如何建立 Blazor PDF 檢視器:伺服器端 PDF 產生變得簡單
在 Blazor Server 應用程式中建立 Blazor PDF 檢視器是企業應用程式的常見需求,這些應用程式需要在瀏覽器中顯示發票、報表和文件。 本指南說明如何使用IronPDF在 Blazor 中設定一個功能齊全的 PDF 檢視器。 它允許您在 Blazor 專案中輕鬆生成、自訂和開啟 PDF 文件。
與第三方瀏覽器工具不同,IronPDF 可以輕鬆建立功能強大的 PDF 檢視器,並內建縮放、導航、文字選擇和列印等工具。 開發者還可以添加表單填寫、註釋和逆時針旋轉已載入的 PDF 文件等功能。
立即開始使用 IronPDF ,徹底改變 Blazor 應用程式處理 PDF 文件的方式。
如何在 Blazor Server 專案中設定 IronPDF?
在 Blazor Server PDF 檢視器專案中開始使用 IronPDF 只需幾個步驟。 首先,使用套件管理器控制台安裝IronPDF NuGet 套件:
Install-Package IronPdf
或者,您可以使用 NuGet 套件管理器 UI 搜尋"IronPdf"並選擇最新版本。
!{--010011000100100101000010010100100100000101010010010110010101111101001110010101010101010101010101010101010101010 0100010111110100100101001101010100010000010100110001001100010111110100001001001100010011110010101010
安裝完成後,請將您的許可證金鑰新增至 Program.cs 檔案以解鎖全部功能:
// Program.cs
IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";// Program.cs
IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";在開發和測試階段,IronPDF 無需許可證金鑰即可工作,但會在生成的 PDF 文件中添加浮水印。 您可以獲得免費試用許可證,以便在開發過程中移除浮水印。 IronPDF 同時支援 Blazor Server 和 Blazor WebAssembly 應用程序,因此您可以將 PDF 產生和檢視功能新增至桌面、行動應用程序,甚至是 .NET MAUI 專案中。
如何在 Blazor 中顯示 URL 中的 PDF 檔案?
在 Blazor 中建立 PDF 檢視器的最直接方法是將 URL 轉換為 PDF 並將其顯示在 iframe 中。 IronPDF 的 ChromePdfRenderer 類別使用其Chrome 渲染引擎處理轉換,保留原始網頁的所有樣式和 JavaScript 功能。
