.NET Core PDF Library
IronPDF is available for Microsoft Windows .NET Framework 4.x, as well as a recent release for .NET Core 3.1 and the latest .NET version.
IronPDF for .NET Core is available through the NuGet official page IronPdf package on NuGet.
The current .NET Core release is cross-platform, supporting Linux, Unix, and macOS client operating systems, as well as Mono, with MAUI, and Blazor compatibility.
Existing and new customers receive free upgrades to the .NET Core build of IronPDF within their existing Support & Upgrade coverage. This is provided with every IronPDF commercial license. This ensures your investment in IronPDF is future-proofed.
Existing customers who wish to extend expired support & update cover can purchase an extension to the IronPDF license.
IronPDF: A .NET PDF Library
IronPDF is a C# PDF library that can be used in .NET Core projects. It provides all the necessary APIs to manipulate PDF documents straightforwardly and intuitively. There are other PDF-generating libraries on the market, but this library has been designed as simply as possible to avoid confusion.
The main goal of this project is to provide a PDF library for .NET applications. It comes with many useful features, such as generating PDF files from HTML strings, converting PDFs to other formats, manipulating existing PDF documents, and generating PDF files directly from .NET Core projects. The IronPDF library also offers the ability to print PDF files with just a few lines of code. IronPDF can be used as a PDF converter. It can create multi-page spread tables using its accessible functions.
Let's begin using the IronPDF library in our project.
Create C# Project
The latest version of Visual Studio is recommended for creating this .NET project to ensure a smooth user experience. The IronPDF library is also compatible with a .NET Core project. The choice depends on the user, as the installation and use of IronPDF are identical across all .NET Frameworks. Follow the steps below to create a project in Visual Studio.
- Start Visual Studio.
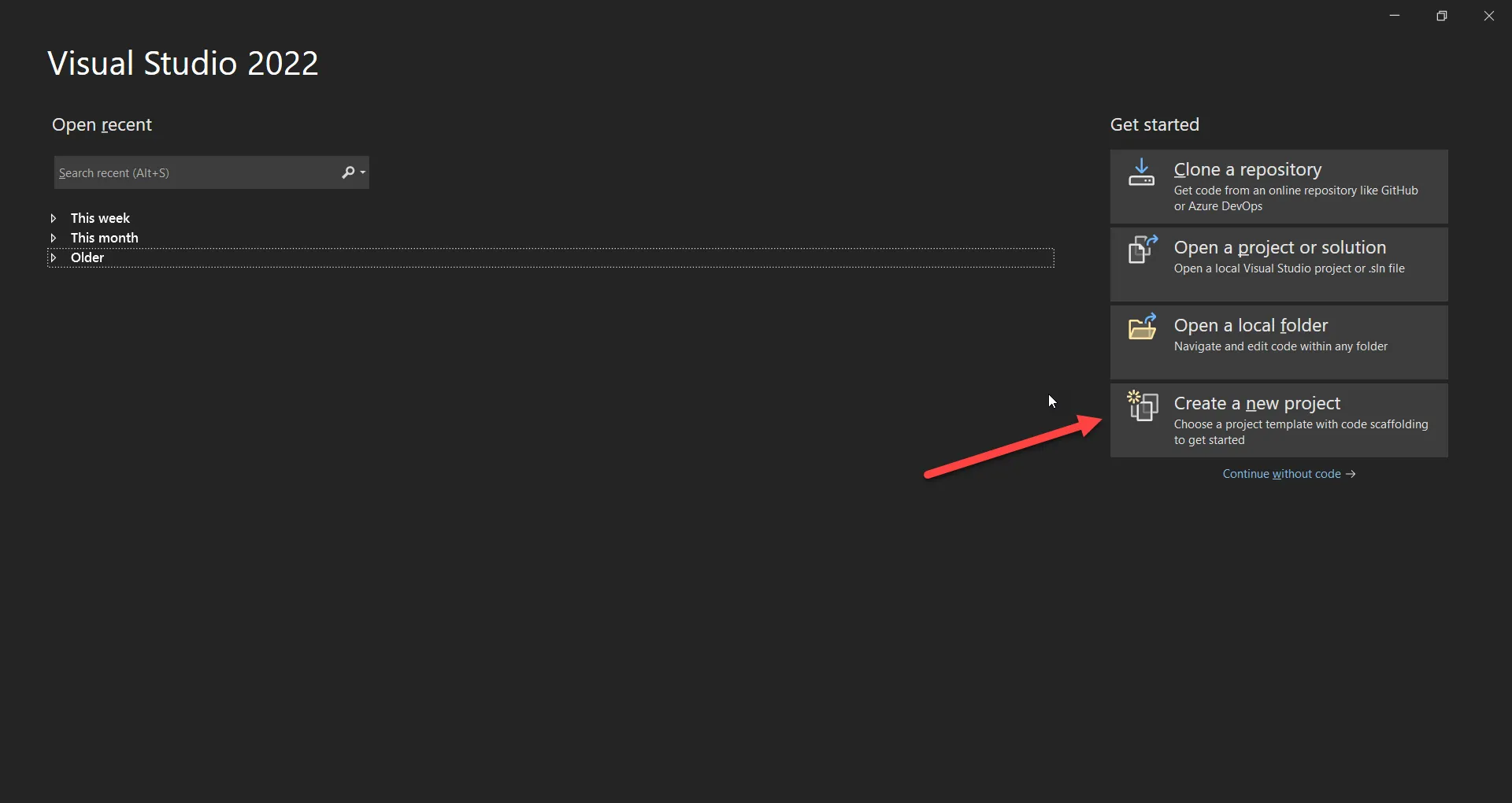
- Click on "Create a new project".
