Cómo Crear un Reporte en ASP .NET
Los informes son esenciales para presentar datos en un formato estructurado y visualmente atractivo. Ya sea que se trate de datos de ventas, análisis o resúmenes financieros, generar informes es un requisito común en las aplicaciones web. Microsoft proporciona servicios de informes RDLC, que pueden integrarse en aplicaciones web utilizando el control Web Forms Report Viewer. Sin embargo, el proceso a menudo puede ser complejo y consumir mucho tiempo.
Aquí es donde entra IronPDF. IronPDF es una biblioteca versátil que simplifica la generación de informes PDF en ASP.NET y otros marcos web, ofreciendo características poderosas y facilidad de uso. En este artículo, exploraremos cómo crear un informe en ASP.NET usando IronPDF.
Cómo crear un informe en ASP.NET
- Crea una aplicación web ASP.NET usando Visual Studio
- Instala IronPDF y IronPDF.Extensions.MVC.Core
- Instanciar el objeto ChromePdfRenderer sender
- Llama al método RenderRazorViewToPdf para convertir la vista a PDF
- Agrega "Content-Disposition" usando Response.Headers.Append
- Crea un informe usando el método File con PDF.BinaryData
Introducción a IronPDF
IronPDF es una biblioteca versátil que simplifica la generación de documentos PDF en ASP.NET y otros marcos web. Su amplio conjunto de características y APIs intuitivas lo convierten en una opción ideal para desarrolladores que buscan generar informes dinámicos, facturas, recibos, y más directamente desde sus aplicaciones web. Con IronPDF, los desarrolladores pueden convertir HTML, CSS, e incluso vistas Razor en documentos PDF de alta calidad, permitiendo una integración fluida de la funcionalidad de informes en sus proyectos ASP.NET.
