Mudblazor .NET 8 (How It Works For Developers)
This tutorial introduces MudBlazor and IronPDF in the context of .NET 8 for building web applications. MudBlazor is a component library for Blazor projects. It provides a range of UI components for building client and server-side Blazor applications. IronPDF is a library that enables the creation, manipulation, and reading of PDF documents in .NET applications.
We will cover how to install MudBlazor, use its components for web development, and integrate IronPDF for PDF functionality. This guide is aimed at beginners in Blazor and .NET but will also be useful for intermediate developers seeking to learn about MudBlazor and IronPDF.
By the end of this tutorial, you will know how to set up a Blazor Server application, integrate MudBlazor components, and use IronPDF to work with PDF files. The focus is on practical knowledge for building modern web applications with Visual Studio. Let's begin by setting up our environment and creating a new project in .NET 8.
Getting Started with MudBlazor
Setting Up MudBlazor in .NET Projects
To use MudBlazor in your client project or server project, first, ensure you have the .NET Framework installed. Then, create a new Blazor project in the client layout folder or server layout, depending on your hosting models. Use the command line or Visual Studio for this. In Visual Studio, choose the Blazor App template.
Next, add MudBlazor to your project. Open the terminal or Package Manager Console and run the command:
Install-Package MudBlazor
This command adds MudBlazor to your project.
After installing MudBlazor, go to _Imports.razor. Add the following:
@using MudBlazorThis makes MudBlazor components available in your project.
In wwwroot/index.html (or Host.cshtml for server projects), add MudBlazor's CSS and JS to the same file, ensuring interactive render mode with default template settings is supported. Include the following line:
<link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" /><link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />Also, add:
<script src="_content/MudBlazor/MudBlazor.min.js"></script><script src="_content/MudBlazor/MudBlazor.min.js"></script>This step ensures MudBlazor's styles and functionalities work in your app.
A Basic Code Example: Building a Simple MudBlazor Button
To demonstrate MudBlazor in action, let's add a simple button to a component. Open a Razor component file, like Index.razor. Add the following MudBlazor button code:
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">
Click Me
</MudButton>
@code {
private void ButtonClick()
{
Console.WriteLine("Button clicked!");
}
}This code initiates the creation of a button that says "Click Me". When clicked, it logs a message to the console, demonstrating server-side rendering. The Variant and Color properties customize the button's appearance.
Features of MudBlazor
Dialogs in MudBlazor
MudBlazor's dialog component simplifies creating and managing dialogs. First, inject the IDialogService in your component:
@inject IDialogService DialogServiceThen, use the following method to open a dialog:
private void OpenDialog()
{
DialogService.Show<MyDialog>("My Dialog", new DialogParameters { ["Parameter1"] = "Value1" });
}MyDialog is a Razor component representing the dialog content. You can pass parameters with DialogParameters.
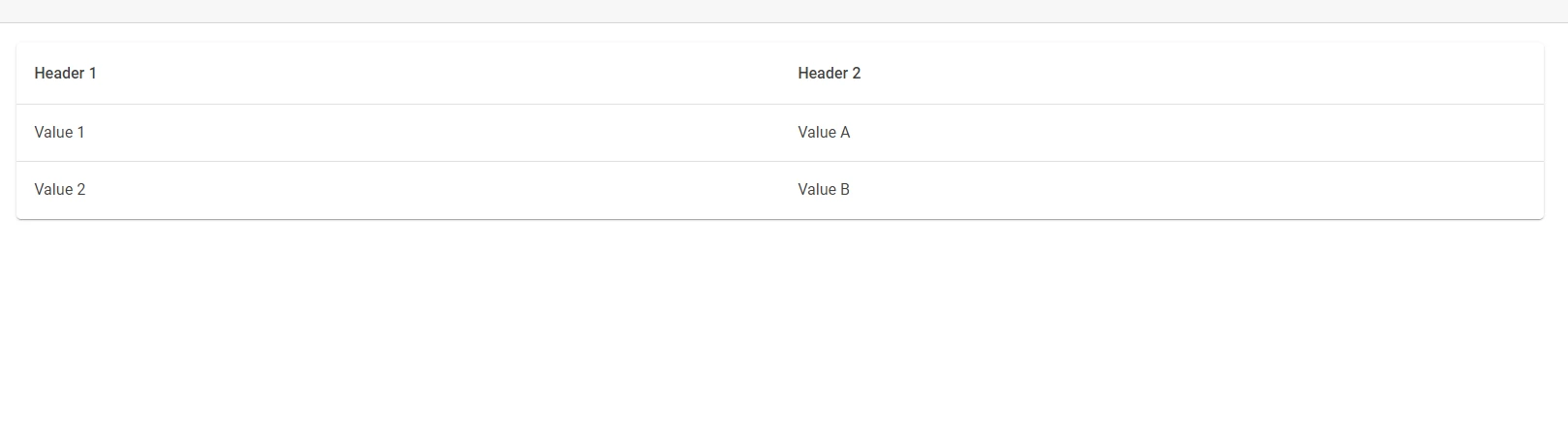
Data Grid
MudBlazor offers a data grid component for displaying collections. It supports sorting, paging, and filtering. To use it, bind a collection to the Items property:
<MudTable Items="@myItems">
<HeaderContent>
<MudTh>Header 1</MudTh>
<MudTh>Header 2</MudTh>
</HeaderContent>
<RowTemplate>
<MudTd DataLabel="Header 1">@context.Item1</MudTd>
<MudTd DataLabel="Header 2">@context.Item2</MudTd>
</RowTemplate>
</MudTable>
@code {
private List<MyItemType> myItems = /* Fetch or define your items here */;
}
Input Forms
For form inputs, MudBlazor provides various components. Here is an example using MudTextField:
<MudForm Model="@myModel">
<MudTextField Label="Enter text" For="@(() => myModel.Text)"></MudTextField>
</MudForm>
@code {
public class MyModel
{
public string Text { get; set; }
}
private MyModel myModel = new MyModel();
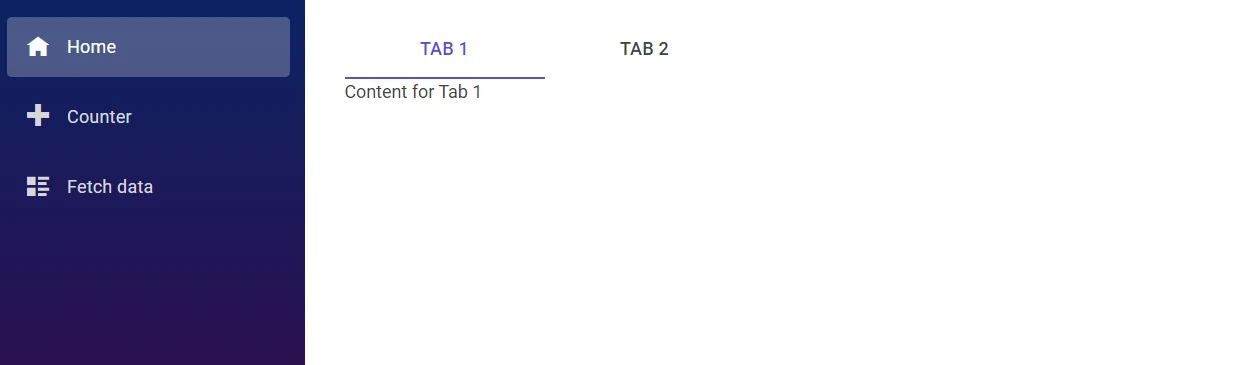
}Tabs
To organize content with tabs, use MudTabs. Define each tab with MudTabPanel:
<MudTabs>
<MudTabPanel Text="Tab 1">
Content for Tab 1
</MudTabPanel>
<MudTabPanel Text="Tab 2">
Content for Tab 2
</MudTabPanel>
</MudTabs>
Icons
MudBlazor integrates with Material Icons. To use an icon, add a MudIcon component:
<MudIcon Icon="@Icons.Material.Filled.Alarm" />This code displays an alarm icon. Icons enhance user interfaces by providing visual cues.
Integration of IronPDF and MudBlazor
IronPDF is a library for C# that simplifies the process of creating, editing, and reading PDF files within .NET applications. It stands out because it requires minimal setup and it’s pretty straightforward in terms of converting HTML to PDFs. This can be especially handy when you’re looking to generate reports or invoices dynamically.
IronPDF’s best feature is its ability to convert HTML to PDF, preserving the original layout and style. It’s great for generating PDFs from web content like reports, invoices, and documentation. HTML files, URLs, and HTML strings are all supported for conversion into PDFs.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End ClassUse Case of merging IronPDF with C# MudBlazor
MudBlazor is a component library for Blazor, full of useful widgets and tools for building responsive and interactive UIs. When you combine MudBlazor’s UI capabilities with IronPDF’s PDF generation, you get a powerful toolkit. A common use case could be a web application that allows users to design documents or reports using MudBlazor components, and then, with the click of a button, convert these designs into downloadable PDFs using IronPDF.
Code Example of Use Case
Let's go through a basic example where we build a UI with MudBlazor and then use IronPDF to convert this UI into a PDF document.
