iTextsharp HTML 轉 PDF(帶 CSS 樣式)C# 範例對比 IronPDF
將 HTML 轉換為 PDF 是許多現代軟體開發工作流程中的重要任務,不論是用於產生報表、發票或建立文件。 身為 C# 開發人員,您可以使用數個函式庫來簡化這個過程。
在這篇文章中,我們將比較兩個在 .NET 生態系統中最流行的函式庫:IronPDF 和 iTextSharp 。 這兩個函式庫都提供強大的功能,但在易用性、PDF 製作工具、CSS 樣式支援和授權等關鍵領域有所不同。 無論您是初學者或經驗豐富的開發人員,本指南都能幫助您瞭解這些工具的核心功能,並根據您的需求和專案要求,決定哪一種工具最適合您。
想要跟隨嗎? 下載IronPDF 免費試用版,親身體驗 IronPDF 的強大功能。
比較頂尖程式庫:iTextSharp 與 IronPDF。
iTextSharp 和 IronPDF 都為開發人員提供了在 C# 中將 HTML 轉換為 PDF 所需的工具。 然而,每種工具都有其優缺點。
iTextSharp 是一個存在已久的開放原始碼程式庫。它提供彈性和廣泛的客製化選項,但設定和使用上可能有些複雜,尤其是在處理進階的 HTML 和 CSS 渲染時。 但需要注意的是,iTextSharp 是舊產品,目前只接受安全性相關的更新。
- IronPDF 則是 Iron Software 開發的商業產品。 它以友善的使用者介面、強大的 CSS 支援和易用性而聞名。 它可與 C# 應用程式無縫整合,對於需要在不犧牲品質的情況下快速、有效率地產生 PDF 的開發人員而言,是絕佳的選擇。
在深入探討如何使用這兩個函式庫將 HTML 轉換成 PDF 格式之前,我們先來看看一個基本的範例比較,看看這兩個函式庫在處理將 CSS 和 JavaScript 較多的網頁/HTML 內容轉換成 PDF 文件時的差異。

從產生的 PDF 文件可以看出,這展示了 iTextSharp 只能處理所提供 URL 的原始 HTML 內容,而 IronPDF 則能夠保持原始的 CSS 排版和樣式,確保產生的 PDF 文件與原始網頁非常相似。
逐步安裝指南
設定 iTextSharp
1.透過 NuGet 主控台安裝:若要開始使用 iTextSharp,您可以直接從 NuGet 安裝。 開啟您的 Visual Studio 專案,前往 NuGet 套件管理員,並執行下列指令:
Install-Package iTextSharp
 。
。
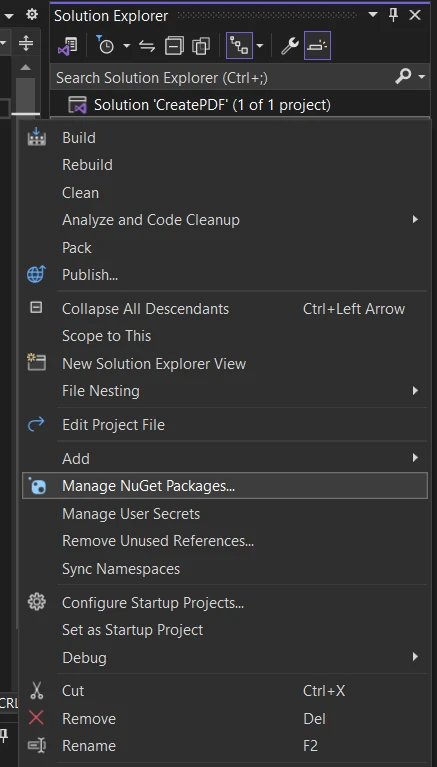
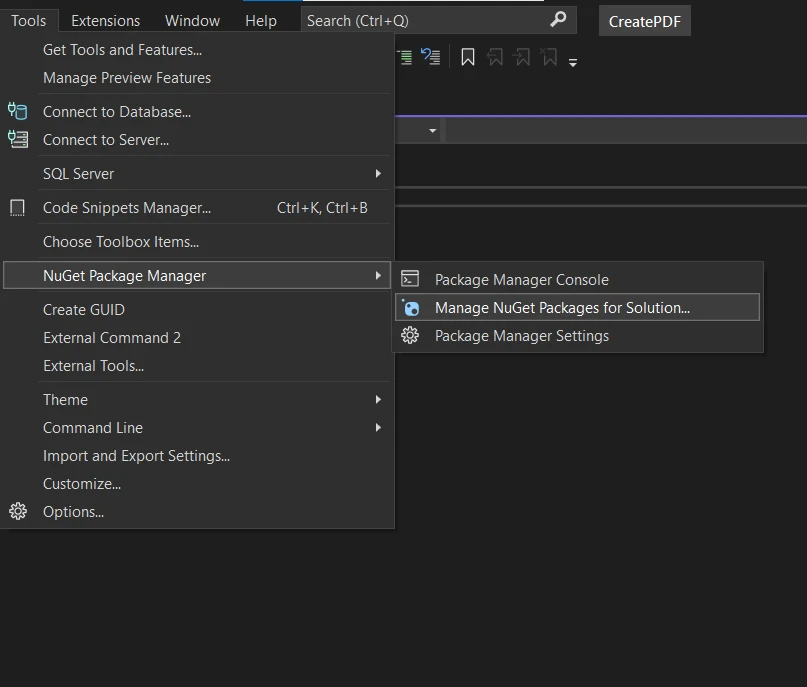
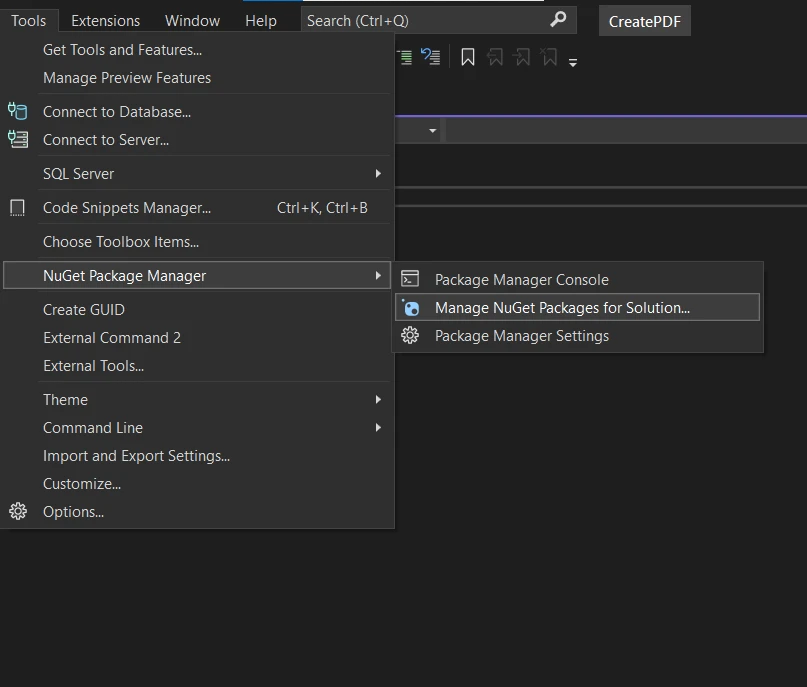
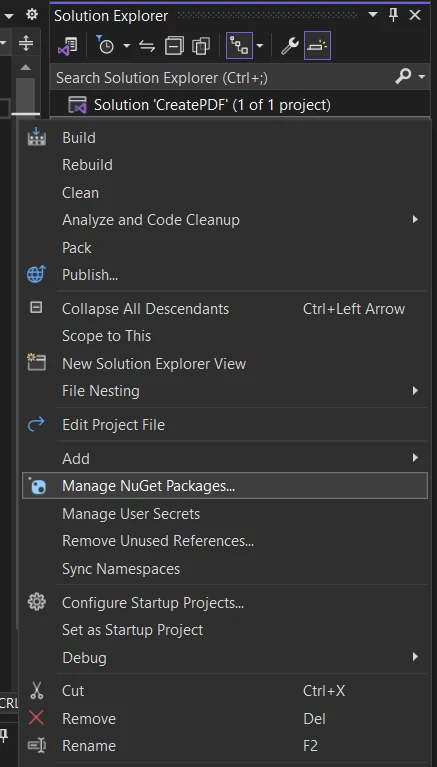
2.透過 NuGet 套件管理程式安裝:另外,您也可以透過解決方案畫面的 NuGet 套件管理程式安裝。 為此,請導航至"工具 > NuGet 套件管理員 > 管理解決方案的 NuGet 套件"。
