How to Use ChatGPT with IronPDF For C# Developer
1.0 What is ChatGPT?
ChatGPT is an artificial intelligence (AI) chatbot created by OpenAI. The term "ChatGPT" combines the words "Chat," which alludes to the chatbot feature of the system, and "GPT," which stands for Generative Pre-trained Transformer and is a kind of large language model (LLM). The fundamental GPT models from OpenAI, namely GPT-3.5 and GPT-4, serve as the basis for ChatGPT, which has been refined (a method of transfer learning) for conversational applications utilizing a combination of supervised and reinforcement learning techniques, which includes machine learning, natural language processing, and artificial intelligence. ChatGPT can understand and generate human-like text.
This article will demonstrate how to develop a MAUI application that makes use of the OpenAI ChatGPT API to take messages, offer results based on user queries, and then export those results as a PDF file for later usage using IronPDF.
1.1 Setup OpenAI account
To register for an OpenAI account, do the following:
- Visit the official OpenAI website.
- On the website's home page, locate and click the Sign-Up button. This will take you to the account creation form.
- Complete the sign-up form's essential fields.
- Click on the verification link issued to your registered email account to confirm your email address.
- If your registration is successful, you should be able to access your OpenAI account by entering the login information you gave when registering.
1.2 Getting an OpenAI API key
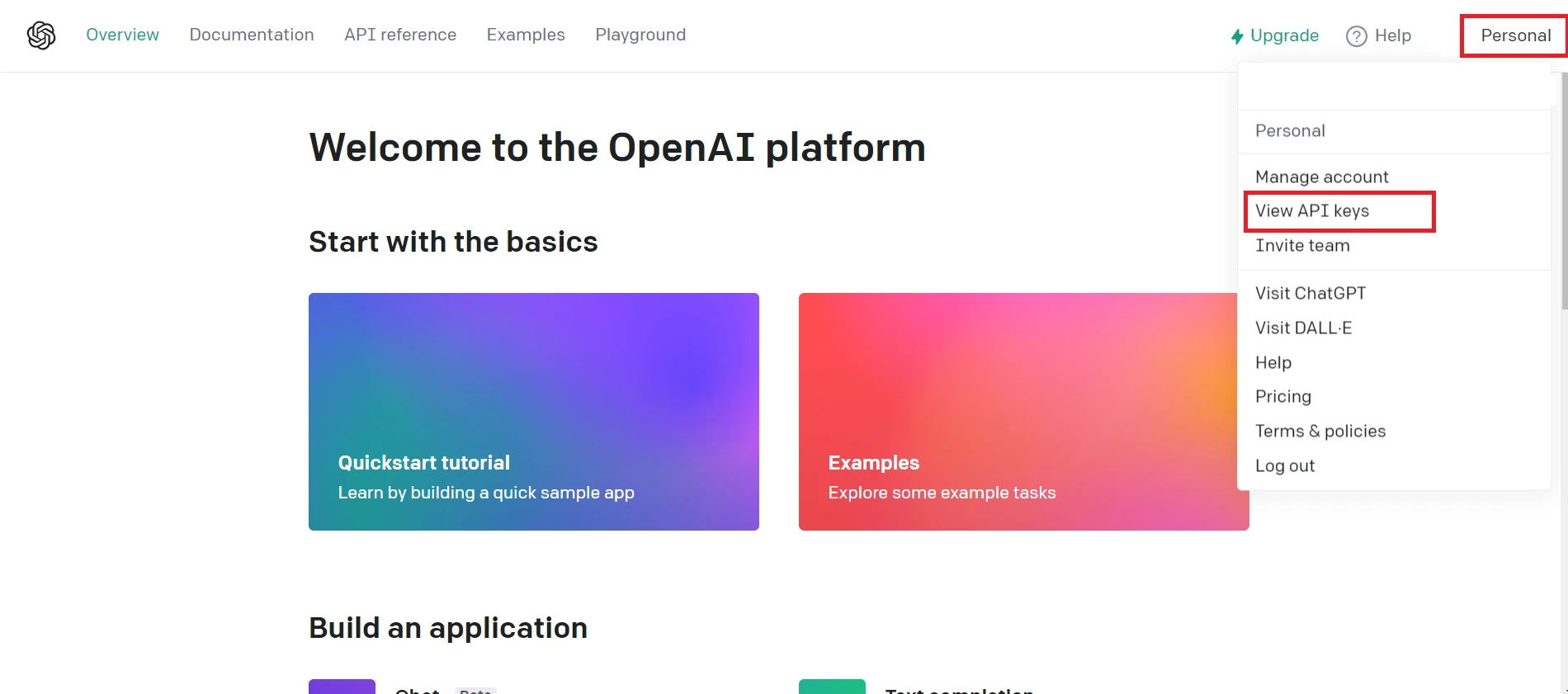
To access OpenAI, go to the website and log in with your account information.
