Test in a live environment
Test in production without watermarks.
Works wherever you need it to.
This is a tutorial that will walk you through showing PDF-embedded text in .NET MAUI using IronPDF.
.NET Multi-platform App UI (MAUI) simplifies multi-platform app development. With the new and improved version of Xamarin.Forms, developers can create apps for Android, iOS, macOS, and Windows with a single project. PDF files, known for preserving fonts, images, and layout, are commonly managed using this technology.
The IronPDF library offers powerful PDF handling capabilities in this context. Developers can leverage the power of IronPDF to work with embedded text effortlessly, simplifying the process of generating and manipulating PDF files while adhering to default settings for consistent rendering.
PDF-embedded text, or PDF fonts, are text entities embedded in a PDF file. It is crucial when it comes to consistency and accurate rendering across PDF viewer applications including popular applications like Adobe InDesign. By embedding fonts within the PDF document, the correct fonts are preserved, regardless of the type of PDF viewer application used, or whether the specific font is installed on the viewer's device.
Embedding fonts can sometimes increase the size of the PDF document, but it is crucial to maintain the original document's look and feel. The Adobe PDF settings often determine if the fonts in a PDF are embedded or not.
There are different kinds of embedded fonts in a PDF document:
In Adobe Acrobat, you can verify whether fonts are embedded by checking the document properties. By default, fonts are embedded in a PDF file. However, these settings can be changed using Adobe Acrobat Pro or other similar tools.
The term 'flattened PDF' is often used in the context of PDF documents where all fonts have been embedded, making the file self-contained and ensuring it appears the same across all systems and PDF viewers.
IronPDF is a powerful C# PDF library that allows developers to generate, read and edit PDF files in .NET applications. You can generate PDF files from HTML. An interesting feature of IronPDF is the ability to work with embedded text in PDF files. The ability to embed fonts in a PDF file is crucial for preserving the document's original appearance, even when the PDF file is viewed or printed on a system that does not have access to the original fonts used in the document. Let's understand how to display embedded text in a PDF using IronPDF in .NET MAUI.
Before starting with the tutorial, make sure you have the following requirements fulfilled:
Follow these steps to create a new .NET MAUI App:
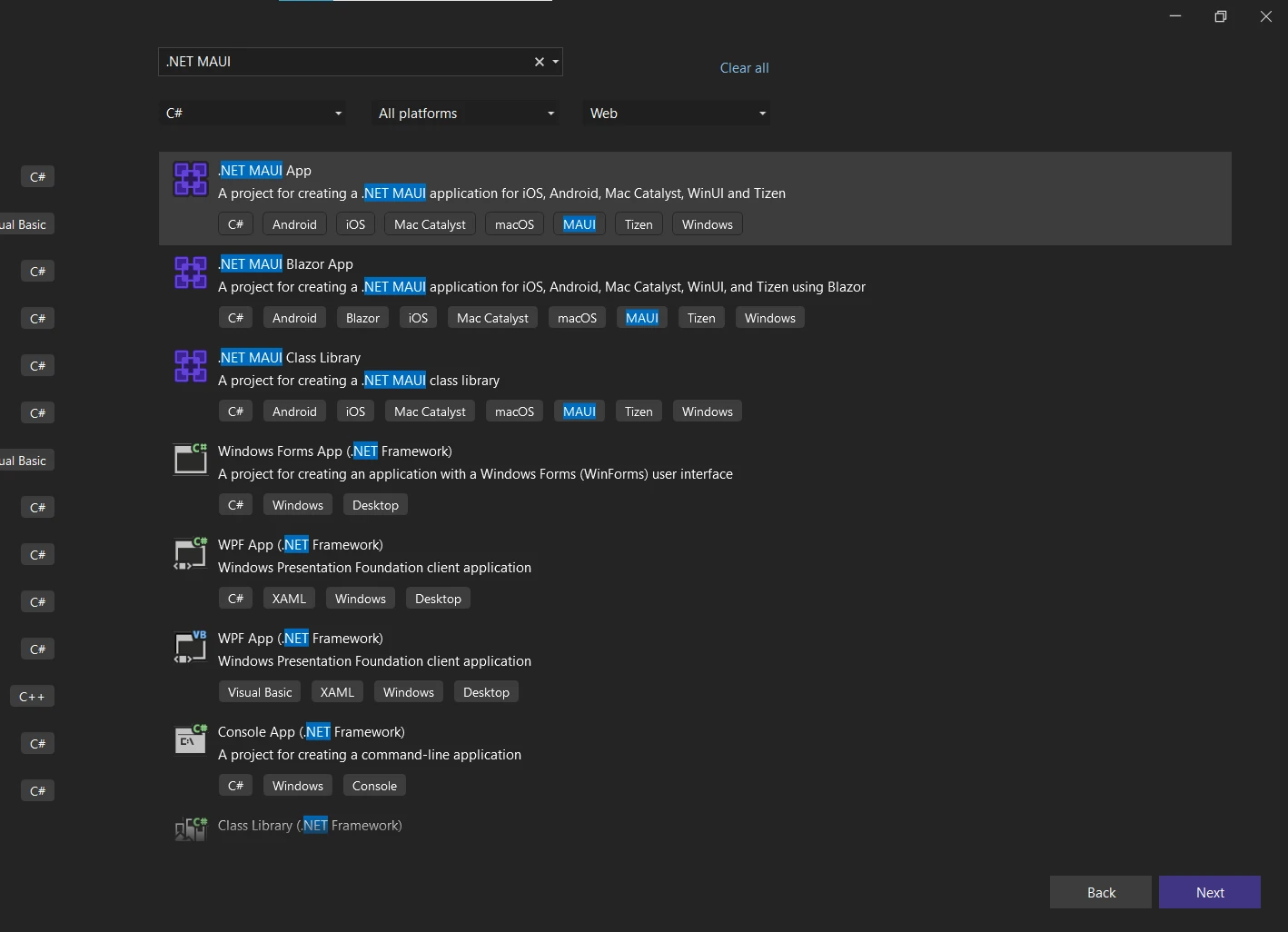
Launch Visual Studio 2022: After launching, navigate to File > New > Project. In the project template window, select .NET MAUI App and then click on Next.