這是一個完整的 Razor 元件,可以將 URL 渲染成 PDF:
@page "/pdfviewer"
@using IronPdf
<h3>PDF Viewer</h3>
<button @onclick="GeneratePdf" class="btn btn-primary">Load PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GeneratePdf()
{
var renderer = new ChromePdfRenderer();
// Convert URL to PDF
var pdf = await renderer.RenderUrlAsPdfAsync("https://ironpdf.com");
// Convert to base64 and create data URI for iframe display
var base64String = Convert.ToBase64String(pdf.BinaryData);
pdfDataUri = $"data:application/pdf;base64,{base64String}";
}
}@page "/pdfviewer"
@using IronPdf
<h3>PDF Viewer</h3>
<button @onclick="GeneratePdf" class="btn btn-primary">Load PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GeneratePdf()
{
var renderer = new ChromePdfRenderer();
// Convert URL to PDF
var pdf = await renderer.RenderUrlAsPdfAsync("https://ironpdf.com");
// Convert to base64 and create data URI for iframe display
var base64String = Convert.ToBase64String(pdf.BinaryData);
pdfDataUri = $"data:application/pdf;base64,{base64String}";
}
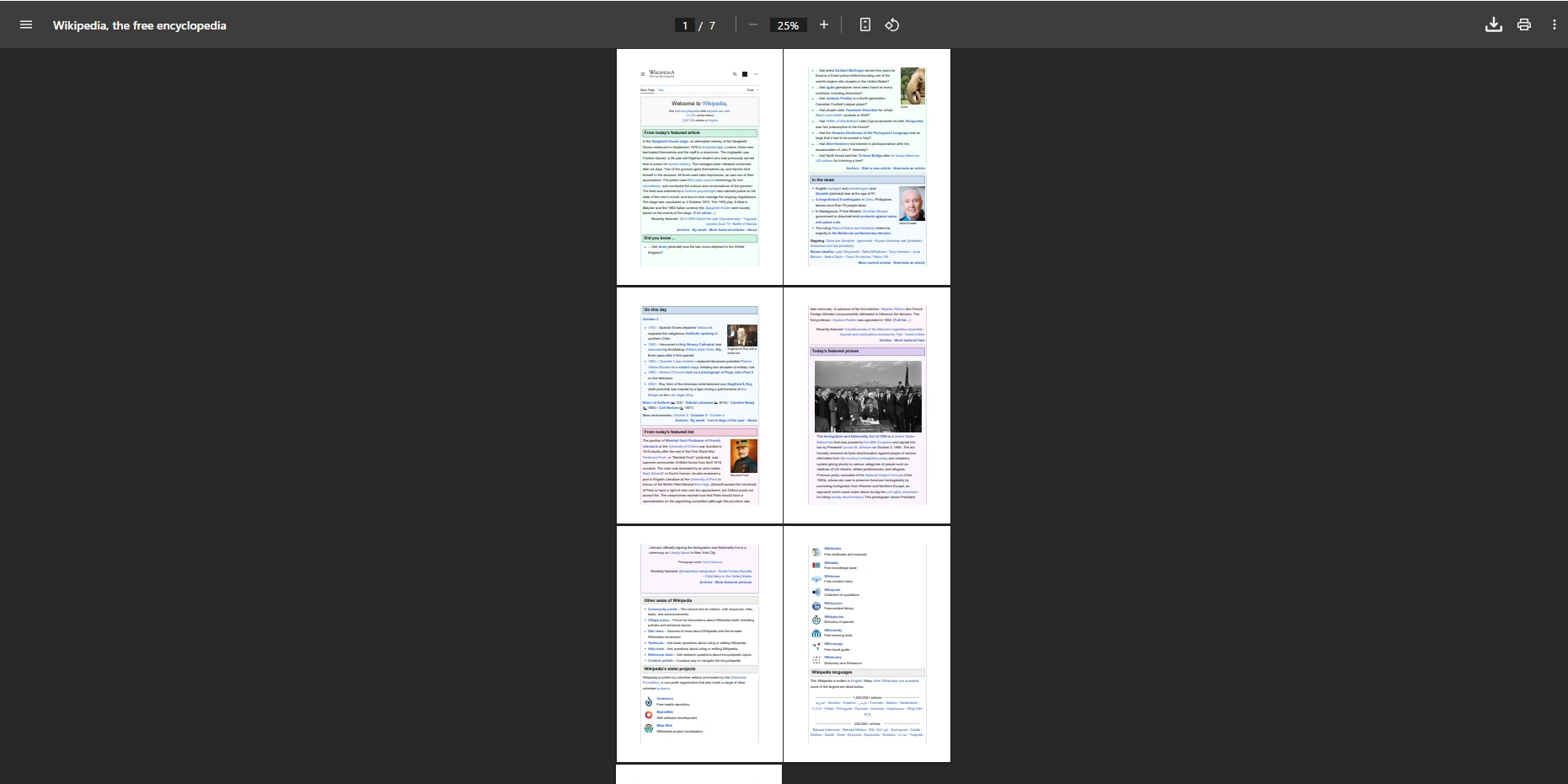
}RenderUrlAsPdfAsync 方法取得網頁內容,將其轉換為 PDF 格式,並在 Blazor PDF 檢視器元件中渲染。 這種方法適用於桌上型電腦和手機,內建工具列可用於導航、縮放和列印 PDF 檔案。 載入的 PDF 文件應與以下輸出影像中的樣子類似:
如何自訂PDF生成?