 。
。
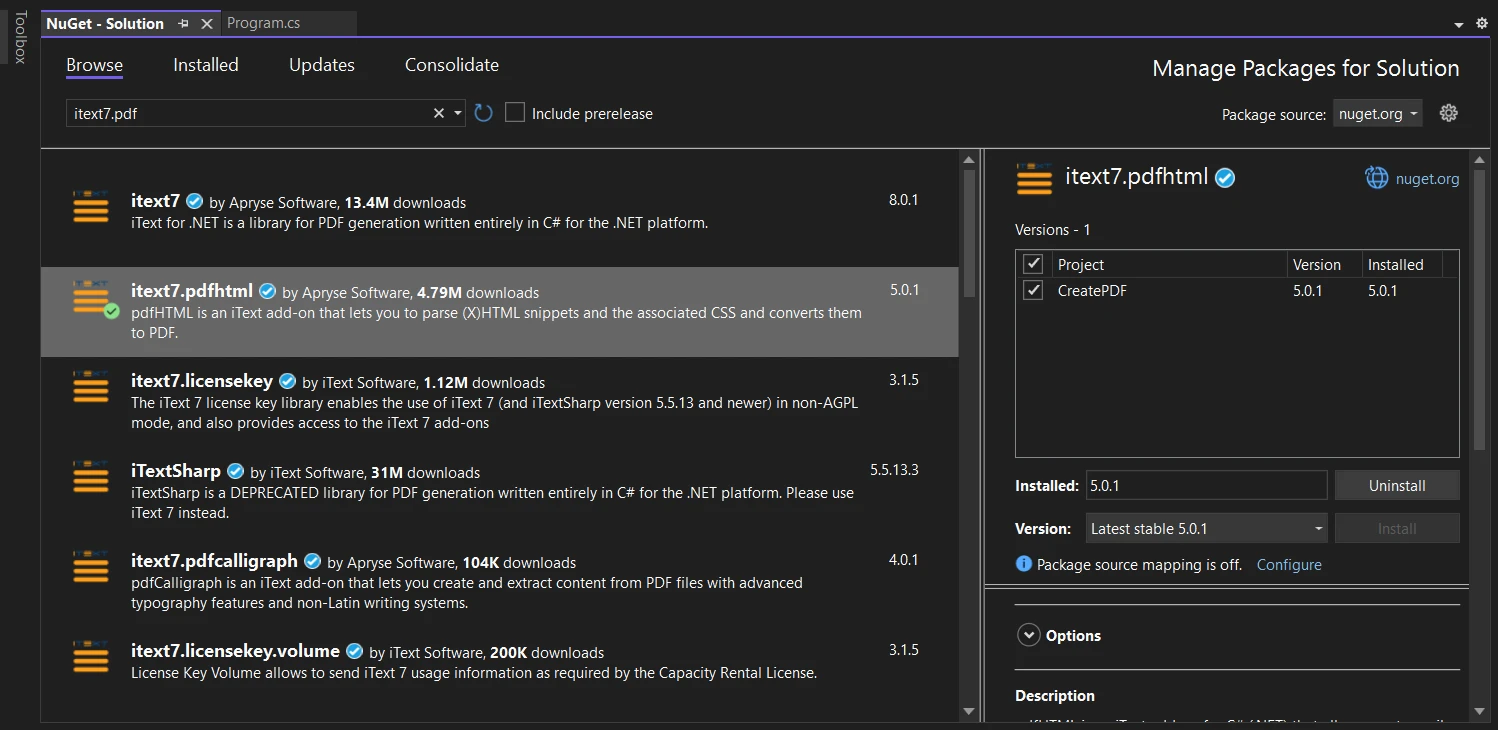
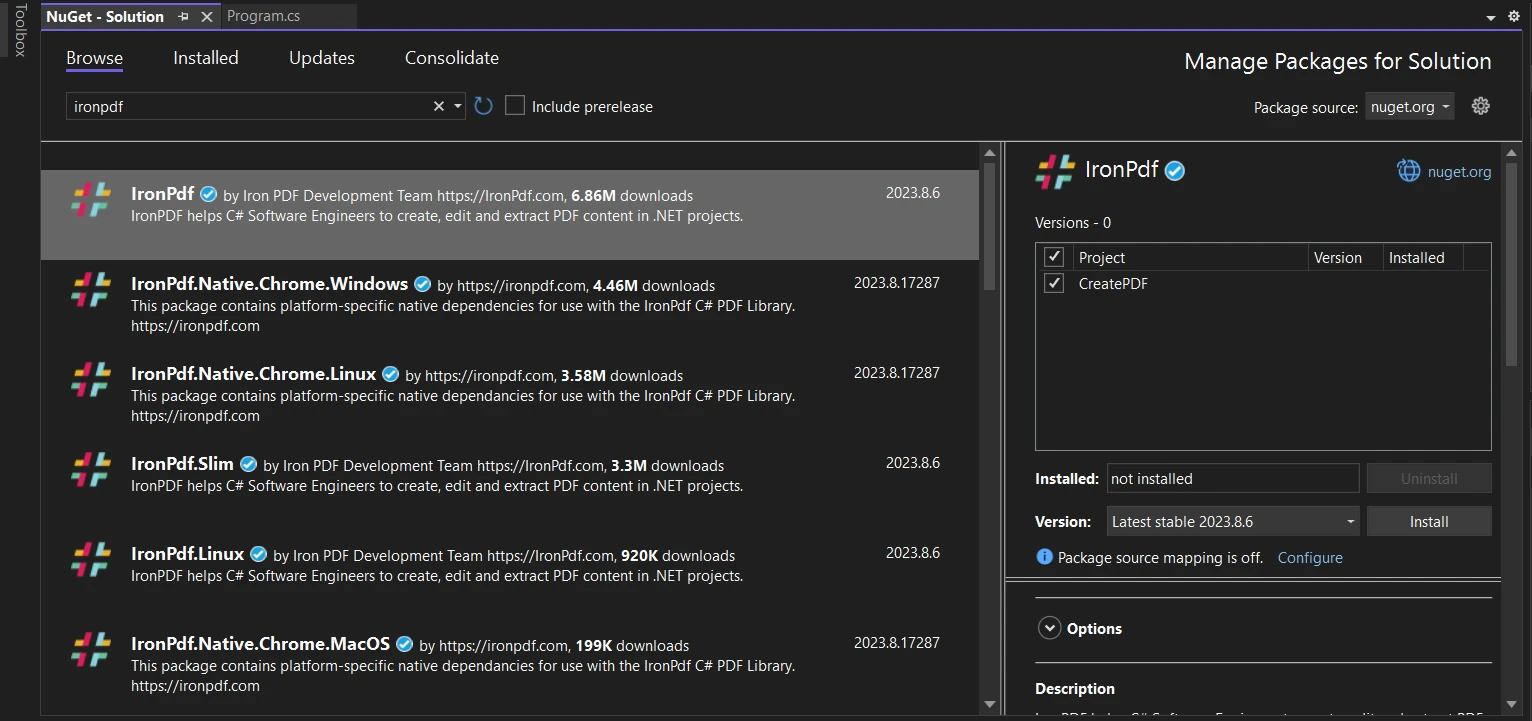
然後,搜尋 iTextSharp 函式庫並按一下"安裝"。
 。
。
3.新增參考資料:安裝完成後,請在專案中新增必要的參考資料,尤其是與 HTML 轉換為 PDF 相關的參考資料。
using iTextSharp.text.pdf;
using iTextSharp.text.html.simpleparser;using iTextSharp.text.pdf;
using iTextSharp.text.html.simpleparser;設定 IronPDF。
1.透過 NuGet 主控台安裝:若要開始使用 IronPDF,您可以直接從 NuGet 安裝。 開啟您的 Visual Studio 專案,前往 NuGet 套件管理員,並執行下列指令:
Install-Package IronPdf
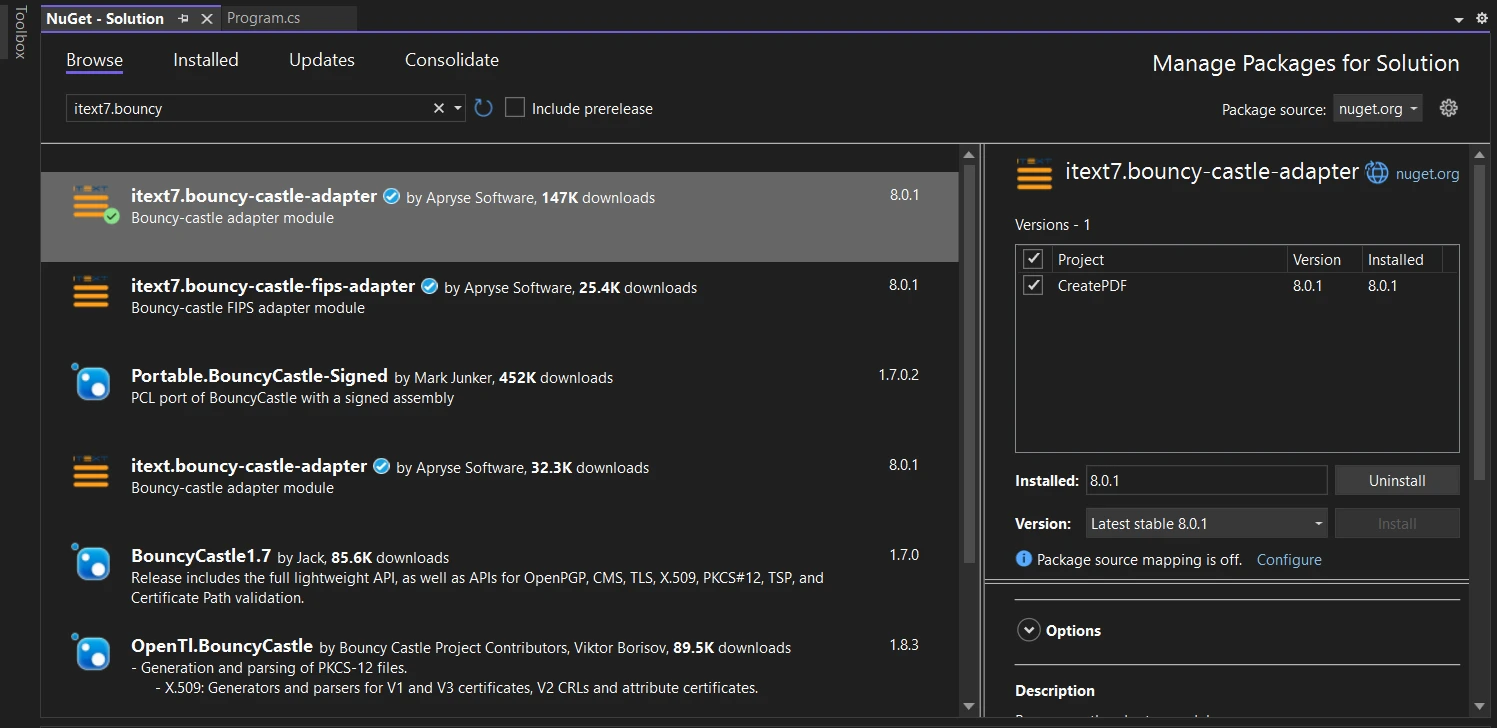
2.透過 NuGet 套件管理程式安裝:另外,您也可以透過解決方案畫面的 NuGet 套件管理程式安裝,就像我們在上述 iTextSharp 的步驟中所做的一樣。不過,這次請先搜尋 IronPDF,然後再按一下"安裝"。
 。
。
3.新增參考資料:安裝完成後,將 IronPDF 匯入您的專案:
using IronPdf;using IronPdf;請務必記住,IronPDF 在開發以外的商業用途/使用上需要授權金鑰。
實現 HTML 到 PDF 的轉換
使用 iTextSharp
iTextSharp 設定完成後,請確認已在專案中安裝 itextsharp.xmlworker 套件,才能開始從 HTML 內容建立 PDF。 然而,您將面臨較複雜 HTML 的挑戰,尤其是涉及 CSS 樣式時。 iTextSharp 與 IronPDF 相比,往往需要額外的努力才能達到完美的樣式。 請務必記住 iTextSharp 只能處理 基本 HTML/CSS2(無 flexbox、無 grid、有限的 CSS)。
using System;
using System.IO;
using iTextSharp.text;
using iTextSharp.text.pdf;
using iTextSharp.tool.xml;
// Register provider for specific code pages
Encoding.RegisterProvider(CodePagesEncodingProvider.Instance);
// Define HTML content with CSS styling
string html = @"
<html>
<head>
<style>
body { font-family: Arial; color: #333; }
