A Comparison of Between Jsreport and IronPDF
1. Introduction
In the digital age, PDFs, or Portable Document Formats, have become an everyday necessity, crucial for storing and sharing information in a reliable and consistent format. Whether it’s for transforming data properties into a neatly formatted PDF or crafting a professional invoice, developers often turn to powerful C# client libraries like IronPDF and local JSReport Studio rather than Phantom PDF for server development.
IronPDF offers the best performance in converting HTML to PDFs in the .NET framework, while JSReport SDK offers dynamic reporting solutions with a focus on flexibility and customization using the local JSReport server and configuration files. Both libraries bring unique solutions, addressing the different needs of developers in the field of PDF generation and manipulation.
2. Using JSReport Server .NET
JSReport SDK .NET is an advanced reporting solution for .NET applications, particularly optimized for ASP.NET Core environments. It distinguishes itself by enabling the transformation of view outputs into various formats, such as PDF, Excel, DOCX, and CSV, directly from HTML and JavaScript. This capability is facilitated by leveraging ASP.NET MVC engines like Razor for report generation using a reporting server.
JSReport .NET provides a comprehensive set of default local extensions, including scheduling, template versioning, sub-reports, user management, import/export templates, and backup, enhancing its versatility and applicability in various business scenarios. It also supports a wide range of APIs, including REST API, CLI, and SDKs, enabling report rendering from virtually anywhere.
2.1 Key Features
2.1.1 ASP.NET Core Integration
JSReport SDK offers a jsreport.AspNetCore NuGet package specifically for ASP.NET Core applications. This includes middleware filters capable of transforming MVC view outputs into desired formats, using views as HTML generators and the JSReport server as the output transformer.
2.1.2 Flexible Setup
The setup involves using packages like jsreport.AspNetCore, jsreport.Local, and jsreport.Binary. These helper classes facilitate the connection to either a local JSReport instance or a remote instance via jsreport.Client.
2.1.3 Output Transformation
Developers can easily specify JSReport recipes for output transformation. For instance, using the MiddlewareFilter and the ChromePdf recipe, an ASP.NET filter captures the rendering result of a view and converts it into a PDF format. This feature is particularly useful for ASP.NET-based applications.
2.1.4 Remote Instance Compatibility
JSReport .NET seamlessly integrates with remote JSReport instances. This is particularly advantageous in orchestrated Docker environments where JSReport runs in a separate container. Such integration facilitates the orchestration of JSReport and .NET Core apps using tools like Docker-compose.
2.1.5 Advanced Response Handling
The OnAfterRender hook allows for the manipulation of response headers and other attributes. This hook can also be used to store the output to a file, offering flexibility in handling the response from the report generation process.
2.1.6 Custom Headers
JSReport .NET enables the specification of custom PDF headers through partial views. These headers can be rendered at runtime alongside the main PDF content, providing additional customization options for report generation.
2.1.7 Rendering Without MVC Views
The framework supports rendering reports from raw HTML, not just MVC views. This feature allows for greater flexibility in the report generation process, enabling developers to render HTML content directly.
3. IronPDF
IronPDF is a useful library for .NET apps, focusing on making it easier to work with PDFs. One of its main functions is converting HTML to PDFs, which is perfect for generating reports or invoices from web pages. It's efficient on both server-side and client-side applications, making it suitable for business projects as well as personal use.
IronPDF integrates into many different .NET environments like ASP.NET, MVC, Windows Forms, and WPF, working smoothly with both .NET Core and Framework. It also supports Azure and other cloud services, which is a big plus for cloud-based app development.
3.1 Key Features of IronPDF
3.1.1 HTML to PDF Conversion
IronPDF is adept at converting HTML into PDF documents. It handles HTML, CSS, JavaScript, and images seamlessly, ensuring your web content looks just right in the final PDF. The conversion preserves the layout and style of the original HTML.
3.1.2 ASP.NET Integration
The integration with ASP.NET is seamless, allowing conversion of ASPX pages to PDFs without extensive coding. This is especially useful for creating PDFs from existing web apps.
3.1.3 Editing and Manipulation
IronPDF allows you to edit existing PDF files, such as by adding text, images, and pages or merging multiple PDFs. The editing features are user-friendly, so expertise in PDF is not required to use them. You can also add annotations, attachments, outlines, and bookmarks to your PDFs.
3.1.4 Form Filling and Extraction
IronPDF supports filling out and extracting data from PDF forms, which is essential for apps that handle forms. IronPDF makes the entire process of managing form data smoother and can handle different types of PDF forms, enhancing its flexibility.
3.1.5 Security Features
IronPDF includes security features like password protection and setting permissions on PDF documents, which are crucial for safeguarding sensitive info. It includes encryption and decryption capabilities, adding another layer of security for your PDFs.
3.1.6 Customizable Rendering
You have extensive control over how your PDFs are rendered, such as setting up custom headers and footers, adjusting page margins, and selecting specific HTML parts for conversion. This customization ensures your PDFs turn out exactly how you want them.
3.1.7 Advanced PDF Features
IronPDF supports PDF/A compliance and digital signatures, as well as OCR capabilities, so it can convert scanned documents and images into searchable and editable PDFs. These features are ideal for more complex projects.
3.1.8 Easy Deployment
Setting up IronPDF is straightforward; it requires no extra installations or dependencies. It's lightweight to ensure it doesn't impact your application's performance negatively. Plus, it is regularly updated to stay current with the latest in .NET tech, giving you a PDF solution that remains relevant.
4. Creating the .NET Project
4.1 Starting a New Project
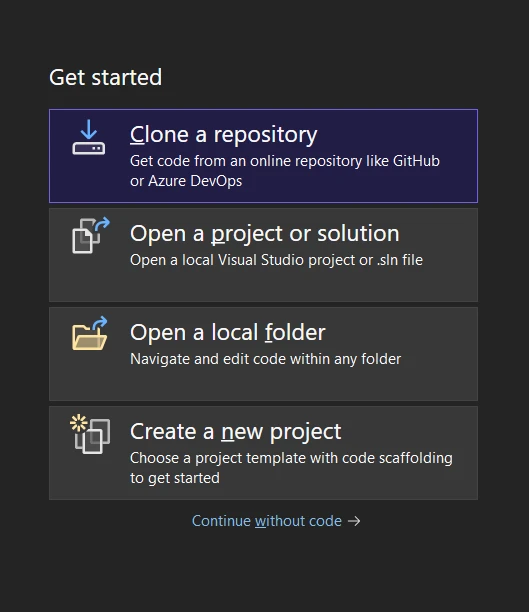
Open Visual Studio and start a new project by clicking on the "Create a New Project" button.

