ASP .NETでレポートを作成する方法
レポートは、データを構造化され視覚的に魅力的な形式で提示するために不可欠です。 販売データ、分析、または財務サマリーであろうと、レポートの生成はウェブアプリケーションで一般的な要件です。 Microsoft は RDLC レポートサービスを提供しており、Web フォーム レポート ビューア コントロールを使用して Web アプリケーションに統合できます。 しかし、そのプロセスはしばしば複雑で時間がかかります。
ここで IronPDF が登場します。 IronPDF は、ASP.NET およびその他の Web フレームワークでの PDF レポートの生成を簡素化する多用途なライブラリで、強力な機能と使いやすさを提供します。 この記事では、IronPDF を使用して ASP.NET でレポートを作成する方法を探ります。
ASP.NET でのレポート作成方法
- ビジュアルスタジオを使用して ASP.NET Web アプリを作成
- IronPDF と IronPDF.Extensions.MVC.Core をインストール
- ChromePdfRenderer オブジェクトの作成
- ビューを PDF に変換するために RenderRazorViewToPdf メソッドを呼び出す
- Response.Headers.Append を使用して "Content-Disposition" を追加
- File メソッドおよび PDF.BinaryData を使用してレポートを作成
IronPDFの紹介
IronPDF は、ASP.NET およびその他の Web フレームワークでの PDF ドキュメントの生成を簡素化する多用途のライブラリです。 その豊富な機能セットと直感的な API により、開発者が Web アプリケーションから直接動的なレポート、請求書、レシートなどを生成する場合に理想的な選択肢となります。 IronPDF を使用すると、開発者は HTML、CSS、および Razor ビューを高品質な PDF ドキュメントに簡単に変換でき、ASP.NET プロジェクトへのレポート機能のシームレスな統合が可能になります。
IronPDF の機能
- HTML から PDF への変換: CSS スタイルを含む HTML コンテンツを簡単に高品質な PDF ドキュメントに変換します。
- PDF 編集: 既存の PDF ドキュメントにテキストや画像、注釈を追加したり削除したりします。
- PDF フォームの入力: Web アプリケーションのデータで PDF フォームを動的に埋めます。
- バーコード生成: PDF ドキュメント内でバーコードや QR コードを生成し、製品ラベルや在庫管理に使用します。
- 透かし: PDF ページに透かしを追加して機密情報を保護したり、ドキュメントをブランド化したりします。
- 暗号化とセキュリティ: 暗号化、パスワード、権限設定を使用して PDF ドキュメントを保護します。
前提条件
始める前に、次の前提条件を確認してください:
- ASP.NET 開発の基本知識。
- マシンに Visual Studio がインストールされていること。
- IronPDFおよびIronPDF.Extensions.Mvc.Core
Visual Studio で ASP.NET プロジェクトを作成する手順
- Visual Studio を開き、新しい ASP.NET Core プロジェクトを作成します。
- 希望するプロジェクトテンプレート(例: MVC または Razor ページ)を選択します。

- プロジェクト名、場所、フレームワークバージョンなどのプロジェクト設定を構成します。

"作成" をクリックしてプロジェクト構造を生成します。
IronPDF および IronPDF.Extensions.Mvc.Core のインストール
次に、NuGet パッケージ マネージャを使用して IronPDF とその MVC 拡張パッケージをインストールしましょう:
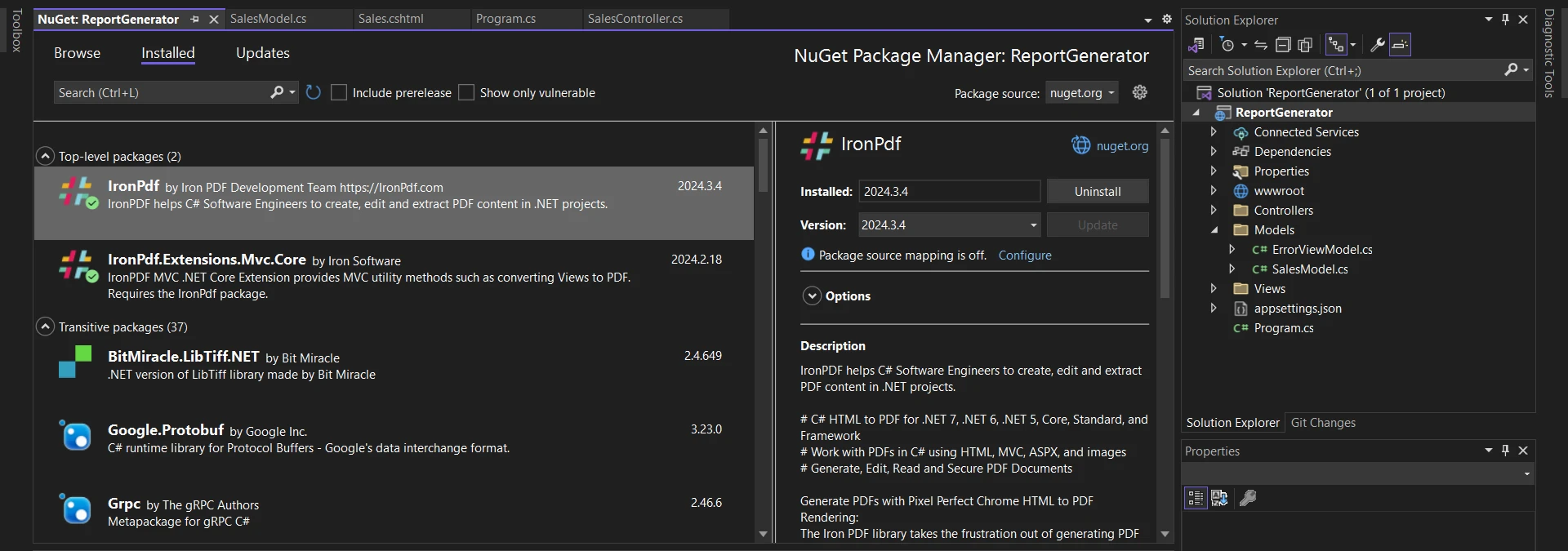
- ソリューションエクスプローラーを右クリックして NuGet パッケージ マネージャーを開きます。 "IronPDF" と "IronPDF.Extensions.Mvc.Core" を検索します。

- 両方のパッケージをソリューションにインストールします。
ASP.NET Web アプリケーションでのレポート ビューアの作成手順
