剃刀對戰 Blazor
**Razor 和 Blazor 是在 Visual Studio 開發環境中用於創建 Web 應用程式的兩個最受歡迎的 Web UI 框架。 本篇博文將根據這兩種 .NET 技術的語法、互動、優點和缺點,檢視它們之間的異同。 它也將以一些程式碼範例來展示一些使用案例。
ASP.NET Core 中的 Razor 和 Blazor 是什麼?
Razor。
Razor 是一種伺服器端標記語言,可讓開發人員使用 HTML 和內嵌的 .NET 伺服器端程式碼來動態建立網頁。 Razor 可從 Razor Pages 產生網頁,這些網頁範本檔案是以 C# 或 VB.NET 寫成的。 使用 VB 程式碼撰寫的 Razor 頁面使用 .vbhtml 檔案副檔名,使用 C# 程式碼撰寫的 Razor 頁面使用 .cshtml 檔案副檔名。
現代的 ASP.NET 網路應用程式支援 Razor,它可以取代傳統的 ASP.NET 標記來產生應用程式檢視元件。
Blazor。
Blazor 是一個網路應用程式框架,可讓開發人員使用 .NET 程式語言建立互動的客戶端介面。 使用 Blazor 建立的 Web 應用程式為單頁應用程式 (SPA),可在 Web 瀏覽器用戶端內執行(而非在 Web 伺服器上執行)。 瀏覽器端應用程式可透過 WebAssembly 執行,WebAssembly 是一個跨平台指令集函式庫,所有現代的網頁瀏覽器都能執行 .NET 原始程式碼。
透過 Blazor,開發人員可以使用 C#、HTML 和 CSS(無需結合 JavaScript)建立可重複使用的互動式客戶端網頁元件。 此外,由於這些元件是以 C# 寫成,因此開發人員可以靈活地在客戶端和伺服器之間,視需要將實作細節以原始碼和庫的形式來回移動。
Blazor使用Razor Components嗎?
Blazor 完全支援 Razor 語法。 您可以使用 Razor 的完整標記功能集建立 Blazor 應用程式:使用循環、條件等。請考慮以下範例。
@page "/HelloWorld"
<h1>
Example Component
</h1>
@foreach (var person in People)
{
<h2>@person.FirstName</h2>
}這個 Razor 元件使用
foreach環路遍歷一個名為People的集合,在<h2>標籤中輸出每個人的名字。
Razor 與 Blazor 之間的連接。
我們可以清楚地看到 Blazor 與 Razor 之間的關係。 畢竟 Blazor 的名稱本身就是由 "browser" 和 "razor" 兩個字組合而成。
Razor 和 Blazor 都用於使用 HTML 和 C# 建立網頁應用程式。 由於這些工具都是開放原始碼且免費的,因此開發人員可以立即且不受限制地使用這些工具。 開發 ASP.NET Web 應用程式時,我們使用 Razor 語法,因為它更接近 ASP.NET Core 和 ASP.NET MVC。
Blazor 可從一個或多個以 Razor 語法撰寫的元件建立彈性、互動的使用者介面。
在這一點上,我們必須與Razor在Blazor中的使用方式做一個顯著的區別:它是用來建立元件(按鈕、頁面元素等),而不是建立整個頁面。
此外,Blazor 中的 Razor 檔案(副檔名為 .cshtml 的檔案)正式稱為 Razor元件,而非 Blazor元件(雖然在許多開發圈子中這兩個詞可以交替使用)。
Razor頁面和Blazor伺服器的運作。
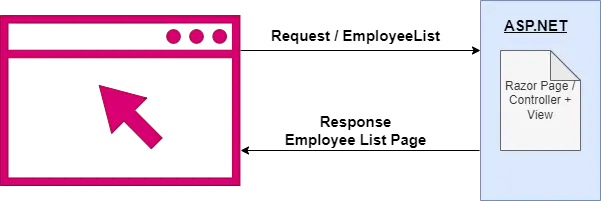
Razor 在 MVC 應用程式中運作,為瀏覽器提供 完整的頁面。

執行中的 Razor 頁面
當使用者按下按鈕或連結時,瀏覽器會傳送一個請求給伺服器,伺服器會打入資料庫,擷取 .cshtml Razor View (或 Razor Page),將資料和標記整合在一起,然後將整個內容回傳給瀏覽器 (重新渲染整個頁面)。
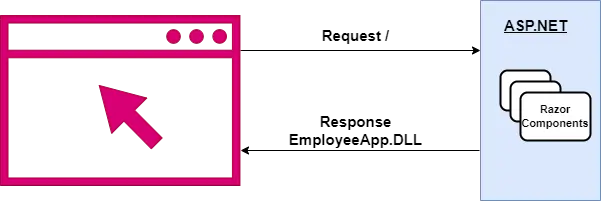
Blazor 則可讓您使用一系列以 Razor 語法撰寫的較小元件來建立整個網頁。

Blazor 在執行中
說明 Blazor WebAssembly (Blazor WASM) 的操作。
對您的 Blazor WASM 應用程式的首次呼叫會返回完整的程式,包括您定義的所有元件,就像使用 JavaScript 建立的單頁應用程式一樣。
現在瀏覽器可以存取這些元素,因此可以根據資訊和事件顯示、隱藏和更新這些元素。
如此一來,Blazor 應用程式與您使用 Vue 或 Angular 等"當代"JavaScript 函式庫/框架所開發的應用程式更為相似。 Blazor 應用程式在瀏覽器中執行時,會對後端執行網路呼叫,以擷取和傳送資料。
現在,讓我們來討論 Blazor 應用程式和 Razor View 引擎的一些優缺點。
Blazor 和 Razor 的優缺點
說到建立在 .NET Framework 上的互動式網頁應用程式,Blazor 和 Razor 都深受歡迎。 這些技術提供了一個新穎的過渡方式,從使用 C# 作為標準 JavaScript 專案的主要程式語言。
