Tinymce .NET(对开发人员的工作原理)
TinyMCE 是一种流行的所见即所得富文本编辑器,擅长管理 HTML 元素。 这个富文本编辑器允许用户编辑 HTML 内容,使之如同使用 Word 处理器一样直观,这是 tiny technologies 提供的用户友好支持平台的明证。 此功能在非技术用户需要格式化内容而不知道 HTML 的 Web 应用程序中特别有用。 TinyMCE .NET 是一个包装器,允许您无缝集成此编辑器到您的.NET项目中。
IronPDF - C# PDF 库 是你应当了解的另一个工具。 它是一个库,开发者用来在 .NET 应用程序中创建、编辑和提取 PDF 文档。 它与 C# 配合良好,并提供广泛的 PDF 操作功能。 TinyMCE .NET 和 IronPDF 都服务于不同的目的,但对开发丰富的互动 Web 应用程序是必不可少的。
开始使用 TinyMCE .NET
在 .NET 项目中设置 TinyMCE .NET
要使你的 项目正常运行 TinyMCE .NET,请遵循这些 成功集成的步骤。 首先,请确保您已创建 .NET 项目。 在 Visual Studio 中打开 NuGet 控制台。 执行以下命令:
Install-Package TinyMCE

集成 TinyMCE 的基本代码示例
一旦 TinyMCE 成为您项目的一部分,集成到网页就很简单。 你将通过在 HTML 中添加对 TinyMCE 脚本的引用开始。 然后,在特定的 HTML 元素上初始化 TinyMCE。 从官方网站下载 TinyMCE。解压并将 TinyMCE 文件放在您的项目中,最好在诸如 wwwroot/lib/tinymce 的目录中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Integrate TinyMCE</title>
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#myTextArea'
});
</script>
</head>
<body>
<textarea id="myTextArea">Hello, World!</textarea>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Integrate TinyMCE</title>
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#myTextArea'
});
</script>
</head>
<body>
<textarea id="myTextArea">Hello, World!</textarea>
</body>
</html>注意: 将
your-api-key替换为您从 TinyMCE 获得的实际 API 密钥。
此代码示例显示了在您的应用程序中运行 TinyMCE 的基本步骤。 您需要将 no-api-key 替换为您从 TinyMCE 获得的实际 API 密钥。 TinyMCE 高度可定制。 您可以在 tinymce.init 调用中添加插件、工具栏按钮和其他选项,以根据需要定制编辑器。 查看 TinyMCE 文档以获得可用选项和插件的完整列表。
TinyMCE 编辑器的功能
富文本编辑
TinyMCE .NET 的核心在于其富文本编辑功能。 它使应用程序能够为用户提供全面的文本编辑选项,与桌面 Word 处理器中找到的类似。 用户可以轻松调整字体、格式化段落、插入列表并管理其他文本属性。 除了基本的文本格式化外,它还支持将媒体如图片和视频直接嵌入编辑器。
可定制的工具栏
TinyMCE .NET 的一个突出特点是能够根据应用程序的特定需求定制编辑器的工具栏。 开发人员可以灵活地添加或删除按钮,以最符合用户需求的方式整理工具栏。
内容过滤
在任何应用程序中,维护内容的完整性和安全性都很重要。 TinyMCE .NET 通过提供强大的内容过滤功能来应对这一问题。 当用户创建和编辑内容时,库提供选项自动清理和净化 HTML 输入,确保其遵循既定的安全实践和标准。 对于处理敏感内容,建议使用私有 RSA 密钥来确保通信的安全,以实现高级安全措施。
插件支持
TinyMCE .NET 的功能通过支持插件显著扩展。 这些插件允许添加超出核心编辑功能的专门功能。 例如,创建和管理表格、拼写检查、代码编辑,甚至更专业的功能,以满足特定内容创建的需要。
