Jquery Datatable (開発者向けの仕組み)
データの提示はウェブ開発において重要な側面であり、特に表形式のデータを扱う際には、インタラクティブで機能豊富なテーブルが必要不可欠です。 jQuery DataTablesは、動的でレスポンシブなテーブルを作成するための高度な機能を提供する強力なJavaScriptライブラリです。 この記事では、ASP.NETウェブアプリケーションにjQuery DataTablesを統合し、表形式データの提示を強化する方法を探ります。
ASP.NET WebアプリケーションでのjQuery DataTablesの使用方法
- ウェブアプリケーションを作成または開く。
- Entity Frameworkパッケージをインストール。
- モデル、DBコンテキスト、コントローラを追加します。
- DB接続文字列を追加し、設定を設定。
- マイグレーションを追加し、データベースを更新。
- jQuery DataTablesのクライアントサイドライブラリを追加。
- HTMLテーブルとJavaScriptコードを追加。
- アプリケーションをビルドおよび実行。
- IronXL for Excel Manipulationを使用してデータをExcelにエクスポート。
jQuery DataTablesとは?
jQuery DataTablesは、表形式データを扱うための軽量で柔軟かつ機能豊富なjQueryプラグインです。 ソート、検索、ページネーションなどの幅広い機能を提供し、大規模なデータセットをユーザーフレンドリーに提示するための理想的な選択肢です。
クライアントサイドプロセッシング
クライアントサイドの処理では、ブラウザがデータセットをローカルで処理できるようになります。 jQuery DataTablesは、その強力な機能を通じて、ユーザーのブラウザ内でのデータの動的な相互作用と操作を可能にします。 このアプローチは小規模なデータセットには無理なく動作しますが、パフォーマンスのボトルネックやリソース消費の増加により、大規模なデータセットを扱う際には課題に直面する可能性があります。
この記事では、ASP.NET Razor Pageアプリケーションにおけるクライアントサイドプロセッシングを探り、小規模なデータセットに対する利点を強調し、スムーズでレスポンシブなユーザー体験を確保するための潜在的な考慮事項と最適化に洞察を提供します。
ASP.NET WebアプリケーションでのjQuery DataTablesの始め方
この記事では、.NET Framework 4.8をターゲットとしたASP.NET Razor Page Webアプリケーションを使用します。必要に応じてBlazor、MVC、またはWebフォームを使用できます。
この記事ではコードファーストアプローチを使用します。 あなたの好みに応じてデータベースファーストアプローチを使用することもできます。 コードファーストアプローチを使用するために、次のパッケージをインストールする必要があります。
- Microsoft.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.Design
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.Tools
NuGetパッケージマネージャーコンソールでInstall-Packageコマンドを使用するか、NuGetパッケージマネージャーのソリューションからそれらを検索してインストールします。
プロジェクトの設定を行うために、モデルクラス、ApplicationDbContextクラス、コントローラ、接続文字列、サービス設定をProgram.csに追加します。
モデルクラスを追加する
この例では、Employeeモデルクラスを使用しています。 必要に応じて使用することができます。
public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; } = string.Empty;
public string LastName { get; set; } = string.Empty;