IronPDF 透過 ChromePdfRenderOptions 類別為您的 Blazor PDF 檢視器元件提供廣泛的自訂選項。 您可以新增頁首、頁腳,調整頁邊距,並控制頁面佈局,以建立專業外觀的文件。 請參閱文件以了解更多渲染選項資訊。
@page "/pdfcustom"
@using IronPdf
<h3>Customized PDF Viewer</h3>
<button @onclick="GenerateCustomizedPdf" class="btn btn-primary">Generate Customized PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateCustomizedPdf()
{
var renderer = new ChromePdfRenderer();
// Assign rendering options to the renderer
renderer.RenderingOptions = new ChromePdfRenderOptions
{
PaperSize = IronPdf.Rendering.PdfPaperSize.A4,
MarginTop = 25,
MarginBottom = 25,
MarginLeft = 20,
MarginRight = 20,
// Add header with title
TextHeader = new TextHeaderFooter
{
CenterText = "Monthly Report - {date}",
FontSize = 12
},
// Add footer with page numbers
TextFooter = new TextHeaderFooter
{
LeftText = "Confidential",
RightText = "Page {page} of {total-pages}",
FontSize = 10
}
};
// Now generate with options applied
var pdf = await renderer.RenderUrlAsPdfAsync("https://example.com/report");
// Display in iframe
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}@page "/pdfcustom"
@using IronPdf
<h3>Customized PDF Viewer</h3>
<button @onclick="GenerateCustomizedPdf" class="btn btn-primary">Generate Customized PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateCustomizedPdf()
{
var renderer = new ChromePdfRenderer();
// Assign rendering options to the renderer
renderer.RenderingOptions = new ChromePdfRenderOptions
{
PaperSize = IronPdf.Rendering.PdfPaperSize.A4,
MarginTop = 25,
MarginBottom = 25,
MarginLeft = 20,
MarginRight = 20,
// Add header with title
TextHeader = new TextHeaderFooter
{
CenterText = "Monthly Report - {date}",
FontSize = 12
},
// Add footer with page numbers
TextFooter = new TextHeaderFooter
{
LeftText = "Confidential",
RightText = "Page {page} of {total-pages}",
FontSize = 10
}
};
// Now generate with options applied
var pdf = await renderer.RenderUrlAsPdfAsync("https://example.com/report");
// Display in iframe
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}在 Blazor PDF 檢視器中產生 PDF 時,範本變數(例如 {page}、{total-pages} 和 {date})會自動替換為實際值。 您也可以使用 HtmlHeader 和 HtmlFooter 屬性來實作包含 HTML 內容的更複雜的佈局。 這樣可以確保您的 Blazor PDF 檢視器能夠渲染高效能文檔,並在需要時提供正確的佈局、品牌識別和表單欄位。 有關頁首和頁尾的詳細自訂,請參閱頁首和頁尾指南。
啟用 PDF 下載的最佳方法是什麼?