 Access OpenAI website
Access OpenAI website- Navigate to the OpenAI platform's API area. Then Account Settings > View API key where you may find this.
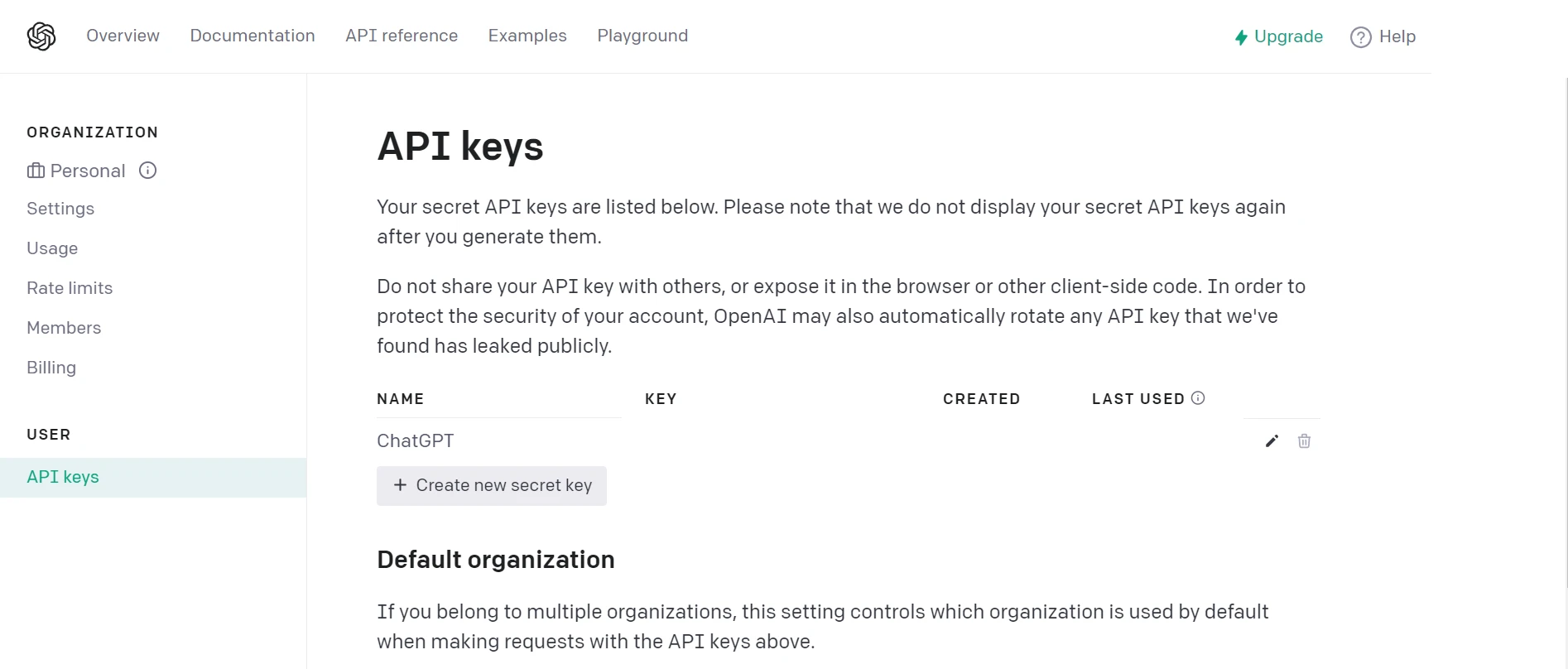
Now you can create a New secret API key.
 Create API keys
Create API keys
2.0 Getting Started with .NET MAUI Application
You need Visual Studio 2022 and .NET 7 Framework installed for creating the .NET MAUI application written in C#. Then, follow the next steps to create and write a .NET MAUI app.