h1 { background: #3498db; color: #fff; padding: 10px; }
table { width: 100%; border-collapse: collapse; margin-top: 15px; }
th, td { border: 1px solid #ccc; padding: 6px; }
th { background: #2980b9; color: #fff; }
.footer { margin-top: 20px; font-size: 12px; color: #777; text-align: center; }
</style>
</head>
<body>
<h1>April Report</h1>
<p>Here’s a quick overview of this month’s performance metrics.</p>
<table>
<tr><th>Metric</th><th>Value</th></tr>
<tr><td>Features</td><td>12</td></tr>
<tr><td>Bugs Fixed</td><td>89</td></tr>
</table>
<p class='footer'>Generated by iTextSharp</p>
</body>
</html>";
// Create PDF from HTML content
using (FileStream stream = new FileStream("report.pdf", FileMode.Create))
{
Document pdfDoc = new Document(PageSize.A4, 25, 25, 30, 30);
PdfWriter writer = PdfWriter.GetInstance(pdfDoc, stream);
pdfDoc.Open();
using (StringReader sr = new StringReader(html))
{
// Use XMLWorkerHelper to parse and add HTML content to the PDF document
XMLWorkerHelper.GetInstance().ParseXHtml(writer, pdfDoc, sr);
}
pdfDoc.Close();
writer.Close();
}
Console.WriteLine("PDF generation completed successfully.");using System;
using System.IO;
using iTextSharp.text;
using iTextSharp.text.pdf;
using iTextSharp.tool.xml;
// Register provider for specific code pages
Encoding.RegisterProvider(CodePagesEncodingProvider.Instance);