public string Email { get; set; } = string.Empty;
public string PhoneNumber { get; set; } = string.Empty;
public string Gender { get; set; } = string.Empty;
public string Designation { get; set; } = string.Empty;
}public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; } = string.Empty;
public string LastName { get; set; } = string.Empty;
public string Email { get; set; } = string.Empty;
public string PhoneNumber { get; set; } = string.Empty;
public string Gender { get; set; } = string.Empty;
public string Designation { get; set; } = string.Empty;
}Public Class Employee
Public Property Id() As Integer
Public Property FirstName() As String = String.Empty
Public Property LastName() As String = String.Empty
Public Property Email() As String = String.Empty
Public Property PhoneNumber() As String = String.Empty
Public Property Gender() As String = String.Empty
Public Property Designation() As String = String.Empty
End ClassApplicationDbContextクラスを追加する
Entity Frameworkを設定するためにApplicationDbContextクラスを追加する必要があります。
public class ApplicationDbContext : DbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options)
{
}
public DbSet<Employee> Employees { get; set; }
}public class ApplicationDbContext : DbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options)
{
}
public DbSet<Employee> Employees { get; set; }
}Public Class ApplicationDbContext
Inherits DbContext
Public Sub New(ByVal options As DbContextOptions(Of ApplicationDbContext))
MyBase.New(options)
End Sub
Public Property Employees() As DbSet(Of Employee)
End ClassEmployeeコントローラの追加
エンドポイントを作成するためにEmployeeControllerを追加します。
[Route("api/[controller]")]
[ApiController]
public class EmployeeController : ControllerBase
{
private readonly ApplicationDbContext _context;
public EmployeeController(ApplicationDbContext context)
{
_context = context;
}
[HttpGet]
public IActionResult GetEmployees()
