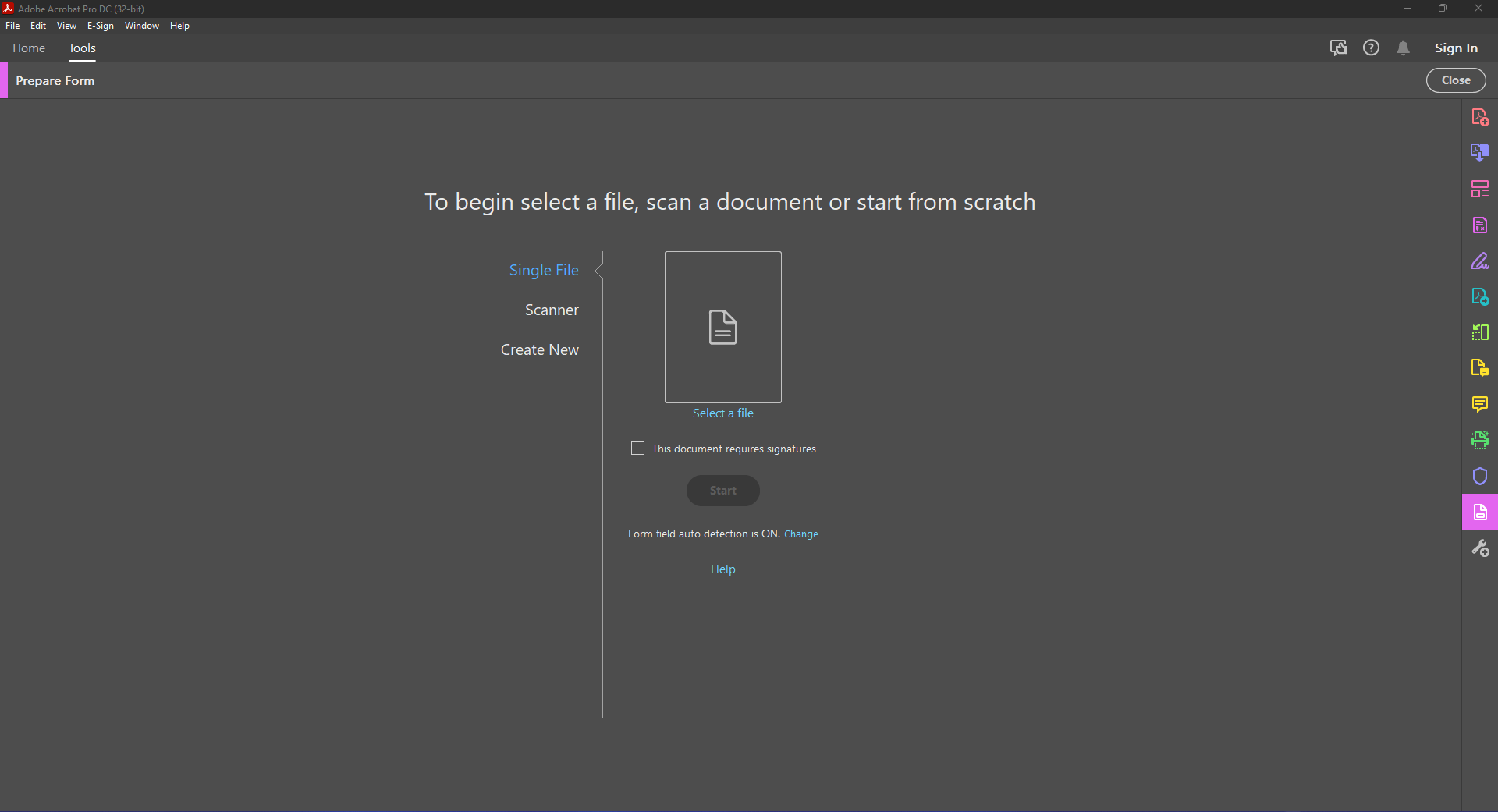
- 从您的PC中选择一个文件,创建一个新文件,或者您可以使用扫描仪扫描硬拷贝以转换为PDF:

- Acrobat将分析您的文档并将可能的字段转换为可填写的表单字段
- 如果遗漏了复选框、单选按钮或文本字段,您始终可以使用顶部工具栏添加可填写的表单字段,例如单选按钮、文本字段等。
- 您甚至可以使用Acrobat DC中的"填充和签名"功能签署文档
- 最后,您可以保存您的可填写PDF表单,然后分发给其他人以相应填写
2. Chrome
Chrome是由Google开发的一款浏览器。 它具有一组特定功能,可以用来编辑可填写的PDF表单。 虽然您无法像在Acrobat中那样添加或删除文本字段、单选按钮或签署文档,但您可以填写表单字段。 You can download Chrome from thisChrome browser download page.
