NativeUI C#(開発者向けの動作方法)
NativeUI は、Grand Theft Auto (GTA) の改造コミュニティにおけるC#開発者にとって不可欠なフレームワークです。 それは簡単で痛みのないネストされたメニューシステムとカスタムバナーの作成を簡素化し、ユーザーフレンドリーなアプローチとさまざまな画面解像度への適応性でGTA改造者の間で人気があります。 NativeUI MOD は、GTAゲームに見られるネストされたメニューのスタイルと応答性を反映し、速く、ロックスターのようなメニューを作成するように設計されています。 このチュートリアルでは、NativeUIが何であるか、どのようにIronPDFと統合できるかを理解します。
NativeUIの基本
NativeUIは、イベントベースのコールバックやアイテム説明のために複雑なコードを持たずに洗練されたインターフェイスを構築したい改造者にとって、容易にネストされたメニューを作成できる点で優れています。 また、さまざまな画面解像度に合わせて適応できるため、異なるディスプレイでも視覚的に魅力的なメニューを保証します。 NativeUIの強みの一つは、その痛みのないネストされたメニューシステムであり、開発者はカスタムインストラクションボタンを使って複雑なメニュー構造を容易に作成できます。 初心者にとって、NativeUIのwiki上のドキュメントは貴重なリソースであり、メニュー作成のステップバイステップのガイドを提供します。
Visual StudioでのNativeUIの設定
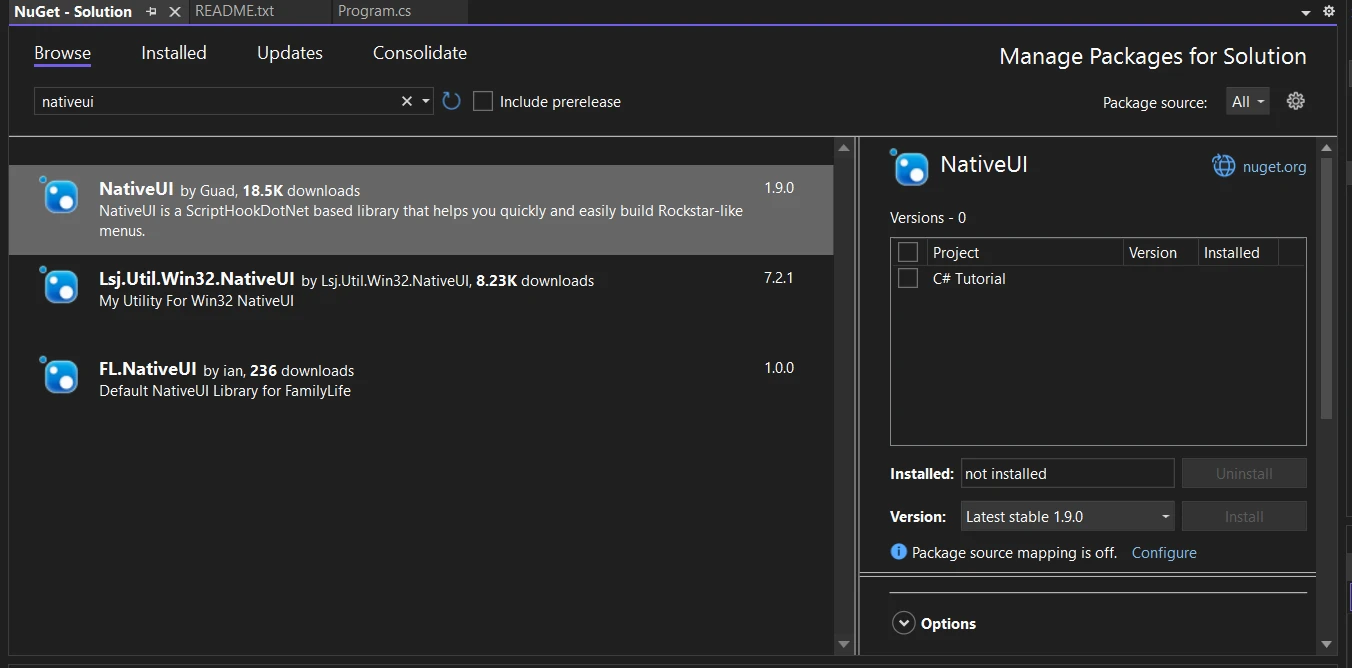
Visual Studioでの最初のセットアップには、NativeUIライブラリをダウンロードし、.dllファイルをモッドプロジェクトに組み込む必要があります。 NativeUIライブラリは、人気のあるC#レポジトリを通じて公開されているパッケージであり、プロジェクトへの統合が容易に行えます。 インストールはシンプルです。 NativeUIを設定する際は、開発環境とNativeUIライブラリの間で互換性のあるバージョンを用意して最適なパフォーマンスを確保してください。

最初のメニューを作成する
NativeUIで最初のメニューを作成することはエキサイティングなステップです。このライブラリの設計は使いやすさに対応しており、アイテムの説明、シンプルなボタン、さらにはカスタムバナーを手間なく追加することができます。 初心者にとっては、基本的なスクリプトから始め、フレームワークに慣れるにつれて徐々により複雑な機能を追加することが勧められます。 ここに独自のテクスチャを持つ基本的なメニューを作成する簡単な例があります:
using System;
using System.Windows.Forms;
using NativeUI;
public class YourFirstMenu : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public YourFirstMenu()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("NativeUI", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddMenuItems(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddMenuItems(UIMenu menu)
{
var item1 = new UIMenuItem("Item 1", "Description for Item 1");
menu.AddItem(item1);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == item1)
{
// Do something when Item 1 is selected
}
};
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}using System;
using System.Windows.Forms;
using NativeUI;
