
HTML a PDF NodeJS
La capacidad de crear PDFs de alta fidelidad a partir de HTML, CSS y JavaScript en bruto es la característica más poderosa y popular de IronPDF. Este tutorial es una introducción completa para ayudar a los desarrolladores de Node a aprovechar IronPDF para incorporar la generación de HTML a PDF en sus propios proyectos.
IronPDF es una biblioteca de API de alto nivel que ayuda a los desarrolladores a implementar capacidades de procesamiento de PDF potentes y robustas en aplicaciones de software de manera rápida y sencilla. IronPDF está disponible en múltiples lenguajes de programación. Para una cobertura detallada sobre cómo crear PDFs en .NET, Java, y Python, consulte las páginas oficiales de documentación. Este tutorial cubre su uso en proyectos de Node.js.
Cómo convertir HTML a PDF en Node.js
- Install the HTML to PDF Node library via NPM:
npm install @ironsoftware/ironpdf. - Importe la clase PdfDocument del paquete
@ironsoftware/ironpdf. - Convierte desde una cadena HTML, archivo o URL web.
- (opcional) Añade encabezados y pies de página, cambia el tamaño, la orientación y el color de la página.
- Llame a
PdfDocument.saveAspara guardar el PDF generado
Empezando
Comience a usar IronPDF en su proyecto hoy con una prueba gratuita.
Instalar la biblioteca IronPDF for Node.js
Instala el paquete de IronPDF Node.js ejecutando el comando NPM que se proporciona a continuación en tu proyecto de Node elegido:
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfTambién puedes descargar e instalar el paquete de IronPDF manualmente.
Instalación manual del motor IronPDF (opcional)
IronPDF para Node.js actualmente requiere un Binario del Motor IronPDF para funcionar correctamente.
Instala el binario del Motor IronPDF instalando el paquete adecuado para tu sistema operativo:
@ironpdf descargará e instalará automáticamente el binario adecuado para su navegador y sistema operativo desde NPM en su primera ejecución. Sin embargo, la instalación explícita de este binario será vital en situaciones en las que el acceso a Internet sea limitado, reducido o no deseado.Aplicar una clave de licencia (opcional)
Por defecto, IronPDF marcará todos los documentos que genere o modifique con una marca de agua de fondo titulada.
 Obtén una clave de licencia en ironpdf.com/nodejs/licensing/ para generar documentos PDF sin marcas de agua.
Obtén una clave de licencia en ironpdf.com/nodejs/licensing/ para generar documentos PDF sin marcas de agua.
Para usar IronPDF sin la marca del agua adicional, debes establecer la propiedad licenseKey en el objeto global IronPdfGlobalConfig con una clave de licencia válida. El código fuente para hacer esto se presenta a continuación:
import { IronPdfGlobalConfig } from "@ironsoftware/ironpdf";
// Get the global config object
var config = IronPdfGlobalConfig.getConfig();
// Set the license key for IronPDF
config.licenseKey = "{YOUR-LICENSE-KEY-HERE}";import { IronPdfGlobalConfig } from "@ironsoftware/ironpdf";
// Get the global config object
var config = IronPdfGlobalConfig.getConfig();
// Set the license key for IronPDF
config.licenseKey = "{YOUR-LICENSE-KEY-HERE}";Compra una clave de licencia desde nuestra página de licencias, o contáctanos para obtener una clave de licencia de prueba gratuita.
Las siguientes secciones de este tutorial asumirán que tenemos una clave de licencia y que la hemos establecido en un archivo JavaScript separado llamado config.js. Importamos este script dondequiera que utilicemos la funcionalidad de IronPDF:
import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// ...import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// ...Convertir HTML a PDF
La versión de Node de la biblioteca IronPDF ofrece tres enfoques para crear archivos PDF a partir de contenido HTML:
- A partir de una cadena de código HTML
- A partir de un archivo HTML local
- De un sitio web en línea
Esta sección explicará detalladamente los tres métodos.
Crear un archivo PDF a partir de una cadena HTML
PdfDocument.fromHtml es un método que permite generar PDFs a partir de cadenas de marcado de página web en bruto.
Este método ofrece la mayor flexibilidad de los tres enfoques. Esto se debe a que los datos de la cadena HTML pueden provenir prácticamente de cualquier parte: archivos de texto, flujos de datos, una plantilla HTML, datos HTML generados, etc.
El siguiente ejemplo de código demuestra cómo usar el método PdfDocument.fromHtml en la práctica:
import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Create a PDF from the HTML String "Hello world!"
const pdf = await PdfDocument.fromHtml("<h1>Hello from IronPDF!</h1>");
// Save the PDF document to the file system.
await pdf.saveAs("html-string-to-pdf.pdf");import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Create a PDF from the HTML String "Hello world!"
const pdf = await PdfDocument.fromHtml("<h1>Hello from IronPDF!</h1>");
// Save the PDF document to the file system.
await pdf.saveAs("html-string-to-pdf.pdf");Como se mostró anteriormente, llamamos al método PdfDocument.fromHtml con una cadena de texto que contiene el código de marcado para un elemento de encabezado de nivel uno.
PdfDocument.fromHtml devuelve una Promesa que se resuelve en una instancia de la clase PdfDocument. Un PdfDocument representa un archivo PDF que la biblioteca ha producido a partir de algún contenido fuente. Esta clase forma la piedra angular de la mayoría de las características principales de IronPDF, impulsando el uso significativo en la creación y edición de PDFs.
Finalmente, usamos el método saveAs en el PdfDocument para guardar el archivo en el disco. El archivo PDF guardado se muestra abajo.