それでは、IronPDF を使用して ASP.NET プロジェクトで PDF レポートを作成する手順を見ていきましょう。 ビューをレポートに変換する前に、新しいレポートを PDF 形式で作成およびダウンロードするためのデータソースを作成するためにモデル、ビュー、コントローラーが必要です。
ステップ 1: モデル クラスの定義
まず、販売データを表すモデルクラス (SalesModel.cs) を作成します。 このサンプル SalesModel クラスには、Date、ProductName、Quantity、UnitPrice、および TotalAmount といったプロパティが含まれます。 これは、Microsoft SQL Server や MySQL Server といったデータソースから情報を取得する際に役立ちます。
namespace ReportGenerator.Models
{
public class SalesModel
{
public DateTime Date { get; set; }
public string ProductName { get; set; }
public int Quantity { get; set; }
public decimal UnitPrice { get; set; }
public decimal TotalAmount => Quantity * UnitPrice;
}
}namespace ReportGenerator.Models
{
public class SalesModel
{
public DateTime Date { get; set; }
public string ProductName { get; set; }
public int Quantity { get; set; }
public decimal UnitPrice { get; set; }
public decimal TotalAmount => Quantity * UnitPrice;
}
}Namespace ReportGenerator.Models
Public Class SalesModel
Public Property [Date]() As DateTime
Public Property ProductName() As String
Public Property Quantity() As Integer
Public Property UnitPrice() As Decimal
Public ReadOnly Property TotalAmount() As Decimal
Get
Return Quantity * UnitPrice
End Get
End Property
End Class
End Namespaceステップ 2: 新しい Web フォーム ビューの作成
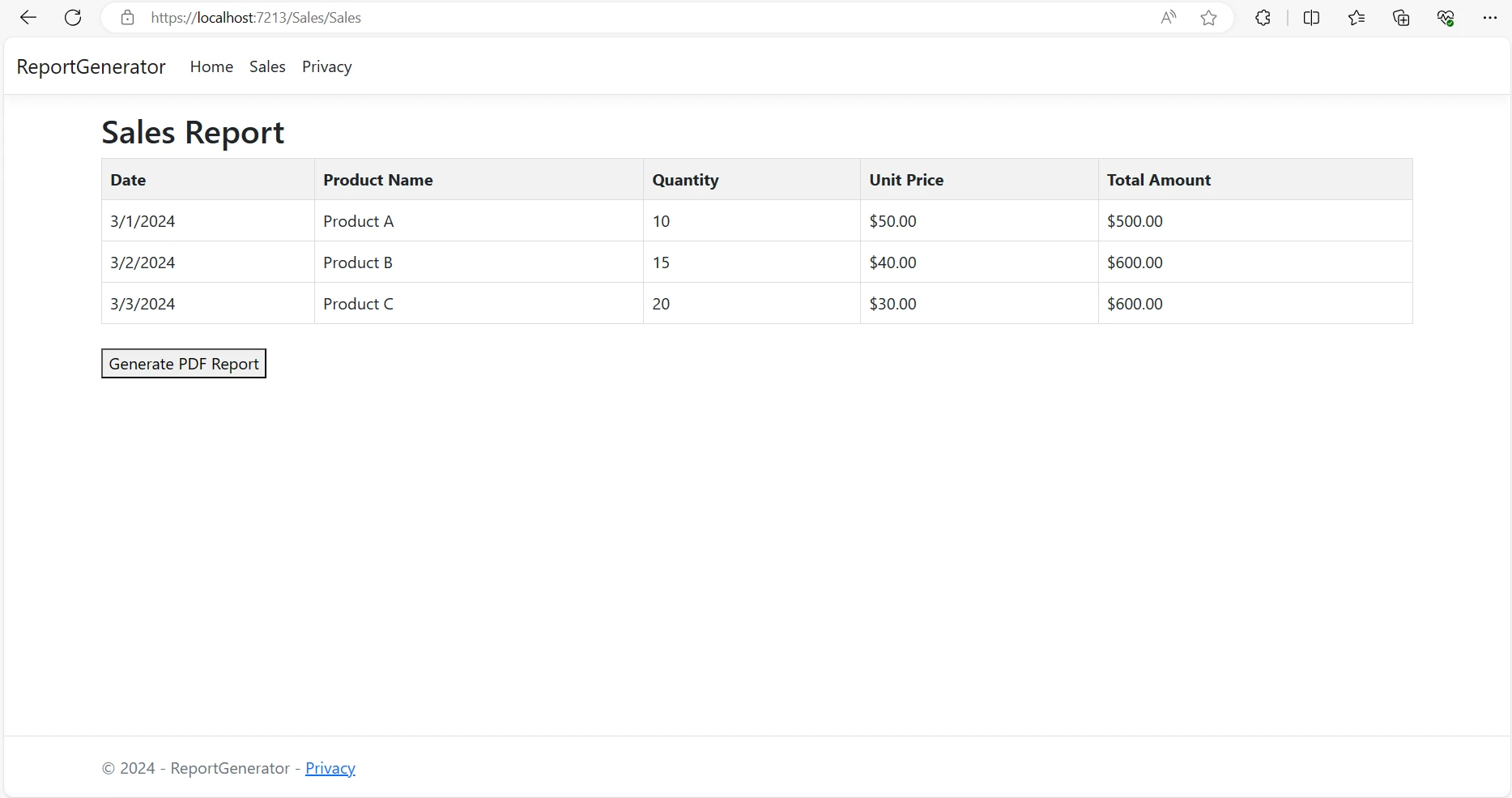
次に、Razor ビュー (Sales.cshtml) を作成して、販売データを表形式で表示し、PDF レポートを生成するためのボタンを提供します。
<!-- Sales.cshtml -->
@model List<SalesModel>
<!DOCTYPE html>
<html>
<head>
<title>Sales Report</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Sales Report</h2>
<table>
<tr>
<th>Date</th>
<th>Product Name</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total Amount</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Date.ToShortDateString()</td>
<td>@item.ProductName</td>
<td>@item.Quantity</td>
<td>@item.UnitPrice.ToString("C")</td>
<td>@item.TotalAmount.ToString("C")</td>
</tr>
}
</table>
<br />
@using (Html.BeginForm("GeneratePdf", "Sales", FormMethod.Post))
{
<button type="submit">Generate PDF Report</button>
