How to Convert Image to PDF in C# [Code Example Tutorial]
IronPDF provides a simple, free solution for converting images to PDF in C# through its ImageToPdf method, allowing developers to convert single or multiple images with just a few lines of code and customizable page settings.
Numerous libraries allow C# developers to convert images to PDFs. Finding a free, user-friendly library with good performance can be challenging, as some are paid, complex, or limited in functionality. Among these libraries, IronPDF stands out as a free, efficient, and easy-to-implement C# library. It comes with comprehensive documentation and dedicated support.
IronPDF is a .NET library for generating, reading, editing, and saving PDF files in .NET projects. IronPDF features HTML-to-PDF for .NET 5, Core, Standard & Framework with full HTML-to-PDF support, including CSS3 and JS. The library leverages a Chrome rendering engine to ensure pixel-perfect PDF generation from various sources.
Let's look at how to create a sample project to learn about converting images to PDF. This tutorial will guide you through the installation process, basic image conversion, and advanced features for handling multiple images and different formats.
How to Convert Image to PDF in C#
- Install image to PDF C# library
- Utilize
`ImageToPdf`method to convert image to PDF - Specify optional image's behavior on page
- Input optional PDF page's settings
- Save the PDF to desired location
How Do I Create a Visual Studio Project?
To create a new project, open Microsoft Visual Studio. It's recommended to use the latest version of Visual Studio. The steps for creating a new project may differ between versions, but the remainder should be the same for every version.
- Click on Create New Project.
- Select Project Template, then select the Console Application template for this demonstration. You can use any template as per your requirement, including ASP.NET Core or Blazor applications.
- Click on Next. Name the Project (for example, "
ImageToPDFConverter"). - Click Next and select the .NET Framework version.
- Click the Create button.
The new project will be created as shown below. The project structure will include a Program.cs file where we'll write our image conversion code.
 Create a new Console Application in Visual Studio
Create a new Console Application in Visual Studio
Which .NET Framework Version Should I Choose?
IronPDF supports a wide range of .NET versions, including .NET Framework 4.6.2+, .NET Core 3.1+, and .NET 5/6/7/8+. For new projects, it's recommended to use the latest LTS (Long Term Support) version of .NET for optimal performance and security updates. The library also works seamlessly on Windows, Linux, and macOS platforms.
Next, install the IronPDF NuGet Package in this project to use its features. The great thing about IronPDF is that it takes the frustration out of generating PDF documents by not relying on proprietary APIs. HTML to PDF rendering renders pixel-perfect PDFs from open standard document types: HTML, JS, CSS, JPG, PNG, GIF, and SVG. In short, it uses the skills that developers already possess.
How Do I Install the IronPDF NuGet Package?
To install the NuGet Package, go to Tools > NuGet Package Manager > Package Manager Console. The following window will appear:
 Package Manager Console UI
Package Manager Console UI
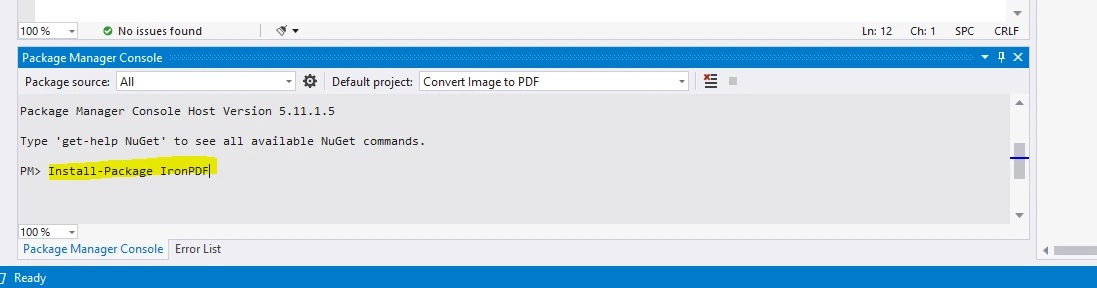
Next, write the following command in the Package Manager Console:
Install-Package IronPdf
Press Enter. The installation process will download IronPDF and its dependencies, including the necessary Chrome rendering engine components.