 The PDF generated from the HTML string "
The PDF generated from the HTML string "<h1>Hello from IronPDF!</h1>". Los archivos PDF que PdfDocument.fromHtml genera aparecen tal como lo haría el contenido de la página web.
Crear un archivo PDF a partir de un archivo HTML
PdfDocument.fromHtml no solo funciona con cadenas HTML. El método también acepta una ruta a un documento HTML local.
En nuestro siguiente ejemplo, trabajaremos con esta página web de muestra.
 Nuestra página HTML de muestra tal como aparece en Google Chrome. Descarga esta página y otras similares desde el sitio web de File Samples: https://filesamples.com/samples/code/html/sample2.html
Nuestra página HTML de muestra tal como aparece en Google Chrome. Descarga esta página y otras similares desde el sitio web de File Samples: https://filesamples.com/samples/code/html/sample2.html
Las siguientes líneas de código convierten todo el documento de muestra en un PDF. En lugar de una cadena HTML, llamamos a PdfDocument.fromHtml con una ruta de archivo válida a nuestro archivo de muestra:
import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Render a PDF from an HTML File
const pdf = await PdfDocument.fromHtml("./sample2.html");
// Save the PDF document to the same folder as our project.
await pdf.saveAs("html-file-to-pdf-1.pdf");import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Render a PDF from an HTML File
const pdf = await PdfDocument.fromHtml("./sample2.html");
// Save the PDF document to the same folder as our project.
await pdf.saveAs("html-file-to-pdf-1.pdf");Hemos incluido el contenido del PDF resultante a continuación. Observa que IronPDF no solo conserva la apariencia del documento HTML original, sino que también mantiene la funcionalidad de enlaces, formularios y otros elementos interactivos comunes.
 Este PDF fue generado a partir del ejemplo de código anterior. Compara su apariencia con la imagen anterior, ¡y nota la notable semejanza!
Este PDF fue generado a partir del ejemplo de código anterior. Compara su apariencia con la imagen anterior, ¡y nota la notable semejanza!
Si has examinado el código fuente de la página de muestra, notarás que es más complejo. Usa más tipos de elementos HTML (párrafos, listas desordenadas, saltos de línea, reglas horizontales, hipervínculos, imágenes, etc.) y también incluye una cierta cantidad de scripts (utilizados para configurar cookies).
IronPDF es capaz de renderizar contenido web que es mucho más complejo que lo que hemos estado usando hasta ahora. Para demostrar esto, consideremos la página siguiente:
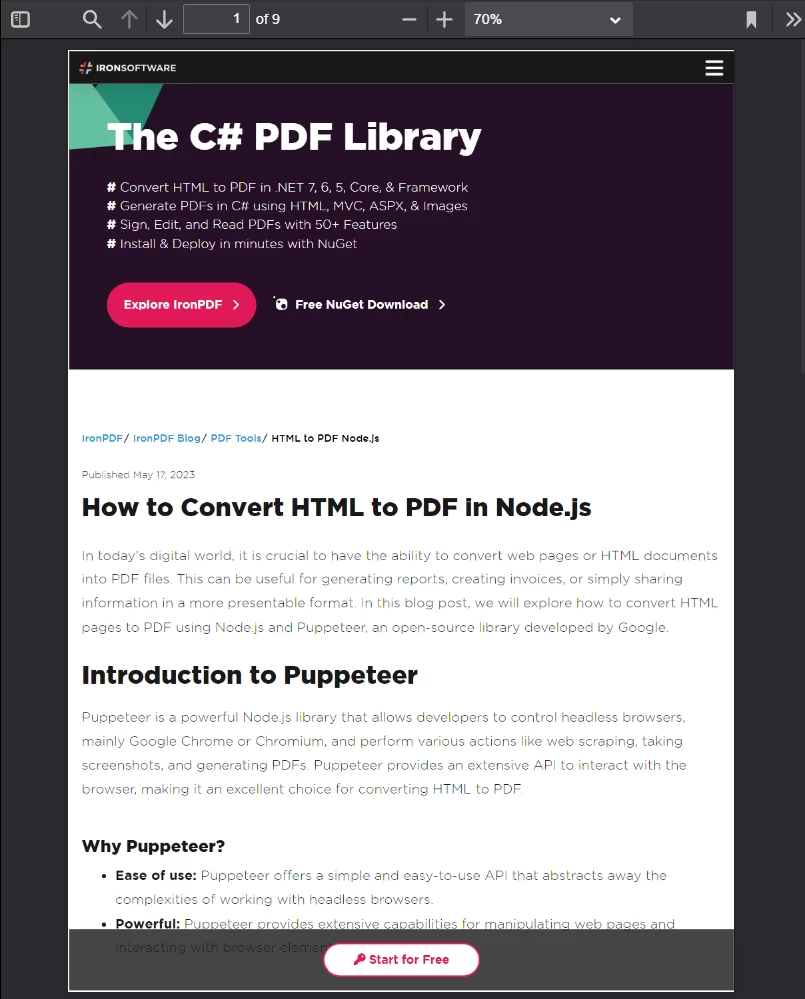
 Un artículo escrito sobre Puppeteer, una biblioteca Node popularizada por su capacidad para controlar Chrome mediante programación utilizando una instancia de navegador sin cabeza
Un artículo escrito sobre Puppeteer, una biblioteca Node popularizada por su capacidad para controlar Chrome mediante programación utilizando una instancia de navegador sin cabeza
La página que se muestra arriba es de un artículo escrito sobre la biblioteca Puppeteer para Node. Puppeteer ejecuta sesiones de navegador sin cabeza que los desarrolladores de Node utilizan para automatizar numerosas tareas del navegador en el lado del servidor o en el lado del cliente (una de las cuales incluye la generación de PDF en el servidor de HTML).