雖然使用 iframe 在 Blazor 中顯示 PDF 檔案可以很好地查看,但使用者通常需要下載該文件。 您可以使用 JavaScript InterOp 來實現此功能,以觸發瀏覽器下載。 更多下載選項,請參閱我們的匯出和儲存 PDF 指南:
@page "/pdfdownload"
@using IronPdf
@inject IJSRuntime JSRuntime
<h3>Download PDF</h3>
<button @onclick="DownloadPdf" class="btn btn-success">Download PDF</button>
@code {
private async Task DownloadPdf()
{
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync("<h1>Invoice</h1><p>Total: $1,299</p>");
using var streamRef = new DotNetStreamReference(stream: new MemoryStream(pdf.BinaryData));
await JSRuntime.InvokeVoidAsync("downloadFileFromStream", "invoice.pdf", streamRef);
}
}@page "/pdfdownload"
@using IronPdf
@inject IJSRuntime JSRuntime
<h3>Download PDF</h3>
<button @onclick="DownloadPdf" class="btn btn-success">Download PDF</button>
@code {
private async Task DownloadPdf()
{
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync("<h1>Invoice</h1><p>Total: $1,299</p>");
using var streamRef = new DotNetStreamReference(stream: new MemoryStream(pdf.BinaryData));
await JSRuntime.InvokeVoidAsync("downloadFileFromStream", "invoice.pdf", streamRef);
}
}將此 JavaScript 函數新增至您的 _Host.cshtml 檔案(如 Microsoft Blazor JavaScript InterOp 文件所述):
<script>
window.downloadFileFromStream = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement('a');
anchorElement.href = url;
anchorElement.download = fileName ?? '';
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
}
</script><script>
window.downloadFileFromStream = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement('a');
anchorElement.href = url;
anchorElement.download = fileName ?? '';
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
}
</script>如何從 Razor 元件產生 PDF?
Blazor 顯示 PDF 最強大的功能之一是直接從 HTML 內容(包括動態資料)產生 PDF。 這種方法非常適合建立發票、報表或任何資料驅動型文件。 請查看我們的HTML 轉 PDF指南,以了解更多進階技巧:
@page "/invoicedemo"
@using IronPdf
<h3>Invoice Generator</h3>
<button @onclick="GenerateInvoice" class="btn btn-primary">Generate Invoice PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateInvoice()
{
var invoiceHtml = $@"
<html>
<head>
<style>
body {{ font-family: Arial, sans-serif; }}
.header {{ background-color: #f0f0f0; padding: 20px; }}
.invoice-table {{ width: 100%; border-collapse: collapse; }}
.invoice-table th, .invoice-table td {{ border: 1px solid #ddd; padding: 8px; }}
.total {{ font-weight: bold; font-size: 18px; }}
</style>
</head>
<body>
<div class='header'>
<h1>Invoice #INV-2024-001</h1>
<p>Date: {DateTime.Now:MM/dd/yyyy}</p>
</div>
<table class='invoice-table'>
<thead>
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>IronPDF License</td>
<td>1</td>
<td>$799</td>
<td>$799</td>
</tr>
<tr>
<td>Priority Support</td>
<td>1</td>
<td>$250</td>
<td>$250</td>
</tr>
</tbody>
</table>
<p class='total'>Total Amount: $1,199</p>
</body>
</html>";
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync(invoiceHtml);
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}@page "/invoicedemo"
@using IronPdf
<h3>Invoice Generator</h3>
<button @onclick="GenerateInvoice" class="btn btn-primary">Generate Invoice PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateInvoice()
{
var invoiceHtml = $@"
<html>
<head>
<style>
body {{ font-family: Arial, sans-serif; }}
.header {{ background-color: #f0f0f0; padding: 20px; }}
.invoice-table {{ width: 100%; border-collapse: collapse; }}
.invoice-table th, .invoice-table td {{ border: 1px solid #ddd; padding: 8px; }}
.total {{ font-weight: bold; font-size: 18px; }}
</style>
</head>
<body>
<div class='header'>
<h1>Invoice #INV-2024-001</h1>
<p>Date: {DateTime.Now:MM/dd/yyyy}</p>
</div>
<table class='invoice-table'>
<thead>
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>IronPDF License</td>
<td>1</td>
<td>$799</td>
<td>$799</td>
</tr>
<tr>
<td>Priority Support</td>
<td>1</td>
<td>$250</td>
<td>$250</td>
</tr>
</tbody>
</table>
<p class='total'>Total Amount: $1,199</p>
</body>
</html>";
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync(invoiceHtml);
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}這種方法讓您可以完全控制 Blazor PDF 檢視器中的 PDF 內容和樣式,從而可以根據應用程式資料建立像素級完美的文件。 對於更複雜的 HTML 渲染場景,請瀏覽我們的HTML 轉 PDF 教學。
我還可以執行哪些其他 PDF 操作?