 Create a .NET MAUI App in Visual Studio
Create a .NET MAUI App in Visual Studio
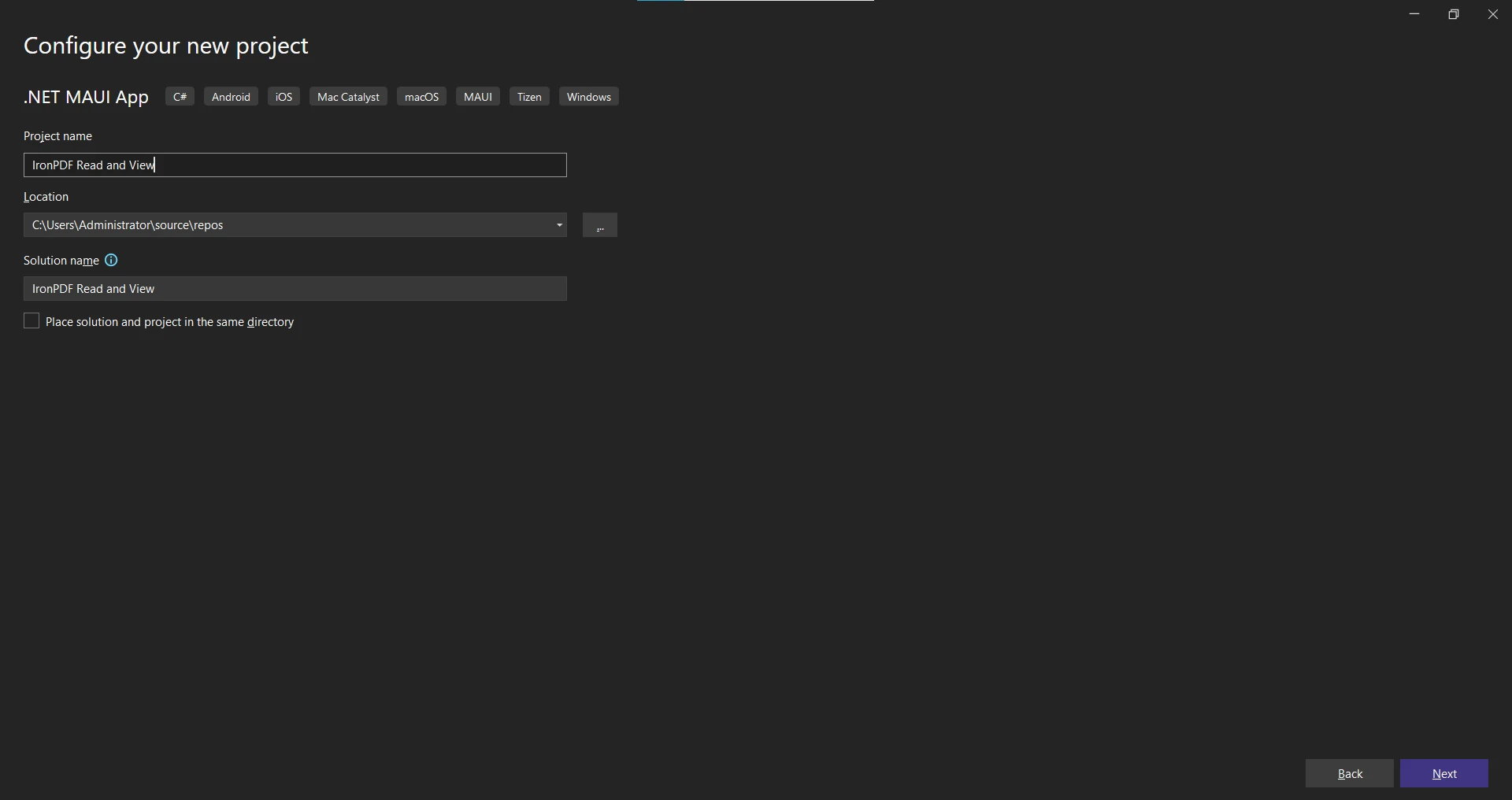
Name your project: In the next window, you'll need to give your project a name. Let's name it IronPDF_Read_and_View. Choose a location to save your project and then click Next.