2.1 Open Visual Studio
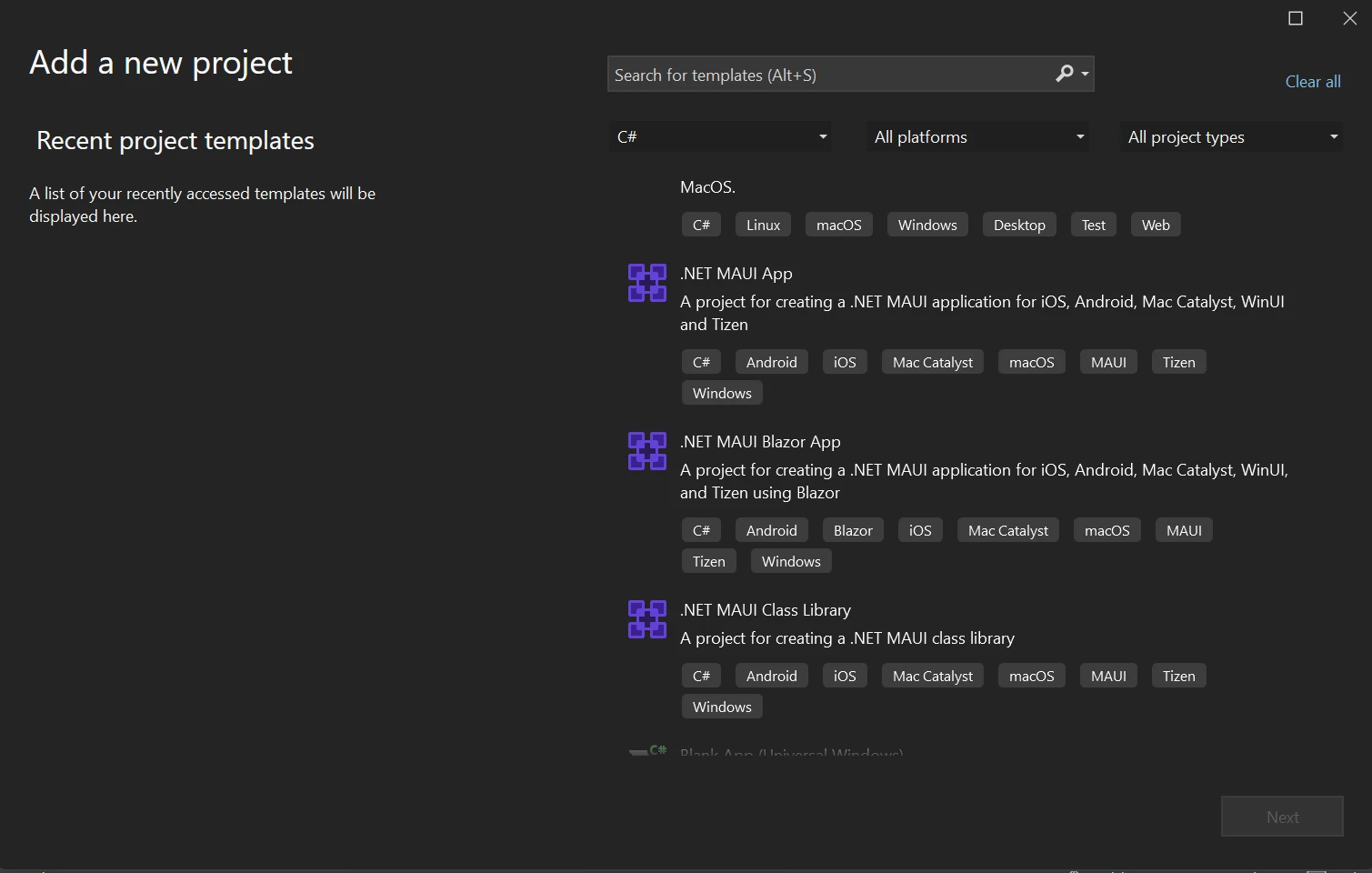
Open Visual Studio, then select "Create a New Project" from the menu and enter ".NET MAUI" into the search field.
2.2 Choose the .NET MAUI App
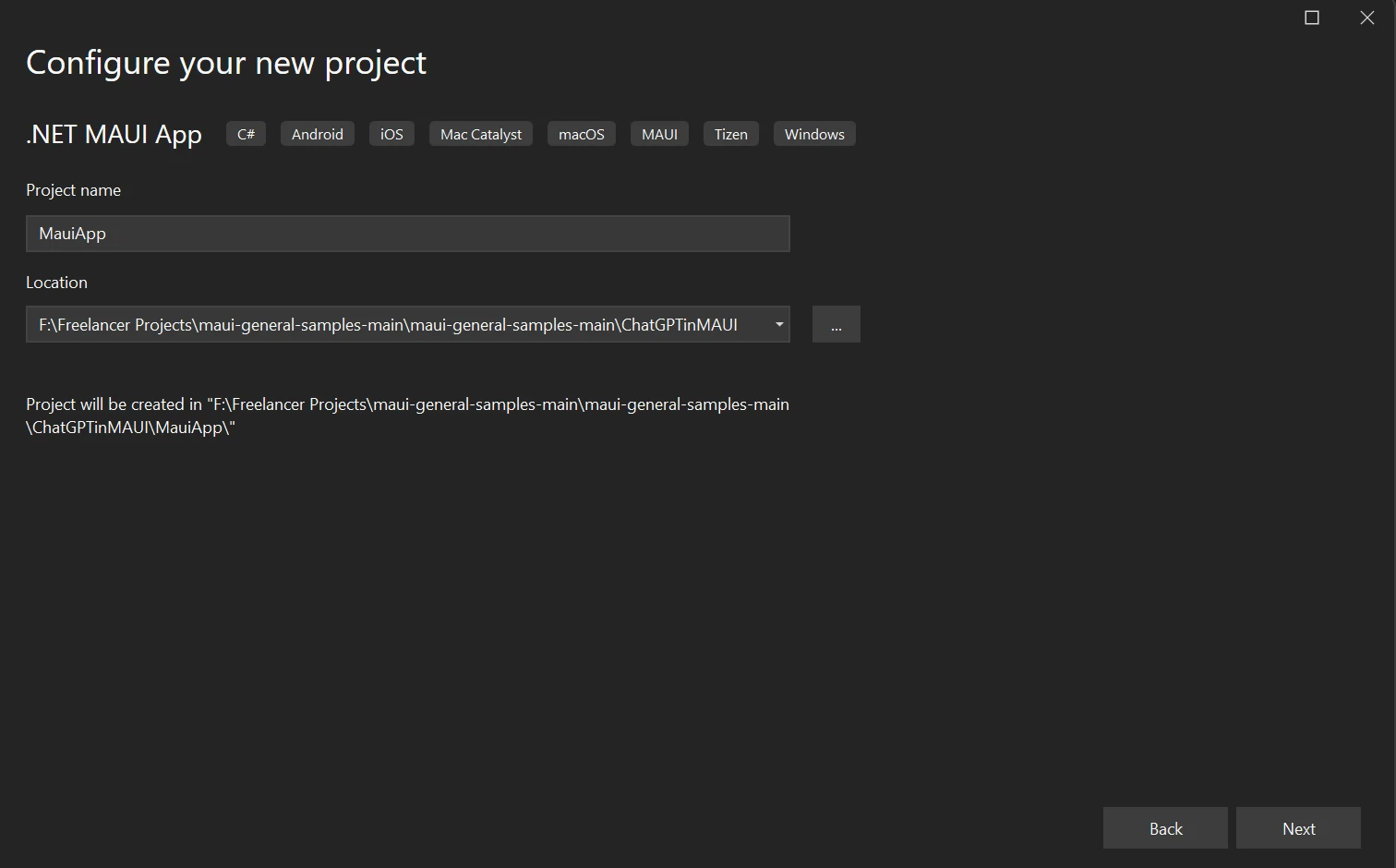
In Visual Studio, choose the .NET MAUI app template from the list of search results. After choosing it, give it a decent name and choose the project's location. Click "Next" after the configuration is complete.
 Create a new .NET MAUI App in Visual Studio
Create a new .NET MAUI App in Visual Studio
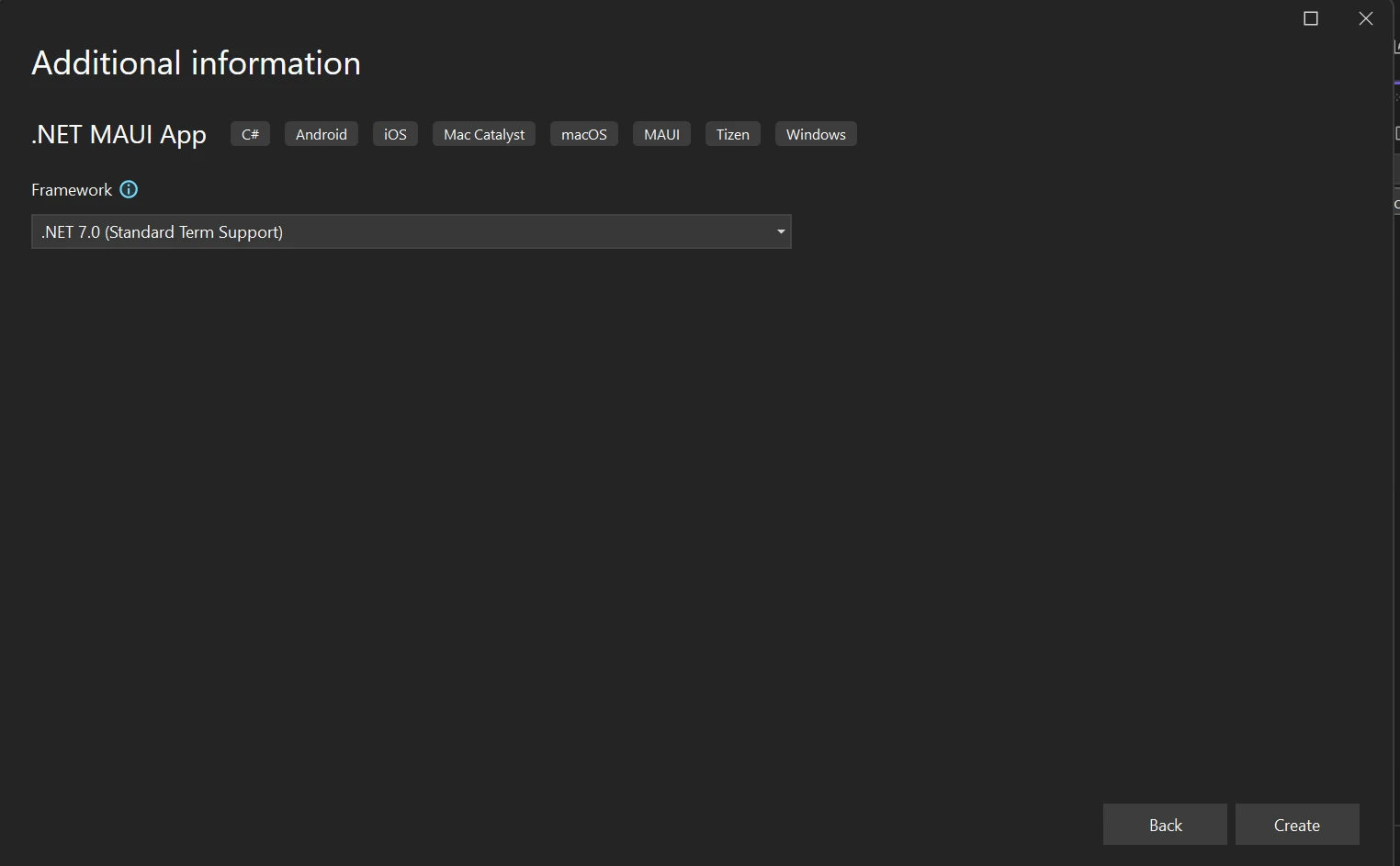
2.3 Select Framework
Choose the necessary framework; nevertheless, for example, it is advised to choose the most recent .NET Framework. Press the Create button in Visual Studio after choosing the framework version.
 Configure the new project
Configure the new project
In Visual Studio 2022, a new .NET MAUI Project will be created. .NET MAUI, by default, develops a straightforward counter application.
 .NET Framework selection
.NET Framework selection
By modifying the .NET MAUI application, the ChatGPT OpenAI can be integrated and export the result into PDF files using the IronPDF C# PDF library on this variant of platforms.
2.4 Install the OpenAI Package
Enter the next command into the NuGet Package Manager Console.
Install-Package OpenAI
This command will install the OpenAI package, which provides access to the API needed for interacting with ChatGPT using C#.