 Create a new project in Visual Studio
Create a new project in Visual Studio
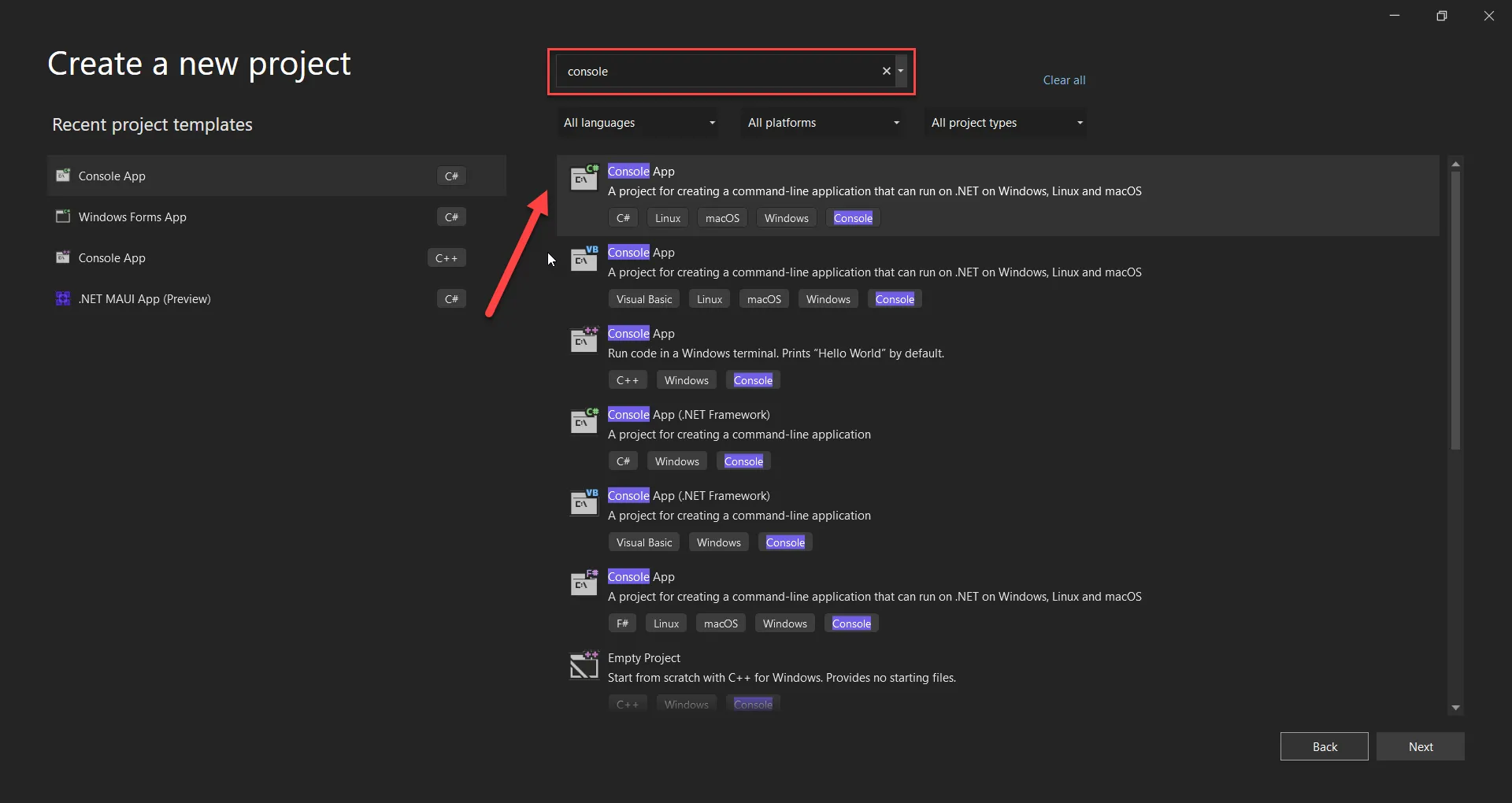
- Search for "Console" in the search field, and select "Console App" with the C# tag from the search results.
