NativeUI C# (How It Works For Developers)
NativeUI is an essential framework for C# developers in the Grand Theft Auto (GTA) modding community. It simplifies the creation of an easy, painless nested menu system and custom banners, making it a favorite among GTA modders for its user-friendly approach and adaptability to various screen resolutions. NativeUI MOD is designed to create fast, Rockstar-like menus, echoing the style and responsiveness of nested menus found in GTA games. In this tutorial, we'll understand what NativeUI is and how we can integrate IronPDF with it.
Basics of NativeUI
NativeUI excels in creating nested menus easily, a boon for modders who wish to build sophisticated interfaces without having complex code for event-based callbacks and item descriptions. It's also adaptable to various screen resolutions, ensuring that menus are visually appealing across different displays. One of NativeUI's strengths is its painless nested menu system, allowing developers to create complex menu structures with custom instructional buttons effortlessly. For beginners, NativeUI's documentation on its wiki is a valuable resource, providing step-by-step guidance in menu creation.
Setting Up NativeUI in Visual Studio
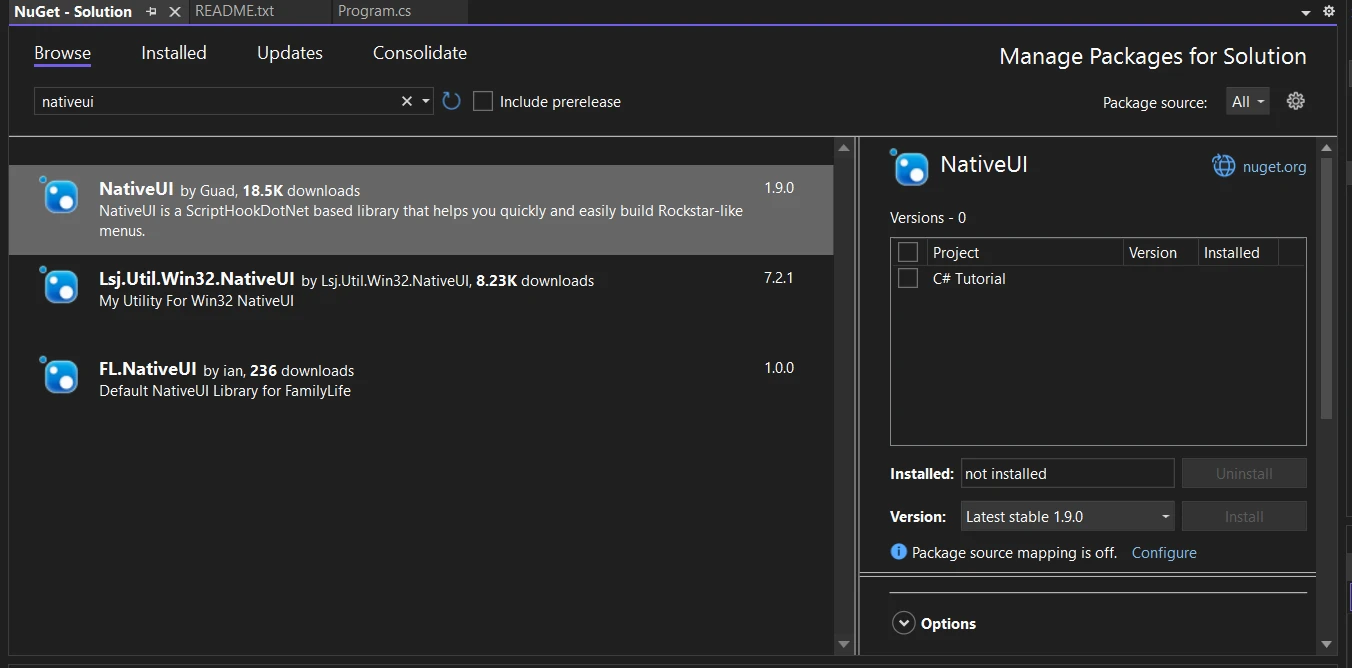
Initial setup in Visual Studio involves downloading the NativeUI library and incorporating the .dll file into your mod project. The NativeUI library is a published package available through popular C# repositories, making it easily accessible for integration into your project. The installation is straightforward. When setting up NativeUI, ensure you have compatible versions between your development environment and the NativeUI library for optimal performance.

Creating Your First Menu
Creating your first menu with NativeUI is an exciting step. The library's design caters to ease of use, allowing you to add item descriptions, simple buttons, and even custom banners without much hassle. For those starting, it's advisable to begin with a basic script and gradually add more complex features as you become more comfortable with the framework. Here’s a simple example of creating a basic menu with its own textures:
using System;
using System.Windows.Forms;
using NativeUI;
public class YourFirstMenu : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public YourFirstMenu()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("NativeUI", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddMenuItems(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddMenuItems(UIMenu menu)
{
var item1 = new UIMenuItem("Item 1", "Description for Item 1");
menu.AddItem(item1);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == item1)
{
// Do something when Item 1 is selected
}
};
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}using System;
using System.Windows.Forms;
using NativeUI;
public class YourFirstMenu : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public YourFirstMenu()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("NativeUI", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddMenuItems(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddMenuItems(UIMenu menu)
{
var item1 = new UIMenuItem("Item 1", "Description for Item 1");
menu.AddItem(item1);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == item1)
{
// Do something when Item 1 is selected
}
};
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}This script sets up a basic menu with one item and handles its selection. NativeUI utilizes event-based callbacks, which means actions in your menus will trigger specific events, making your UI interactive and responsive.