La nueva página tiene numerosas fuentes de activos (archivos CSS, imágenes, archivos de scripts, etc.) y utiliza un diseño aún más complejo. Para este siguiente ejemplo, convertiremos una copia guardada de esta página (junto con sus activos de origen) en un PDF con precisión de píxel.
El fragmento de código a continuación asume que la página está guardada en el mismo directorio que nuestro proyecto como "sample4.html":
import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Render a PDF from even more complex HTML code.
PdfDocument.fromHtml("./sample4.html").then(async (pdf) => {
return await pdf.saveAs("html-file-to-pdf-2.pdf");
});import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Render a PDF from even more complex HTML code.
PdfDocument.fromHtml("./sample4.html").then(async (pdf) => {
return await pdf.saveAs("html-file-to-pdf-2.pdf");
});La siguiente imagen muestra los resultados del fragmento de código anterior.
 Si se ve bien en Google Chrome, entonces se verá bien cuando se convierta en PDF. Esto incluye diseños de páginas pesadas en CSS y JavaScript.
Si se ve bien en Google Chrome, entonces se verá bien cuando se convierta en PDF. Esto incluye diseños de páginas pesadas en CSS y JavaScript.
Crear un archivo PDF a partir de una URL
IronPDF puede convertir cadenas HTML y archivos HTML de cualquier tamaño y complejidad. No estás limitado solo a usar marcado bruto de cadenas y archivos, sin embargo. IronPDF también puede solicitar HTML desde una URL.
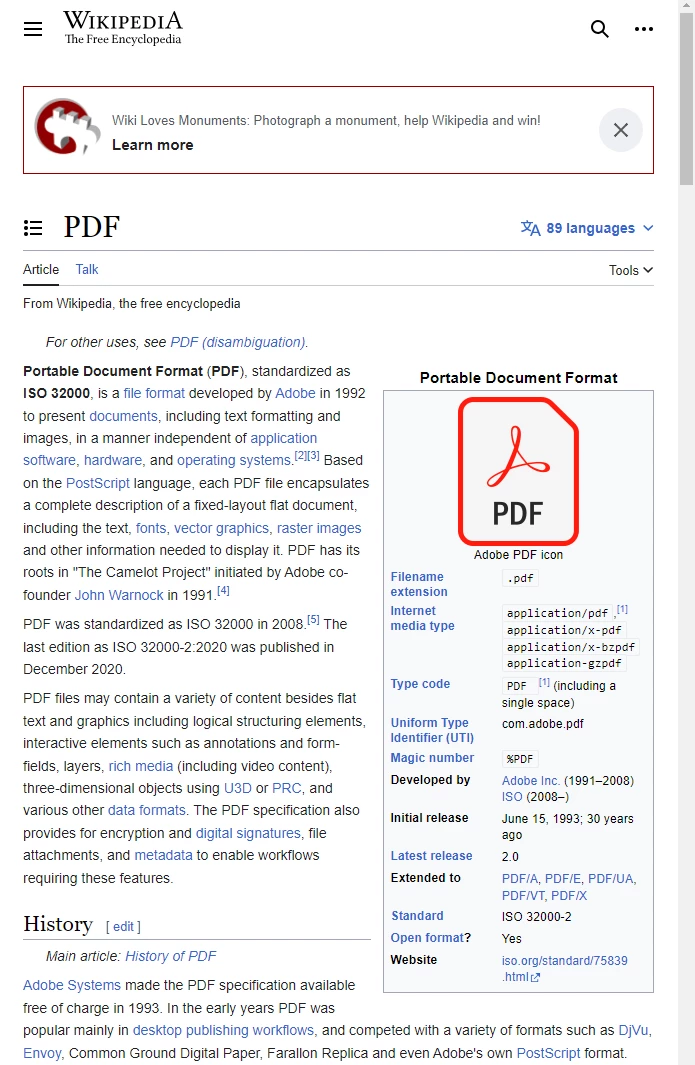
Considera el artículo de Wikipedia ubicado en https://en.wikipedia.org/wiki/PDF.
 El artículo de Wikipedia sobre el formato PDF, tal como aparece en un navegador web compatible con estándares.
El artículo de Wikipedia sobre el formato PDF, tal como aparece en un navegador web compatible con estándares.
Usa este código fuente para convertir este artículo de Wikipedia en un PDF:
import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Convert the Web Page to a pixel-perfect PDF file.
const pdf = await PdfDocument.fromUrl("https://en.wikipedia.org/wiki/PDF");
// Save the document.
await pdf.saveAs("url-to-pdf.pdf");import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Convert the Web Page to a pixel-perfect PDF file.
const pdf = await PdfDocument.fromUrl("https://en.wikipedia.org/wiki/PDF");
// Save the document.
await pdf.saveAs("url-to-pdf.pdf");Arriba usamos PdfDocument.fromUrl para convertir la página web en un PDF en unas pocas líneas de código. IronPDF obtendrá el código HTML para la dirección web por ti y lo renderizará sin problemas. ¡No se requieren archivos HTML ni cadenas de texto!
[Figura 8](/static-assets/ironpdf-nodejs tutorials/html-to-pdf/html-to-pdf-9.webp) El PDF generado al llamar a PdfDocument.fromUrl en un artículo de Wikipedia. Ten en cuenta sus similitudes con la página web original.
Crear un archivo PDF a partir de un archivo Zip
Usa PdfDocument.fromZip para convertir un archivo HTML específico ubicado en un archivo comprimido (zip) en un PDF.