 Console App selection
Console App selection
- After that, configure the project name according to your requirements.
 Configure this new application
Configure this new application
- After that, select the latest version of .NET Framework from the dropdown list. This is recommended. Next, click on the Create button.
 .NET Framework selection
.NET Framework selection
The project will now be created. You can also use existing .NET Core projects with IronPDF. First, you need to install the library. The next section shows how to install the library.
Installation of the IronPDF Library
To install the IronPDF library from the command line, run the following command:
Install-Package IronPdf
You can get more information on the IronPDF website and the IronPDF NuGet page.
After installation, you will be able to use it in your .NET project. For more details about installation, visit the IronPDF installation guide.
Code Example
A web page for PDF files
using IronPdf;
var renderer = new ChromePdfRenderer();
// Choose Screen or Print CSS media
renderer.RenderingOptions.CssMediaType = Rendering.PdfCssMediaType.Screen;
// Set the width of the responsive virtual browser window in pixels
renderer.RenderingOptions.ViewPortWidth = 1280;
// Set the paper size of the output PDF
renderer.RenderingOptions.PaperSize = Rendering.PdfPaperSize.A2;
// Render the URL as PDF
var pdf = renderer.RenderUrlAsPdf("https://www.amazon.com/");
// Save the PDF to a local file
pdf.SaveAs("Amazon.pdf");using IronPdf;
var renderer = new ChromePdfRenderer();
// Choose Screen or Print CSS media
renderer.RenderingOptions.CssMediaType = Rendering.PdfCssMediaType.Screen;
// Set the width of the responsive virtual browser window in pixels
renderer.RenderingOptions.ViewPortWidth = 1280;
// Set the paper size of the output PDF
renderer.RenderingOptions.PaperSize = Rendering.PdfPaperSize.A2;
// Render the URL as PDF
var pdf = renderer.RenderUrlAsPdf("https://www.amazon.com/");
// Save the PDF to a local file
