C# DataTable (How It Works For Developers Tutorial)
Welcome to this tutorial on C# DataTables. A DataTable is a powerful data structure provided by the .NET framework, which allows you to store, manipulate, and query data in a tabular format. In this tutorial, we will explore the basics of DataTables in C#, including creating and modifying DataTables, adding columns and rows, querying data, and using DataView for filtering and sorting.
By the end of this tutorial, you will have a good understanding of how to use DataTables in your C# applications. Let's get started!
Creating a DataTable
To create a DataTable in C#, you first need to import the System.Data namespace. This namespace contains various classes and methods related to data manipulation, including the DataTable class.
using System.Data;using System.Data;Next, you can create an instance of the DataTable class. The simplest way to do this is by using the default constructor, like so:
DataTable dt = new DataTable();DataTable dt = new DataTable();You can also create a DataTable with a specific name by passing a string parameter to the constructor:
DataTable dt = new DataTable("Employees");DataTable dt = new DataTable("Employees");DataTable Methods
Adding Columns
Once you have created a DataTable, you can start adding columns to it. To add a column, you first need to create an instance of the DataColumn class and set its properties, such as ColumnName and DataType.
Here's an example of how to add three columns to a DataTable:
DataColumn idColumn = new DataColumn("Id", typeof(int));
DataColumn nameColumn = new DataColumn("Name", typeof(string));
DataColumn ageColumn = new DataColumn("Age", typeof(int));
dt.Columns.Add(idColumn);
dt.Columns.Add(nameColumn);
dt.Columns.Add(ageColumn);DataColumn idColumn = new DataColumn("Id", typeof(int));
DataColumn nameColumn = new DataColumn("Name", typeof(string));
DataColumn ageColumn = new DataColumn("Age", typeof(int));
dt.Columns.Add(idColumn);
dt.Columns.Add(nameColumn);
dt.Columns.Add(ageColumn);You can add multiple columns like the Id column in the data table.
Adding Data Rows
After defining the columns, you can start adding rows to the DataTable. To add a row, you need to create a new instance of the DataRow class and populate its fields with the required data.
Here's an example of how to add a new row to a DataTable:
DataRow newRow = dt.NewRow();
newRow["Id"] = 1;
newRow["Name"] = "John Doe";
newRow["Age"] = 30;
dt.Rows.Add(newRow);DataRow newRow = dt.NewRow();
newRow["Id"] = 1;
newRow["Name"] = "John Doe";
newRow["Age"] = 30;
dt.Rows.Add(newRow);You can also add multiple DataTable rows at once using the same method in a loop.
for (int i = 1; i <= 3; i++)
{
DataRow row = dt.NewRow();
row["Id"] = i;
row["Name"] = "Employee " + i;
row["Age"] = 20 + i;
dt.Rows.Add(row);
}for (int i = 1; i <= 3; i++)
{
DataRow row = dt.NewRow();
row["Id"] = i;
row["Name"] = "Employee " + i;
row["Age"] = 20 + i;
dt.Rows.Add(row);
}In the above code, we added three data rows.
Accessing Data
You can access the data stored in a DataTable by iterating through its Rows and Columns collections. Here's an example of how to display the contents of a DataTable in the console:
foreach (DataRow row in dt.Rows)
{
foreach (DataColumn col in dt.Columns)
{
Console.Write(row[col] + "\t");
}
Console.WriteLine();
}foreach (DataRow row in dt.Rows)
{
foreach (DataColumn col in dt.Columns)
{
Console.Write(row[col] + "\t");
}
Console.WriteLine();
}Modifying Data
You can modify the data in a DataTable by updating the values in its DataRow objects. Here's an example of how to update the age of a specific employee:
var primaryKey = 1;
DataRow employeeRow = dt.Rows.Find(primaryKey); // Find the row with the specified primary key
if (employeeRow != null)
{
employeeRow["Age"] = 35;
}var primaryKey = 1;
DataRow employeeRow = dt.Rows.Find(primaryKey); // Find the row with the specified primary key
if (employeeRow != null)
{
employeeRow["Age"] = 35;
}Deleting Rows
You can delete a row from a DataTable by calling the Delete method on a DataRow object:
DataRow employeeRow = dt.Rows.Find(1);
if (employeeRow != null)
{
employeeRow.Delete();
dt.AcceptChanges(); // Commit the deletion
}DataRow employeeRow = dt.Rows.Find(1);
if (employeeRow != null)
{
employeeRow.Delete();
dt.AcceptChanges(); // Commit the deletion
}Keep in mind that calling Delete on a DataRow only marks the row for deletion. You need to call the AcceptChanges method on the DataTable to permanently remove the deleted rows.
Managing Multiple Tables
In some cases, you might need to work with multiple data tables simultaneously. You can create a dataset variable to store several DataTable objects and manage the relationships between them.
