Convert HTML to PDF in Node.js Without Puppeteer
In the dynamic and ever-progressing realm of web development, the demand for converting HTML to PDF emerges with remarkable frequency. This necessity spans a spectrum of applications, ranging from the creation of detailed reports and invoices to the essential task of preserving web content in a readily printable format. The seamless conversion of HTML pages to PDF within a Node.js environment stands as a pivotal requirement for developers navigating the intricacies of modern web applications.
This article will discuss HTML to PDF conversion in Node.js without Puppeteer. While Puppeteer runs headless, a headless browser, developers now have access to a diverse array of alternative libraries. Among these, the IronPDF for Node.js library emerges as a standout option—an exceptionally potent tool designed explicitly for executing PDF-related operations within the Node.js (JavaScript) ecosystem.
1. How to Convert HTML To PDF in Node.js Without Puppeteer
- Install the PDF Library to convert HTML to PDF in Node.js without Puppeteer.
- Import the required dependencies.
- Create a PDF file from a URL using the
PdfDocument.fromUrlmethod. - Render an HTML String to PDF using the
PdfDocument.fromHtmlmethod. - Save the created PDF files using the
saveAsmethod.
2. Introducing IronPDF
IronPDF is a versatile Node.js PDF library that provides a robust set of features for working with PDF files. One of its key functionalities is the ability to convert HTML to PDF format without the need for Puppeteer. This makes IronPDF an attractive solution for developers looking for a lightweight and efficient way to handle HTML to PDF conversion in their Node.js applications. IronPDF also supports the conversion of CSS versions and headers. IronPDF allows you to generate PDFs from images that work seamlessly in a production environment.
2.1. Noteworthy Features of IronPDF
- PDF Generation: IronPDF empowers developers to craft PDF documents from the ground up, granting them complete control over content, formatting, and layout.
- PDF Parsing: This library facilitates the extraction of text, images, and other elements from existing PDF files, providing developers with the ability to manipulate the data stored within these documents.
- PDF Modification: IronPDF supports the dynamic modification of pre-existing PDF files, enabling the addition, removal, or updating of content as needed.
- PDF Rendering: Developers using IronPDF can render PDF files in diverse formats, including from images or from HTML. This versatility expands the options for displaying PDF content within web applications.
- Cross-Platform Compatibility: Designed with compatibility in mind, IronPDF seamlessly operates across different operating systems, ensuring consistent behavior regardless of the deployment environment.
3. Installing IronPDF
Getting started with IronPDF is a straightforward process. To install IronPDF in your Node.js project, you can use NPM, the package manager for Node.js libraries. Open your terminal and run the following command:
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfThis command will download and install the IronPDF library, making it available for use in your project. To install the IronPDF engine that is required for using the IronPDF Library, run the following command on the console:
npm install @ironsoftware/ironpdf-engine-windows-x64npm install @ironsoftware/ironpdf-engine-windows-x644. HTML to PDF Generation
Now that IronPDF is downloaded and installed, let's explore how to use it for HTML to PDF conversion and walk through three common scenarios: converting a URL to PDF, converting an HTML string to PDF, and converting an HTML file to PDF.
4.1. Creating PDF Files from a URL Using IronPDF
Converting a web page to a PDF is a frequent requirement, especially when dealing with dynamic content generated by a server. IronPDF makes this process simple. Here's a basic code example:
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// URL of the web page to convert to PDF
const url = "https://google.com";
// Create a PDF document from the specified URL
const pdf = await PdfDocument.fromUrl(url);
// Save the PDF to a file
await pdf.saveAs("output_from_url.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// URL of the web page to convert to PDF
const url = "https://google.com";
// Create a PDF document from the specified URL
const pdf = await PdfDocument.fromUrl(url);
// Save the PDF to a file
await pdf.saveAs("output_from_url.pdf");
})();This code uses the IronPDF library to convert a web page (Google's homepage in this example) into a PDF file. It specifies the URL of the page, generates a PDF with the PdfDocument.fromUrl method, and saves it as "output_from_url.pdf". The entire process is wrapped in an asynchronous function to ensure sequential execution. This snippet showcases the simplicity of leveraging IronPDF for HTML to PDF conversions in Node.js.