以下是使用 Razor 或 Blazor 建立網頁應用程式時,需要考慮的一些優點與缺點。
Blazor。的優點
- 用戶端 Blazor 使用 WebAssembly 直接在瀏覽器中執行 .NET 程式碼 (使其更快速且不浪費網路頻寬),並提供動態網頁內容。
- 它使用與伺服器端語言相同的語法和邏輯,使其與所有 .NET 函式庫和工具相容。
Blazor。 的缺點
- 使用 Blazor 執行客戶端 .NET 應用程式的 .NET 工具與除錯支援有限。
- 客戶端 Blazor 的效能優勢在伺服器端實作中並不存在。
Razor。的優點
- Razor 可將 C# 程式碼以邏輯(條件)方式插入網頁。
- Razor 具備高度彈性,可用於建立各式各樣的應用程式。
- Razor 的結構井然有序。
Razor。 的缺點
- 需要使用 JavaScript 來實現動態的用戶端互動。
- 使用 Razor 管理和維護多個獨立的頁面可能會有困難。
IronPDF 的突出功能是使用 IronPDF 將 HTML 轉換為 PDF,可保持版面設計和樣式。 此功能非常適合從網頁內容產生 PDF,例如報告、發票和文件。 HTML 檔案、URL 和 HTML 字串都可以轉換成 PDF。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}此 C# 程式示範
IronPdf的用法,以轉換 HTML 內容為 PDF 文件。 它支援 HTML 字串、HTML 檔案和 URL 的轉換。
結論
Razor 可以處理 API 邏輯和伺服器端模板,但無法處理非 JavaScript 的客戶端邏輯。 Blazor 讓程式設計師只需使用 C# 即可同時處理客戶端與伺服器端功能。 Razor 是一種用於模板的標記語法,可將伺服器端的程式碼納入 HTML 中。 另一方面,Blazor 是一個 SPA 架構,可根據情況在 Blazor WebAssembly 或 Blazor Server 上執行。
發現 IronPDF 是在 Razor 應用程式和 Blazor 應用程式中建立、閱讀、更新和處理 PDF 檔案的最簡單方法。 IronPDF 是 Iron Software 的 Iron Suite 的一部分,其中包含五個有用的函式庫,有助於使用 Excel、PDF、Barcode、QR Code 和圖像建立 Razor 或 Blazor 網路應用程式。
Iron Suite 可免費供個人使用。 如需取得商業授權的詳細資訊,請造訪 Iron Suite 授權資訊。
常見問題解答
如何使用 Razor 建立動態網頁?
Razor 允許開發者透過將 .NET 伺服器端程式碼嵌入 HTML 來建立動態網頁。這是透過 .cshtml 檔案中的 Razor 語法實現的。 Razor 能夠根據伺服器端邏輯動態產生內容。
Blazor在Web開發中的主要用途是什麼?
Blazor 主要用於使用 .NET 語言建立互動式用戶端 Web 應用程式。它利用 WebAssembly 在瀏覽器中執行 .NET 程式碼,從而無需依賴 JavaScript 即可開發單頁應用程式 (SPA)。
Razor 可以用於客戶端應用程式開發嗎?
Razor 通常用於 ASP.NET 應用程式中的伺服器端頁面產生和模板化。對於客戶端開發,Blazor 更合適,因為它允許建立在瀏覽器中運行的互動式單頁應用程式 (SPA)。
Blazor 使用 Razor 語法有哪些好處?
Blazor 利用 Razor 語法在客戶端應用程式中建立可重複使用的元件。這種整合使開發人員能夠使用熟悉的 Razor 功能(例如循環和條件語句)來建立動態的互動式 Web 元件。
使用 Razor 進行伺服器端 Web 開發有哪些優勢?
Razor 為伺服器端 Web 開發提供了一種結構化的方法,允許將 C# 程式碼無縫整合到 HTML 中。它支援創建各種類型的應用程序,提供了靈活性,並實現了內容與邏輯的清晰分離。
IronPDF 如何增強 .NET 應用程式中的 Web 內容產生功能?
IronPDF 可以將 HTML、URL 和 HTML 字串轉換為 PDF 文檔,並保留其佈局和樣式。這對於在 .NET 應用程式中從 Web 內容產生報告、發票和其他文件尤其有用。
開發者在使用 Razor 處理動態內容時可能會面臨哪些挑戰?
使用 Razor 處理動態內容需要 JavaScript 來進行客戶端交互,這會使管理多個獨立頁面變得複雜。開發人員在維護流暢的客戶體驗方面可能會面臨挑戰。
Blazor 如何支援建立單頁應用程式 (SPA)?
Blazor 支援透過 WebAssembly 在瀏覽器中執行 .NET 程式碼來建立單頁應用程式 (SPA)。這使得開發人員能夠創建互動式客戶端應用程序,並在客戶端管理動態內容,從而降低伺服器負載。
Razor最適合哪些類型的應用?
Razor 最適合用於 ASP.NET 應用程式中的伺服器端模板,其中整個頁面都在伺服器端產生。它非常適合需要基於伺服器端邏輯動態生成內容的應用程式。
使用 Blazor 進行 Web 開發有哪些限制?
Blazor 雖然透過客戶端執行提升了效能,但也存在一些局限性,例如對客戶端應用程式的 .NET 工具和調試支援較少。此外,其伺服器端版本也無法充分利用這些效能優勢。



