}
</body>
</html><!-- Sales.cshtml -->
@model List<SalesModel>
<!DOCTYPE html>
<html>
<head>
<title>Sales Report</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>Sales Report</h2>
<table>
<tr>
<th>Date</th>
<th>Product Name</th>
<th>Quantity</th>
<th>Unit Price</th>
<th>Total Amount</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Date.ToShortDateString()</td>
<td>@item.ProductName</td>
<td>@item.Quantity</td>
<td>@item.UnitPrice.ToString("C")</td>
<td>@item.TotalAmount.ToString("C")</td>
</tr>
}
</table>
<br />
@using (Html.BeginForm("GeneratePdf", "Sales", FormMethod.Post))
{
<button type="submit">Generate PDF Report</button>
}
</body>
</html>次に、Views->Shared フォルダーにある _Layout.cshtml ファイルに Sales をメニュー項目として追加し、レポート ウィザード ビューを作成します:
<!— Layout.cshtml —>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Sales" asp-action="Sales">Sales</a>
</li><!— Layout.cshtml —>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Sales" asp-action="Sales">Sales</a>
</li>
ステップ 3: ビュー レンダリング サービスの登録
Program.cs ファイルにおけるビュー レンダリング サービスの登録は、依存性注入が正しく機能するために重要です。 以下のコードを Program.cs ファイルに追加して IRazorViewRenderer サービスを登録します:
// Register the IRazorViewRenderer service
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();// Register the IRazorViewRenderer service
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();' Register the IRazorViewRenderer service
builder.Services.AddSingleton(Of IRazorViewRenderer, RazorViewRenderer)()ステップ 4: Web API コントローラークラスの実装
販売ビューをレンダリングし、PDF レポートを生成するアクションを持つコントローラー (SalesController.cs) を実装します。 IronPDF によって提供される IRazorViewRenderer サービスをコントローラーのコンストラクターに注入します。
using ReportGenerator.Models;
namespace ReportGenerator.Controllers
{
public class SalesController : Controller
{
private readonly IRazorViewRenderer _viewRenderService;
private readonly List<SalesModel> salesData;
public SalesController(IRazorViewRenderer viewRenderService)
{
_viewRenderService = viewRenderService;
// Example data with sales information