 Configure the project
Configure the project
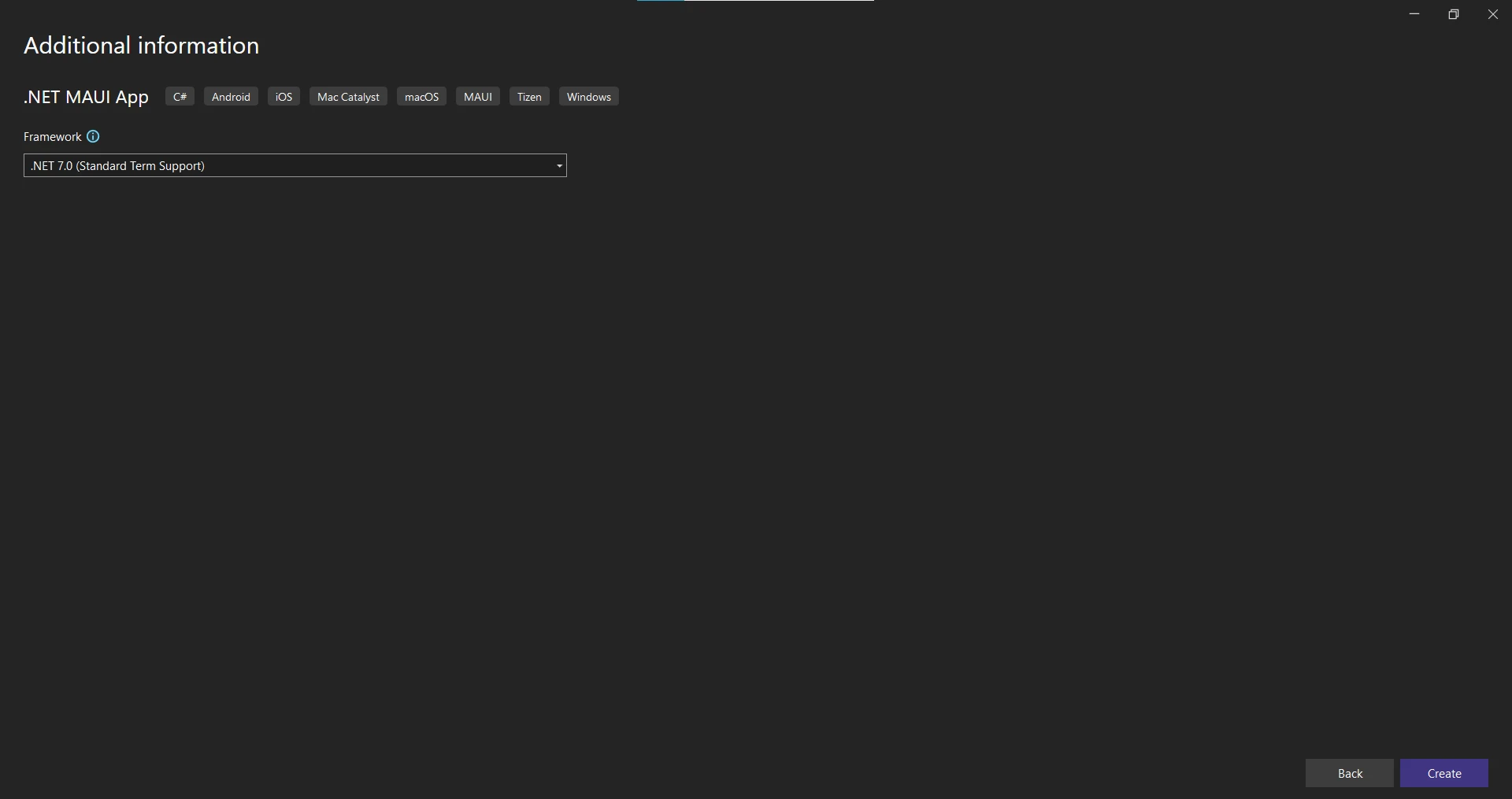
Select Framework: Select .NET Framework from the drop-down list. Select the latest .NET Framework for a smooth process and click the "Create" button.
