Mudblazor .NET 8(开发人员如何使用)
本教程介绍了在构建Web应用程序时<文档不变> .NET 8</文档不变>中的MudBlazor和IronPDF。 MudBlazor是一个用于Blazor项目的组件库。 它提供了一系列用于构建客户端和服务器端Blazor应用程序的UI组件。 IronPDF是一个库,它允许在.NET应用程序中创建、操作和读取PDF文档。
我们将介绍如何安装MudBlazor,使用其组件进行Web开发,以及集成IronPDF以实现PDF功能。 本指南旨在面向Blazor和.NET的初学者,但对于希望学习MudBlazor和IronPDF的中级开发者也很有用。
通过本教程,你将了解如何设置一个Blazor Server应用程序、集成MudBlazor组件,并使用IronPDF处理PDF文件。 重点在于为使用Visual Studio构建现代Web应用程序提供实用知识。 让我们首先通过设置环境并在.NET 8中创建一个新项目来开始。
开始使用MudBlazor
在.NET项目中设置MudBlazor
要在您的客户端项目或服务器项目中使用MudBlazor,首先,请确保已安装.NET Framework。 然后,根据您的托管模式,在客户端布局文件夹或服务器布局中创建新的Blazor项目。 为此,使用命令行或Visual Studio。 在Visual Studio中,选择Blazor App模板。
接下来,将MudBlazor添加到您的项目中。 打开终端或Package Manager Console并运行命令:
Install-Package MudBlazor
此命令将MudBlazor添加到您的项目中。
安装MudBlazor后,进入_Imports.razor。 添加以下内容:
@using MudBlazor这使得MudBlazor组件在您的项目中可用。
在wwwroot/index.html(或对于服务器项目使用Host.cshtml)中,将MudBlazor的CSS和JS添加到同一文件中,以确保支持默认模板设置的交互式渲染模式。 包含以下行:
<link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" /><link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />还请添加:
<script src="_content/MudBlazor/MudBlazor.min.js"></script><script src="_content/MudBlazor/MudBlazor.min.js"></script>此步骤确保MudBlazor的样式和功能在您的应用中正常工作。
一个基本的代码示例:构建一个简单的MudBlazor按钮
为显示MudBlazor的实际应用,我们添加一个简单的按钮到组件中。 打开Razor组件文件,例如Index.razor。 添加以下MudBlazor按钮代码:
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">
Click Me
</MudButton>
@code {
private void ButtonClick()
{
Console.WriteLine("Button clicked!");
}
