.NET Core PDF库
IronPDF可用于Microsoft Windows .NET Framework 4.x以及最近发布的.NET Core 3.1和最新的.NET版本。
IronPDF for .NET Core可通过NuGet官方页面NuGet上的IronPdf包获得。
当前的.NET Core版本是跨平台的,支持Linux、Unix和macOS客户端操作系统,以及Mono,具备MAUI和Blazor兼容性。
现有和新客户在其现有的支持和升级覆盖范围内可免费升级到IronPDF的.NET Core版本。 这是每个IronPDF商业许可证提供的。 这确保了您对IronPDF的投资具有前瞻性。
希望延长过期支持和更新覆盖的现有客户可以购买IronPDF许可证的扩展。
IronPDF: A .NET PDF 库
IronPDF是一个C# PDF库,可用于.NET Core项目。 它提供了所有必要的API,以简化和直观地操作PDF文档。 市面上还有其他PDF生成库,但这个库已设计得尽可能简单以避免混淆。
此项目的主要目标是为.NET应用程序提供PDF库。 它附带许多有用的功能,例如从HTML字符串生成PDF文件,将PDF转换为其他格式,操作现有的PDF文档,以及直接从.NET Core项目生成PDF文件。 IronPDF库还提供了用几行代码打印PDF文件的能力。 IronPDF可用作PDF转换器。 它可以使用其可访问功能创建多页扩展表。
让我们在项目中开始使用IronPDF库。
创建C#项目
建议使用最新版本的Visual Studio来创建此.NET项目,以确保流畅的用户体验。 IronPDF库也兼容.NET Core项目。 选择取决于用户,因为IronPDF的安装和使用在所有.NET框架中都是相同的。 按照以下步骤在Visual Studio中创建一个项目。
- 启动Visual Studio。
