Test in a live environment
Test in production without watermarks.
Works wherever you need it to.
PDF files are widely used for document sharing and data display purposes. In Web Applications, it is often required to display PDF files to users directly within the browser. ASP.NET Core application provides various options to achieve this functionality, and one popular library for working with PDF files is IronPDF.
IronPDF is a powerful .NET library that allows developers to create, edit, and manipulate PDFs with ease. This article is going to explore how to use IronPDF to display PDF files in an ASP.NET Core PDF viewer application. It will cover the steps to set up the necessary components and provide sample logic to demonstrate the ASP.NET Core PDF viewer integration.
To get started, make sure you have the following prerequisites:
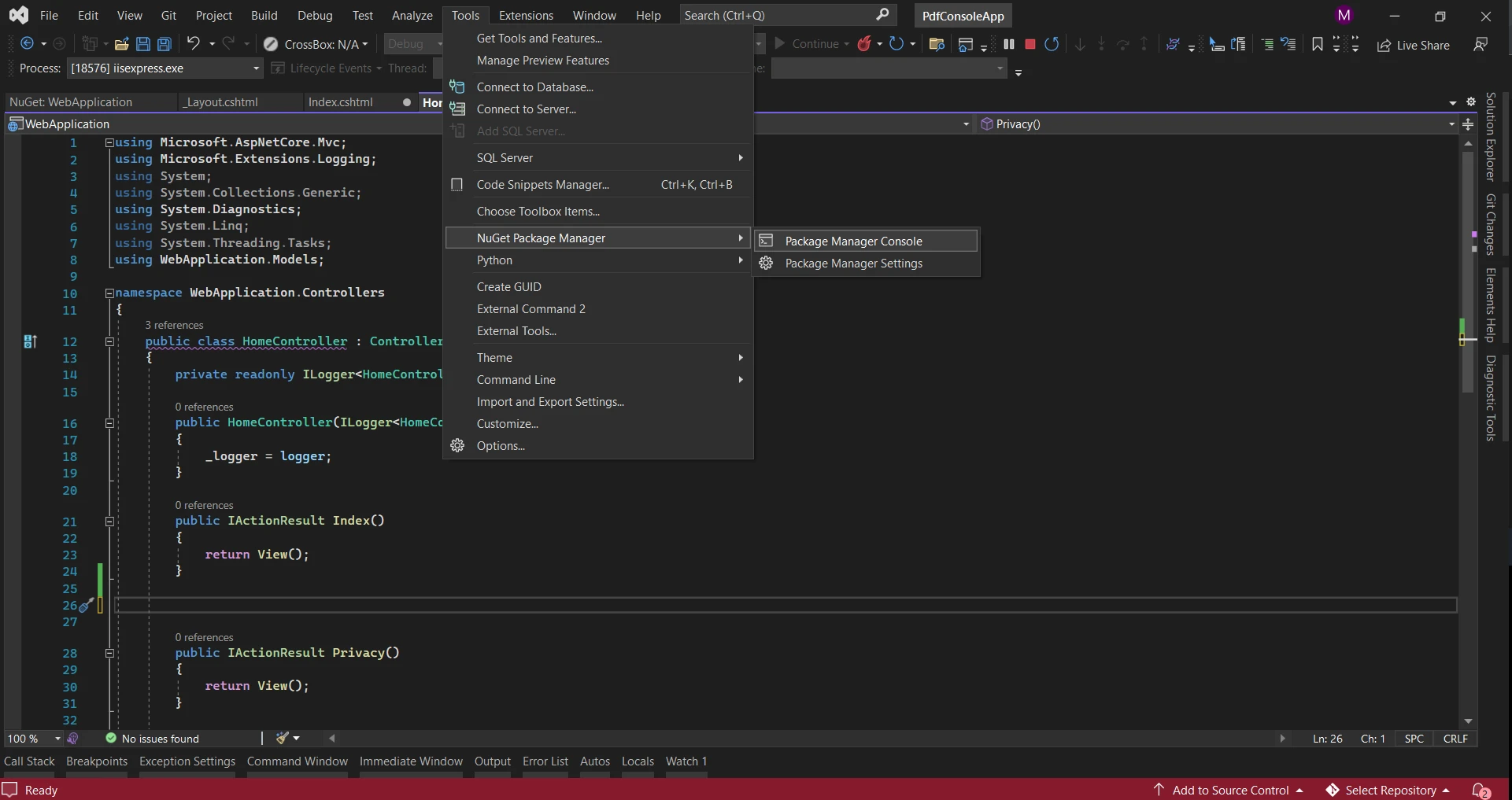
IronPDF Library: Obtain the IronPDF library from the official website or via NuGet Package Manager.