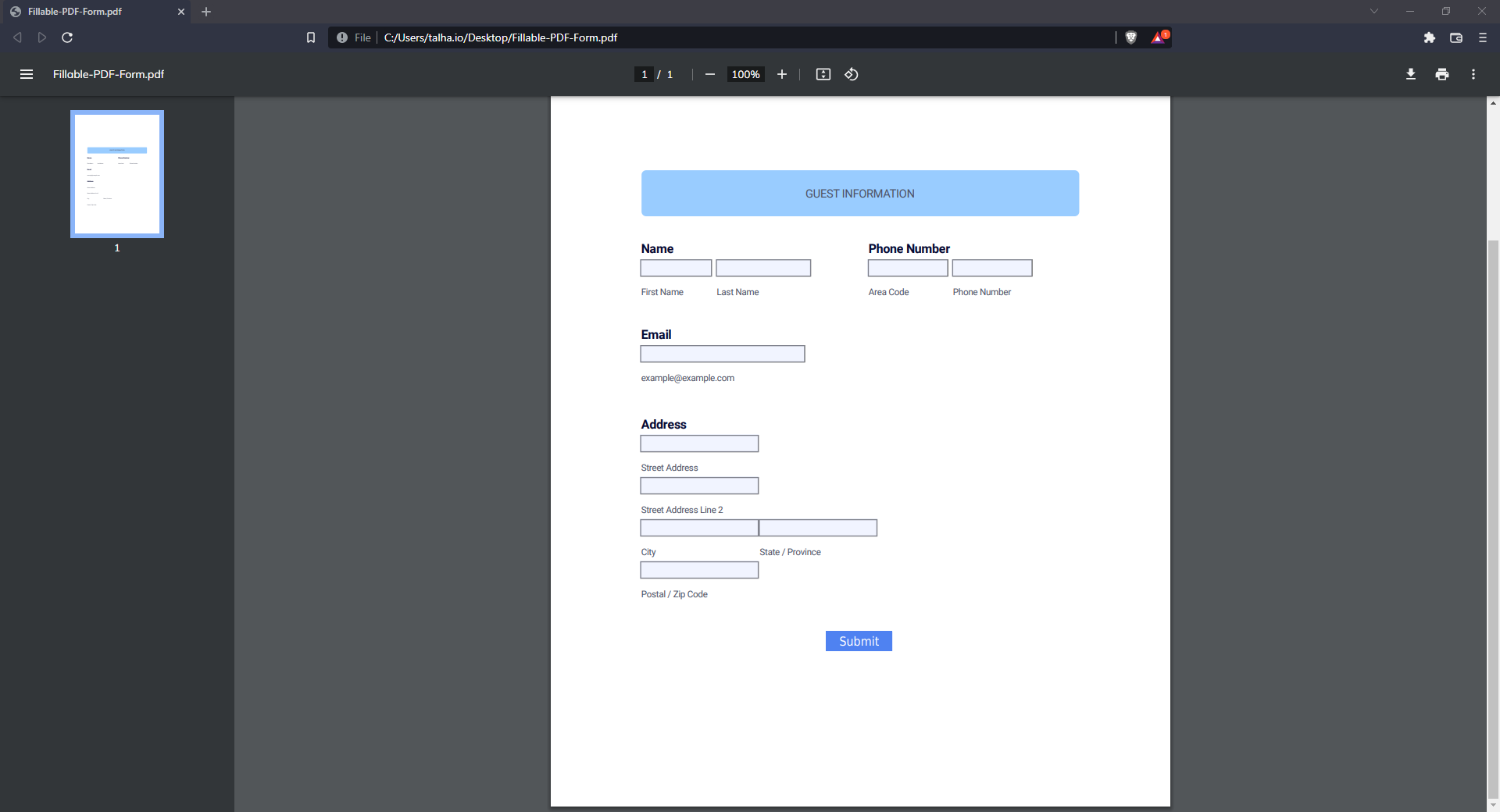
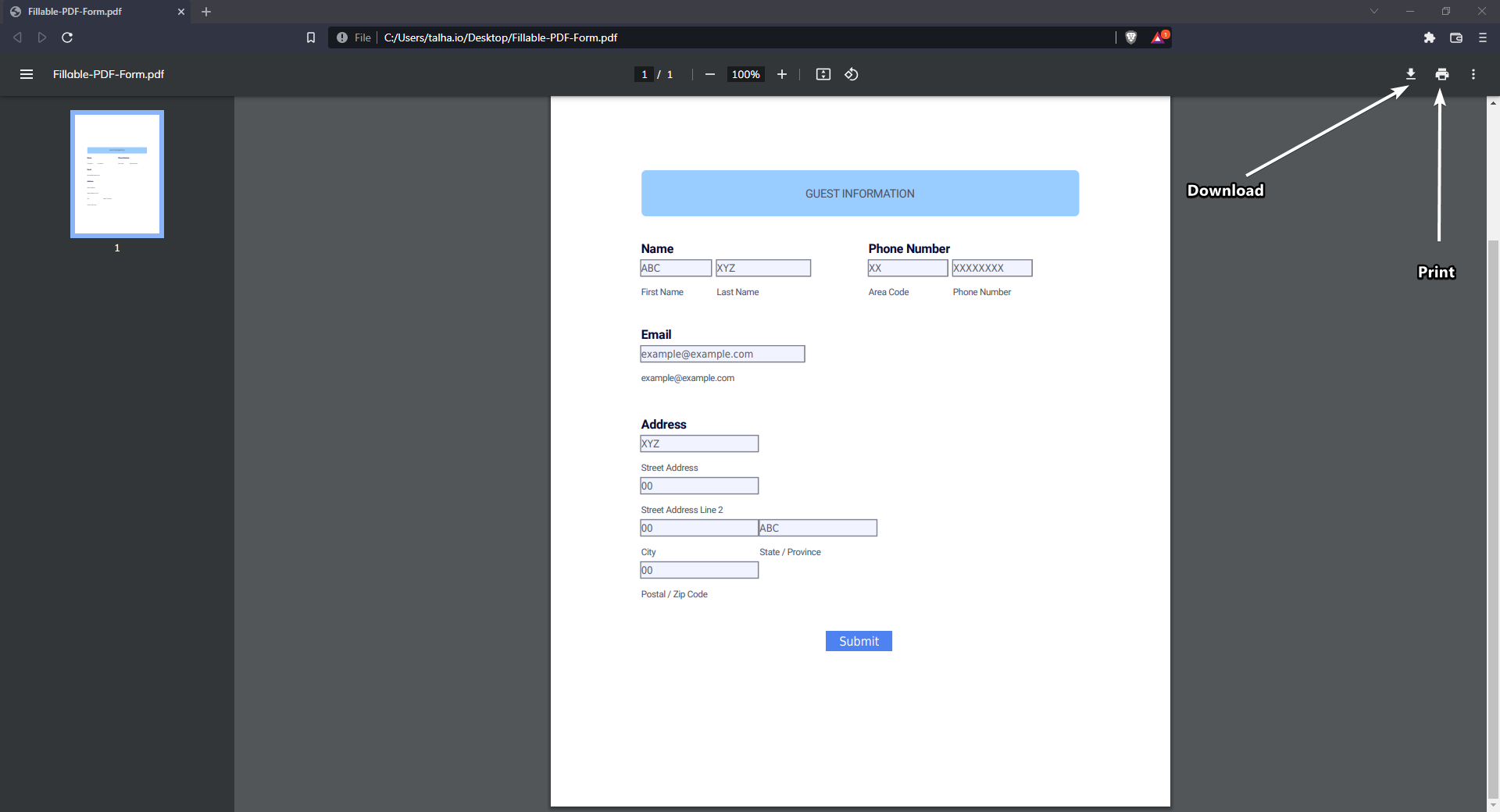
- 从您的PC中选择一个可填写的PDF表单,并在基于Chromium的浏览器中打开它。

- 根据您的信息填写表单字段
- 使用打印图标或下载选项保存PDF表单

Wondershare PDFelement - macOS
Wondershare PDFelement是一款强大的多合一PDF解决方案,可用于编辑、转换和填写PDF表单,还有更多功能。 它有能力将您的文档转换为任何最流行的格式,包括Word (.docx)、Excel (.xlsx)、PowerPoint (.pptx)或JPEG (.jpg)。
它还提供了简单的方法来填写PDF表单,只需点击一次。 使用此软件,您可以编辑文档中的文本,还可以更改字体、颜色、大小和布局。 此外,它可以帮助您从头开始创建新PDF文档,使用页面布局工具如表格和图表。 让我们看看如何制作一个可填写的PDF。
- 在PDFelement中打开您的PDF文件
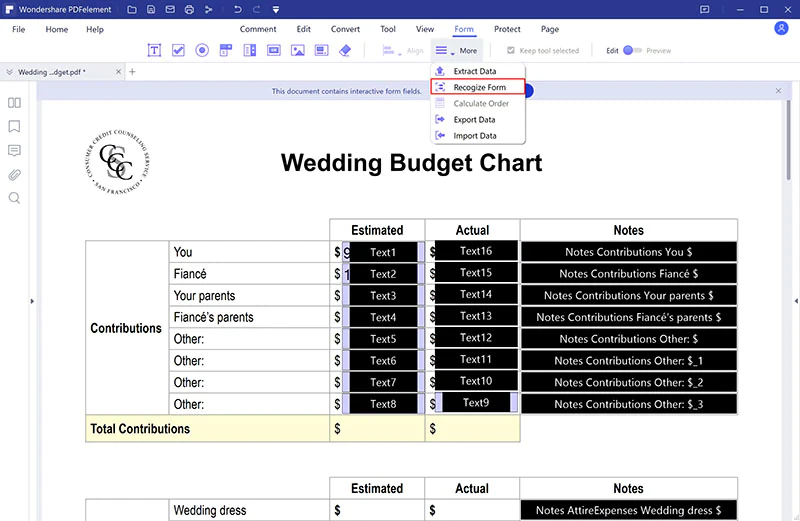
- 如果您的PDF文件已经有框、表格和线条,请转到工具栏中的表单>更多>识别表单菜单

- 它将自动使所有表格可填写
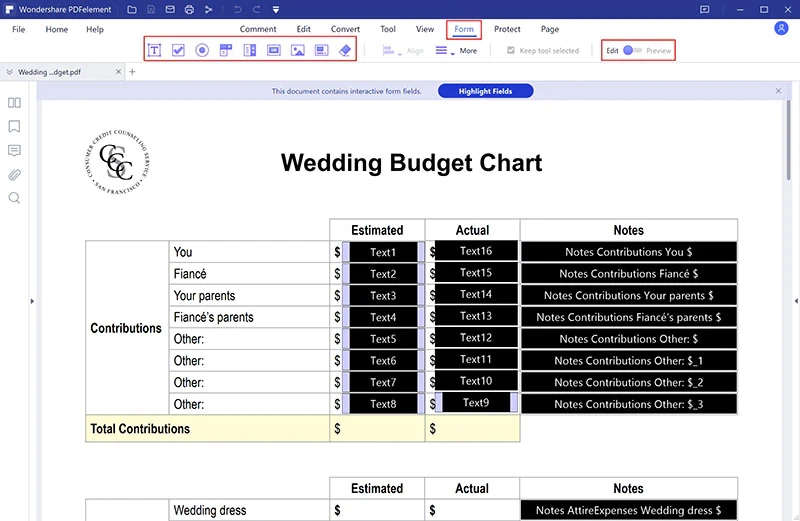
- 如果您的文件没有任何表格或框,请从工具栏中点击"表单"
- 这将打开一个表单编辑菜单栏。 会有很多关于表单的选项。 您可以添加文本、复选框、单选按钮、文本字段和许多其他内容

- 创建表单后,保存文件
在线方法