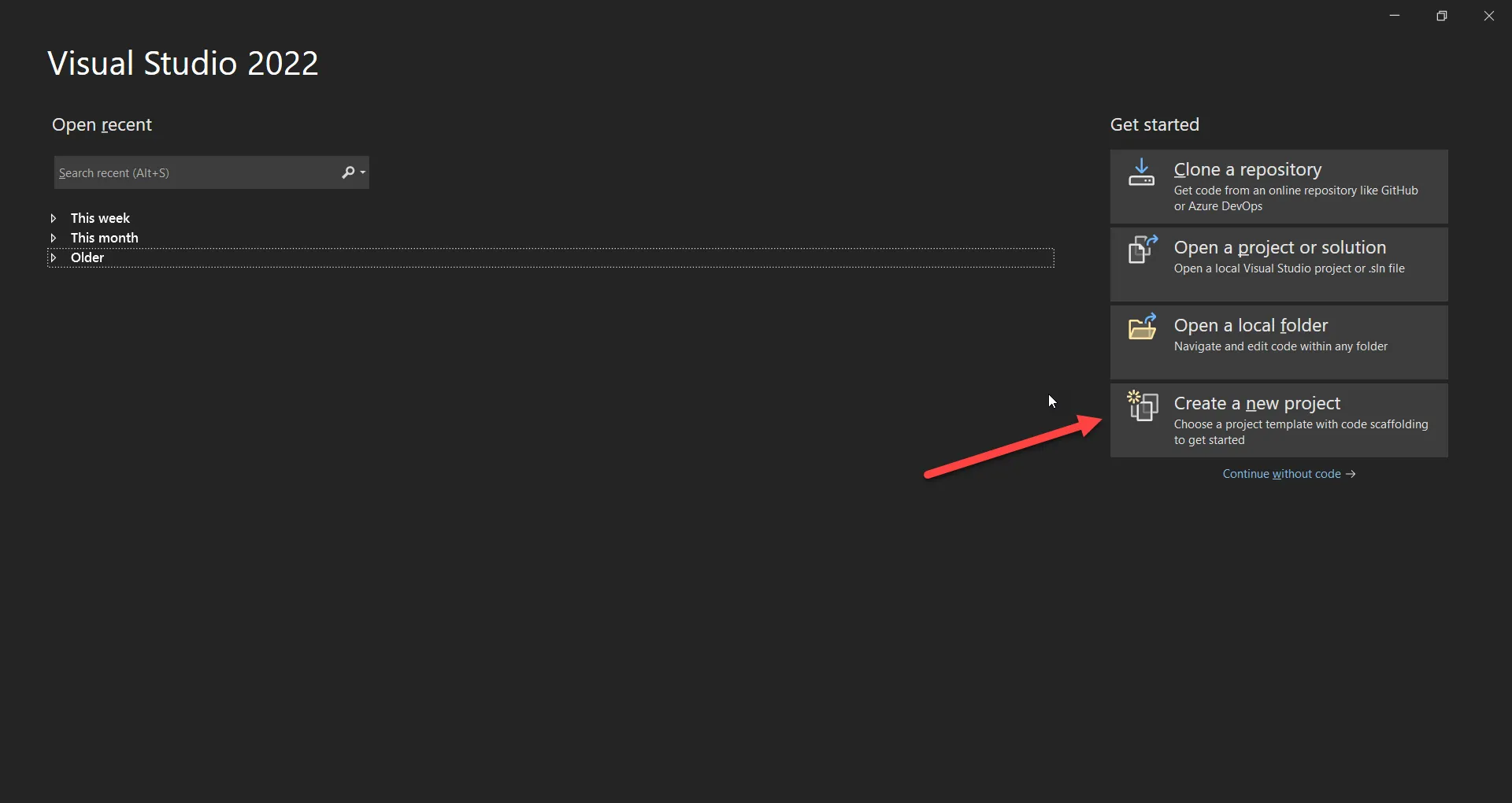
- 单击"创建新项目"。
 在 Visual Studio 中创建新项目
在 Visual Studio 中创建新项目
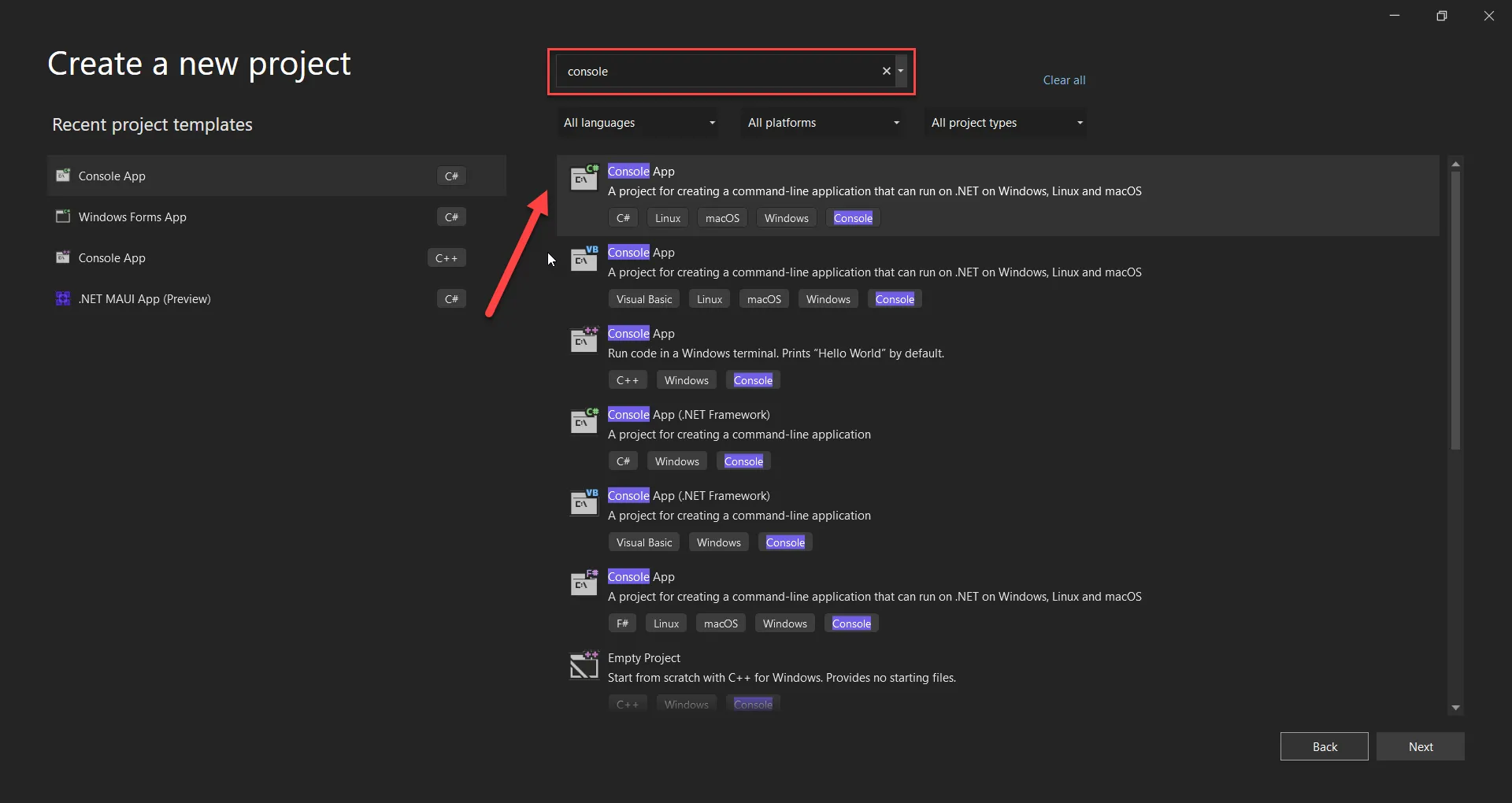
- 在搜索栏中搜索"Console",并从搜索结果中选择带有C#标签的"Console App"。
 控制台应用选择
控制台应用选择
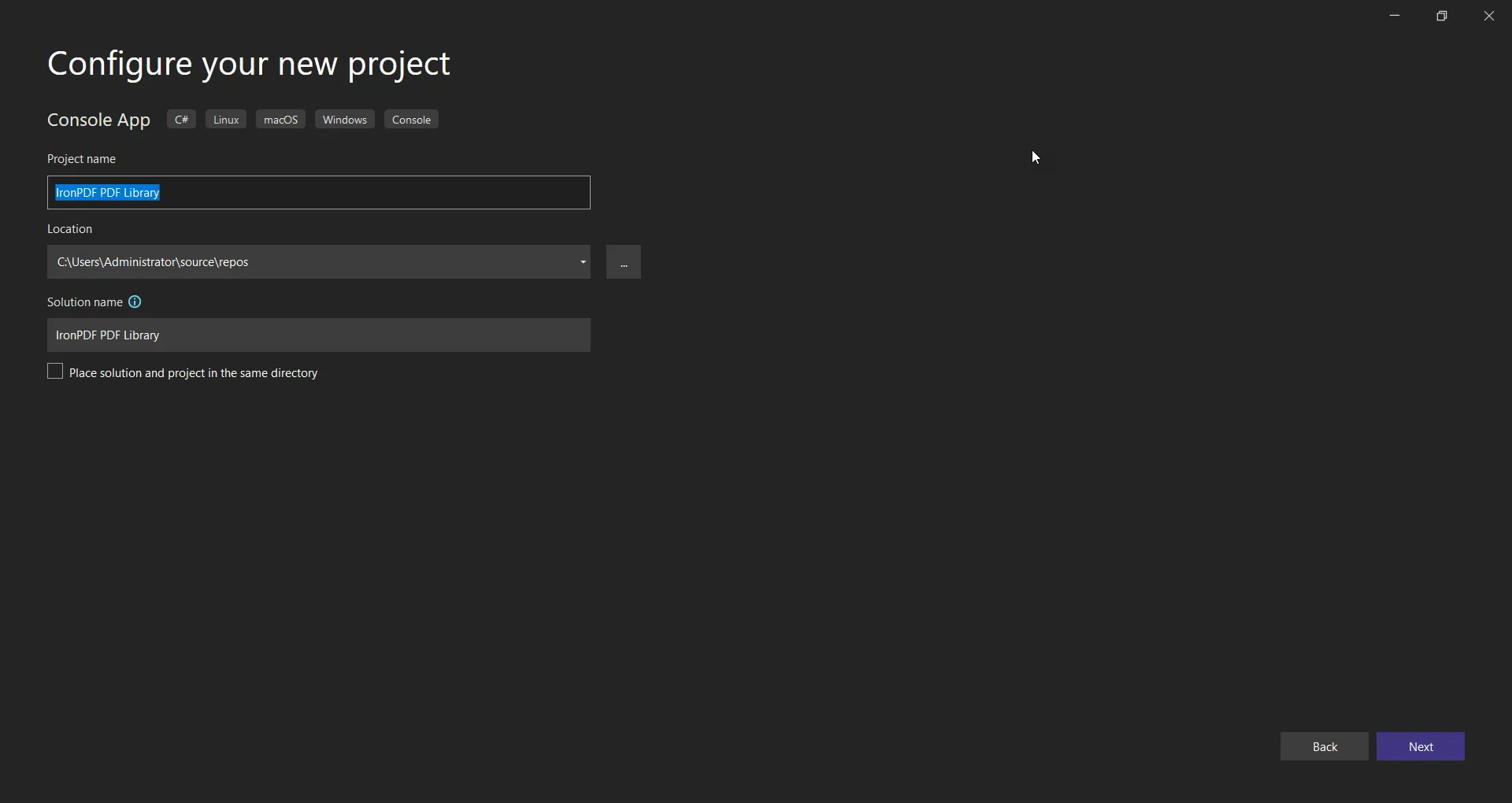
- 然后根据您的需要配置项目名称。
 配置这个新应用程序
配置这个新应用程序
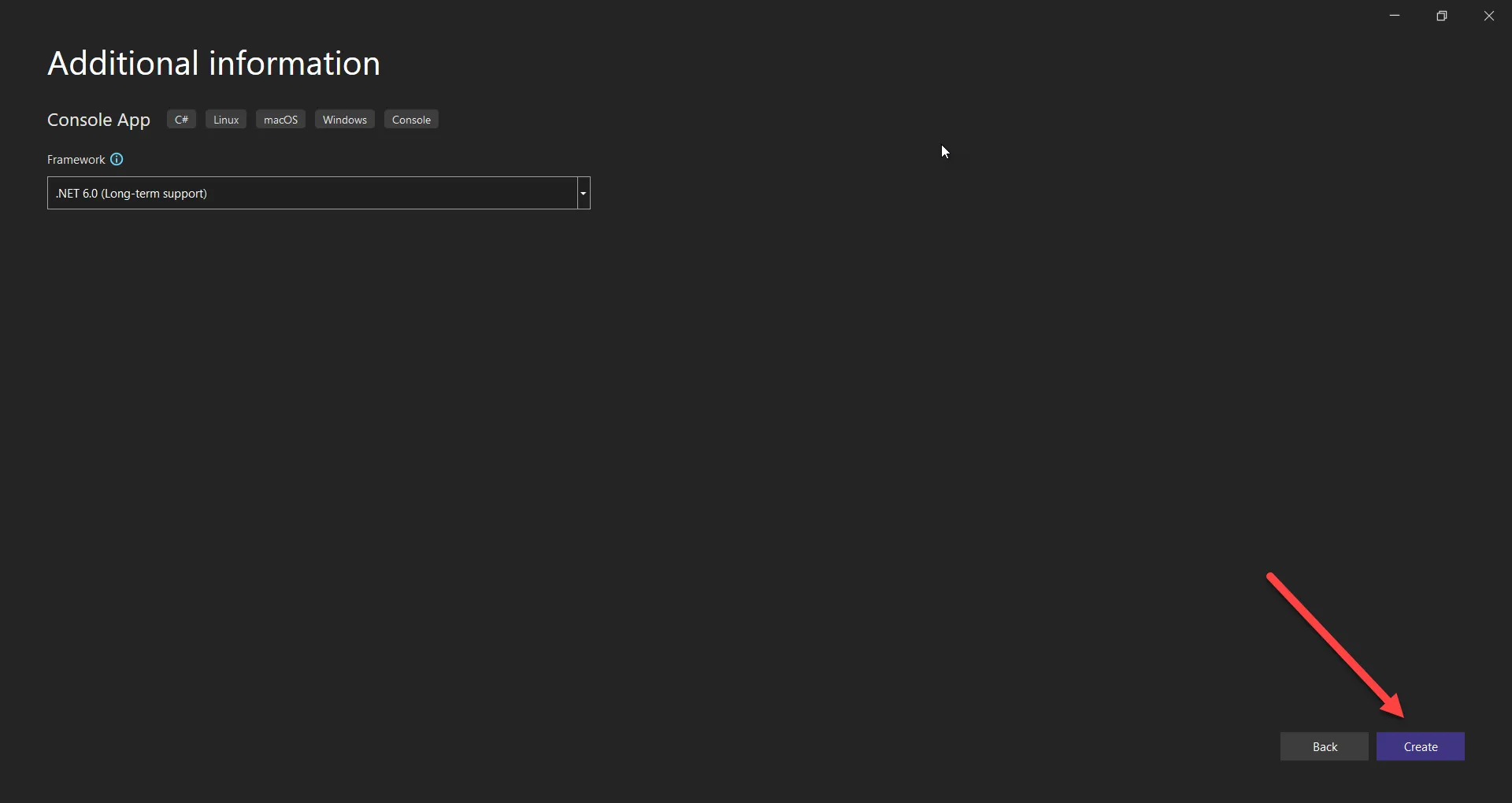
- 然后从下拉列表中选择最新版本的.NET Framework。推荐选择这一点。 接下来,单击创建按钮。
 .NET 框架选择
.NET 框架选择
项目现在将被创建。 您还可以使用现有的.NET Core项目与IronPDF。 首先,您需要安装库。 下一部分显示如何安装库。
安装IronPDF库
要从命令行安装IronPDF库,请运行以下命令:
Install-Package IronPdf
您可以在IronPDF网站和IronPDF NuGet页面上获取更多信息。
安装后,您将可以在.NET项目中使用它。 有关安装的更多详细信息,请访问IronPDF安装指南。
代码示例
PDF文件的网页
using IronPdf;
var renderer = new ChromePdfRenderer();
// Choose Screen or Print CSS media
renderer.RenderingOptions.CssMediaType = Rendering.PdfCssMediaType.Screen;
