C# DataTable (開発者向けのチュートリアル)
このC#データテーブルに関するチュートリアルへようこそ。 DataTableは.NETフレームワークによって提供される強力なデータ構造で、データを表形式で保存、操作、クエリできます。 このチュートリアルでは、C#におけるデータテーブルの基本を探ります。これには、DataTablesの作成と変更、列と行の追加、データのクエリ、およびフィルターやソート用のDataViewの使用を含みます。
このチュートリアルの終わりまでに、C#アプリケーションでDataTablesを使用する方法を十分理解しているでしょう。 さあ、始めましょう!
データテーブルの作成
C#でDataTableを作成するには、まずSystem.Data名前空間をインポートする必要があります。 この名前空間には、データ操作に関連するさまざまなクラスとメソッドが含まれており、DataTableクラスもその一つです。
using System.Data;using System.Data;Imports System.Data次に、DataTableクラスのインスタンスを作成できます。 最も簡単な方法は、デフォルトのコンストラクターを使用することです。このようにして:
DataTable dt = new DataTable();DataTable dt = new DataTable();Dim dt As New DataTable()また、文字列パラメーターをコンストラクターに渡すことで特定の名前を持つDataTableを作成することもできます。
DataTable dt = new DataTable("Employees");DataTable dt = new DataTable("Employees");Dim dt As New DataTable("Employees")データテーブルメソッド
列の追加
データテーブルを作成した後、列の追加を開始できます。 列を追加するには、まずDataColumnクラスのインスタンスを作成し、そのプロパティ(例:ColumnNameやDataType)を設定する必要があります。
データテーブルに3つの列を追加する例を示します。
DataColumn idColumn = new DataColumn("Id", typeof(int));
DataColumn nameColumn = new DataColumn("Name", typeof(string));
DataColumn ageColumn = new DataColumn("Age", typeof(int));
dt.Columns.Add(idColumn);
dt.Columns.Add(nameColumn);
dt.Columns.Add(ageColumn);DataColumn idColumn = new DataColumn("Id", typeof(int));
DataColumn nameColumn = new DataColumn("Name", typeof(string));
DataColumn ageColumn = new DataColumn("Age", typeof(int));
dt.Columns.Add(idColumn);
dt.Columns.Add(nameColumn);
dt.Columns.Add(ageColumn);Dim idColumn As New DataColumn("Id", GetType(Integer))
Dim nameColumn As New DataColumn("Name", GetType(String))
Dim ageColumn As New DataColumn("Age", GetType(Integer))
dt.Columns.Add(idColumn)
dt.Columns.Add(nameColumn)
dt.Columns.Add(ageColumn)データテーブルの中でId列のように複数の列を追加できます。
データ行の追加
列を定義した後、DataTableに行の追加を開始できます。 行を追加するには、DataRowクラスの新しいインスタンスを作成し、必要なデータでそのフィールドを満たす必要があります。
新しい行をDataTableに追加する方法の例を示します。
DataRow newRow = dt.NewRow();
newRow["Id"] = 1;
newRow["Name"] = "John Doe";
newRow["Age"] = 30;
dt.Rows.Add(newRow);DataRow newRow = dt.NewRow();
newRow["Id"] = 1;
newRow["Name"] = "John Doe";
newRow["Age"] = 30;
dt.Rows.Add(newRow);Dim newRow As DataRow = dt.NewRow()
newRow("Id") = 1
newRow("Name") = "John Doe"
newRow("Age") = 30
dt.Rows.Add(newRow)同じメソッドをループで使用して複数のDataTable行を一度に追加することもできます。
for (int i = 1; i <= 3; i++)
{
DataRow row = dt.NewRow();
row["Id"] = i;
row["Name"] = "Employee " + i;
row["Age"] = 20 + i;
dt.Rows.Add(row);
}for (int i = 1; i <= 3; i++)
{
DataRow row = dt.NewRow();
row["Id"] = i;
row["Name"] = "Employee " + i;
row["Age"] = 20 + i;
dt.Rows.Add(row);
}For i As Integer = 1 To 3
