Livecharts C#(开发人员如何使用)
LiveCharts 是 .NET 开发人员的一个库。 LiveCharts 帮助在 C# 应用程序中创建动态和美观的图表。 这意味着当您的数据更改时,您的图表会自动刷新。 LiveCharts 不仅适用于传统应用程序; 它支持 Windows Presentation Foundation (WPF),使其成为桌面应用程序的多功能工具。
关键特性与优势
在寻找数据可视化需求的答案吗? LiveCharts 提供了一个全面的解决方案,具有广泛的功能。 以下是一些关键点:
*自动动画:*图表自动动画,无需额外代码即可流畅更新,使您的数据可视化更具吸引力。 支持 WPF:您可以在 WPF 应用程序中使用 LiveCharts,从而实现丰富的用户界面。 高性能:旨在提高性能、速度和效率,尤其是在处理大型数据集时。 灵活性:它简单、灵活、交互式且易于使用,而且从一开始就能满足您的需求,同时还允许进行复杂的自定义,以满足您的项目需求。 交互式图表:用户可以与图表进行交互,增强数据探索能力。 图表类型丰富多样:**无论您的数据可视化需求是什么,LiveCharts 都提供相应的图表类型。
LiveCharts 可以将复杂的数据转化为互动且吸引人的视觉表示。 其易用性和灵活性使其成为开发人员的强大工具。 利用强大的 LiveCharts 功能,开发者可以将复杂的数据转化为互动且引人入胜的视觉表示。 我们将探索 LiveCharts 的功能及其与 IronPDF 库 的集成。
开始使用 LiveCharts
设置您的开发环境以使用 LiveCharts 非常简单,访问其源代码可以增强定制性和理解。 本节将引导您完成初始步骤,并帮助您创建您的第一个图表。
设置您的环境
要使用 LiveCharts,请确保您已安装 Visual Studio。 然后,将 LiveCharts 包添加到您的项目中,这是专为动态数据可视化设计的高级包。 您可以通过 NuGet 包管理器来完成此操作。 搜索 LiveCharts 并安装最新版本。 这个过程会将所有必要的引用添加到您的项目中。
使用 LiveCharts 创建您的第一个图表
创建您的第一个图表涉及几个简单的步骤。 首先,将图表控件添加到应用程序的用户界面。 如果您正在使用 WPF,可以在 XAML 中或在 C# 中以编程方式完成此操作。
这是 XAML 中的一个基本示例:
<lvc:CartesianChart Series="{Binding MySeries}"/><lvc:CartesianChart Series="{Binding MySeries}"/>在您的 C# 代码中,为您的图表准备数据。 对于一个基本的折线图,您需要一个 SeriesCollection。 您可以使用 LineSeries 填充该集合,将 Values 设置为您的数据点。
public SeriesCollection MySeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the series collection and bind data
MySeries = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 }
}
};
// Bind the data context to this instance
DataContext = this;
}public SeriesCollection MySeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the series collection and bind data
MySeries = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 }