Then, choose the 'Console App,' ".NET Core App," or any other option that suits your needs.

4.2 Setting Up the Project
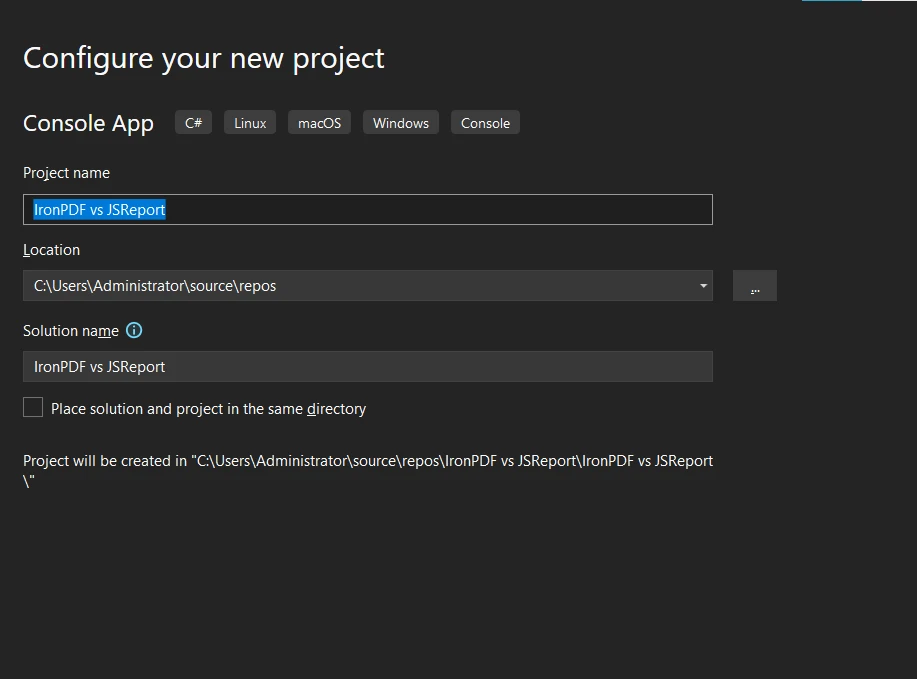
You'll need to give your project a name. Find the text box for the project name and type in your desired name. Choose a location for your project by selecting the path where you want your project to be saved. Once you've entered these details, click the 'Create' button to proceed.

4.3 Selecting .NET Framework
The next step is to select the required .NET framework for your project. This choice depends on your project's requirements and compatibility. After this, click the 'Create' button.

5. Install IronPDF Library
5.1 Using the NuGet Package Manager
To install IronPDF using the Visual Studio NuGet Package Manager, follow these steps:
- Open your project in Visual Studio.
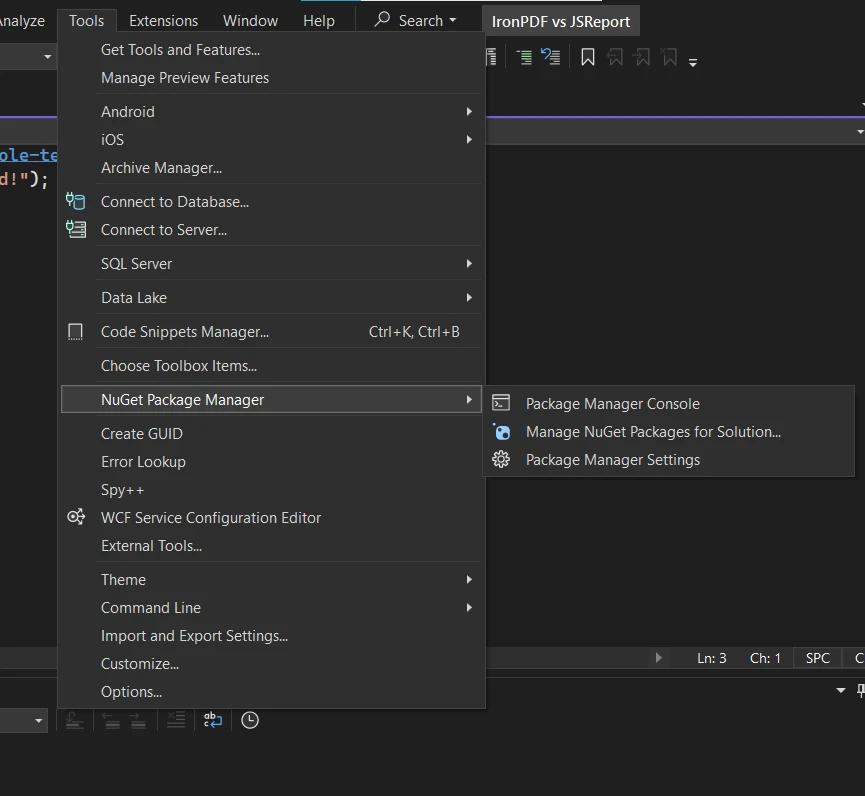
Click on the "Tools" menu, choose "NuGet Package Manager," and then select "Manage NuGet Packages for Solution."