上面提到的离线工具通常包括许多超越仅仅创建或编辑可填写表单的功能,如果您只需要使用一两个功能,购买整个包可能会相当昂贵。 这就是在线工具派上用场的地方,因为您可以获得免费的服务或根据您的需要付费,但在这种情况下只为您需要的功能付费,这比使用离线工具更具成本效益。 以下是市场上一些最好的工具以完成这项工作。
JotForm
使用Jotform的可填写PDF表单创建器,您可以创建用户可以快速填写并从他们的数字设备提交的自定义PDF表单。 有几个简单的步骤即可开始:
- Go To JotForm fillable PDF form creator page and sign up.
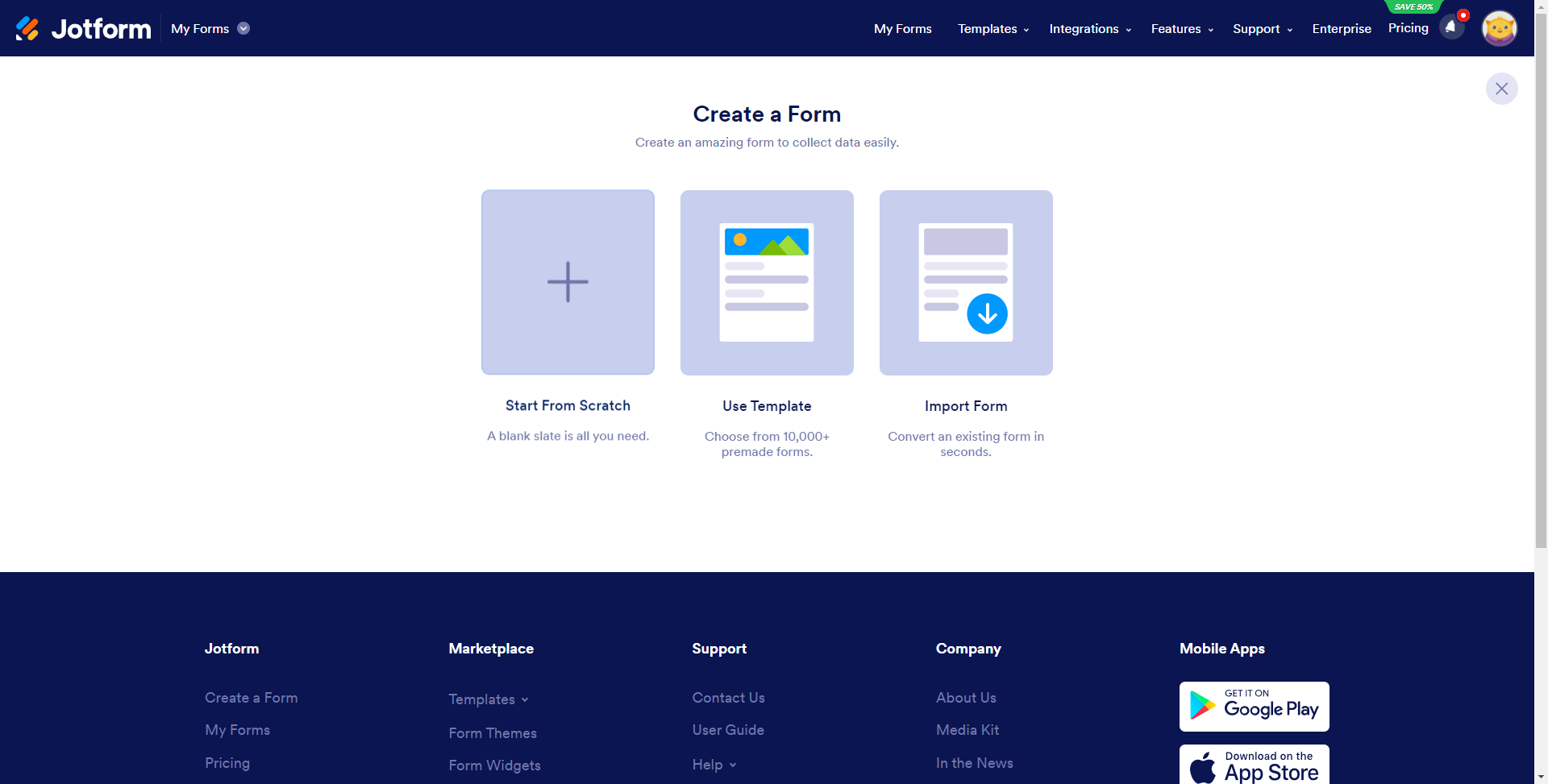
- 点击"创建表单"。
- 您可以从1000多个可用模板中选择一个,或从头创建一个可填写的PDF表单

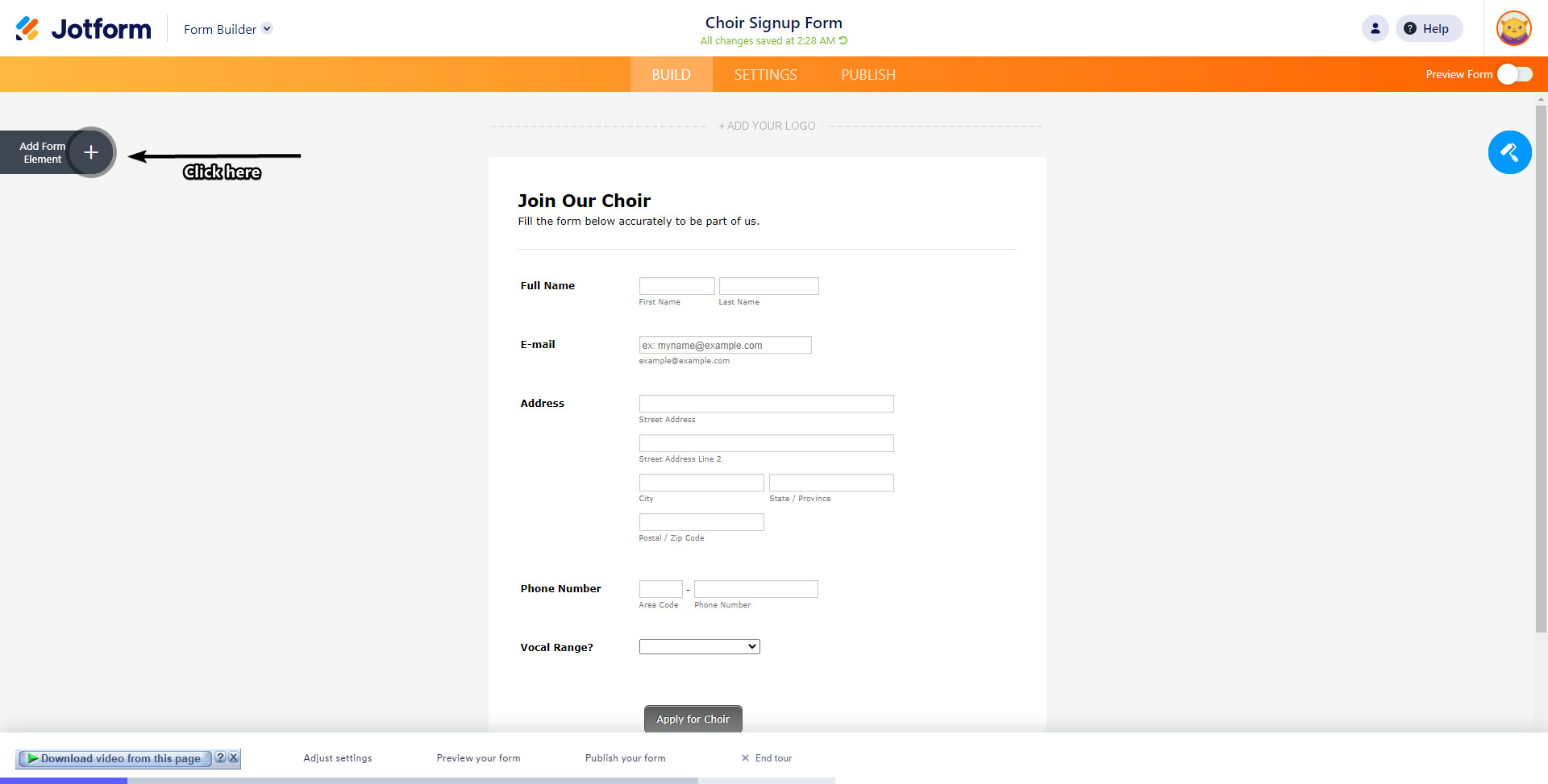
- 点击"添加表单元素"添加可填写的表单字段,如单选按钮、文本字段等。

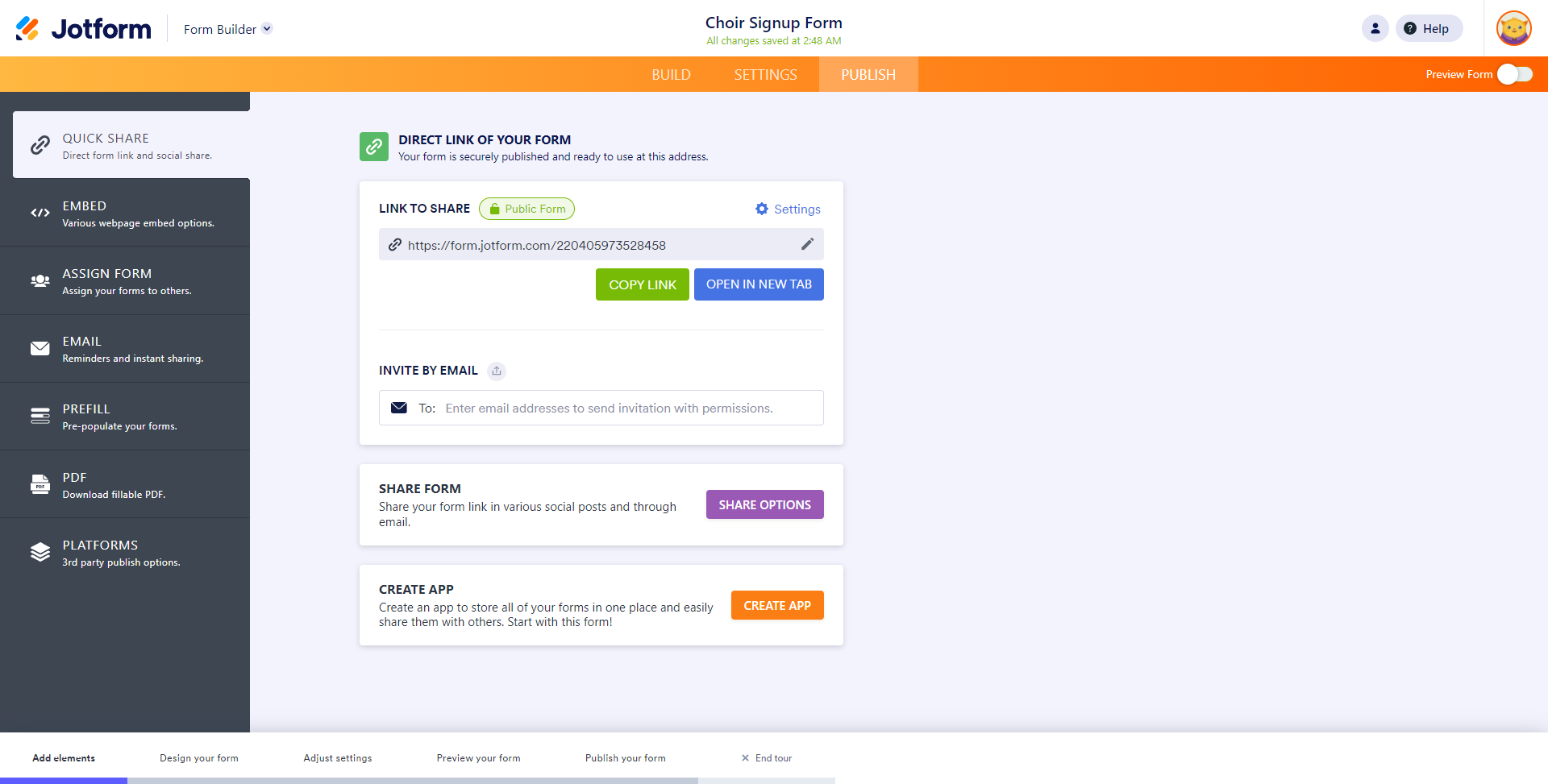
- 转到发布并以PDF文件格式下载表单,或者您也可以使用嵌入链接发送给其他人

Sejda
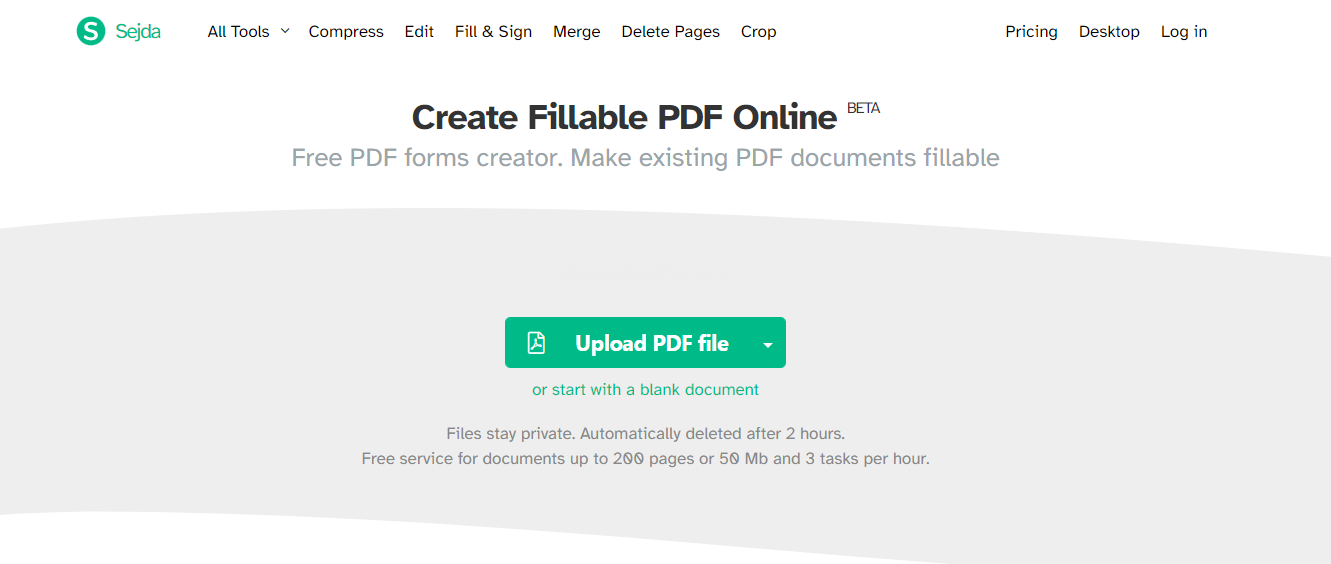
Visit Sejda PDF Forms is one of the fillable PDF form makers that does not require you to sign up for a free plan; 然而,如果您想使用高级套餐,您必须注册并选择一个计划。 使用Sejda制作可填写表单的步骤相对简单。
选择一个现有的PDF文档
点击"上传"并选择您想要的文件,或者您可以选择创建一个空白模板开始。