Por ejemplo, supongamos que tenemos un archivo Zip en el directorio del proyecto con la siguiente estructura interna:
html-zip.zip
├─ index.html
├─ style.css
├─ logo.pngEl archivo index.html contiene el código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello world!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello from IronPDF!</h1>
<a href="https://ironpdf.com/nodejs/">
<img src="logo.png" alt="IronPDF for Node.js">
</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello world!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello from IronPDF!</h1>
<a href="https://ironpdf.com/nodejs/">
<img src="logo.png" alt="IronPDF for Node.js">
</a>
</body>
</html>style.css declara cinco reglas de CSS:
@font-face {
font-family: 'Gotham-Black';
src: url('gotham-black-webfont.eot?') format('embedded-opentype'),
url('gotham-black-webfont.woff2') format('woff2'),
url('gotham-black-webfont.woff') format('woff'),
url('gotham-black-webfont.ttf') format('truetype'),
url('gotham-black-webfont.svg') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
margin-left: auto;
margin-right: auto;
margin-top: 200px;
margin-bottom: auto;
color: white;
background-color: black;
text-align: center;
font-family: "Helvetica"
}
h1 {
font-family: "Gotham-Black";
margin-bottom: 70px;
font-size: 32pt;
}
img {
width: 400px;
height: auto;
}
p {
text-decoration: underline;
font-size: smaller;
}Por último, logo.png muestra el logotipo de nuestro producto:
 La imagen de muestra dentro de un archivo zip HTML hipotético.
La imagen de muestra dentro de un archivo zip HTML hipotético.
Al llamar al método fromZip, especifica una ruta válida al zip en el primer argumento, junto con un objeto JSON que establece la propiedad mainHtmlFile con el nombre del archivo HTML del zip que queremos convertir.
Convertimos el archivo index.html dentro de la carpeta zip de manera similar:
import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Render the HTML from a zip archive
PdfDocument.fromZip("./html-zip.zip", {
mainHtmlFile: "index.html"
}).then(async (pdf) => {
return await pdf.saveAs("html-zip-to-pdf.pdf");
});import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Render the HTML from a zip archive
PdfDocument.fromZip("./html-zip.zip", {
mainHtmlFile: "index.html"
}).then(async (pdf) => {
return await pdf.saveAs("html-zip-to-pdf.pdf");
});[Figura 10](/static-assets/ironpdf-nodejs tutorials/html-to-pdf html-to-pdf-11.webp) Creación de PDF usando la función PdfDocument.fromZip. Esta función renderiza correctamente el código HTML contenido en el archivo ZIP, con sus activos contenidos.
Opciones avanzadas de generación de HTML a PDF
La interfaz ChromePdfRenderOptions permite a los desarrolladores de Node modificar el comportamiento de renderizado HTML de la biblioteca. Las propiedades expuestas allí permiten una personalización granular de la apariencia de los PDF antes de la renderización del PDF. Además, hacen posible manejar casos particulares de conversión de HTML a PDF.
IronPDF renderiza nuevos PDFs inicialmente utilizando algunos valores predeterminados de ChromePdfRenderOptions. Puedes consultar estos valores preestablecidos por ti mismo llamando a la función defaultChromePdfRenderOptions:
import { defaultChromePdfRenderOptions } from "@ironsoftware/ironpdf";
// Retrieve a ChromePdfRenderOptions object with default settings.
var options = defaultChromePdfRenderOptions();import { defaultChromePdfRenderOptions } from "@ironsoftware/ironpdf";
// Retrieve a ChromePdfRenderOptions object with default settings.
var options = defaultChromePdfRenderOptions();Esta sección pasará rápidamente por los casos de uso de renderizado HTML a PDF más populares que requieren el uso de la interfaz ChromePdfRenderOptions.
Cada subsección comenzará con los valores preestablecidos y los modificará según sea necesario para lograr el resultado objetivo.
Personalizar la salida de generación de PDF
Añadir encabezados y pies de página personalizados
Con las propiedades textHeader y textFooter, puedes agregar contenido de encabezado y/o pie de página personalizados a los PDFs recién renderizados.
El ejemplo a continuación crea una versión PDF de la página de inicio de búsqueda de Google con un encabezado y pie de página personalizados hechos de contenido textual. Usamos líneas divisorias para separar este contenido del cuerpo de la página. También usamos fuentes distintas en el encabezado y el pie de página para aclarar las distinciones.
import { PdfDocument, defaultChromePdfRenderOptions, AffixFonts } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Initialize render options with default settings
var options = defaultChromePdfRenderOptions();
// Build a Custom Text-Based Header
options.textHeader = {
centerText: "https://www.adobe.com",
dividerLine: true,
font: AffixFonts.CourierNew,
fontSize: 12,
leftText: "URL to PDF"
};
// Build a custom Text-Based Footer
options.textFooter = {
centerText: "IronPDF for Node.js",
dividerLine: true,
fontSize: 14,
font: AffixFonts.Helvetica,
rightText: "HTML to PDF in Node.js"
};
// Render a PDF from a URL
PdfDocument.fromUrl("https://www.google.com/", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("add-custom-headers-footers-1.pdf");
});import { PdfDocument, defaultChromePdfRenderOptions, AffixFonts } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Initialize render options with default settings
var options = defaultChromePdfRenderOptions();
// Build a Custom Text-Based Header
options.textHeader = {
centerText: "https://www.adobe.com",
dividerLine: true,
font: AffixFonts.CourierNew,
fontSize: 12,
leftText: "URL to PDF"
};
// Build a custom Text-Based Footer
options.textFooter = {
centerText: "IronPDF for Node.js",
dividerLine: true,
fontSize: 14,
font: AffixFonts.Helvetica,
rightText: "HTML to PDF in Node.js"
};
// Render a PDF from a URL
PdfDocument.fromUrl("https://www.google.com/", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("add-custom-headers-footers-1.pdf");
});El código fuente produce este PDF:
[Figura 11](/static-assets/ironpdf-nodejs tutorials/html-to-pdf html-to-pdf-12.webp) Se creó una nueva página en formato PDF, generada a partir de la página de inicio de Google. Observa la inclusión de encabezados y pies de página adicionales.