IronPDF 除了提供基本的檢視功能外,還提供許多其他工具和擴充功能:
將 PDF 頁面合併成單一文檔
- 新增註解和編輯功能
- 應用密碼保護和安全措施
- 啟用上傳和動態建立表格報表功能
這些功能擴展了 Blazor PDF 檢視器元件的功能範圍,使開發人員能夠完全控制資料、專案工作流程和範例應用程式。 有關這些功能的更多詳細信息,請查看有關合併 PDF 、水印和PDF 安全性的指南。
結論
現在您已經掌握了使用 IronPDF 在 Blazor Server 應用程式中實作 PDF 檢視器的基礎。 從基本的 URL 渲染到基於元件的動態生成,IronPDF 提供了處理現代 Web 應用程式中 PDF 需求所需的工具。 如需更多 Blazor 開發資源,請考慮查閱微軟官方 Blazor 文件。
IronPDF 的 Chrome 渲染引擎與 Blazor 的元件模型相結合,為直接在瀏覽器中產生和顯示專業 PDF 文件創建了一個強大的解決方案,無需外部 PDF 檢視器或外掛程式。
準備好在 Blazor 應用程式中實現 PDF 功能了嗎? 立即開始免費試用,找到最適合您專案的解決方案。
常見問題解答
什麼是 Blazor PDF 檢視器?
Blazor PDF 檢視器是 Blazor Server 應用程式中的元件,用於在瀏覽器中直接顯示 PDF 文檔,例如發票、報告和其他文件。
如何在 Blazor 應用程式中實作 PDF 檢視器?
您可以使用 IronPDF 在 Blazor 應用程式中實作 PDF 檢視器,從而輕鬆地在 Blazor 專案中產生、自訂和開啟 PDF 檔案。
我為什麼要使用 IronPDF 作為我的 Blazor PDF 檢視器?
IronPDF 是一個強大的解決方案,可將 PDF 檢視功能整合到 Blazor 應用程式中,提供輕鬆產生和自訂 PDF 檔案的功能,從而增強使用者體驗並簡化文件處理。
在 Blazor 應用程式中使用 PDF 檢視器有哪些好處?
在 Blazor 應用程式中使用 PDF 檢視器可以提升使用者體驗,使用戶能夠直接在瀏覽器中檢視文件。這對於顯示發票和報告等商務文件尤其有用。
IronPDF能否處理Blazor應用程式中的PDF生成?
是的,IronPDF 可以處理 Blazor 應用程式中的 PDF 生成,從而實現 PDF 文件的無縫創建和自訂,以滿足各種業務需求。
是否可以使用 Blazor 中的 IronPDF 自訂 PDF 檔案?
當然,IronPDF 為 Blazor 應用程式中的 PDF 文件提供了廣泛的自訂選項,使開發人員能夠根據特定要求自訂文件。
Blazor PDF 檢視器可以顯示哪些類型的文件?
Blazor PDF 檢視器可以顯示各種文檔,包括發票、報告以及任何其他可以轉換為 PDF 格式的文檔。
IronPDF 是否支援在 Blazor 專案中開啟 PDF 檔案?
是的,IronPDF 支援在 Blazor 專案中開啟 PDF 文件,可以直接在瀏覽器中檢視和管理 PDF 文件。
使用 Blazor PDF 檢視器的使用者體驗如何?
Blazor PDF 檢視器的使用者體驗得到提升,使用者可以在網頁瀏覽器中輕鬆查看 PDF 文件並與之交互,從而提供無縫且高效的文件處理流程。
IronPDF 是否相容於 .NET 10 的 Blazor PDF 檢視器項目?
是的-IronPDF 與 .NET 10 完全相容。它支援所有最新的 .NET 版本(10、9、8、7、6、Core、Framework),並且在 .NET 10 下的 Blazor Web 應用程式中無需任何特殊配置即可運行。