 NuGet Package Manager
NuGet Package Manager
Once you have set up the environment, let's dive into the steps to display PDF files using IronPDF in an ASP.NET Core Application.
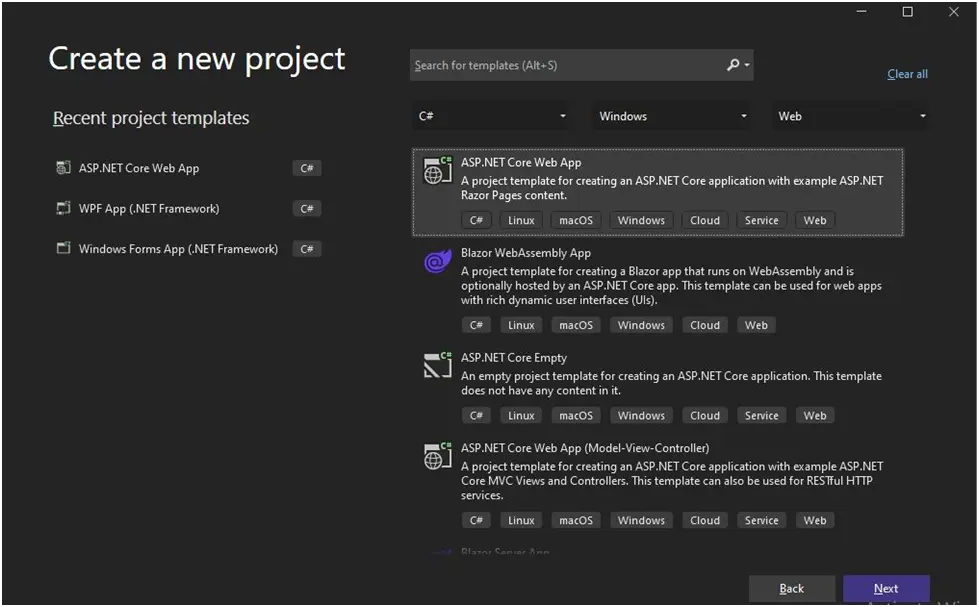
Open Visual Studio and create a new ASP.NET Core Web App project.