 Install the IronPdf package in the Package Manager Console
Install the IronPdf package in the Package Manager Console
What Are Alternative Installation Methods?
You can also install IronPDF through:
- NuGet Package Manager UI: Right-click on your project, select "Manage NuGet Packages," search for "IronPdf," and click Install
- Package Reference: Add
<PackageReference Include="IronPdf" Version="*" />to your .csproj file - Direct Download: Download the DLL from the IronPDF website and reference it manually
- Command Line: Use
dotnet add package IronPdfin the terminal
For Azure deployments, you might need additional configuration. Similarly, Docker environments require specific setup steps.
How Do I Convert an Image File to PDF Document?
The next step will show how to convert the following image to PDF. IronPDF makes this process straightforward with its ImageToPdf converter functionality.
What Image Formats Are Supported?
IronPDF supports a wide variety of image formats for PDF conversion:
- JPEG/JPG: The most common format for photographs
- PNG: Ideal for images with transparency
- GIF: Including animated GIFs (first frame used)
- BMP: Windows bitmap format
- TIFF: Including multi-page TIFF files
- SVG: Scalable vector graphics
- WebP: Modern web image format
 The sample image
The sample image
To use the library, reference the IronPDF library in the program.cs file. Write the following code snippet at the top of the file:
using IronPdf;
using IronPdf.Imaging;
using System.Linq;using IronPdf;
using IronPdf.Imaging;
using System.Linq;Next, write the following code inside the main function. This will convert a JPG file to a PDF file:
public static void Main(string[] args)
{
// Convert a single image to the PDF document
PdfDocument doc = ImageToPdfConverter.ImageToPdf(@"D:\Iron Software\ImageToPDF\bird.jpg", IronPdf.Imaging.ImageBehavior.CropPage);
// Optional: Set document properties
doc.MetaData.Author = "IronPDF Tutorial";
doc.MetaData.Title = "Image to PDF Conversion";
doc.MetaData.Subject = "Converting JPG to PDF";
// Save the resulting PDF to the specified path
doc.SaveAs(@"D:\Iron Software\ImageToPDF\bird.pdf");
Console.WriteLine("PDF created successfully!");
}public static void Main(string[] args)
{
// Convert a single image to the PDF document
PdfDocument doc = ImageToPdfConverter.ImageToPdf(@"D:\Iron Software\ImageToPDF\bird.jpg", IronPdf.Imaging.ImageBehavior.CropPage);
// Optional: Set document properties
doc.MetaData.Author = "IronPDF Tutorial";
doc.MetaData.Title = "Image to PDF Conversion";
doc.MetaData.Subject = "Converting JPG to PDF";
// Save the resulting PDF to the specified path
doc.SaveAs(@"D:\Iron Software\ImageToPDF\bird.pdf");
Console.WriteLine("PDF created successfully!");
}How Does ImageBehavior Affect the Output?
In the above code example, the ImageToPdfConverter class provided by IronPDF is used for image conversion. The ImageToPdf method can be used to create PDF documents from images. It accepts both image files and a System.Drawing object as input.
The static method ImageToPdf converts a single image file to an identical PDF document of matching dimensions. It takes two arguments: Image Path and Image Behavior (how the image will display on paper). The ImageBehavior enum provides several options:
CropPage: Sets PDF page size to match image dimensionsCenteredOnPage: Centers image on page without resizingFitToPage: Scales image to fit within page marginsFitToPageAndMaintainAspectRatio: Scales while preserving aspect ratio
Imaging.ImageBehavior.CropPage will set the paper size equal to the image size. The default page size is A4. You can set it via the following line of code:
ImageToPdfConverter.PaperSize = IronPdf.Rendering.PdfPaperSize.Letter;ImageToPdfConverter.PaperSize = IronPdf.Rendering.PdfPaperSize.Letter;You can also set custom page sizes for specific requirements:
// Set custom page size in millimeters
ImageToPdfConverter.PaperSize = new IronPdf.Rendering.PdfPaperSize(210, 297);// Set custom page size in millimeters
ImageToPdfConverter.PaperSize = new IronPdf.Rendering.PdfPaperSize(210, 297);What Paper Size Options Are Available?