Características de IronPDF
- Conversión HTML a PDF: Convierte fácilmente contenido HTML, incluidos los estilos CSS, en documentos PDF de alta calidad.
- Edición de PDF: Modifica documentos PDF existentes añadiendo o eliminando texto, imágenes y anotaciones.
- Relleno de Formularios PDF: Rellena dinámicamente formularios PDF con datos de tu aplicación web.
- Generación de Códigos de Barras: Genera códigos de barras y códigos QR dentro de documentos PDF para etiquetas de productos o seguimiento de inventario.
- Marcado de Agua: Agrega marcas de agua a las páginas PDF para proteger la información sensible o documentos de marca.
- Encriptación y Seguridad: Protege documentos PDF con encriptación, contraseñas y configuraciones de permisos.
Requisitos previos
Antes de comenzar, asegúrate de tener los siguientes requisitos previos:
- Conocimiento básico del desarrollo ASP.NET.
- Visual Studio está instalado en tu máquina.
- IronPDF y IronPDF.Extensions.Mvc.Core
Pasos para crear un proyecto ASP.NET en Visual Studio
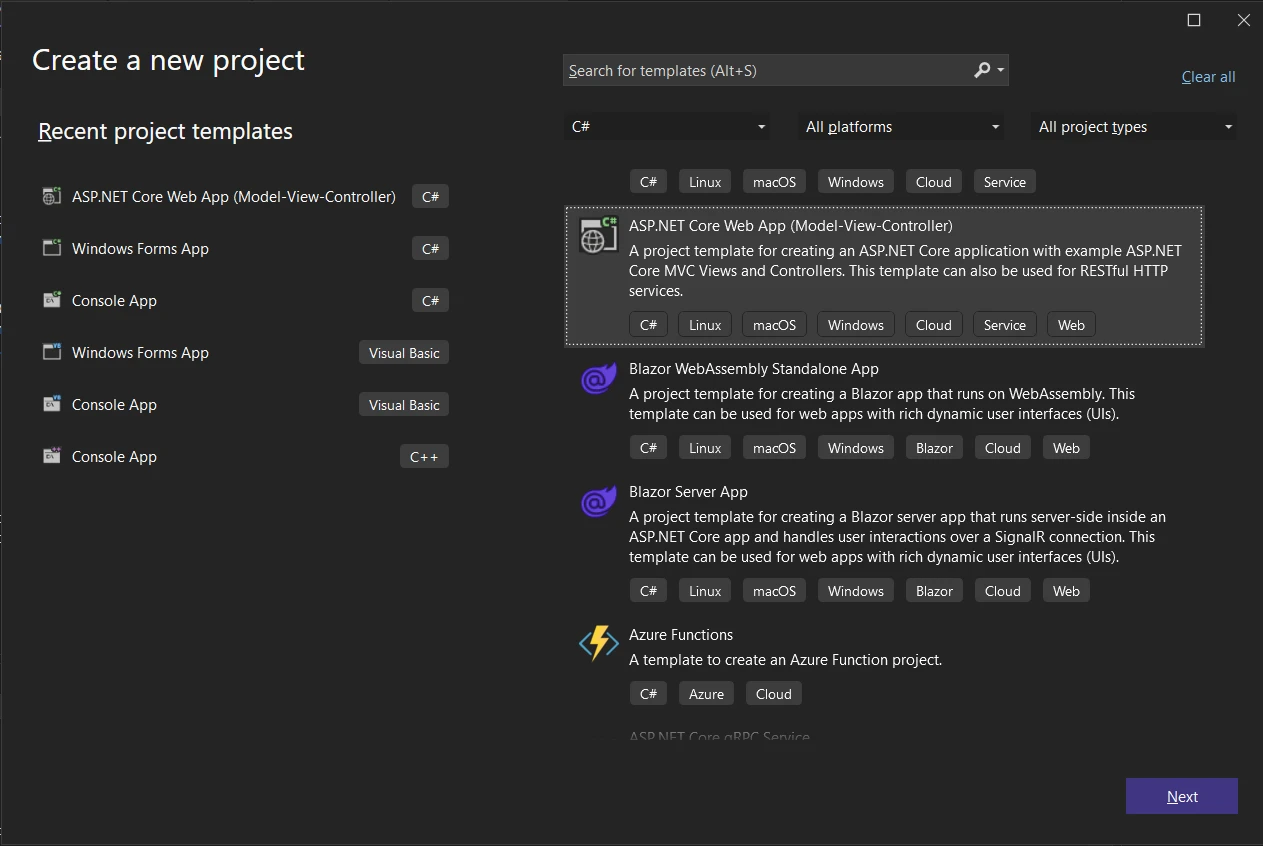
- Abre Visual Studio y crea un nuevo proyecto ASP.NET Core.
- Elige la plantilla de proyecto deseada (por ejemplo, MVC o Razor Pages).

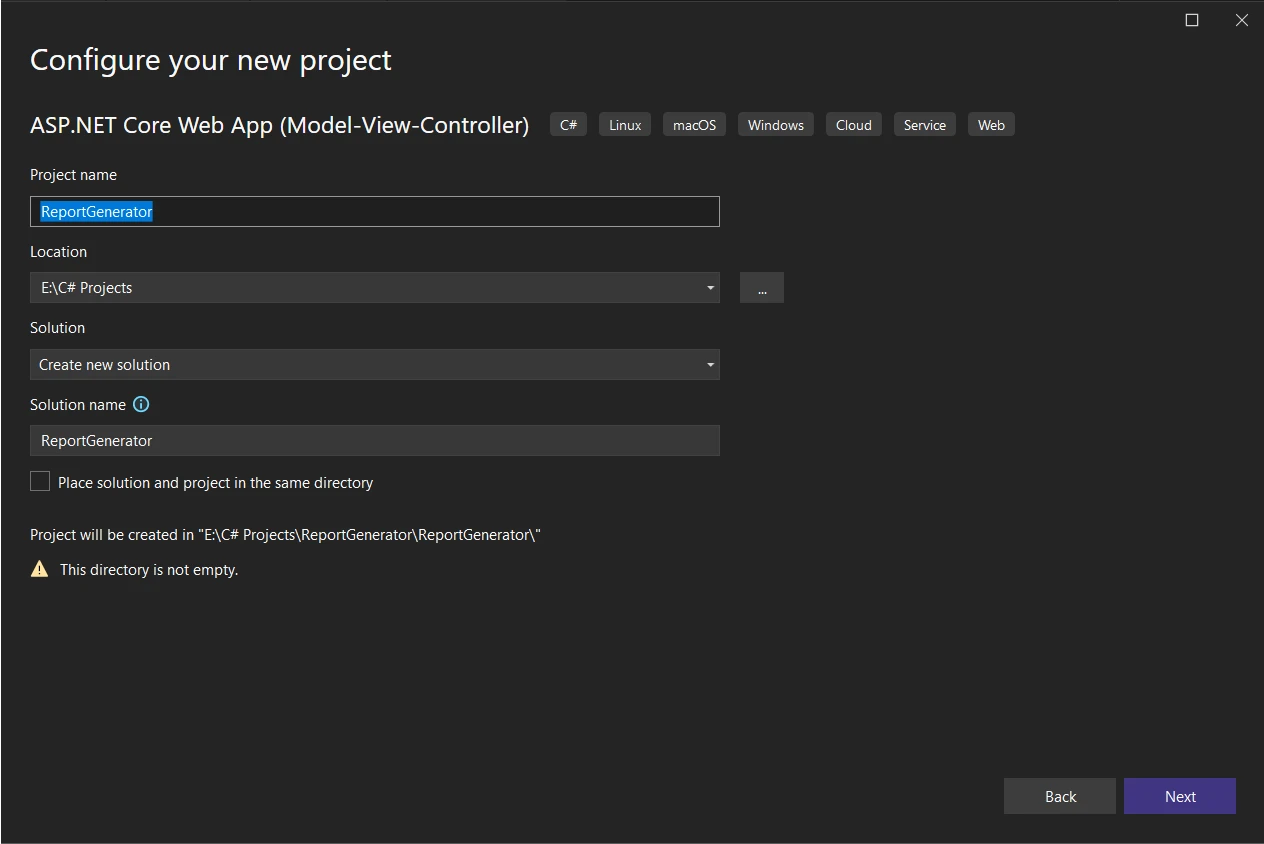
- Configura los ajustes del proyecto como el nombre del proyecto, la ubicación y la versión del framework.