Para tener aún más control sobre el diseño, la posición y el contenido incluido en el encabezado y el pie de página, también puedes definirlos usando HTML en bruto en lugar de texto.
En el bloque de código siguiente, utilizamos HTML para incorporar contenido más rico en el encabezado y el pie de página. En el encabezado, ponemos en negrita y alineamos al centro la URL de la página; en el pie de página, insertamos y centramos un logotipo.
import { PdfDocument, defaultChromePdfRenderOptions } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Initialize render options with default settings
var options = defaultChromePdfRenderOptions();
// Define a rich HTML header
options.htmlHeader = {
htmlFragment: "<strong>https://www.google.com/</strong>",
dividerLine: true,
dividerLineColor: "blue",
loadStylesAndCSSFromMainHtmlDocument: true,
};
// Define a rich HTML footer
options.htmlFooter = {
htmlFragment: "<img src='logo.png' alt='IronPDF for Node.js' style='display: block; width: 150px; height: auto; margin-left: auto; margin-right: auto;'>",
dividerLine: true,
loadStylesAndCSSFromMainHtmlDocument: true
};
// Render a PDF from a URL
await PdfDocument.fromUrl("https://www.google.com/", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("add-html-headers-footers.pdf");
});import { PdfDocument, defaultChromePdfRenderOptions } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Initialize render options with default settings
var options = defaultChromePdfRenderOptions();
// Define a rich HTML header
options.htmlHeader = {
htmlFragment: "<strong>https://www.google.com/</strong>",
dividerLine: true,
dividerLineColor: "blue",
loadStylesAndCSSFromMainHtmlDocument: true,
};
// Define a rich HTML footer
options.htmlFooter = {
htmlFragment: "<img src='logo.png' alt='IronPDF for Node.js' style='display: block; width: 150px; height: auto; margin-left: auto; margin-right: auto;'>",
dividerLine: true,
loadStylesAndCSSFromMainHtmlDocument: true
};
// Render a PDF from a URL
await PdfDocument.fromUrl("https://www.google.com/", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("add-html-headers-footers.pdf");
});La imagen de abajo muestra el resultado de estos cambios.
[Figura 12](/static-assets/ironpdf-nodejs tutorials/html-to-pdf html-to-pdf-13.webp) IronPDF para Node.js puede aplicar personalizaciones a tus páginas HTML mientras se convierten en PDFs.
Configuración de márgenes, tamaños de página, orientación de página y color
IronPDF admite configuraciones adicionales para definir márgenes de página personalizados, tamaños de página y orientaciones de página para PDFs recién convertidos.
import { PdfDocument, defaultChromePdfRenderOptions, PaperSize, FitToPaperModes, PdfPaperOrientation } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Initialize render options with default settings
var options = defaultChromePdfRenderOptions();
// Set top, left, right, and bottom page margins in millimeters.
options.margin = {
top: 50,
bottom: 50,
left: 60,
right: 60
};
options.paperSize = PaperSize.A5;
options.fitToPaperMode = FitToPaperModes.FitToPage;
options.paperOrientation = PdfPaperOrientation.Landscape;
options.grayScale = true;
// Create a PDF from the Google.com Home Page
PdfDocument.fromUrl("https://www.google.com/", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("set-margins-and-page-size.pdf");
});import { PdfDocument, defaultChromePdfRenderOptions, PaperSize, FitToPaperModes, PdfPaperOrientation } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Initialize render options with default settings
var options = defaultChromePdfRenderOptions();
// Set top, left, right, and bottom page margins in millimeters.
options.margin = {
top: 50,
bottom: 50,
left: 60,
right: 60
};
options.paperSize = PaperSize.A5;
options.fitToPaperMode = FitToPaperModes.FitToPage;
options.paperOrientation = PdfPaperOrientation.Landscape;
options.grayScale = true;
// Create a PDF from the Google.com Home Page
PdfDocument.fromUrl("https://www.google.com/", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("set-margins-and-page-size.pdf");
});En el bloque de código anterior, configuramos IronPDF para generar nuestro PDF de la página de inicio de Google en escala de grises utilizando orientación horizontal y con al menos 50 milímetros de espacio de margen. También lo configuramos para ajustar el contenido para el tamaño de papel A5.
Generar PDF a partir de páginas web dinámicas
Para las páginas web que contienen contenido que no está disponible inmediatamente y se renderiza al cargar la página, puede ser necesario pausar la renderización del contenido de esa página hasta que se hayan satisfecho ciertas condiciones.
Por ejemplo, el desarrollador puede querer generar un PDF que contenga contenido que solo aparece 15 segundos después de que se cargue la página. En otro caso, este mismo contenido puede aparecer solo una vez que se ejecute algún código complejo del lado del cliente.
Para manejar ambos casos límite (y muchos más), la versión de Node de IronPDF define el mecanismo WaitFor. Los desarrolladores pueden incluir esta propiedad en sus configuraciones ChromePdfRenderOptions para instruir al motor de renderizado de Chrome de IronPDF a convertir el contenido de una página cuando ocurran ciertos eventos.