{
try
{
var employeeData = _context.Employees.ToList();
var jsonData = new { data = employeeData };
return Ok(jsonData);
}
catch (Exception ex)
{
// Log exception here
throw;
}
}
}[Route("api/[controller]")]
[ApiController]
public class EmployeeController : ControllerBase
{
private readonly ApplicationDbContext _context;
public EmployeeController(ApplicationDbContext context)
{
_context = context;
}
[HttpGet]
public IActionResult GetEmployees()
{
try
{
var employeeData = _context.Employees.ToList();
var jsonData = new { data = employeeData };
return Ok(jsonData);
}
catch (Exception ex)
{
// Log exception here
throw;
}
}
}<Route("api/[controller]")>
<ApiController>
Public Class EmployeeController
Inherits ControllerBase
Private ReadOnly _context As ApplicationDbContext
Public Sub New(ByVal context As ApplicationDbContext)
_context = context
End Sub
<HttpGet>
Public Function GetEmployees() As IActionResult
Try
Dim employeeData = _context.Employees.ToList()
Dim jsonData = New With {Key .data = employeeData}
Return Ok(jsonData)
Catch ex As Exception
' Log exception here
Throw
End Try
End Function
End Classここでは、クライアントサイドで完全なデータをサーバーから取得し、ページネーション、検索、ソートをクライアントサイドで実装するためにHttpGetメソッドを使用しています。クライアントサイドでレンダリングされるJSON配列を返しています。
接続文字列を追加する
appsettings.jsonファイルに次の接続文字列を追加します。
"ConnectionStrings": {
"EmployeeDB": "Server=localserver\\SQLEXPRESS;Database=EmployeeDB;Trusted_Connection=True;MultipleActiveResultSets=true;TrustServerCertificate=True;"
}SQL Serverに接続するためにProgram.csクラスの中でwebApplication.CreateBuilder()行の下に次の行を追加します。
builder.Services.AddDbContext<ApplicationDbContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("EmployeeDB"));
});builder.Services.AddDbContext<ApplicationDbContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("EmployeeDB"));
});builder.Services.AddDbContext(Of ApplicationDbContext)(Sub(options)