// Define HTML content with CSS styling
string html = @"
<html>
<head>
<style>
body { font-family: Arial; color: #333; }
h1 { background: #3498db; color: #fff; padding: 10px; }
table { width: 100%; border-collapse: collapse; margin-top: 15px; }
th, td { border: 1px solid #ccc; padding: 6px; }
th { background: #2980b9; color: #fff; }
.footer { margin-top: 20px; font-size: 12px; color: #777; text-align: center; }
</style>
</head>
<body>
<h1>April Report</h1>
<p>Here’s a quick overview of this month’s performance metrics.</p>
<table>
<tr><th>Metric</th><th>Value</th></tr>
<tr><td>Features</td><td>12</td></tr>
<tr><td>Bugs Fixed</td><td>89</td></tr>
</table>
<p class='footer'>Generated by iTextSharp</p>
</body>
</html>";
// Create PDF from HTML content
using (FileStream stream = new FileStream("report.pdf", FileMode.Create))
{
Document pdfDoc = new Document(PageSize.A4, 25, 25, 30, 30);
PdfWriter writer = PdfWriter.GetInstance(pdfDoc, stream);
pdfDoc.Open();
using (StringReader sr = new StringReader(html))
{
// Use XMLWorkerHelper to parse and add HTML content to the PDF document
XMLWorkerHelper.GetInstance().ParseXHtml(writer, pdfDoc, sr);
}
pdfDoc.Close();
writer.Close();
}
Console.WriteLine("PDF generation completed successfully.");輸出 PDF 檔案
 。
。
使用 IronPdf