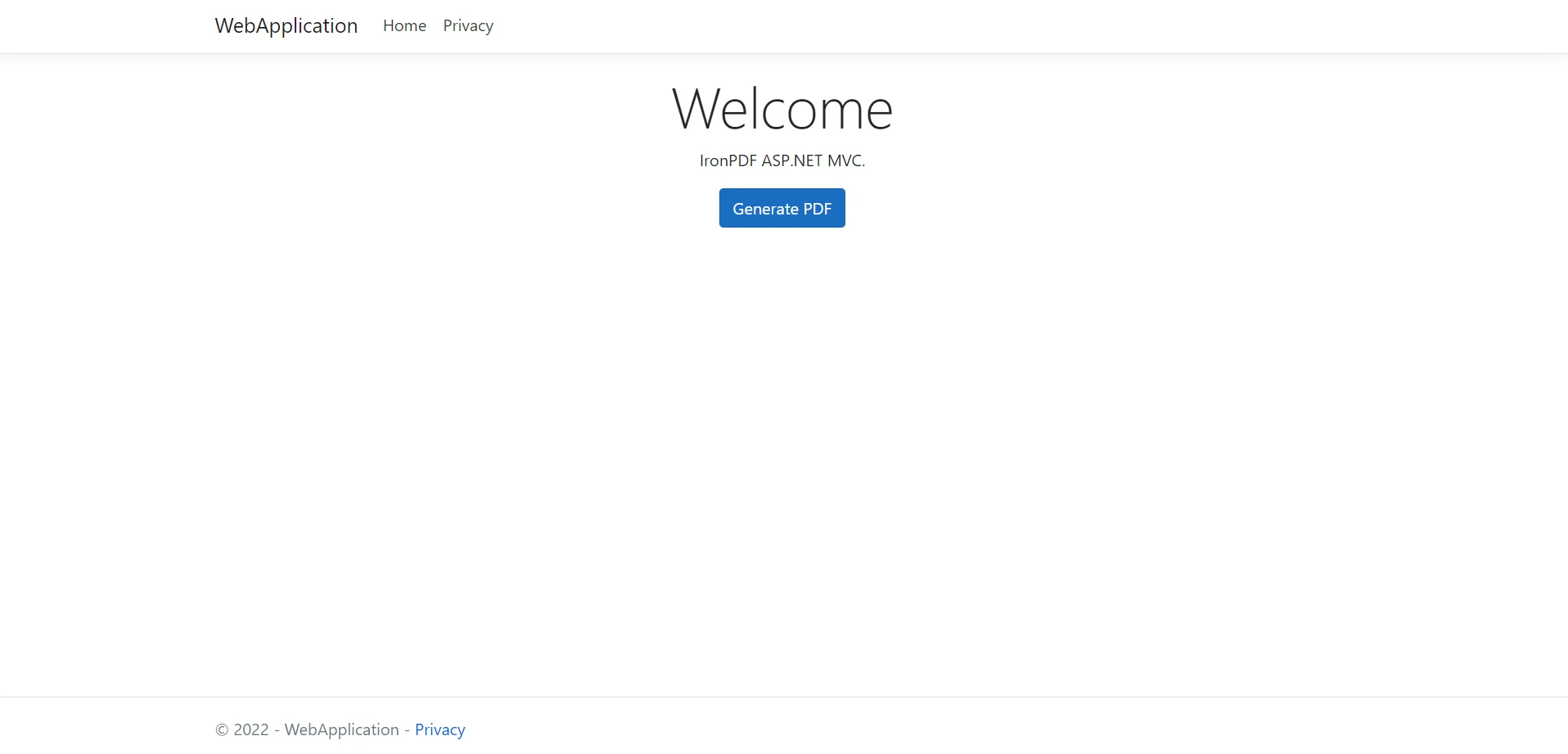
 Web Application
Web Application
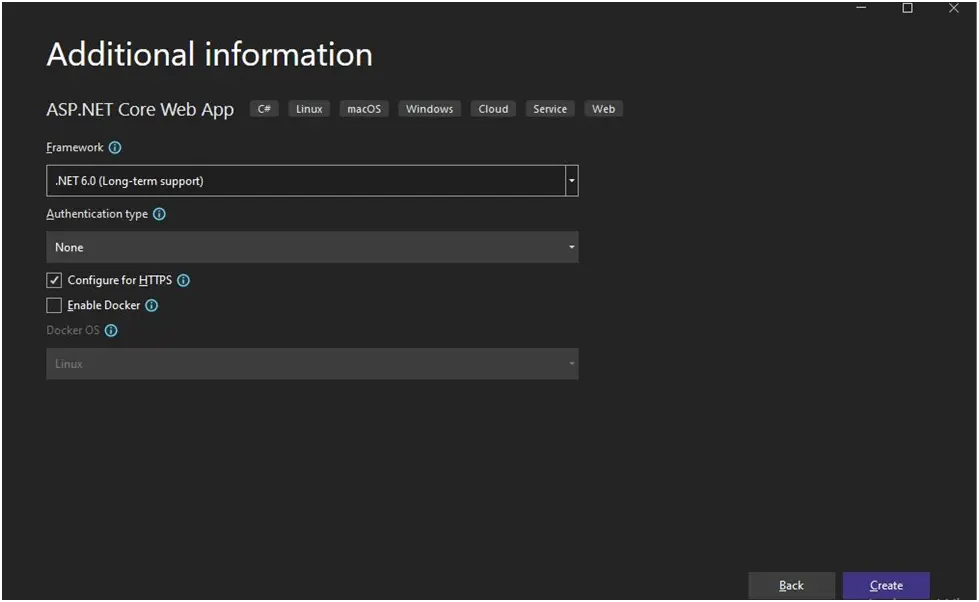
Select the "ASP.NET Core Web App" template.
 .NET Framework
.NET Framework
To use IronPDF in your project, you need to add the IronPDF library reference.