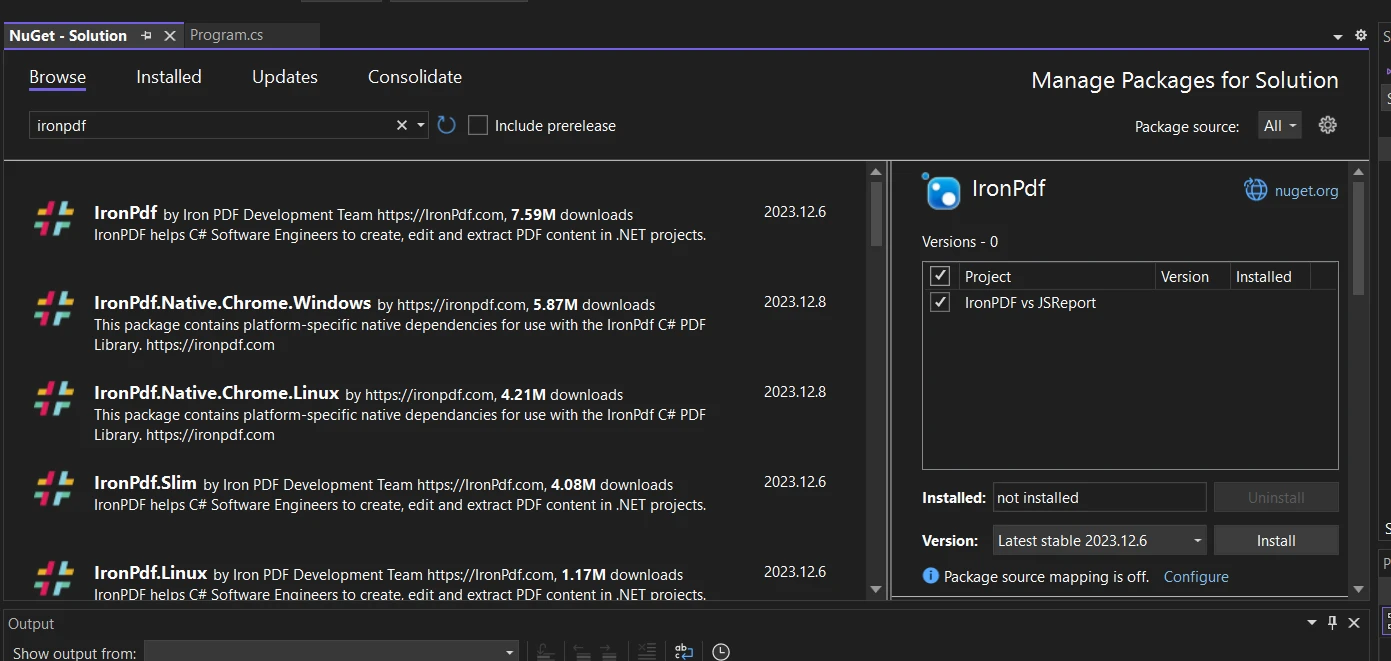
- In the NuGet Package Manager, click on the "Browse" tab.
- Search for "IronPDF."
Once you find the IronPDF package, select it and click "Install."

- Follow the prompts to complete the installation.
5.2 Using the Visual Studio Command Line
If you prefer using the command line, you can install IronPDF in Visual Studio as follows:
- Open Visual Studio.
- Move to the "Tools" menu, hover on "NuGet Package Manager," and then select "Package Manager Console" from the side menu.
In the console, type the following command:
Install-Package IronPdf
Press Enter to execute the command and wait for the installation to complete.

5.3 Direct Download from the NuGet Webpage
IronPDF can also be downloaded directly from the NuGet website:
- Visit the NuGet official website.
Use the search bar to find the IronPDF package.

- On the IronPDF package page, you will see options to download the package directly.
Download the .nupkg file and add it to your project manually.

6. Install JSReport
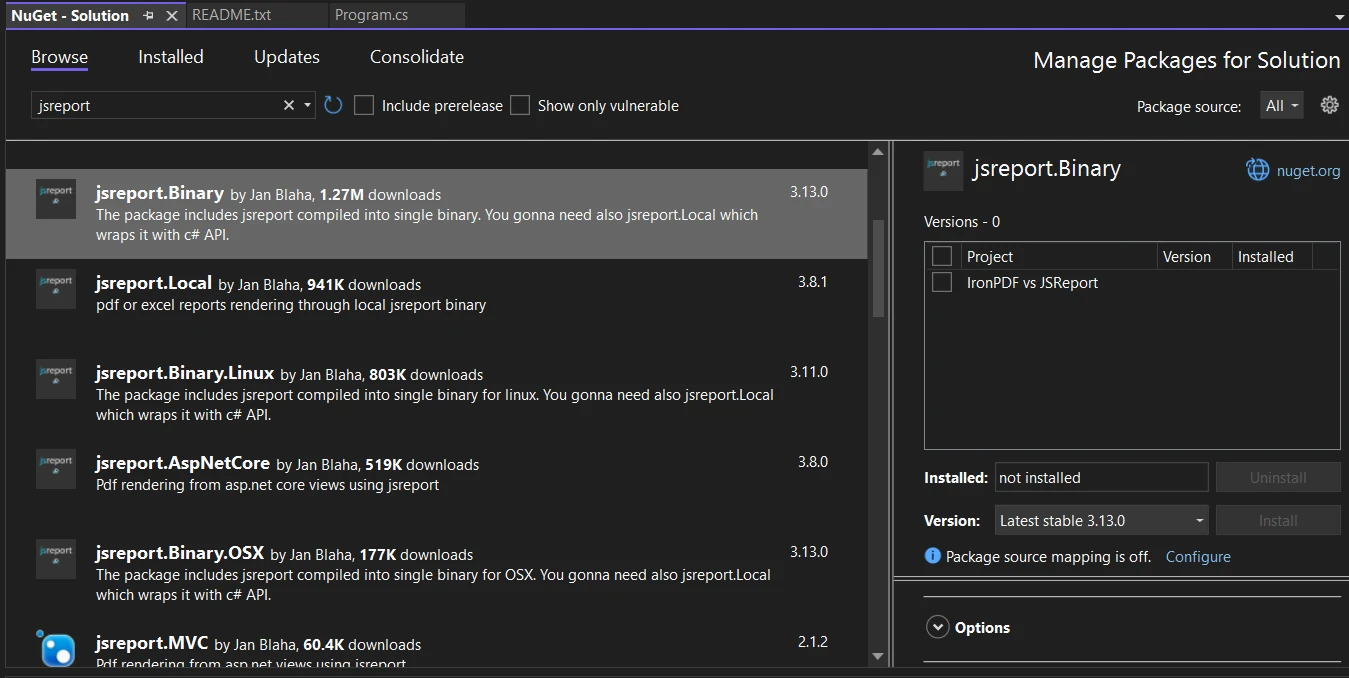
6.1 Using NuGet Package Manager in Visual Studio
To run JSReport using Visual Studio's NuGet Package Manager, go to the ‘Tools’ menu and choose ‘Manage NuGet Packages’. This will open the NuGet Package Manager interface. In the NuGet Package Manager, you can search for jsreport.Local or jsreport.Binary, depending on your project requirements.

These are the main packages for integrating JSReport into a .NET application. Once you locate the appropriate package, click ‘Install’ to add it to your project. This process will automatically download and reference the package in your project, making it ready for use.