- Haz clic en "Crear" para generar la estructura del proyecto.
Instalación de IronPDF y IronPDF.Extensions.Mvc.Core
A continuación, instalemos IronPDF y su paquete de extensión MVC utilizando el Administrador de Paquetes NuGet:
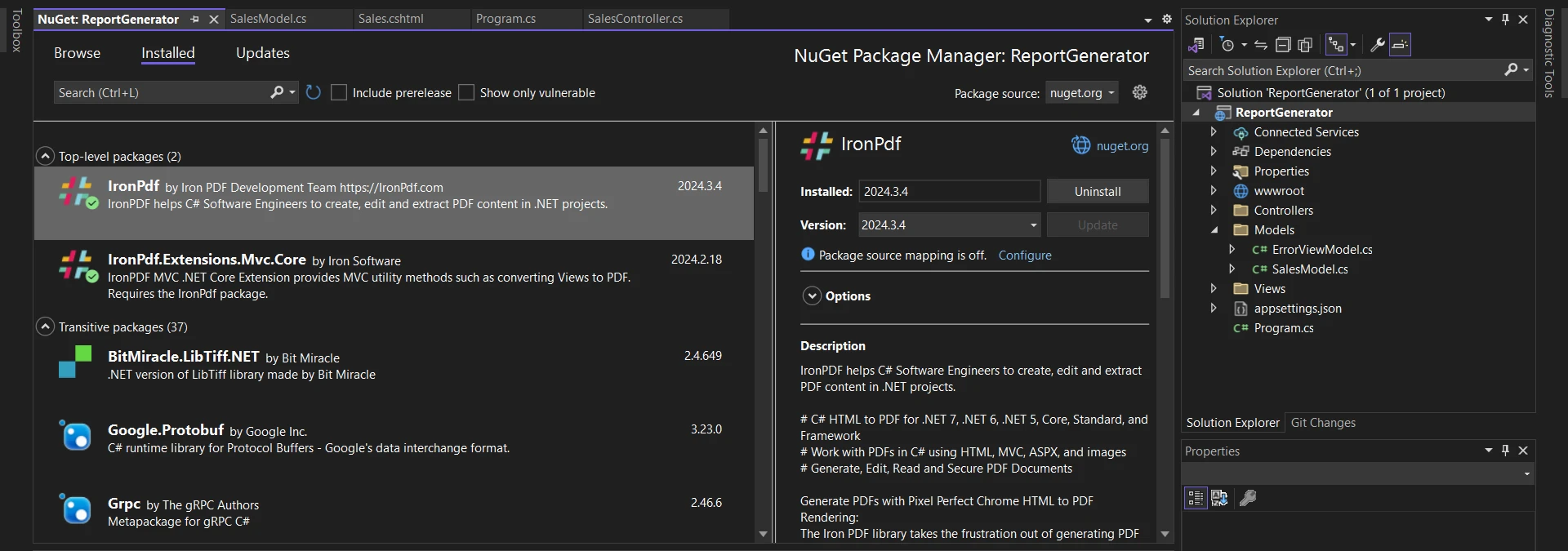
- Abre el Administrador de Paquetes NuGet para Soluciones haciendo clic derecho en el Explorador de Soluciones.
- Busca "IronPDF" y "IronPDF.Extensions.Mvc.Core".

- Instala ambos paquetes en tu solución.