Enhancing User Interaction
A key aspect of NativeUI is its ability to create menus that are both functional and user-friendly. The library supports mouse controls. In addition to mouse controls, NativeUI boasts comprehensive controller support, ensuring that menus are easily navigable with game controllers. You can further enhance user interaction by adding custom instructional buttons, which guide users through the menu options.
Customizing Menus
NativeUI allows for a high degree of customization. You can decorate your menus with your own textures and custom banners, giving them a unique look that stands out. Adding these personal touches not only makes your menus more visually appealing but also creates a more immersive experience for users.
private void CustomizeMenu(UIMenu menu)
{
// Set a custom banner texture for the menu
menu.SetBannerType("texture.png");
// Change the color of a specific menu item to red
menu.ChangeItemColour("Item 1", System.Drawing.Color.FromArgb(255, 0, 0));
}private void CustomizeMenu(UIMenu menu)
{
// Set a custom banner texture for the menu
menu.SetBannerType("texture.png");
// Change the color of a specific menu item to red
menu.ChangeItemColour("Item 1", System.Drawing.Color.FromArgb(255, 0, 0));
}IronPDF: C# PDF Library

IronPDF is a comprehensive library in .NET for working with PDF files. It enables developers to create new PDFs, edit existing ones, and convert HTML to PDF, making it a necessary library for any C# application that needs to handle PDF documents.
Implementing IronPDF in a NativeUI Application
Integrating IronPDF in a C# project with NativeUI requires adding the IronPDF package to your Visual Studio project. This can be done easily via NuGet Package Manager in Visual Studio. Once set up, you can use IronPDF's features alongside the UI elements created with NativeUI.
Consider an application where you need to generate a report based on user input from a NativeUI interface. Here’s how you can achieve this using IronPDF:
using IronPdf;
using NativeUI;
using System;
public class ReportGenerator : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public ReportGenerator()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("Report Generator", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddPdfGenerationOption(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddPdfGenerationOption(UIMenu menu)
{
var generateReportItem = new UIMenuItem("Generate Report", "Create a PDF report");
menu.AddItem(generateReportItem);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == generateReportItem)
{
CreatePdfReport();
}
};
}
private void CreatePdfReport()
{
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>Report</h1><p>Report details...</p>");
pdf.SaveAs("Report.pdf");
// Notification to the user that the PDF report has been generated
Console.WriteLine("PDF report generated and saved as Report.pdf");
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}using IronPdf;
using NativeUI;
using System;
public class ReportGenerator : Script
{
private MenuPool _menuPool;
private UIMenu mainMenu;
public ReportGenerator()
{
_menuPool = new MenuPool();
mainMenu = new UIMenu("Report Generator", "SELECT AN OPTION");
_menuPool.Add(mainMenu);
AddPdfGenerationOption(mainMenu);
_menuPool.RefreshIndex();
// Subscribe to event handlers for updating and input control
Tick += OnTick;
KeyDown += OnKeyDown;
}
private void AddPdfGenerationOption(UIMenu menu)
{
var generateReportItem = new UIMenuItem("Generate Report", "Create a PDF report");
menu.AddItem(generateReportItem);
// Set up an event for when an item is selected
menu.OnItemSelect += (sender, item, index) =>
{
if (item == generateReportItem)
{
CreatePdfReport();
}
};
}
private void CreatePdfReport()
{
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>Report</h1><p>Report details...</p>");
pdf.SaveAs("Report.pdf");
// Notification to the user that the PDF report has been generated
Console.WriteLine("PDF report generated and saved as Report.pdf");
}
private void OnTick(object sender, EventArgs e)
{
// Process the pool to handle drawing and interactions
_menuPool.ProcessMenus();
}
private void OnKeyDown(object sender, KeyEventArgs e)
{
// Toggle the visibility of the menu with F5 key
if (e.KeyCode == Keys.F5 && !_menuPool.IsAnyMenuOpen())
mainMenu.Visible = !mainMenu.Visible;
}
}Conclusion

The integration of IronPDF with NativeUI in C# applications is a powerful combination that can significantly enhance functionality and user experience. Whether it's for creating business reports, educational tools, or comprehensive data forms, this combination provides a robust platform for developers to build sophisticated and high-quality applications. With creativity and thoughtful implementation, the potential applications of this integration are vast and diverse.