Dim row As DataRow = dt.NewRow()
row("Id") = i
row("Name") = "Employee " & i
row("Age") = 20 + i
dt.Rows.Add(row)
Next i上記のコードでは、3つのデータ行を追加しました。
データへのアクセス
DataTableに格納されたデータには、RowsやColumnsコレクションを介してイテレーションすることでアクセスできます。 DataTableの内容をコンソールに表示する例を示します。
foreach (DataRow row in dt.Rows)
{
foreach (DataColumn col in dt.Columns)
{
Console.Write(row[col] + "\t");
}
Console.WriteLine();
}foreach (DataRow row in dt.Rows)
{
foreach (DataColumn col in dt.Columns)
{
Console.Write(row[col] + "\t");
}
Console.WriteLine();
}Imports Microsoft.VisualBasic
For Each row As DataRow In dt.Rows
For Each col As DataColumn In dt.Columns
Console.Write(row(col) & vbTab)
Next col
Console.WriteLine()
Next rowデータの変更
データは、DataRowオブジェクトの値を更新することでDataTable内で変更できます。 特定の従業員の年齢を更新する方法の例を示します。
var primaryKey = 1;
DataRow employeeRow = dt.Rows.Find(primaryKey); // Find the row with the specified primary key
if (employeeRow != null)
{
employeeRow["Age"] = 35;
}var primaryKey = 1;
DataRow employeeRow = dt.Rows.Find(primaryKey); // Find the row with the specified primary key
if (employeeRow != null)
{
employeeRow["Age"] = 35;
}Dim primaryKey = 1
Dim employeeRow As DataRow = dt.Rows.Find(primaryKey) ' Find the row with the specified primary key
If employeeRow IsNot Nothing Then
employeeRow("Age") = 35
End If行の削除
DataRowオブジェクトでDeleteメソッドを呼び出すことにより、DataTableから行を削除できます。
DataRow employeeRow = dt.Rows.Find(1);
if (employeeRow != null)
{
employeeRow.Delete();
dt.AcceptChanges(); // Commit the deletion
}DataRow employeeRow = dt.Rows.Find(1);
if (employeeRow != null)
{
employeeRow.Delete();
dt.AcceptChanges(); // Commit the deletion
}Dim employeeRow As DataRow = dt.Rows.Find(1)
If employeeRow IsNot Nothing Then
employeeRow.Delete()
dt.AcceptChanges() ' Commit the deletion
End IfDataRowでDeleteを呼び出すと、行が削除されるようにマークされるだけであることに注意してください。 削除された行を永久に削除するには、DataTableでAcceptChangesメソッドを呼び出す必要があります。
複数テーブルの管理
場合によっては、複数のデータテーブルを同時に処理する必要があるかもしれません。 複数のDataTableオブジェクトを格納し、それらの関係を管理するためのデータセット変数を作成できます。
LINQを使用したデータのクエリ
LINQ(Language Integrated Query)は、DataTableオブジェクトを含むさまざまなデータソースからデータをクエリできる強力な機能です。 DataTablesでLINQを使用するには、System.Linq名前空間をインポートする必要があります。 LINQを使用して25歳以上の従業員をフィルタリングする方法の例を示します。
using System.Linq;
var filteredRows = dt.AsEnumerable().Where(row => row.Field<int>("Age") > 25);
foreach (DataRow row in filteredRows)
{
Console.WriteLine(row["Name"]);
}using System.Linq;
var filteredRows = dt.AsEnumerable().Where(row => row.Field<int>("Age") > 25);
foreach (DataRow row in filteredRows)
{
Console.WriteLine(row["Name"]);
}Imports System.Linq
Private filteredRows = dt.AsEnumerable().Where(Function(row) row.Field(Of Integer)("Age") > 25)