向您的PDF表单添加可填写的表单字段
- 文档打开后,您可以在认为必要的地方添加可填写的表单字段。
- 您可以选择以下字段类型:
- 文本字段:单行文本
- 文本区域:多行文本
- 无线电:每组只选一个
- 复选框:勾选一个或多个选项
- 下拉菜单:从下拉列表中选择一个或多个选项
如何创建可填写的PDF文本字段
要创建文本字段,选择文本字段并将光标移动到您希望放置新文本字段的页面区域。
创建复选框、单选按钮或下拉菜单
所有其他表单字段都可以在顶部栏(蓝色)中找到,并可以以相同方式选择和添加。
更改边框颜色
您可以使用透明边框创建表单字段,或选择适合您需求的颜色。

控制表单字段名称和其他属性
您可以为每个表单字段分配一个名称,并配置特定字段属性,如多选、导出值等。
保存您的文档
1.点击"应用更改",等待处理完成。 现在您可以保存更新后的文档 2.您现在应该有一个可填写的PDF文档,可以无需打印即可快速以电子方式填写
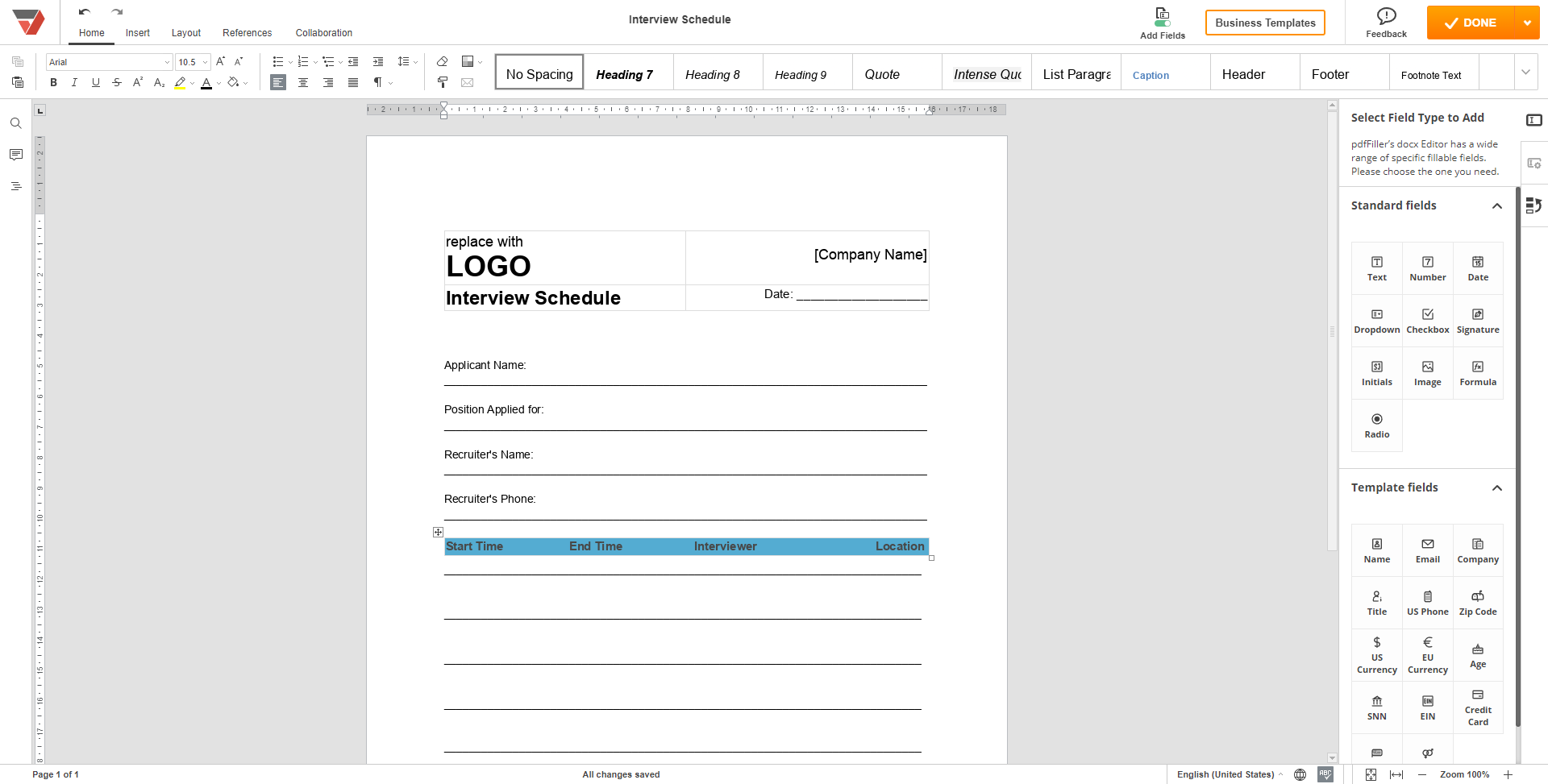
pdfFiller
pdfFiller是另一个用于创建可填写表单的工具,还提供更多功能,如保护、拆分、合并、重写和文档。 以下是如何制作一个可填写的PDF。
- 使用电子邮件、Google或Facebook在pdfFiller中注册
- 登录后,点击"我的文档",进入仪表盘
- 点击"添加新"并从您的PC、Google Drive、Dropbox、OneDrive、Box或URL上传文档。 您还可以创建一个空白文档

完成后,点击右上角的橙色"完成"按钮,然后您可以选择分享链接或将其另存为PDF。
IronPDF:C# PDF 库
