Mudblazor .NET 8(開発者向けの動作方法)
このチュートリアルは、.NET 8の文脈でMudBlazorとIronPDFを紹介し、Webアプリケーションを構築します。 MudBlazorはBlazorプロジェクト用のコンポーネントライブラリです。 クライアントとサーバーサイドのBlazorアプリケーションを構築するための一連のUIコンポーネントを提供します。 IronPDFは、.NETアプリケーションでPDFドキュメントを作成、編集、読み取りできるライブラリです。
MudBlazorのインストール方法、Web開発のためのコンポーネント使用法、IronPDFとのPDF機能統合をカバーします。 このガイドはBlazorおよび.NET初心者を対象としていますが、MudBlazorとIronPDFを学びたい中級開発者にも役立ちます。
このチュートリアルの終わりまでに、Blazor Serverアプリケーションの設定、MudBlazorコンポーネントの統合、およびIronPDFを使用してPDFファイルを操作する方法がわかります。 Visual Studioを使用した現代のWebアプリケーション構築に関する実用的な知識に焦点を当てます。 最初に環境をセットアップし、.NET 8で新しいプロジェクトを作成しましょう。
MudBlazorの始め方
.NETプロジェクトでのMudBlazorの設定
MudBlazorをクライアントプロジェクトまたはサーバープロジェクトで使用するには、まず.NET Frameworkがインストールされていることを確認してください。 次に、ホスティングモデルに応じて、クライアントレイアウトフォルダーまたはサーバーレイアウトで新しいBlazorプロジェクトを作成します。 これにはコマンドラインまたはVisual Studioを使用します。 Visual StudioでBlazor Appテンプレートを選択します。
次に、プロジェクトにMudBlazorを追加します。 ターミナルまたはパッケージマネージャーコンソールを開き、コマンドを実行します。
Install-Package MudBlazor
このコマンドはプロジェクトにMudBlazorを追加します。
MudBlazorをインストールした後、_Imports.razorに移動します。 以下を追加します。
@using MudBlazorこれはプロジェクトでMudBlazorコンポーネントを利用可能にします。
サーバープロジェクトの場合はwwwroot/index.html(またはHost.cshtml)にMudBlazorのCSSとJSを追加し、デフォルトテンプレート設定とインタラクティブレンダーモードがサポートされていることを確認します。 以下の行を含めます。
<link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" /><link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />また、以下を追加します。
<script src="_content/MudBlazor/MudBlazor.min.js"></script><script src="_content/MudBlazor/MudBlazor.min.js"></script>このステップは、MudBlazorのスタイルと機能がアプリで動作することを保証します。
基本的なコード例: 単純なMudBlazorボタンの構築
MudBlazorの動作を示すために、コンポーネントに単純なボタンを追加しましょう。 Razorコンポーネントファイルを開き、たとえばIndex.razorのようにします。 以下のMudBlazorボタンコードを追加します。
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">
Click Me
</MudButton>
@code {
private void ButtonClick()
{
Console.WriteLine("Button clicked!");
}
}このコードは"クリックしてくれ"というボタンを作成します。 クリックするとメッセージがコンソールに記録され、サーバーサイドレンダリングが示されます。 VariantとColorのプロパティはボタンの外観をカスタマイズします。
MudBlazorの機能
MudBlazorのダイアログ
MudBlazorのダイアログコンポーネントは、ダイアログの作成と管理を簡素化します。 まず、コンポーネントにIDialogServiceを注入します。
@inject IDialogService DialogService次に、以下の方法でダイアログを開きます。
private void OpenDialog()
{
DialogService.Show<MyDialog>("My Dialog", new DialogParameters { ["Parameter1"] = "Value1" });
}MyDialogは、ダイアログのコンテンツを表すRazorコンポーネントです。 パラメータはDialogParametersで渡すことができます。
データグリッド
MudBlazorはコレクションを表示するためのデータグリッドコンポーネントを提供します。 並べ替え、ページング、フィルタリングをサポートします。 これを使用するには、Itemsプロパティにコレクションをバインドします。