IronPdf 簡化了 PDF 的生成過程,僅需幾行代碼就能輕鬆地將 HTML 內容轉換為新的 PDF 文件,如以下代碼示例所示。 它能夠處理進階的 HTML 文件,其中包含用於造型的 CSS 檔案、HTML 字串,以及 CSS/JavaScript 繁重的網頁內容。
以下是一個包含內嵌 CSS 的簡單範例:
using IronPdf;
class Program
{
static void Main()
{
// Define HTML content with inline CSS styling
var content = @"
<html>
<head>
<style>
body {
font-family: 'Segoe UI', sans-serif;
margin: 40px;
background-color: #f8f9fa;
}
h1 {
color: #2c3e50;
border-bottom: 2px solid #2980b9;
padding-bottom: 10px;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
table, th, td {
border: 1px solid #ccc;
}
th {
background-color: #2980b9;
color: white;
padding: 10px;
}
td {
padding: 10px;
background-color: #ecf0f1;
}
.footer {
margin-top: 40px;
text-align: center;
font-size: 0.9em;
color: #7f8c8d;
}
img {
width: 120px;
float: right;
}
</style>
</head>
<body>
<img src='https://ironpdf.com/img/svgs/iron-pdf-logo.svg' alt='Company Logo' />
<h1>Monthly Report - April 2025</h1>
<p>This report outlines performance statistics and key updates for the development team.</p>
<table>
<tr>
<th>Metric</th>
<th>Value</th>
<th>Change</th>
</tr>
<tr>
<td>Feature Releases</td>
<td>12</td>
<td style='color: green;'>+20%</td>
</tr>
<tr>
<td>Bugs Resolved</td>
<td>89</td>
<td style='color: green;'>+45%</td>
</tr>
<tr>
<td>Downtime</td>
<td>2 hrs</td>
<td style='color: red;'>+15%</td>
</tr>
</table>
<div class='footer'>