}此代码开始创建一个名为"Click Me"的按钮。 点击时,它会在控制台中记录一条消息,显示服务器端渲染。 Variant和Color属性可以自定义按钮的外观。
MudBlazor的特性
MudBlazor中的对话框
MudBlazor的对话框组件简化了对话框的创建和管理。 首先,在组件中注入IDialogService:
@inject IDialogService DialogService然后,使用以下方法打开一个对话框:
private void OpenDialog()
{
DialogService.Show<MyDialog>("My Dialog", new DialogParameters { ["Parameter1"] = "Value1" });
}MyDialog是代表对话框内容的Razor组件。 您可以通过DialogParameters传递参数。
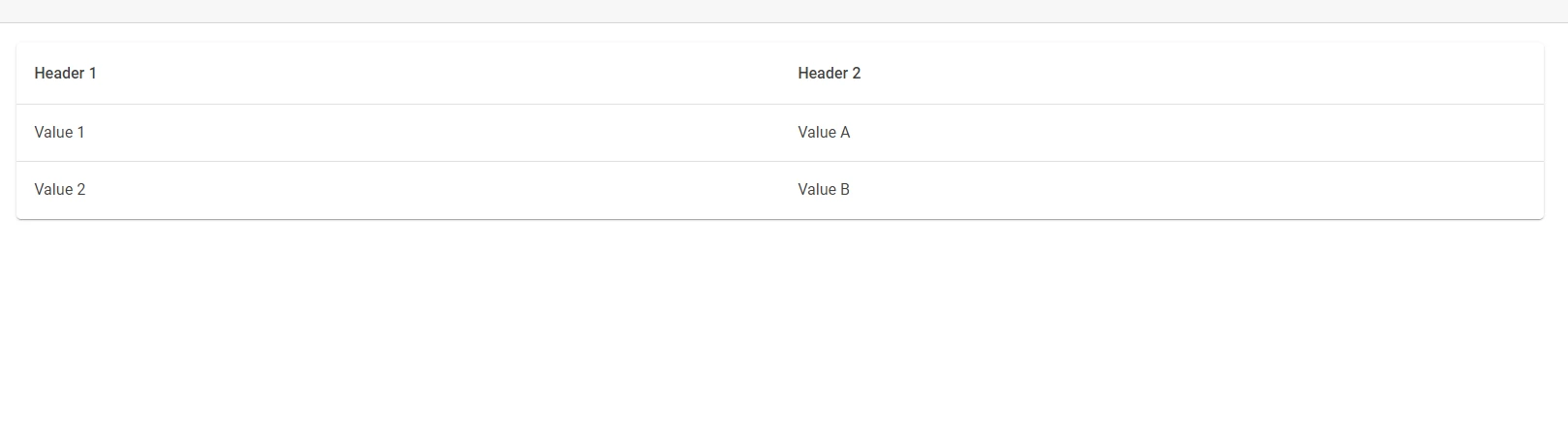
数据网格
MudBlazor提供了一个用于显示集合的数据网格组件。 它支持排序、分页和过滤。 要使用它,请将集合绑定到Items属性:
<MudTable Items="@myItems">
<HeaderContent>
<MudTh>Header 1</MudTh>
<MudTh>Header 2</MudTh>
</HeaderContent>
<RowTemplate>
<MudTd DataLabel="Header 1">@context.Item1</MudTd>
<MudTd DataLabel="Header 2">@context.Item2</MudTd>
</RowTemplate>
</MudTable>
@code {
private List<MyItemType> myItems = /* Fetch or define your items here */;
}
输入表单
对于表单输入,MudBlazor提供了各种组件。 这里是一个使用MudTextField的示例:
<MudForm Model="@myModel">
<MudTextField Label="Enter text" For="@(() => myModel.Text)"></MudTextField>
</MudForm>
@code {
public class MyModel
{
public string Text { get; set; }
}
private MyModel myModel = new MyModel();
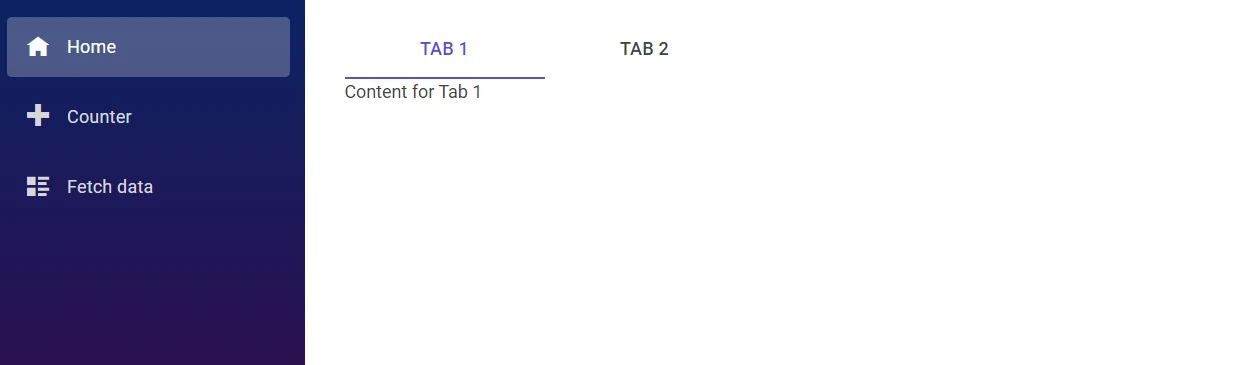
}选项卡
要使用选项卡来组织内容,请使用MudTabs。 使用MudTabPanel定义每个选项卡:
<MudTabs>
<MudTabPanel Text="Tab 1">
Content for Tab 1
</MudTabPanel>
<MudTabPanel Text="Tab 2">
Content for Tab 2
</MudTabPanel>
</MudTabs>
图标
MudBlazor与Material Icons集成。 要使用图标,添加MudIcon组件:
<MudIcon Icon="@Icons.Material.Filled.Alarm" />此代码显示了一个警报图标。 图标通过提供视觉提示增强用户界面。