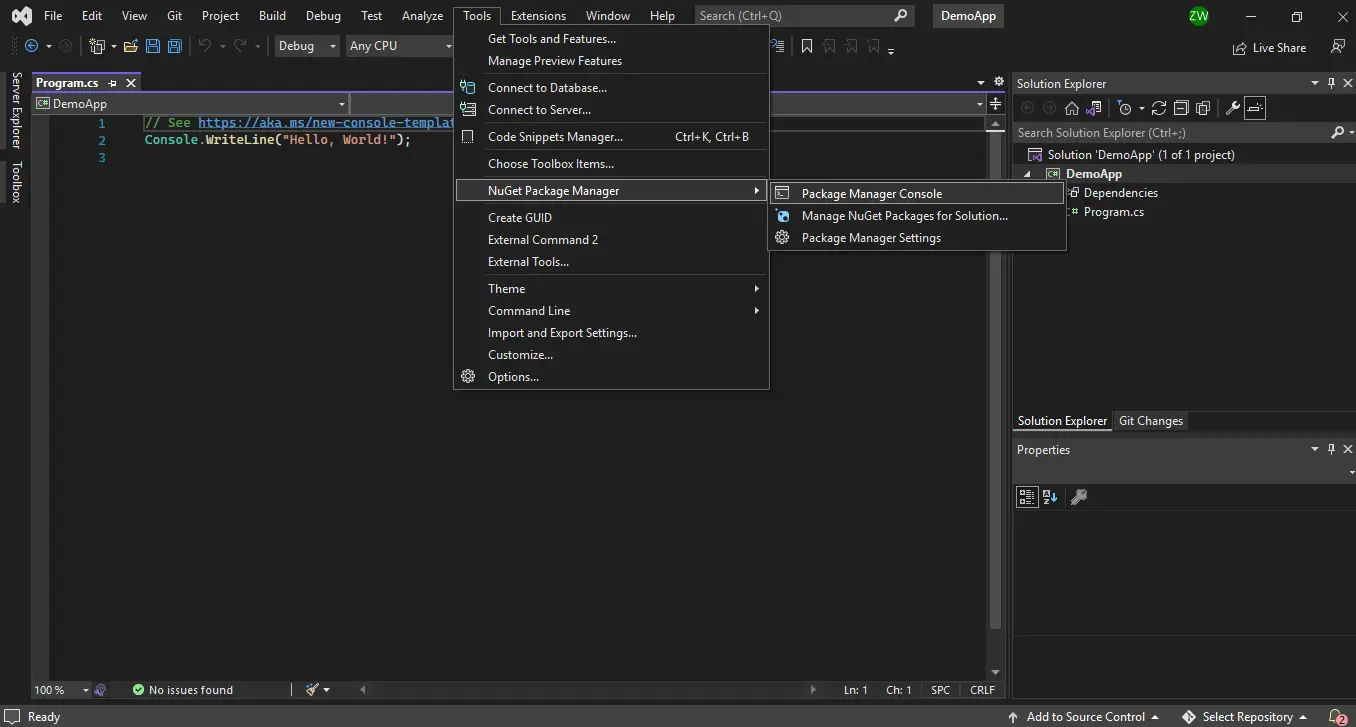
Right-click on the project in the Solution Explorer and select "Manage NuGet Packages for Solution..."
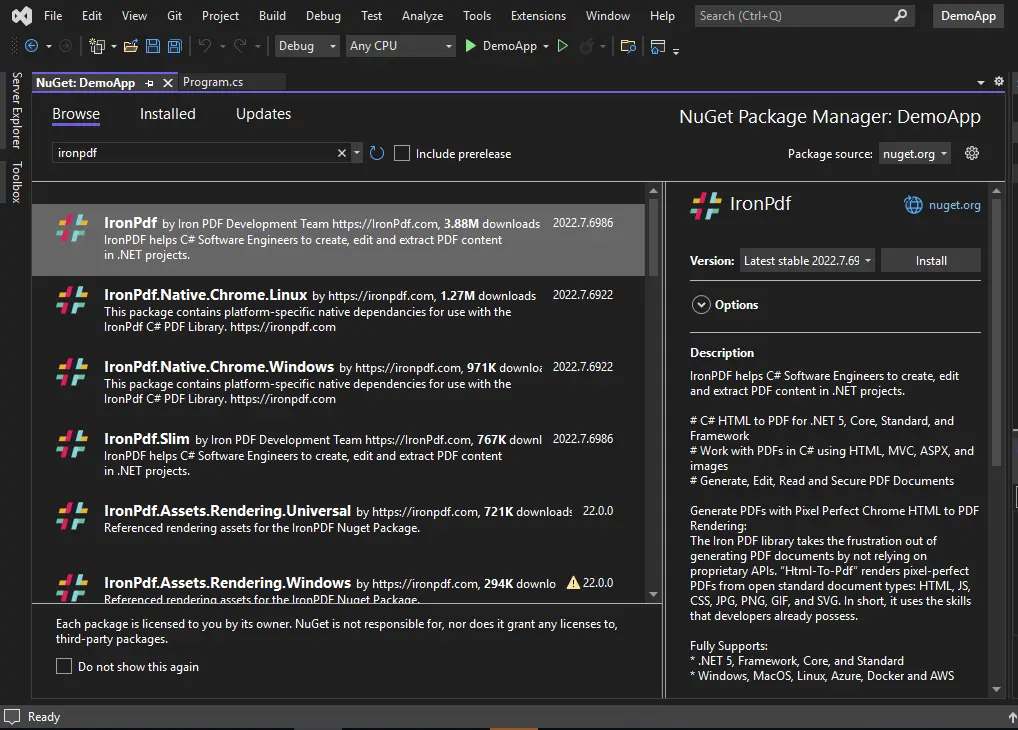
 NuGet Package Manager
NuGet Package Manager
Search for "IronPDF" in the NuGet Package Manager and install the latest version of the package.