El siguiente bloque de código configura a IronPDF para esperar 20 segundos antes de capturar el contenido de nuestra página de inicio como PDF:
import { PdfDocument, defaultChromePdfRenderOptions, WaitForType } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Configure the Chrome Renderer to wait until 20 seconds has passed
// before rendering the web page as a PDF.
var options = defaultChromePdfRenderOptions();
options.waitFor = {
type: WaitForType.RenderDelay,
delay: 20000
}
PdfDocument.fromUrl("https://ironpdf.com/nodejs/", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("waitfor-renderdelay.pdf");
});import { PdfDocument, defaultChromePdfRenderOptions, WaitForType } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Configure the Chrome Renderer to wait until 20 seconds has passed
// before rendering the web page as a PDF.
var options = defaultChromePdfRenderOptions();
options.waitFor = {
type: WaitForType.RenderDelay,
delay: 20000
}
PdfDocument.fromUrl("https://ironpdf.com/nodejs/", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("waitfor-renderdelay.pdf");
});El siguiente bloque de código configura a IronPDF para esperar hasta que se pueda seleccionar con éxito un elemento en un editor de texto SEO popular.
import { PdfDocument, defaultChromePdfRenderOptions, WaitForType } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Configure the Chrome Renderer to wait up to 20 seconds for a specific element to appear
var options = defaultChromePdfRenderOptions();
options.waitFor = {
type: WaitForType.HtmlElement,
htmlQueryStr: "div.ProseMirror",
maxWaitTime: 20000,
}
PdfDocument.fromUrl("https://app.surferseo.com/drafts/s/V7VkcdfgFz-dpkldsfHDGFFYf4jjSvvjsdf", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("waitfor-htmlelement.pdf");
});import { PdfDocument, defaultChromePdfRenderOptions, WaitForType } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
// Configure the Chrome Renderer to wait up to 20 seconds for a specific element to appear
var options = defaultChromePdfRenderOptions();
options.waitFor = {
type: WaitForType.HtmlElement,
htmlQueryStr: "div.ProseMirror",
maxWaitTime: 20000,
}
PdfDocument.fromUrl("https://app.surferseo.com/drafts/s/V7VkcdfgFz-dpkldsfHDGFFYf4jjSvvjsdf", { renderOptions: options }).then(async (pdf) => {
return await pdf.saveAs("waitfor-htmlelement.pdf");
});Generar PDF a partir de una plantilla HTML
En la sección final de este tutorial, aplicaremos todo el conocimiento introducido en las secciones anteriores para lograr una automatización muy práctica: generar uno o más PDFs utilizando una plantilla HTML.
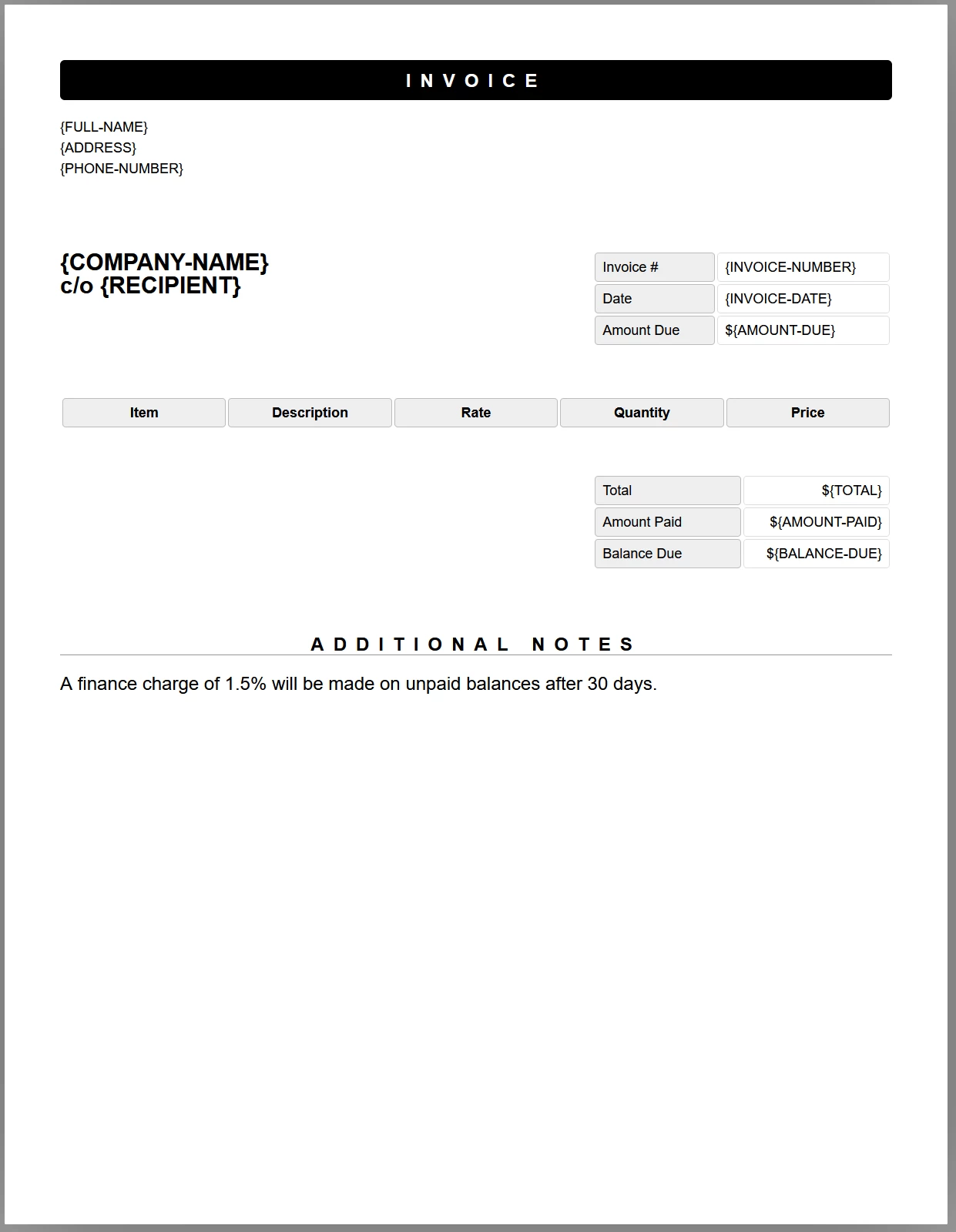
La plantilla que utilizaremos para esta sección se muestra a continuación. Se adaptó de esta plantilla de factura accesible públicamente para incluir etiquetas de marcador de posición (por ejemplo, {COMPANY-NAME}, {FULL-NAME}, {INVOICE-NUMBER}, etc.) para contenido substituible.