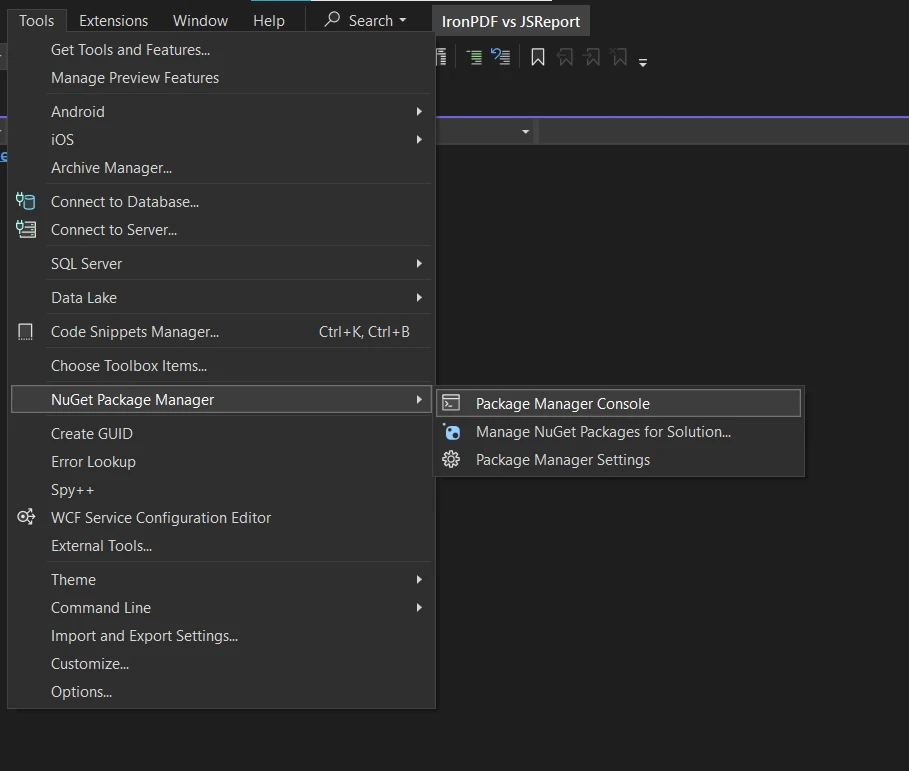
6.2 Using NuGet Package Manager Console
Alternately, you can install JSReport using the NuGet Package Manager Console in Visual Studio. Open the NuGet Package Manager Console from the ‘Tools’ menu by selecting ‘NuGet Package Manager’ and then ‘Package Manager Console’.

In the console, you need to run a specific command to install the JSReport package. If you want to install the jsreport.Local package, you would use the command Install-Package jsreport.Local. For the jsreport.Binary package, the command would be Install-Package jsreport.Binary. Executing these commands in the Package Manager Console will download and add the respective JSReport package to your project.

7. Comparison of HTML to PDF Feature in IronPDF and JSReport
7.1 IronPDF's HTML to PDF Conversion
IronPDF is a top library for HTML To PDF conversion, recognized for its ease of use and high performance. It supports advanced features like CSS rendering, JavaScript execution, and custom headers and footers, enhancing its capability to produce superior PDFs from HTML sources. IronPDF offers three methods to convert HTML To PDF:
- HTML String To PDF
- HTML File To PDF
- URL To PDF
Let's discuss these methods individually.
7.1.1 HTML String To PDF
This feature allows you to convert HTML content directly from a string, particularly useful for dynamically generated or modified HTML content within your application. By passing the HTML string to IronPDF, it gets rendered as a PDF.
using IronPdf;
// Initialize the ChromePdfRenderer
var renderer = new ChromePdfRenderer();
// License key setup
IronPdf.License.LicenseKey = "Your-License-Key";
// HTML string to be converted
string htmlString = @"
<html>
<head>
<title>Example HTML</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an HTML string converted to PDF using IronPDF.</p>
</body>
</html>";
// Convert HTML string to PDF
var pdfDocument = renderer.RenderHtmlAsPdf(htmlString);
// Save the rendered PDF document
pdfDocument.SaveAs("HtmlStringToPdf.pdf");using IronPdf;
// Initialize the ChromePdfRenderer
var renderer = new ChromePdfRenderer();
// License key setup
IronPdf.License.LicenseKey = "Your-License-Key";
// HTML string to be converted
string htmlString = @"
<html>
<head>
<title>Example HTML</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an HTML string converted to PDF using IronPDF.</p>
</body>
</html>";
// Convert HTML string to PDF
var pdfDocument = renderer.RenderHtmlAsPdf(htmlString);
// Save the rendered PDF document
pdfDocument.SaveAs("HtmlStringToPdf.pdf");7.1.2 HTML File To PDF
This method converts an existing HTML file into a PDF, useful for static HTML files needing presentation or distribution as PDFs. Provide the path to the HTML file, and IronPDF handles the conversion.
using IronPdf;
// Initialize the ChromePdfRenderer
var renderer = new ChromePdfRenderer();
// License key setup
IronPdf.License.LicenseKey = "Your-License-Key";
// Convert HTML file to PDF
var pdfDocument = renderer.RenderHtmlFileAsPdf("invoice.html");
// Save the PDF document
pdfDocument.SaveAs("Invoice.pdf");using IronPdf;
// Initialize the ChromePdfRenderer
var renderer = new ChromePdfRenderer();
// License key setup
IronPdf.License.LicenseKey = "Your-License-Key";
// Convert HTML file to PDF
var pdfDocument = renderer.RenderHtmlFileAsPdf("invoice.html");
// Save the PDF document
pdfDocument.SaveAs("Invoice.pdf");7.1.3 URL To PDF
This feature converts an entire webpage into a PDF by using its URL, handy for capturing the current state of a web page, including styling, images, and other resources. IronPDF will load the webpage from the given URL and convert it into a PDF document, replicating the layout and content as closely as possible.