Explore IronPDF C# PDF Library is an excellent tool for any PDF-related tasks you need to perform in C# or VB .NET and is especially suited to software engineers. IronPDF平台具有各种功能,可用于不同目的,例如将PDF呈现为图像、从PDF中提取文本、使其可搜索(例如用于参考)、充当PDF注释检查器、签署文档、将Word格式转换为PDF格式、制作可填写的PDF等等。
让我们看看如何使用IronPDF C# Library创建可填写的PDF。
// Import IronPdf library
using IronPdf;
// Step 1. Create a PDF with editable forms from HTML using form and input tags
var FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name:<br> <input type='text' name='firstname' value=''> <br>
Last name:<br> <input type='text' name='lastname' value=''>
</form>
</body>
</html>";
// Create PDF renderer
IronPdf.ChromePdfRenderer Renderer = new IronPdf.ChromePdfRenderer();
// Enable form field creation from HTML
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
// Render the HTML as a PDF and save
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("BasicForm.pdf");
// Step 2. Read and write PDF form values
var FormDocument = PdfDocument.FromFile("BasicForm.pdf");
// Set and read the value of the "firstname" field
var FirstNameField = FormDocument.Form.FindFormField("firstname");
FirstNameField.Value = "Minnie";
Console.WriteLine("FirstNameField value: {0}", FirstNameField.Value);
// Set and read the value of the "lastname" field
var LastNameField = FormDocument.Form.FindFormField("lastname");
LastNameField.Value = "Mouse";
Console.WriteLine("LastNameField value: {0}", LastNameField.Value);
// Save the filled form
FormDocument.SaveAs("FilledForm.pdf");// Import IronPdf library
using IronPdf;