There are multiple page-size options provided, and you can set them as per your requirements. IronPDF supports all standard paper sizes:
- A Series: A0, A1, A2, A3, A4 (default), A5, A6, A7, A8, A9, A10
- B Series: B0 through B10
- US Sizes: Letter, Legal, Ledger, Tabloid, Executive
- Other: Foolscap, Crown, Demy, Royal, and more
You can also configure page orientation (Portrait or Landscape) and custom margins for your PDFs.
How Do I Convert Multiple Images to a PDF File?
The following example will convert JPG images into a new document. This is particularly useful for creating photo albums, catalogs, or combining scanned documents:
public static void Main(string[] args)
{
// Enumerate and filter JPG files from the specified directory
var imageFiles = System.IO.Directory.EnumerateFiles(@"D:\Iron Software\ImageToPDF\")
.Where(f => f.EndsWith(".jpg") || f.EndsWith(".jpeg"));
// Sort files alphabetically (optional)
var sortedImageFiles = imageFiles.OrderBy(f => f);
// Convert the images to a PDF document
PdfDocument doc = ImageToPdfConverter.ImageToPdf(sortedImageFiles);
// Add page numbers to each page
for (int i = 0; i < doc.PageCount; i++)
{
doc.AddTextFooter($"Page {i + 1} of {doc.PageCount}",
FontFamily.Arial,
fontSize: 10,
y: 25);
}
// Save the combined PDF
doc.SaveAs(@"D:\Iron Software\ImageToPDF\JpgToPDF.pdf");
Console.WriteLine($"Combined {doc.PageCount} images into a single PDF!");
}public static void Main(string[] args)
{
// Enumerate and filter JPG files from the specified directory
var imageFiles = System.IO.Directory.EnumerateFiles(@"D:\Iron Software\ImageToPDF\")
.Where(f => f.EndsWith(".jpg") || f.EndsWith(".jpeg"));
// Sort files alphabetically (optional)
var sortedImageFiles = imageFiles.OrderBy(f => f);
// Convert the images to a PDF document
PdfDocument doc = ImageToPdfConverter.ImageToPdf(sortedImageFiles);
// Add page numbers to each page
for (int i = 0; i < doc.PageCount; i++)
{
doc.AddTextFooter($"Page {i + 1} of {doc.PageCount}",
FontFamily.Arial,
fontSize: 10,
y: 25);
}
// Save the combined PDF
doc.SaveAs(@"D:\Iron Software\ImageToPDF\JpgToPDF.pdf");
Console.WriteLine($"Combined {doc.PageCount} images into a single PDF!");
}How Can I Filter Different Image Formats?
In the above code, System.IO.Directory.EnumerateFiles retrieves all files available in the specified folder. The Where clause filters all the JPG images from that folder and stores them in the imageFiles collection. If you have PNG or any other image format, you can just add that to the Where query:
// Filter multiple image formats
var imageFiles = System.IO.Directory.EnumerateFiles(@"D:\Iron Software\ImageToPDF\")
.Where(f => f.EndsWith(".jpg", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".jpeg", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".png", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".bmp", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".gif", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".tiff", StringComparison.OrdinalIgnoreCase));// Filter multiple image formats
var imageFiles = System.IO.Directory.EnumerateFiles(@"D:\Iron Software\ImageToPDF\")
.Where(f => f.EndsWith(".jpg", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".jpeg", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".png", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".bmp", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".gif", StringComparison.OrdinalIgnoreCase) ||
f.EndsWith(".tiff", StringComparison.OrdinalIgnoreCase));You can also use a more concise approach with an array of extensions:
string[] imageExtensions = { ".jpg", ".jpeg", ".png", ".bmp", ".gif", ".tiff" };
var imageFiles = System.IO.Directory.EnumerateFiles(@"D:\Iron Software\ImageToPDF\")
.Where(f => imageExtensions.Any(ext => f.EndsWith(ext, StringComparison.OrdinalIgnoreCase)));string[] imageExtensions = { ".jpg", ".jpeg", ".png", ".bmp", ".gif", ".tiff" };
var imageFiles = System.IO.Directory.EnumerateFiles(@"D:\Iron Software\ImageToPDF\")
.Where(f => imageExtensions.Any(ext => f.EndsWith(ext, StringComparison.OrdinalIgnoreCase)));What Order Will Images Appear in the PDF?