Querying Data with LINQ
LINQ (Language Integrated Query) is a powerful feature in C# that allows you to query data from various data sources, including DataTable objects. To use LINQ with DataTables, you need to import the System.Linq namespace. Here's an example of how to filter employees older than 25 using LINQ:
using System.Linq;
var filteredRows = dt.AsEnumerable().Where(row => row.Field<int>("Age") > 25);
foreach (DataRow row in filteredRows)
{
Console.WriteLine(row["Name"]);
}using System.Linq;
var filteredRows = dt.AsEnumerable().Where(row => row.Field<int>("Age") > 25);
foreach (DataRow row in filteredRows)
{
Console.WriteLine(row["Name"]);
}DataView: Sorting and Filtering
DataView is another useful class provided by the System.Data namespace that allows you to create a sorted or filtered view of a DataTable. This is especially useful when you need to display the data in a UI control like a DataGridView. We can also do data binding to add data to the DataGridView control from a DataTable.
Here's an example of how to create a DataView to filter and sort the employees based on their age:
DataView view = new DataView(dt);
// Filter employees older than 25
view.RowFilter = "Age > 25";
// Sort by age in descending order
view.Sort = "Age DESC";
// Display the filtered and sorted data
foreach (DataRowView rowView in view)
{
DataRow row = rowView.Row;
Console.WriteLine(row["Name"]);
}DataView view = new DataView(dt);
// Filter employees older than 25
view.RowFilter = "Age > 25";
// Sort by age in descending order
view.Sort = "Age DESC";
// Display the filtered and sorted data
foreach (DataRowView rowView in view)
{
DataRow row = rowView.Row;
Console.WriteLine(row["Name"]);
}Exporting DataTable to PDF with IronPDF
IronPDF is a powerful HTML to PDF converter, replete with user-friendly PDF-manipulation features, enabling developers to create, read, and edit PDF documents within .NET applications.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}In this section, we will learn how to export a DataTable to a PDF document using IronPDF.
First, you need to install the IronPDF NuGet package. Open the Package Manager Console in Visual Studio and run the following command:
Install-Package IronPdf
Once the package is installed, you can start by importing the necessary namespaces in your code:
using IronPdf;
using System.IO;using IronPdf;
using System.IO;Next, create a helper method that converts the DataTable into an HTML table, as IronPDF uses HTML to render content in PDF documents:
public static string ConvertDataTableToHtml(DataTable dt)
{
StringBuilder htmlBuilder = new StringBuilder();
htmlBuilder.AppendLine("<table border='1' cellpadding='5' cellspacing='0'>");
htmlBuilder.AppendLine("<tr>");
// Add column headers
foreach (DataColumn col in dt.Columns)
{
htmlBuilder.AppendFormat("<th>{0}</th>", col.ColumnName);
}
htmlBuilder.AppendLine("</tr>");
// Add rows
foreach (DataRow row in dt.Rows)
{
htmlBuilder.AppendLine("<tr>");
foreach (DataColumn col in dt.Columns)
{
htmlBuilder.AppendFormat("<td>{0}</td>", row[col]);
}
htmlBuilder.AppendLine("</tr>");
}
htmlBuilder.AppendLine("</table>");
return htmlBuilder.ToString();
}public static string ConvertDataTableToHtml(DataTable dt)
{
StringBuilder htmlBuilder = new StringBuilder();
htmlBuilder.AppendLine("<table border='1' cellpadding='5' cellspacing='0'>");
htmlBuilder.AppendLine("<tr>");
// Add column headers
foreach (DataColumn col in dt.Columns)
{
htmlBuilder.AppendFormat("<th>{0}</th>", col.ColumnName);
}
htmlBuilder.AppendLine("</tr>");
// Add rows
foreach (DataRow row in dt.Rows)
{
htmlBuilder.AppendLine("<tr>");
foreach (DataColumn col in dt.Columns)
{
htmlBuilder.AppendFormat("<td>{0}</td>", row[col]);
}
htmlBuilder.AppendLine("</tr>");
}
htmlBuilder.AppendLine("</table>");
return htmlBuilder.ToString();
}Now, you can use the HtmlToPdf class provided by IronPDF to render the HTML table and save it as a PDF file:
public static void ExportDataTableToPdf(DataTable dt, string outputPath)
{
// Convert DataTable to HTML
string htmlTable = ConvertDataTableToHtml(dt);
// Create a new HTML to PDF renderer
var renderer = new ChromePdfRenderer();
// Set global styles for the table
renderer.RenderingOptions.CssMediaType = PdfPrintOptions.PdfCssMediaType.Print;
renderer.RenderingOptions.FirstPageNumber = 1;
// Render the HTML table as a PDF document
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlTable);
// Save the PDF file
pdf.SaveAs(outputPath);
}public static void ExportDataTableToPdf(DataTable dt, string outputPath)
{
// Convert DataTable to HTML
string htmlTable = ConvertDataTableToHtml(dt);
// Create a new HTML to PDF renderer
var renderer = new ChromePdfRenderer();
// Set global styles for the table
renderer.RenderingOptions.CssMediaType = PdfPrintOptions.PdfCssMediaType.Print;
renderer.RenderingOptions.FirstPageNumber = 1;
// Render the HTML table as a PDF document
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlTable);
// Save the PDF file
pdf.SaveAs(outputPath);
}The ExportDataTableToPdf method creates a DataTable from the HTML table and saves it to the PDF file.