public class YourFirstMenu : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public YourFirstMenu()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("NativeUI", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddMenuItems(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddMenuItems(UIMenu menu)
{
var item1 = new UIMenuItem("Item 1", "Description for Item 1");
menu.AddItem(item1);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == item1)
{
// Do something when Item 1 is selected
}
};
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}このスクリプトは、アイテム1つの基本的なメニューを設定し、その選択を処理します。 NativeUIはイベントベースのコールバックを利用しているため、メニュー内のアクションが特定のイベントをトリガーし、UIのインタラクティブ性と応答性を高めます。
ユーザーインタラクションの強化
NativeUIの重要な側面は、機能的でユーザーフレンドリーなメニューを作成する能力です。 ライブラリはマウスコントロールをサポートしています。 マウスコントロールに加えて、NativeUIは包括的なコントローラーサポートを誇り、ゲームコントローラーでメニューが簡単にナビゲートできるようにします。 カスタムインストラクションボタンを追加することにより、メニューオプションをユーザーに案内し、ユーザーインタラクションをさらに強化できます。
メニューのカスタマイズ
NativeUIは高度なカスタマイズを可能にします。 独自のテクスチャやカスタムバナーでメニューを装飾することができ、他にないユニークな外観を与えることができます。 これらの個人的なタッチを加えることで、メニューが視覚的に魅力的になるだけでなく、ユーザーにとってより没入感のある体験を提供します。
private void CustomizeMenu(UIMenu menu)
{
// Set a custom banner texture for the menu
menu.SetBannerType("texture.png");
// Change the color of a specific menu item to red
menu.ChangeItemColour("Item 1", System.Drawing.Color.FromArgb(255, 0, 0));
}private void CustomizeMenu(UIMenu menu)
{
// Set a custom banner texture for the menu
menu.SetBannerType("texture.png");
// Change the color of a specific menu item to red
menu.ChangeItemColour("Item 1", System.Drawing.Color.FromArgb(255, 0, 0));
}IronPDF: C# PDFライブラリ

IronPDFは、PDFファイルを扱うための.NETの包括的なライブラリです。 既存のPDFを編集し、新しいPDFを作成し、HTMLをPDFに変換することができ、C#アプリケーションでPDFドキュメントを扱う必要がある場合には不可欠なライブラリです。
NativeUIアプリケーションでのIronPDFの実装
NativeUIと共にC#プロジェクトでIronPDFを統合するには、IronPDFパッケージをVisual Studioプロジェクトに追加する必要があります。 これは、Visual StudioのNuGetパッケージマネージャーを介して簡単に行うことができます。 セットアップ後、NativeUIで作成されたUI要素と共にIronPDFの機能を利用できます。
