tye .NET(對於開發者的運行原理)
在現代的軟體開發環境中,建立和部署分散式應用程式是一件複雜且具挑戰性的工作。 管理多種服務、相依性和部署環境通常需要大量的努力和協調。 為了因應這些挑戰,Microsoft 推出 Project Tye 這個開發人員工具,旨在簡化 .NET 應用程式的開發、測試和部署。 在這篇文章中,我們將深入 Tye 的世界,探索其功能、優勢以及 .NET 開發人員的實際應用。 我們還將瞭解 IronPDF 的 PDF 生成庫 Iron Software ,並在實例中使用 Tye 和 IronPDF 。
瞭解 Project Tye .NET
Tye是一個開放原始碼的實驗性開發人員工具,可簡化建立、測試和部署 .NET 專案應用程式的流程,只需最少的設定。 Tye由 Microsoft 工程團隊開發,旨在提供一致、有主見的方法來管理微服務及其相依性,從而簡化開發工作流程。 Tye 的核心是容器化、協調和開發人員生產力的原則,以實現無縫應用程式開發和部署。
Tye .NET 的主要功能
1.服務發現與依賴性管理。
Tye 可自動偵測並管理 .NET 應用程式內服務間的依賴關係。 它利用專案元資料和 Docker 容器來推斷服務關係,讓微服務之間的溝通和協調變得更容易。 這可讓多專案的微服務開發變得更容易。
2.整合開發經驗。
Tye 可與 Visual Studio 和 Visual Studio Code 無縫整合,為 .NET 開發人員提供熟悉的開發環境。 它提供了調試、日誌和監控應用程式元件的工具,能夠在開發過程中快速迭代和排除故障。
3.Docker 容器化
Tye 接受 Docker 容器作為 .NET 應用程式的部署單位。 它會根據專案組態自動為每個服務產生 Dockerfile,促進開發和生產環境中一致且可重複的容器建置,讓微服務的測試和部署變得更容易。
4.本地開發環境
Tye 透過在單一環境中協調相依性和服務,簡化了本機開發。 開發人員只需一條指令即可啟動整個應用程式堆疊,無需手動設定和配置相依性。
5.部署至 Kubernetes
Tye 提供內建支援,可將 .NET 應用程式部署至 Kubernetes 叢集。 它可根據專案規格產生 Kubernetes 艙單和 Helm 圖表,簡化部署流程,並推廣雲端原生環境中容器協調的最佳實務。
6.監控與可觀察性
Tye 與 Prometheus 和 Grafana 等流行的可觀察性工具整合,提供應用程式效能與健康狀況的深入分析。 它揭露應用程式元件的指標和日誌,讓開發人員能夠即時監控資源利用率、找出瓶頸並診斷問題。
使用 Tye 的實際應用
讓我們來探討一些 Tye 可以簡化 .NET 應用程式開發與部署的實際情境:
1.本地開發環境
# Start Tye in local development mode with the tye run command
tye run# Start Tye in local development mode with the tye run command
tye run2.Docker 容器化。
# Build Docker images for Tye services with the available solution file
tye build# Build Docker images for Tye services with the available solution file
tye build3.部署到 Kubernetes