salesData = new List<SalesModel>
{
new SalesModel { Date = DateTime.Parse("2024-03-01"), ProductName = "Product A", Quantity = 10, UnitPrice = 50.00m },
new SalesModel { Date = DateTime.Parse("2024-03-02"), ProductName = "Product B", Quantity = 15, UnitPrice = 40.00m },
new SalesModel { Date = DateTime.Parse("2024-03-03"), ProductName = "Product C", Quantity = 20, UnitPrice = 30.00m }
// Add more data as needed
};
}
public IActionResult Sales()
{
// Renders the sales view with the sales data
return View(salesData);
}
}
}using ReportGenerator.Models;
namespace ReportGenerator.Controllers
{
public class SalesController : Controller
{
private readonly IRazorViewRenderer _viewRenderService;
private readonly List<SalesModel> salesData;
public SalesController(IRazorViewRenderer viewRenderService)
{
_viewRenderService = viewRenderService;
// Example data with sales information
salesData = new List<SalesModel>
{
new SalesModel { Date = DateTime.Parse("2024-03-01"), ProductName = "Product A", Quantity = 10, UnitPrice = 50.00m },
new SalesModel { Date = DateTime.Parse("2024-03-02"), ProductName = "Product B", Quantity = 15, UnitPrice = 40.00m },
new SalesModel { Date = DateTime.Parse("2024-03-03"), ProductName = "Product C", Quantity = 20, UnitPrice = 30.00m }
// Add more data as needed
};
}
public IActionResult Sales()
{
// Renders the sales view with the sales data
return View(salesData);
}
}
}Imports ReportGenerator.Models
Namespace ReportGenerator.Controllers
Public Class SalesController
Inherits Controller
Private ReadOnly _viewRenderService As IRazorViewRenderer
Private ReadOnly salesData As List(Of SalesModel)
Public Sub New(ByVal viewRenderService As IRazorViewRenderer)
_viewRenderService = viewRenderService
' Example data with sales information
salesData = New List(Of SalesModel) From {
New SalesModel With {
.Date = DateTime.Parse("2024-03-01"),
.ProductName = "Product A",
.Quantity = 10,
.UnitPrice = 50.00D
},
New SalesModel With {