Generated with IronPDF | © 2025 DevCorp
</div>
</body>
</html>";
// Use ChromePdfRenderer to render the HTML content as a PDF
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(content);
pdf.SaveAs("AdvancedStyledReport.pdf");
}
}using IronPdf;
class Program
{
static void Main()
{
// Define HTML content with inline CSS styling
var content = @"
<html>
<head>
<style>
body {
font-family: 'Segoe UI', sans-serif;
margin: 40px;
background-color: #f8f9fa;
}
h1 {
color: #2c3e50;
border-bottom: 2px solid #2980b9;
padding-bottom: 10px;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
table, th, td {
border: 1px solid #ccc;
}
th {
background-color: #2980b9;
color: white;
padding: 10px;
}
td {
padding: 10px;
background-color: #ecf0f1;
}
.footer {
margin-top: 40px;
text-align: center;
font-size: 0.9em;
color: #7f8c8d;
}
img {
width: 120px;
float: right;
}
</style>
</head>
<body>
<img src='https://ironpdf.com/img/svgs/iron-pdf-logo.svg' alt='Company Logo' />
<h1>Monthly Report - April 2025</h1>
<p>This report outlines performance statistics and key updates for the development team.</p>
<table>
<tr>
<th>Metric</th>
<th>Value</th>
<th>Change</th>
</tr>
<tr>
<td>Feature Releases</td>
<td>12</td>
<td style='color: green;'>+20%</td>
</tr>
<tr>
<td>Bugs Resolved</td>
<td>89</td>
<td style='color: green;'>+45%</td>