<MudTable Items="@myItems">
<HeaderContent>
<MudTh>Header 1</MudTh>
<MudTh>Header 2</MudTh>
</HeaderContent>
<RowTemplate>
<MudTd DataLabel="Header 1">@context.Item1</MudTd>
<MudTd DataLabel="Header 2">@context.Item2</MudTd>
</RowTemplate>
</MudTable>
@code {
private List<MyItemType> myItems = /* Fetch or define your items here */;
}
入力フォーム
フォーム入力には、MudBlazorはさまざまなコンポーネントを提供します。 MudTextFieldを使用する例がこちらです。
<MudForm Model="@myModel">
<MudTextField Label="Enter text" For="@(() => myModel.Text)"></MudTextField>
</MudForm>
@code {
public class MyModel
{
public string Text { get; set; }
}
private MyModel myModel = new MyModel();
}タブ
MudTabsを使ってタブでコンテンツを整理します。 MudTabPanelで各タブを定義します。
<MudTabs>
<MudTabPanel Text="Tab 1">
Content for Tab 1
</MudTabPanel>
<MudTabPanel Text="Tab 2">
Content for Tab 2
</MudTabPanel>
</MudTabs>
アイコン
MudBlazorはマテリアルアイコンと統合されています。 MudIconコンポーネントを追加してアイコンを使用します。
<MudIcon Icon="@Icons.Material.Filled.Alarm" />このコードはアラームアイコンを表示します。 アイコンは視覚的なキューを提供することでユーザーインターフェースを強化します。
IronPDFとMudBlazorの統合
IronPDFは、C#用のライブラリで、.NETアプリケーション内でPDFファイルの作成、編集、および読み取りを簡素化します。 セットアップがほぼ不要で、HTMLからPDFへの変換が非常に簡単で際立っています。 これは特にレポートや請求書を動的に生成する際に便利です。
IronPDFの最も優れた機能は、HTMLからPDFへの変換であり、元のレイアウトとスタイルが保存されます。 レポート、請求書、ドキュメントなどのWebコンテンツからPDFを生成するのに最適です。 HTMLファイル、URL、およびHTML文字列はすべてPDFへの変換がサポートされています。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}C# MudBlazorでのIronPDFとの統合のユースケース
MudBlazorはBlazorのコンポーネントライブラリで、レスポンシブでインタラクティブなUIを構築するための便利なウィジェットとツールが満載です。 MudBlazorのUI機能とIronPDFのPDF生成を組み合わせることで強力なツールキットが得られます。 一般的なユースケースとしては、MudBlazorコンポーネントを使用してドキュメントやレポートを設計し、ボタンをクリックするだけでこれらのデザインをIronPDFを使用してダウンロード可能なPDFに変換するWebアプリケーションがあります。
ユースケースのコード例
MudBlazorでUIを構築し、次にIronPDFを使用してこのUIをPDFドキュメントに変換する基本的な例を見ていきましょう。
まず、プロジェクトにMudBlazorとIronPDFがインストールされていることを確認してください。 これをNuGetパッケージマネージャーまたはパッケージマネージャーコンソールから行います。
Install-Package MudBlazor
Install-Package IronPdfInstall-Package MudBlazor
Install-Package IronPdfステップ1: MudBlazorでのUI構築
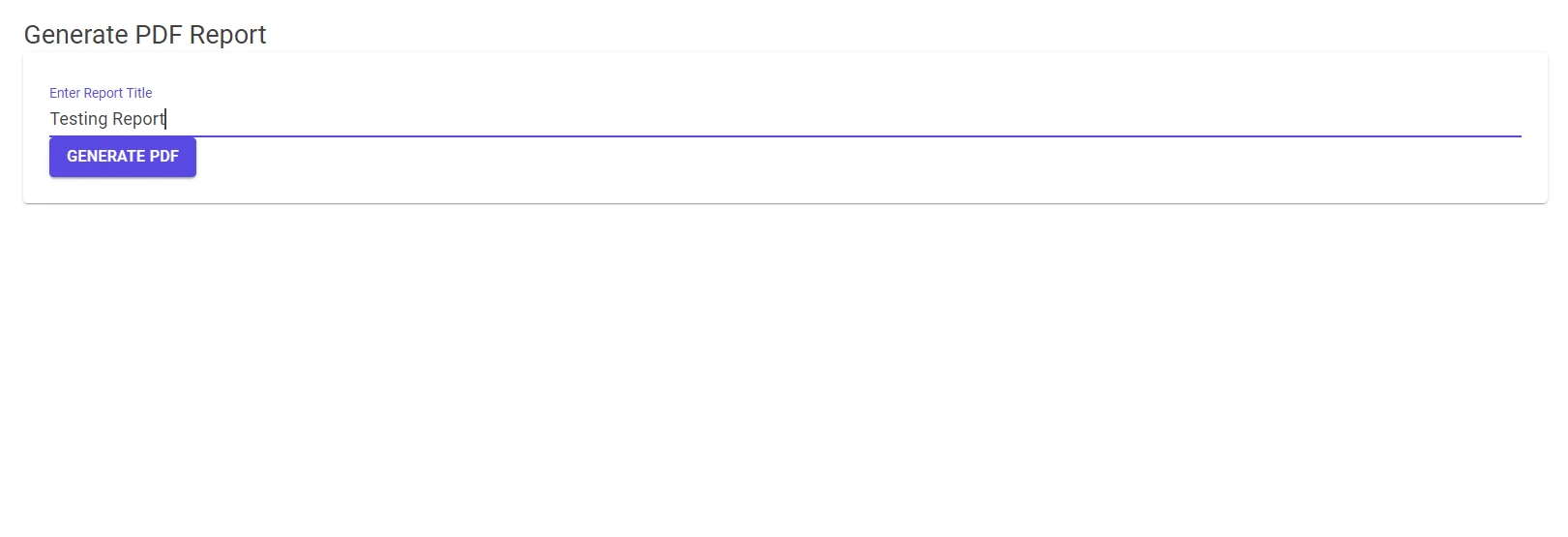
Blazorページでは、MudBlazorコンポーネントを追加してUIを作成できます。 こちらはMudBlazorを使用して作成されたシンプルなフォームです。
@page "/report"
<MudText Typo="Typo.h5">Generate PDF Report</MudText>
<MudPaper Class="p-4">
<MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" />
<!-- Add more components as needed -->
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@GeneratePDF">Generate PDF</MudButton>