By default, images appear in the order returned by the file system, which may not be alphabetical. To control the order, you can sort the files:
- Alphabetical:
imageFiles.OrderBy(f => f) - By Creation Date:
imageFiles.OrderBy(f => new FileInfo(f).CreationTime) - By File Size:
imageFiles.OrderBy(f => new FileInfo(f).Length) - Custom Order: Use a custom comparison function
The next line will take all the images and combine them into a single PDF document. Each image becomes a separate page in the PDF.
How Do I Print a PDF File?
The following code snippet will print the document using IronPDF's printing capabilities:
// Print using default printer
doc.Print();
// Print silently (without print dialog)
doc.Print(showPreview: false);
// Print to a specific printer
var printerName = "Microsoft Print to PDF";
doc.Print(printerName);// Print using default printer
doc.Print();
// Print silently (without print dialog)
doc.Print(showPreview: false);
// Print to a specific printer
var printerName = "Microsoft Print to PDF";
doc.Print(printerName);Can I Specify Printer Settings?
The Print method provided by the PdfDocument class will print the document using the default printer. It also provides an option to change the printer name and other settings. For advanced printing options:
// Advanced printing with settings
using System.Drawing.Printing;
var printDocument = doc.GetPrintDocument();
printDocument.PrinterSettings.PrinterName = "Your Printer Name";
printDocument.PrinterSettings.Copies = 2;
printDocument.PrinterSettings.Collate = true;
printDocument.PrinterSettings.PrintRange = PrintRange.SomePages;
printDocument.PrinterSettings.FromPage = 1;
printDocument.PrinterSettings.ToPage = 3;
printDocument.Print();// Advanced printing with settings
using System.Drawing.Printing;
var printDocument = doc.GetPrintDocument();
printDocument.PrinterSettings.PrinterName = "Your Printer Name";
printDocument.PrinterSettings.Copies = 2;
printDocument.PrinterSettings.Collate = true;
printDocument.PrinterSettings.PrintRange = PrintRange.SomePages;
printDocument.PrinterSettings.FromPage = 1;
printDocument.PrinterSettings.ToPage = 3;
printDocument.Print();For more details about printing documents, please visit this PDF printing example. You can also explore network printing options for enterprise environments.
What Are the Key Takeaways?
This tutorial showed a very easy way to convert images into a PDF file with code examples, either converting a single image into a PDF or combining multiple images into a single PDF file. Moreover, it also explained how to print documents with a single line of code.
Key points covered:
- Installing IronPDF via NuGet Package Manager
- Converting single images to PDF with custom behavior
- Batch converting multiple images to one PDF
- Controlling page size, orientation, and margins
- Adding metadata and page numbers to PDFs
- Printing PDFs programmatically with options
Additionally, some important features of IronPDF include:
- Generate PDFs from URLs for web page capture
- Encrypt and decrypt PDFs for security
- Merge existing PDF files for document management
- Create and edit PDF forms for interactive documents
- Add watermarks for branding or security
- Extract text and images from existing PDFs
- Digital signatures for document authentication
- PDF compression to reduce file sizes
- Convert PDFs to images for thumbnails
Where Can I Learn More About IronPDF?