options.UseSqlServer(builder.Configuration.GetConnectionString("EmployeeDB"))
End Sub)マイグレーションの実行
コードファーストアプローチを使用しているため、次のステップはマイグレーションを実行することです。 パッケージ マネージャー コンソールで次のコマンドを実行します。
Add-Migration initAdd-Migration initこのコマンドはマイグレーションを作成します。 データベースにこのマイグレーションを適用するために次のコマンドを実行します。
update-databaseupdate-databaseプロジェクトが設定され、データベースが準備できたら、UIを準備するためにjQueryライブラリとHTMLテーブルを追加する必要があります。 この例ではデータソースにSQL Serverを使用していますが、他のデータベースを使用することもできます。
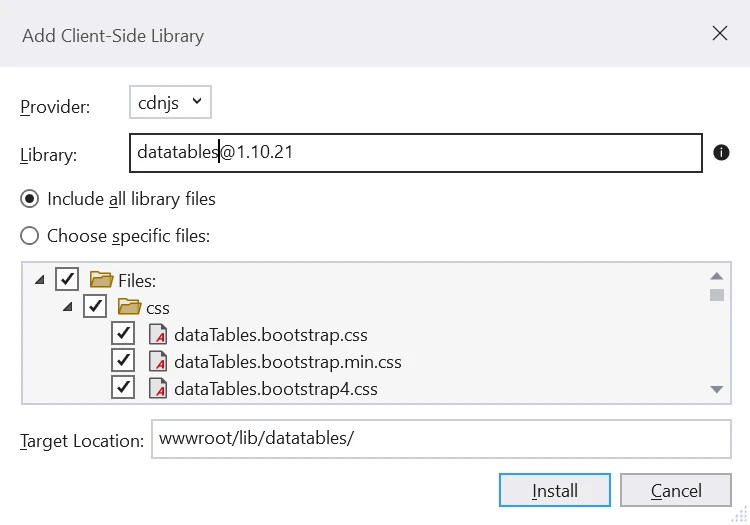
jQuery DataTablesライブラリを追加
jQueryのJavaScriptライブラリのテーブル拡張プラグインであるjQuery DataTablesライブラリをプロジェクトに追加する必要があります。 プロジェクトを右クリックし、"追加"を選択して、"クライアントサイドライブラリの追加"を選択することで追加できます。 小さなウィンドウが表示され、ここで"jquery datatables"を検索してインストールできます。

HTMLテーブルを追加
空のテーブルボディとともにHTMLテーブルを追加してみましょう。 jQuery DataTableの設定時に必要な列ヘッダーを追加します。 Index.cshtmlファイルに次のコードを追加します。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" />
<div class="container">
<br />
<div style="width:90%; margin:0 auto;">
<table id="employeeDatatable" class="table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing="0">
</table>
</div>
</div>
@section Scripts
{
<script src="~/lib/datatables/js/jquery.dataTables.min.js"></script>
<script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script>
<script src="~/js/EmployeeDatatable.js"></script>
}EmployeeDatatable.jsファイルをwwwroot/Jsフォルダ内に追加する必要があります。 このファイルでは、AjaxコールとjQuery DataTableの高度な機能(フィルタリング、ページネーション、検索、ソートなど)があります。
EmployeeDatatable.jsファイルを作成
EmployeeDatatable.jsファイルをwwwroot/Jsフォルダ内に作成します。 次のコードを追加します。
$(document).ready(function () {
$("#employeeDatatable").DataTable({
"processing": true,
"serverSide": false,
"filter": true,
"ajax": {
"url": "/api/Employee",
"type": "GET",
"datatype": "json"
},
"columnDefs": [{
"targets": [0],
"visible": false,
"searchable": false
}],
"columns": [
{ "data": "id", "title": "Employee ID", "name": "Employee ID", "autoWidth": true },