# Deploy Tye application to Kubernetes cluster
tye deploy --interactive # deploy microservices and distributed applications# Deploy Tye application to Kubernetes cluster
tye deploy --interactive # deploy microservices and distributed applications開始使用 Tye
要開始使用 Tye:
1.在您的機器上安裝 .NET Core 3.1(不支援更高版本)。
2.安裝 Tye 作為全球工具使用:
dotnet tool install -g Microsoft.Tye --version "0.2.0-alpha.20258.3"dotnet tool install -g Microsoft.Tye --version "0.2.0-alpha.20258.3"3.為您的微服務建立新資料夾。
4.導覽到資料夾,並建立一個前端專案 (例如 Razor Pages):
mkdir microservices
cd microservices
dotnet new razor -n frontend # frontend servicemkdir microservices
cd microservices
dotnet new razor -n frontend # frontend service5.執行前端專案,啟動 Tye 面板:
tye run frontend # run frontend projecttye run frontend # run frontend project這將會建立、執行並監控前端應用程式。 您可以透過 http://localhost:8000 存取 Tye 的儀表板,以檢視您的服務狀況。
Tye 的組態模式
Tye 有一個可選的設定檔,tye.yaml,允許自訂設定。 此 YAML 檔案包含所有專案和外部相依性。 如果您有現有的解決方案,Tye 會自動將您目前所有的專案填入其中。
若要初始化此 YAML 檔案,請導航至微服務目錄,並執行下列指令以產生預設 tye.yaml 檔案:
tye inittye init如下所示,建立了一個 tye.yaml 檔案:
name: myawesomeapplication
services:
- name: backendtest
project: backend/backend.csproj
bindings:
- port: 7000
- name: frontendtest
project: frontend/frontend.csproj
replicas: 2
bindings:
- port: 8000
- name: workertest
project: worker/worker.csproj
- name: rabbit
image: rabbitmq:3-management
bindings:
- port: 5672
protocol: rabbitmqname: myawesomeapplication
services:
- name: backendtest
project: backend/backend.csproj
bindings:
- port: 7000
- name: frontendtest
project: frontend/frontend.csproj
replicas: 2
bindings:
- port: 8000
- name: workertest
project: worker/worker.csproj
- name: rabbit
image: rabbitmq:3-management
bindings:
- port: 5672
protocol: rabbitmq使用 Tye 的好處
1.簡化開發工作流程:Tye 提供統一的工具集,可在本機建立、測試和除錯 .NET 應用程式,從而簡化開發工作流程。 2.Accelerated Time-to-Market (加速上市時間):透過將服務發現、相依性管理和容器化等常見任務自動化,Tye 可減少將應用程式部署至生產環境所需的時間和人力。 3.Improved Collaboration:Tye 透過提供管理應用程式依賴性和部署組態的共通平台,促進開發、作業和 DevOps 團隊之間的合作。 4.Cloud-Native Readiness:Tye 為 .NET 應用程式提供在 Kubernetes 等雲原生環境中執行所需的工具和實作,讓組織能夠放心地採用現代基礎架構範例。 5.社群支援與貢獻:Tye 作為微軟支持的開放原始碼專案,受惠於由貢獻者和使用者所組成的活躍社群,他們積極地為 Tye 的開發、文件和生態系統貢獻心力。
Project Tye 授權條款
Project Tye 隨附 MIT License,可免費用於開發和商業用途。
介紹 IronPDF。

IronPDF是一個功能強大的 C# 函式庫,專為從 HTML、CSS、影像和 JavaScript 建立、編輯和簽署 PDF 而設計。 它提供商業級的效能與低記憶體佔用量。
IronPDF 的主要功能
1.HTML 至 PDF 轉換
將 HTML 檔案、HTML 字串和 URL 轉換為 PDF。 例如,使用 Chrome PDF 渲染器將網頁渲染為 PDF。
2.跨平台支援。
與各種 .NET 平台相容,包括 .NET Core、.NET Standard 和 .NET Framework。 它支援 Windows、Linux 和 macOS。
3.編輯與簽名
設定屬性、透過密碼和權限增加安全性,並將數位簽章套用至 PDF。
4.頁面範本與設定
使用頁眉、頁腳、頁碼和可調整的邊距自訂 PDF。 支援回應式版面與自訂紙張尺寸。
5.符合標準
遵守 PDF/A 和 PDF/UA 等 PDF 標準。 支援 UTF-8 字元編碼,並能處理圖片、CSS 和字型等資產。
現在讓我們來看看使用這兩個函式庫的實例。
使用 IronPDF 和 Tye to Run 生成 PDF 文件
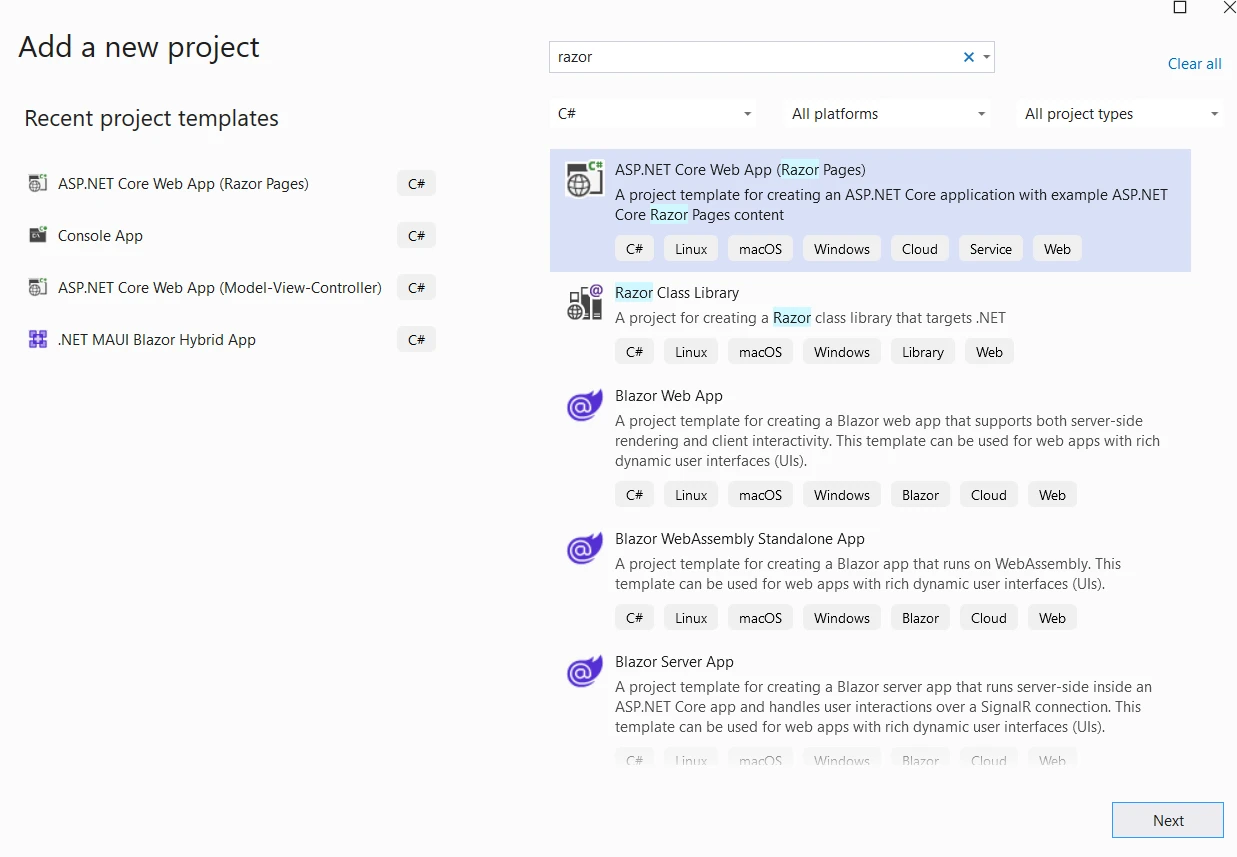
首先,讓我們建立一個 Visual Studio Razor 應用程式。 開啟 Visual Studio 並建立新專案,選擇 Razor 應用程式,如下所示。

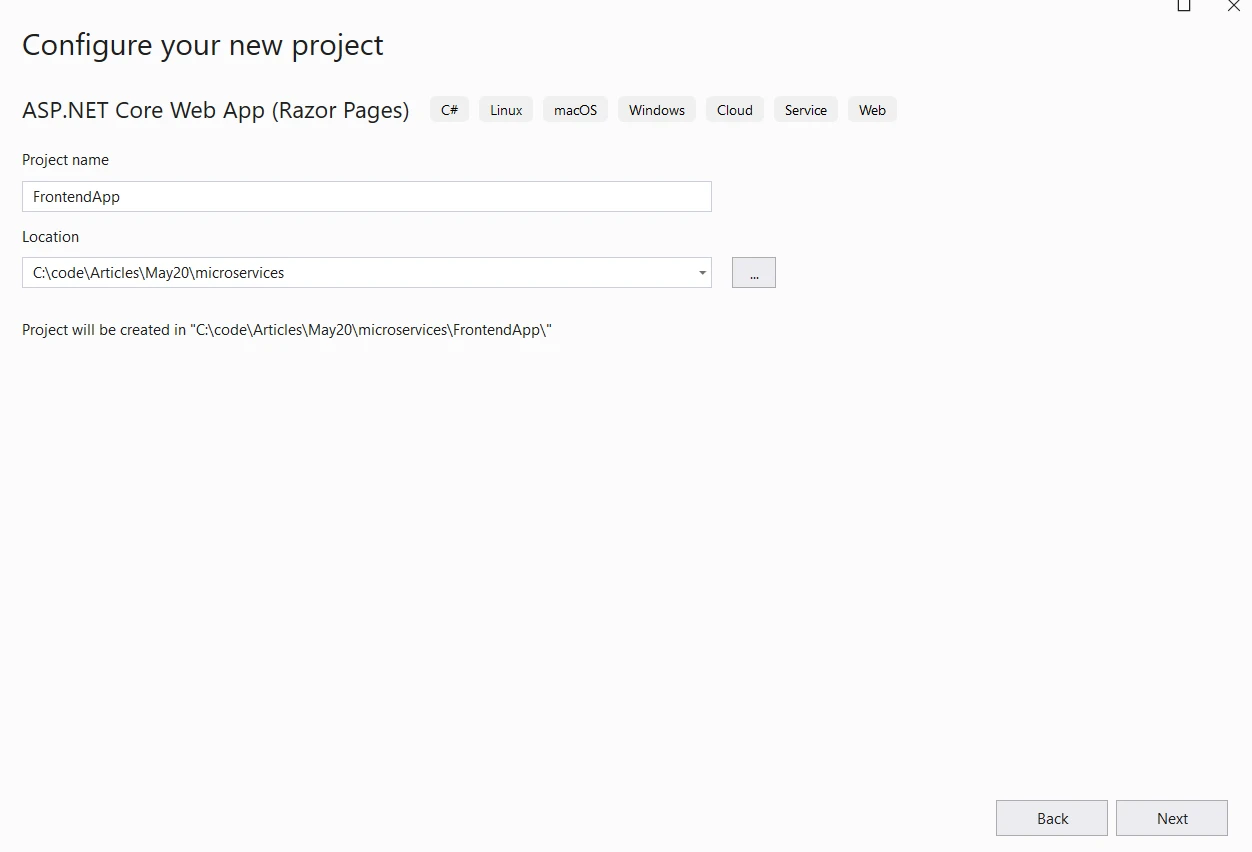
提供專案名稱和地點。

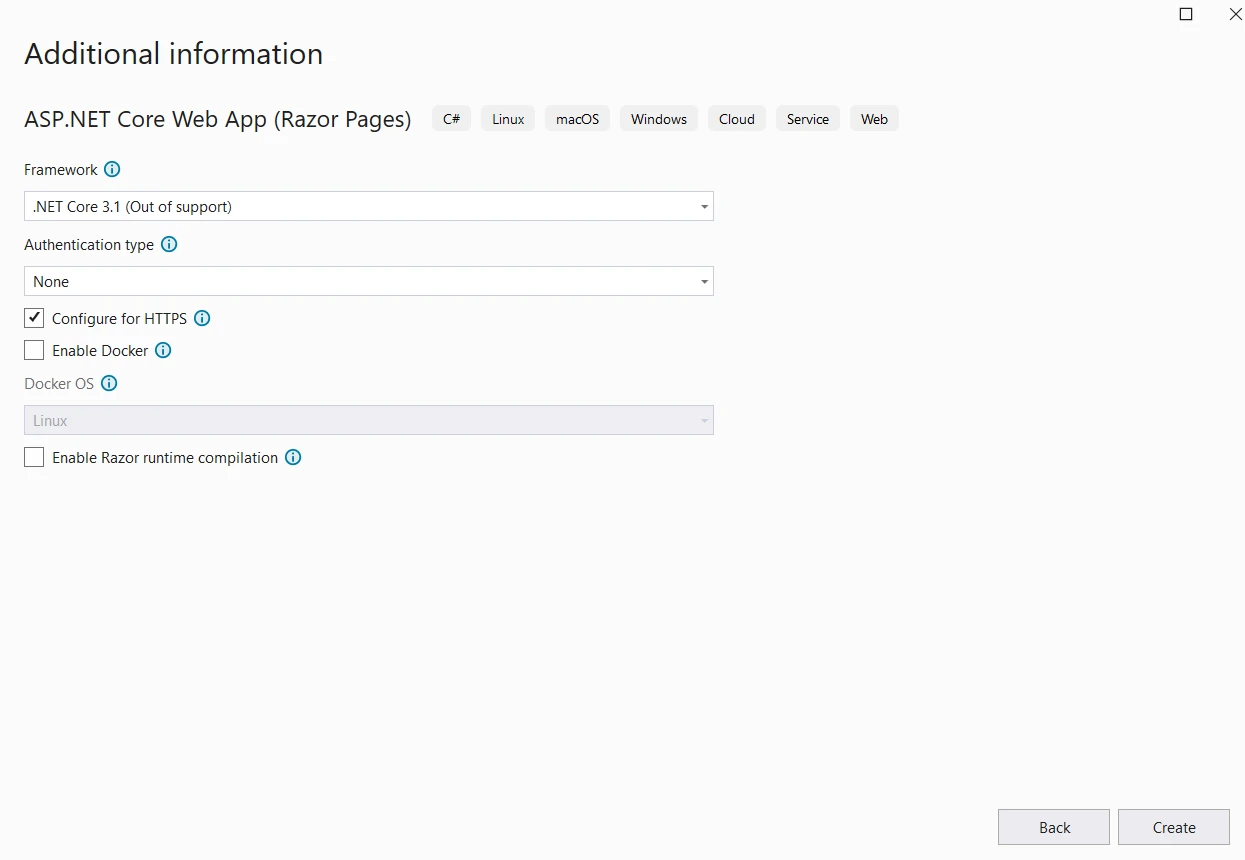
在下一步中,選擇 .NET Framework 版本,然後按一下建立。 由於 Tye 只在 .NET 3.1 上運作,因此我們將選擇相同的版本。
 。
。
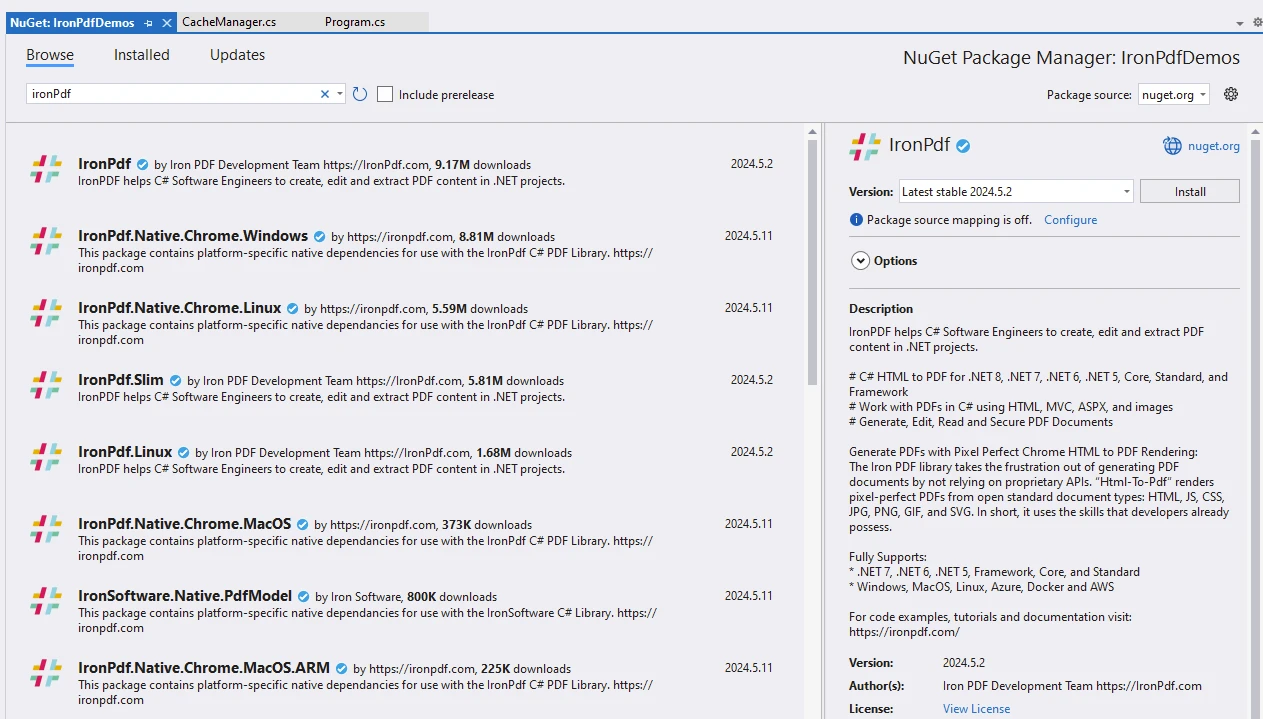
從 Visual Studio Package Manager 安裝 IronPDF from NuGet Package。
 。
。