</MudPaper>
@code {
private string reportTitle = "";
}ステップ2: IronPDFによるPDF生成の実装
さて、PDF生成機能を統合するには、GeneratePDFメソッドを処理します。 この関数はHTMLコンテンツをPDFファイルに変換します。
private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}この単純化された例では、RenderHtmlAsPdfはHTMLコンテンツの文字列を取り、それをPDFに変換します。 完全なアプリケーションでは、このHTML文字列をユーザー入力や他のデータソースに基づいて動的に生成することができます。

ここにコードの出力があります:

結論

このガイドでは、Web開発のためにMudBlazorとIronPDFを使用する方法を.NET 8で説明します。 MudBlazorはBlazorアプリケーションのためのUIコンポーネントを提供し、最小限のコードでユーザーインターフェースを強化します。 IronPDFは、.NETアプリ内でのドキュメント管理において貴重なPDF作成および操作を可能にします。
ステップバイステップの手順を通じて、MudBlazorをプロジェクトに統合し、そのコンポーネントを利用し、IronPDFを活用してWebコンテンツからPDFを生成することを学びます。 初心者と中級開発者の両方に最適なこのチュートリアルは、これらのライブラリを使用して現代のWebアプリケーションを構築するために十分なスキルを提供します。 IronPDFをさらに探求したい方のために、無料トライアルは$799から始まります。
よくある質問
BlazorプロジェクトでMudBlazorは何に使われますか?
MudBlazorは、インタラクティブでモダンなWebアプリケーションの開発を簡素化するために、さまざまなUIコンポーネントを提供するBlazorプロジェクトで使用されるコンポーネントライブラリです。
どのように.NET 8プロジェクトでMudBlazorをインストールしますか?
MudBlazorを.NET 8プロジェクトにインストールするには、パッケージマネージャーコンソールまたはVisual StudioのターミナルでInstall-Package MudBlazorコマンドを使用します。
IronPDFは.NETアプリケーションにどのような機能を提供しますか?
IronPDFは、.NETアプリケーションでPDF文書を作成、操作、および読み取るための機能を提供し、レイアウトやスタイルを保持したままHTMLコンテンツをPDFに変換することを簡単にします。
BlazorアプリケーションでMudBlazorコンポーネントを設定するにはどうすればよいですか?
MudBlazorコンポーネントを設定するには、_Imports.razorファイルに@using MudBlazorを追加し、'wwwroot/index.html'またはサーバープロジェクト用の'Host.cshtml'に必要なMudBlazor CSSとJSファイルを含めます。
MudBlazorコンポーネントの簡単な例を提供できますか?
MudBlazorコンポーネントの簡単な例として、<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">Click Me</MudButton>を作成することで、クリック時にイベントをトリガーします。
MudBlazorのUI開発のための主な機能は何ですか?
MudBlazorは、ダイアログ、データグリッド、入力フォーム、タブ、アイコンなどの主要な機能を提供し、BlazorアプリケーションのUIデザインと機能性を向上させます。
IronPDFをプロジェクトでMudBlazorと統合する方法は?
IronPDFは、MudBlazorのUIデザインをPDFに変換することで統合でき、ユーザーがインターフェースを設計し、ダウンロード用のPDF文書を生成できるアプリケーションを作成できます。
MudBlazorとIronPDFを一緒に使う実用的なシナリオは何ですか?
実用的なシナリオとして、ユーザーがMudBlazorコンポーネントを使用してレポートを作成し、それをIronPDFでPDF形式に変換するアプリケーションを開発することが挙げられます。これにより簡単に共有および印刷が可能になります。
HTMLコンテンツを.NETアプリケーションでPDFに変換するにはどうすればよいですか?
.NETアプリケーションでHTMLコンテンツをPDFに変換するには、IronPDFのChromePdfRendererを使用します。例: var renderer = new ChromePdfRenderer(); var pdf = renderer.RenderHtmlAsPdf(htmlContent); pdf.SaveAs("output.pdf");
MudBlazorとIronPDFのチュートリアルは誰に役立ちますか?
このチュートリアルは、Blazorと.NETの初心者、およびMudBlazorとIronPDFを使用してモダンなWebアプリケーションを構築するスキルを向上させたい中級開発者にとって有益です。




