Pasos para crear un visor de informes en una aplicación web ASP.NET
Ahora, sumerjámonos en los pasos para crear un informe PDF usando IronPDF en nuestro proyecto ASP.NET. Antes de convertir una vista en un informe, necesitamos un Modelo, Vista y Controlador para crear una fuente de datos para crear y descargar un nuevo informe en formato PDF.
Paso 1: Definir una clase modelo
Primero, crea una clase modelo (SalesModel.cs) para representar los datos de ventas. Esta clase de ejemplo SalesModel incluirá propiedades como Fecha, NombreProducto, Cantidad, PrecioUnitario y MontoTotal. Esto es útil cuando se obtiene información de una fuente de datos como Microsoft SQL Server o MySQL Server.
namespace ReportGenerator.Models
{
public class SalesModel
{
public DateTime Date { get; set; }
public string ProductName { get; set; }
public int Quantity { get; set; }
public decimal UnitPrice { get; set; }
public decimal TotalAmount => Quantity * UnitPrice;
}
}namespace ReportGenerator.Models
{
public class SalesModel
{
public DateTime Date { get; set; }
public string ProductName { get; set; }
public int Quantity { get; set; }
public decimal UnitPrice { get; set; }
public decimal TotalAmount => Quantity * UnitPrice;
}
}Namespace ReportGenerator.Models
Public Class SalesModel
Public Property [Date]() As DateTime
Public Property ProductName() As String
Public Property Quantity() As Integer
Public Property UnitPrice() As Decimal
Public ReadOnly Property TotalAmount() As Decimal
Get
Return Quantity * UnitPrice
End Get
End Property
End Class
End NamespacePaso 2: Crear una nueva vista de formulario web
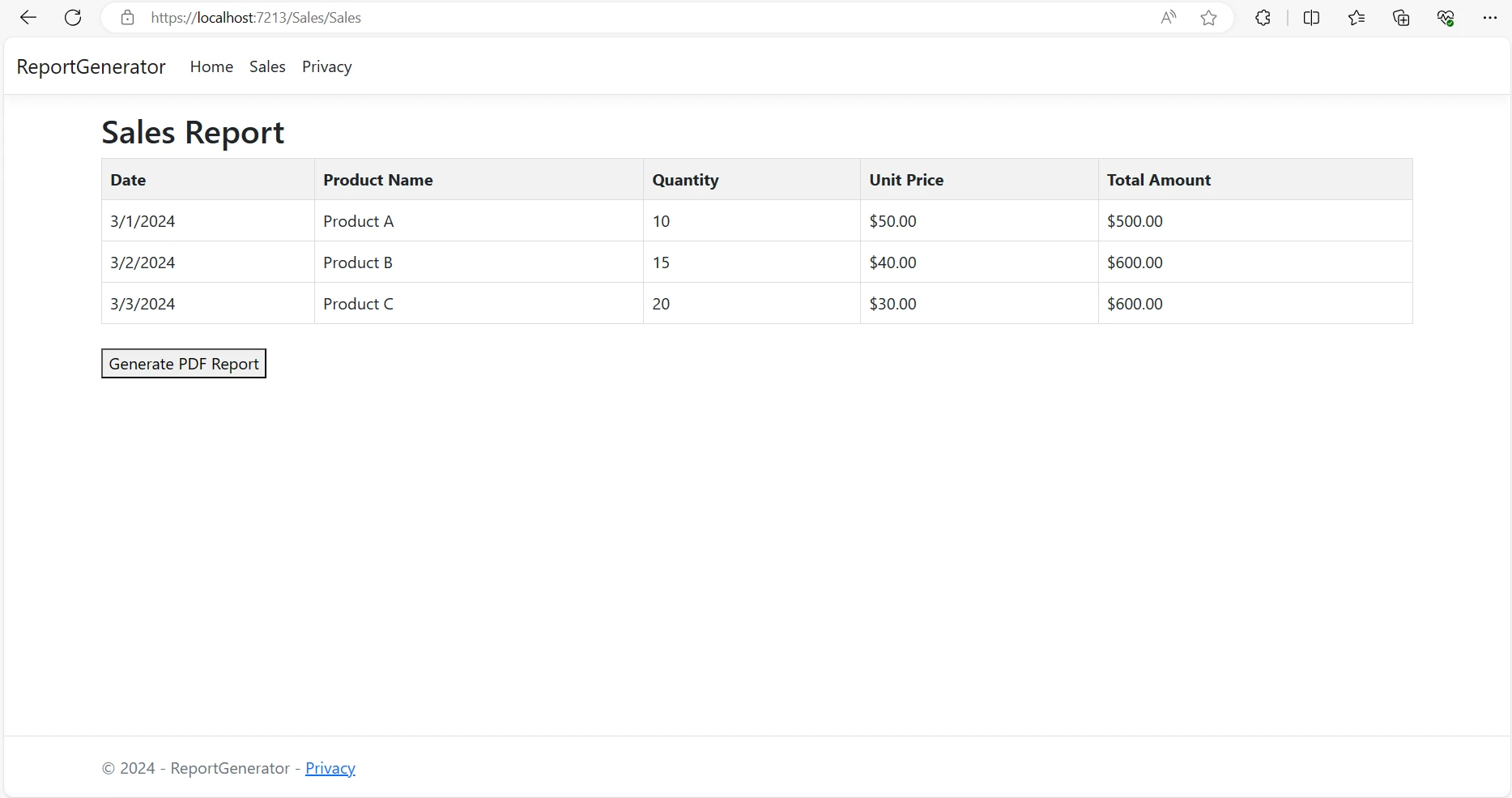
A continuación, crea una vista Razor (Sales.cshtml) para mostrar los datos de ventas en un formato tabular y proporcionar un botón para generar el informe PDF.
