Livecharts C#(開発者向けの動作方法)
LiveCharts は .NET 開発者向けのライブラリです。 LiveCharts は、C# アプリケーションで動的で美しいチャートの作成をサポートします。 これは、データが変わるとチャートが自動的に更新されることを意味します。 LiveCharts は従来のアプリケーションだけのためのものではありません。 それは Windows Presentation Foundation (WPF) をサポートし、デスクトップアプリケーションにおいて多用途なツールとなります。
主な機能と利点
データ視覚化のニーズに対する答えを探していますか? LiveCharts は広範にわたる機能を持ち、包括的なソリューションを提供します。 ここにいくつかの主要なポイントを示します。
*自動アニメーション:チャートは自動的にアニメーション化され、追加のコードを必要とせずにスムーズに更新されるため、データの視覚化がより魅力的になります。
- WPF をサポート: LiveCharts を WPF アプリケーションで使用して、豊富なユーザー インターフェイスを実現できます。 *高性能:*特に大規模なデータセットでのパフォーマンス、速度、効率を向上するように設計されています。 柔軟性:シンプルで柔軟性があり、インタラクティブで、最初から簡単に使用できますが、プロジェクトのニーズに合わせて複雑なカスタマイズも可能です。 インタラクティブ チャート:ユーザーはチャートを操作して、データの探索を強化できます。 幅広い種類のグラフ:**データの視覚化にどのようなニーズがあっても、LiveCharts にはそれに適した種類のグラフがあります。
LiveCharts は複雑なデータをインタラクティブで魅力的な視覚表現に変えます。 その使いやすさと柔軟性は、開発者にとって強力なツールとなります。 強力な LiveCharts の機能を利用して、開発者は複雑なデータをインタラクティブで魅力的な視覚表現に変えることができます。 LiveCharts の機能とIronPDF ライブラリとの統合を探ります。
LiveCharts の始め方
LiveCharts を使用するための開発環境のセットアップは簡単で、そのソースコードにアクセスすることでカスタマイズや理解が深まります。 このセクションでは、最初の手順を案内し、最初のチャートを作成するのを手助けします。
環境を設定する
LiveCharts を使用するには、Visual Studio がインストールされているか確認してください。 次に、動的データ視覚化用に設計された LiveCharts パッケージをプロジェクトに追加します。 NuGet パッケージマネージャーを介してこれを行うことができます。 LiveCharts を検索し、最新バージョンをインストールします。 このプロセスは、必要なすべての参照をプロジェクトに追加します。
LiveCharts で最初のチャートを作成
最初のチャートを作成するには、いくつかの簡単なステップが必要です。 まず、アプリケーションの UI にチャートコントロールを追加します。 WPF を使用している場合、これは XAML または C# でプログラム的に行うことができます。
ここに XAML の基本的な例を示します。
<lvc:CartesianChart Series="{Binding MySeries}"/><lvc:CartesianChart Series="{Binding MySeries}"/>C# コードで、チャートのためのデータを準備します。 基本的な折れ線グラフの場合、SeriesCollection が必要です。 このコレクションを LineSeries で満たし、Values をデータポイントに設定できます。