{ "data": "firstName", "title": "First Name", "name": "First Name", "autoWidth": true },
{ "data": "lastName", "title": "Last Name", "name": "Last Name", "autoWidth": true },
{ "data": "email", "title": "Email", "name": "Email", "autoWidth": true },
{ "data": "phoneNumber", "title": "Phone Number", "name": "Phone Number", "autoWidth": true },
{ "data": "gender", "title": "Gender", "name": "Gender", "autoWidth": true },
{ "data": "designation", "title": "Designation", "name": "Designation", "autoWidth": true }
]
});
});$(document).ready(function () {
$("#employeeDatatable").DataTable({
"processing": true,
"serverSide": false,
"filter": true,
"ajax": {
"url": "/api/Employee",
"type": "GET",
"datatype": "json"
},
"columnDefs": [{
"targets": [0],
"visible": false,
"searchable": false
}],
"columns": [
{ "data": "id", "title": "Employee ID", "name": "Employee ID", "autoWidth": true },
{ "data": "firstName", "title": "First Name", "name": "First Name", "autoWidth": true },
{ "data": "lastName", "title": "Last Name", "name": "Last Name", "autoWidth": true },
{ "data": "email", "title": "Email", "name": "Email", "autoWidth": true },
{ "data": "phoneNumber", "title": "Phone Number", "name": "Phone Number", "autoWidth": true },
{ "data": "gender", "title": "Gender", "name": "Gender", "autoWidth": true },
{ "data": "designation", "title": "Designation", "name": "Designation", "autoWidth": true }
]
});
});私たちは機能豊富なjQuery DataTablesライブラリを利用しました。 この強力なjQueryプラグインは、クライアントサイドで高度な機能を最小限の労力で実装することを可能にします。
次に、このアプリケーションを構築して実行します。
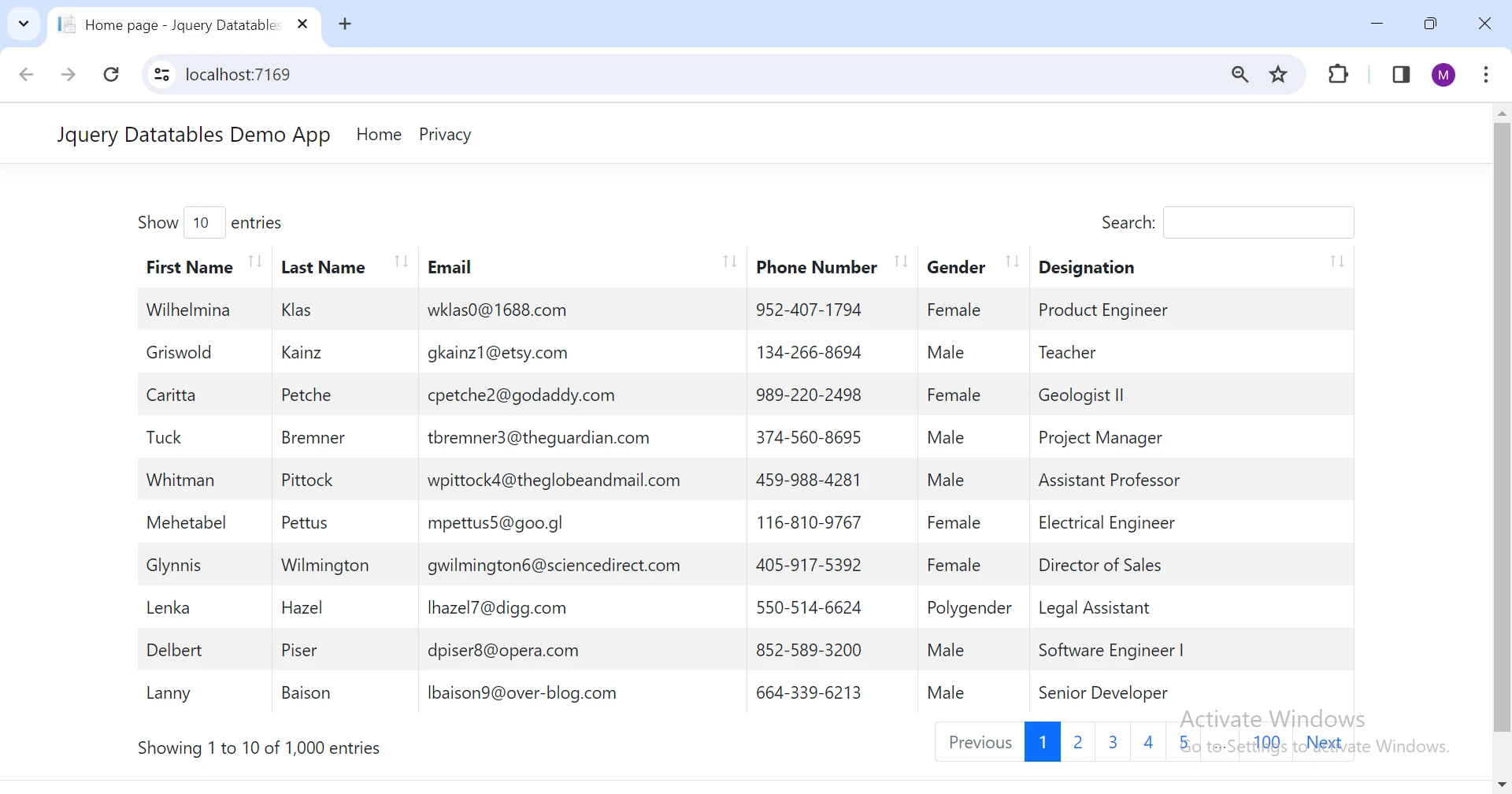
出力
ASP.NETでjQueryのおかげで非常にインタラクティブなUIが準備できていることがわかります。 表示されるデータは次のとおりです:

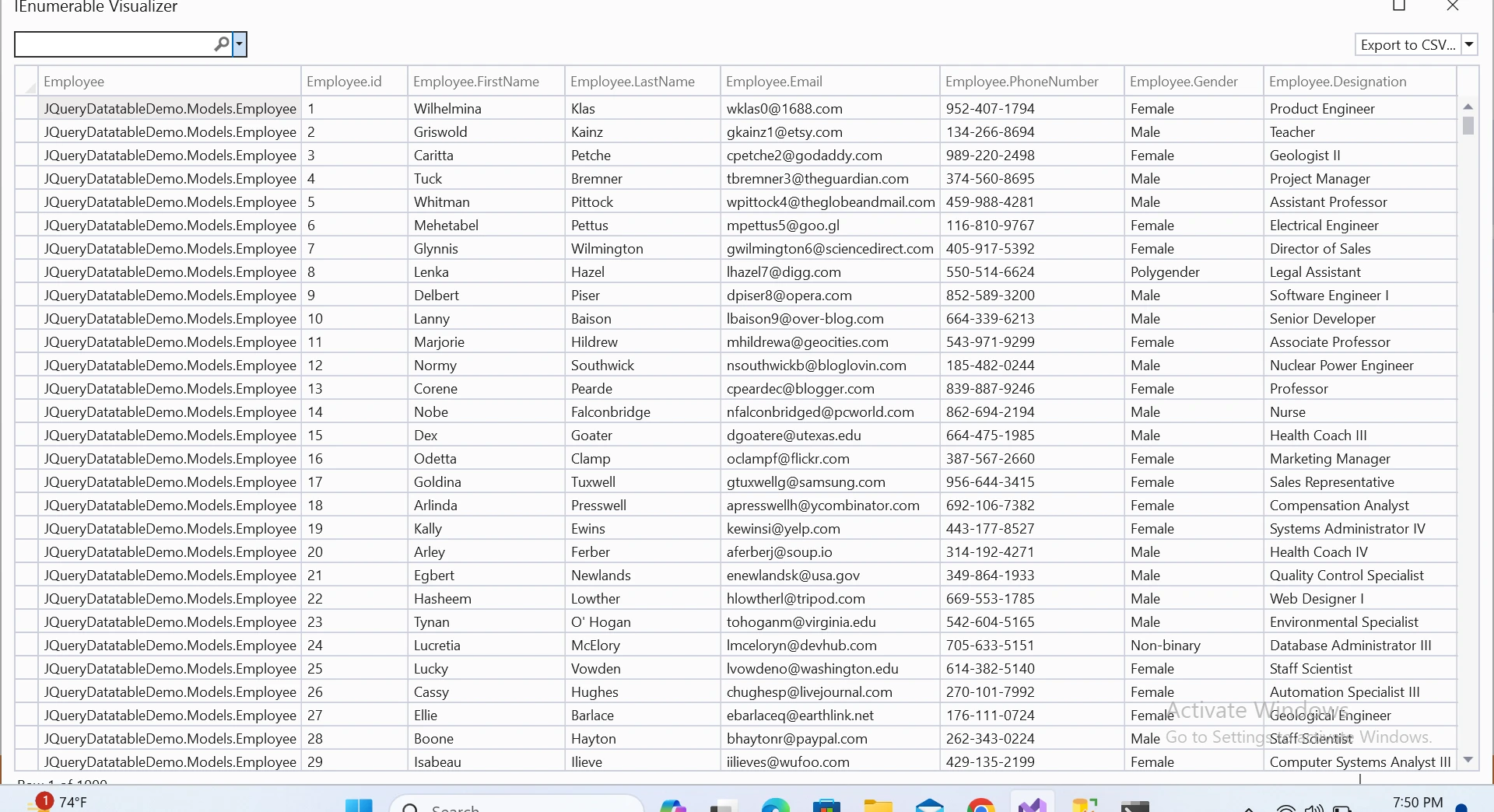
ページネーションはクライアントサイドで実装されているため、サーバーからすべてのデータが以下のように送信されます:

出力 UI
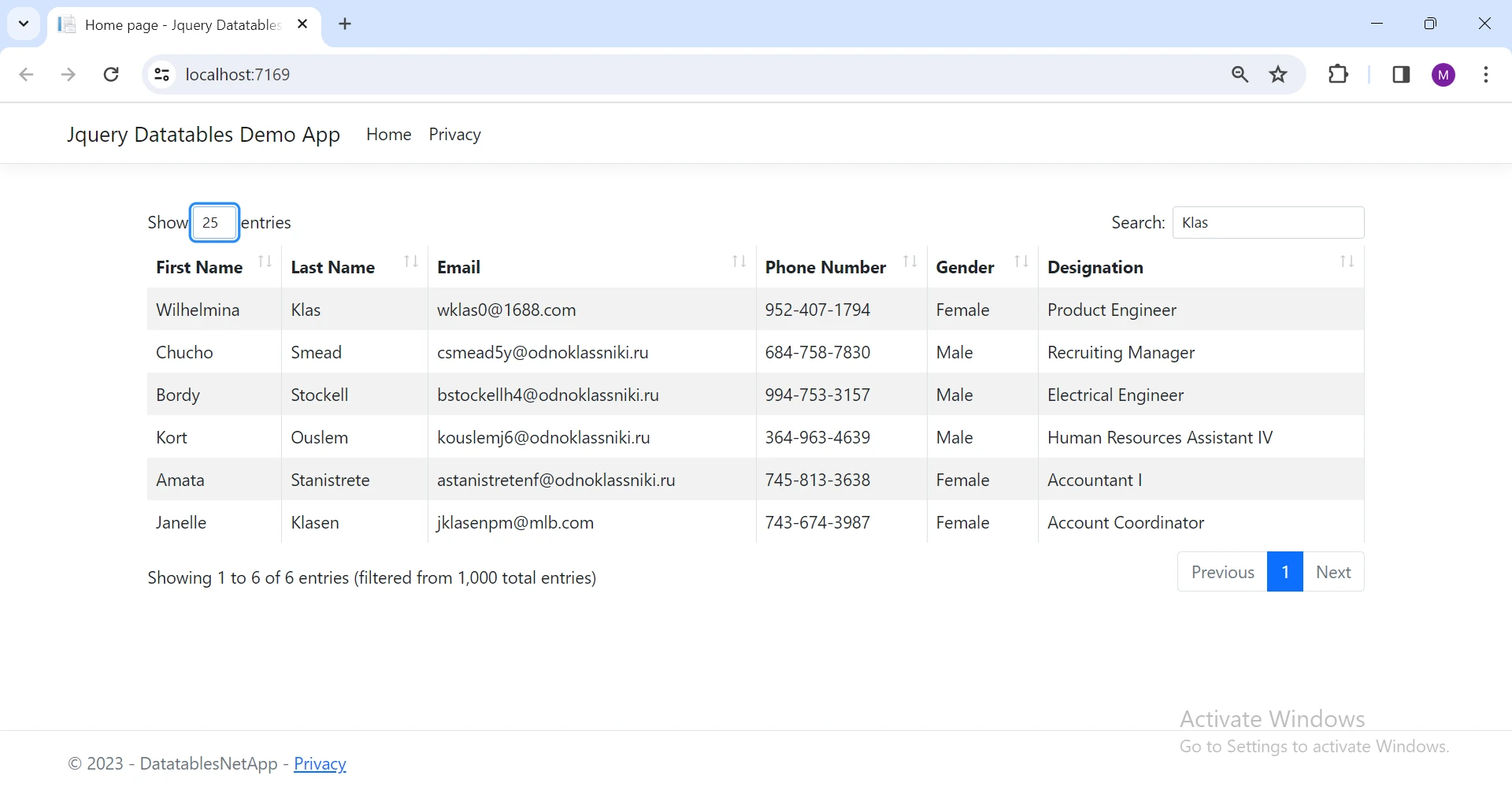
ページの検索、ソート、変更をすべてクライアントサイドで実行できます。