// Set the width of the responsive virtual browser window in pixels
renderer.RenderingOptions.ViewPortWidth = 1280;
// Set the paper size of the output PDF
renderer.RenderingOptions.PaperSize = Rendering.PdfPaperSize.A2;
// Render the URL as PDF
var pdf = renderer.RenderUrlAsPdf("https://www.amazon.com/");
// Save the PDF to a local file
pdf.SaveAs("Amazon.pdf");using IronPdf;
var renderer = new ChromePdfRenderer();
// Choose Screen or Print CSS media
renderer.RenderingOptions.CssMediaType = Rendering.PdfCssMediaType.Screen;
// Set the width of the responsive virtual browser window in pixels
renderer.RenderingOptions.ViewPortWidth = 1280;
// Set the paper size of the output PDF
renderer.RenderingOptions.PaperSize = Rendering.PdfPaperSize.A2;
// Render the URL as PDF
var pdf = renderer.RenderUrlAsPdf("https://www.amazon.com/");
// Save the PDF to a local file
pdf.SaveAs("Amazon.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
' Choose Screen or Print CSS media
renderer.RenderingOptions.CssMediaType = Rendering.PdfCssMediaType.Screen
' Set the width of the responsive virtual browser window in pixels
renderer.RenderingOptions.ViewPortWidth = 1280
' Set the paper size of the output PDF
renderer.RenderingOptions.PaperSize = Rendering.PdfPaperSize.A2
' Render the URL as PDF
Dim pdf = renderer.RenderUrlAsPdf("https://www.amazon.com/")
' Save the PDF to a local file
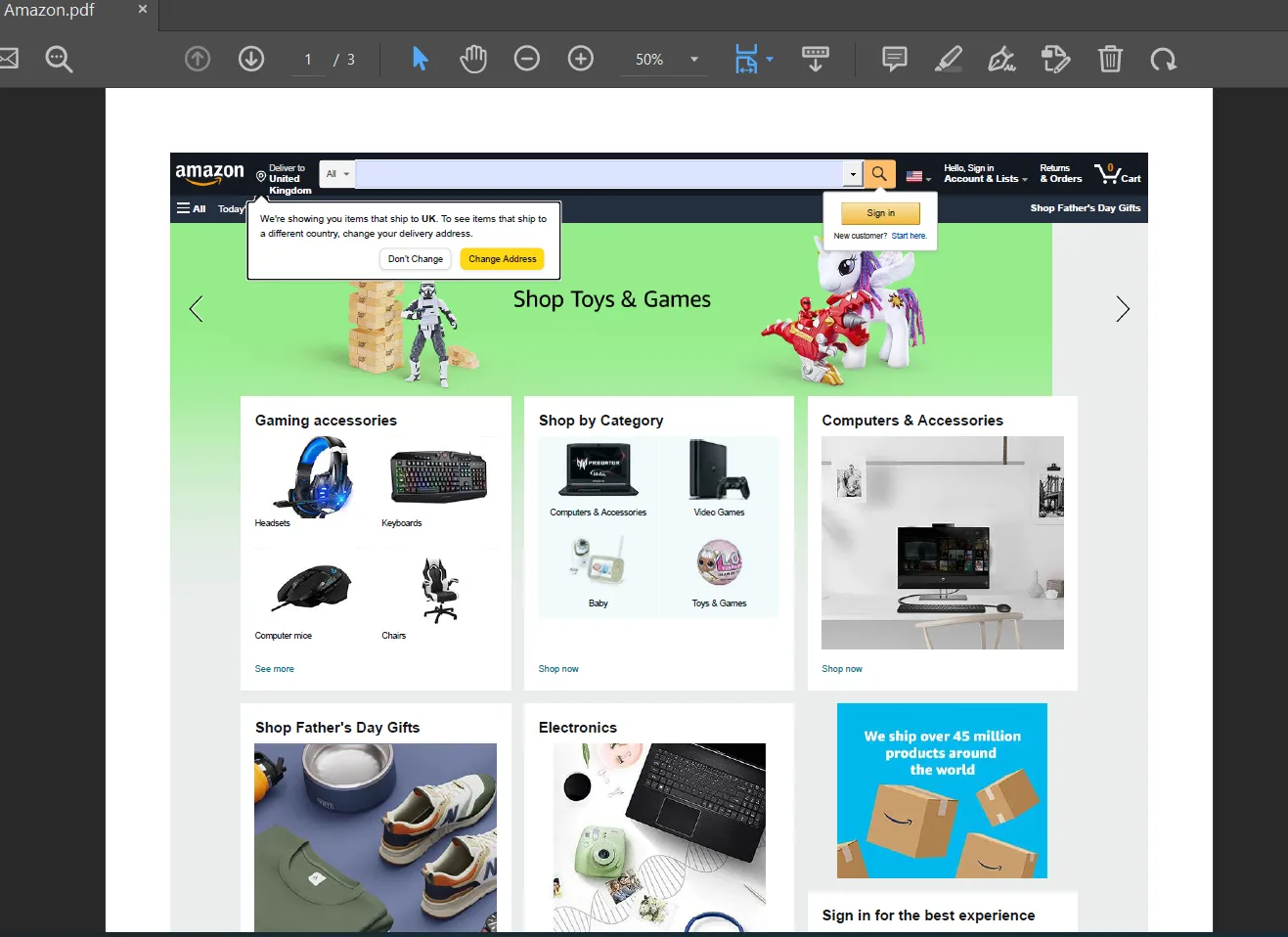
pdf.SaveAs("Amazon.pdf")此示例展示了如何将复杂的网站UI转换为PDF,例如Amazon网站,通过以下步骤:
- 将媒体类型设置为屏幕
- 设置视口宽度
- 设置输出PDF的纸张大小。 页面大小是PDF文件中的一个重要因素
- 使用亚马逊网址作为来源,将URL渲染为PDF
输出
 从亚马逊网站渲染的输出PDF文件
从亚马逊网站渲染的输出PDF文件
上面的示例演示了如何在PDF中设置页眉和页脚,支持重复页眉。