 .NET Framework selection
.NET Framework selection
After creating the .NET MAUI App, the next step is to install the IronPDF library. Here's how you can do that:
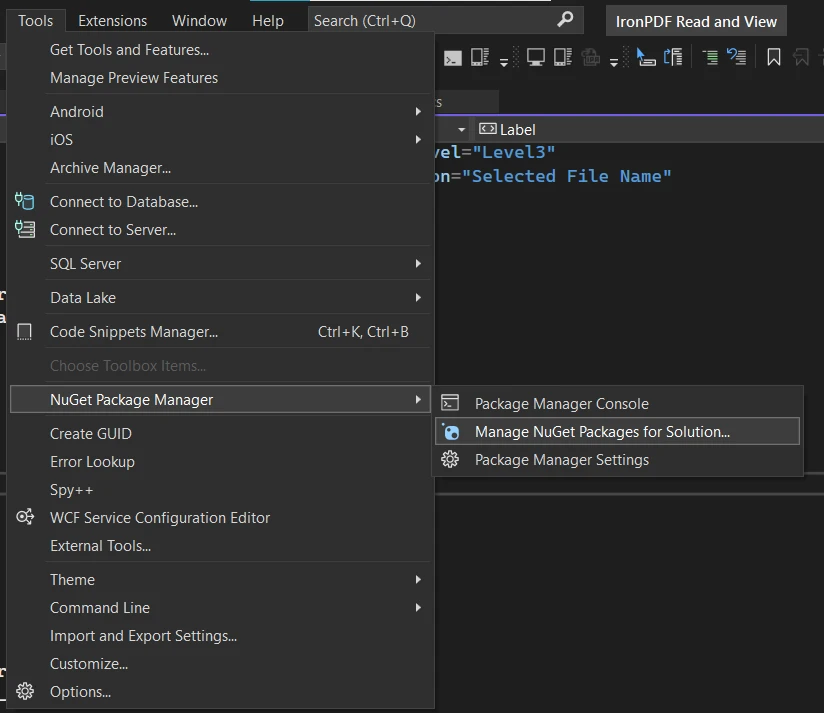
Open the NuGet Package Manager: Navigate to Tools > NuGet Package Manager > Manage NuGet Packages for Solution.
 Navigate to NuGet Package Manager
Navigate to NuGet Package Manager
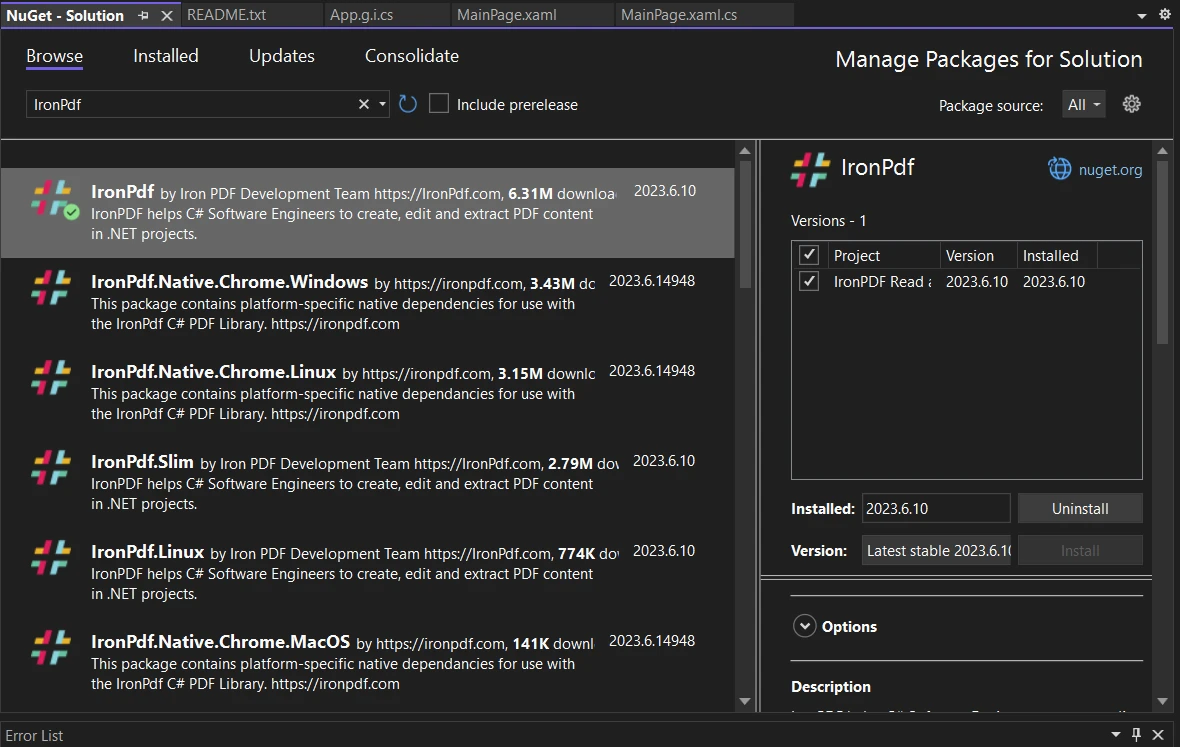
Search for IronPDF: In the opened window, click on Browse and type IronPdf in the search box.
 Search for IronPDF in NuGet Package Manager UI
Search for IronPDF in NuGet Package Manager UI
Accept any prompts for permissions or terms of usage that appear during the installation process.
You can also install IronPDF using the NuGet Package Manager Console by using the following command:
Install-Package IronPdf
Now let's go ahead and build the user interface (UI) for this application. The MainPage.xaml file will serve as the landing page. It will have a button to open the PDF file, and labels to show the selected file's name and its content.