}
};
// Bind the data context to this instance
DataContext = this;
}此代码片段创建了一个简单的折线图。 它在直角坐标系图上显示一系列值。 记得设置窗口或控件的 DataContext,以确保图表绑定到您的数据。
通过遵循这些步骤,您就可以运行一个基本的图表。 这仅仅是个开始。 LiveCharts 允许进行更复杂和互动的数据可视化。
探索 LiveCharts 功能
LiveCharts 不仅仅是显示静态数据。 其真正的力量在于实时更新、响应数据变化以及提供广泛的图表类型。此部分深入探讨这些功能,并提供示例帮助您掌握这些概念。
理解数据绑定和更新
数据绑定是 LiveCharts 的核心概念。 它允许您的图表自动反映数据中的变化。 此功能对于处理动态数据源的应用程序尤其有用。
考虑一个追踪股价的应用程序。 随着新数据的进来,您希望您的图表更新。 使用 LiveCharts,只需更新数据源,图表会检测到这些变化并相应更新。
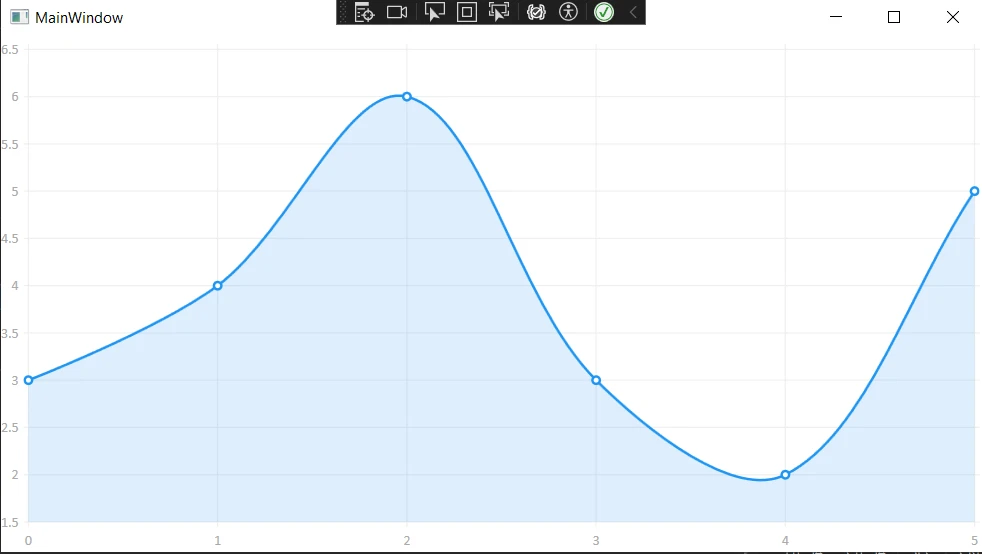
以下是如何将图表绑定到数据源:
var myValues = new ChartValues<double> { 3, 4, 6, 3, 2 };
var lineSeries = new LineSeries
{
Values = myValues
};
// Add the line series to the series collection
mySeries.Add(lineSeries);
// When data changes
myValues.Add(5); // The chart updates automaticallyvar myValues = new ChartValues<double> { 3, 4, 6, 3, 2 };
var lineSeries = new LineSeries
{
Values = myValues
};
// Add the line series to the series collection
mySeries.Add(lineSeries);
// When data changes
myValues.Add(5); // The chart updates automatically
深入了解图表类型
LiveCharts 支持多种图表类型,每种类型适合不同的数据可视化需求。 以下是一些示例:
*线条系列:*非常适合展示一段时间内的趋势。 饼图:**最适合显示数据集中的比例。 *条形图:可用于比较不同类别之间的数量。
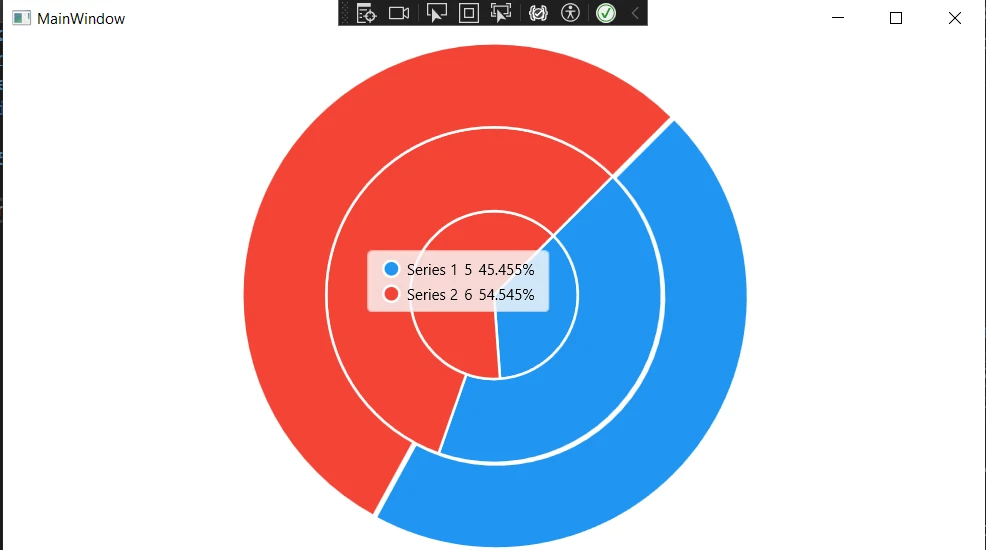
要创建饼图,可以使用 PieSeries 类。 这是一个快速示例:
public SeriesCollection MyPieSeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the pie series collection and bind data
MyPieSeries = new SeriesCollection
{
new PieSeries
{
Values = new ChartValues<double> { 4, 6, 5 },
Title = "Series 1"
},
new PieSeries
{
Values = new ChartValues<double> { 7, 8, 6 },
Title = "Series 2"
}
};
// Bind the data context to this instance
DataContext = this;