using IronPdf;
// Initialize the ChromePdfRenderer
var renderer = new ChromePdfRenderer();
// License key setup
IronPdf.License.LicenseKey = "Your-License-Key";
// Set the Paper Size
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
// Convert webpage to PDF
var pdfDocument = renderer.RenderUrlAsPdf("https://dotnet.microsoft.com/");
// Save the PDF document
pdfDocument.SaveAs("UrlToPdf.pdf");using IronPdf;
// Initialize the ChromePdfRenderer
var renderer = new ChromePdfRenderer();
// License key setup
IronPdf.License.LicenseKey = "Your-License-Key";
// Set the Paper Size
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
// Convert webpage to PDF
var pdfDocument = renderer.RenderUrlAsPdf("https://dotnet.microsoft.com/");
// Save the PDF document
pdfDocument.SaveAs("UrlToPdf.pdf");7.2 JSReport C# HTML to PDF Conversion
The process of converting HTML to PDF in JSReport involves several steps, often including setting up a JSReport server or using its online API. A typical implementation in C# might look like this:
using JsReport.AspNetCore;
using JsReport.Types;
using System.Threading.Tasks;
public async Task<IActionResult> GeneratePdf()
{
var report = new LocalReporting()
.UseBinary(JsReportBinary.GetBinary())
.AsUtility()
.Create();
var reportResult = await report.RenderAsync(new RenderRequest()
{
Template = new Template()
{
Content = "<html><body><h1>Example HTML</h1><p>This is converted to PDF using JSReport.</p></body></html>",
Engine = Engine.None,
Recipe = Recipe.ChromePdf
},
Options = new RenderOptions()
{
Debug = new DebugOptions() { Preview = true }
}
});
var stream = new MemoryStream();
reportResult.Content.CopyTo(stream);
stream.Position = 0;
return File(stream, "application/pdf", "Report.pdf");
}using JsReport.AspNetCore;
using JsReport.Types;
using System.Threading.Tasks;
public async Task<IActionResult> GeneratePdf()
{
var report = new LocalReporting()
.UseBinary(JsReportBinary.GetBinary())
.AsUtility()
.Create();
var reportResult = await report.RenderAsync(new RenderRequest()
{
Template = new Template()
{
Content = "<html><body><h1>Example HTML</h1><p>This is converted to PDF using JSReport.</p></body></html>",
Engine = Engine.None,
Recipe = Recipe.ChromePdf
},
Options = new RenderOptions()
{
Debug = new DebugOptions() { Preview = true }
}
});
var stream = new MemoryStream();
reportResult.Content.CopyTo(stream);
stream.Position = 0;
return File(stream, "application/pdf", "Report.pdf");
}For more JSReport .NET examples, visit the following link.
7.3. Bootstrap and Modern CSS Framework Rendering
Modern web applications built with CSS frameworks like Bootstrap require PDF generation tools that accurately preserve framework layouts and responsive design elements.
IronPDF: Complete Bootstrap and Framework Support
IronPDF's Chromium rendering engine provides comprehensive support for all modern CSS frameworks:
- Bootstrap 5: Full flexbox and CSS Grid with all responsive utilities
- Bootstrap 4: Complete card systems, navigation, form components
- Tailwind CSS: All utility classes and responsive modifiers
- Foundation: Complete grid and component systems
- Modern CSS3: Flexbox, Grid, custom properties, animations, transforms
Validated with production examples: Bootstrap homepage and Bootstrap templates convert with pixel-perfect accuracy.
Code Example: Feature Comparison Table with Bootstrap
using IronPdf;
var renderer = new ChromePdfRenderer();
string bootstrapComparison = @"
<!DOCTYPE html>
<html>
<head>
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css' rel='stylesheet'>
</head>
<body>
<div class='container my-5'>
<h1 class='text-center mb-5'>Feature Comparison</h1>
<div class='table-responsive'>
<table class='table table-bordered table-hover'>
<thead class='table-primary'>
<tr>
<th style='width: 30%'>Feature</th>
<th style='width: 35%' class='text-center'>IronPDF</th>
<th style='width: 35%' class='text-center'>Alternative</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>HTML5 Support</strong></td>
<td class='text-center'>
<span class='badge bg-success fs-6'>Full Support</span>
<p class='text-muted small mb-0 mt-2'>Modern web standards</p>
</td>
<td class='text-center'>
<span class='badge bg-warning fs-6'>Partial</span>
<p class='text-muted small mb-0 mt-2'>Basic HTML only</p>
</td>
</tr>
<tr>
<td><strong>CSS3 & Flexbox</strong></td>
<td class='text-center'>
<span class='badge bg-success fs-6'>Full Support</span>
<p class='text-muted small mb-0 mt-2'>Chromium engine</p>
</td>
<td class='text-center'>
<span class='badge bg-danger fs-6'>Limited</span>
<p class='text-muted small mb-0 mt-2'>No flexbox/grid</p>
</td>
</tr>
<tr>
<td><strong>JavaScript Execution</strong></td>
<td class='text-center'>
<span class='badge bg-success fs-6'>Full Support</span>
<p class='text-muted small mb-0 mt-2'>V8 engine</p>
</td>
<td class='text-center'>
<span class='badge bg-warning fs-6'>Partial</span>
<p class='text-muted small mb-0 mt-2'>Limited execution</p>
</td>
</tr>
<tr>
<td><strong>Bootstrap 5</strong></td>
<td class='text-center'>
<span class='badge bg-success fs-6'>Full Support</span>
<p class='text-muted small mb-0 mt-2'>All components</p>
</td>
<td class='text-center'>
<span class='badge bg-danger fs-6'>No Support</span>
<p class='text-muted small mb-0 mt-2'>Bootstrap 3 only</p>
</td>
</tr>
<tr class='table-secondary'>
<td><strong>Deployment</strong></td>
<td class='text-center'>
<div class='d-flex justify-content-center gap-2 flex-wrap'>
<span class='badge bg-primary'>On-Premises</span>
<span class='badge bg-primary'>Cloud</span>
<span class='badge bg-primary'>Offline</span>
</div>
</td>
<td class='text-center'>
<div class='d-flex justify-content-center gap-2 flex-wrap'>
<span class='badge bg-secondary'>Server Only</span>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class='alert alert-info mt-4 d-flex align-items-start'>
<svg class='bi flex-shrink-0 me-2 mt-1' width='20' height='20'></svg>
<div>
<strong>Note:</strong> IronPDF's Chromium engine ensures that modern web applications convert to PDF with browser-accurate fidelity, preserving all CSS frameworks and responsive designs.