Let's proceed with creating the user interface:
Open the MainPage.xaml file: This file contains the layout of the main page. You can find this file under the Pages folder in the Solution Explorer.
Define the Layout: We are going to use a <Scroll View> control which allows the user to scroll through the contents of the page when it cannot fit entirely on the screen. Inside the Scroll View, we will use a <Stack Layout> for stacking our controls vertically. Inside the Stack Layout, we have three <Frame> controls. Each Frame is used to hold a distinct section of our page, providing a neat and organized appearance.
Add Controls: The first Frame has a <VerticalStackLayout> which holds a Label and a Button. The Label displays the application name, and the Button allows the user to open a PDF file. The Clicked attribute is assigned the method OpenAndReadFile which will be defined later in the code-behind file.
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
Text="IronPDF MAUI Application"
SemanticProperties.HeadingLevel="Level1"
SemanticProperties.Description="IronPDF MAUI Application"
FontSize="30"
HorizontalOptions="Center"
FontAttributes="Bold"
/>
<Button
x:Name="opneFileBtn"
Text="Open Pdf File"
SemanticProperties.Hint="Open PDF File"
Clicked="OpenAndReadFile"
HorizontalOptions="Center" />
</VerticalStackLayout>The second Frame has a <HorizontalStackLayout> which holds two Labels. The first Label is for displaying the static text "Selected File Name:", and the second Label named fileName displays the name of the selected file.
<HorizontalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
Text="Selected File Name: "
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Selected File Name"
FontSize="18"
HorizontalOptions="Center"
FontAttributes="Bold"
/>
<Label
x:Name="fileName"
Text=""
SemanticProperties.HeadingLevel="Level3"
SemanticProperties.Description="Selected File Name"
FontSize="18"
HorizontalOptions="Center"
/>
</HorizontalStackLayout>The third Frame has a <VerticalStackLayout> which holds two Labels. The first Label displays the static text "PDF Content", and the second Label named Content displays the content of the PDF file.
<VerticalStackLayout>
<Label
Text="PDF Content"
SemanticProperties.HeadingLevel="Level2"
FontSize="25"
FontAttributes="Bold"
HorizontalOptions="Center"
/>
<Label
x:Name="content"
FontSize="18"
HorizontalTextAlignment="Start"
/>
</VerticalStackLayout>
Your final MainPage.xaml should look something like this:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="IronPDF_Read_and_View.MainPage">
<ScrollView>
<StackLayout>
<Frame>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
Text="IronPDF MAUI Application"
SemanticProperties.HeadingLevel="Level1"
SemanticProperties.Description="IronPDF MAUI Application"
FontSize="30"
HorizontalOptions="Center"
FontAttributes="Bold"
/>
<Button
x:Name="opneFileBtn"
Text="Open PDF File"
SemanticProperties.Hint="Open PDF File"
Clicked="OpenAndReadFile"
HorizontalOptions="Center" />
</VerticalStackLayout>
</Frame>
<Frame>
<HorizontalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
Text="Selected File Name: "
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Selected File Name"
FontSize="18"
HorizontalOptions="Center"
FontAttributes="Bold"
/>
<Label
x:Name="fileName"
Text=""
SemanticProperties.HeadingLevel="Level3"
SemanticProperties.Description="Selected File Name"
FontSize="18"
HorizontalOptions="Center"
/>
</HorizontalStackLayout>
</Frame>
<Frame>
<VerticalStackLayout>
<Label
Text="PDF Content"
SemanticProperties.HeadingLevel="Level2"
FontSize="25"
FontAttributes="Bold"
HorizontalOptions="Center"
/>
<Label
x:Name="content"
FontSize="18"
HorizontalTextAlignment="Start"
/>
</VerticalStackLayout>
</Frame>
</StackLayout>
</ScrollView>
</ContentPage>When users press the "Open PDF File" button, it will trigger the OpenAndReadFile method. This method will be defined in our MainPage.xaml.cs (code-behind) file. Our labels, fileName, and content, will show the file name of the selected PDF file and the content of the PDF file respectively.
The logic of the application resides in the MainPage.xaml.cs file, also known as the code-behind file. Here, we define the OpenAndReadFile method which is responsible for opening the file picker, allowing the user to select a PDF file, extracting the content of the selected PDF file, and displaying it on the UI.
Open MainPage.xaml.cs: Find this file in the Solution Explorer under the Pages folder. This is where we'll add our method.