}public SeriesCollection MyPieSeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the pie series collection and bind data
MyPieSeries = new SeriesCollection
{
new PieSeries
{
Values = new ChartValues<double> { 4, 6, 5 },
Title = "Series 1"
},
new PieSeries
{
Values = new ChartValues<double> { 7, 8, 6 },
Title = "Series 2"
}
};
// Bind the data context to this instance
DataContext = this;
}此代码片段设置了一个包含两个数据系列的基本饼图。 与折线图示例类似,它将 PieSeries 绑定到 Values 属性。

LiveCharts 还提供了对图表外观和行为的灵活性和控制。 您可以几乎自定义每个方面,从颜色和标签到动画和互动。 这使您能够完美地定制图表以符合应用程序的外观和感觉。
IronPDF简介
将 LiveCharts 与 IronPDF 集成弥合了动态数据可视化和静态报告生成之间的差距。 IronPDF 是一个强大的 C# 库,它允许开发人员以编程方式创建、操作和转换 PDF 文档。
与 LiveCharts 结合,能够创建包含互动图表的 PDF 报告。 本节介绍 IronPDF 并指导您如何在项目中设置它。
选择 IronPDF 的原因?
IronPDF 的 HTML 到 PDF 转换能力 优于其他 PDF 库,尤其在将 HTML 渲染为 PDF 的能力上。 此功能在处理 LiveCharts 时特别有用,因为您可以将图表渲染为 HTML 画布,然后将这些画布转换为 PDF 文档。 IronPDF 支持完整的 CSS3、JavaScript 和 HTML5,确保您的图表在 PDF 输出中按预期显示。
LiveCharts 与 IronPDF
这是一个详细的代码示例,演示了使用 LiveCharts 创建图表、导出它,以及使用 IronPDF 生成包含该图表的 PDF 报告的过程。 此示例假设您对如何使用 LiveCharts 和 IronPDF 有基本的了解。
首先,通过 NuGet 确保您在项目中安装了 LiveCharts 和 IronPDF 包。
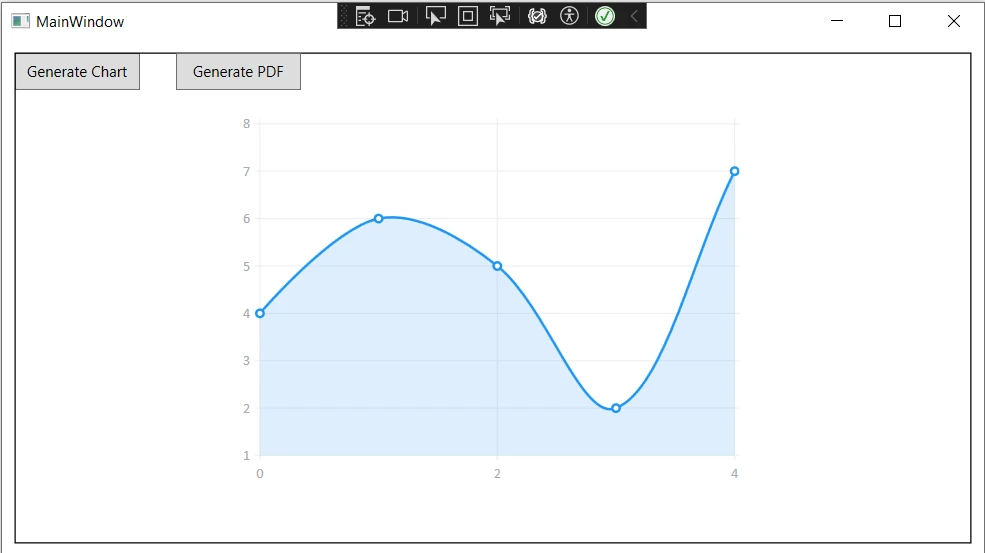
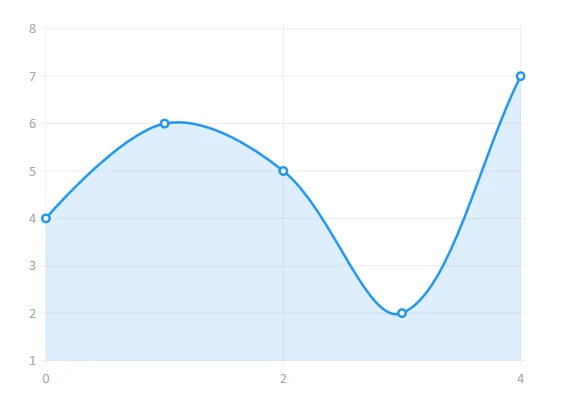
步骤 1:使用 LiveCharts 生成图表
让我们从使用 LiveCharts 创建一个简单的折线图开始。 为简单起见,此示例将专注于生成图表并将其存储为图像,稍后将包含在我们的 PDF 中。
private void GenerateChartButton_Click(object sender, RoutedEventArgs e)
{
CreateAndSaveChartImage();
}
public void CreateAndSaveChartImage()
{
// Create the series collection for the chart
var seriesCollection = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 },
Title = "Sample Series"
// You can set other properties like color, point geometry, etc.