using IronPdf;
// Instantiate renderer
var renderer = new IronPdf.ChromePdfRenderer();
// Create a PDF from an HTML string using C#
using var pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>");
// Export to a file or Stream
pdf.SaveAs("output.pdf");
/****** Advanced Example with HTML Assets ******/
// Load external html assets: images, CSS, and JavaScript.
// An optional BasePath 'C:\\site\\assets\\' is set as the file location to load assets from
using var myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", @"C:\site\assets\");
// Save the PDF with assets to a file
myAdvancedPdf.SaveAs("html-with-assets.pdf");using IronPdf;
// Instantiate renderer
var renderer = new IronPdf.ChromePdfRenderer();
// Create a PDF from an HTML string using C#
using var pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>");
// Export to a file or Stream
pdf.SaveAs("output.pdf");
/****** Advanced Example with HTML Assets ******/
// Load external html assets: images, CSS, and JavaScript.
// An optional BasePath 'C:\\site\\assets\\' is set as the file location to load assets from
using var myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", @"C:\site\assets\");
// Save the PDF with assets to a file
myAdvancedPdf.SaveAs("html-with-assets.pdf");Imports IronPdf
' Instantiate renderer
Private renderer = New IronPdf.ChromePdfRenderer()
' Create a PDF from an HTML string using C#
Private pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>")
' Export to a file or Stream
pdf.SaveAs("output.pdf")
'''**** Advanced Example with HTML Assets *****
' Load external html assets: images, CSS, and JavaScript.