2.5 Install IronPDF
Enter the following command to install the IronPDF package:
Install-Package IronPdf
The command above installs IronPDF into the MAUI project. IronPDF is used for rendering HTML content into PDF files and is a key part of exporting data from the app to a PDF document.
3.0 What is IronPDF?
Developers can swiftly create, read, and edit PDF documents thanks to IronPDF, a robust PDF SDK foundation for PDF processing. The Chrome engine is used by the IronPDF library to convert HTML to PDF. Among the several web components that the library supports are MAUI, Xamarin, Blazor, Unity, HoloLens apps, Windows Forms, HTML, ASPX, Razor HTML, .NET Core, ASP.NET, and WPF. Microsoft.NET and .NET Core programming can be used in both traditional Windows Applications and ASP.NET web apps.
Using HTML5, JavaScript, CSS, and images, IronPDF enables you to create attractive PDFs that have a title and footer. The API library includes a robust HTML-to-PDF converter that can deal with PDFs as well as a stand-alone PDF conversion tool and engine that is independent of any outside sources.
- Users can generate PDFs with IronPDF from a variety of sources, including image files, HTML, HTML5, ASPX, and Razor/MVC View.
- The library offers programs for text searching, extracting text and images from PDF pages, and converting PDF pages to images. It also offers a program for interactive form completion and submission.
- The library also provides links as the basis for PDF publications, along with the use of user agents, proxies, cookies, HTTP headers, and form variables for authentication behind HTML login forms.
- IronPDF accepts usernames and passwords in exchange for access to password-protected PDF files.
To know more about the IronPDF, refer to the HTML-to-PDF conversion tutorial pages.
4.0 Export ChatGPT API Result using IronPDF
Add the below code in the "MauiProgram.cs" file:
builder.Services.AddChatGpt(options =>
{
options.UseOpenAI("API key here"); // Replace with your actual OpenAI API key
options.DefaultModel = OpenAIChatGptModels.Gpt35Turbo; // Set the default model
options.MessageLimit = 10; // Limit number of messages per session
options.MessageExpiration = TimeSpan.FromMinutes(5); // Set message expiration time
});builder.Services.AddChatGpt(options =>
{
options.UseOpenAI("API key here"); // Replace with your actual OpenAI API key
options.DefaultModel = OpenAIChatGptModels.Gpt35Turbo; // Set the default model
options.MessageLimit = 10; // Limit number of messages per session
options.MessageExpiration = TimeSpan.FromMinutes(5); // Set message expiration time
});This code snippet registers a service for the ChatGPT API, which can then be used by other classes or pages in your application.