NativeUIインターフェースからのユーザー入力に基づいてレポートを生成する必要があるアプリケーションを考えてみてください。 IronPDFを使用してこれを達成する方法は次のとおりです:
using IronPdf;
using NativeUI;
using System;
public class ReportGenerator : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public ReportGenerator()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("Report Generator", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddPdfGenerationOption(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddPdfGenerationOption(UIMenu menu)
{
var generateReportItem = new UIMenuItem("Generate Report", "Create a PDF report");
menu.AddItem(generateReportItem);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == generateReportItem)
{
CreatePdfReport();
}
};
}
private void CreatePdfReport()
{
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>Report</h1><p>Report details...</p>");
pdf.SaveAs("Report.pdf");
// Notification to the user that the PDF report has been generated
Console.WriteLine("PDF report generated and saved as Report.pdf");
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}using IronPdf;
using NativeUI;
using System;
public class ReportGenerator : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public ReportGenerator()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("Report Generator", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddPdfGenerationOption(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddPdfGenerationOption(UIMenu menu)
{
var generateReportItem = new UIMenuItem("Generate Report", "Create a PDF report");
menu.AddItem(generateReportItem);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == generateReportItem)
{
CreatePdfReport();
}
};
}
private void CreatePdfReport()
{
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>Report</h1><p>Report details...</p>");
pdf.SaveAs("Report.pdf");