 Una plantilla de factura de muestra. Escribiremos código JavaScript adicional que agregará datos dinámicos a esta plantilla antes de generarlos en PDFs.
Una plantilla de factura de muestra. Escribiremos código JavaScript adicional que agregará datos dinámicos a esta plantilla antes de generarlos en PDFs.
En el siguiente bloque de código fuente, cargaremos la plantilla HTML en un nuevo objeto PdfDocument, reemplazaremos los marcadores de posición que definimos con algunos datos de prueba ficticios, y luego guardaremos el objeto PdfDocument en el sistema de archivos.
import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
/**
* Loads an HTML template from the file system.
*/
async function getTemplateHtml(fileLocation) {
// Return promise for loading template file
return PdfDocument.fromFile(fileLocation);
}
/**
* Save the PDF document at a given location.
*/
async function generatePdf(pdf, location) {
return pdf.saveAs(location);
}
/**
* Use the PdfDocument.replaceText method to replace
* a specified placeholder with a provided value.
*/
async function addTemplateData(pdf, key, value) {
return pdf.replaceText(key, value);
}
// Path to the template file
const template = "./sample-invoice.html";
// Load the template, replace placeholders, and save the PDF
getTemplateHtml(template).then(async (doc) => {
// Replace placeholders with real data
await addTemplateData(doc, "{FULL-NAME}", "Lizbeth Presland");
await addTemplateData(doc, "{ADDRESS}", "678 Manitowish Alley, Portland, OG");
await addTemplateData(doc, "{PHONE-NUMBER}", "(763) 894-4345");
await addTemplateData(doc, "{INVOICE-NUMBER}", "787");
await addTemplateData(doc, "{INVOICE-DATE}", "August 28, 2023");
await addTemplateData(doc, "{AMOUNT-DUE}", "13,760.13");
await addTemplateData(doc, "{RECIPIENT}", "Celestyna Farmar");
await addTemplateData(doc, "{COMPANY-NAME}", "BrainBook");
await addTemplateData(doc, "{TOTAL}", "13,760.13");
await addTemplateData(doc, "{AMOUNT-PAID}", "0.00");
await addTemplateData(doc, "{BALANCE-DUE}", "13,760.13");
await addTemplateData(doc, "{ITEM}", "Training Sessions");
await addTemplateData(doc, "{DESCRIPTION}", "60 Minute instruction");
await addTemplateData(doc, "{RATE}", "3,440.03");
await addTemplateData(doc, "{QUANTITY}", "4");
await addTemplateData(doc, "{PRICE}", "13,760.13");
return doc;
}).then(async (doc) => await generatePdf(doc, "html-template-to-pdf.pdf"));import { PdfDocument } from "@ironsoftware/ironpdf";
import './config.js'; // Import the configuration script
/**
* Loads an HTML template from the file system.
*/
async function getTemplateHtml(fileLocation) {
// Return promise for loading template file
return PdfDocument.fromFile(fileLocation);
}
/**
* Save the PDF document at a given location.
*/
async function generatePdf(pdf, location) {
return pdf.saveAs(location);
}
/**
* Use the PdfDocument.replaceText method to replace
* a specified placeholder with a provided value.
*/
async function addTemplateData(pdf, key, value) {
return pdf.replaceText(key, value);
}
// Path to the template file
const template = "./sample-invoice.html";
// Load the template, replace placeholders, and save the PDF
getTemplateHtml(template).then(async (doc) => {
// Replace placeholders with real data
await addTemplateData(doc, "{FULL-NAME}", "Lizbeth Presland");
await addTemplateData(doc, "{ADDRESS}", "678 Manitowish Alley, Portland, OG");
await addTemplateData(doc, "{PHONE-NUMBER}", "(763) 894-4345");
await addTemplateData(doc, "{INVOICE-NUMBER}", "787");
await addTemplateData(doc, "{INVOICE-DATE}", "August 28, 2023");
await addTemplateData(doc, "{AMOUNT-DUE}", "13,760.13");
await addTemplateData(doc, "{RECIPIENT}", "Celestyna Farmar");
await addTemplateData(doc, "{COMPANY-NAME}", "BrainBook");
await addTemplateData(doc, "{TOTAL}", "13,760.13");
await addTemplateData(doc, "{AMOUNT-PAID}", "0.00");
await addTemplateData(doc, "{BALANCE-DUE}", "13,760.13");
await addTemplateData(doc, "{ITEM}", "Training Sessions");
await addTemplateData(doc, "{DESCRIPTION}", "60 Minute instruction");
await addTemplateData(doc, "{RATE}", "3,440.03");
await addTemplateData(doc, "{QUANTITY}", "4");
await addTemplateData(doc, "{PRICE}", "13,760.13");
return doc;
}).then(async (doc) => await generatePdf(doc, "html-template-to-pdf.pdf"));El código fuente anterior define tres funciones auxiliares asíncronas:
getTemplateHtml: utiliza el métodoPdfDocument.fromHtmlpara cargar una plantilla HTML en un nuevo objetoPdfDocument.addTemplateData: utiliza el métodoPdfDocument.replaceTextpara sustituir un marcador de posición proporcionado (referido como clave), con su valor de datos de reemplazo.generatePdf: guarda unPdfDocumenten una ubicación de archivo dada.