 NuGet Package Manager - Solution Explorer
NuGet Package Manager - Solution Explorer
To create a PDF from an ASP.NET Core Web Page from the Server side, follow these steps:
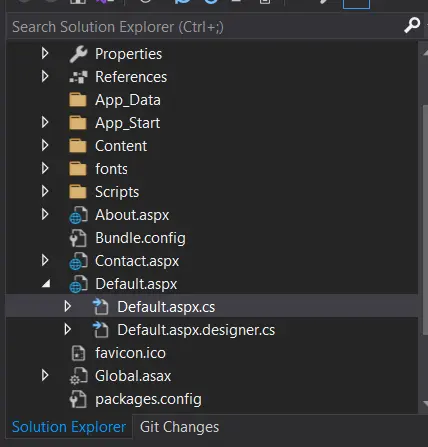
 Solution Explorer
Solution Explorer
Open the source file path of the ASP.NET Core web page that you want to convert into a PDF. In the code-behind file (Index.cshtml.cs), add the IronPdf namespace at the top:
using IronPdf;using IronPdf;Imports IronPdfInside the OnGet function, add the following code:
public FileContentResult OnGet()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderRazorToPdf(this);
Response.Headers.Add("Content-Disposition", "inline");
// View output PDF on broswer
return File(pdf.BinaryData, "application/pdf");
}public FileContentResult OnGet()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderRazorToPdf(this);
Response.Headers.Add("Content-Disposition", "inline");
// View output PDF on broswer
return File(pdf.BinaryData, "application/pdf");
}Public Function OnGet() As FileContentResult
Dim renderer As New ChromePdfRenderer()
Dim pdf As PdfDocument = renderer.RenderRazorToPdf(Me)
Response.Headers.Add("Content-Disposition", "inline")
' View output PDF on broswer
Return File(pdf.BinaryData, "application/pdf")
End FunctionWith just one line of code, the Razer Page will be converted into a PDF document using the extension RenderRazorToPdf method.
To achieve this, it requires IronPdf.Extensions.Razor from NuGet official page to be installed.
By default, the code will display the PDF document in the browser. If you want to download the PDF instead, modify the code as follows:
return File(pdf.BinaryData, "application/pdf", "razorPageToPDF.pdf");return File(pdf.BinaryData, "application/pdf", "razorPageToPDF.pdf");Return File(pdf.BinaryData, "application/pdf", "razorPageToPDF.pdf")This code will download the PDF file of the ASP.NET Web Page into your local "Downloads" folder.
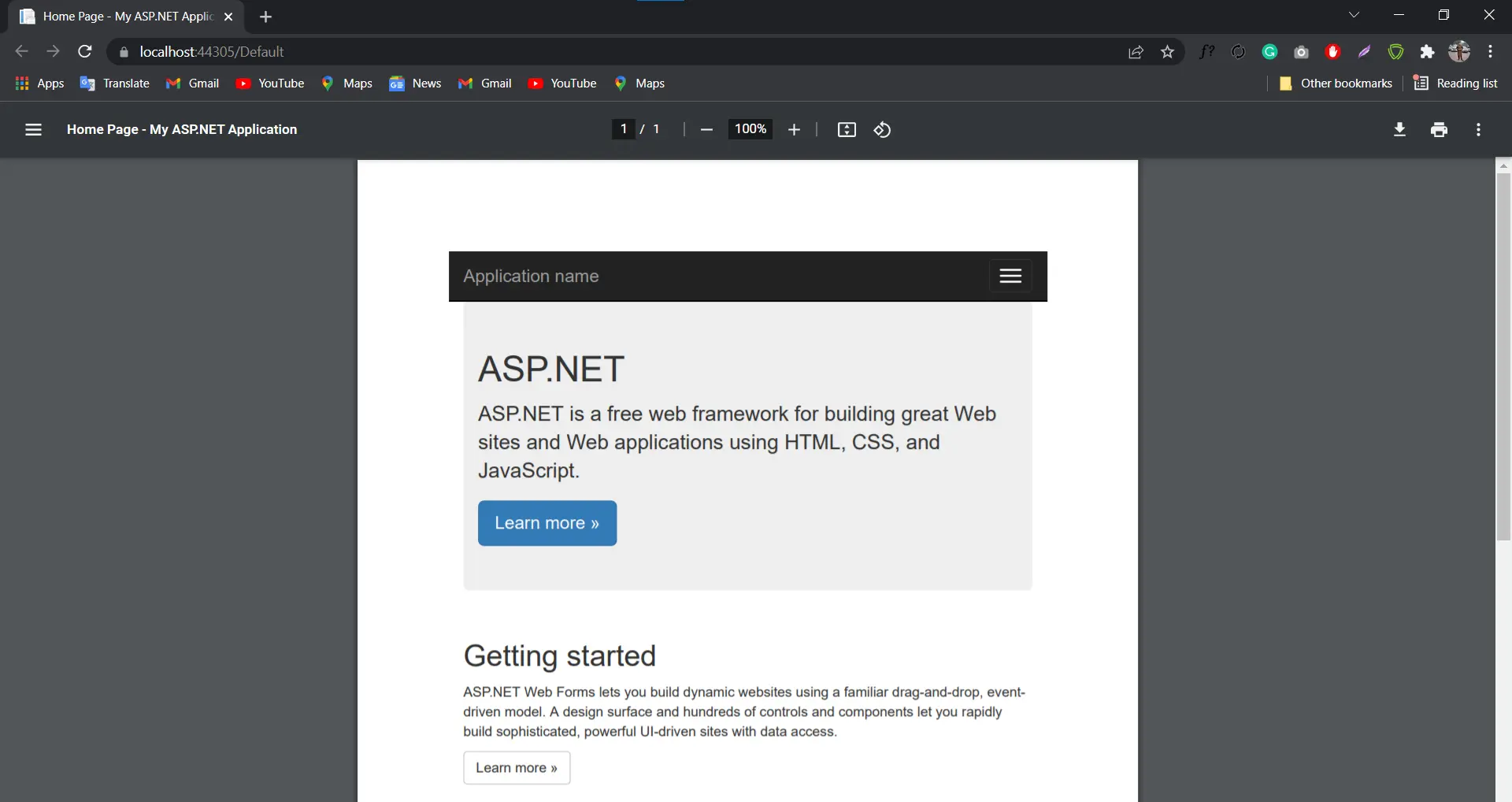
 Razor Page to PDF
Razor Page to PDF
Next, this section will explore different approaches to generate PDF files using IronPDF and display them in an ASP.NET Core application.