</tr>
<tr>
<td>Downtime</td>
<td>2 hrs</td>
<td style='color: red;'>+15%</td>
</tr>
</table>
<div class='footer'>
Generated with IronPDF | © 2025 DevCorp
</div>
</body>
</html>";
// Use ChromePdfRenderer to render the HTML content as a PDF
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(content);
pdf.SaveAs("AdvancedStyledReport.pdf");
}
}輸出 PDF 檔案
 。
。
使用 IronPDF,您可以預期得到精緻的 PDF 檔案,並擁有精確的 CSS 定義,就像上面的程式碼範例一樣,讓它成為許多處理複雜 HTML 檔案、字串等的開發人員的首選。 除了簡單的 HTML 至 PDF 文件轉換任務外,IronPDF 還能夠執行進階的 PDF 操作任務和 PDF 安全性。 這使其成為優秀的多合一 PDF 圖書館。
主要差異與競爭對手狀況
在評估 iTextSharp 和 IronPDF 時,不僅要考慮它們的功能,還要考慮競爭態勢。 其他競爭對手如 Apryse 和 Aspose.PDF 也提供類似的 HTML to PDF 解決方案,但在價格和功能方面各有取捨。
| Feature | IronPDF | iTextSharp。 | Apryse | Aspose.PDF譯本 |
|---|---|---|---|---|
| 易用性 | 高 | 語言 | 高 | 語言 |
| CSS 支援 | Full | 部分 | Full | 全文 |
| Licensing | Commercial | 開放原始碼 | Commercial | 商業 |
| Support | 優秀 | 社區 | Premium | 高級 |
| Pricing | 自 $799 起 | 免費/商業授權 | 基於報價 | 每年 1,679 美元起 |
IronPDF 因其對現代 HTML5 和 CSS3 的全面支援而脫穎而出,這對當今大多數開發人員而言至關重要。 IronPDF 擁有廣泛的 PDF 文件操作支援、PDF 文件製作控制、簡易的轉換過程等功能,使 IronPDF 成為廣受歡迎的 PDF 函式庫。
結論與建議
總而言之,IronPDF 和 iTextSharp 都提供了在 C# 中將 HTML 轉換為 PDF 的強大功能,但它們迎合了不同類型的開發人員。 如果您正在尋找具有強大社群支援的開放原始碼解決方案,iTextSharp 可能是正確的選擇。然而,對於需要易用性、強大 CSS 支援以及商業解決方案的開發人員而言,IronPDF 能提供更精簡、功能更豐富的體驗。 無論您是在尋找可以自動產生發票、建立品牌 PDF 文件,或是將整個網頁轉換成 PDF 檔案的工具,IronPDF 都能滿足您的需求。