<!-- Sales.cshtml -->
@model List<SalesModel>
<!DOCTYPE html>
<html>
<head>
<title>Sales Report</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Sales Report</h2>
<table>
<tr>
<th>Date</th>
<th>Product Name</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total Amount</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Date.ToShortDateString()</td>
<td>@item.ProductName</td>
<td>@item.Quantity</td>
<td>@item.UnitPrice.ToString("C")</td>
<td>@item.TotalAmount.ToString("C")</td>
</tr>
}
</table>
<br />
@using (Html.BeginForm("GeneratePdf", "Sales", FormMethod.Post))
{
<button type="submit">Generate PDF Report</button>
}
</body>
</html><!-- Sales.cshtml -->
@model List<SalesModel>
<!DOCTYPE html>
<html>
<head>
<title>Sales Report</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Sales Report</h2>
<table>
<tr>
<th>Date</th>
<th>Product Name</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total Amount</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Date.ToShortDateString()</td>
<td>@item.ProductName</td>
<td>@item.Quantity</td>
<td>@item.UnitPrice.ToString("C")</td>
<td>@item.TotalAmount.ToString("C")</td>
</tr>
}
</table>
<br />
@using (Html.BeginForm("GeneratePdf", "Sales", FormMethod.Post))
{
<button type="submit">Generate PDF Report</button>
}
</body>
</html>Ahora, agrega los Ventas como un elemento de menú en el archivo _Layout.cshtml que se encuentra en la carpeta Views->Shared para crear una vista de asistente de informes:
<!— Layout.cshtml —>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Sales" asp-action="Sales">Sales</a>
</li><!— Layout.cshtml —>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Sales" asp-action="Sales">Sales</a>
</li>
Paso 3: Registro del servicio View Render
Incluir el registro del servicio de renderización de vistas en el archivo Program.cs es crucial para que la inyección de dependencias funcione correctamente. Agrega el siguiente código al archivo Program.cs para registrar el servicio IRazorViewRenderer:
// Register the IRazorViewRenderer service
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();// Register the IRazorViewRenderer service
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();' Register the IRazorViewRenderer service
builder.Services.AddSingleton(Of IRazorViewRenderer, RazorViewRenderer)()Paso 4: Implementar la clase de controlador de API web
Implementa un controlador (SalesController.cs) con acciones para renderizar la vista de ventas y generar el informe PDF. Inyecta el servicio IRazorViewRenderer proporcionado por IronPDF en el constructor del controlador.