.Date = DateTime.Parse("2024-03-02"),
.ProductName = "Product B",
.Quantity = 15,
.UnitPrice = 40.00D
},
New SalesModel With {
.Date = DateTime.Parse("2024-03-03"),
.ProductName = "Product C",
.Quantity = 20,
.UnitPrice = 30.00D
}
}
End Sub
Public Function Sales() As IActionResult
' Renders the sales view with the sales data
Return View(salesData)
End Function
End Class
End Namespace上記のコードでは、コンストラクター内部で IRazorViewRenderer サービスがプライベートフィールド _viewRenderService に割り当てられます。 加えて、コントローラーは SalesModel クラスのインスタンスを含む salesData という名前のリストを初期化し、デモ目的で販売情報を表します。
Sales() アクション メソッドは、salesData リストをモデルとして渡して"Sales"ビューを返します。 このアクションは、関連付けられたビューでの販売データのレンダリングを担当し、ユーザーが販売情報を表形式や他の望ましいレイアウトで視覚化できるようにします。

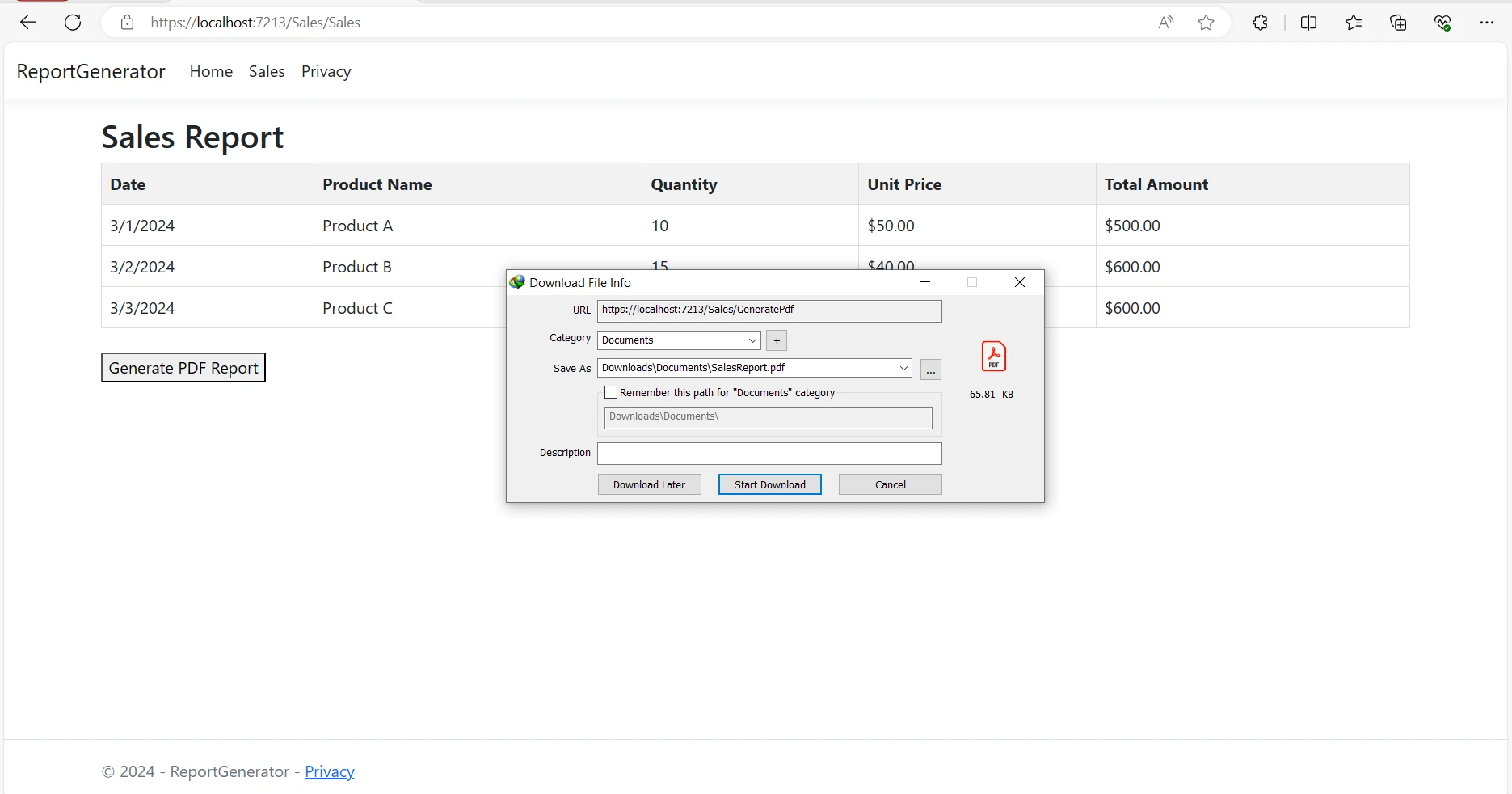
ステップ 5: PDF レポートの生成
コントローラーの GeneratePdf アクションで、IronPDF の ChromePdfRenderer を使用して Razor ビューを PDF レポート ドキュメントにレンダリングします。 適切なレスポンス ヘッダを設定し、PDF ファイルをクライアントに返します。
public FileContentResult GeneratePdf()
{
// Set license key for IronPDF
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
// Initialize the ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render the Sales Razor view to a PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
// Set HTTP response header to display the PDF inline
Response.Headers.Append("Content-Disposition", "inline");
// Return the PDF document as a FileContentResult
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
}public FileContentResult GeneratePdf()
{
// Set license key for IronPDF
License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
// Initialize the ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render the Sales Razor view to a PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
// Set HTTP response header to display the PDF inline
Response.Headers.Append("Content-Disposition", "inline");
// Return the PDF document as a FileContentResult
return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
}Public Function GeneratePdf() As FileContentResult
' Set license key for IronPDF