}
};
// Initialize the CartesianChart
var chart = new CartesianChart
{
Series = seriesCollection,
Width = 400,
Height = 300,
Background = Brushes.White
};
// Add chart to the UI
ChartContainer.Child = chart;
// Force the chart to update
chart.Update(true, true);
// Save the rendered chart as an image
SaveChartToImage(chart);
}
private void SaveChartToImage(CartesianChart chart)
{
// Measure and arrange the chart to ensure correct layout
chart.Measure(new Size(chart.Width, chart.Height));
chart.Arrange(new Rect(0, 0, chart.Width, chart.Height));
// Create a render target bitmap and render the chart on it
var renderTargetBitmap = new RenderTargetBitmap(
(int)chart.ActualWidth, (int)chart.ActualHeight,
96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(chart);
// Encode the rendered image to a PNG format
var encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
// Define the path where the chart will be saved
string path = "chart.png";
// Save the encoded PNG to the file system
using (var stream = File.Create(path))
{
encoder.Save(stream);
}
// Inform the user of the successful save
MessageBox.Show($"Chart saved as {path}");
}private void GenerateChartButton_Click(object sender, RoutedEventArgs e)
{
CreateAndSaveChartImage();
}
public void CreateAndSaveChartImage()
{
// Create the series collection for the chart
var seriesCollection = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 },
Title = "Sample Series"
// You can set other properties like color, point geometry, etc.
}
};
// Initialize the CartesianChart
var chart = new CartesianChart
{
Series = seriesCollection,
Width = 400,
Height = 300,
Background = Brushes.White
};
// Add chart to the UI
ChartContainer.Child = chart;
// Force the chart to update
chart.Update(true, true);
// Save the rendered chart as an image
SaveChartToImage(chart);
}
private void SaveChartToImage(CartesianChart chart)
{
// Measure and arrange the chart to ensure correct layout
chart.Measure(new Size(chart.Width, chart.Height));
chart.Arrange(new Rect(0, 0, chart.Width, chart.Height));
// Create a render target bitmap and render the chart on it
var renderTargetBitmap = new RenderTargetBitmap(
(int)chart.ActualWidth, (int)chart.ActualHeight,
96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(chart);
// Encode the rendered image to a PNG format
var encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
// Define the path where the chart will be saved
string path = "chart.png";
// Save the encoded PNG to the file system
using (var stream = File.Create(path))
{
encoder.Save(stream);
}
// Inform the user of the successful save
MessageBox.Show($"Chart saved as {path}");