</div>
</div>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(bootstrapComparison);
pdf.SaveAs("feature-comparison.pdf");using IronPdf;
var renderer = new ChromePdfRenderer();
string bootstrapComparison = @"
<!DOCTYPE html>
<html>
<head>
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css' rel='stylesheet'>
</head>
<body>
<div class='container my-5'>
<h1 class='text-center mb-5'>Feature Comparison</h1>
<div class='table-responsive'>
<table class='table table-bordered table-hover'>
<thead class='table-primary'>
<tr>
<th style='width: 30%'>Feature</th>
<th style='width: 35%' class='text-center'>IronPDF</th>
<th style='width: 35%' class='text-center'>Alternative</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>HTML5 Support</strong></td>
<td class='text-center'>
<span class='badge bg-success fs-6'>Full Support</span>
<p class='text-muted small mb-0 mt-2'>Modern web standards</p>
</td>
<td class='text-center'>
<span class='badge bg-warning fs-6'>Partial</span>
<p class='text-muted small mb-0 mt-2'>Basic HTML only</p>
</td>
</tr>
<tr>
<td><strong>CSS3 & Flexbox</strong></td>
<td class='text-center'>
<span class='badge bg-success fs-6'>Full Support</span>
<p class='text-muted small mb-0 mt-2'>Chromium engine</p>
</td>
<td class='text-center'>
<span class='badge bg-danger fs-6'>Limited</span>
<p class='text-muted small mb-0 mt-2'>No flexbox/grid</p>
</td>
</tr>
<tr>
<td><strong>JavaScript Execution</strong></td>
<td class='text-center'>
<span class='badge bg-success fs-6'>Full Support</span>
<p class='text-muted small mb-0 mt-2'>V8 engine</p>
</td>
<td class='text-center'>
<span class='badge bg-warning fs-6'>Partial</span>
<p class='text-muted small mb-0 mt-2'>Limited execution</p>
</td>
</tr>
<tr>
<td><strong>Bootstrap 5</strong></td>
<td class='text-center'>
<span class='badge bg-success fs-6'>Full Support</span>
<p class='text-muted small mb-0 mt-2'>All components</p>
</td>
<td class='text-center'>
<span class='badge bg-danger fs-6'>No Support</span>
<p class='text-muted small mb-0 mt-2'>Bootstrap 3 only</p>
</td>
</tr>
<tr class='table-secondary'>
<td><strong>Deployment</strong></td>
<td class='text-center'>
<div class='d-flex justify-content-center gap-2 flex-wrap'>
<span class='badge bg-primary'>On-Premises</span>
<span class='badge bg-primary'>Cloud</span>
<span class='badge bg-primary'>Offline</span>
</div>
</td>
<td class='text-center'>
<div class='d-flex justify-content-center gap-2 flex-wrap'>
<span class='badge bg-secondary'>Server Only</span>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class='alert alert-info mt-4 d-flex align-items-start'>
<svg class='bi flex-shrink-0 me-2 mt-1' width='20' height='20'></svg>
<div>
<strong>Note:</strong> IronPDF's Chromium engine ensures that modern web applications convert to PDF with browser-accurate fidelity, preserving all CSS frameworks and responsive designs.
</div>
</div>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(bootstrapComparison);
pdf.SaveAs("feature-comparison.pdf");Output: A professional feature comparison table with Bootstrap's table styling, badges, responsive layout, and alert components—all accurately rendered in PDF.
JSReport .NET: Template-Based with Limited Bootstrap Support
JSReport uses a template-based approach with different rendering engines depending on the recipe selected:
- Chrome PDF Recipe: Uses Puppeteer/Chrome headless, good Bootstrap support
- Phantom JS Recipe: Legacy WebKit engine with limited modern CSS support
- wkhtmltopdf Recipe: Qt WebKit engine (outdated, no flexbox/grid)
- Template Complexity: Requires learning JSReport template syntax
- Server Dependency: Requires JSReport server installation and management
Key considerations for JSReport with Bootstrap:
- Recipe Selection: Bootstrap support varies dramatically by recipe choice
- Chrome PDF Recipe: Best option for Bootstrap but adds complexity and dependencies
- Template Learning Curve: Must learn Handlebars/JSRender template syntax
- Server Management: Requires maintaining JSReport server instance
- Workflow Complexity: Multi-step template → data → rendering process
Development impact: While JSReport's Chrome PDF recipe can handle Bootstrap well, the overall complexity is higher:
- Template-based workflow vs direct HTML conversion
- Server infrastructure requirement vs in-process library
- Learning curve for template syntax vs standard HTML
- Recipe configuration complexity vs straightforward API
For applications needing simple HTML-to-PDF conversion with Bootstrap support, IronPDF's direct approach offers simpler integration and fewer moving parts.
For Bootstrap framework best practices, see the Bootstrap & Flexbox CSS Guide.
8. Flexibility and Advanced Features
8.1 IronPDF's Advanced Features and Customization
IronPDF stands out for its advanced features and a high degree of customization, catering to various PDF manipulation needs. Key advanced features include:
PDF/A Compliance
IronPDF supports the PDF/A format, essential for long-term archiving and compliance with industry standards. This compliance is particularly crucial for legal, financial, and governmental sectors where document integrity over time is paramount.
using IronPdf;
// Create a PdfDocument object or open any PDF File
PdfDocument pdf = PdfDocument.FromFile("wikipedia.pdf");
// Use the SaveAsPdfA method to save to file
pdf.SaveAsPdfA("pdf-a3-wikipedia.pdf", PdfAVersions.PdfA3);using IronPdf;
// Create a PdfDocument object or open any PDF File
PdfDocument pdf = PdfDocument.FromFile("wikipedia.pdf");
// Use the SaveAsPdfA method to save to file
pdf.SaveAsPdfA("pdf-a3-wikipedia.pdf", PdfAVersions.PdfA3);Editing, Merging, and Splitting PDFs
IronPDF allows for editing existing PDFs, merging multiple PDFs into one, and splitting PDFs into separate documents. This feature is particularly useful in scenarios where large documents need to be broken down for easier distribution or when different sections of various documents need to be combined.
Security Features
IronPDF includes robust security features like password protection, encryption, and the ability to set user permissions. IronPDF supports encryption of PDF files, adding an extra layer of security and protecting the contents from being altered or copied.
using IronPdf;
// Open a PDF File
var pdfDoc = PdfDocument.FromFile("invoice.pdf");
// Make a PDF read-only and disallow copy & paste and printing
pdfDoc.SecuritySettings.RemovePasswordsAndEncryption();
pdfDoc.SecuritySettings.AllowUserAnnotations = false;
pdfDoc.SecuritySettings.AllowUserCopyPasteContent = false;
pdfDoc.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights;
pdfDoc.SecuritySettings.MakePdfDocumentReadOnly("secret-key");
pdfDoc.SecuritySettings.AllowUserFormData = false;
// Change or set the document encryption password
pdfDoc.SecuritySettings.OwnerPassword = "passForOpen"; // password to edit the pdf
pdfDoc.SecuritySettings.UserPassword = "onlyForShare"; // password to open the pdf
// Save the protected PDF
pdfDoc.SaveAs("InvoiceProtected.pdf");using IronPdf;
// Open a PDF File
var pdfDoc = PdfDocument.FromFile("invoice.pdf");
// Make a PDF read-only and disallow copy & paste and printing
pdfDoc.SecuritySettings.RemovePasswordsAndEncryption();
pdfDoc.SecuritySettings.AllowUserAnnotations = false;
pdfDoc.SecuritySettings.AllowUserCopyPasteContent = false;
pdfDoc.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights;
pdfDoc.SecuritySettings.MakePdfDocumentReadOnly("secret-key");
pdfDoc.SecuritySettings.AllowUserFormData = false;
// Change or set the document encryption password
pdfDoc.SecuritySettings.OwnerPassword = "passForOpen"; // password to edit the pdf
pdfDoc.SecuritySettings.UserPassword = "onlyForShare"; // password to open the pdf
// Save the protected PDF
pdfDoc.SaveAs("InvoiceProtected.pdf");Header and Footer Control
Developers can easily add custom headers and footers to their PDF documents, which is essential for professional-looking reports, invoices, and other business documents. This includes the ability to add page numbers, dates, and custom text.