IronXLの紹介
IronXL for .NET Excel File Manipulationは、.NETアプリケーションでExcelファイルを操作するためのライブラリです。 さまざまな形式(XLS、XLSX、CSV、TSV)でExcelドキュメントを作成、読み取り、編集、保存できます。Microsoft OfficeまたはExcel Interopのインストールは不要です。 .NET 5、Core、Framework、Azureをサポートしています。
データをExcelまたはCSVファイルにエクスポートする要求がよくあります。 この場合、IronXL は最適な選択です。 次に、データをExcelファイルにエクスポートするためのコードを書きます。
IronXLをインストール
パッケージマネージャーコンソールで次のコマンドを入力して、プロジェクトにIronXLライブラリをインストールします。
Install-Package IronPdf
これにより、プロジェクトにIronXLと必要な依存関係がインストールされます。 IronXL NuGet Packageから直接ダウンロードすることもできます。
Excelへのデータのエクスポート
EmployeeリストをExcelファイルに変換するためのコードを書きましょう。
public void ExportToExcel(List<Employee> employeeList)
{
// Create a new workbook instance
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX);
// Get the default worksheet
WorkSheet ws = wb.DefaultWorkSheet;
// Add Header Row
ws["A1"].Value = "Employee ID";
ws["B1"].Value = "First Name";
ws["C1"].Value = "Last Name";
ws["D1"].Value = "Designation";
ws["E1"].Value = "Gender";
ws["F1"].Value = "Phone Number";
ws["G1"].Value = "Email";
int rowCount = 2;
// Add Data Rows
foreach (Employee employee in employeeList)
{
ws["A" + rowCount].Value = employee.Id.ToString();
ws["B" + rowCount].Value = employee.FirstName;
ws["C" + rowCount].Value = employee.LastName;
ws["D" + rowCount].Value = employee.Designation;
ws["E" + rowCount].Value = employee.Gender;
ws["F" + rowCount].Value = employee.PhoneNumber;
ws["G" + rowCount].Value = employee.Email;
rowCount++;
}
// Save the workbook as an Excel file
wb.SaveAs("Employee.xlsx");
}public void ExportToExcel(List<Employee> employeeList)
{
// Create a new workbook instance
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX);
// Get the default worksheet
WorkSheet ws = wb.DefaultWorkSheet;
// Add Header Row
ws["A1"].Value = "Employee ID";
ws["B1"].Value = "First Name";
ws["C1"].Value = "Last Name";
ws["D1"].Value = "Designation";