}
步骤 2:创建 HTML 模板并插入图表
现在,我们将准备 HTML 内容,嵌入我们刚刚保存为图像的图表。
string htmlContent = @"
<html>
<body>
<h1>Chart Report</h1>
<img src='chart.png' alt='Chart'>
<p>This is a report generated by combining LiveCharts and IronPDF.</p>
</body>
</html>";步骤 3:使用 IronPDF 将 HTML 转换为 PDF
最后,我们将使用 IronPDF 将我们的 HTML 内容(包括嵌入的图表图像)转换为 PDF 文档。
using IronPdf;
public void CreatePdfReport(string htmlContent)
{
// Initialize the HTML to PDF converter
var renderer = new ChromePdfRenderer();
// Render the HTML content as a PDF
var pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Save the rendered PDF to the file system
pdf.SaveAs("Report.pdf");
}using IronPdf;
public void CreatePdfReport(string htmlContent)
{
// Initialize the HTML to PDF converter
var renderer = new ChromePdfRenderer();
// Render the HTML content as a PDF
var pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Save the rendered PDF to the file system
pdf.SaveAs("Report.pdf");
}确保将 "chart.png" 替换为 htmlContent 字符串中图表图像的正确路径,如果它不在与应用程序可执行文件相同的目录中。
此示例涵盖了一个基本场景以演示该过程。 根据您的具体要求,您可能需要调整代码,特别是关于如何处理和来源图表图像的部分。

高级技巧和提示
为了进一步增强集成:
*优化性能:*对于大型数据集或复杂图表,请考虑优化 LiveCharts 和 IronPDF 的性能,以确保快速加载和流畅运行。 交互式 PDF:**虽然 PDF 是静态的,但添加超链接或书签可以改善导航,使报告更易于使用。 *自定义样式:在 HTML 模板中使用 CSS,以确保报告符合您的企业品牌或设计指南。
结论

总之,将 LiveCharts 与 IronPDF 集成为 .NET 开发人员创造了一个强大的组合,能够创建动态、视觉吸引力的图表,并将它们纳入专业样式的 PDF 报告中。 这种协同作用不仅增强了数据的呈现效果,还通过从动态数据集生成静态报告,扩展了应用程序的实用性。
IronPDF 能够将 HTML 渲染为 PDF,支持完整的 CSS3、JavaScript 和 HTML5,确保您的图表在从屏幕到打印页面的过渡过程中无缝衔接。 对于那些有兴趣探索此功能的人,IronPDF 提供 免费的 IronPDF 试用,起价为 $799,为在 .NET 应用程序中实现高质量报告生成提供了一个具有成本效益的解决方案。
常见问题解答
如何在C#中将LiveCharts与PDF库集成?
要将LiveCharts与PDF库集成,可以将图表渲染为图像,将它们合并到HTML文档中,然后使用IronPDF将此HTML文档转换为PDF。这使您能够在PDF报告中包含动态图表。
我可以将HTML图表转换为C#中的PDF吗?
是的,您可以使用IronPDF将HTML图表转换为PDF。IronPDF可以获取包含图表渲染的HTML内容并将其转换为PDF文档,保留图表的交互性和视觉元素。
使用LiveCharts进行C#应用程序的好处是什么?
LiveCharts提供了多项好处,包括自动动画、实时数据更新支持、大数据集的高性能以及多种图表类型。它还兼容WPF,有助于开发桌面应用程序。
如何确保我的C#应用程序中的图表自动更新?
LiveCharts支持数据绑定,这允许图表在基础数据发生更改时自动更新。此功能对于需要实时数据可视化的应用程序尤其有用,例如股票价格跟踪。
使PDF库适合图表集成的特性是什么?
一个适合图表集成的PDF库,如IronPDF,应该支持HTML到PDF转换,允许CSS3和JavaScript样式,在将图表渲染为PDF格式时保持视觉完整性。它还应提供嵌入图像和其他交互元素的选项。
如何使用C#创建交互式PDF报告?
您可以通过使用IronPDF将包含JavaScript驱动的交互元素和图表的HTML内容转换为PDF格式来创建交互式PDF报告。这种方法可以保持生成的PDF的交互性和视觉吸引力。
在.NET项目中设置LiveCharts的过程是什么?
要在.NET项目中设置LiveCharts,您需要通过Visual Studio中的NuGet安装LiveCharts包。安装后,您可以将图表控件添加到应用程序的UI中,并使用C#代码绑定数据到这些控件。
如何优化C#应用程序中图表和PDF的性能?
要优化性能,请最小化用于渲染的数据集大小,利用硬件加速进行图表动画,并使用异步处理。对于PDF,在转换之前优化HTML内容,并利用IronPDF提供的压缩功能。
LiveCharts可以生成哪些类型的图表?
LiveCharts可以生成多种类型的图表,包括折线图、饼图、柱状图和更复杂的系列。这种多样性允许开发人员根据特定的数据可视化需求选择最合适的图表类型。
可以免费试用PDF库吗?
是的,IronPDF提供免费的试用版,允许开发人员评估其从HTML内容生成高质量PDF文档的能力,包括图表和其他视觉元素。




