Finally, call the ExportDataTableToPdf method with the appropriate parameters to export your DataTable:
string pdfOutputPath = "Employees.pdf";
ExportDataTableToPdf(dt, pdfOutputPath);string pdfOutputPath = "Employees.pdf";
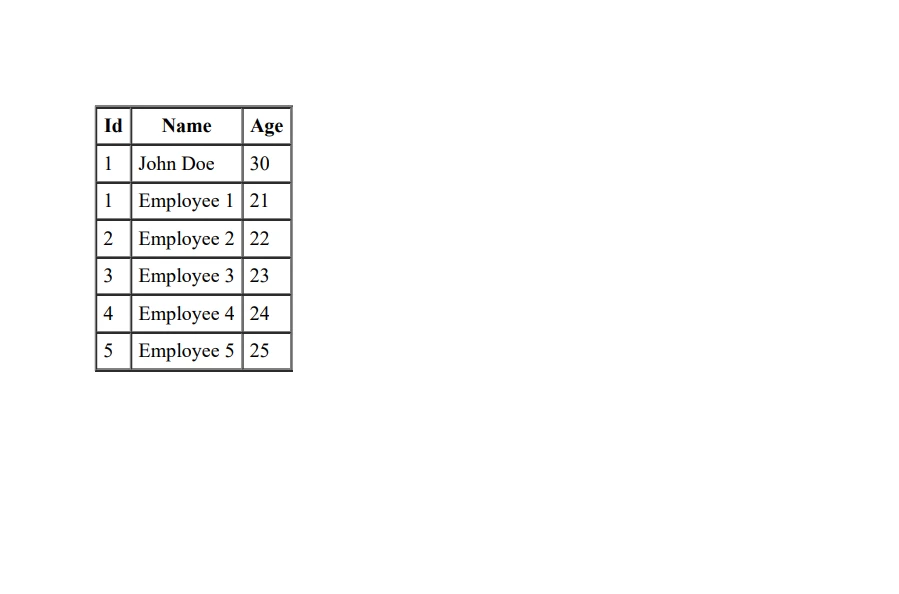
ExportDataTableToPdf(dt, pdfOutputPath);This will create a PDF file named "Employees.pdf" containing the contents of your DataTable in a tabular format.

Conclusion
In this tutorial, you've learned the basics of DataTables in C# and how to export a DataTable to a PDF document using the IronPDF library. By incorporating the primary key column, dataset variables, and DataView for filtering and sorting, you will have greater control and flexibility over your data. Now you should have a good understanding of DataTables and how to use IronPDF in conjunction with DataTables to create professional-looking PDF reports in your C# applications.
IronPDF offers a free trial of its features, allowing you to explore its capabilities before committing to a purchase.
Frequently Asked Questions
What is a DataTable in C#?
A DataTable is a versatile data structure in the .NET framework that allows developers to store, manipulate, and query data in a tabular format, making it essential for handling structured data in applications.
How can I convert a DataTable to a PDF document in C#?
To convert a DataTable to a PDF document in C#, first transform the DataTable into an HTML table. Use IronPDF's HtmlToPdf class to render the HTML as a PDF document and save the resulting file.
How do you create a DataTable in C#?
Creating a DataTable in C# involves importing the System.Data namespace and instantiating the DataTable class using its constructor, optionally providing a specific name for the DataTable.
What are the steps to add columns to a DataTable?
To add columns to a DataTable, create instances of the DataColumn class, configure properties like ColumnName and DataType, and add them to the DataTable's Columns collection.
How can I export data from a DataTable to a PDF for reporting purposes?
You can export data from a DataTable to a PDF by converting the DataTable into an HTML table format, then using IronPDF to render this HTML into a PDF document, creating professional-grade reports.
How do you add rows to a DataTable in C#?
To add rows to a DataTable in C#, create a new DataRow instance, populate it with data, and add it to the DataTable's Rows collection. This process can be repeated for multiple rows using a loop.
What is LINQ and how can it be used with DataTables?
LINQ (Language Integrated Query) is a powerful querying tool in C# that enables filtering, sorting, and manipulating data from various sources, including DataTables, to streamline data operations.
How can I filter and sort a DataTable using a DataView?
A DataView provides a convenient way to create a filtered or sorted view of a DataTable. By setting the RowFilter and Sort properties, you can control how data is displayed, which is especially useful in UI components.
How do I install the necessary library to export DataTables to PDF?
To install the IronPDF library necessary for exporting DataTables to PDF, use the Package Manager Console in Visual Studio and execute the command: Install-Package IronPdf.





