Add the filePath field: At the top of the MainPage class, declare a string field named filePath. We will use this field to store the path of the selected file.
string filePath = string.Empty;string filePath = string.Empty;IRON VB CONVERTER ERROR developers@ironsoftware.comInitialize Components: In the MainPage constructor, call the InitializeComponent method. This method is called automatically to initialize the page and its controls.
public MainPage()
{
InitializeComponent();
}public MainPage()
{
InitializeComponent();
}IRON VB CONVERTER ERROR developers@ironsoftware.comImplement the OpenAndReadFile method: This method is marked as async because we're going to use the await keyword inside it. The FilePicker.PickAsync method is used to open the file picker. When the user selects a file, the file name is stored in the fileName label, and the file path in the filePath field. The IronPDF library is used to open the PDF document and extract all text from it. The extracted text is then assigned to the content label.
private async void OpenAndReadFile(object sender, EventArgs e)
{
FileResult result = await FilePicker.PickAsync();
fileName.Text = result.FileName;
filePath = result.FullPath;
IronPdf.License.LicenseKey = "Your-License-Key";
//Read PDF File
var document = PdfDocument.FromFile(filePath);
var pdfContent = document.ExtractAllText();
content.Text = pdfContent;
}private async void OpenAndReadFile(object sender, EventArgs e)
{
FileResult result = await FilePicker.PickAsync();
fileName.Text = result.FileName;
filePath = result.FullPath;
IronPdf.License.LicenseKey = "Your-License-Key";
//Read PDF File
var document = PdfDocument.FromFile(filePath);
var pdfContent = document.ExtractAllText();
content.Text = pdfContent;
}IRON VB CONVERTER ERROR developers@ironsoftware.comThe OpenAndReadFile method is now complete. It will be triggered when the user clicks on the Open PDF File button. You need to replace "Your-License-Key" with your actual IronPDF license key.
Here is the complete code:
using IronPdf;
public partial class MainPage : ContentPage
{
string filePath = string.Empty;
public MainPage()
{
InitializeComponent();
}
private async void OpenAndReadFile(object sender, EventArgs e)
{