PDF to Image Conversion
IronPDF allows converting PDF pages to images. This feature is particularly useful for scenarios where you need to display PDF content as images in web applications or for thumbnail generation.
using IronPdf;
using IronSoftware.Drawing;
// Load the PDF document
var pdf = PdfDocument.FromFile("Example.pdf");
// Extract all pages to a folder as PNG image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Extract specific dimensions or page ranges
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();using IronPdf;
using IronSoftware.Drawing;
// Load the PDF document
var pdf = PdfDocument.FromFile("Example.pdf");
// Extract all pages to a folder as PNG image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Extract specific dimensions or page ranges
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();8.2 JSReport .NET Advanced Features and Extensibility
JSReport .NET is renowned for its advanced features and extensibility, making it a versatile tool for report generation. Its key features include:
Dynamic Report Generation
It supports various templating engines, including Handlebars and EJS, facilitating intricate and flexible reporting designs. This multi-engine compatibility allows for a wide range of design possibilities, suiting different requirements and complexities in report creation.
var report = new LocalReporting()
.UseBinary(JsReportBinary.GetBinary())
.RunInDirectory(Path.Combine(Directory.GetCurrentDirectory(), "jsreport"))
.KillRunningJsReportProcesses()
.Configure(cfg => cfg.AllowLocalFilesAccess().FileSystemStore().BaseUrlAsWorkingDirectory())
.AsUtility()
.Create();
var reportResult = await report.RenderAsync(new RenderRequest()
{
Template = new Template()
{
Content = "{{{message}}}",
Engine = Engine.Handlebars,
Recipe = Recipe.ChromePdf
},
Data = new
{
message = "PDF Generation with JSReport .NET"
}
});var report = new LocalReporting()
.UseBinary(JsReportBinary.GetBinary())
.RunInDirectory(Path.Combine(Directory.GetCurrentDirectory(), "jsreport"))
.KillRunningJsReportProcesses()
.Configure(cfg => cfg.AllowLocalFilesAccess().FileSystemStore().BaseUrlAsWorkingDirectory())
.AsUtility()
.Create();
var reportResult = await report.RenderAsync(new RenderRequest()
{
Template = new Template()
{
Content = "{{{message}}}",
Engine = Engine.Handlebars,
Recipe = Recipe.ChromePdf
},
Data = new
{
message = "PDF Generation with JSReport .NET"
}
});Template Engines
JSReport .NET features scheduling and automation for report generation, ideal for regular report needs like daily or monthly summaries. This functionality ensures timely report delivery and can be integrated with business workflows for event-triggered reporting.
Extensibility with Custom Scripts
JSReport C# allows for the extension of its capabilities through custom scripts, enhancing functionality like custom data processing or specialized formatting. This extensibility is crucial for creating reports tailored to specific business logic and data manipulation requirements.
9. Support
9.1 IronPDF Documentation Quality and Availability
IronPDF's documentation is comprehensive and user-friendly, catering to both beginners and experienced developers. It includes detailed guides, API references, and a wealth of code examples, making it easier for developers to understand and implement the library's features in multiple languages such as C#, and Node.
The documentation is well-structured and regularly updated, reflecting the latest features and best practices. Additionally, IronPDF's website provides quick start guides and FAQs, which are particularly helpful for those new to PDF manipulation in a .NET environment.
IronPDF also has an online playground where you can try IronPDF functionality online without downloading its code. Explore it using the following link.
9.1.1 Support Options
IronPDF offers several support options, including a dedicated support team for handling queries and technical issues. They provide email support and have an active presence in developer forums, offering solutions and advice. You can also contact the Live Support agent using the Live Support option on the website.
9.2 JSReport .NET Documentation Quality and Availability
JSReport .NET prides itself on its extensive and well-maintained documentation. The documentation covers a wide range of topics from basic setup to advanced usage scenarios, complete with code snippets and implementation examples. It's organized logically, making it easy to navigate and find relevant information. The online resources also include a comprehensive API reference, ensuring developers have access to detailed information about the tool's capabilities.
9.2.1 Support Options
JSReport .NET offers a variety of support options. They have a dedicated support team that can be reached via email, and they maintain an active presence on GitHub, providing a platform for reporting issues and feature requests.
10. Licensing Models
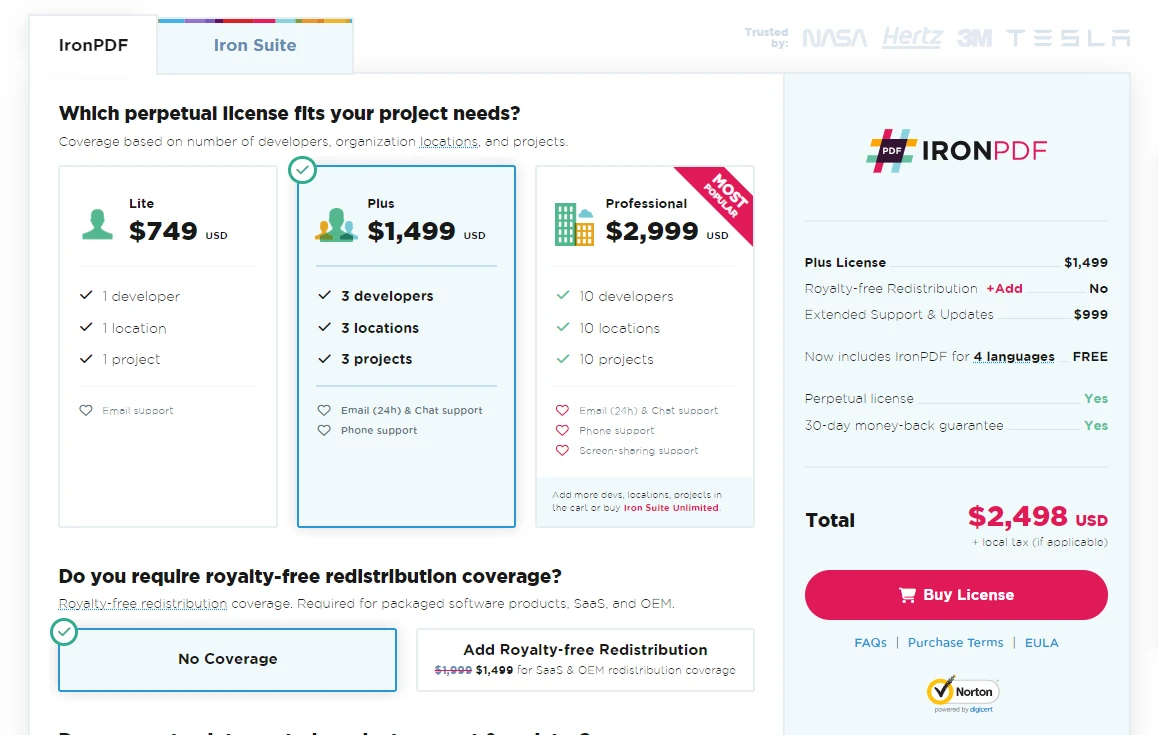
10.1 IronPDF's License

IronPDF provides three distinct pricing options, accommodating different levels of usage and budget requirements:
Lite Edition: Priced at $799, this is a one-time fee for cloud deployment. It's designed for smaller projects or teams just beginning with PDF processing.