public SeriesCollection MySeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the series collection and bind data
MySeries = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 }
}
};
// Bind the data context to this instance
DataContext = this;
}public SeriesCollection MySeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the series collection and bind data
MySeries = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 }
}
};
// Bind the data context to this instance
DataContext = this;
}このコードスニペットはシンプルな折れ線グラフを作成します。 それはカルテシアンチャート上で値のシリーズを表示します。 ウィンドウまたはコントロールの DataContext を設定して、チャートがデータにバインドされるようにすることを忘れないでください。
これらのステップを踏むことで、基本的なチャートが動作します。 これはほんの始まりにすぎません。 LiveCharts では、さらに複雑でインタラクティブなデータ視覚化が可能です。
LiveCharts の機能を探索する
LiveCharts は静的なデータを表示するだけではありません。 その本当の力は、リアルタイムで更新し、データの変化に反応し、幅広いチャートタイプを提供する力にあります。このセクションはこれらの能力を解説し、概念を把握するための例を紹介します。
データバインディングと更新の理解
データバインディングは LiveCharts の核心概念です。 これにより、データの変更を自動的に反映するチャートになります。 これは、動的データソースを持つアプリケーションに特に有用です。
株価を追跡するアプリケーションを考えてみましょう。 新しいデータが入ると、チャートを更新したいです。 LiveCharts を使用すると、データソースを更新するだけで、これらの変化を検出し、チャートが適応して更新されます。
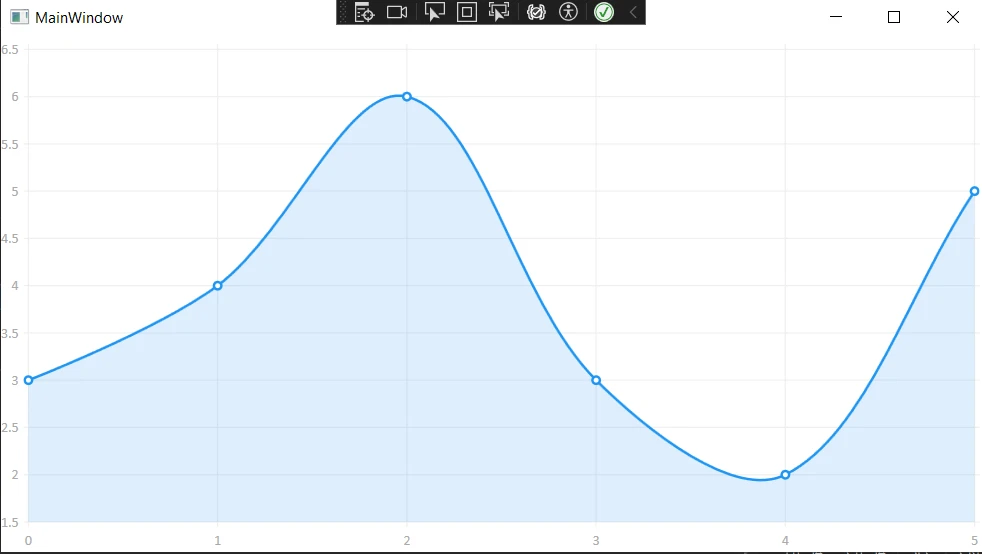
次に、データソースにチャートをバインドする方法を示します。
var myValues = new ChartValues<double> { 3, 4, 6, 3, 2 };
var lineSeries = new LineSeries
{
Values = myValues
};
// Add the line series to the series collection
mySeries.Add(lineSeries);
// When data changes
myValues.Add(5); // The chart updates automaticallyvar myValues = new ChartValues<double> { 3, 4, 6, 3, 2 };
var lineSeries = new LineSeries
{
Values = myValues
};
// Add the line series to the series collection
mySeries.Add(lineSeries);
// When data changes