本地化
全球应用程序需要为多样化用户群体提供工具,而 TinyMCE .NET 通过其本地化支持满足了这一需求。 编辑器可以轻松适应支持多种语言,使界面对不同语言背景的人来说既易于访问又用户友好。
将 IronPDF 与 TinyMCE 结合使用
使用 IronPDF 导出 HTML 是一个全面的 C# 库,简化了处理 PDF 文档的工作。 它旨在无缝集成到 .NET 应用程序中,并提供生成、修改和提取 PDF 内容的功能。 其一大特色是能够将 HTML 转换为 PDF,使其成为需要将网页内容转换为可分发 PDF 格式的应用程序的绝佳选择。
使用案例
想象一个场景,您有一个允许用户使用 TinyMCE 创建文档的应用程序。 您希望能够让用户将这些文档导出为 PDF,以便共享或打印。 IronPDF 在这里非常合适,允许您将来自 TinyMCE 的 HTML 内容转换为格式化的 PDF 文档。
代码示例:将 TinyMCE 内容导出为 PDF
让我们通过一个简单的代码示例来实践这一点。 以下代码片段展示了如何从 TinyMCE 编辑器中捕获 HTML 内容并使用 IronPDF 将其转换为 PDF 文档。 首先,请确保您的项目中已安装 IronPDF 包。 您可以使用 NuGet 包管理器来完成此操作:
Install-Package IronPdf
假设您已经在 Web 应用程序中设置了 TinyMCE,您首先需要捕获用户创建的 HTML 内容。 这通常可以通过 JavaScript 调用您的 TinyMCE 实例上的 getContent 方法来完成:
// Capture HTML content from TinyMCE editor
let htmlContent = tinymce.activeEditor.getContent();
// Send this content to your server-side code for PDF conversion// Capture HTML content from TinyMCE editor
let htmlContent = tinymce.activeEditor.getContent();
// Send this content to your server-side code for PDF conversion在服务器端,您将接收 HTML 内容并使用 IronPDF 将此内容转换为 PDF。 以下是一个 C# 方法来演示这个过程:
using IronPdf;
using System;
public class TinyMceToPdfConverter
{
// This method converts HTML content into a PDF document
public void ConvertHtmlToPdf(string htmlContent)
{
// Initialize a new PDF renderer
var renderer = new ChromePdfRenderer
{
RenderingOptions =
{
MarginTop = 50,
MarginBottom = 50,
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
}
};
// Convert the HTML content to a PDF document
var pdfDocument = renderer.RenderHtmlAsPdf(htmlContent);
// Save the generated PDF to a file
string filePath = $"Document-{DateTime.Now.Ticks}.pdf";
pdfDocument.SaveAs(filePath);
// Log the success and file location
Console.WriteLine($"PDF generated and saved to {filePath}");
}
}using IronPdf;
using System;
public class TinyMceToPdfConverter
{
// This method converts HTML content into a PDF document
public void ConvertHtmlToPdf(string htmlContent)