For Each row As DataRow In filteredRows
Console.WriteLine(row("Name"))
Next rowDataView: ソートとフィルタリング
DataViewは、System.Data名前空間によって提供されるもう一つの便利なクラスで、DataTableのソートまたはフィルターされたビューを作成できます。 これは、DataGridViewのようなUIコントロールにデータを表示する必要がある場合に特に便利です。 DataTableからDataGridViewコントロールにデータを追加するためのデータバインディングも行えます。
従業員をその年齢に基づいてフィルタリングおよびソートするためのDataViewを作成する方法の例を示します。
DataView view = new DataView(dt);
// Filter employees older than 25
view.RowFilter = "Age > 25";
// Sort by age in descending order
view.Sort = "Age DESC";
// Display the filtered and sorted data
foreach (DataRowView rowView in view)
{
DataRow row = rowView.Row;
Console.WriteLine(row["Name"]);
}DataView view = new DataView(dt);
// Filter employees older than 25
view.RowFilter = "Age > 25";
// Sort by age in descending order
view.Sort = "Age DESC";
// Display the filtered and sorted data
foreach (DataRowView rowView in view)
{
DataRow row = rowView.Row;
Console.WriteLine(row["Name"]);
}Dim view As New DataView(dt)
' Filter employees older than 25
view.RowFilter = "Age > 25"
' Sort by age in descending order
view.Sort = "Age DESC"
' Display the filtered and sorted data
For Each rowView As DataRowView In view
Dim row As DataRow = rowView.Row
Console.WriteLine(row("Name"))
Next rowViewIronPDFを使用してDataTableをPDFにエクスポートする
IronPDFは、HTMLをPDFに変換する強力なツールであり、ユーザーフレンドリーなPDF操作機能が充実しており、.NETアプリケーション内でPDF文書の作成、読み取り、編集を可能にします。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End Classこのセクションでは、IronPDFを使用してDataTableをPDF文書にエクスポートする方法を学習します。
まず、IronPDF NuGetパッケージをインストールする必要があります。 Visual Studioでパッケージマネージャーコンソールを開き、次のコマンドを実行します。
Install-Package IronPdf
パッケージがインストールされたら、コードで必要な名前空間をインポートすることから始められます。
using IronPdf;
using System.IO;using IronPdf;
using System.IO;Imports IronPdf
Imports System.IO次に、HTMLテーブルにDataTableを変換するヘルパーメソッドを作成します。IronPDFはPDF文書内のコンテンツをレンダリングするためにHTMLを使用します。
public static string ConvertDataTableToHtml(DataTable dt)
{
StringBuilder htmlBuilder = new StringBuilder();
htmlBuilder.AppendLine("<table border='1' cellpadding='5' cellspacing='0'>");
htmlBuilder.AppendLine("<tr>");
// Add column headers
foreach (DataColumn col in dt.Columns)
{
htmlBuilder.AppendFormat("<th>{0}</th>", col.ColumnName);
}
htmlBuilder.AppendLine("</tr>");
// Add rows
foreach (DataRow row in dt.Rows)
{
htmlBuilder.AppendLine("<tr>");
foreach (DataColumn col in dt.Columns)
{
htmlBuilder.AppendFormat("<td>{0}</td>", row[col]);
}
htmlBuilder.AppendLine("</tr>");
}
htmlBuilder.AppendLine("</table>");
return htmlBuilder.ToString();
}public static string ConvertDataTableToHtml(DataTable dt)
{
StringBuilder htmlBuilder = new StringBuilder();