using ReportGenerator.Models;
namespace ReportGenerator.Controllers
{
public class SalesController : Controller
{
private readonly IRazorViewRenderer _viewRenderService;
private readonly List<SalesModel> salesData;
public SalesController(IRazorViewRenderer viewRenderService)
{
_viewRenderService = viewRenderService;
// Example data with sales information
salesData = new List<SalesModel>
{
new SalesModel { Date = DateTime.Parse("2024-03-01"), ProductName = "Product A", Quantity = 10, UnitPrice = 50.00m },
new SalesModel { Date = DateTime.Parse("2024-03-02"), ProductName = "Product B", Quantity = 15, UnitPrice = 40.00m },
new SalesModel { Date = DateTime.Parse("2024-03-03"), ProductName = "Product C", Quantity = 20, UnitPrice = 30.00m }
// Add more data as needed
};
}
public IActionResult Sales()
{
// Renders the sales view with the sales data
return View(salesData);
}
}
}using ReportGenerator.Models;
namespace ReportGenerator.Controllers
{
public class SalesController : Controller
{
private readonly IRazorViewRenderer _viewRenderService;
private readonly List<SalesModel> salesData;
public SalesController(IRazorViewRenderer viewRenderService)
{
_viewRenderService = viewRenderService;
// Example data with sales information
salesData = new List<SalesModel>
{
new SalesModel { Date = DateTime.Parse("2024-03-01"), ProductName = "Product A", Quantity = 10, UnitPrice = 50.00m },
new SalesModel { Date = DateTime.Parse("2024-03-02"), ProductName = "Product B", Quantity = 15, UnitPrice = 40.00m },
new SalesModel { Date = DateTime.Parse("2024-03-03"), ProductName = "Product C", Quantity = 20, UnitPrice = 30.00m }
// Add more data as needed
};
}
public IActionResult Sales()
{
// Renders the sales view with the sales data
return View(salesData);
}
}
}Imports ReportGenerator.Models
Namespace ReportGenerator.Controllers
Public Class SalesController
Inherits Controller
Private ReadOnly _viewRenderService As IRazorViewRenderer
Private ReadOnly salesData As List(Of SalesModel)
Public Sub New(ByVal viewRenderService As IRazorViewRenderer)
_viewRenderService = viewRenderService
' Example data with sales information
salesData = New List(Of SalesModel) From {
New SalesModel With {
.Date = DateTime.Parse("2024-03-01"),
.ProductName = "Product A",
.Quantity = 10,
.UnitPrice = 50.00D
},
New SalesModel With {
.Date = DateTime.Parse("2024-03-02"),
.ProductName = "Product B",
.Quantity = 15,
.UnitPrice = 40.00D
},
New SalesModel With {
.Date = DateTime.Parse("2024-03-03"),
.ProductName = "Product C",
.Quantity = 20,
.UnitPrice = 30.00D
}
}
End Sub
Public Function Sales() As IActionResult
' Renders the sales view with the sales data
Return View(salesData)
End Function
End Class
End NamespaceEn el código anterior, dentro del constructor, el servicio IRazorViewRenderer se asigna al campo privado _viewRenderService. Además, el controlador inicializa una lista llamada salesData que contiene instancias de la clase SalesModel, representando información de ventas con fines de demostración.
El método de acción Sales() devuelve una vista llamada "Sales", pasando la lista salesData como el modelo. Esta acción es responsable de renderizar los datos de ventas en la vista asociada, permitiendo a los usuarios visualizar la información de ventas en un formato tabular o cualquier otro diseño deseado.

Paso 5: Generar informe en PDF
En la acción GeneratePdf del controlador, utiliza el ChromePdfRenderer de IronPDF para renderizar la vista Razor a un documento PDF del Informe. Configura las cabeceras de respuesta correspondientes y devuelve el archivo PDF al cliente.
public FileContentResult GeneratePdf()
{
// Set license key for IronPDF
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
// Initialize the ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render the Sales Razor view to a PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
// Set HTTP response header to display the PDF inline
Response.Headers.Append("Content-Disposition", "inline");
// Return the PDF document as a FileContentResult
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
}public FileContentResult GeneratePdf()
{
// Set license key for IronPDF
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
// Initialize the ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render the Sales Razor view to a PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
// Set HTTP response header to display the PDF inline
Response.Headers.Append("Content-Disposition", "inline");
// Return the PDF document as a FileContentResult
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
}Public Function GeneratePdf() As FileContentResult
' Set license key for IronPDF
License.LicenseKey = "YOUR-LICENSE-KEY-HERE"
' Initialize the ChromePdfRenderer
Dim renderer As New ChromePdfRenderer()
' Render the Sales Razor view to a PDF document
Dim pdf As PdfDocument = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData)
' Set HTTP response header to display the PDF inline
Response.Headers.Append("Content-Disposition", "inline")
' Return the PDF document as a FileContentResult
Return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf")
End FunctionEntendamos el funcionamiento del código anterior en detalle:
- Configuración de Clave de Licencia:
- License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
- Esta línea establece la clave de licencia requerida por IronPDF. Es esencial para usar las funcionalidades de IronPDF dentro de la aplicación.
- Inicialización del Renderizador:
- ChromePdfRenderer renderer = new ChromePdfRenderer();
- Se crea una instancia de ChromePdfRenderer. Este renderizador es responsable de convertir las vistas Razor al formato PDF utilizando el motor del navegador Chromium.
- Renderización de la Vista a PDF:
- PdfDocument PDF = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
- Se invoca el método RenderRazorViewToPdf() del ChromePdfRenderer para renderizar la vista Razor especificada (Views/Sales/Sales.cshtml) a un documento PDF. La variable salesData sirve como modelo para la vista.