Add the following code on the main page of the application in the page load method. This helps to get the ChatGPT service instance and store it into a local object.
_chatGptClient = Handler.MauiContext.Services.GetService<IChatGptClient>();_chatGptClient = Handler.MauiContext.Services.GetService<IChatGptClient>();This code retrieves the ChatGPT client instance from the service provider, allowing the main page to interact with the ChatGPT API.
Next, create a user interface like the one depicted in the following XAML code:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChatGPT_MauiApp.MainPage"
BackgroundColor="black">
<StackLayout>
<StackLayout Orientation="Horizontal" Spacing="25" Padding="30,0">
<ScrollView WidthRequest="700" HeightRequest="200" x:Name="scrollView">
<TableView Intent="Data" WidthRequest="700" x:Name="Table_View" BackgroundColor="DarkSlateGrey">
<TableRoot>
<!-- TableSection can be populated with dynamic data -->
</TableRoot>
</TableView>
</ScrollView>
</StackLayout>
<StackLayout Padding="30,0">
<Editor
x:Name="Userquest"
Text=""
HorizontalOptions="Start"
FontSize="12"
Placeholder=" Enter your Queries"
HeightRequest="25" WidthRequest="700" />
</StackLayout>
<StackLayout Padding="30,10,10,0">
<FlexLayout>
<Button
x:Name="Sendquery"
Text="Send Query"
SemanticProperties.Hint="Click to send query to BOT"
Clicked="SendqueryClicked"
HorizontalOptions="Center"
BackgroundColor="Green"
TextColor="WhiteSmoke" />
<Button
x:Name="Export"
Text="Export"
SemanticProperties.Hint="Click to export data"
Clicked="OnExportClicked"
HorizontalOptions="Center"
BackgroundColor="DodgerBlue"
TextColor="WhiteSmoke" />
</FlexLayout>
</StackLayout>
</StackLayout>
</ContentPage><?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChatGPT_MauiApp.MainPage"
BackgroundColor="black">
<StackLayout>
<StackLayout Orientation="Horizontal" Spacing="25" Padding="30,0">
<ScrollView WidthRequest="700" HeightRequest="200" x:Name="scrollView">
<TableView Intent="Data" WidthRequest="700" x:Name="Table_View" BackgroundColor="DarkSlateGrey">
<TableRoot>
<!-- TableSection can be populated with dynamic data -->
</TableRoot>
</TableView>
</ScrollView>
</StackLayout>
<StackLayout Padding="30,0">
<Editor
x:Name="Userquest"
Text=""
HorizontalOptions="Start"
FontSize="12"
Placeholder=" Enter your Queries"
HeightRequest="25" WidthRequest="700" />
</StackLayout>
<StackLayout Padding="30,10,10,0">
<FlexLayout>
<Button
x:Name="Sendquery"
Text="Send Query"
SemanticProperties.Hint="Click to send query to BOT"
Clicked="SendqueryClicked"
HorizontalOptions="Center"
BackgroundColor="Green"
TextColor="WhiteSmoke" />
<Button
x:Name="Export"
Text="Export"
SemanticProperties.Hint="Click to export data"
Clicked="OnExportClicked"
HorizontalOptions="Center"
BackgroundColor="DodgerBlue"
TextColor="WhiteSmoke" />
</FlexLayout>
</StackLayout>
</StackLayout>
</ContentPage>The ContentPage above defines the UI layout of the application. Users can enter queries, interact with the ChatGPT API via the "Send Query" button, and export the results as a PDF using the "Export" button. Results are displayed in TableView.