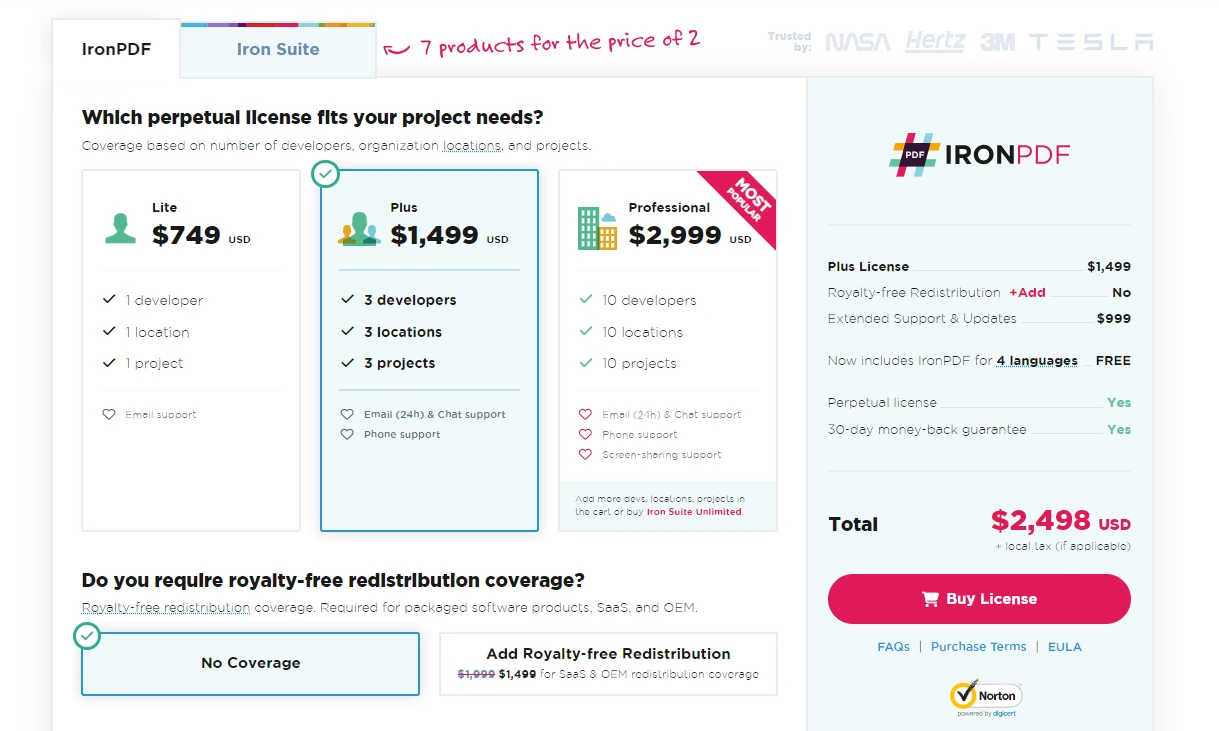
Get started with IronPDF's free trial and explore its full potential. When you're ready to commit, licenses begin at just $799 - a small price for such powerful capabilities!
Frequently Asked Questions
How can I create nested menu systems in C# for game mods?
NativeUI is a framework that simplifies the creation of nested menu systems for game mods, especially within the Grand Theft Auto community. It allows developers to build sophisticated interfaces without complex code, ensuring compatibility with various screen resolutions.
How do I integrate a PDF library with a menu system in C#?
You can integrate IronPDF with a C# menu system like NativeUI by installing IronPDF via the NuGet Package Manager in Visual Studio. This integration allows you to generate and manipulate PDFs based on user inputs collected from the menu interface.
What are the customization options available in NativeUI for C# applications?
NativeUI offers extensive customization options for C# applications, including custom textures and banners for menus. These features allow developers to create visually distinct menus that enhance the user experience.
What is the process for setting up NativeUI in Visual Studio?
To set up NativeUI in Visual Studio, download the NativeUI library and add the .dll file to your project. Make sure your development environment is compatible with the library to ensure optimal performance. The library's documentation provides detailed setup instructions.
What advantages does NativeUI offer for user interaction in mods?
NativeUI enhances user interaction by providing support for mouse and controller inputs, making menus easily navigable. It also allows developers to include custom instructional buttons, which can guide users through various menu options effectively.
How can event-based callbacks enhance menu interactions in C# development?
Event-based callbacks in NativeUI allow developers to create responsive and interactive menus by triggering specific events based on user actions. This feature simplifies the management of menu interactions and significantly improves the user experience.
What resources are available for learning how to use NativeUI in C#?
Developers can access the NativeUI GitHub wiki, which offers comprehensive resources and documentation. These resources provide step-by-step guidance for creating and customizing menus using the NativeUI framework in C# applications.
How can I generate PDF reports from a C# menu system?
You can generate PDF reports from a C# menu system by integrating IronPDF with your NativeUI application. Once integrated, you can use IronPDF to create reports based on user inputs collected through the menu interface.





