接下來,開啟檔案瀏覽器並導航至解決方案資料夾。 然後開啟 CMD 提示。
使用下列指令安裝 Tye:
dotnet tool install -g Microsoft.Tye --version "0.11.0-alpha.22111.1"dotnet tool install -g Microsoft.Tye --version "0.11.0-alpha.22111.1"或者,如果您已經安裝了 Tye 並想要更新,請使用以下指令:
dotnet tool update -g Microsoft.Tye --version "0.11.0-alpha.22111.1"dotnet tool update -g Microsoft.Tye --version "0.11.0-alpha.22111.1"使用下列指令初始化 Tye:
tye inittye init這將創建一個模板 YAML 檔案,如下所示:
# tye application configuration file
# read all about it at https://github.com/dotnet/tye
#
# when you've given us a try, we'd love to know what you think:
# https://aka.ms/AA7q20u
#
# define global settings here
# name: exampleapp # application name
# registry: exampleuser # dockerhub username or container registry hostname
# define multiple services here
services:
- name: frontend
project: Frontend\Frontend.csproj # msbuild project path (relative to this file)
# executable: app.exe # path to an executable (relative to this file)
args: -f=netcoreapp3.1 # arguments to pass to the process
# replicas: 5 # number of times to launch the application
# env: # array of environment variables
# - name: key
# value: value
# bindings: # optional array of bindings (ports, connection strings)
# - port: 8080 # number port of the binding# tye application configuration file
# read all about it at https://github.com/dotnet/tye
#
# when you've given us a try, we'd love to know what you think:
# https://aka.ms/AA7q20u
#
# define global settings here
# name: exampleapp # application name
# registry: exampleuser # dockerhub username or container registry hostname
# define multiple services here
services:
- name: frontend
project: Frontend\Frontend.csproj # msbuild project path (relative to this file)
# executable: app.exe # path to an executable (relative to this file)
args: -f=netcoreapp3.1 # arguments to pass to the process
# replicas: 5 # number of times to launch the application
# env: # array of environment variables
# - name: key
# value: value
# bindings: # optional array of bindings (ports, connection strings)
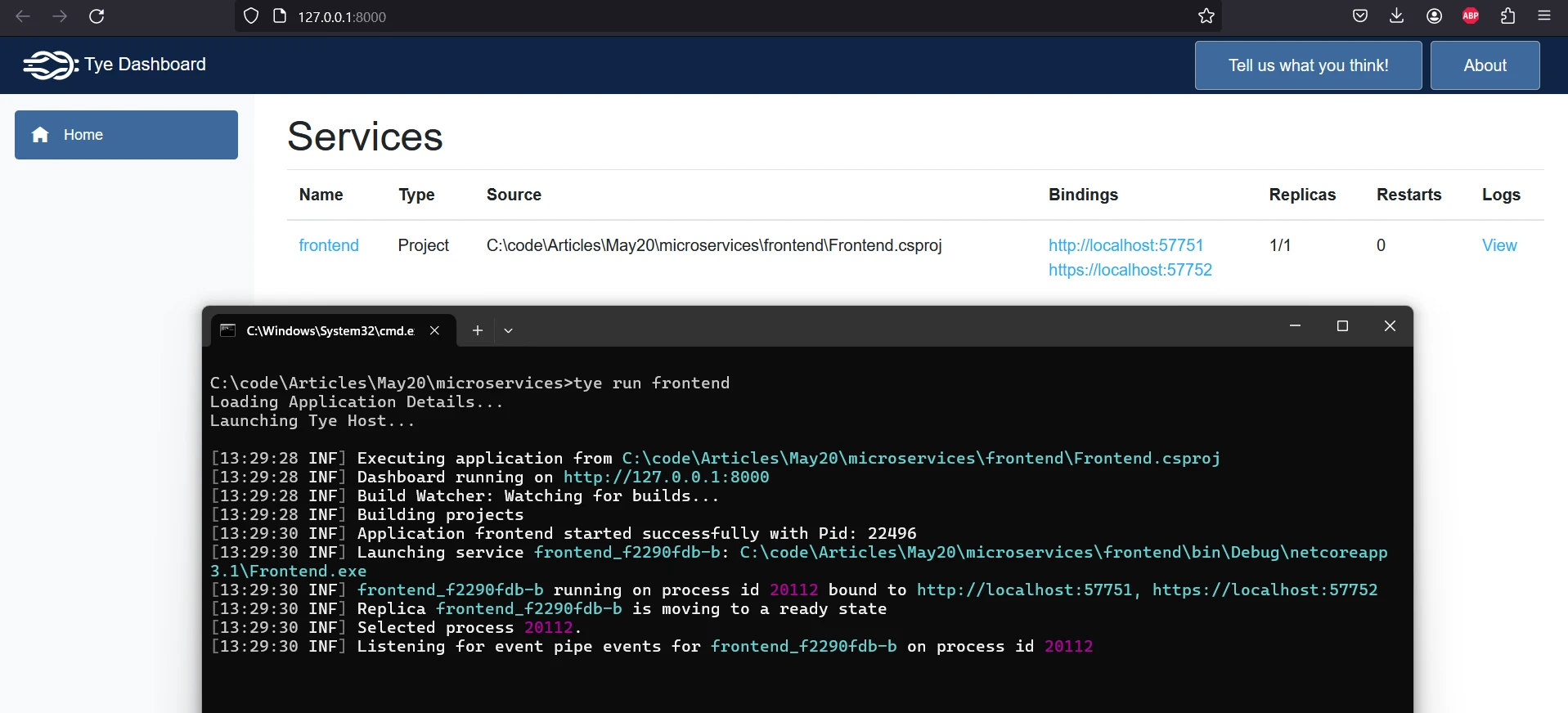
# - port: 8080 # number port of the binding使用以下指令執行 Tye:
tye run frontendtye run frontend這將在 URL 開啟 Tye 面板:http://127.0.0.1:8000/,即可看到應用程式正在執行。
Tye儀表板
 。
。
接下來,將以下程式碼加入專案中,只要按一下按鈕,就能從任何網站的 URL 產生 PDF 文件。
將以下程式碼加入 Index.cshtml 檔案:
@page
@model IndexModel
@{
ViewData["Title"] = "Generate PDF";
}
<form method="post" class="text-center flex-row">
<h1 class="display-4">Welcome To URL To PDF Generator</h1>
<p>Enter Website URL:</p>
<input type="text" asp-for="UrlInput" />
<button type="submit">Generate PDF</button>
@if (Model.Message != null)
{
<p>@Model.Message</p>
}
</form>然後將以下程式碼加入 Index.cshtml.cs 中:
using IronPdf;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace Frontend.Pages
{
public class IndexModel : PageModel
{
public string Message { get; set; }
[BindProperty]
public string UrlInput { get; set; }
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
}
public IActionResult OnPost()
{
if (string.IsNullOrEmpty(UrlInput))
{
ModelState.AddModelError("UrlInput", "Please enter a URL.");