License.LicenseKey = "YOUR-LICENSE-KEY-HERE"
' Initialize the ChromePdfRenderer
Dim renderer As New ChromePdfRenderer()
' Render the Sales Razor view to a PDF document
Dim pdf As PdfDocument = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData)
' Set HTTP response header to display the PDF inline
Response.Headers.Append("Content-Disposition", "inline")
' Return the PDF document as a FileContentResult
Return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf")
End Function上記のコードの動作を詳細に理解しましょう:
- ライセンスキー設定:
- License.LicenseKey = "YOUR-LICENSE-KEY-HERE";
- これは IronPDF に必要なライセンスキーを設定します。 アプリケーション内で IronPDF の機能を使用するために不可欠です。
- レンダラー初期化:
- ChromePdfRenderer renderer = new ChromePdfRenderer();
- ChromePdfRenderer のインスタンスが作成されます。 このレンダラーは Chromium ブラウザーエンジンを使用して Razor ビューを PDF フォーマットに変換します。
- ビューの PDF へのレンダリング:
- PdfDocument PDF = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Sales/Sales.cshtml", salesData);
- ChromePdfRenderer の RenderRazorViewToPdf() メソッドが呼び出され、指定された Razor ビュー (Views/Sales/Sales.cshtml) を PDF ドキュメントにレンダリングします。 変数 salesData はビューのモデルとして使用されます。
- コンテンツ・ディスポジションヘッダ:
- Response.Headers.Append("Content-Disposition", "inline");
- HTTP レスポンスヘッダ Content-Disposition が "inline" に設定されます。 これにより、PDF レポートを開いた時にブラウザーウィンドウまたはタブで表示するための指示が提供されます。
- PDF ファイルの返送:
- return File(pdf.BinaryData, "application/pdf", "SalesReport.pdf");
- PDF ドキュメントのコンテンツが FileContentResult として返されます。 この結果には PDF のバイナリデータ (pdf.BinaryData) が含まれ、MIME タイプとして "application/pdf" を指定し、ファイル名として "SalesReport.pdf" を提案します。
全体として、このメソッドは Razor ビューからの PDF レポート生成プロセスを効率的に調整し、ASP.NET アプリケーション内で報告能力を強化するための統合に適しています。

IronPDF が PDF レポート生成その他の PDF 関連のタスクのプロセスをどのように容易にするかについての詳細な情報は、ドキュメントページをご覧ください。
結論
この記事では、IronPDF が ASP.NET アプリケーション内での PDF レポート生成プロセスをどのように簡素化するかを探ってきました。 上記のステップバイステップガイドに従うことで、IronPDF を迅速に ASP.NET プロジェクトに統合し、動的な PDF レポートを簡単に生成できます。
その豊富な機能セットとシームレスな統合により、IronPDF は開発者にプロの品質レポートを作成し、ユーザーおよびビジネスのニーズを満たします。
よくある質問
ASP.NETでPDFレポートを生成するにはどうすればよいですか?