IronPDF simplifies the process of creating a PDF document by generating an HTML file from a URL (HTTP services) and converting it to a PDF. The following code demonstrates how to generate a PDF file from a URL:
using var pdf = new IronPdf.ChromePdfRenderer().RenderUrlAsPdf("https://www.google.co.in/");
//Read the File as Byte Array.
byte[] bytes = pdf.BinaryData;
//Convert File to Base64 string and send to Client.
string base64 = Convert.ToBase64String(bytes, 0, bytes.Length); //public string
return Content(base64);using var pdf = new IronPdf.ChromePdfRenderer().RenderUrlAsPdf("https://www.google.co.in/");
//Read the File as Byte Array.
byte[] bytes = pdf.BinaryData;
//Convert File to Base64 string and send to Client.
string base64 = Convert.ToBase64String(bytes, 0, bytes.Length); //public string
return Content(base64);Dim pdf = (New IronPdf.ChromePdfRenderer()).RenderUrlAsPdf("https://www.google.co.in/")
'Read the File as Byte Array.
Dim bytes() As Byte = pdf.BinaryData
'Convert File to Base64 string and send to Client.
Dim base64 As String = Convert.ToBase64String(bytes, 0, bytes.Length) 'public string
Return Content(base64)In the above code, IronPDF's ChromePdfRenderer is used to render the HTML content from the specified URL and convert it into a PDF document. The PDF document is then converted to a byte array and sent to the client as a base64 string.
IronPDF offers an efficient approach to transforming HTML strings into PDF documents. The code snippet below demonstrates how to generate a PDF file from a string:
using var pdf = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("<h1>Hello world!!</h1>");using var pdf = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("<h1>Hello world!!</h1>");Dim pdf = (New IronPdf.ChromePdfRenderer()).RenderHtmlAsPdf("<h1>Hello world!!</h1>")In the above example, the RenderHtmlAsPdf method is used to render the HTML string and convert it into a PDF document. The resulting PDF can be further processed or saved as per the application's requirements.