return Page();
}
// Create a PDF from the given URL using ChromePdfRenderer
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(UrlInput);
// Return the PDF as a file result
var pdfBytes = pdf.BinaryData;
return File(pdfBytes, "application/pdf", "GeneratedDocument.pdf");
}
}
}using IronPdf;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace Frontend.Pages
{
public class IndexModel : PageModel
{
public string Message { get; set; }
[BindProperty]
public string UrlInput { get; set; }
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
}
public IActionResult OnPost()
{
if (string.IsNullOrEmpty(UrlInput))
{
ModelState.AddModelError("UrlInput", "Please enter a URL.");
return Page();
}
// Create a PDF from the given URL using ChromePdfRenderer
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(UrlInput);
// Return the PDF as a file result
var pdfBytes = pdf.BinaryData;
return File(pdfBytes, "application/pdf", "GeneratedDocument.pdf");
}
}
}Imports IronPdf
Imports Microsoft.AspNetCore.Mvc
Imports Microsoft.AspNetCore.Mvc.RazorPages
Imports Microsoft.Extensions.Logging
Namespace Frontend.Pages
Public Class IndexModel
Inherits PageModel
Public Property Message() As String
<BindProperty>
Public Property UrlInput() As String
Private ReadOnly _logger As ILogger(Of IndexModel)
Public Sub New(ByVal logger As ILogger(Of IndexModel))
_logger = logger
End Sub
Public Sub OnGet()
End Sub
Public Function OnPost() As IActionResult
If String.IsNullOrEmpty(UrlInput) Then
ModelState.AddModelError("UrlInput", "Please enter a URL.")