pdf.SaveAs("Amazon.pdf");This example shows how to convert a complex website UI to PDF, for example, the Amazon website, by following these steps:
- Set the Media Type to Screen
- Set the viewport width
- Set the paper size of the output PDF. Page size is a significant factor in PDF files
- Render the URL to PDF, using the Amazon URL as a source
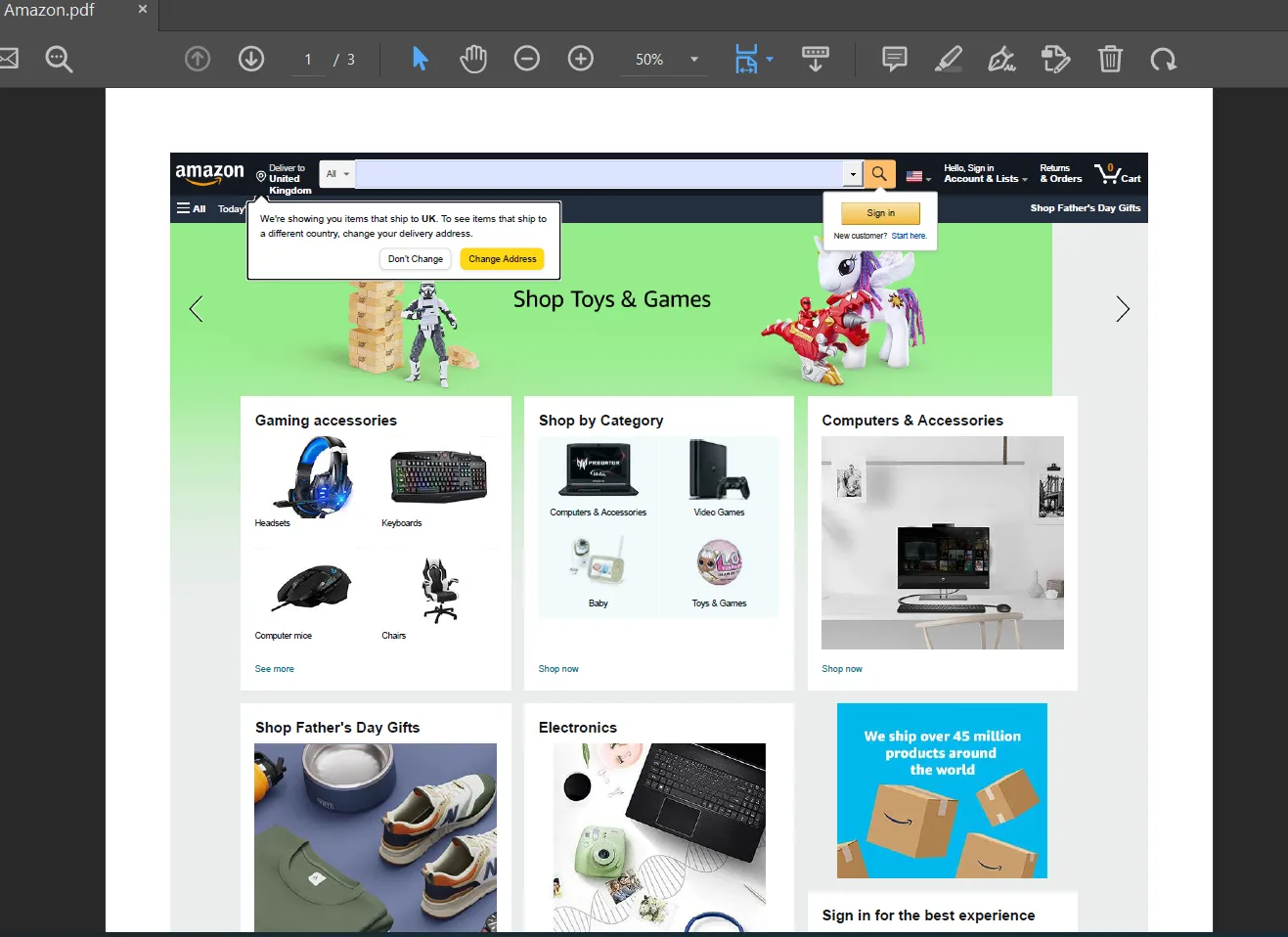
Output
 Output PDF file rendered from Amazon website
Output PDF file rendered from Amazon website
Simple PDF Creation
using IronPdf;
// Instantiate renderer
var renderer = new IronPdf.ChromePdfRenderer();
// Create a PDF from an HTML string using C#
using var pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>");
// Export to a file or Stream
pdf.SaveAs("output.pdf");
/****** Advanced Example with HTML Assets ******/
// Load external html assets: images, CSS, and JavaScript.
// An optional BasePath 'C:\\site\\assets\\' is set as the file location to load assets from
using var myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", @"C:\site\assets\");
// Save the PDF with assets to a file
myAdvancedPdf.SaveAs("html-with-assets.pdf");using IronPdf;
// Instantiate renderer
var renderer = new IronPdf.ChromePdfRenderer();
// Create a PDF from an HTML string using C#
using var pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>");
// Export to a file or Stream
pdf.SaveAs("output.pdf");
/****** Advanced Example with HTML Assets ******/
// Load external html assets: images, CSS, and JavaScript.
// An optional BasePath 'C:\\site\\assets\\' is set as the file location to load assets from
using var myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", @"C:\site\assets\");
// Save the PDF with assets to a file
myAdvancedPdf.SaveAs("html-with-assets.pdf");The code above demonstrates how to use the HTML-to-PDF functionality of IronPDF. To use IronPDF, importing the namespace is necessary. Write using IronPdf; at the top of the program file to use it in the project.