 Web Application Output
Web Application Output
IronPDF also supports transforming HTML files or CSS files into PDF documents. The following code showcases how to generate a PDF file from an HTML file:
using var pdf = new IronPdf.ChromePdfRenderer().RenderHtmlFileAsPdf("demo.html"); //using the string filename
byte[] bytes = PDF.BinaryData; //var file
using var PDF = new IronPdf.ChromePdfRenderer().RenderHtmlFileAsPdf("demo.html"); //using the string filename
byte [] bytes = PDF.BinaryData; //var file
string base64 = Convert.ToBase64String(bytes, 0, bytes.Length);
return Content(base64);using var pdf = new IronPdf.ChromePdfRenderer().RenderHtmlFileAsPdf("demo.html"); //using the string filename
byte[] bytes = PDF.BinaryData; //var file
using var PDF = new IronPdf.ChromePdfRenderer().RenderHtmlFileAsPdf("demo.html"); //using the string filename
byte [] bytes = PDF.BinaryData; //var file
string base64 = Convert.ToBase64String(bytes, 0, bytes.Length);
return Content(base64);Dim pdf = (New IronPdf.ChromePdfRenderer()).RenderHtmlFileAsPdf("demo.html") 'using the string filename
Dim bytes() As Byte = PDF.BinaryData 'var file
Dim Me.PDF = (New IronPdf.ChromePdfRenderer()).RenderHtmlFileAsPdf("demo.html") 'using the string filename
Dim bytes() As Byte = Me.PDF.BinaryData 'var file
Dim base64 As String = Convert.ToBase64String(bytes, 0, bytes.Length)
Return Content(base64)In the code snippet above, the RenderHtmlFileAsPdf method is used to render the HTML content from the specified filename and convert it into a PDF document. The resulting PDF is converted to a byte array and sent to the client as a base64 string.

You can easily convert ASP.NET web forms to PDF format using just a single line of code instead of HTML. Place this code in the Page_Load method of the page's code-behind file to display it on the page.
IronPdf NamespaceUse the using keyword to import the IronPdf namespace in your code-behind file.
using IronPdf;
using System;
using System.Web.UI;using IronPdf;
using System;
using System.Web.UI;IRON VB CONVERTER ERROR developers@ironsoftware.comIn the code-behind file of the page you want to convert to PDF (e.g., Default.aspx.cs), add the following code:
namespace WebApplication7
{
public partial class _Default : Page //public string
{
protected void Page_Load(object sender, EventArgs e)
{
AspxToPdf.RenderThisPageAsPdf(AspxToPdf.FileBehavior.InBrowser); //input element
}
}
}namespace WebApplication7
{
public partial class _Default : Page //public string
{
protected void Page_Load(object sender, EventArgs e)
{
AspxToPdf.RenderThisPageAsPdf(AspxToPdf.FileBehavior.InBrowser); //input element
}
}
}IRON VB CONVERTER ERROR developers@ironsoftware.comThe RenderThisPageAsPdf method of the AspxToPdf class will convert the web form into a PDF document from the web API.
For Intranet and website developers, generating PDFs with templates is often a common requirement. IronPDF simplifies this process by allowing you to generate an HTML template and populate it with data.
Here's an example of how to generate multiple customized PDFs using HTML templates and IronPDF:
string HtmlTemplate = "<p>[[NAME]]</p>";
string[] Names = { "John", "James", "Jenny" };
foreach (var name in Names)
{
string HtmlInstance = HtmlTemplate.Replace("[[NAME]]", name);
using (var Pdf = Renderer.RenderHtmlAsPdf(HtmlInstance))
{
Pdf.SaveAs(name + ".pdf");
}
}string HtmlTemplate = "<p>[[NAME]]</p>";
string[] Names = { "John", "James", "Jenny" };
foreach (var name in Names)
{
string HtmlInstance = HtmlTemplate.Replace("[[NAME]]", name);
using (var Pdf = Renderer.RenderHtmlAsPdf(HtmlInstance))
{
Pdf.SaveAs(name + ".pdf");
}
}IRON VB CONVERTER ERROR developers@ironsoftware.comIf you're using ASP.NET MVC, you can easily direct users to a PDF file. Here's an example of how the source code should be written:
using IronPdf;
using System;
using System.Web.Mvc;
namespace WebApplication8.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
using (var PDF = renderer.StaticRenderUrlAsPdf(new Uri("https://en.wikipedia.org")))
{
return File(PDF.BinaryData, "application/pdf", "Wiki.Pdf");
}
}
// Other action methods...