// Step 1. Create a PDF with editable forms from HTML using form and input tags
var FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name:<br> <input type='text' name='firstname' value=''> <br>
Last name:<br> <input type='text' name='lastname' value=''>
</form>
</body>
</html>";
// Create PDF renderer
IronPdf.ChromePdfRenderer Renderer = new IronPdf.ChromePdfRenderer();
// Enable form field creation from HTML
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
// Render the HTML as a PDF and save
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("BasicForm.pdf");
// Step 2. Read and write PDF form values
var FormDocument = PdfDocument.FromFile("BasicForm.pdf");
// Set and read the value of the "firstname" field
var FirstNameField = FormDocument.Form.FindFormField("firstname");
FirstNameField.Value = "Minnie";
Console.WriteLine("FirstNameField value: {0}", FirstNameField.Value);
// Set and read the value of the "lastname" field
var LastNameField = FormDocument.Form.FindFormField("lastname");
LastNameField.Value = "Mouse";
Console.WriteLine("LastNameField value: {0}", LastNameField.Value);
// Save the filled form
FormDocument.SaveAs("FilledForm.pdf");在给定的代码中,我们首先使用HTML格式标签创建一个表单。 然后我们将其保存为PDF文件。在步骤2中,我们开始读取和写入PDF表单值。 您可以使用IronPDF的FindFormField函数按名称访问表单字段。 之后,我们设置所选字段的值,然后保存新填写的表单。
IronPDF是开发者的绝佳工具。 它使得程序化操作PDF表单变得简单,无需外部软件。 You can use it for free with the free trial key from IronPDF. 还有一个非常好的特别优惠,您可以目前用两个的价格获得五个产品。 For more information about licensing, please visit this IronPDF licensing page.