There are multiple useful features provided by IronPDF. Explore these resources:
- Visit the IronPDF homepage for product overview
- Browse comprehensive documentation for detailed guides
- Check out code examples for practical uses
- Read tutorials for step-by-step learning
- Access the API reference for technical details
- Join the IronPDF community for support
For specific use cases, explore:
- HTML to PDF conversion for web content
- PDF security features for protection
- Performance optimization for large operations
- Cloud deployment guides for Azure and AWS
How Much Does IronPDF Cost?
IronPDF is part of the Iron Software suite. The Iron Suite includes additional useful products such as IronXL for Excel operations, IronBarcode for barcode generation, IronOCR for text recognition, and IronWebscraper for web data extraction. You can save up to 250% by purchasing the complete Iron Suite, as you can currently get all five products for the price of just two. Please visit the licensing details page for more information.
IronPDF offers:
- Free development license for testing
- Professional licenses starting from $749
- Royalty-free redistribution options
- SaaS and OEM licensing available
- 30-day money-back guarantee
- Free support and updates for one year
Try IronPDF free for 30 days with a trial license, or explore licensing options for your team.
Frequently Asked Questions
How can I convert an image to a PDF in C#?
You can convert an image to a PDF in C# using IronPDF's ImageToPdf method. This method allows you to specify the image path and desired PDF output settings.
Can multiple images be converted into a single PDF file?
Yes, IronPDF enables you to convert multiple images into a single PDF file using the ImageToPdf method, where you provide a collection of image files.
What image formats are compatible with conversion to PDF?
IronPDF supports conversion of various image formats such as JPG, PNG, GIF, and SVG into PDF documents.
How do I set the page size when converting an image to a PDF?
To set the page size during conversion, use the PaperSize property within the ImageToPdfConverter class to select a standard size like Letter or A4.
Is it possible to print a PDF document created with IronPDF?
Yes, IronPDF includes a Print method within the PdfDocument class that allows you to print PDF documents using either default or specified printer settings.
What additional features does IronPDF offer?
IronPDF provides additional features such as generating PDFs from URLs, encrypting and decrypting PDFs, merging PDF files, and creating and editing PDF forms.
How do I install IronPDF in a Visual Studio project?
To install IronPDF in a Visual Studio project, open the Package Manager Console and run the command Install-Package IronPdf.
What are the advantages of using IronPDF for PDF generation?
IronPDF offers a simple, efficient, and well-documented API for PDF generation without relying on proprietary APIs. It also provides professional support and handles various PDF tasks effectively.
Is IronPDF compatible with .NET 10, and how do I use it for image-to-PDF conversion in a .NET 10 project?
Yes — IronPDF is fully compatible with .NET 10 and supports converting images to PDF in .NET 10 projects out of the box. To use it, install the IronPdf NuGet package in your .NET 10 project, then call methods like ImageToPdfConverter.ImageToPdf("path/to/image.png") to convert a single image, or pass an IEnumerable of image paths to convert multiple images. You can also specify options such as ImageBehavior or rendering options via ChromePdfRenderOptions for customization. This works just like in previous .NET versions.








![Support Team Member 6 related to How to Convert Image to PDF in C# [Code Example Tutorial]](/img/support-team/support-team-member-6.webp)
![Support Team Member 14 related to How to Convert Image to PDF in C# [Code Example Tutorial]](/img/support-team/support-team-member-14.webp)
![Support Team Member 4 related to How to Convert Image to PDF in C# [Code Example Tutorial]](/img/support-team/support-team-member-4.webp)
![Support Team Member 2 related to How to Convert Image to PDF in C# [Code Example Tutorial]](/img/support-team/support-team-member-2.webp)








![Booking Badge related to How to Convert Image to PDF in C# [Code Example Tutorial]](/img/modals/booking_demo/booking_badge.svg)