Next is the code-behind logic for handling button clicks and exporting data:
private void OnExportClicked(object sender, EventArgs e)
{
StringBuilder db = new();
foreach (var tableSection in Table_View.Root.ToList())
{
foreach (var cell in tableSection)
{
if (cell is TextCell textCell)
{
db.Append("<p style='color:red;text-align:left;'>" + textCell.Text + "</p>");
db.Append("<p style='color:black;text-align:justify;'>" + textCell.Detail + "</p>");
}
}
}
// Create and save the PDF
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(db.ToString());
pdf.SaveAs("F:\\Download\\Demo.pdf");
}
private async void SendqueryClicked(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Userquest.Text))
{
var query = Userquest.Text;
Userquest.Text = "";
var tableSection = AddQueryToTable(query);
ChatGptResponse response = await _chatGptClient.AskAsync(_sessionGuid, query);
var resp = response.GetMessage();
AddResponseToTable(tableSection, resp);
}
}
private TableSection AddQueryToTable(string query)
{
var textCell = new TextCell
{
Text = query,
TextColor = Colors.Red,
DetailColor = Colors.WhiteSmoke,
Detail = ""
};
var tableSection = new TableSection { textCell };
Table_View.Root.Add(tableSection);
return tableSection;
}
private void AddResponseToTable(TableSection section, string response)
{
if (section.FirstOrDefault() is TextCell textCell)
{
textCell.Detail = response;
}
}private void OnExportClicked(object sender, EventArgs e)
{
StringBuilder db = new();
foreach (var tableSection in Table_View.Root.ToList())
{
foreach (var cell in tableSection)
{
if (cell is TextCell textCell)
{
db.Append("<p style='color:red;text-align:left;'>" + textCell.Text + "</p>");
db.Append("<p style='color:black;text-align:justify;'>" + textCell.Detail + "</p>");
}
}
}
// Create and save the PDF
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(db.ToString());
pdf.SaveAs("F:\\Download\\Demo.pdf");
}
private async void SendqueryClicked(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Userquest.Text))
{
var query = Userquest.Text;
Userquest.Text = "";
var tableSection = AddQueryToTable(query);
ChatGptResponse response = await _chatGptClient.AskAsync(_sessionGuid, query);
var resp = response.GetMessage();
AddResponseToTable(tableSection, resp);
}
}
private TableSection AddQueryToTable(string query)
{
var textCell = new TextCell
{
Text = query,
TextColor = Colors.Red,
DetailColor = Colors.WhiteSmoke,
Detail = ""
};
var tableSection = new TableSection { textCell };
Table_View.Root.Add(tableSection);
return tableSection;
}
private void AddResponseToTable(TableSection section, string response)
{
if (section.FirstOrDefault() is TextCell textCell)
{
textCell.Detail = response;
}
}Explanation:
The
OnExportClickedmethod creates a PDF from HTML content gathered from the UI using IronPDF. The generated PDF is saved to a specified location.The
SendqueryClickedmethod takes the user's query, sends it to the OpenAI API using the_chatGptClient, and displays the response. It also adds the query and response toTableView.- Helper methods
AddQueryToTableandAddResponseToTableassist in updating the UI components with user queries and chatbot responses.
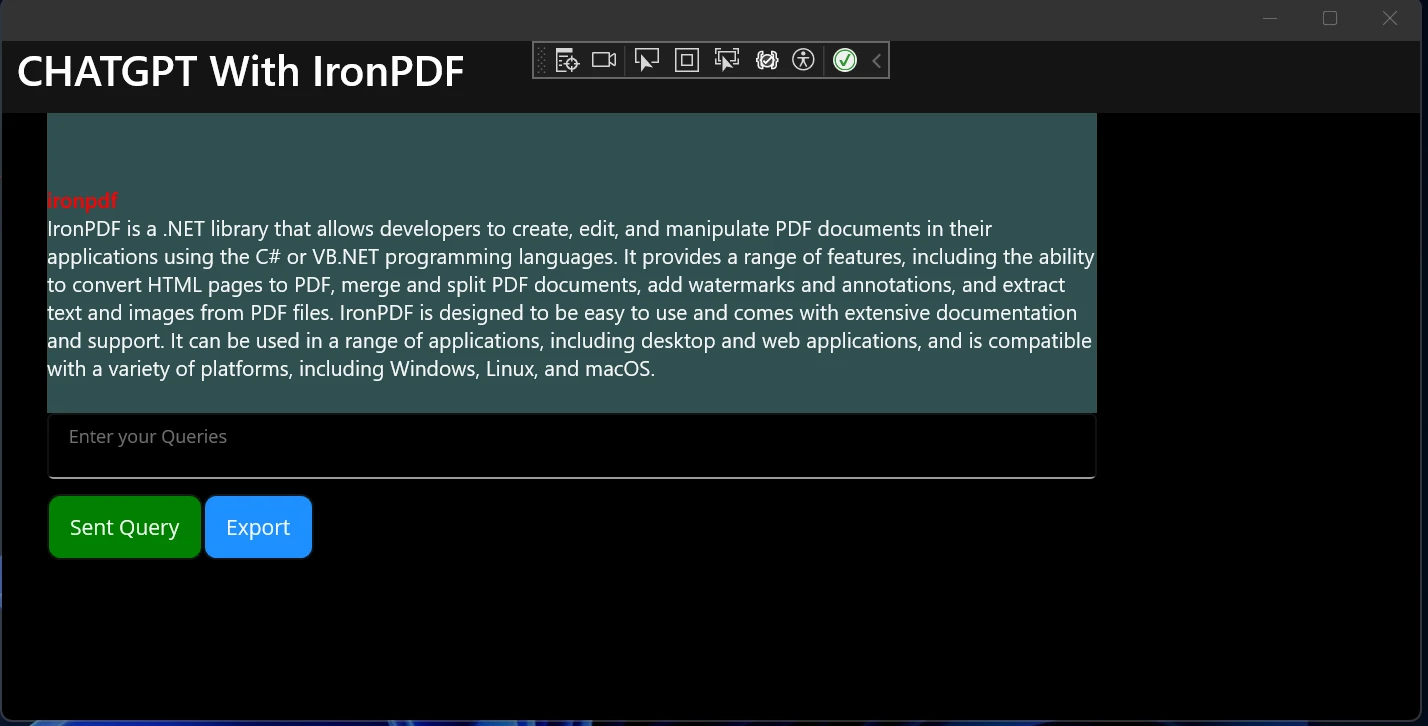
After adding the above code, try to run your solution. Enter a query and retrieve the result by clicking the "Send Query" button. It will send the user's query to the ChatGPT API, retrieve the result, and display the message on the screen.