ws["E1"].Value = "Gender";
ws["F1"].Value = "Phone Number";
ws["G1"].Value = "Email";
int rowCount = 2;
// Add Data Rows
foreach (Employee employee in employeeList)
{
ws["A" + rowCount].Value = employee.Id.ToString();
ws["B" + rowCount].Value = employee.FirstName;
ws["C" + rowCount].Value = employee.LastName;
ws["D" + rowCount].Value = employee.Designation;
ws["E" + rowCount].Value = employee.Gender;
ws["F" + rowCount].Value = employee.PhoneNumber;
ws["G" + rowCount].Value = employee.Email;
rowCount++;
}
// Save the workbook as an Excel file
wb.SaveAs("Employee.xlsx");
}Public Sub ExportToExcel(ByVal employeeList As List(Of Employee))
' Create a new workbook instance
Dim wb As WorkBook = WorkBook.Create(ExcelFileFormat.XLSX)
' Get the default worksheet
Dim ws As WorkSheet = wb.DefaultWorkSheet
' Add Header Row
ws("A1").Value = "Employee ID"
ws("B1").Value = "First Name"
ws("C1").Value = "Last Name"
ws("D1").Value = "Designation"
ws("E1").Value = "Gender"
ws("F1").Value = "Phone Number"
ws("G1").Value = "Email"
Dim rowCount As Integer = 2
' Add Data Rows
For Each employee As Employee In employeeList
ws("A" & rowCount).Value = employee.Id.ToString()
ws("B" & rowCount).Value = employee.FirstName
ws("C" & rowCount).Value = employee.LastName
ws("D" & rowCount).Value = employee.Designation
ws("E" & rowCount).Value = employee.Gender
ws("F" & rowCount).Value = employee.PhoneNumber
ws("G" & rowCount).Value = employee.Email
rowCount += 1
Next employee
' Save the workbook as an Excel file
wb.SaveAs("Employee.xlsx")
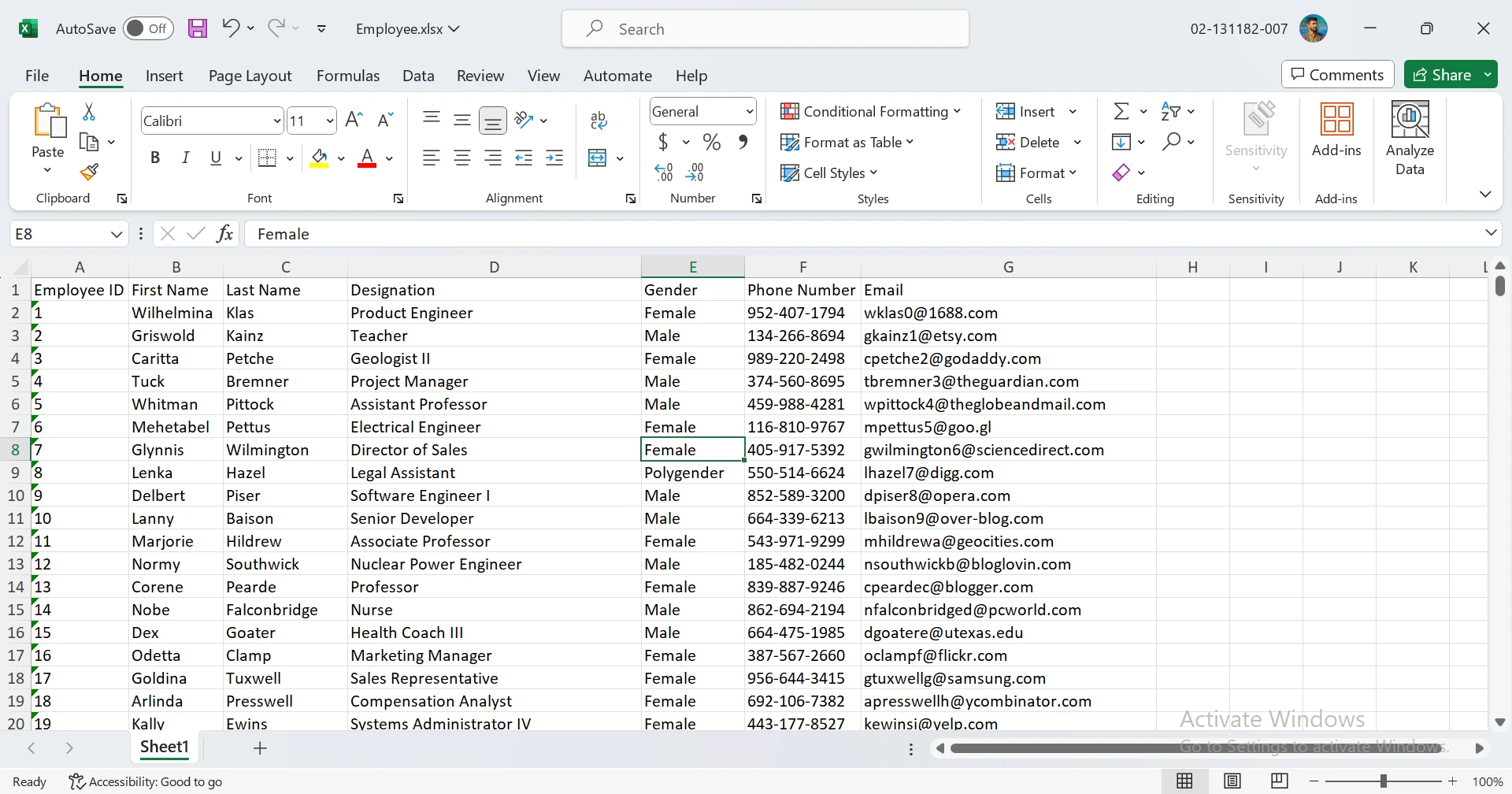
End Subリストから簡単かつ簡単な方法でExcelファイルを作成しました。

IronXLは包括的なXLSXファイル作成チュートリアル、Excelファイルを読むためのコード例、詳細なドキュメントを提供し、その包括的なAPIを最適に利用するのに役立ちます。
結論