IronPDFを使用すればASP.NETでPDFレポートを生成できます。Visual StudioでASP.NETウェブアプリケーションをセットアップし、IronPDFとそのMVC拡張機能をインストールします。ChromePdfRendererクラスを使用してRazorビューをPDFに変換し、Fileメソッドを使用してレポートを作成します。
ASP.NET用のPDFライブラリを使用することの利点は何ですか?
IronPDFのようなPDFライブラリをASP.NETに使用することで、PDFレポートの生成と管理が簡単になります。HTMLからPDFへの変換、PDF編集、フォーム入力、バーコード生成、ドキュメントのセキュリティなどをサポートし、さまざまなウェブアプリケーションのニーズに対応しています。
ASP.NETでRazorビューをPDFに変換するにはどうすればよいですか?
ASP.NETでRazorビューをPDFに変換するには、IronPDFのChromePdfRenderer.RenderRazorViewToPdfメソッドを使用します。これにより、ASP.NETアプリケーション内でPDF生成をシームレスに統合することができます。
IronPDFはPDFレポート生成のためにどのような機能を提供しますか?
IronPDFは、HTMLからのPDF変換、PDF編集、フォーム入力、バーコード生成、ウォーターマーキング、ドキュメントの暗号化とセキュリティなどの機能を提供します。これらの機能は、動的で安全なPDFレポートの作成を容易にします。
ASP.NETでPDFドキュメントをどのように保護できますか?
IronPDFは暗号化とセキュリティ機能を提供し、開発者は暗号化、パスワード、および権限設定を使用してPDFドキュメントを保護できます。これにより、ASP.NETアプリケーション内で機密情報が保護されます。
IronPDFの無料試用版はありますか?
はい、IronPDFは無料トライアルを提供しています。IronPDFのウェブサイトからライブラリをダウンロードし、アプリケーションでプロフェッショナル品質のPDFレポートを生成する機能を試すことができます。
ASP.NETアプリケーションでPDFにウォーターマークを追加するにはどうすればよいですか?
IronPDFを使用して、ASP.NETアプリケーションでPDFにウォーターマークを追加することができます。このライブラリは、PDFドキュメントにウォーターマークをオーバーレイするAPIを提供し、機密情報を保護したり、ドキュメントにブランドを効果的に付けることができます。
私のASP.NETプロジェクトでIronPDFを使用するための前提条件は何ですか?
IronPDFを使用する前に、ASP.NET開発の基本的な理解があり、Visual Studioがインストールされていることを確認してください。加えて、プロジェクトにIronPDFとそのMVC拡張機能をインストールして、その機能を利用できます。
IronPDFについての詳細情報をどこで入手できますか?
IronPDFとその機能に関する詳細情報については、IronPDFウェブサイトのドキュメントページを訪れることができます。ドキュメントには、セットアップ、機能、サンプルコードについて説明されています。
IronPDF は .NET 10 と互換性がありますか? また、どのような利点がありますか?
はい、IronPDFはWeb、デスクトップ、コンソールのプロジェクトタイプで.NET 10を完全にサポートしています。.NET 10ランタイムパフォーマンスの向上(ヒープ割り当ての削減やJITの高速化など)、C#言語の強化、最新のAPIを活用しています。開発者はRenderHtmlAsPdfやRenderHtmlAsPdfAsyncなどのメソッドを.NET 10アプリでシームレスに使用でき、出力速度、クロスプラットフォーム展開、よりクリーンなコードといったメリットを享受できます。


