First, ensure you've got MudBlazor and IronPDF installed in your project. You can do this via the NuGet Package Manager or the Package Manager Console:
Install-Package MudBlazor
Install-Package IronPdfInstall-Package MudBlazor
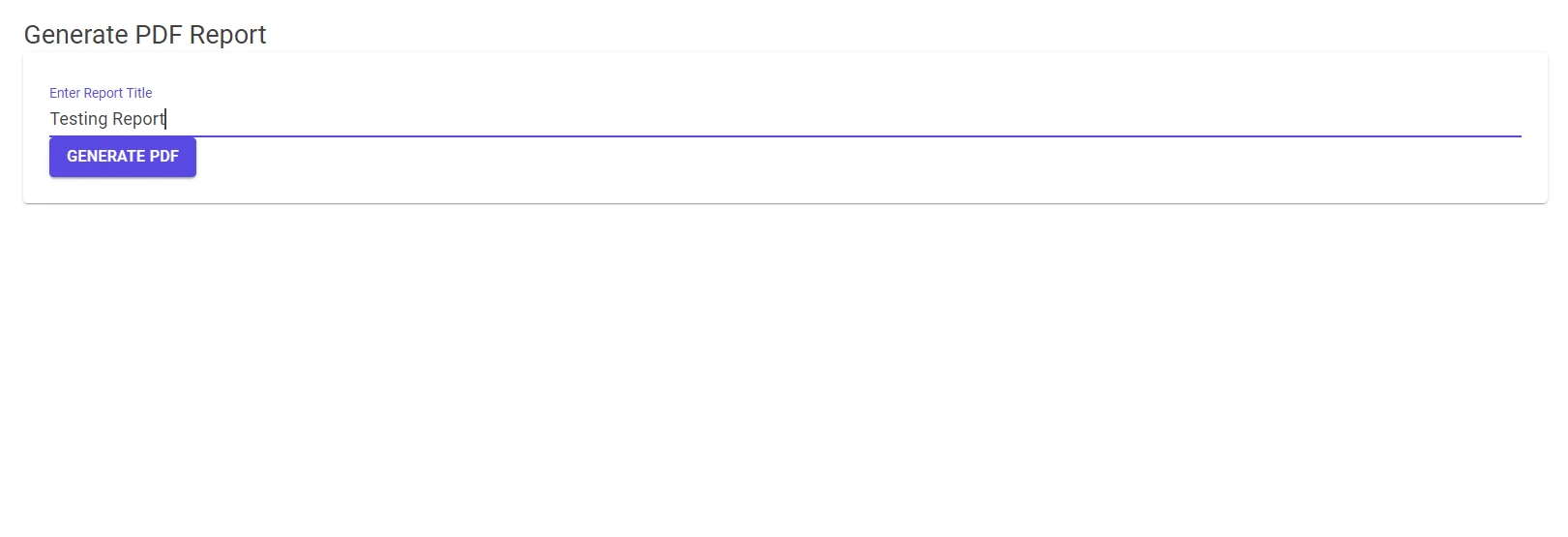
Install-Package IronPdfStep 1: Building the UI with MudBlazor
On your Blazor page, you can add MudBlazor components to create the UI. Here’s a simple form created with MudBlazor:
@page "/report"
<MudText Typo="Typo.h5">Generate PDF Report</MudText>
<MudPaper Class="p-4">
<MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" />
<!-- Add more components as needed -->
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@GeneratePDF">Generate PDF</MudButton>
</MudPaper>
@code {
private string reportTitle = "";
}Step 2: Implementing PDF Generation with IronPDF
Now, to integrate PDF generation functionality, we'll handle the GeneratePDF method. This function will convert our HTML content to a PDF file:
private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}Private Sub GeneratePDF()
Dim renderer = New ChromePdfRenderer()
Dim PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>")
PDF.SaveAs("Report.pdf")
End SubIn this simplified example, RenderHtmlAsPdf takes a string of HTML content and converts it to a PDF. In a full application, you might dynamically generate this HTML string based on user input or other data sources.