IronPDF和MudBlazor的集成
IronPDF是一个用于C#的库,使在.NET应用程序中创建、编辑和读取PDF文件的过程变得简单。 它的突出特点是设置所需的步骤很少,并且在将HTML 转换为 PDFs方面非常简单。 这在需要动态生成报告或发票时尤其方便。
IronPDF最出色的功能是将HTML 转换为 PDF,保留原始布局和样式。 这也是根据网络内容生成PDF的好方法,如报告、发票和文档。 HTML文件、URLs和HTML字符串都支持转换为PDFs。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}将IronPDF与C# MudBlazor合并的用例
MudBlazor是一个用于Blazor的组件库,提供许多用于构建响应式和交互式用户界面的有用部件和工具。 当您将MudBlazor的UI功能与IronPDF的PDF生成相结合时,您将获得一个强大的工具包。 一个常见的用例可能是一个网络应用程序,允许用户使用MudBlazor组件设计文档或报告,然后,通过点击按钮,将这些设计转换为使用IronPDF可下载的PDFs。
用例的代码示例
让我们通过一个基本示例,在其中构建一个使用MudBlazor的UI,然后使用IronPDF将该UI转换为PDF文档。
首先,请确保您的项目中已安装MudBlazor和IronPDF。 您可以通过NuGet Package Manager或Package Manager Console来做到这一点:
Install-Package MudBlazor
Install-Package IronPdfInstall-Package MudBlazor
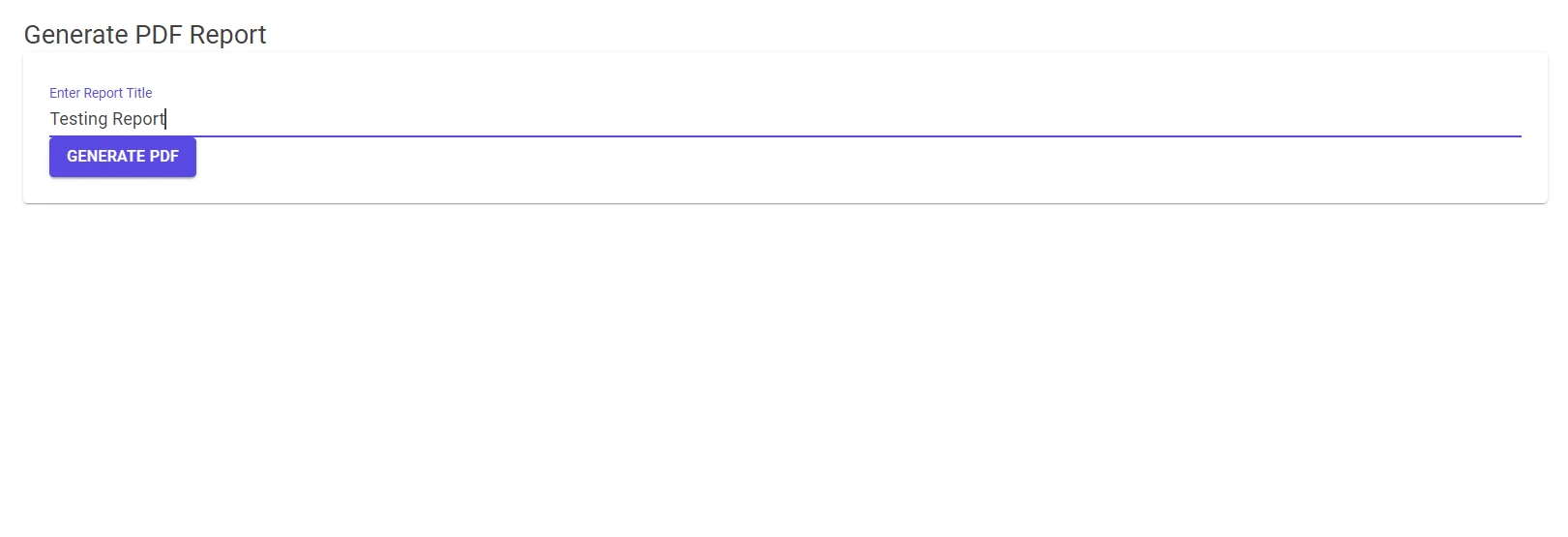
Install-Package IronPdf步骤1:使用MudBlazor构建UI
在您的Blazor页面上,您可以添加MudBlazor组件来创建UI。 这是一个用MudBlazor创建的简单表单:
@page "/report"
<MudText Typo="Typo.h5">Generate PDF Report</MudText>
<MudPaper Class="p-4">
<MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" />
<!-- Add more components as needed -->
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@GeneratePDF">Generate PDF</MudButton>
</MudPaper>
@code {
private string reportTitle = "";
}步骤2:使用IronPDF实现PDF生成
现在,要集成PDF生成功能,我们将处理GeneratePDF方法。 此函数将我们的HTML内容转换为PDF文件:
private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
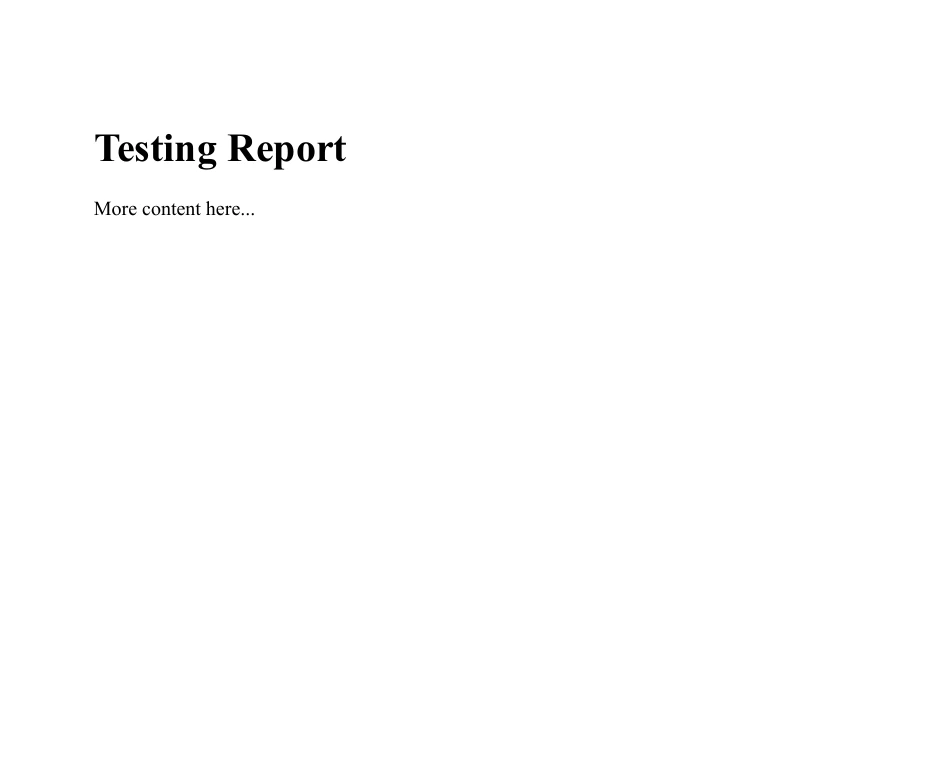
}在此简化示例中,RenderHtmlAsPdf接收一个HTML内容字符串并将其转换为PDF。 在完整应用程序中,您可能会根据用户输入或其他数据源动态生成这个HTML字符串。

