NPM fuse-box (How It Works For Developers)
A bundle has become a critical tool in the toolkit of any modern Node.js application. Bundlers — Webpack, Rollup, Vite — handle and package code and assets. They merge many different files into one or a few optimized bundles, improving performance by reducing the number of network requests and providing the code to be loaded effectively. Moreover, most bundles already have extras like code splitting, hot module replacement, and tree shaking that increase the experience as a developer and end user.
Bundlers are critical enablers of scalable and maintainable applications through their integration with build tools and modern JavaScript standards because they optimize resource delivery and smooth deployment workflows. In this article, we will use the NPM fuse box as a benchmark example of a bundler with the IronPDF Node.js library.
The FuseBox NPM package is the fastest, context-driven, and most forward-thinking bundler, letting you manage and bundle your modern web application's assets with ease. Regarding developer efficiency, the FuseBox module loader has an easy configuration that aids the developer in setting things up fast to start building his project. It supports all the desired features: live reloading, code splitting, tree shaking, and so on, making development easy and the final output highly optimized.

FuseBox supports many file types: JavaScript, TypeScript, CSS, and images. FuseBox module loader integrates nicely with popular frameworks and libraries. On top of this, it features an integrated plugin system that will further extend and customize FuseBox according to your project's needs. Balancing performance with ease of use, FuseBox will significantly speed up your development workflow and bundle optimized for production. FuseBox pushing it to a whole new level.
To create and configure a FuseBox project, follow these steps:
Initialize a New Node.js Project for FuseBox
Create a directory for your project, then open it in Node.js.
mkdir fusebox-project
cd fusebox-project
npm init -ymkdir fusebox-project
cd fusebox-project
npm init -yTo Install fuse-box
Install fuse-box and other dependencies like TypeScript if you're using it.
npm install fuse-box typescript --save-devnpm install fuse-box typescript --save-devCreate FuseBox Config file
Create a fuse.js file for configuring FuseBox.
const { fusebox, sparky } = require('fuse-box');
class Context {
// Method to return the FuseBox configuration
getConfig() {
return fusebox({
target: 'browser',
entry: 'src/index.ts',
webIndex: {
template: 'src/index.html',
},
devServer: true,
hmr: true,
cache: true,
logging: {
level: 'succinct',
},
sourceMap: true,
});
}
}
const { task, exec, rm } = sparky(Context);
// Define development task
task('default', async (ctx) => {
rm('dist');
const fuse = ctx.getConfig();
await fuse.runDev();
});
// Define production build task
task('dist', async (ctx) => {
rm('dist');
const fuse = ctx.getConfig();
await fuse.runProd();
});const { fusebox, sparky } = require('fuse-box');
class Context {
// Method to return the FuseBox configuration
getConfig() {
return fusebox({
target: 'browser',
entry: 'src/index.ts',
webIndex: {
template: 'src/index.html',
},
devServer: true,
hmr: true,
cache: true,
logging: {
level: 'succinct',
},
sourceMap: true,
});
}
}
const { task, exec, rm } = sparky(Context);
// Define development task
task('default', async (ctx) => {
rm('dist');
const fuse = ctx.getConfig();
await fuse.runDev();
});
// Define production build task
task('dist', async (ctx) => {
rm('dist');
const fuse = ctx.getConfig();
await fuse.runProd();
});This simple example is the FuseBox configuration and usage to perform bundling and development tasks in a Node.js environment. The example first imports 'fusebox' and 'sparky' from the 'fuse-box' package, then defines a class Context with a method getConfig that returns a FuseBox configuration object. It configures the following settings: it targets the browser, it takes src/index.ts as an entry point and src/index.html as a template for the web index. Finally, the configuration of the development server comes along with the following minimal configuration options: HMR, caching, source maps, and logs very quickly.
The next step will be defining tasks using the sparky utility. The task('default') cleans the dist directory, gets the FuseBox configuration, and runs the development server. Similarly, the task('dist') cleans the dist directory but has zero configuration and instead runs the production build. The setup is quite helpful in managing development and production efficiently by automating build and serve.
Create a simple HTML File
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FuseBox App</title>
</head>
<body>
$bundles
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FuseBox App</title>
</head>
<body>
$bundles
</body>
</html>The above HTML template sets up a simple page for a FuseBox project. It includes character encoding and responsive design metadata. The placeholder, $bundles, is dynamically replaced by FuseBox with the correct script and style tags to ensure that bundled assets are correctly loaded, letting JavaScript and CSS load in an optimized way.
Create a TypeScript file
// Set the HTML content of the body element
document.body.innerHTML = '<h1>Hello, FuseBox!</h1>';This JavaScript line of code sets the HTML content of the body element of the current web page. It will substitute the content inside the <body> tag with a new <h1> heading element. The text in the heading displays "Hello, FuseBox!". In essence, it is a very simple way of adding or updating content dynamically on a web page using JavaScript.
TypeScript Configuration
Generate a tsconfig.json file to hold additional configuration of the settings of TypeScript.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
},
"include": ["src/**/*"]
}Once done run the code. It hosts the application in localhost:4444:

We can view the page from the given localhost port. It will be showing like the below screenshot.

Introducing IronPDF: PDF Creator
For the creation, modification, conversion, and editing of PDF documents, utilize the robust Node.js package IronPDF. It is utilized in many programming-based operations related to PDFs, such as converting HTML to PDF and editing pre-existing PDFs. IronPDF is a highly useful tool for programs that need to generate and process PDFs dynamically. It offers a simple and adaptable solution to create high-quality PDF documents.

Install IronPDF package
Use NPM to install packages that allow Node.js to enable IronPDF capability.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfFuse-Box Bundle With IronPDF
Here's how to connect to a Node.js backend that uses IronPDF and configure FuseBox for your front-end assets.
Fuse.js file
const { fusebox } = require('fuse-box');
const fuse = fusebox({
target: 'server',
entry: 'src/index.ts',
dependencies: {
ignoreAllExternal: false,
},
watch: true,
cache: false,
});
// Run the development server
fuse.runDev();const { fusebox } = require('fuse-box');
const fuse = fusebox({
target: 'server',
entry: 'src/index.ts',
dependencies: {
ignoreAllExternal: false,
},
watch: true,
cache: false,
});
// Run the development server
fuse.runDev();This script establishes a FuseBox instance to group server-side scripts. It begins by importing the fusebox function from the fuse-box package and then tailors FuseBox with particular settings. The 'server' setting indicates that the output is meant for a Node.js environment, not a web browser. The entry: 'src/index.ts' points to the primary TypeScript file to initiate the bundling procedure.
The dependencies: { ignoreAllExternal: false } ensures that external dependencies are not overlooked, meaning they are added to the bundle if needed. The watch: true feature allows for automatic rebuilding of the bundle whenever the source files are updated, which helps in the development process. Finally, cache: false turns off caching, guaranteeing that the most recent updates are always part of the build. The fuse.runDev() command launches the development server with these settings.
Index.ts file
const express = require("express");
const IronPdf = require("@ironsoftware/ironpdf");
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({
licenseKey: "", // Add your license key here
});
const htmlContent = `
<html>
<head>
<style>
body { font-family: Arial, sans-serif; }
h1 { color: navy; }
p { font-size: 14px; }
</style>
</head>
<body>
<h1>User Details</h1>
<p><strong>ID:</strong> 1</p>
<p><strong>Name:</strong> Hendry</p>
</body>
</html>
`;
// Express setup for handling requests
const app = express();
app.get("/generate-pdf", async (req, res) => {
const document = IronPdf.PdfDocument;
console.log("Requesting: generate-pdf");
// Generate PDF document