' An optional BasePath 'C:\\site\\assets\\' is set as the file location to load assets from
Dim myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", "C:\site\assets\")
' Save the PDF with assets to a file
myAdvancedPdf.SaveAs("html-with-assets.pdf")上面的代码演示了如何使用IronPDF的HTML到PDF功能。 要使用IronPDF,导入命名空间是必要的。 在程序文件的顶部写using IronPdf;以便在项目中使用它。
ChromePdfRenderer对象可用于Web支持。 RenderHtmlAsPdf函数可以用于将HTML字符串转换为PDF文件。 函数参数接受各种类型的来源,包括HTML字符串。 您还可以通过设置图像的基本路径在PDF文档中使用图像。 之后,使用SaveAs函数将PDF文件本地保存。 您可以选择简单的HTML如上面所示,并结合CSS,图像和JavaScript。
输出
 来自Hello World HTML文本的PDF文件输出
来自Hello World HTML文本的PDF文件输出
页眉和页脚
// Initialize the first page number
renderer.RenderingOptions.FirstPageNumber = 1; // use 2 if a cover page will be appended
// Set header options
renderer.RenderingOptions.TextHeader.DrawDividerLine = true;
renderer.RenderingOptions.TextHeader.CenterText = "{url}";
renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica;
renderer.RenderingOptions.TextHeader.FontSize = 12;// Initialize the first page number
renderer.RenderingOptions.FirstPageNumber = 1; // use 2 if a cover page will be appended
// Set header options
renderer.RenderingOptions.TextHeader.DrawDividerLine = true;
renderer.RenderingOptions.TextHeader.CenterText = "{url}";
renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica;
renderer.RenderingOptions.TextHeader.FontSize = 12;' Initialize the first page number
renderer.RenderingOptions.FirstPageNumber = 1 ' use 2 if a cover page will be appended
' Set header options
renderer.RenderingOptions.TextHeader.DrawDividerLine = True
renderer.RenderingOptions.TextHeader.CenterText = "{url}"
renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica
renderer.RenderingOptions.TextHeader.FontSize = 12上面的示例演示了如何在PDF文件中设置页眉和页脚。IronPDF支持在文档中重复页眉。IronPDF提供TextHeader和TextFooter属性来设置文本的各种属性,例如字体、文本位置等。它还可以将HTML文件转换为PDF文件。 IronPDF 提供 TextHeader 和 TextFooter 属性来设置文本的各种属性,例如字体、文本位置等。它还可以将 HTML 文件转换为 PDF 文件。 使用 IronPDF 一切都很简单。 它还可以高效合并 PDF 文件,进行网页到 PDF 的转换,启用自动分页,以及使用 IronPDF为 PDF 创建数字签名。 此外,它生成的PDF文件具有有效压缩的最小文件大小。
摘要
IronPDF基于一种商业模式,提供一种安全的方式来使用IronPDF库创建和编辑商业文档。 IronPDF 基于一种商业模式,提供了一种安全的方式来使用 IronPDF 库创建和编辑商业文档。 有选项可以尝试免费试用版进行生产测试。 可以尝试免费试用版以进行生产测试。
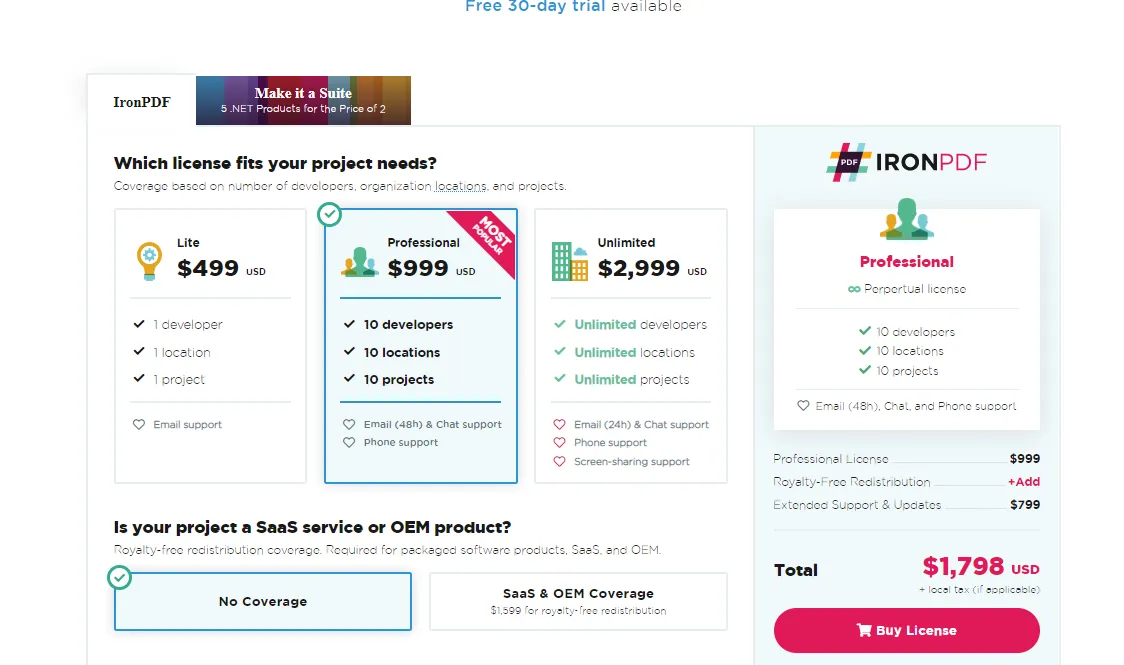
 您还可以当前以仅两个的价格购买五个Iron Software套件。
您还可以当前以仅两个的价格购买五个Iron Software套件。
从IronPDF许可页面获取更多信息。 从 IronPDF 许可页面获取更多信息。
常见问题解答
如何在.NET Core中从HTML生成PDF文件?
您可以使用IronPDF的RenderHtmlAsPdf方法在.NET Core中从HTML生成PDF文件,该方法允许您直接将HTML字符串或文件转换为PDF文档。
IronPDF是否兼容跨平台开发?
是的,IronPDF兼容跨平台开发并支持操作系统如Windows、Linux、Unix和macOS,使其在各种部署环境中都很灵活。
我如何将PDF库集成到我的.NET Core项目中?
您可以通过NuGet将IronPDF集成到您的.NET Core项目中。只需在项目目录中运行命令dotnet add package IronPdf。
我可以使用IronPDF将网页转换为PDF吗?
是的,IronPDF提供将整个网页转换为PDF的功能,通过直接将URL渲染成PDF格式,便于存档网页内容。
IronPDF是否支持在PDF中添加页眉和页脚?
IronPDF支持在您的PDF文件中添加页眉和页脚,允许一致且专业的文档格式。
使用IronPDF进行PDF操作的好处是什么?
IronPDF提供的好处包括易用性、用于PDF操作的强大API、跨平台支持以及合并PDF和添加数字签名等功能。
IronPDF是否提供PDF的文件压缩?
是的,IronPDF提供高效的文件压缩选项,确保您的PDF文件在不影响质量的情况下保持最小的体积。
是否提供IronPDF的免费试用?
IronPDF提供一个免费试用,允许用户在生产环境中测试其功能,然后再做出购买决定。
我如何在现有的.NET Core项目中更新IronPDF?
要在现有的.NET Core项目中更新IronPDF,您可以通过NuGet包管理器检查更新并根据需要应用,确保您拥有最新的功能和修复。
我在哪里可以找到IronPDF的许可信息?
IronPDF的许可信息可以在其官方网站找到,提供有关不同许可选项和支持计划的详细信息。
IronPDF 是否完全兼容 .NET 10?
是的,IronPDF 支持最新的 .NET 版本,包括 .NET 10。产品页面明确提及了与 .NET 10、9、8、7、6、.NET Standard 和 .NET Framework 的兼容性。用户可以在面向 .NET 10 的项目中使用 IronPDF 的所有功能。
IronPDF 在面向 .NET 10 时支持哪些平台和项目类型?
将 IronPDF 与 .NET 10 结合使用时,您可以构建适用于 Windows、Linux 和 macOS 的应用,包括 Docker、Azure 和 AWS 环境。支持的 .NET 项目类型包括 Web 应用(例如 Blazor、MVC)、桌面应用(WPF 和 MAUI)、控制台应用和库应用。IronPDF 可原生运行,无需任何变通方案。


