myValues.Add(5); // The chart updates automatically
チャートタイプに潜る
LiveCharts はさまざまなチャートタイプをサポートしており、それぞれ異なるデータ視覚化ニーズに適しています。 以下はその例のいくつかです:
*ライン シリーズ:*時間の経過に伴う傾向を表示するのに最適です。 円グラフ:**データセット内の割合を表示するのに最適です。 *棒グラフ:異なるカテゴリ間で数量を比較するのに役立ちます。
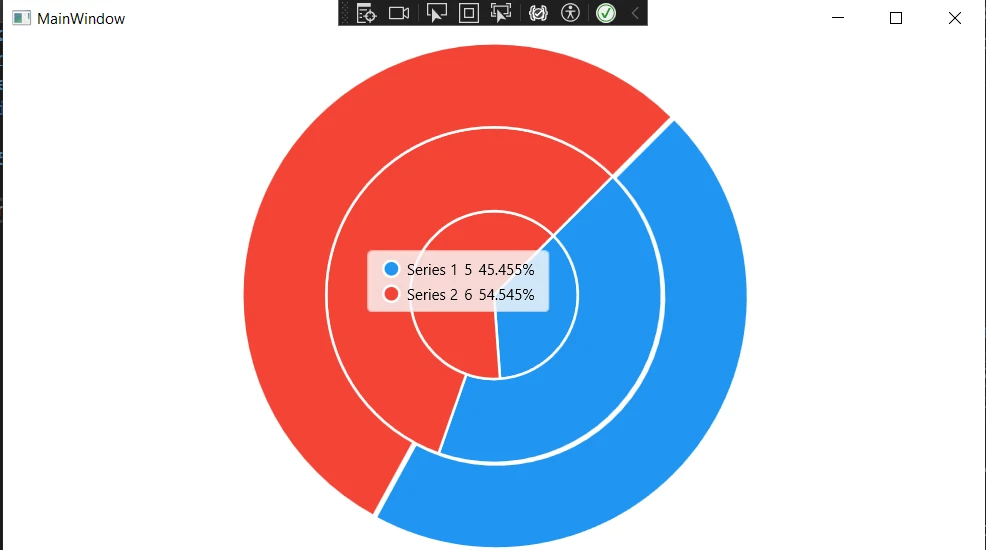
円グラフを作成するには、PieSeries クラスを使用します。 ここにクイック例があります。
public SeriesCollection MyPieSeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the pie series collection and bind data
MyPieSeries = new SeriesCollection
{
new PieSeries
{
Values = new ChartValues<double> { 4, 6, 5 },
Title = "Series 1"
},
new PieSeries
{
Values = new ChartValues<double> { 7, 8, 6 },
Title = "Series 2"
}
};
// Bind the data context to this instance
DataContext = this;
}public SeriesCollection MyPieSeries { get; set; }
public MainWindow()
{
InitializeComponent();
// Initialize the pie series collection and bind data
MyPieSeries = new SeriesCollection
{
new PieSeries
{
Values = new ChartValues<double> { 4, 6, 5 },
Title = "Series 1"
},
new PieSeries
{
Values = new ChartValues<double> { 7, 8, 6 },
Title = "Series 2"
}
};
// Bind the data context to this instance
DataContext = this;
}このコードスニペットは、2 つのデータシリーズを持つ基本的な円グラフを設定します。 ラインチャートの例のように、PieSeries を Values プロパティにバインドします。

LiveCharts では、チャートの外観と動作に関する柔軟性と制御も提供します。 色やラベルから、アニメーションやインタラクティビティまでほぼすべての側面をカスタマイズできます。 これにより、アプリケーションの外観と雰囲気に完璧にフィットするようにチャートを調整することが可能です。
IronPDFの紹介
LiveCharts を IronPDF と統合することで、動的データ視覚化と静的なレポート生成の間のギャップを埋めます。 IronPDF は、開発者が PDF ドキュメントをプログラムで作成、操作、および変換することを可能にする C# の強力なライブラリです。
それと LiveCharts を組み合わせることで、インタラクティブなチャートを含む PDF レポートの作成が可能になります。 このセクションでは IronPDF を紹介し、プロジェクトにどのように設定するかを案内します。
なぜIronPDFなのか?