- Encabezado Content-Disposition:
- Response.Headers.Append("Content-Disposition", "inline");
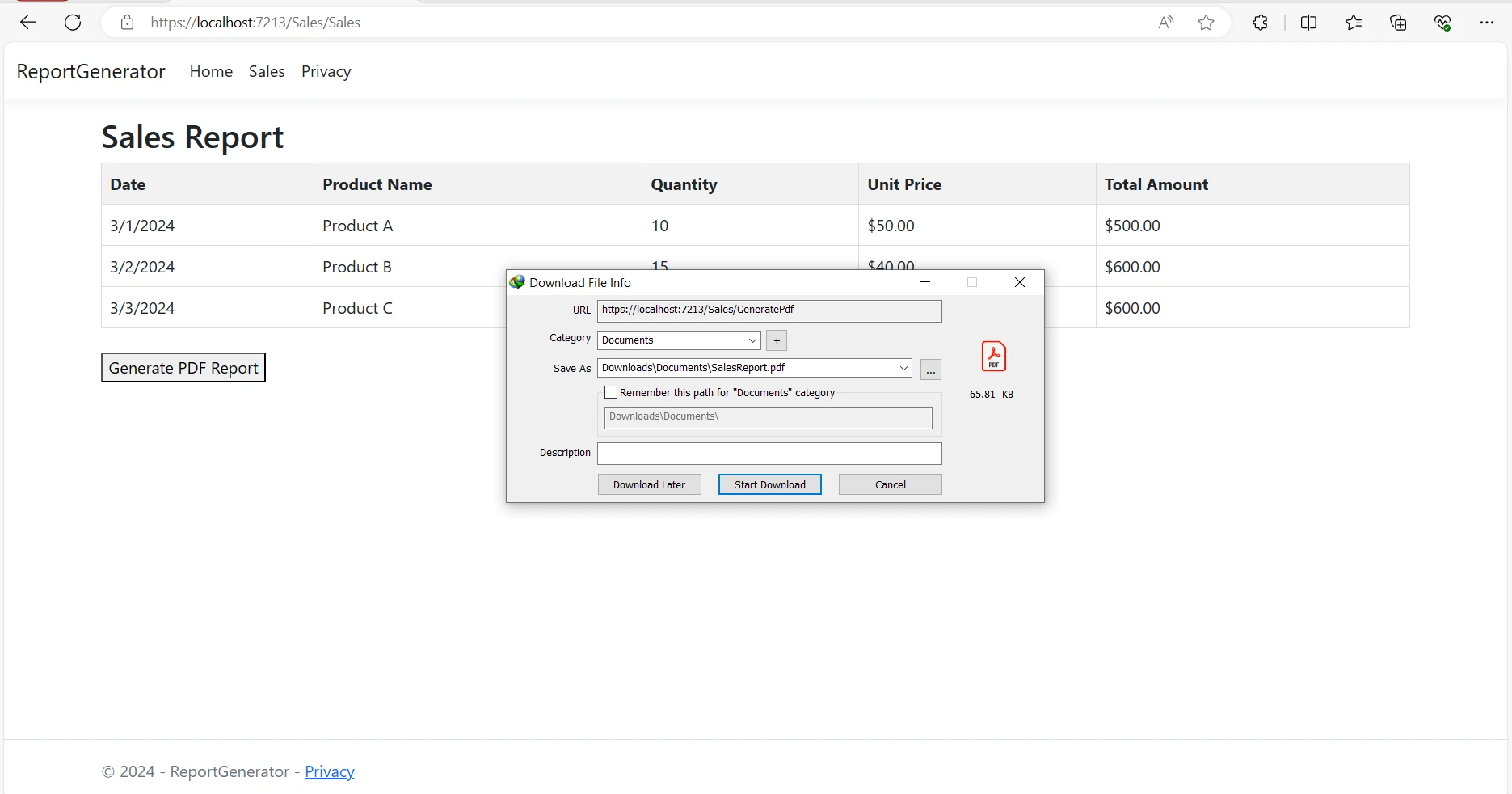
- El encabezado de respuesta HTTP Content-Disposition se establece en "inline". Esto instruye al navegador a mostrar el contenido PDF directamente para ver los informes dentro de la ventana o pestaña del navegador cuando se abre.
- Devolviendo el Archivo PDF:
- return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
- El contenido del documento PDF se devuelve como un FileContentResult. Incluye los datos binarios del PDF (pdf.BinaryData), especifica el tipo MIME como "application/pdf" y sugiere el nombre del archivo como "SalesReport.pdf".