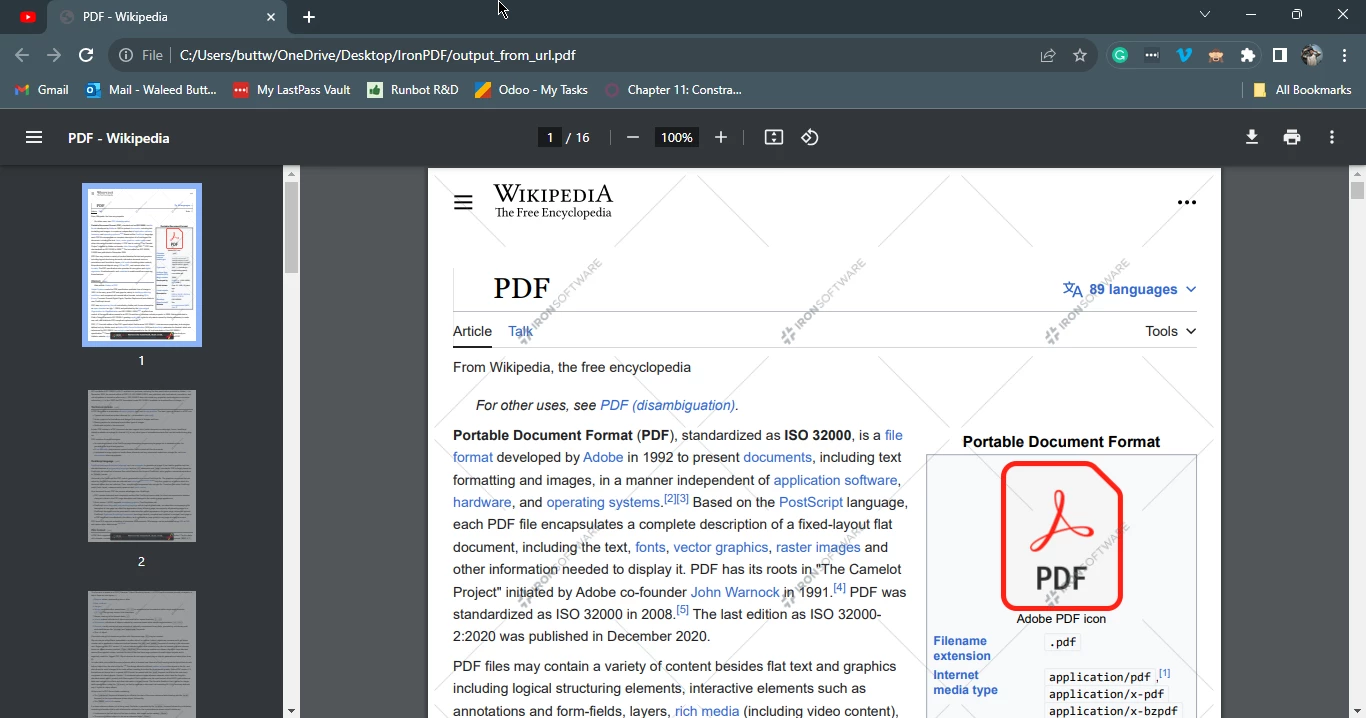
 Output PDF generated from a URL using IronPDF library
Output PDF generated from a URL using IronPDF library
4.2. HTML String to PDF File
If you have HTML content as a string and need to convert it to a PDF, IronPDF provides a convenient method for this scenario as well:
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Create a PDF from an HTML string
const htmlString = "<h1>Hello Developers! This is an Example PDF created with IronPDF</h1>";
const pdf = await PdfDocument.fromHtml(htmlString);
// Export the PDF to a file
await pdf.saveAs("output.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Create a PDF from an HTML string
const htmlString = "<h1>Hello Developers! This is an Example PDF created with IronPDF</h1>";
const pdf = await PdfDocument.fromHtml(htmlString);
// Export the PDF to a file
await pdf.saveAs("output.pdf");
})();This code example uses the IronPDF library to quickly convert a simple HTML string (a heading tag) into a PDF document. It then saves the generated PDF as "output.pdf." The script is concise, employing an asynchronous function for sequential execution. This showcases the simplicity of creating PDFs from HTML using IronPDF in a Node.js environment.