 Add text query into the application
Add text query into the application
Click on the "Export" button to export results into a PDF.
 The exported PDF file
The exported PDF file
Now, we were able to create a chatbot using ChatGPT and export that chat using IronPDF on a MAUI App. Using the above concept, it is possible to include images, audio, and video from the ChatGPT API for more accurate results.
5.0 Conclusion
The goal of this article is to develop a MAUI application that makes use of the OpenAI ChatGPT API to take messages, offer results based on user queries, and export those results as a PDF file. To improve the caliber of the suggestions, feel free to explore by altering the questions. To see if various models produce better results, you can also experiment with modifying the ChatGptModels enum value within the AddChatGpt method in "MauiProgram.cs".
The ChatGPT API is a powerful AI program that allows us to provide results based on the user query. The cost for ChatGPT API is calculated based on the number of requests sent. IronPDF is used to make API requests and export the result into PDF for future uses, avoiding repeatedly querying the same API request.
We can create PDFs using only a few lines of code with IronPDF. This application is suitable for beginners and only requires fundamental knowledge to use. No other package is dependent on IronPDF in any way. For instance, it is a library that comes in a single package. IronPDF developers can choose from a variety of licenses to suit their requirements. There is also a free trial available. For complete pricing and licensing information about IronPDF, kindly refer to the IronPDF licensing page.
Frequently Asked Questions
How can I integrate ChatGPT with a .NET MAUI application?
To integrate ChatGPT with a .NET MAUI application, first set up an OpenAI account and obtain an API key. Then, install the OpenAI package in your project via NuGet and configure the API in your application to handle user queries.
How do I convert API results to PDF in a MAUI app?
You can convert API results to PDF in a MAUI app by using IronPDF. After retrieving responses from the ChatGPT API, use IronPDF's methods to render the HTML content as a PDF.
What steps are involved in setting up a ChatGPT-powered MAUI app?
To set up a ChatGPT-powered MAUI app, create a new .NET MAUI project in Visual Studio, install the OpenAI and IronPDF packages, configure the API settings in your code, and write the logic to process queries and output to a PDF.
Can IronPDF handle HTML, JavaScript, and CSS content when creating PDFs?
Yes, IronPDF can handle HTML, JavaScript, and CSS content when creating PDFs. It uses the Chrome rendering engine to convert HTML content into a PDF document.
Is it possible to customize the ChatGPT API settings in my application?
Yes, you can customize the ChatGPT API settings in your application by adjusting parameters like model types, message limits, and expiration times in the MauiProgram.cs file.
What are the benefits of using IronPDF in a MAUI application?
IronPDF provides a robust SDK for creating, reading, and editing PDFs. It enables the conversion of HTML content to PDFs, supports text extraction, and offers various functionalities to enhance PDF handling in a MAUI application.
Is there a free trial available for IronPDF?
Yes, IronPDF offers a free trial, allowing developers to explore its features and functionalities before committing to a licensing plan.
How do I install the necessary packages for a ChatGPT PDF project in MAUI?
Use the NuGet Package Manager Console in Visual Studio to install the OpenAI and IronPDF packages. Execute Install-Package OpenAI and Install-Package IronPDF to add them to your project.
What is the role of IronPDF in handling PDF documents?
IronPDF is used for creating, editing, and converting PDF documents. It allows developers to convert web content into PDFs, perform text searches, and extract images, making it ideal for applications requiring PDF capabilities.
Is IronPDF fully compatible with .NET 10?
Yes, IronPDF is fully compatible with .NET 10. It supports all major .NET versions—including .NET 10, 9, 8, 7, 6, Core, and .NET Framework—and is designed to work out-of-the-box in .NET 10 projects without requiring special configuration.