FileResult result = await FilePicker.PickAsync();
fileName.Text = result.FileName;
filePath = result.FullPath;
IronPdf.License.LicenseKey = "Your-License-Key";
//Read PDF File
var document = PdfDocument.FromFile(filePath);
var pdfContent = document.ExtractAllText();
content.Text = pdfContent;
}
}using IronPdf;
public partial class MainPage : ContentPage
{
string filePath = string.Empty;
public MainPage()
{
InitializeComponent();
}
private async void OpenAndReadFile(object sender, EventArgs e)
{
FileResult result = await FilePicker.PickAsync();
fileName.Text = result.FileName;
filePath = result.FullPath;
IronPdf.License.LicenseKey = "Your-License-Key";
//Read PDF File
var document = PdfDocument.FromFile(filePath);
var pdfContent = document.ExtractAllText();
content.Text = pdfContent;
}
}Imports IronPdf
Partial Public Class MainPage
Inherits ContentPage
Private filePath As String = String.Empty
Public Sub New()
InitializeComponent()
End Sub
Private Async Sub OpenAndReadFile(ByVal sender As Object, ByVal e As EventArgs)
Dim result As FileResult = Await FilePicker.PickAsync()
fileName.Text = result.FileName
filePath = result.FullPath
IronPdf.License.LicenseKey = "Your-License-Key"
'Read PDF File
Dim document = PdfDocument.FromFile(filePath)
Dim pdfContent = document.ExtractAllText()
content.Text = pdfContent
End Sub
End ClassNow that we have successfully set up the UI and defined the behavior of the application, it's time to see our application in action!
Start the Application: To run the application, you can either press F5 on your keyboard or click on the green 'Start Debugging' button in the toolbar at the top of Visual Studio. Ensure that the right target device or emulator is selected in the dropdown menu next to the 'Start Debugging' button.
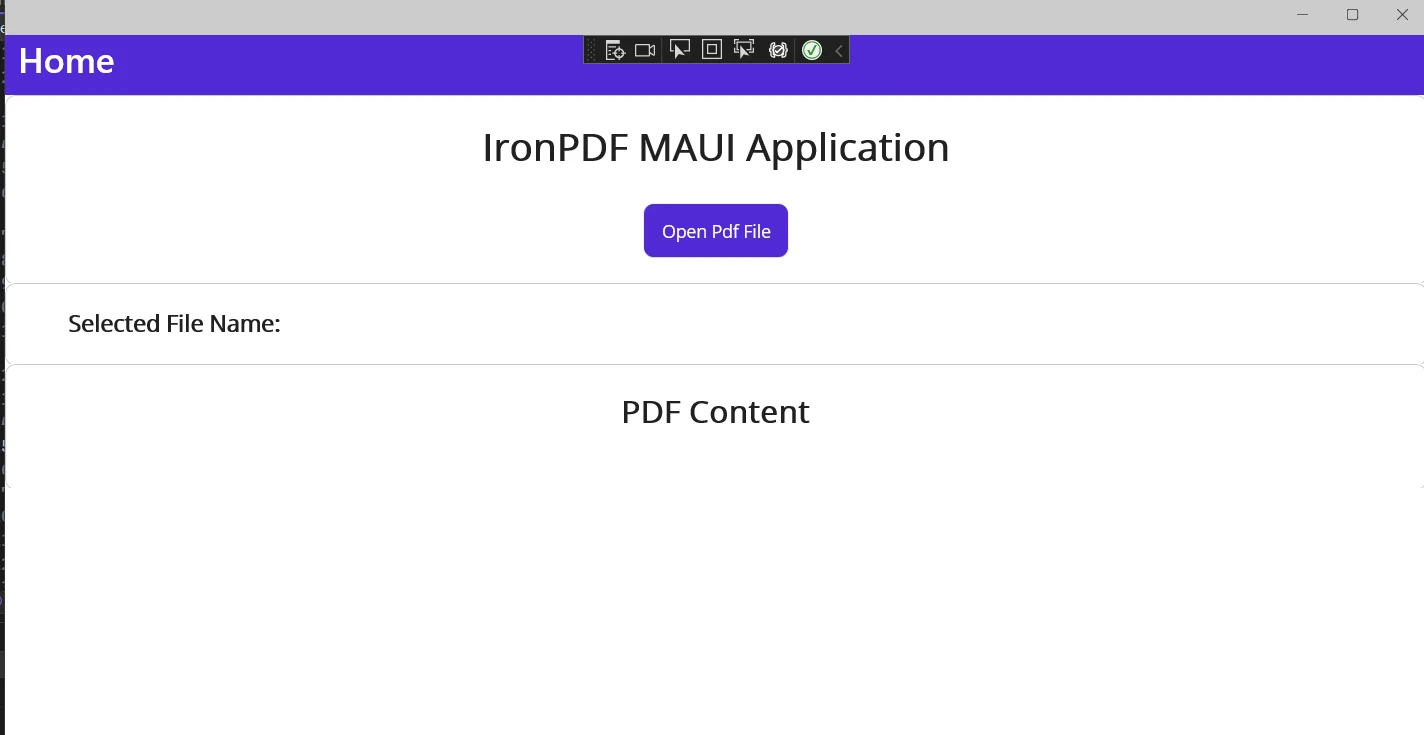
Use the Application: Once the application launches, you will see a screen with the title "IronPDF MAUI Application" and a button labeled "Open PDF File".
 The UI of the IronPDF MAUI Application
The UI of the IronPDF MAUI Application
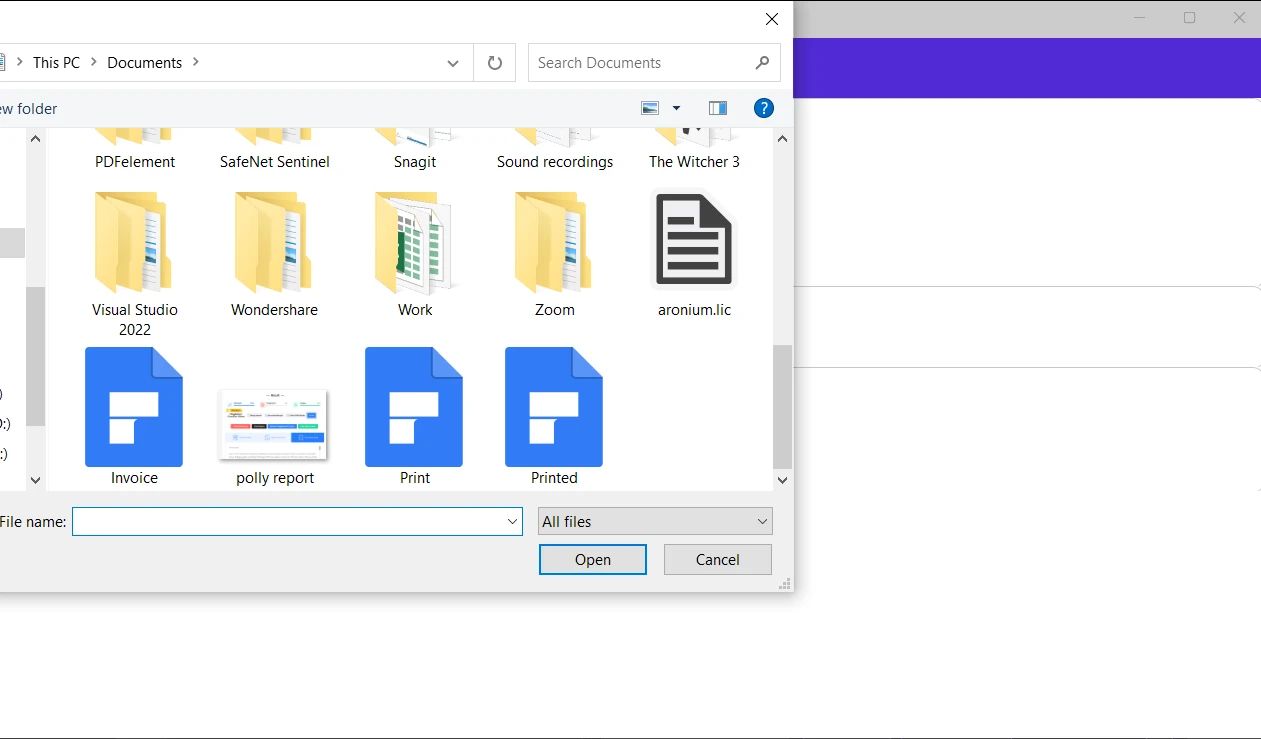
Open a PDF File: Click on the "Open PDF File" button. This will open a file picker, allowing you to browse and select a PDF file from your device or emulator.