 Output PDF generated from an HTML string using IronPDF library
Output PDF generated from an HTML string using IronPDF library
4.3. HTML File to PDF
For situations where the HTML content is stored in a file, IronPDF provides a straightforward method to convert it to a PDF. Here's an example:
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Render the HTML file
const pdf = await PdfDocument.fromHtml("label.html");
// Export the PDF document
await pdf.saveAs("output.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Render the HTML file
const pdf = await PdfDocument.fromHtml("label.html");
// Export the PDF document
await pdf.saveAs("output.pdf");
})();This code snippet utilizes the IronPDF library to convert the content of an HTML file ("label.html") into a PDF document. The rendered PDF is then saved as "output.pdf". The simplicity of this process is highlighted by the concise script, which employs an asynchronous function for sequential execution in a Node.js environment.
 Output PDF generated from an HTML file using IronPDF library
Output PDF generated from an HTML file using IronPDF library
5. Conclusion
This guide explored the process of converting HTML to PDF in a Node.js environment without relying on Puppeteer. IronPDF proves to be a powerful and efficient alternative, offering a range of features for handling PDF-related tasks. Whether you need to convert a URL, an HTML string, or an HTML file to PDF or generate a PDF file from PNG images, IronPDF provides a seamless solution.
As you integrate HTML to PDF conversion into your Node.js applications, consider the specific requirements of your project and the flexibility that IronPDF offers. With its ease of use and extensive capabilities, IronPDF stands out as a valuable tool for developers seeking a reliable and lightweight solution for PDF generation in Node.js.
To know more about IronPDF for Node.js, please visit the documentation page. The complete tutorial of HTML to PDF conversion using IronPDF for Node.js is available at the following Node.js tutorial link.
IronPDF offers a free trial license for users to get started, before deciding to purchase a perpetual license.
Frequently Asked Questions
How can I convert HTML to PDF in Node.js without using Puppeteer?
You can convert HTML to PDF in Node.js without using Puppeteer by utilizing the IronPDF library. IronPDF allows you to perform this conversion using straightforward methods such as PdfDocument.fromHtml or PdfDocument.fromUrl.
What method can I use to convert a web page to a PDF in Node.js?
To convert a web page to a PDF in Node.js, you can use IronPDF's PdfDocument.fromUrl method, which allows you to easily render a web page as a PDF document.
How do I install IronPDF in a Node.js project?
To install IronPDF in your Node.js project, use the command npm install @ironsoftware/ironpdf in your terminal.
Can IronPDF be used to convert HTML files to PDF?
Yes, IronPDF can convert HTML files to PDF using methods like PdfDocument.fromHtmlFile, allowing for efficient file-based conversions.
What are the main advantages of using IronPDF over Puppeteer for HTML to PDF conversion?
IronPDF provides a lightweight solution for HTML to PDF conversion without requiring a headless browser like Puppeteer. It is efficient, easy to use, and designed to be cross-platform compatible, making it ideal for various PDF operations in Node.js applications.
How can I save a PDF generated by IronPDF?
You can save a PDF generated by IronPDF using the saveAs method, which allows you to specify the desired file name for the output PDF.
Does IronPDF support cross-platform use in Node.js environments?
Yes, IronPDF is designed to operate seamlessly across different operating systems, ensuring consistent behavior and compatibility in Node.js environments.
Is there a free trial available for IronPDF?
Yes, IronPDF offers a free trial license, allowing developers to test its capabilities before deciding to purchase a perpetual license.