Además, declaramos una variable const template para mantener la ubicación de nuestro archivo de plantilla HTML. El PDF generado a partir del código fuente anterior se muestra a continuación.
[Figura 14](/static-assets/ironpdf-nodejs tutorials/html-to-pdf html-to-pdf-15.webp) El nuevo documento PDF creado a partir de sustituir los marcadores de posición definidos en una plantilla HTML con datos reales. Este documento retiene los estilos CSS y la disposición que esperaríamos si tales reemplazos nunca hubieran ocurrido.
Más información
Este tutorial solo ha arañado la superficie de lo que es posible con las funciones de API de alto nivel de IronPDF. Considera estudiar estos temas relacionados para ampliar tu conocimiento y comprensión.
- La clase
PdfGenerator: se trata de una clase de utilidad dedicada a la creación de objetosPdfDocumenta partir de HTML, URL, archivos Zip y otros medios de origen. Esta clase ofrece una alternativa viable al uso de las funciones de renderizado de PDF definidas en la clasePdfDocument. HttpLoginCredentials: si alguna vez necesitas generar PDF a partir de páginas web que requieren cookies específicas o que están protegidas por contraseña, esta referencia te resultará extremadamente útil.
Preguntas Frecuentes
¿Cómo puedo convertir HTML a PDF en Node.js sin perder el formato?
En Node.js, puedes usar IronPDF para convertir HTML a PDF sin perder el formato empleando métodos como PdfDocument.fromHtml, que admite la representación precisa de cadenas y archivos HTML en formato PDF.
¿Qué pasos se requieren para instalar IronPDF para Node.js?
Para instalar IronPDF en un proyecto Node.js, ejecuta el comando npm install @Iron Software/ironpdf. Esto añadirá el paquete de IronPDF a las dependencias de tu proyecto, permitiéndote usar sus capacidades de procesamiento de PDF.
¿Cómo puedo generar un PDF desde una URL web en Node.js?
Puedes usar el método PdfDocument.fromUrl en IronPDF para convertir una página web directamente a PDF proporcionando la URL de la página. Este método recupera el contenido y lo renderiza en formato PDF.
¿Cuáles son las opciones para personalizar la salida de PDF en IronPDF?
IronPDF proporciona la interfaz ChromePdfRenderOptions, que permite la personalización de la salida PDF. Puedes ajustar configuraciones como tamaño de página, orientación, márgenes e incluir contenido dinámico a través de esta interfaz.
¿Cómo puedo agregar encabezados y pies de página a mis documentos PDF usando IronPDF?
Para agregar encabezados y pies de página a PDFs en IronPDF, utiliza las propiedades textHeader y textFooter disponibles en ChromePdfRenderOptions. Esto permite la inclusión de texto personalizado en la parte superior e inferior de cada página.
¿Es posible convertir archivos HTML en un archivo zip a PDFs usando Node.js?
Sí, IronPDF admite la conversión de archivos HTML dentro de un archivo zip a PDFs utilizando el método PdfDocument.fromZip, permitiendo el procesamiento por lotes de múltiples archivos HTML.
¿Cómo puedo eliminar marcas de agua de PDFs generados con IronPDF?
Para eliminar marcas de agua de PDFs creados con IronPDF, debes aplicar una clave de licencia válida dentro de tu aplicación. Esto se puede hacer usando el método IronPdf.License.LicenseKey.
¿Cómo manejo contenido web asincrónico al convertir a PDF?
IronPDF proporciona el mecanismo WaitFor para gestionar contenido asincrónico, asegurando que todos los elementos dinámicos estén completamente cargados antes de que comience el proceso de renderizado de PDF.
¿Puede IronPDF convertir páginas web protegidas con contraseña a PDFs?
Sí, usando los HttpLoginCredentials dentro de las ChromePdfRenderOptions, puedes introducir las credenciales necesarias para acceder y convertir páginas web protegidas con contraseña a PDFs.
¿Qué debo hacer si mi conversión de HTML a PDF no mantiene el diseño correcto?
Asegúrate de estar utilizando las ChromePdfRenderOptions apropiadas para cumplir con los requisitos de diseño. Ajustar configuraciones como tamaño, orientación y márgenes de página puede ayudar a mantener el diseño deseado en el PDF convertido.
¿IronPDF admite totalmente la conversión de HTML a PDF en .NET 10?
Sí — IronPDF es compatible con .NET 10 para la conversión de HTML a PDF mediante clases como ChromePdfRenderer , incluyendo los métodos RenderHtmlAsPdf , RenderHtmlFileAsPdf y RenderUrlAsPdf , y es compatible con CSS3, JavaScript, imágenes y recursos externos. Esto se confirma explícitamente en la documentación de IronPDF sobre las características de la biblioteca PDF de .NET.



