try {
let result = await document.fromHtml(htmlContent);
const pdfBuffer = await result.saveAsBuffer();
res.setHeader("Content-Type", "application/pdf");
res.send(pdfBuffer);
} catch (error) {
console.error("PDF generation error:", error);
res.status(500).send("PDF generation error");
}
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server running on port ${PORT}`);
});This script establishes a Node.js server utilizing the Express framework to generate PDFs with the IronPDF library. Initially, it includes the necessary modules: Express for the server's operations and @ironsoftware/ironpdf for handling PDF tasks. It sets up IronPDF with a license key, which is essential for creating PDFs. The HTML for the PDF is declared as a string, incorporating fundamental styling and details for the user.
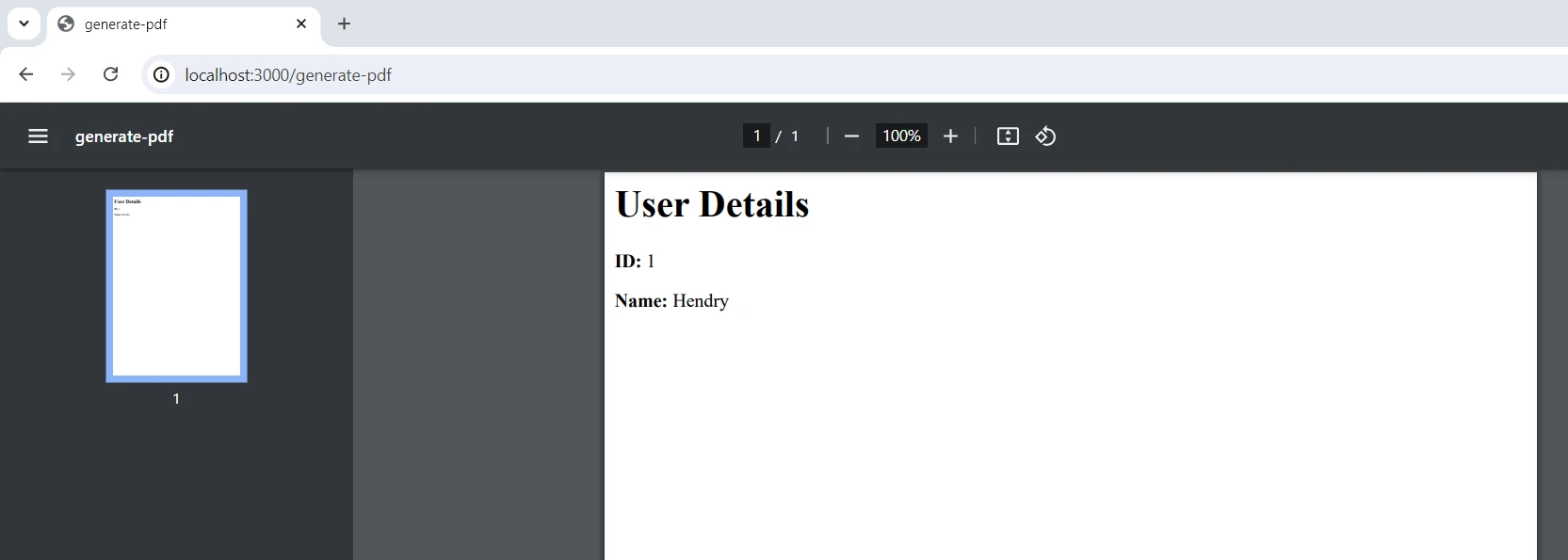
Next, an Express application is developed, and a URL path /generate-pdf is established. Whenever a request is received for this path, the server employs IronPDF's PdfDocument class to produce a PDF from the given HTML content. This PDF is then stored in a buffer and returned to the client with the correct content type. Should an error arise during this procedure, the server will reply with a 500 status code and an error message. Ultimately, the server is set to listen on a designated port by default, 3000, and records a message to confirm the server's operational status.
Bundling the IronPDF script
Now we can run the fuse box bundling script.

It will bundle/minify the files into a separate file. With the help of the generated file, we can run the script.

Above are the minified files generated with the help of the fuse box.

We can run the minified files as normal Node.js files.

Licensing
We need a license key to make the code work without a watermark. Developers can sign up here to get a trial license. You don't have to provide a credit card to get one. When you register for a free trial, you just need to put in your email address.
Conclusion
The combination of FuseBox and IronPDF has a significant impact on making strong PDFs on the server and packaging assets on the front end. FuseBox makes it easier to build and launch web apps by grouping and improving web resources. Meanwhile, IronPDF lets you make documents straight from HTML code and is good at creating PDFs.
When used together, these tools make online apps work better and speed up the development process. They do this by making sure that managing assets and creating PDFs work together. By using IronPDF to make PDFs and FuseBox to package things, developers can build and put out apps that have cool features, work faster, and can do more with documents.
Iron Software offers various types of libraries that help us to build applications easily for various environments like Windows, Android, MAC, Linux, etc.




