IronPDF の HTML から PDF の変換機能 は、特に HTML を PDF にレンダリングする能力という点で、他の PDF ライブラリを上回ります。 この機能は LiveCharts を扱う際特に有用で、チャートを HTML キャンバスにレンダリングし、それらのキャンバスを PDF ドキュメントに変換できます。 IronPDF は完全な CSS3、JavaScript、および HTML5 をサポートしており、PDF 出力内でチャートが意図した通りに見えることを保証します。
LiveCharts と IronPDF
LiveCharts でチャートを作成し、それをエクスポートし、IronPDF を利用してそのチャートを含む PDF レポートを生成するプロセスを示す詳細なコード例を以下に示します。 この例では、LiveCharts および IronPDF の使い方に関する基本的な理解があることを前提としています。
まず、NuGet を通じてプロジェクトに LiveCharts および IronPDF パッケージがインストールされているか確認してください。
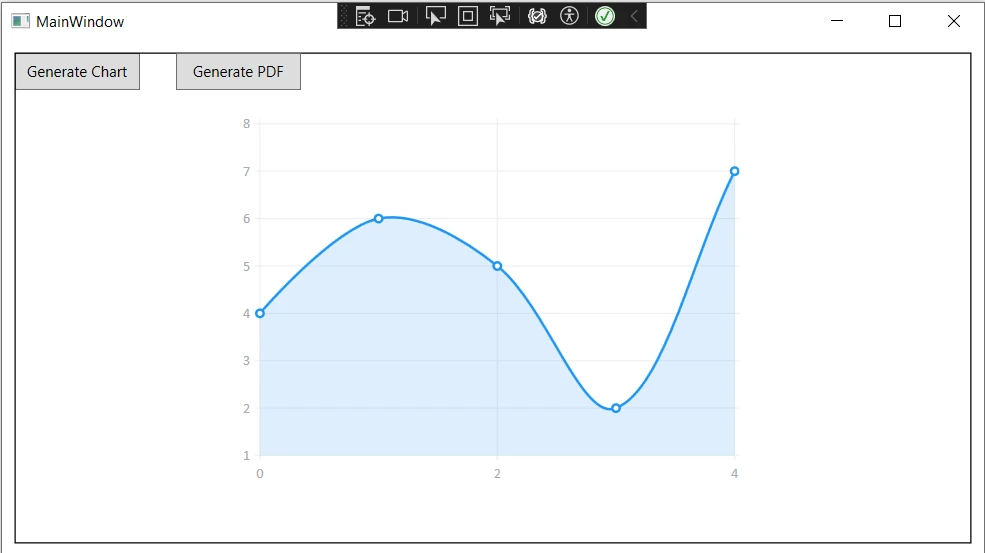
ステップ 1: LiveCharts でチャートを生成
まず、LiveCharts を使ってシンプルな折れ線グラフを作成しましょう。 単純化のために、この例ではチャートを生成し、後で PDF に含める画像として保存することに焦点をあてます。
private void GenerateChartButton_Click(object sender, RoutedEventArgs e)
{
CreateAndSaveChartImage();
}
public void CreateAndSaveChartImage()
{
// Create the series collection for the chart
var seriesCollection = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 },
Title = "Sample Series"
// You can set other properties like color, point geometry, etc.
}
};
// Initialize the CartesianChart
var chart = new CartesianChart
{
Series = seriesCollection,
Width = 400,
Height = 300,
Background = Brushes.White
};
// Add chart to the UI
ChartContainer.Child = chart;
// Force the chart to update
chart.Update(true, true);
// Save the rendered chart as an image
SaveChartToImage(chart);
}
private void SaveChartToImage(CartesianChart chart)
{
// Measure and arrange the chart to ensure correct layout
chart.Measure(new Size(chart.Width, chart.Height));
chart.Arrange(new Rect(0, 0, chart.Width, chart.Height));
// Create a render target bitmap and render the chart on it
var renderTargetBitmap = new RenderTargetBitmap(
(int)chart.ActualWidth, (int)chart.ActualHeight,
96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(chart);
// Encode the rendered image to a PNG format
var encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
// Define the path where the chart will be saved
string path = "chart.png";
// Save the encoded PNG to the file system
using (var stream = File.Create(path))
{
encoder.Save(stream);
}
// Inform the user of the successful save
MessageBox.Show($"Chart saved as {path}");
}private void GenerateChartButton_Click(object sender, RoutedEventArgs e)
{
CreateAndSaveChartImage();
}
public void CreateAndSaveChartImage()
{
// Create the series collection for the chart
var seriesCollection = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 },
Title = "Sample Series"
// You can set other properties like color, point geometry, etc.