The ChromePdfRenderer object is available for web support. The RenderHtmlAsPdf function can be used for converting HTML strings to PDF files. The function parameter accepts various types of sources, including an HTML string. You can also use images in your PDF document by setting the base path of images. After that, the SaveAs function is used to save the PDF file locally. You can choose simple HTML like the above and incorporate CSS, images, and JavaScript.
Output
 PDF file output from Hello World HTML text
PDF file output from Hello World HTML text
Headers & Footers
// Initialize the first page number
renderer.RenderingOptions.FirstPageNumber = 1; // use 2 if a cover page will be appended
// Set header options
renderer.RenderingOptions.TextHeader.DrawDividerLine = true;
renderer.RenderingOptions.TextHeader.CenterText = "{url}";
renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica;
renderer.RenderingOptions.TextHeader.FontSize = 12;// Initialize the first page number
renderer.RenderingOptions.FirstPageNumber = 1; // use 2 if a cover page will be appended
// Set header options
renderer.RenderingOptions.TextHeader.DrawDividerLine = true;
renderer.RenderingOptions.TextHeader.CenterText = "{url}";
renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica;
renderer.RenderingOptions.TextHeader.FontSize = 12;The above example demonstrates how to set headers and footers in the PDF file. IronPDF supports repeating headers in the document. IronPDF provides TextHeader and TextFooter properties to set various attributes of text, such as fonts, text position, etc. It can also convert HTML files to PDF files. Everything is straightforward with IronPDF. It can also merge PDF files efficiently, perform webpage-to-PDF conversions, enable automatic page numeration, and create digital signatures for PDFs using IronPDF. Furthermore, it produces PDF files of minimal file size with efficient compression.
Summary
IronPDF is a complete PDF library that supports all the latest versions of .NET Core and .NET Frameworks. IronPDF is based on a business model that offers a secure way to create and edit business documents using the IronPDF library. Its advanced features enable the user to create dynamic and creative PDF documents in .NET Core projects. There is the option to try the free trial for production testing.
 IronPDF Professional license
IronPDF Professional license
You can also currently buy the suite of five Iron Software packages for the price of just two. Get more information from the IronPDF licensing page.
Frequently Asked Questions
How do I generate PDF files from HTML in .NET Core?
You can generate PDF files from HTML in .NET Core using IronPDF's RenderHtmlAsPdf method, which allows you to convert HTML strings or files directly into PDF documents.
Is IronPDF compatible with cross-platform development?
Yes, IronPDF is compatible with cross-platform development and supports operating systems like Windows, Linux, Unix, and macOS, making it versatile for various deployment environments.
How can I integrate a PDF library into my .NET Core project?
You can integrate IronPDF into your .NET Core project by installing it via NuGet. Simply run the command dotnet add package IronPdf in your project directory.
Can I use IronPDF to convert webpages to PDFs?
Yes, IronPDF provides functionality to convert entire webpages to PDFs by rendering URLs directly into PDF format, making it easy to archive web content.
Does IronPDF support adding headers and footers to PDFs?
IronPDF supports adding headers and footers to your PDF files, allowing for consistent and professional document formatting.
What are the benefits of using IronPDF for PDF manipulation?
IronPDF offers benefits such as ease of use, robust API for PDF manipulation, cross-platform support, and features like merging PDFs and adding digital signatures.
Does IronPDF offer file compression for PDFs?
Yes, IronPDF provides efficient file compression options, ensuring that your PDF files remain minimal in size without compromising quality.
Is there a free trial for IronPDF?
IronPDF offers a free trial that allows users to test its features in production environments before making a purchase decision.
How can I update IronPDF in an existing .NET Core project?
To update IronPDF in an existing .NET Core project, you can use the NuGet Package Manager to check for updates and apply them as necessary, ensuring you have the latest features and fixes.
Where can I find licensing information for IronPDF?
Licensing information for IronPDF can be found on their official website, providing details on different licensing options and support plans.
Is IronPDF fully compatible with .NET 10?
Yes, IronPDF supports the latest .NET versions, including .NET 10. The product page explicitly mentions compatibility with .NET 10, 9, 8, 7, 6, .NET Standard, and .NET Framework. Users can leverage all IronPDF features in projects targeting .NET 10.
What platforms and project types does IronPDF support when targeting .NET 10?
When using IronPDF with .NET 10, you can build for Windows, Linux, and macOS—including Docker, Azure, and AWS environments. Supported .NET project types include web (e.g. Blazor, MVC), desktop (WPF & MAUI), console, and libraries. IronPDF runs natively without workarounds.