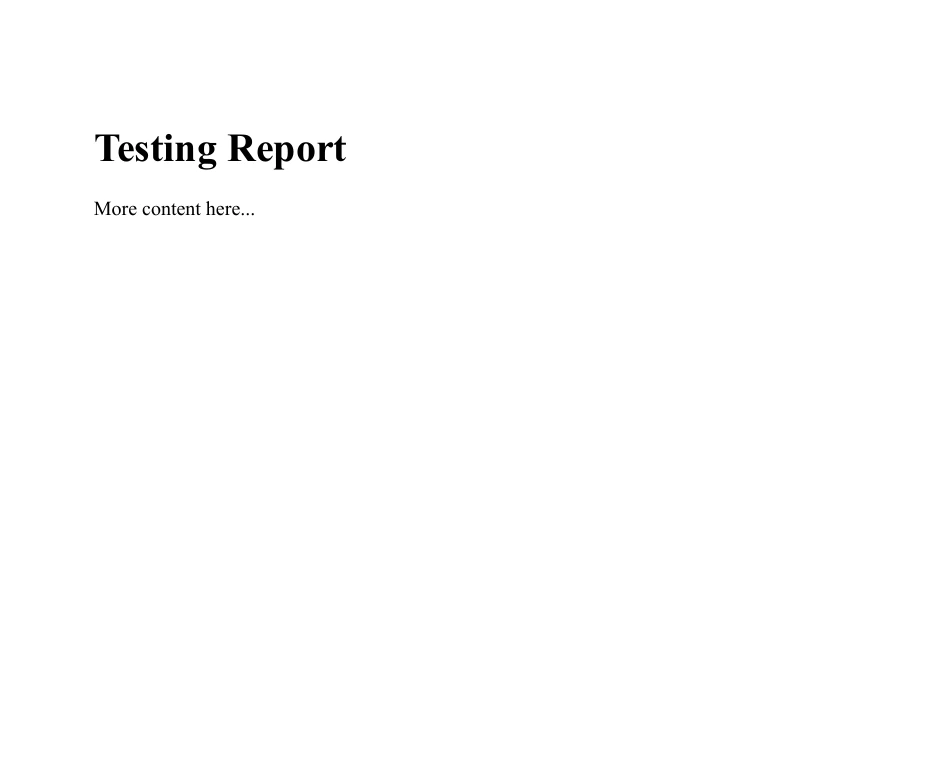
Here is the output of the code:

Conclusion

This guide walks you through using MudBlazor and IronPDF with .NET 8 for web development. MudBlazor offers UI components for Blazor applications, enhancing user interfaces with minimal code. IronPDF allows for PDF creation and manipulation, proving invaluable for document management within .NET apps.
Through step-by-step instructions, you learn to integrate MudBlazor into your projects, utilize its components, and leverage IronPDF to generate PDFs from web content. Ideal for both beginners and intermediate developers, this tutorial ensures you're well-equipped to build modern web applications using these libraries. For those interested in exploring IronPDF further, a free trial start from $799.
Frequently Asked Questions
What is MudBlazor used for in Blazor projects?
MudBlazor is a component library used in Blazor projects to provide a variety of UI components that simplify the development of interactive and modern web applications.
How do I install MudBlazor in a .NET 8 project?
To install MudBlazor in a .NET 8 project, use the command Install-Package MudBlazor in the Package Manager Console or through the terminal in Visual Studio.
What functionality does IronPDF provide for .NET applications?
IronPDF provides functionality for creating, manipulating, and reading PDF documents in .NET applications, making it easy to convert HTML content into PDFs while preserving layout and styling.
How do I set up MudBlazor components in my Blazor application?
To set up MudBlazor components, add @using MudBlazor to your _Imports.razor file and include the necessary MudBlazor CSS and JS files in 'wwwroot/index.html' or 'Host.cshtml' for server projects.
Can you provide a simple example of a MudBlazor component?
A simple example of a MudBlazor component is creating a button with <MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">Click Me</MudButton>, which triggers an event when clicked.
What are the key features of MudBlazor for UI development?
MudBlazor offers key features like dialogs, data grids, input forms, tabs, and icons, which enhance the UI design and functionality of Blazor applications.
How can IronPDF be integrated with MudBlazor in a project?
IronPDF can be integrated with MudBlazor to convert UI designs into PDFs, allowing developers to create applications where users can design interfaces and generate PDF documents for download.
What is a practical scenario for using MudBlazor and IronPDF together?
A practical scenario is developing an application where users create reports using MudBlazor components, which are then converted into PDF format using IronPDF for easy sharing and printing.
How do you convert HTML content to PDF in a .NET application?
In a .NET application, you can convert HTML content to PDF using IronPDF's ChromePdfRenderer. Example code: var renderer = new ChromePdfRenderer(); var pdf = renderer.RenderHtmlAsPdf(htmlContent); pdf.SaveAs("output.pdf");
Who would benefit from this tutorial on MudBlazor and IronPDF?
This tutorial is beneficial for beginners in Blazor and .NET, as well as intermediate developers looking to enhance their skills in using MudBlazor and IronPDF for building modern web applications.





