// Notification to the user that the PDF report has been generated
Console.WriteLine("PDF report generated and saved as Report.pdf");
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}結論

C#アプリケーションでのNativeUIとのIronPDFの統合は、機能性とユーザー体験を大幅に向上させる強力な組み合わせです。 それがビジネスレポートの作成、教育ツール、または包括的なデータフォームであれ、この組み合わせは開発者が洗練された高品質のアプリケーションを構築するための強力なプラットフォームを提供します。 創造性と思慮深い実装をもって、この統合の潜在的なアプリケーションは広範で多様です。
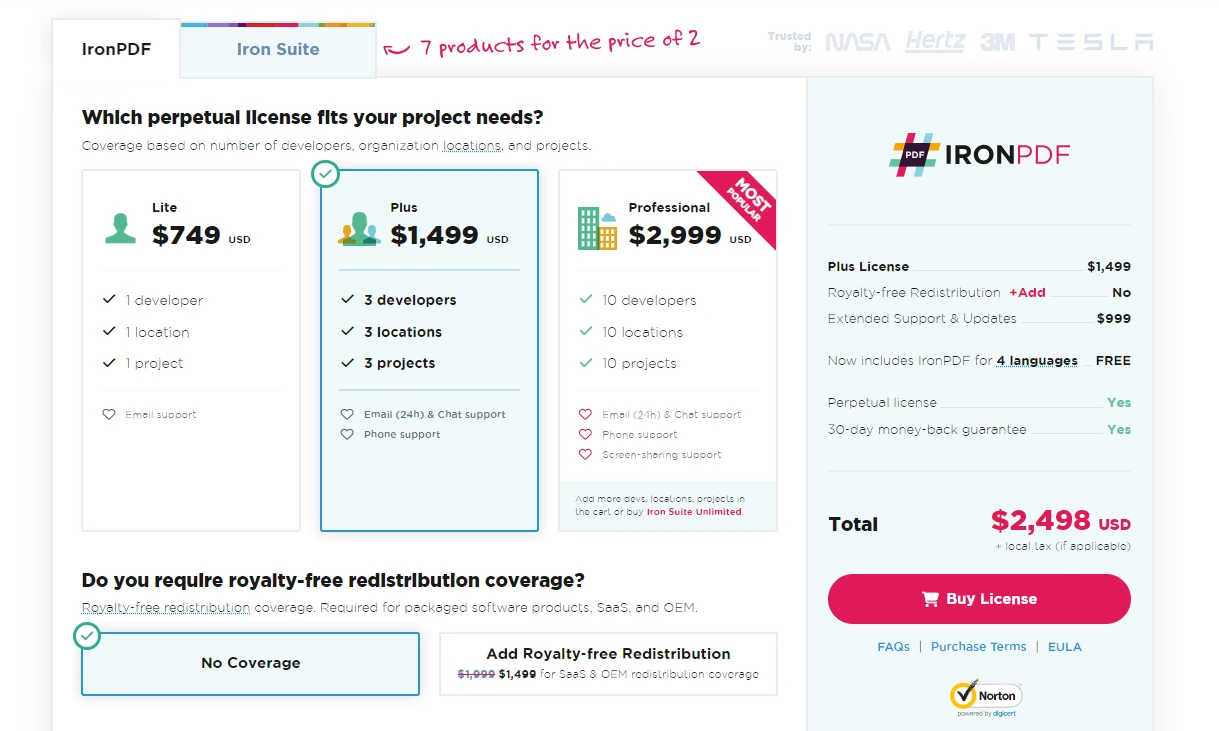
IronPDFの無料トライアルを開始し、そのフルポテンシャルを探求してください。 コミットする準備ができたら、ライセンスはわずか$799から始まり、その強力な機能に対しては小さな価格です!
よくある質問
ゲームモッド用のC#で入れ子メニューシステムをどのように作成できますか?
NativeUIはゲームモッド、特にグランド・セフト・オートコミュニティ内で入れ子メニューシステムの作成を簡素化するフレームワークです。開発者は複雑なコードなしで洗練されたインターフェースを構築でき、さまざまな画面解像度と互換性があります。
C#のメニューシステムにPDFライブラリをどのように統合できますか?
Visual StudioのNuGetパッケージマネージャを使用してIronPDFをインストールすることで、NativeUIのようなC#メニューシステムにIronPDFを統合できます。この統合により、メニューインターフェイスから収集したユーザー入力に基づいてPDFを生成および操作できます。
C#アプリケーション向けのNativeUIのカスタマイズオプションは何ですか?
NativeUIはC#アプリケーションのために、メニュー用のカスタムテクスチャやバナーを含む広範なカスタマイズオプションを提供します。これらの機能により、開発者はユーザー体験を向上させる視覚的に異なるメニューを作成することができます。
Visual StudioでNativeUIを設定するプロセスは何ですか?
Visual StudioでNativeUIを設定するには、NativeUIライブラリをダウンロードして.dllファイルをプロジェクトに追加します。最適なパフォーマンスを確保するために、開発環境がライブラリと互換性があることを確認してください。ライブラリのドキュメントには詳細なセットアップ手順が記載されています。
NativeUIはモッドにおけるユーザーインタラクションにどのような利点を提供しますか?
NativeUIはマウスとコントローラー入力に対応し、ユーザーインタラクションを改善し、メニューのナビゲーションを容易にします。
イベントベースのコールバックがC#開発においてメニューインタラクションをどのように改善できますか?
NativeUIにおけるイベントベースのコールバックは、ユーザーアクションに基づいて特定のイベントをトリガーすることで応答性の高いインタラクティブなメニューを作成することができます。この機能はメニューインタラクションの管理を簡素化し、ユーザー体験を大幅に向上させます。
NativeUIをC#で使用する方法を学ぶためのリソースは何が利用できますか?
開発者はNativeUIのGitHubウィキにアクセスすることができ、包括的なリソースとドキュメントを提供しています。これらのリソースは、C#アプリケーションでNativeUIフレームワークを使用してメニューを作成およびカスタマイズするためのステップバイステップガイダンスを提供します。
C#メニューシステムからPDFレポートを生成するにはどうすればよいですか?
IronPDFをNativeUIアプリケーションに統合することで、C#メニューシステムからPDFレポートを生成できます。一度統合すると、メニューインターフェイスを通じて収集したユーザー入力に基づいてレポートを作成するためにIronPDFを使用できます。




