以下是代码的输出:

结论

本指南将指导您使用MudBlazor和IronPDF在.NET 8中进行Web开发。 MudBlazor为Blazor应用程序提供UI组件,能够以最少的代码增强用户界面。 IronPDF允许PDF创建和操作,证明在.NET应用程序中进行文档管理是非常有价值的。
通过逐步的指导,您将学习如何在项目中集成MudBlazor、利用其组件,并利用IronPDF从Web内容生成PDFs。 对于初学者和中级开发者来说,这个教程都很理想,确保您能够使用这些库构建现代Web应用程序。 对于那些有兴趣进一步探索IronPDF的人来说,免费试用从$799开始。
常见问题解答
MudBlazor在Blazor项目中用于什么?
MudBlazor是一个组件库,用于Blazor项目中提供多种UI组件,简化交互式和现代化网页应用的开发。
如何在.NET 8项目中安装MudBlazor?
要在.NET 8项目中安装MudBlazor,请在包管理器控制台或Visual Studio的终端中使用命令Install-Package MudBlazor。
IronPDF为.NET应用提供了什么功能?
IronPDF提供创建、操作和读取PDF文档的功能,便于将HTML内容转换为PDF,同时保留布局和样式。
如何在我的Blazor应用中设置MudBlazor组件?
要设置MudBlazor组件,请将@using MudBlazor添加到您的_Imports.razor文件,并在'wwwroot/index.html'或'Host.cshtml'(针对服务器项目)中包含必要的MudBlazor CSS和JS文件。
你能提供一个简单的MudBlazor组件示例吗?
MudBlazor组件的一个简单示例是使用<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">Click Me</MudButton>创建按钮,当被点击时触发事件。
MudBlazor在UI开发中的关键功能是什么?
MudBlazor提供对话框、数据网格、输入表单、选项卡和图标等关键功能,增强Blazor应用的UI设计和功能。
IronPDF如何集成到MudBlazor项目中?
IronPDF可以与MudBlazor集成,将UI设计转换为PDF,允许开发人员创建用户可以设计界面和生成可下载PDF文档的应用。
MudBlazor和IronPDF可以一起使用的实用场景是什么?
一个实用场景是开发一个应用,用户使用MudBlazor组件创建报告,然后使用IronPDF转换成PDF格式,方便分享和打印。
如何在.NET应用中将HTML内容转换为PDF?
在.NET应用中,可以使用IronPDF的ChromePdfRenderer将HTML内容转换为PDF。示例代码:var renderer = new ChromePdfRenderer(); var pdf = renderer.RenderHtmlAsPdf(htmlContent); pdf.SaveAs("output.pdf");
谁能从这篇关于MudBlazor和IronPDF的教程中受益?
这篇教程对Blazor和.NET的初学者,以及希望提高使用MudBlazor和IronPDF构建现代网页应用技能的中级开发者有益。




