En general, este método orquesta eficientemente el proceso de generación de un informe PDF a partir de una vista Razor, haciéndolo adecuado para la integración dentro de la aplicación ASP.NET a fin de mejorar las capacidades de informes.

Para obtener información detallada sobre cómo IronPDF facilita el proceso de generación de informes PDF y otras tareas relacionadas con PDF, visita la página de documentación.
Conclusión
En este artículo, hemos explorado cómo IronPDF simplifica el proceso de generación de informes PDF en aplicaciones ASP.NET. Siguiendo la guía paso a paso proporcionada anteriormente, puedes integrar rápidamente IronPDF en tus proyectos ASP.NET y generar informes PDF dinámicos con facilidad.
Con su rico conjunto de características e integración fluida, IronPDF capacita a los desarrolladores para crear informes de calidad profesional que satisfacen las necesidades de sus usuarios y empresas.
IronPDF ofrece una prueba gratuita. Descarga la biblioteca desde aquí y pruébala.
Preguntas Frecuentes
¿Cómo puedo generar un informe PDF en ASP.NET?
Puedes generar un informe PDF en ASP.NET usando IronPDF. Comienza configurando una aplicación web ASP.NET en Visual Studio, luego instala IronPDF y su extensión MVC. Utiliza la clase ChromePdfRenderer para convertir vistas Razor en PDFs y utiliza el método File para crear el informe.
¿Cuáles son los beneficios de usar una biblioteca PDF para ASP.NET?
Usar una biblioteca PDF como IronPDF para ASP.NET simplifica el proceso de generar y gestionar informes PDF. Soporta la conversión de HTML a PDF, edición de PDF, llenado de formularios, generación de códigos de barras y seguridad de documentos, haciéndola versátil para diversas necesidades de aplicaciones web.
¿Cómo convierto vistas Razor a PDF en ASP.NET?
Para convertir vistas Razor a PDF en ASP.NET, puedes usar el método ChromePdfRenderer.RenderRazorViewToPdf de IronPDF. Esto te permite integrar sin problemas la generación de PDFs dentro de tus aplicaciones ASP.NET.
¿Qué características ofrece IronPDF para la generación de informes PDF?
IronPDF ofrece características como conversión de HTML a PDF, edición de PDF, llenado de formularios, generación de códigos de barras, inclusión de marcas de agua y cifrado y seguridad de documentos. Estas características facilitan la creación de informes PDF dinámicos y seguros.
¿Cómo puedo asegurar documentos PDF en ASP.NET?
IronPDF proporciona características de cifrado y seguridad que permiten a los desarrolladores asegurar documentos PDF con cifrado, contraseñas y configuraciones de permisos. Esto garantiza que la información sensible permanezca protegida en tus aplicaciones ASP.NET.
¿Hay una prueba gratuita disponible para IronPDF?
Sí, IronPDF ofrece una prueba gratuita. Puedes descargar la biblioteca desde el sitio web de IronPDF y explorar sus características para generar informes PDF de calidad profesional en tus aplicaciones.
¿Cómo agrego una marca de agua a un PDF en una aplicación ASP.NET?
Puedes agregar una marca de agua a un PDF en una aplicación ASP.NET usando IronPDF. La biblioteca proporciona APIs para superponer marcas de agua en documentos PDF, permitiendo proteger información sensible o marcar tus documentos de manera efectiva.
¿Cuáles son los requisitos previos para usar IronPDF en mi proyecto ASP.NET?
Antes de usar IronPDF, asegúrate de tener un conocimiento básico del desarrollo en ASP.NET y tener instalado Visual Studio. Además, necesitas instalar IronPDF y su extensión MVC en tu proyecto para utilizar sus características.
¿Dónde puedo encontrar más información sobre IronPDF?
Para más información detallada sobre IronPDF y sus capacidades, puedes visitar la página de documentación en el sitio web de IronPDF. La documentación ofrece información sobre la configuración, características y código de ejemplo.
¿IronPDF es compatible con .NET 10 y qué ventajas aporta?
Sí, IronPDF es totalmente compatible con .NET 10 en proyectos web, de escritorio y de consola. Aprovecha las mejoras de rendimiento del entorno de ejecución de .NET 10 (como la reducción de las asignaciones de montón y un JIT más rápido), las mejoras del lenguaje C# y las API modernas. Los desarrolladores pueden usar métodos como RenderHtmlAsPdf y RenderHtmlAsPdfAsync sin problemas en aplicaciones .NET 10, beneficiándose de la velocidad de salida, la implementación multiplataforma y un código más limpio.


