}
}using IronPdf;
using System;
using System.Web.Mvc;
namespace WebApplication8.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
using (var PDF = renderer.StaticRenderUrlAsPdf(new Uri("https://en.wikipedia.org")))
{
return File(PDF.BinaryData, "application/pdf", "Wiki.Pdf");
}
}
// Other action methods...
}
}Imports IronPdf
Imports System
Imports System.Web.Mvc
Namespace WebApplication8.Controllers
Public Class HomeController
Inherits Controller
Public Function Index() As IActionResult
Dim renderer As New ChromePdfRenderer()
Using PDF = renderer.StaticRenderUrlAsPdf(New Uri("https://en.wikipedia.org"))
Return File(PDF.BinaryData, "application/pdf", "Wiki.Pdf")
End Using
End Function
' Other action methods...
End Class
End NamespaceTo add a cover page or back page to an existing PDF document, you can use IronPDF's merge functionality. Here's an example:
using (var PDF = Renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/"))
{
using (var Merged = PdfDocument.Merge(new PdfDocument("CoverPage.pdf"), PDF))
{
Merged.SaveAs("Combined.Pdf");
}
}using (var PDF = Renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/"))
{
using (var Merged = PdfDocument.Merge(new PdfDocument("CoverPage.pdf"), PDF))
{
Merged.SaveAs("Combined.Pdf");
}
}IRON VB CONVERTER ERROR developers@ironsoftware.comYou can also add a watermark to PDF documents using C# code. Here's an example
using IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
using (var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf"))
{
pdf.WatermarkAllPages("<h2 style='color:red'>SAMPLE</h2>", PdfDocument.WaterMarkLocation.MiddleCenter, 50, -45, "https://www.nuget.org/packages/IronPdf");
pdf.SaveAs(@"C:\PathToWatermarked.pdf"); //string filepath
}using IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
using (var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf"))
{
pdf.WatermarkAllPages("<h2 style='color:red'>SAMPLE</h2>", PdfDocument.WaterMarkLocation.MiddleCenter, 50, -45, "https://www.nuget.org/packages/IronPdf");
pdf.SaveAs(@"C:\PathToWatermarked.pdf"); //string filepath
}Imports IronPdf
Private renderer As New ChromePdfRenderer()
Using pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf")
pdf.WatermarkAllPages("<h2 style='color:red'>SAMPLE</h2>", PdfDocument.WaterMarkLocation.MiddleCenter, 50, -45, "https://www.nuget.org/packages/IronPdf")
pdf.SaveAs("C:\PathToWatermarked.pdf") 'string filepath
End UsingYou can encrypt and protect a PDF document with a password using IronPDF. Here's an example:
using IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
using (var pdfDocument = renderer.RenderHtmlAsPdf("<h1>Hello World<h1>"))
{
pdfDocument.Password = "strong!@#pass&^%word";
pdfDocument.SaveAs("secured.pdf");
}using IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
using (var pdfDocument = renderer.RenderHtmlAsPdf("<h1>Hello World<h1>"))
{
pdfDocument.Password = "strong!@#pass&^%word";
pdfDocument.SaveAs("secured.pdf");
}Imports IronPdf
Private renderer As New ChromePdfRenderer()
Using pdfDocument = renderer.RenderHtmlAsPdf("<h1>Hello World<h1>")
pdfDocument.Password = "strong!@#pass&^%word"
pdfDocument.SaveAs("secured.pdf")
End UsingIn addition to the above functionalities, IronPDF offers other features such as extracting images and text from PDFs using OCR, rendering charts, adding barcodes, enhancing security with passwords and watermarking, even handling PDF forms, and more. By using IronPDF, you can simplify the process of creating PDFs and improve the overall presentation of your documents.
IronPDF is an exceptional tool designed specifically for .NET developers, offering a wide range of functionalities to effortlessly handle PDF manipulation within their .NET projects. With IronPDF, developers can enhance their workflow and streamline their work processes. This powerful tool provides numerous features that enable seamless PDF file formatting, page deletion, page addition, and much more. It empowers developers to efficiently manage and customize PDF documents according to their specific requirements.
IronPDF not only excels in functionality but also offers the added benefit of being free for development purposes. This means that developers can leverage its capabilities without incurring any costs during the development phase of their projects. By utilizing IronPDF, developers can enhance their productivity and achieve remarkable results in their PDF-related tasks, ultimately delivering high-quality and efficient solutions within their .NET projects.
There are other many useful libraries such as IronPDF for working with PDF documents, IronXL for working with Excel documents, and IronOCR for working with OCR. Currently, you can get all five libraries for the price of just two by purchasing the complete Iron Suite. Visit our licensing page for more details.
9 .NET API products for your office documents