Return Page()
End If
' Create a PDF from the given URL using ChromePdfRenderer
Dim renderer = New ChromePdfRenderer()
Dim pdf = renderer.RenderUrlAsPdf(UrlInput)
' Return the PDF as a file result
Dim pdfBytes = pdf.BinaryData
Return File(pdfBytes, "application/pdf", "GeneratedDocument.pdf")
End Function
End Class
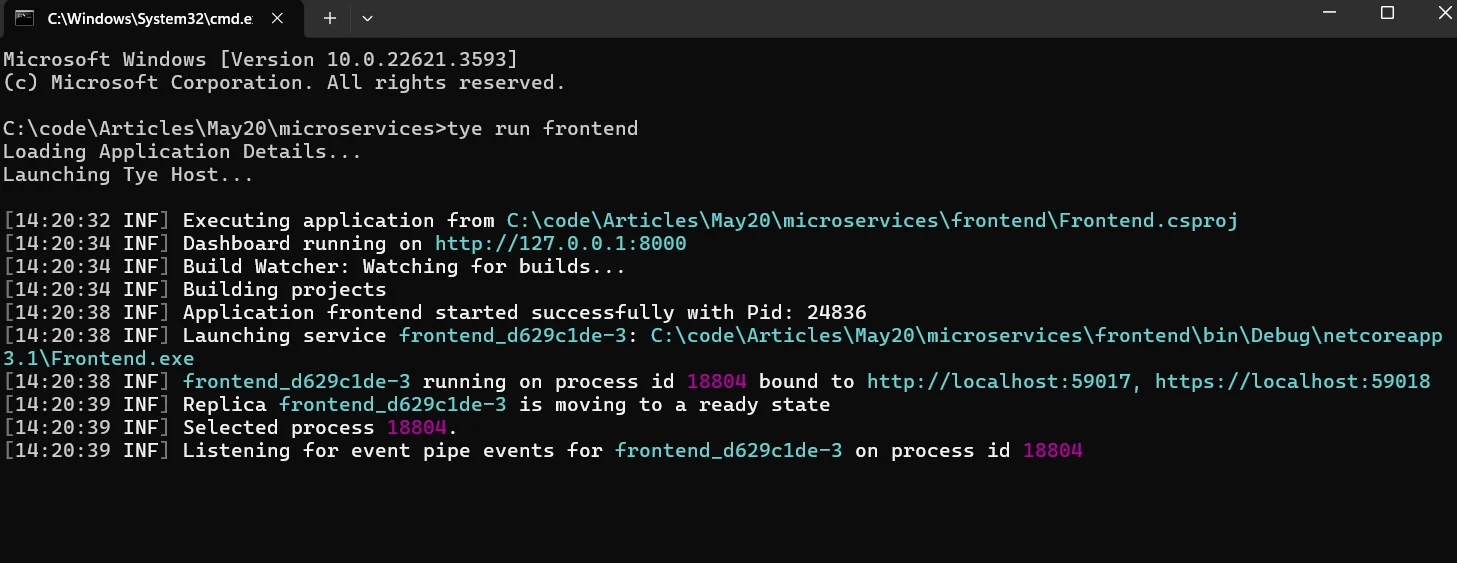
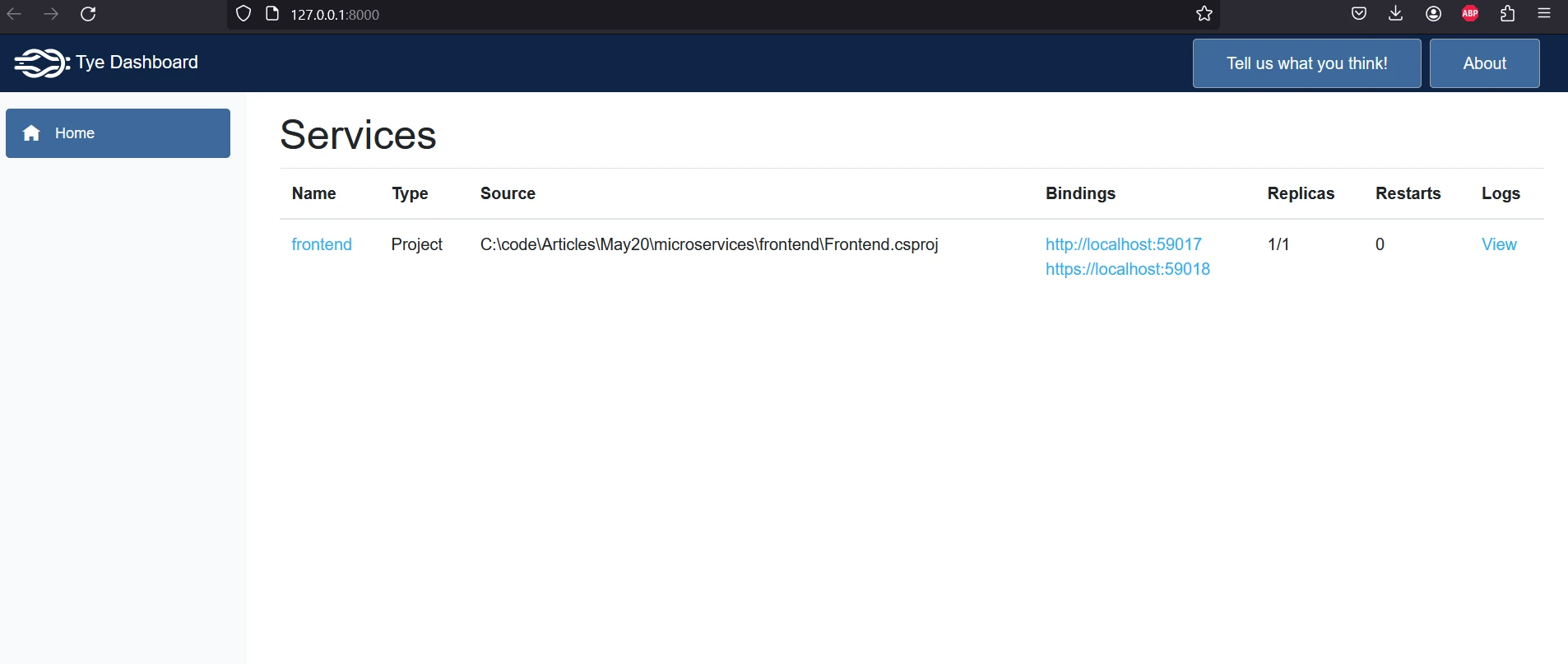
End Namespace現在執行 Tye,如下所示:

這將啟動 Tye 面板。

現在按一下綁定部分中的任何連結,即可開啟 PDF 生成器應用程式,並輸入範例 URL 以生成 PDF。
 。
。
按一下產生按鈕以獲得以下 PDF 輸出:

程式碼解釋
1.Index.cshtml 包含輸入欄位和按鈕,以擷取網站 URL 並觸發 PDF 產生。 2.Index.cshtml.cs是包含使用 IronPDF 產生 PDF 文件的邏輯的程式碼背後檔案。 3.ChromePdfRenderer 類和 RenderUrlAsPdf() 方法用於從 URL 生成 PDF。 4.生成的 URL 會作為 POST 方法的回應傳回。 5.tye run 指令會啟動 Tye 面板,您可以在此檢視所有執行中的服務。 6.點選 Tye 面板中的 Frontend 服務,開啟應用程式並產生 PDF 文件。
IronPDF 授權。
請造訪 IronPDF授權頁面。
如下所示,將授權金鑰放入 appSettings.json 檔案中:
{
"IronPdf.License.LicenseKey": "The Key Here"
}結論
總而言之,Tye 代表了 .NET 生態系統的一大進步,提供了一種簡化的方法來建立、測試和部署分散式應用程式。 無論您是經驗豐富的 .NET 開發人員,或是容器化和微服務的新手,Tye 都能提供一個易於使用的平台,讓您擁抱現代開發實務,並加速邁向雲原生架構的旅程。
IronPDF 是一個 .NET 函式庫,可讓開發人員從 HTML 內容輕鬆建立、處理和渲染 PDF 文件。 它支援將 HTML 轉換為 PDF、合併和分割 PDF,以及新增頁眉、頁腳和水印。 IronPDF 以其易用性、高品質渲染以及與 .NET Core 和 .NET Framework 應用程式的相容性而聞名。 瞭解 IronPDF 函式庫和 Tye 建立工具,開發人員就能獲得進階技能,開發具有 PDF 生成功能的現代應用程式。