htmlBuilder.AppendLine("<table border='1' cellpadding='5' cellspacing='0'>");
htmlBuilder.AppendLine("<tr>");
// Add column headers
foreach (DataColumn col in dt.Columns)
{
htmlBuilder.AppendFormat("<th>{0}</th>", col.ColumnName);
}
htmlBuilder.AppendLine("</tr>");
// Add rows
foreach (DataRow row in dt.Rows)
{
htmlBuilder.AppendLine("<tr>");
foreach (DataColumn col in dt.Columns)
{
htmlBuilder.AppendFormat("<td>{0}</td>", row[col]);
}
htmlBuilder.AppendLine("</tr>");
}
htmlBuilder.AppendLine("</table>");
return htmlBuilder.ToString();
}Public Shared Function ConvertDataTableToHtml(ByVal dt As DataTable) As String
Dim htmlBuilder As New StringBuilder()
htmlBuilder.AppendLine("<table border='1' cellpadding='5' cellspacing='0'>")
htmlBuilder.AppendLine("<tr>")
' Add column headers
For Each col As DataColumn In dt.Columns
htmlBuilder.AppendFormat("<th>{0}</th>", col.ColumnName)
Next col
htmlBuilder.AppendLine("</tr>")
' Add rows
For Each row As DataRow In dt.Rows
htmlBuilder.AppendLine("<tr>")
For Each col As DataColumn In dt.Columns
htmlBuilder.AppendFormat("<td>{0}</td>", row(col))
Next col
htmlBuilder.AppendLine("</tr>")
Next row
htmlBuilder.AppendLine("</table>")
Return htmlBuilder.ToString()
End Function次に、IronPDFによって提供されるHtmlToPdfクラスを使用してHTMLテーブルをレンダリングし、PDFファイルとして保存することができます。
public static void ExportDataTableToPdf(DataTable dt, string outputPath)
{
// Convert DataTable to HTML
string htmlTable = ConvertDataTableToHtml(dt);
// Create a new HTML to PDF renderer
var renderer = new ChromePdfRenderer();
// Set global styles for the table
renderer.RenderingOptions.CssMediaType = PdfPrintOptions.PdfCssMediaType.Print;
renderer.RenderingOptions.FirstPageNumber = 1;
// Render the HTML table as a PDF document
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlTable);
// Save the PDF file
pdf.SaveAs(outputPath);
}public static void ExportDataTableToPdf(DataTable dt, string outputPath)
{
// Convert DataTable to HTML
string htmlTable = ConvertDataTableToHtml(dt);
// Create a new HTML to PDF renderer
var renderer = new ChromePdfRenderer();
// Set global styles for the table
renderer.RenderingOptions.CssMediaType = PdfPrintOptions.PdfCssMediaType.Print;
renderer.RenderingOptions.FirstPageNumber = 1;
// Render the HTML table as a PDF document
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlTable);
// Save the PDF file
pdf.SaveAs(outputPath);
}Public Shared Sub ExportDataTableToPdf(ByVal dt As DataTable, ByVal outputPath As String)
' Convert DataTable to HTML
Dim htmlTable As String = ConvertDataTableToHtml(dt)
' Create a new HTML to PDF renderer
Dim renderer = New ChromePdfRenderer()