Professional Edition: At $1,199, also a one-time cloud deployment fee, this edition is suitable for professional developers who require more advanced features and capabilities.
Unlimited Edition: The most comprehensive package, priced at $2,399, is a one-time fee for cloud deployment. It's ideal for large-scale enterprise use, offering extensive features and no limitations on usage.
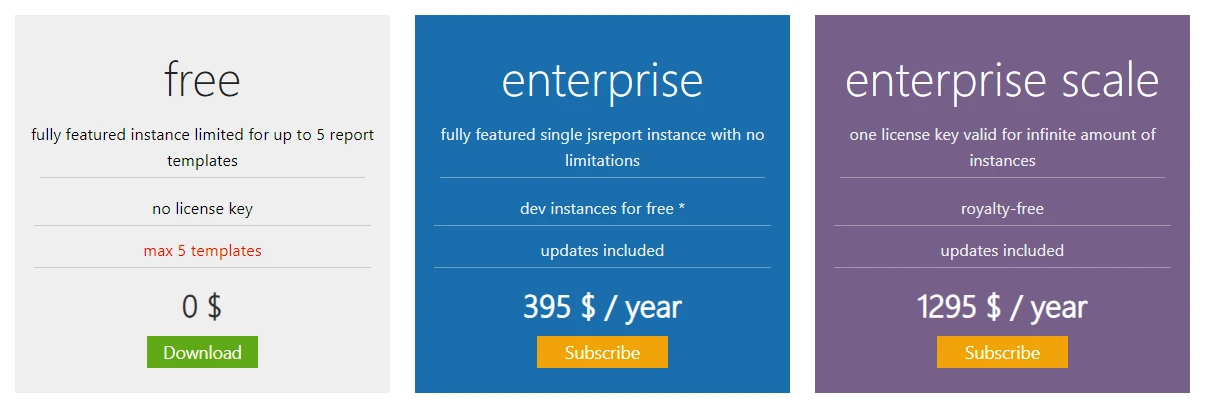
10.2 JSReport .NET License

JSReport .NET offers flexible licensing options, including both subscription-based and perpetual licenses:
Free License: This offers a fully-featured instance limited to up to 5 report templates. It requires no license key and is suitable for small projects or evaluation purposes.
Enterprise Subscription: Priced at $395 per year, this plan provides a fully-featured single JSReport instance with no limitations and includes updates. It's ideal for individual enterprises needing a robust reporting solution.
Enterprise Scale Subscription: At $1,295 per year, this plan is best for large-scale deployments, offering a single license key valid for an infinite number of instances. This plan includes updates and is royalty-free, making it suitable for organizations running multiple instances or deploying as part of another product to multiple customers.
11. Conclusion
In conclusion, while both IronPDF and JSReport .NET are valuable in their respective domains, IronPDF holds a slight edge due to its comprehensive PDF manipulation capabilities. It excels in areas like PDF/A compliance, advanced editing, and security features, making it a more versatile tool for detailed PDF handling in .NET environments. JSReport .NET, with its strengths in dynamic report generation and templating, is highly effective for report-centric tasks. However, for most scenarios requiring detailed and varied PDF processing and manipulation, IronPDF emerges as the more advantageous choice.
IronPDF offers a free developer license and a free trial. Iron Software provides a comprehensive package known as the Iron Suite. This suite, which includes IronBarcode, IronXL, IronQR, IronOCR, IronPDF, and IronWebScraper, is offered at the price of 2 software, adding significant value for developers seeking a broad range of functionalities.
Ultimately, the choice between the two depends on the specific needs and environment of the project or developer.
Frequently Asked Questions
How can I convert HTML to PDF in a .NET application?
You can use IronPDF's RenderHtmlAsPdf method to convert HTML strings into PDF documents. Additionally, IronPDF supports converting entire HTML files into PDFs using the RenderHtmlFileAsPdf method.
What are the advantages of using IronPDF for ASP.NET integration?
IronPDF integrates seamlessly with ASP.NET, allowing developers to convert ASPX pages into PDFs with minimal coding. This integration is particularly beneficial for generating PDF reports from existing web applications.
Can IronPDF handle PDF security features?
Yes, IronPDF includes robust security features such as password protection, encryption, and setting permissions on PDF documents, which are crucial for protecting sensitive information.
What features make IronPDF suitable for HTML to PDF conversion?
IronPDF is renowned for its ease of use and high performance in HTML to PDF conversion. It supports advanced features like CSS rendering, JavaScript execution, and custom headers and footers.
What are the key features of JSReport SDK for .NET Core?
JSReport SDK for .NET Core offers features such as middleware filters for converting MVC view outputs, compatibility with remote instances, advanced response handling with the OnAfterRender hook, and the ability to render reports from raw HTML.
How does JSReport enhance report generation with templates?
JSReport supports various templating engines, enabling intricate and flexible report designs. It also provides features like scheduling and automation for regular report generation, enhancing productivity.
What are the benefits of using JSReport in Docker environments?
JSReport .NET integrates effectively with remote JSReport instances, which is beneficial in Docker environments where JSReport runs in a separate container. This setup facilitates efficient orchestration with .NET Core applications.
What licensing options are available for IronPDF?
IronPDF offers several licensing options: Lite Edition for smaller projects, Professional Edition for advanced features, and Unlimited Edition for large-scale enterprise use, catering to different project needs.