立即嘗試 IronPDF 的人性化功能 - 下載 免費試用版,獲得第一手體驗,看看 HTML 轉換為 PDF 有多簡單。
常見問題解答
如何在C#中將HTML轉換為PDF?
您可以使用 IronPDF 將 HTML 轉換為 PDF,方法是使用其RenderHtmlAsPdf方法處理 HTML 字串,或使用RenderHtmlFileAsPdf方法處理 HTML 檔案。該庫支援現代 HTML5 和 CSS3,確保樣式和渲染的準確性。
使用 IronPDF 進行 HTML 轉 PDF 轉換的主要優勢是什麼?
IronPDF 對現代 HTML5 和 CSS3 提供強大的支持,使其成為處理複雜 Web 內容的理想選擇。其用戶友好的 API 可與 C# 無縫集成,並且還支援大量 JavaScript 內容,確保動態網頁能夠準確轉換。
為什麼開發者會選擇 iTextSharp 而不是 IronPDF?
如果開發者傾向於選擇開源解決方案並希望擁有靈活的自訂選項,iTextSharp 或許是一個不錯的選擇。 iTextSharp(現已更名為 iText7)適合那些具備處理其複雜性專業知識的用戶,尤其是在涉及高級 HTML 和 CSS 時。
IronPDF 能否處理 HTML 內容中的 JavaScript?
是的,IronPDF 憑藉其先進的渲染功能,可以處理 HTML 內容中的 JavaScript,因此是將動態和互動式網頁轉換為 PDF 的合適選擇。
如何在 C# 專案中安裝 IronPDF?
您可以透過 Visual Studio 中的 NuGet 套件管理器安裝 IronPDF。在程式包管理器控制台中使用指令Install-Package IronPdf ,或在 NuGet 套件管理器介面中搜尋 IronPDF。
在IronPDF和iTextSharp之間進行選擇時應該考慮哪些因素?
在兩者之間進行選擇時,請考慮您對易用性、CSS 和 JavaScript 支援、許可要求以及 HTML 內容複雜性的需求。 IronPDF 在現代 Web 技術和無縫整合方面表現出色,而 iTextSharp 對於偏好開源解決方案的使用者來說是一個不錯的選擇。
IronPDF 是否需要獲得許可?
是的,IronPDF 在開發環境之外的使用需要商業許可。許可證可根據所需的支援等級和功能購買。
使用 iTextSharp 將 HTML 轉換為 PDF 時,常見問題有哪些?
iTextSharp 的常見問題包括處理複雜的 HTML 和 CSS,因為它可能需要額外的配置和自訂。開發人員通常需要調整程式碼,以確保進階網頁內容的樣式和渲染正確無誤。
IronPDF 與其他 PDF 程式庫(例如 Aspose.PDF)相比如何?
IronPDF 易於使用,並全面支援現代 Web 標準,與 Aspose.PDF 類似。其極具競爭力的價格和豐富的功能使其成為需要可靠地將 HTML 轉換為 PDF,同時又能保持品質和性能的開發人員的理想選擇。


