' Set global styles for the table
renderer.RenderingOptions.CssMediaType = PdfPrintOptions.PdfCssMediaType.Print
renderer.RenderingOptions.FirstPageNumber = 1
' Render the HTML table as a PDF document
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(htmlTable)
' Save the PDF file
pdf.SaveAs(outputPath)
End SubExportDataTableToPdfメソッドは、HTMLテーブルからDataTableを作成し、それをPDFファイルに保存します。
最後に、DataTableをエクスポートするために適切なパラメータでExportDataTableToPdfメソッドを呼び出します。
string pdfOutputPath = "Employees.pdf";
ExportDataTableToPdf(dt, pdfOutputPath);string pdfOutputPath = "Employees.pdf";
ExportDataTableToPdf(dt, pdfOutputPath);Dim pdfOutputPath As String = "Employees.pdf"
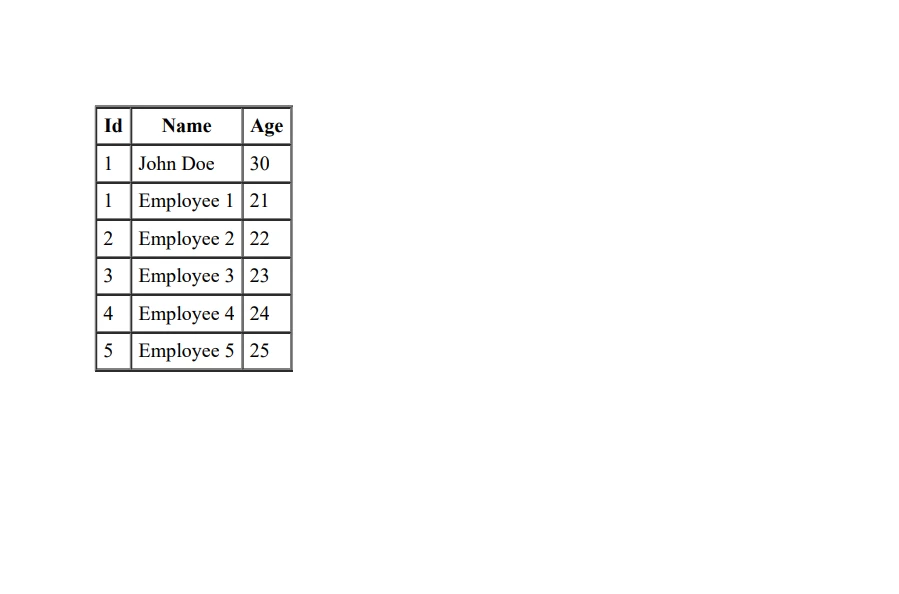
ExportDataTableToPdf(dt, pdfOutputPath)これにより、DataTableの内容を表形式で含む"Employees.pdf"という名前のPDFファイルが作成されます。

結論
このチュートリアルでは、C#におけるデータテーブルの基本と、IronPDFライブラリを使用してDataTableをPDF文書にエクスポートする方法を学びました。 一次キー列、データセット変数、フィルタリングとソートのためのDataViewを組み込むことで、データに対してより多くの制御と柔軟性を持てるでしょう。 データテーブルについての良い理解を持ち、C#アプリケーションでプロフェッショナルなPDFレポートを作成するためにIronPDFとデータテーブルを組み合わせて使用する方法を理解しているはずです。
IronPDFはその機能を無料トライアルで試すことができる無料トライアルを提供しており、購入を検討する前にその可能性を探ることができます。
よくある質問
C#のDataTableとは?
DataTable は .NET フレームワーク内の汎用データ構造で、開発者がデータを表形式で保存、操作、クエリできるようにし、アプリケーションで構造化データを扱うのに不可欠です。
C# で DataTable を PDF ドキュメントに変換するにはどうすればよいですか?
C# で DataTable を PDF ドキュメントに変換するには、まず DataTable を HTML テーブルに変換します。IronPDF の HtmlToPdf クラスを使用して HTML を PDF ドキュメントとしてレンダリングし、結果のファイルを保存します。
C# で DataTable を作成するにはどうすればよいですか?
C# で DataTable を作成するには、System.Data 名前空間をインポートし、コンストラクタを使用して DataTable クラスのインスタンスを生成します。必要に応じて特定の名前を指定することもできます。
DataTable に列を追加するにはどのような手順がありますか?
DataTable に列を追加するには、DataColumn クラスのインスタンスを作成し、ColumnName や DataType などのプロパティを設定し、それらを DataTable の Columns コレクションに追加します。
DataTable からデータを PDF にエクスポートしてレポートするにはどうすればよいですか?
DataTable からデータを PDF にエクスポートするには、DataTable を HTML テーブル形式に変換し、その後 IronPDF を使用してこの HTML を PDF ドキュメントとしてレンダリングしてプロフェッショナルグレードのレポートを作成します。
C# で DataTable に行を追加するにはどうすればよいですか?
C# で DataTable に行を追加するには、新しい DataRow インスタンスを作成し、データでそれを埋めたうえで DataTable の Rows コレクションに追加します。このプロセスは、ループを使用して複数の行に対して繰り返すことができます。
LINQ は何であり、DataTables でどのように使用できますか?
LINQ (Language Integrated Query) は C# での強力なクエリ ツールであり、DataTables を含むさまざまなソースからデータをフィルタリング、並べ替え、操作することができ、データ操作を効率化します。
DataView を使用して DataTable をフィルタリングおよび並べ替えするにはどうすればよいですか?
DataView は DataTable のフィルターまたはソートされたビューを作成するための便利な方法を提供します。RowFilter および Sort プロパティを設定することで、データの表示方法を制御でき、特に UI コンポーネントで役立ちます。
DataTables を PDF にエクスポートするための必要なライブラリをどのようにインストールしますか?
DataTables を PDF にエクスポートするための必要な IronPDF ライブラリをインストールするには、Visual Studio のパッケージ マネージャー コンソールを使用して、コマンド: Install-Package IronPdf を実行します。




