{
// Initialize a new PDF renderer
var renderer = new ChromePdfRenderer
{
RenderingOptions =
{
MarginTop = 50,
MarginBottom = 50,
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
}
};
// Convert the HTML content to a PDF document
var pdfDocument = renderer.RenderHtmlAsPdf(htmlContent);
// Save the generated PDF to a file
string filePath = $"Document-{DateTime.Now.Ticks}.pdf";
pdfDocument.SaveAs(filePath);
// Log the success and file location
Console.WriteLine($"PDF generated and saved to {filePath}");
}
}此方法,ConvertHtmlToPdf,将 HTML 内容作为字符串(您从 TinyMCE 捕获的内容)并使用 IronPDF 的 ChromePdfRenderer 类将该 HTML 转换为 PDF 文档。 渲染选项允许您自定义 PDF 输出,如设置边距和定义转换过程的 CSS 媒体类型。 最后,代码将输出的 PDF 保存到文件中。
结论

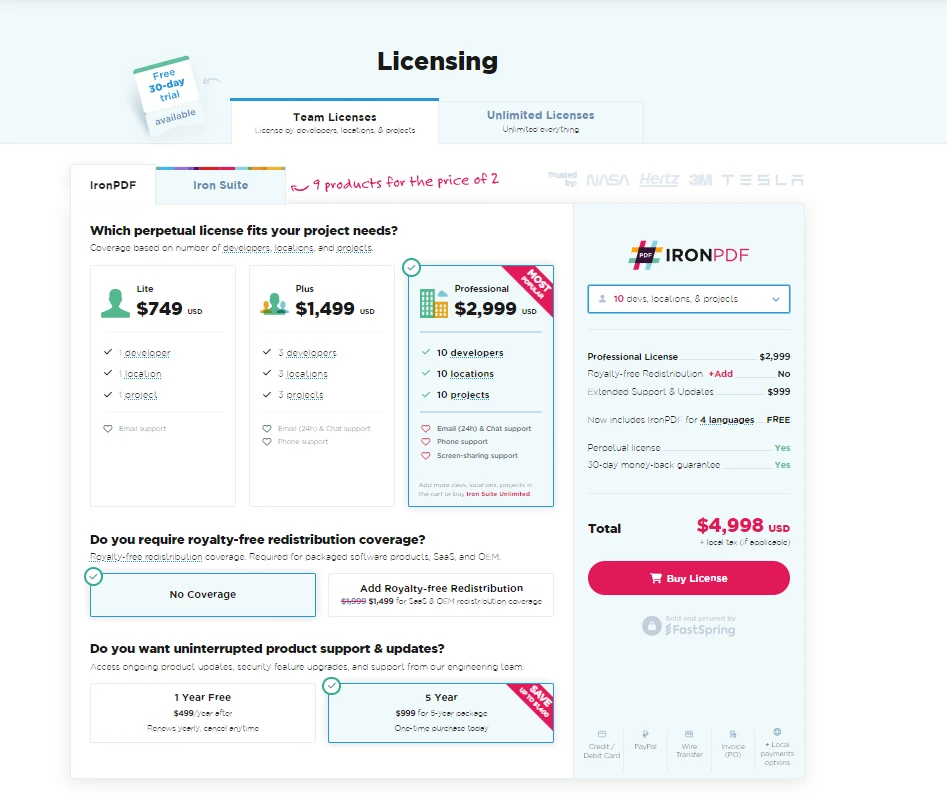
总之,TinyMCE .NET 和 IronPDF 是强大的工具,结合使用时,提供了在 .NET 应用程序中创建和转换内容的无缝体验。 TinyMCE .NET 为用户简化了富文本编辑的过程,在 Web 应用程序中提供了与桌面 Word 处理器类似的界面,非常适合非技术用户的内容格式化需求。 其从工具栏到插件和内容过滤的自定义性提高了应用程序的功能和用户体验。 IronPDF 通过轻松转换由 TinyMCE 生成的 HTML 内容为 PDF 文档,补充了这一点。 如果您想在任何 .NET 核心模板中尝试带有打包 TinyMCE 的 IronPDF,您可以尝试其从 $799 开始的免费试用包。
常见问题解答
如何在 .NET 项目中设置 TinyMCE?
要在 .NET 项目中设置 TinyMCE,可使用 Visual Studio 中的 NuGet 控制台安装 TinyMCE,命令为:Install-Package TinyMCE。然后通过引用 TinyMCE 脚本并在特定 HTML 元素上初始化它,将其集成到您的网页中,使用 tinymce.init()。
使用 TinyMCE .NET 在 Web 应用程序中有什么好处?
TinyMCE .NET 提供直观如文字处理器般的富文本编辑界面,非常适合那些需要编辑 HTML 内容但不具备 HTML 知识的非技术用户使用的 Web 应用程序。
我可以在 .NET 应用程序中将 HTML 内容导出为 PDF 吗?
是的,您可以使用 IronPDF 在 .NET 应用程序中将 HTML 内容导出为 PDF。通过捕获 HTML 内容,并利用 IronPDF 的 ChromePdfRenderer 类在服务器端将其转换为 PDF 文档。
TinyMCE 提供哪些自定义功能?
TinyMCE 提供广泛的自定义选项,包括可配置的工具栏、内容过滤、插件支持和本地化,以适应不同用户需求和全球应用。
如何在 .NET 项目中将 TinyMCE 与 PDF 生成集成?
您可以使用 IronPDF 将 TinyMCE 与 PDF 生成集成。在设置 TinyMCE 用于内容创建后,捕获 HTML 内容并将其传递给 IronPDF 的 RenderHtmlAsPdf 方法来转换为 PDF。
购买前可以试用 C# 的 PDF 库吗?
可以,IronPDF 提供免费的试用包,让开发者可以在任何 .NET 核心模板中探索其功能与特性,这样可以测试其 PDF 生成和操作功能。
TinyMCE 如何促进非技术用户的内容编辑?
TinyMCE 提供一个 WYSIWYG 富文本编辑器界面,让非技术用户像使用文字处理器一样轻松地格式化和编辑 HTML 内容,而无需了解 HTML 代码。




