}
};
// Initialize the CartesianChart
var chart = new CartesianChart
{
Series = seriesCollection,
Width = 400,
Height = 300,
Background = Brushes.White
};
// Add chart to the UI
ChartContainer.Child = chart;
// Force the chart to update
chart.Update(true, true);
// Save the rendered chart as an image
SaveChartToImage(chart);
}
private void SaveChartToImage(CartesianChart chart)
{
// Measure and arrange the chart to ensure correct layout
chart.Measure(new Size(chart.Width, chart.Height));
chart.Arrange(new Rect(0, 0, chart.Width, chart.Height));
// Create a render target bitmap and render the chart on it
var renderTargetBitmap = new RenderTargetBitmap(
(int)chart.ActualWidth, (int)chart.ActualHeight,
96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(chart);
// Encode the rendered image to a PNG format
var encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
// Define the path where the chart will be saved
string path = "chart.png";
// Save the encoded PNG to the file system
using (var stream = File.Create(path))
{
encoder.Save(stream);
}
// Inform the user of the successful save
MessageBox.Show($"Chart saved as {path}");
}
ステップ 2: HTML テンプレートを作成し、チャートを挿入
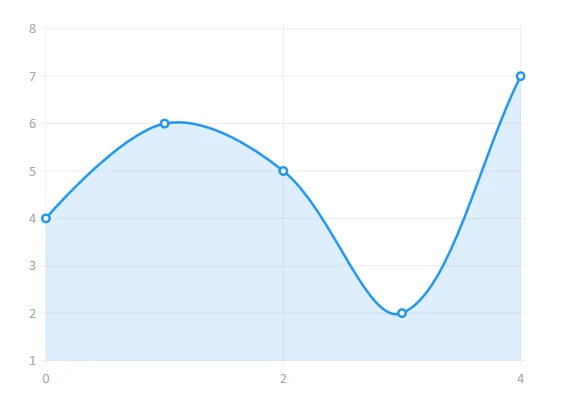
次に、先ほど保存したチャートを画像として埋め込んだ HTML コンテンツを用意します。
string htmlContent = @"
<html>
<body>
<h1>Chart Report</h1>
<img src='chart.png' alt='Chart'>
<p>This is a report generated by combining LiveCharts and IronPDF.</p>
</body>
</html>";ステップ 3: IronPDF で HTML を PDF に変換
最後に、IronPDF を使用して、埋め込まれたチャートイメージを含む HTML コンテンツを PDF ドキュメントに変換します。
using IronPdf;
public void CreatePdfReport(string htmlContent)
{
// Initialize the HTML to PDF converter
var renderer = new ChromePdfRenderer();
// Render the HTML content as a PDF
var pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Save the rendered PDF to the file system
pdf.SaveAs("Report.pdf");
}using IronPdf;
public void CreatePdfReport(string htmlContent)
{
// Initialize the HTML to PDF converter
var renderer = new ChromePdfRenderer();
// Render the HTML content as a PDF
var pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Save the rendered PDF to the file system
pdf.SaveAs("Report.pdf");
}htmlContent 文字列内の 'chart.png' を、アプリケーションの実行可能ファイルと同じディレクトリにない場合には、チャートイメージに適切なパスで置き換えることを確認してください。
この例はプロセスを示す基本的なシナリオをカバーしています。 特定の要件に応じてコードを調整する必要があるかもしれません、特にチャートの画像を取得し、ソースとする方法に関してです。

高度な技術とヒント
統合をさらに改善するために:
*パフォーマンスの最適化:*大規模なデータセットや複雑なグラフの場合は、読み込み時間を短縮し、操作をスムーズにするために、LiveCharts と IronPDF の両方のパフォーマンスを最適化することを検討してください。 インタラクティブ PDF:** PDF は静的ですが、ハイパーリンクやブックマークを追加するとナビゲーションが改善され、レポートがよりユーザーフレンドリーになります。 *カスタム スタイル: HTML テンプレート内で CSS を使用して、レポートが企業のブランドやデザイン ガイドラインと一致するようにします。
結論

結論として、LiveCharts を IronPDF と統合することは、.NET 開発者が動的で視覚的に魅力的なチャートを作成し、それらをプロフェッショナルにスタイルされた PDF レポートに組み込むための強力な組み合わせを提供します。 このシナジーは、データのプレゼンテーションを強化するだけでなく、動的なデータセットから静的なレポートを生成することによってアプリケーションのユーティリティを拡張します。
IronPDF の HTML を PDF にレンダリングする能力は、CSS3、JavaScript、および HTML5 の完全なサポートを備えており、あなたのチャートが画面から印刷ページにシームレスに移行することを保証します。 この機能を探究したい人々のために、IronPDF は強力なレポート生成を求める .NET アプリケーションに向けた $799 で始まる IronPDF の無料トライアル を提供します。
よくある質問
C#でPDFライブラリとLiveChartsを統合するにはどうすればよいですか?