常見問題解答
Tye 如何簡化 .NET 應用程式開發?
Tye 以最少的設定管理微服務及其相依性,簡化 .NET 應用程式開發。它利用 Docker 和 Kubernetes 等容器化和協調工具來簡化建置、測試和部署流程。
在 .NET 應用程式中使用 Tye 進行服務發現有什麼好處?
Tye 透過自動偵測微服務之間的依賴關係來增強 .NET 應用程式中的服務發現,並使用專案元資料和 Docker 容器來促進無縫通訊和協調。
Tye 如何與 Visual Studio 和 Visual Studio Code 整合?
Tye 與 Visual Studio 和 Visual Studio Code 整合,為開發人員提供除錯、日誌和監控工具,改善 .NET 應用程式的開發經驗和生產力。
Docker 容器如何與 Tye 搭配使用?
Tye 使用 Docker 容器來部署 .NET 應用程式。它會根據專案設定為每個服務自動建立 Dockerfile,以確保容器建置在不同的環境中都是一致且可重現的。
使用 Tye 將 .NET 應用程式部署到 Kubernetes 會涉及哪些步驟?
若要使用 Tye 將 .NET 應用程式部署到 Kubernetes,該工具會根據專案規格產生 Kubernetes 艙單和 Helm 圖表。這可透過自動建立 Kubernetes 叢集的必要資源,簡化部署流程。
IronPDF 如何利用 PDF 功能強化 .NET 應用程式?
IronPDF 透過提供從 HTML 內容建立、處理和渲染 PDF 的功能,增強了 .NET 應用程式。它支援 HTML 至 PDF 的轉換、PDF 編輯,以及新增頁首與頁尾等元素,進而擴充應用程式的功能。
Tye 為什麼適合雲端原生應用程式開發?
Tye 適用於雲原生應用程式開發,因為它為 .NET 應用程式裝備了在 Kubernetes 等環境中執行的基本工具和實作,有助於採用現代基礎架構和部署範例。
開發人員如何快速上手使用 Tye?
開發人員可以從安裝 .NET Core 3.1 開始使用 Tye,將 Tye 設定為全局工具,並使用 tye run 等指令來執行應用程式。Tye 的儀表板有助於有效監控和管理服務。
使用 Project Tye 適用哪些授權條款?
Project Tye 採用 MIT 授權釋出,允許開發與商業用途的自由使用,有助於在各種專案中廣泛採用。
Tye 如何促進 .NET 應用程式更快上市?
Tye 可透過自動化常見的開發任務、改善團隊協作,以及加強雲端原生的就緒度來加速產品上市的時間,共同簡化開發工作流程並降低開銷。



