 File Selection Dialog
File Selection Dialog
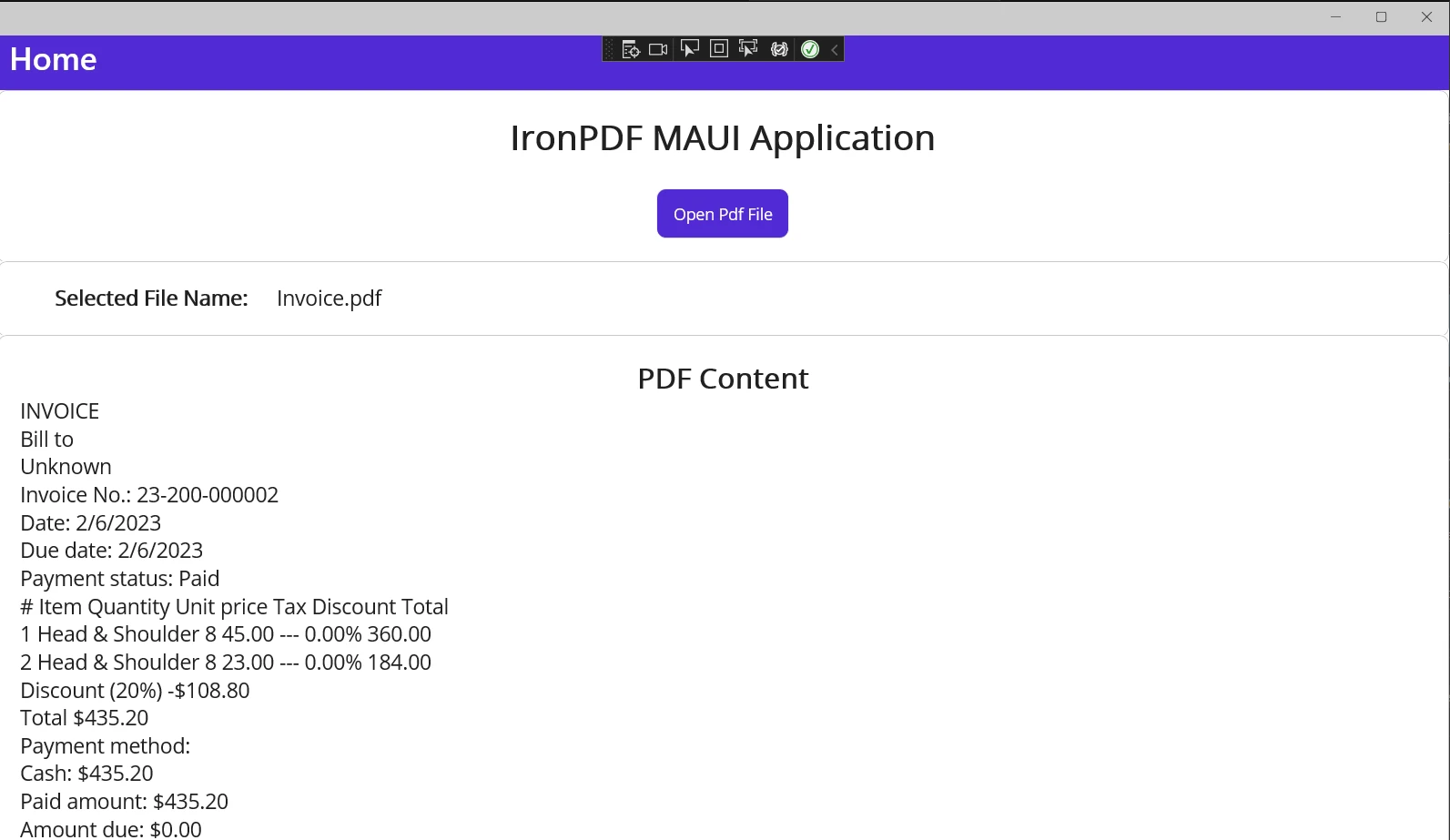
View the Content: Upon selecting a PDF file, the file name will be displayed under "Selected File Name:", and the content of the selected PDF file will be displayed under "PDF Content".
 Display PDF content from selected PDF file
Display PDF content from selected PDF file
Please note that if the selected PDF file is very large, it might take a few seconds to extract and display the text. Also, remember that the format of the extracted text may not match exactly with the original layout of the PDF file, as the ExtractAllText method extracts the embedded text content.
This tutorial demonstrated how to build a .NET MAUI application using the IronPDF library to extract and display the text content from a PDF file. This project is a great example of how powerful and versatile .NET MAUI and the IronPDF library are when working with PDF files in your applications.
In addition to extracting texts and images in PDF files, the IronPDF library also supports a wide range of functionalities including interacting with forms, dividing PDF files, rasterizing PDF pages to images, authentication behind HTML login forms, customizing headers and footers as well as support CSS files for pixel-perfect PDF files.
IronPDF is a commercial product with robust functionality for PDF manipulation, and it offers a free trial for you to test out its capabilities. If you find the product beneficial for your development needs and decide to use it for production, license plans start from $749.
9 .NET API products for your office documents