LiveChartsをPDFライブラリと統合するには、チャートを画像としてレンダリングし、それをHTMLドキュメントに組み込むことで可能です。その後、このHTMLドキュメントをIronPDFを使用してPDFに変換します。これにより、動的なチャートビジュアルをPDFレポートに含めることができます。
C#でHTMLチャートをPDFに変換できますか?
はい、IronPDFを使用してHTMLチャートをPDFに変換できます。IronPDFはチャートのレンダリングを含むHTMLコンテンツを取り込み、インタラクティブおよび視覚要素を維持してPDFドキュメントに変換します。
C#アプリケーションでLiveChartsを使用する利点は何ですか?
LiveChartsは、自動アニメーション、リアルタイムデータ更新のサポート、大容量データセットでの高性能、多様なチャートタイプを含むいくつかの利点を提供します。また、WPFと互換性があり、デスクトップアプリケーション開発を強化します。
C#アプリケーションのチャートが自動更新されることをどのように保証できますか?
LiveChartsはデータバインディングをサポートしており、基になるデータが変更されたときにチャートが自動的に更新されます。この機能は特に、株価追跡のようなリアルタイムデータビジュアライゼーションが必要なアプリケーションに有用です。
チャート統合に適したPDFライブラリの特徴は何ですか?
IronPDFのようにHTMLからPDFへの変換をサポートし、CSS3やJavaScriptのスタイリングを許可し、PDF形式にレンダリングされたときにチャートの視覚的な整合性を維持すべきです。また、画像や他のインタラクティブ要素の埋め込みオプションを提供するべきです。
C#を使用してインタラクティブなPDFレポートを作成する方法は?
JavaScript駆動のインタラクティブ要素やチャートを含むHTMLコンテンツをIronPDFを使用してPDF形式に変換することにより、C#でインタラクティブなPDFレポートを作成できます。このアプローチは、結果として得られるPDFのインタラクティブ性と視覚的な魅力を維持します。
.NETプロジェクトでLiveChartsをセットアップする手順は?
.NETプロジェクトでLiveChartsをセットアップするには、Visual StudioでNuGetを介してLiveChartsパッケージをインストールする必要があります。インストール後、アプリケーションのUIにチャートコントロールを追加し、C#コードを使用してこれらのコントロールにデータをバインドできます。
C#アプリケーションでチャートとPDFのパフォーマンスを最適化するにはどうすればよいですか?
パフォーマンスを最適化するためには、レンダリング用のデータセットサイズを最小限に抑え、チャートのアニメーションにハードウェアアクセラレーションを活用し、非同期処理を使用します。PDFの場合は、変換前にHTMLコンテンツを最適化し、IronPDFで利用可能な圧縮機能を使用します。
LiveChartsで生成できるチャートの種類は何ですか?
LiveChartsは、折れ線、円、棒、およびより複雑なシリーズを含む多様なチャートタイプを生成できます。この多様性により、開発者は特定のデータビジュアライゼーションのニーズに最も適切なチャートタイプを選択できます。
PDFライブラリを無料で試すことは可能ですか?
はい、IronPDFは開発者がHTMLコンテンツからチャートやその他の視覚要素を含む高品質のPDFドキュメントを生成する能力を評価できる無料試用版を提供しています。




