結論として、jQuery DataTablesは、ASP.NET Webアプリケーションにおける表形式データの提示を変革するための強力な資産として浮上しました。 その軽量ながら機能豊富な性質は、ソート、検索、ページネーションを最前面に押し出すインタラクティブなテーブルの作成を容易にします。 クライアントサイドプロセッシングのニュアンスを探り、ブラウザの能力を小規模なデータセットのために活用し、大量のデータに関する潜在的な課題を認識しました。 ASP.NET Razor Pageアプリケーションの設定とjQuery DataTablesの統合に関するステップバイステップガイドは、開発者に実践的な洞察を提供します。 さらに、Excel関連タスクのためのスムーズなソリューションとしてのIronXLの導入は、効果的なデータエクスポートを可能にする貴重なレイヤーをツールキットに追加します。 これらのツールを駆使することで、開発者はデータを説得力のある、アクセスしやすい形で提示することでユーザー体験を向上できます。
IronXLは、開発者の数、プロジェクト、再配布のニーズに応じて、さまざまなライセンスオプションを提供しています。 ライセンスは永続的であり、無償のサポートと更新を含みます。
よくある質問
jQuery DataTablesは、ASP.NETウェブアプリケーションにおけるデータ表示をどのように強化しますか?
jQuery DataTablesは、並べ替え、検索、ページネーションなどの機能を提供することにより、ユーザーが大規模なデータセットに対して応答性が高く、使いやすい方法でやり取りできるようにすることでデータ表示を強化します。
ASP.NET Razor PageアプリケーションでjQuery DataTablesを統合する基本的なステップは何ですか?
ASP.NET Razor PageアプリケーションでjQuery DataTablesを統合するには、まずモデル、DbContext、およびコントローラを設定し、データベース接続を構成し、Entity Frameworkのコードファーストアプローチを使用して、効率的にデータを管理するためのクライアント側の処理を実装します。
サーバーサイド処理は、大規模なデータセットを管理する際に、jQuery DataTablesにどのような利益をもたらしますか?
サーバーサイド処理は、データの操作をサーバーにオフロードすることで、大規模なデータセットを扱う際にパフォーマンスと効率を向上させます。これは、大量のデータで遅くなることがあるクライアント側の処理とは対照的です。
IronXLは、ASP.NETアプリケーションからExcelにデータをエクスポートする際にどのような役割を果たしますか?
IronXLは、開発者が新しいワークブックを作成し、データセットからデータ行を配置し、それをExcelファイルとして保存することでデータをExcelにエクスポートすることを可能にします。Microsoft Officeを必要とせずにExcelファイルの操作を簡単にします。
Microsoft Officeなしで.NETアプリケーションでExcelファイルを扱うことは可能ですか?
はい、IronXLはMicrosoft Officeとは独立して、さまざまな形式(XLS、XLSX、CSV、TSV)をサポートし、.NETアプリケーションがExcelファイルを扱うことを可能にします。
IronXLを.NETプロジェクトで使用するためのライセンスオプションは何ですか?
IronXLは、開発者の数、プロジェクト、配布要件に基づくさまざまなライセンスオプションを提供しています。ライセンスは永続的であり、無料のサポートと更新が含まれています。
ASP.NETでjQuery DataTablesを使用する際のコードファーストアプローチの利点は何ですか?
ASP.NETでのコードファーストアプローチは、データベースモデルとコンテキストを簡単に設定および構成でき、動的なデータ管理とフロントエンドDataTablesとの統合を可能にし、インタラクティブ性を高めます。
ASP.NETアプリケーションでのjQuery DataTablesの一般的な問題をどのようにトラブルシューティングしますか?
jQuery DataTablesの一般的な問題は、スクリプトとスタイルシートが正しく含まれていることを確認し、データソースのパスを検証し、JavaScriptの問題のためのコンソールエラーを確認し、適切なサーバーサイド処理の設定を確認することで修正できます。




















